Uipath 勾選checkbox
東京IT青年前線
http://www.rpatokyo.com/
Uipath 勾選checkbox
使用check Activity可以對check box 複選框進行勾選。

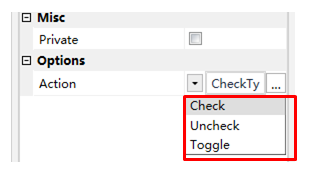
雖然Click也可以實現對複選框的勾選操作,但是Check Activity中有Check打鉤,Uncheck去鉤以及Toggle切換等事件,所以用Check更為方便。

Check:通常勾選
Uncheck:通常去掉勾選
Toggle:如果是已勾選狀態則去掉。如果是未勾選狀態則打鉤。
----------------------------------------------------------------------------------

&n
相關推薦
Uipath 勾選checkbox
東京IT青年前線 http://www.rpatokyo.com/ Uipath 勾選checkbox 使用check Activity可以對check box 複選框進行勾選。 雖然Click也可以實現對複選框的勾選操作,
js勾選checkbox,按鈕可按
變色 訂單 blank http put box label ace submit 主要實現jquery方法,勾選checkbox後按鈕變色並且除去disabled $(function () { $(‘.pricing-box‘).click(fun
【easyUI】取消easyui行點選選中事件,智慧通過勾選checkbox才能選中行
背景:專案中使用easyui作為前端架子。datagrid預設是點選行就選中此行然後變色。 需求:點選行不讓此行選中;只能通過點選複選框才能選中某一行。 解決思路: 1、寫點選行函式function onClickRow(rowIndex,rowData){} 2、查詢當前datagrid所有
【easyUI】取消easyui行點擊選中事件,智能通過勾選checkbox才能選中行
ets ++ 需求 .data 使用 ctr script 所有 前端 背景:項目中使用easyui作為前端架子。datagrid默認是點擊行就選中此行然後變色。 需求:點擊行不讓此行選中;只能通過點擊復選框才能選中某一行。 解決思路: 1、寫點擊行函數function
layui的table單擊行勾選checkbox功能
//單擊行勾選checkbox事件 $(document).on("click",".layui-table-body table.layui-table tbody tr", function () { var index = $(this).attr('data-
jqgrid 表格外掛 設定點選當前行,不預設勾選checkbox
1、jqgrid 設定點選當前行,不預設勾選checkbox。 beforeSelectRow: function (rowid, e) { var $myGrid = $(this),
勾選checkbox之後,button按鈕可用
js: function chkClick() { if (document.getElementById("chkBox").checked == true) { docum
jquery,attr,prop,checkbox標簽已有checked=checked但是不顯示勾選
checked 問題: true pan 註意 什麽 復選框 code 所在 最近在做項目的過程中碰到了這樣的一個問題:在使用bootstrap模態框的過程中,在模態框中有一個checkbox標簽,一開始是為選中的,當點擊觸發模態框按鈕,選中chcekbox時,會顯示勾選,
checkbox設置復選框的只讀效果不讓用戶勾選
IV name ble HR 可用 操作 直接 有時 取消 在Web開發中,有時候需要顯示一些復選框(checkbox),表明這個地方是可以進行勾選操作的,但是有時候是只想告知用戶"這個地方是可以進行勾選操作的"而不想讓用戶在此處勾選(比如在信息展示頁面),這時候就需要將復
firefox(火狐)下 js中設置checkbox屬性checked="checked"已有,但復選框卻不顯示勾選的原因
顯示 isa googl def 獲取 undefine 方法 ted 網上 剛看到問題時以為是瀏覽器兼容性的原因,ie、google都能正常顯示。 網上查詢之後發現是jQuery的attr()方法用的不恰當。 jQuery1.6之前使用attr()可以修改 ,從jQuer
jQuery的CheckBox全選反選時,勾選失效的問題
利用removeAttr()和prop()方法,完全沒問題。 在做複選框的時候,全選、反選應該是比較常用的功能。我在做這個功能時,發現多次全選、反選之後,頁面展示的“勾選”效果失敗了,頁面上沒有展示出勾選效果。但是追蹤js,發現已經是選中狀態
input控制元件的checkbox屬性自定義勾選框
思路 首先隱藏input預設勾選框 通過繫結label標籤,設定label的樣式來設定勾選框 效果 程式碼 # html中input的checkbox定義,使用for迴圈建立多個checkbox並繫結到label上 <div class="tab_1
element ui 中checkbox或radio不可勾選/不可取消勾選/點選沒有反應
不知道有沒有小夥伴遇到過,動態生成的checkbox或radio會出現無法勾選或者不可取消勾選,或者點選沒有反應的時候。 我v-model綁定了資料,而且設定是true,但是checkbox生成後
使用attr()為checkbox新增checked屬性使其勾選,無效的問題
專案中有一個需求,是點選一個按鈕需要把這一行的複選框給勾上。所以使用了jQuery的attr()這個方法。程式碼如下$("#itemstable").on("click",".switchbtn",function(){ var ind
checkbox屬性checked="checked"通過js已設定,但是不勾選
使用jquery實現全選功能,jquery版本是1.11.1 $("input[type=checkbox][name='check_item']").attr('checked', true); 結果發現第一次是全部勾選了,然後取消,再全選,所有的複選框都沒有被勾選,用d
checkbox已設定為checked--true-但不勾選問題解決方法(只第一次勾選有效)
一、出現的問題及解決方法: 今天在寫一個table相關外掛的時候無意中發現了這樣一個問題,記得以前在寫這種控制checkbox選中與非選中的程式碼時並沒有這種bug,當時也是用的checked屬性,而現在卻行不通了。 於是乎做了以下測試,測試demo:一個按
andrioid——checkbox勾選按鈕自定義樣式
1、第一步:在res/drawable目錄下新建自定義checkbox勾選按鈕圖片的xml檔案tab_protocol_checkbox。當checkbox被選中時,顯示checkbox_pressed圖片(android:state_checked=”true
Checkbox勾選框在cookie裡checked屬性的時間問題
Checkbox 物件代表一個 HTML 表單中的 一個選擇框。 比如在cookie裡的 儲存10天登入 這樣的選擇框。 這裡有一點不明白,因為Checkbox有一個屬性checked,如果設定了就預設是勾選了。 <td colspan
easyui DataGrid checkbox 根據後臺傳遞過來的資料進行勾選
function loadMessage() { $('#pressure').datagrid({ height: 500, url: '/Home/Realt
checkbox標籤勾選了但沒有checked=checked和checkbox標籤已有checked=checked但是不顯示勾選
checkbox標籤勾選了但沒有checked=checked這種情況需要自己建立一個選中事件<div class="keep-pwd"> <label> <input type="checkbox" id="remLogin
