在chrome瀏覽器安裝各種前端,後臺外掛
如果想要在chrome安裝外掛,首先得先有應用chrome的商城,但是預設情況下是沒有應用商店;

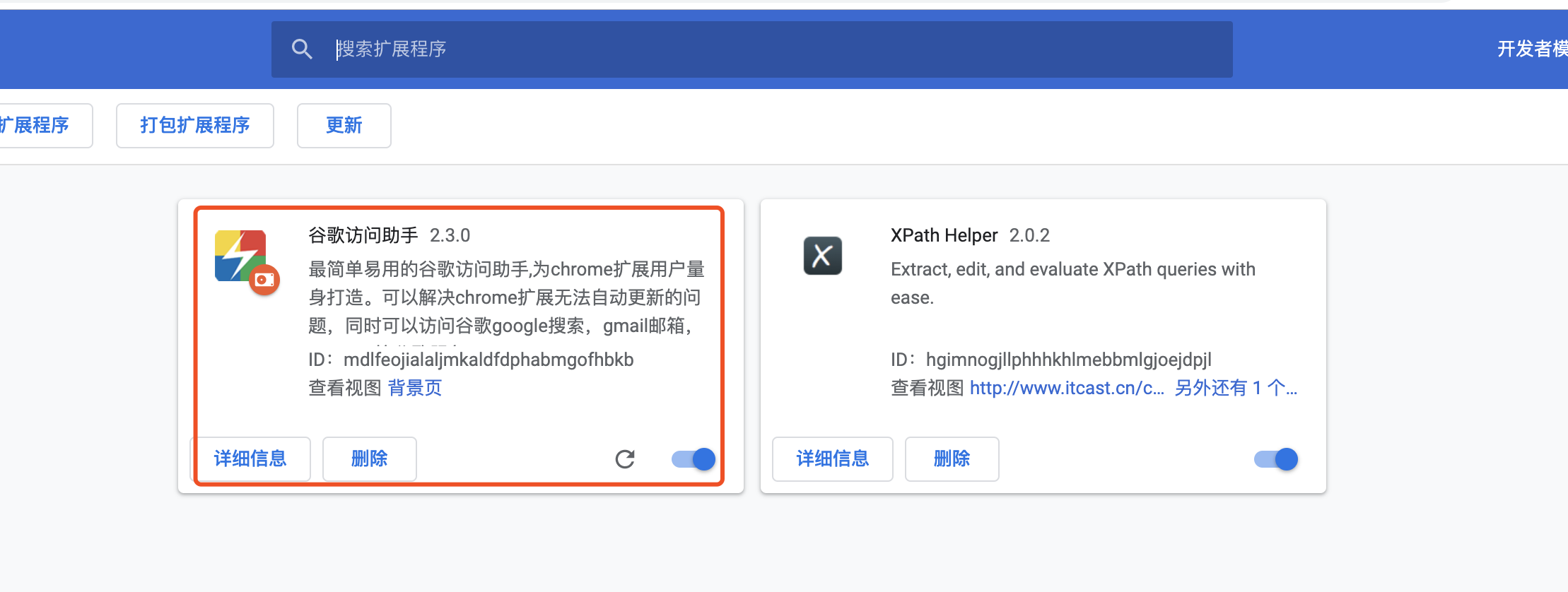
預設情況下下面這個介面是空白的,沒有任何東西,第一步就先安裝【谷歌訪問助手】

安裝步驟
第一步:
下載【下載谷歌訪問助手外掛壓縮包】,我的是Mac版的,你們可以從網上down一份windows版本的
這個是mac版的谷歌訪問助手壓縮包連結
連結:https://pan.baidu.com/s/1PO90QcQMElaVjKwtRJSL7w 密碼:f3r7
第二步:
mac需要使用zip版本的,不需要壓縮,直接將字尾名改為zip;
然後使用終端解壓zip檔案:unzip 谷歌訪問助手_v2.3.0.zip -d /Users/ranyihang/Downloads/資料夾名(最好直接解壓到資料夾中,方便操作)
擴充套件--更多工具--擴充套件程式--家在已解壓的擴充套件程式(將剛才的資料夾匯入)

這樣就可以了,按照說明進行免費啟用就可以了,如果不啟用可免費使用24小時
第三步:
重啟瀏覽器,選擇chrome商店,安裝你想要的外掛

安裝chrome外掛
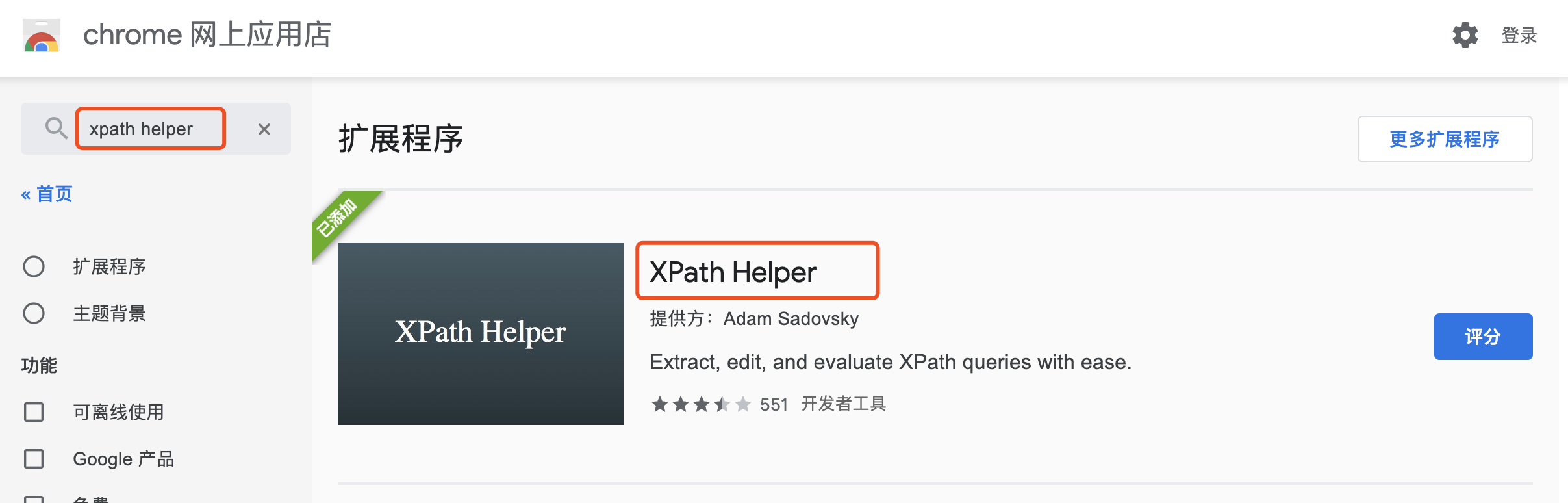
外掛一:xpath helper chrome爬蟲網頁解析工具 Chrome外掛
xpath 是一種結構化網頁元素選擇器,支援列表和單節點資料獲取,他的好處可以支援規整網頁資料抓取。
如果我們要查詢某一個、或者某一塊元素的xpath路徑,可以按住shift,並移動到這一塊中,上面的框就會顯示這個元素的xpath路徑,右邊則會顯示解析出的文字內容,並且我們可以自己改動xpath路徑,程式也會自動的顯示對應的位置;

下載完之後會在位址列的後面顯示一個❌的符號,每次使用點選該符號就可以了
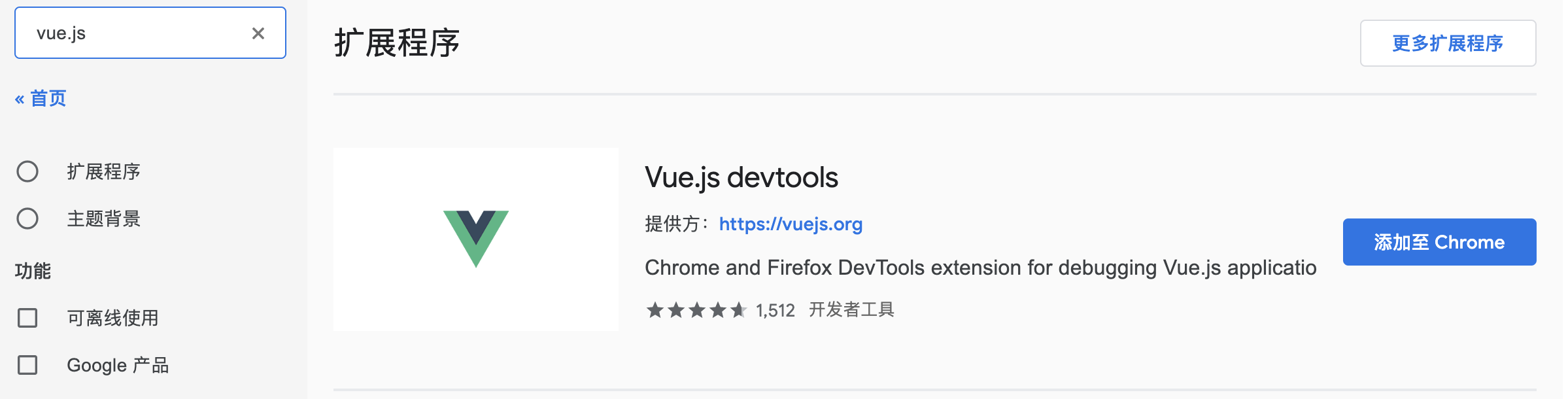
外掛二:Vue.js devtools:除錯vue.js應用的瀏覽器擴充套件 Chrome外掛
Vue.js devtools是基於google chrome瀏覽器的一款除錯vue.js應用的開發者瀏覽器擴充套件。做前端開發的IT工程師應該比較熟悉這款工具,可以邊側邊欄窗格中的頁面,邊檢查程式碼。

外掛三:React開發者工具-React Developer Tools Chrome外掛
React Developer Tools是一款由facebook開發的有用的Chrome 瀏覽器擴充套件,可以通過 Chrome Web儲存獲取。使用 Chrome Devtools 進行除錯時,可以檢視應用程式的 React 元件分層結構,而不是更加神祕的瀏覽器 DOM 表示。新增react developer tools到chrome,是對chrome開發工具的React除錯工具。React的開發工具是開源Chrome DevTools延伸反應的JavaScript庫。它允許你檢查React在Chrome開發者工具元件的層次結構(原名WebKit Web Inspector)。你會得到新的標籤要求在你的Chrome DevTools反應。這表明你的根反應元件在頁面渲染,以及他們最終渲染元件。

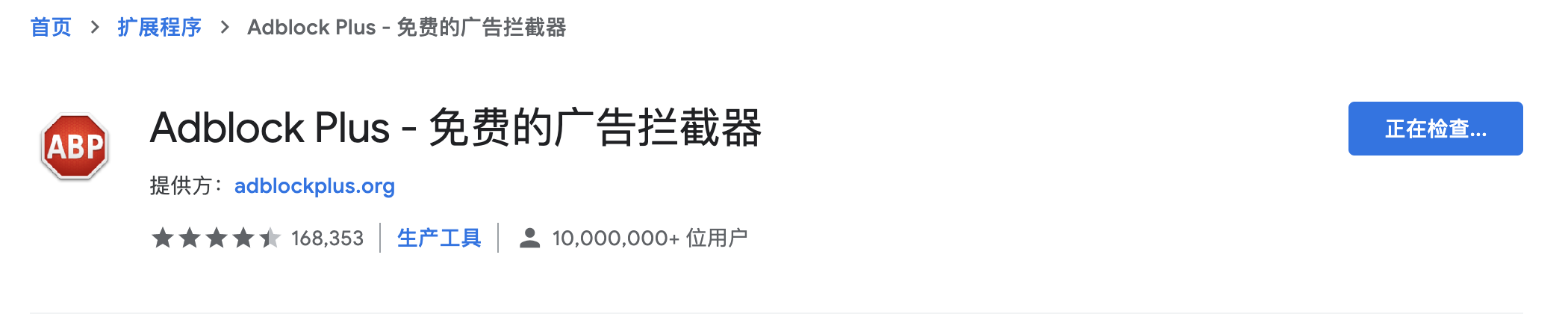
外掛四:Adblock Plus Adblock Plus是一款能夠智慧遮蔽chrome瀏覽器中廣告的外掛。

下載完成之後會在位址列的後面現實ABP的字樣
外掛五:JSONView:web開發格式化和高亮外掛 Chrome外掛
Jsonview是目前最熱門的一款開發者工具外掛,確切的來說jQuery JSONView是一款非常實用的格式化和語法高亮JSON格式資料檢視器jQuery外掛。它是檢視json資料的神器。

其他外掛會陸續更新,敬請關注....
&nb
