用GitLab Runner自動部署GitBook並不難
相信很多程式設計師喜歡用 GitBook 來寫電子書、教程或者部落格,看了不少文章,貌似都缺少說明如何將 GitBook 部署到版本庫,並自動在伺服器上 build,然後將生成的靜態網站部署到雲伺服器上。
所以,今天就記錄下我是如何一步步將 GitBook 釋出到自己的雲伺服器上的。
首先需要藉助的工具有:
- GitBook
- GitLab
- GitLab Runner
- Nginx
- 雲伺服器 (如:阿里雲伺服器)
- Docker
- 域名
本地開發
很多教程都寫過如何在本地初始化 GitBook 開始寫文件。這裡簡單描述。
初始化 gitbook init 後,生成兩個檔案:README.md 和 SUMMARY.md
README.md 應該不陌生,就是說明文件,而 SUMMARY.md 其實就是書的章節目錄。

有了這兩個檔案還不夠,我們必須要初始化一些我們自己的資訊,這時候就需要建立檔案:book.json,看看我的配置檔案:
{ "language": "zh", "plugins": ["tbfed-pagefooter", "sitemap-general", "rss", "copy-code-button", "disqus", "donate", "custom-js-css", "highlight"], "pluginsConfig": { "custom-js-css": { "js": [ "./bootstrap4/js/bootstrap.bundle.min.js", "./bootstrap4/js/bootstrap.min.js" ], "css": [ "./bootstrap4/css/bootstrap-grid.min.css", "./bootstrap4/css/bootstrap-reboot.min.css", "./bootstrap4/css/bootstrap.min.css" ] }, "donate": { "wechat": "/images/wechat.jpeg", "alipay": "/images/alipay.jpeg", "title": "覺得不錯點個贊", "button": "點贊" }, "disqus": { "shortName": "coding" }, "rss": { "title": "coding01 自我量化", "description": "coding01 自我量化", "author": "葉梅樹", "feed_url": "https://ziwolianghua.coding01.cn/rss", "site_url": "https://ziwolianghua.coding01.cn/", "managingEditor": "[email protected]", "webMaster": "[email protected]", "categories": [ "ziwolianghua" ] }, "sitemap-general": { "prefix": "https://ziwolianghua.coding01.cn" }, "tbfed-pagefooter": { "copyright":"Copyright © coding01 2018", "modify_label": "該檔案修訂時間:", "modify_format": "2019-11-3 21:20:20" } } }
這裡主要用到的外掛有:
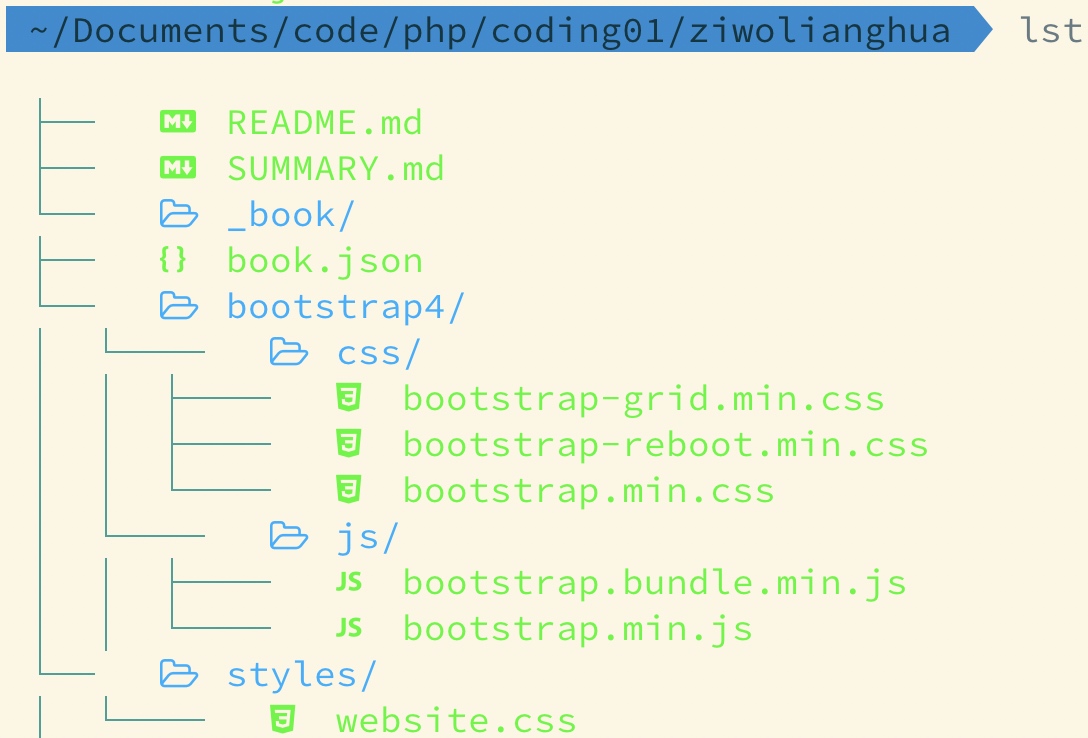
"tbfed-pagefooter", "sitemap-general", "rss", "copy-code-button", "disqus", "donate", "custom-js-css", "highlight"這些外掛完全可以根據自己的情況而定,當然,我們也選擇了一些自定義 js 和 css,整個結構如下:

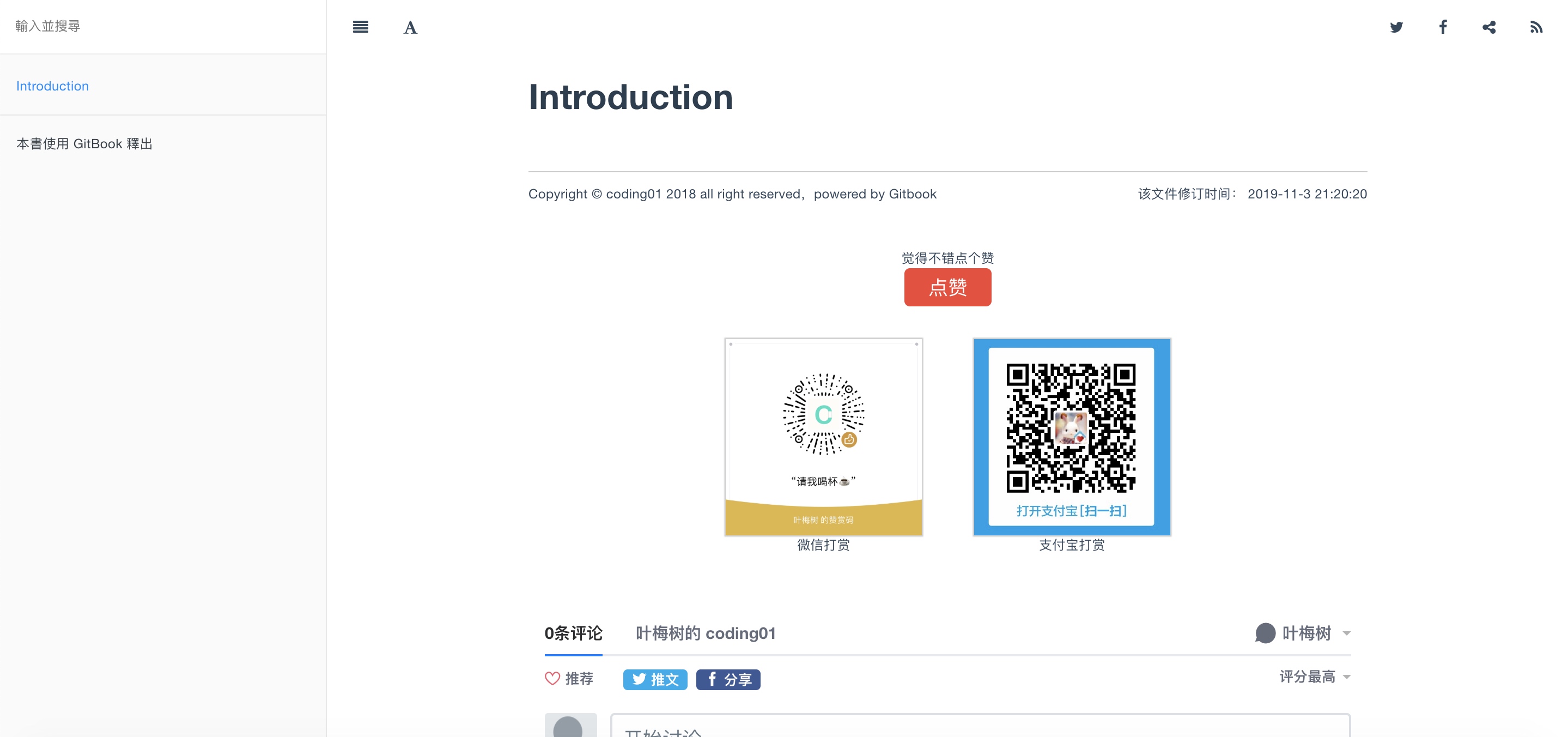
我們可以安裝外掛看看執行效果了:
gitbook install && gitbook serve

接下來可以寫兩個檔案:簡介和開篇。
看我們的 SUMMARY.md 檔案:
# Summary
## [介紹](README.md)
## 1. 理論
### 1.1 開篇
* [1.1.1 前言](1.1.1.md)也可以看看 README.md 內容:
# 自動化自我量化
## 關於系統
由於我使用的是 iPhone + rMBP + Apple Watch ,所以本文的大部分內容是基於 Apple 生態下寫的,如果你是 Android 生態裝置,可以嘗試類似的工具和方法論。
## 關於作者
> coding01 自由程式設計師
## LICENSE

[知識共享許可協議 Figure: 知識共享許可協議](http://creativecommons.org/licenses/by-nc-nd/4.0/)效果如下:

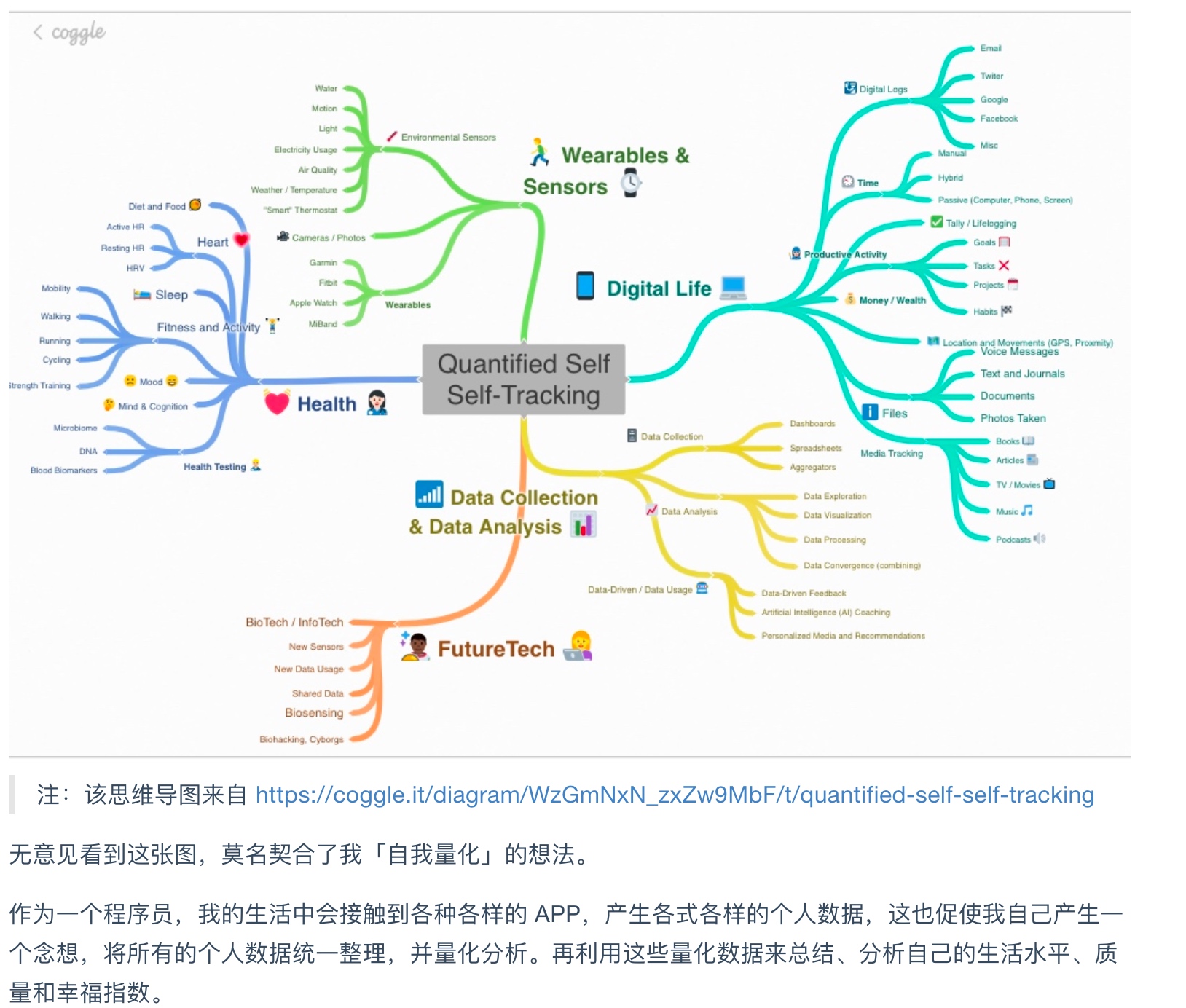
這裡我放了一篇我之前寫好的 「前言」,基本滿足自定義的樣式效果:

到此,基本的 GitBook 本地製作完成,下一步就看如何部署到伺服器上了。
由於我自己有云伺服器,所以推薦使用 GitLab 做程式碼版本控制,然後把 GitBook 電子書靜態檔案也部署到自己伺服器上,配置自定義域名訪問。
這裡重點不是說如何部署 GitLab,而是說另一個問題,因為 GitBook build 之後的實際上是純靜態網站,可以直接使用 Nginx 或其他來配置域名直接訪問。
所以這裡的難點是,如何將程式碼 commit 到 GitLab 後,直接 gitbook build 產生靜態網站內容,放置指定的路徑下,提供 Nginx 等解析。
這裡推薦使用「Gitlab Runner」。
Gitlab Runner
如果我們自己已經使用Gitlab docker 環境,或者看我之前的 blog,應該知道我是基於 Laradock,所以直接註冊一個 Gitlab Runner。
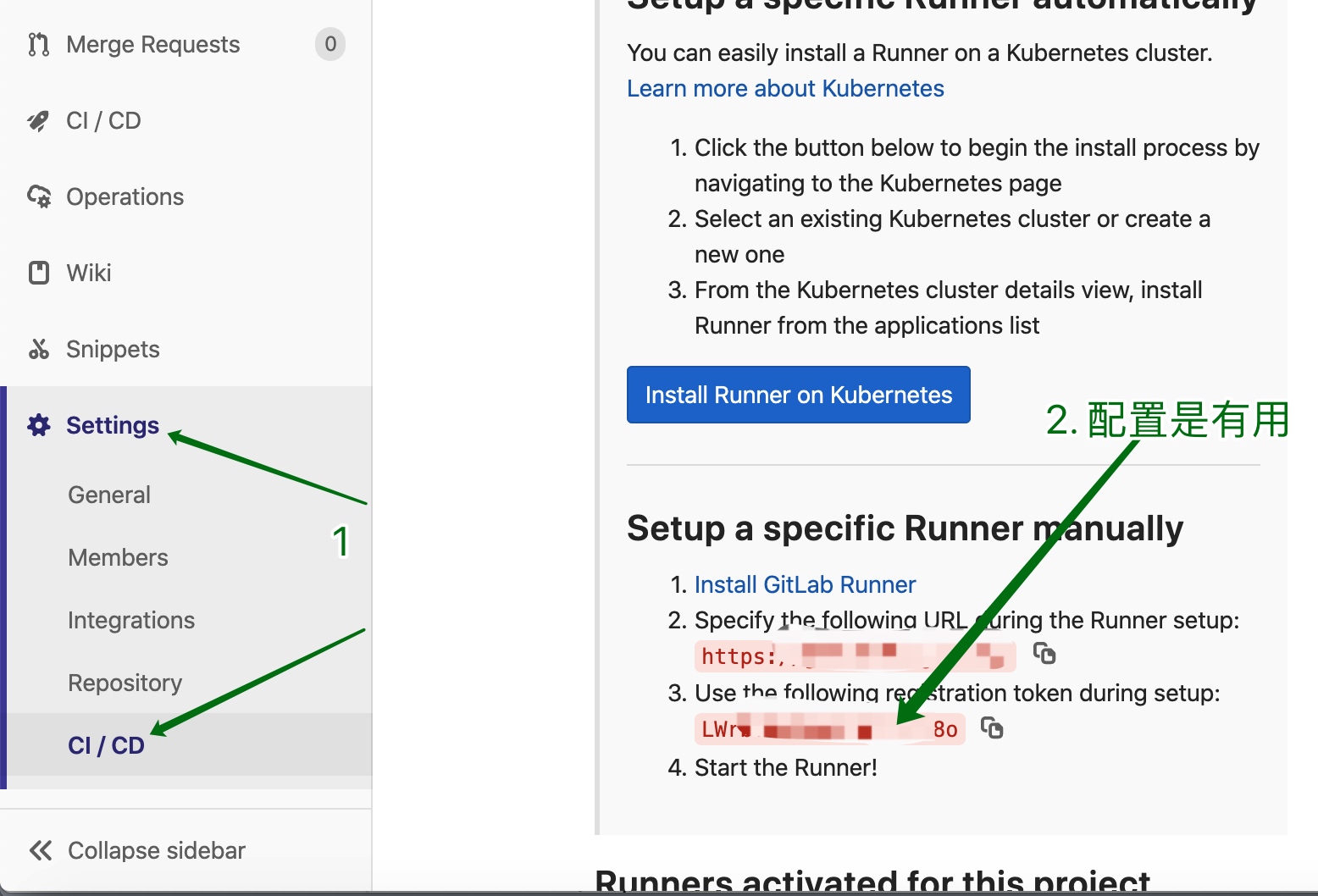
在註冊之前,需要拿到該 Gitlab 專案的 Gitlab Runner token:

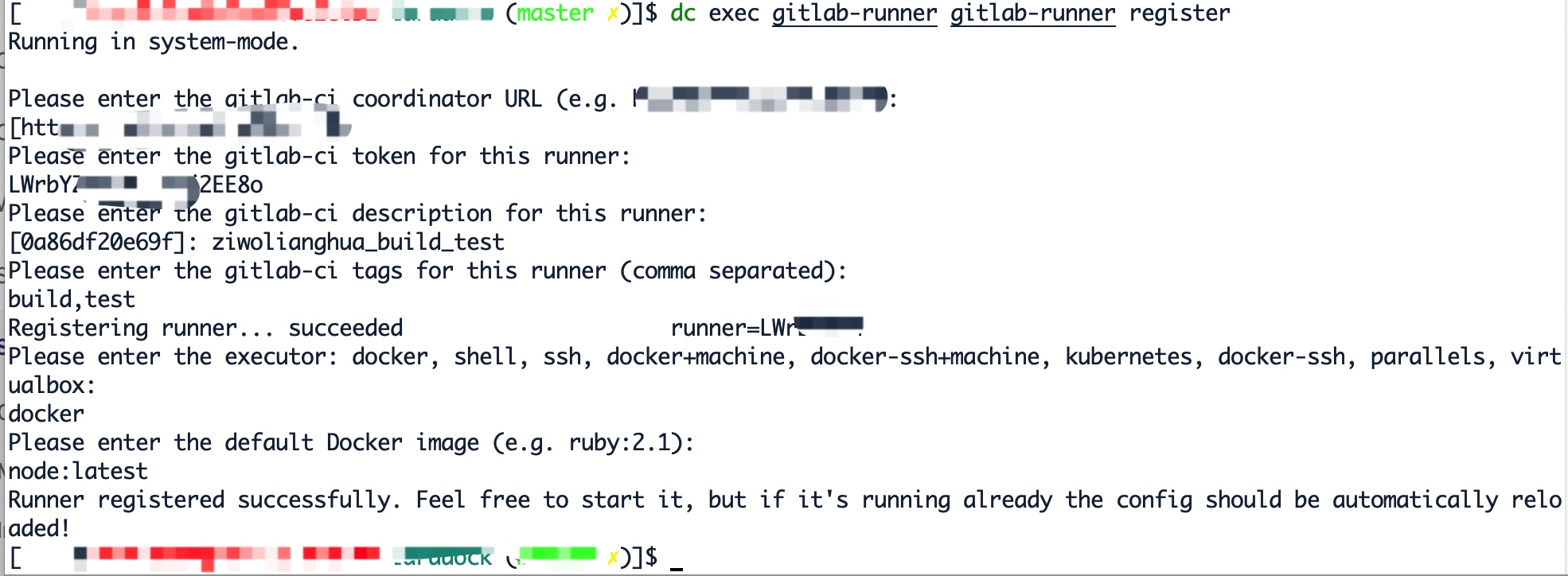
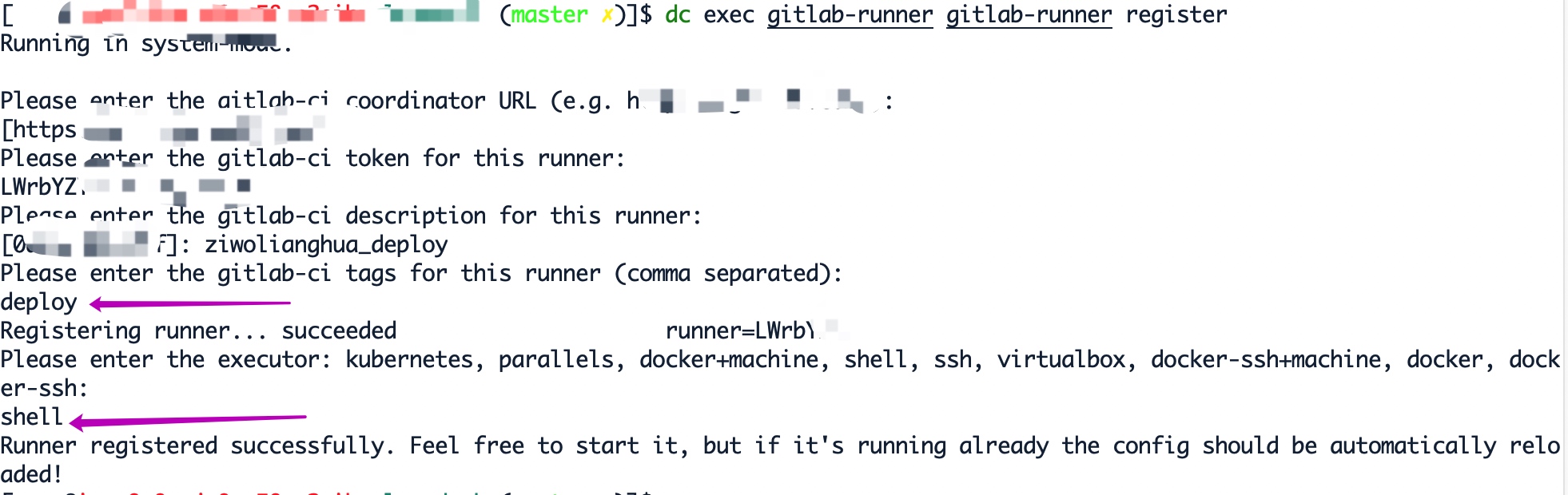
然後註冊一個 Gitlab Runner:
dc exec gitlab-runner gitlab-runner register
注:一樣的,你也可以直接進入 Gitlab Runner 容器,在配置檔案中新增。
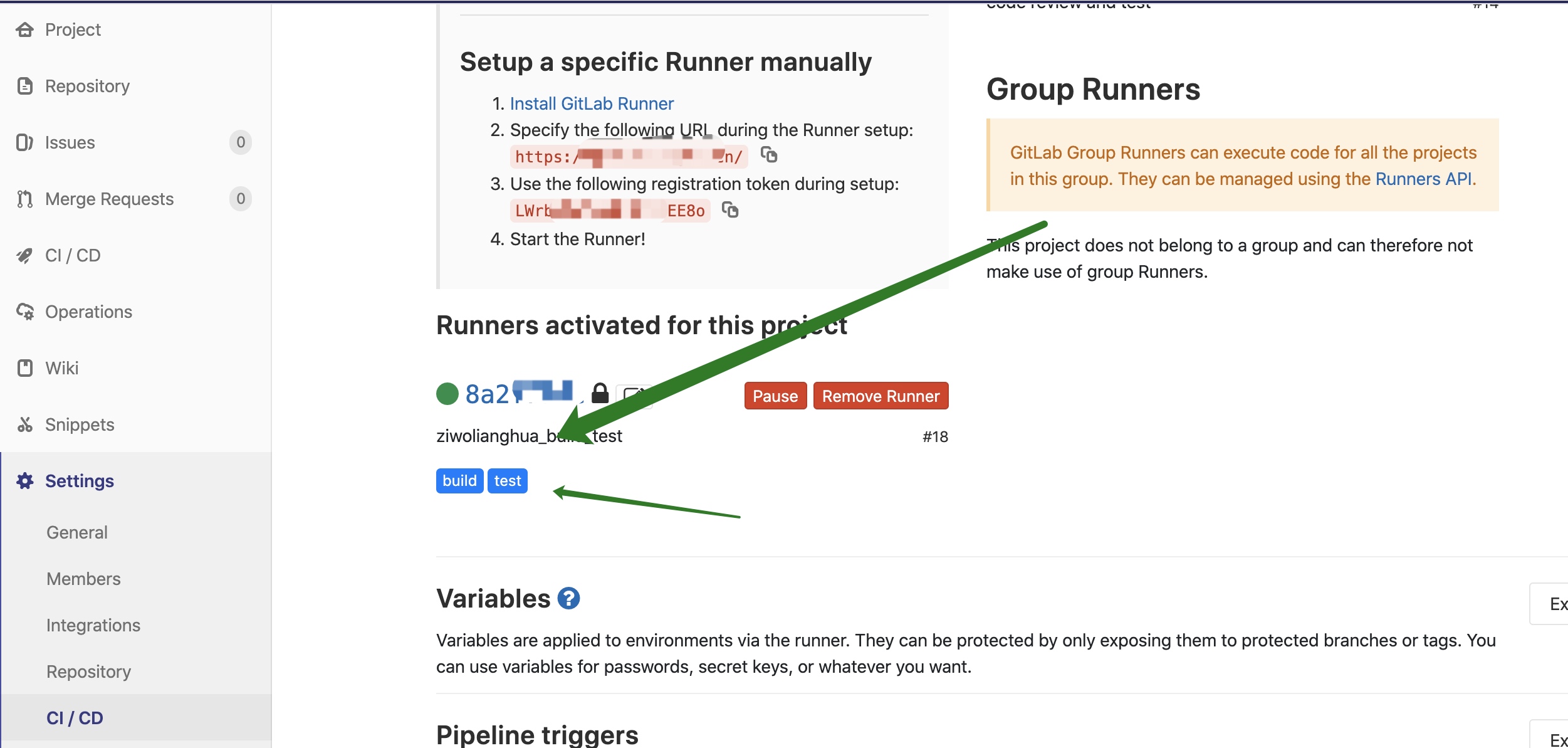
建立後,即可以在專案設定中看到:

這裡,我們使用 docker 模式,建立 node 映象,供下文的 GitBook 編譯,生成靜態網站。
好了,接下來就是編寫 .gitlab-ci.yml 檔案了:
image: node:latest
build:
stage: build
artifacts:
paths:
- _book
script:
- npm install gitbook-cli -g
- gitbook install
- gitbook build
tags:
- build
test:
stage: test
script:
- echo "no tests."
tags:
- test
deploy:
stage: deploy
script:
- rm -rf /var/www/ziwolianghua/*
- cd _book
- cp -rf . /var/www/ziwolianghua
- echo "釋出成功!"
tags:
- deploy
only:
- master這裡配置了三個 tag:build、test 和 deploy,和 GitLab Runner 設定的 tags 配合使用。當滿足 build、test 時,就會觸發我們剛才定義的 ziwolianghua_build_test Runner,也就會執行我們定義好的 build 和 test jobs,編譯和測試我們網站。
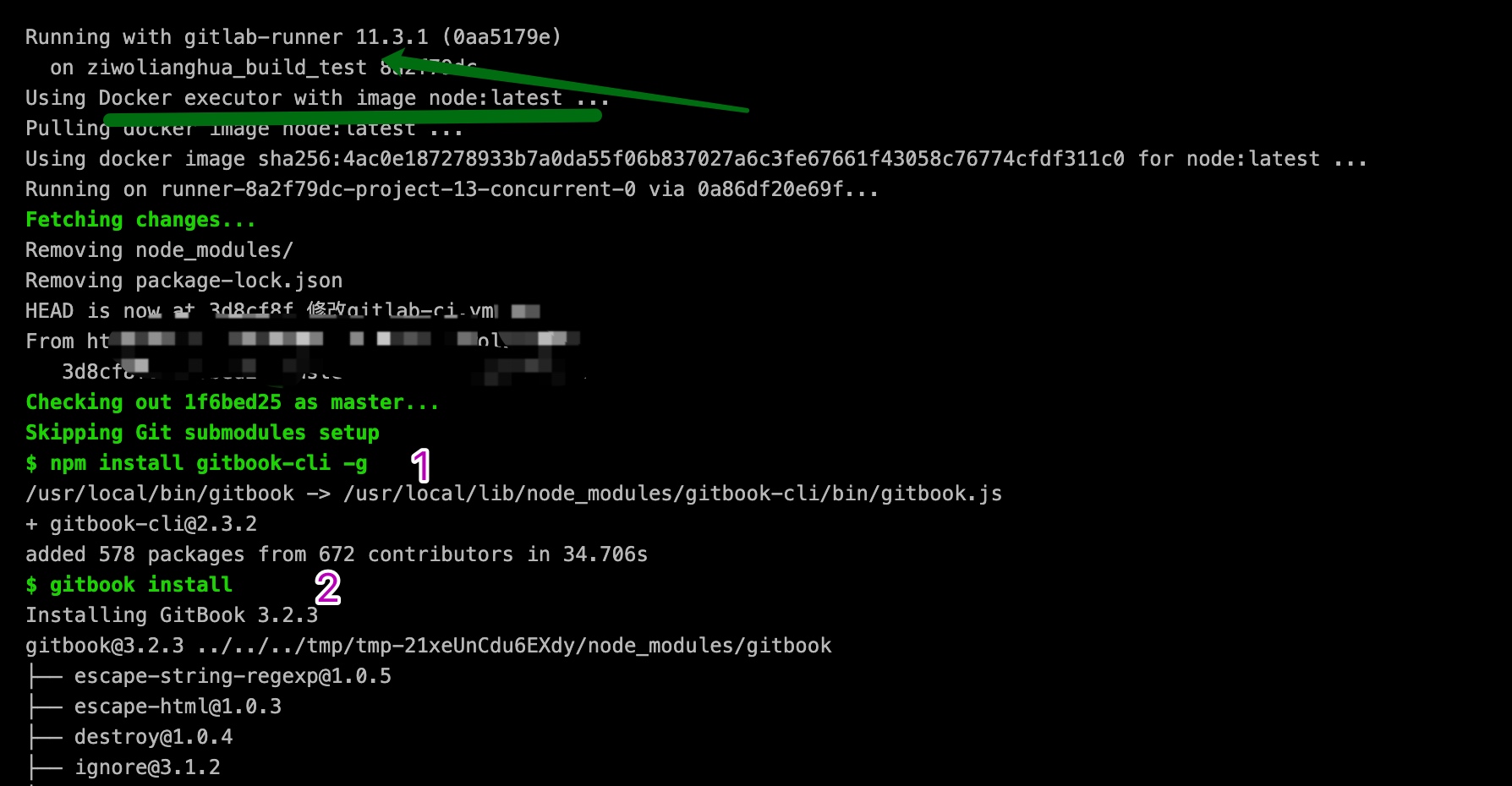
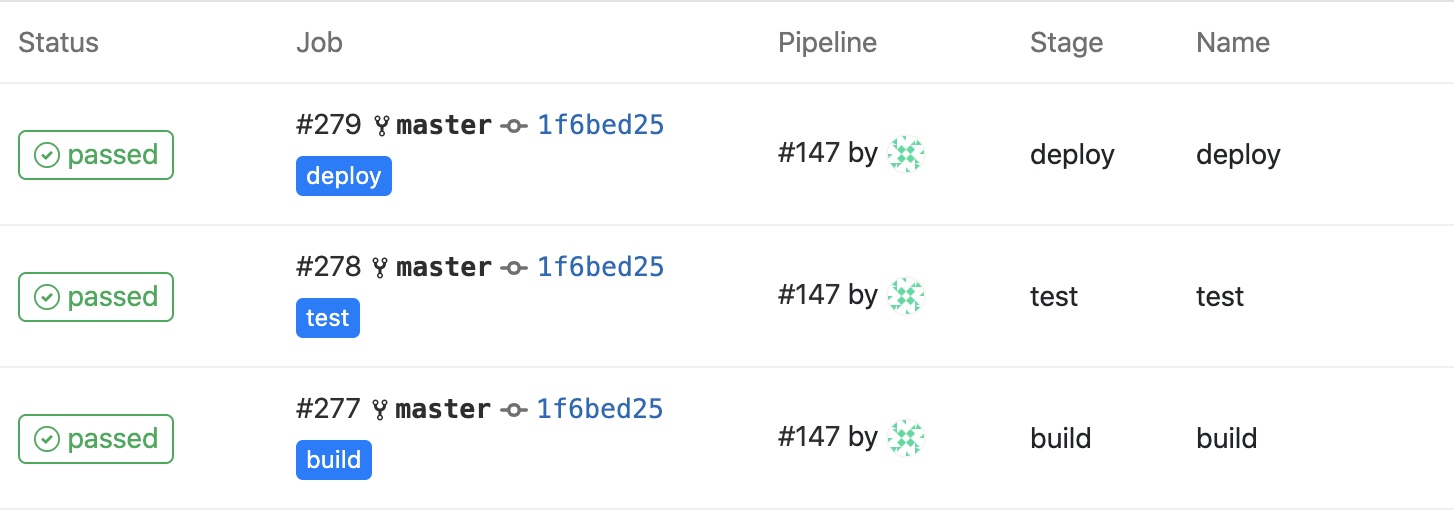
我們將原生代碼 push 到 Gitlab 看看效果:


build 和 test 成功後,我們接下來就需要把生成的靜態程式碼部署到指定路徑上,這時候不再是 docker 模式了,改為 shell,因為我們在相同的伺服器部署網站,而且通過 docker 共享 volumn,將檔案存放地方和 nginx 共享,這樣就可以直接在 nginx 容器下配置訪問。
接下來,配置第二個 「Gitlab-Runner」:

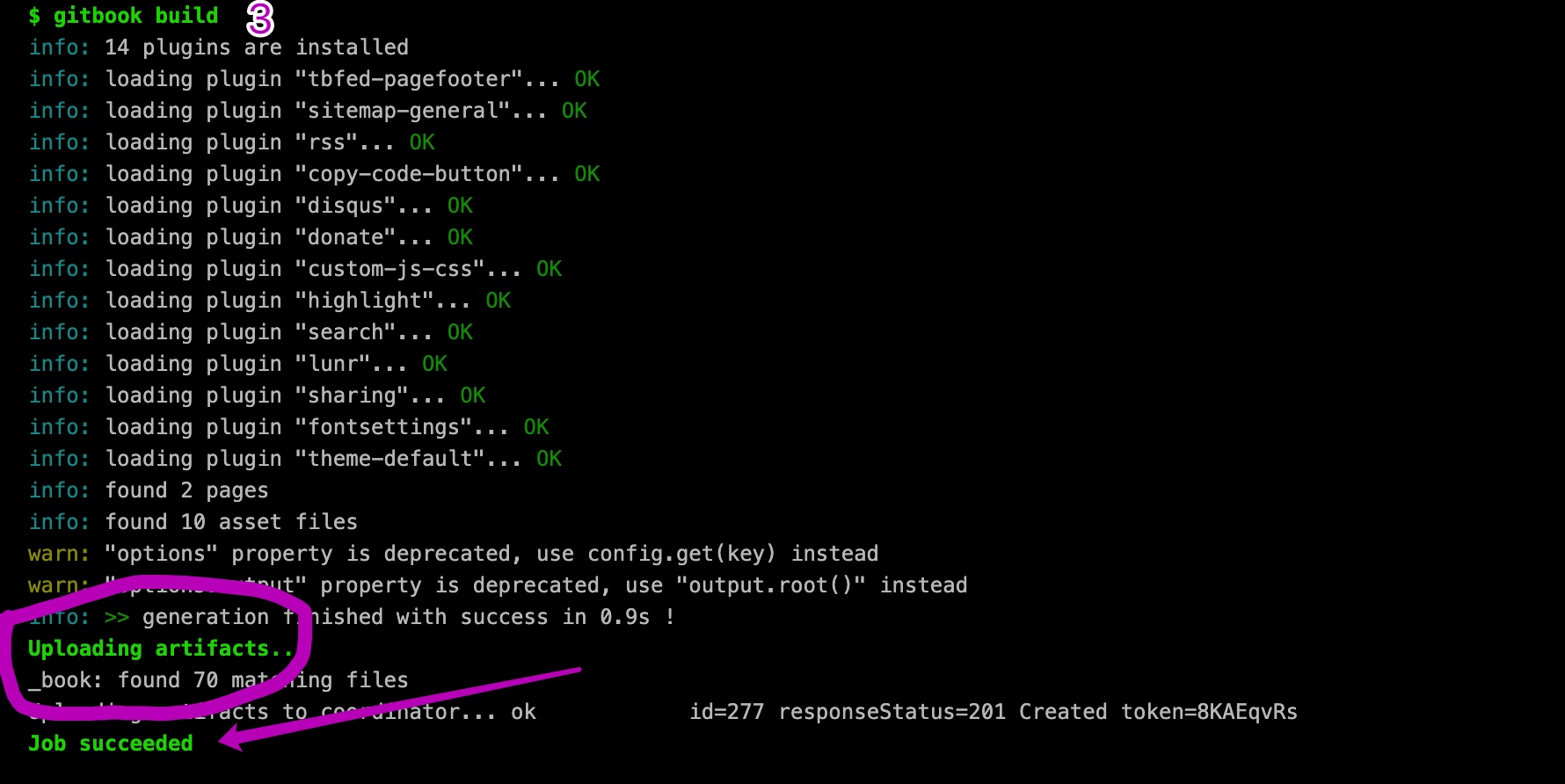
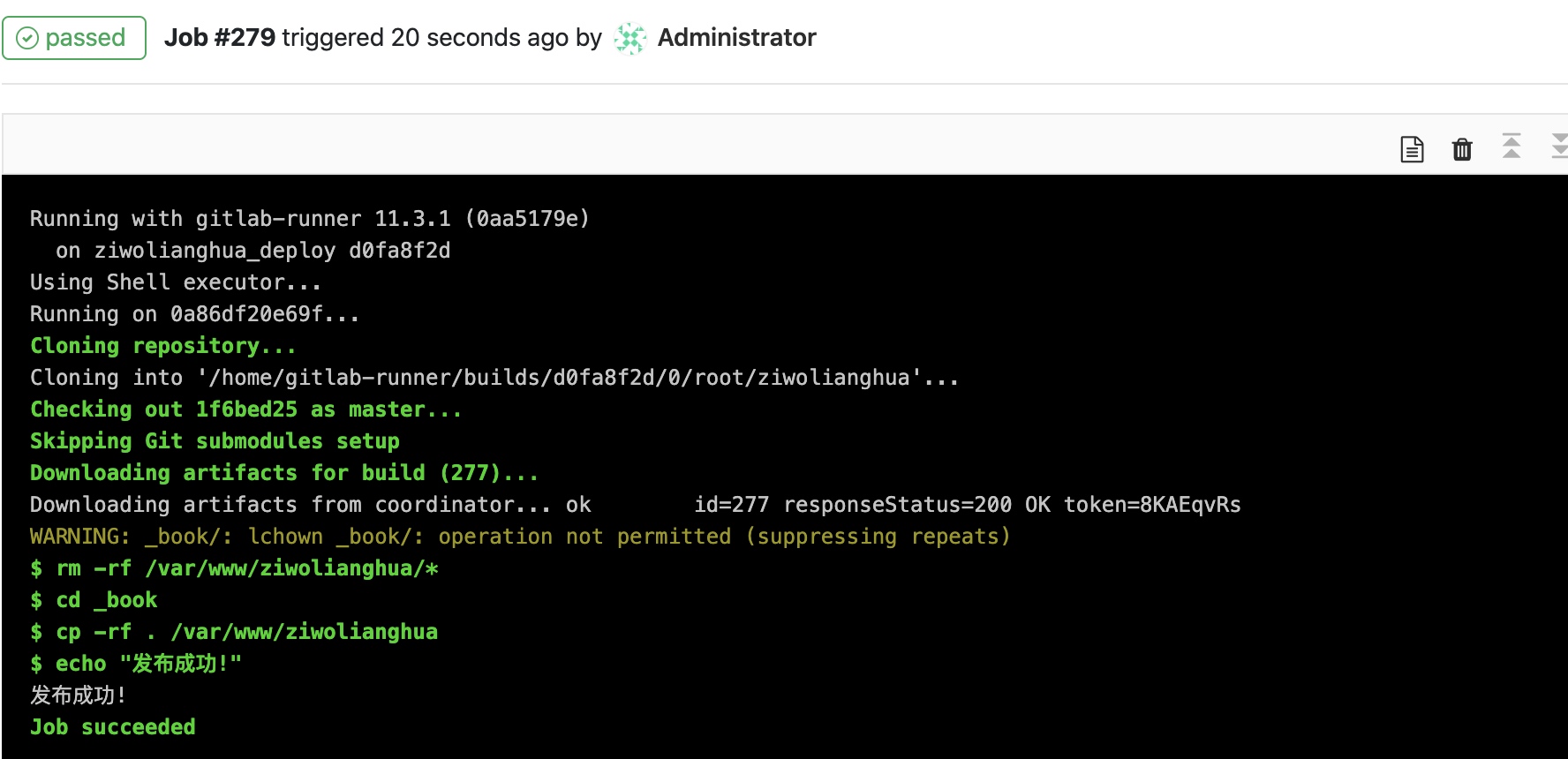
好了,我們再看看 jobs 執行結果


釋出成功。
這時候我們只需配置 ngnix 去訪問這個路徑即可,這裡就不再贅述了。
直接訪問連結 https://ziwolianghua.coding01.cn 看看效果:

總結
從本地使用 GitBook init 開始寫 blog 和電子書,然後程式碼託管到 GitLab 上,再利用 GitLab Runner 自動化編譯和部署網站,一氣呵成。這樣做的好處是,只要寫好的 markdown 電子書扔到專案中,在目錄檔案上新增路徑即可,我們可以隨時隨地更新和提交原始程式碼,完全不用考慮在本地部署 GitBook 環境了,而生成靜態檔案的任務交給伺服器自動完成。
「完
