windows 360瀏覽器開啟網站白屏
1、場景
- 使用windows的360瀏覽器開啟網頁白屏
- 使用mac 谷歌,360,火狐瀏覽器開啟均正常
2、原因
- windows瀏覽器預設使用的是ie瀏覽器核心渲染的,js執行時發生錯誤
-

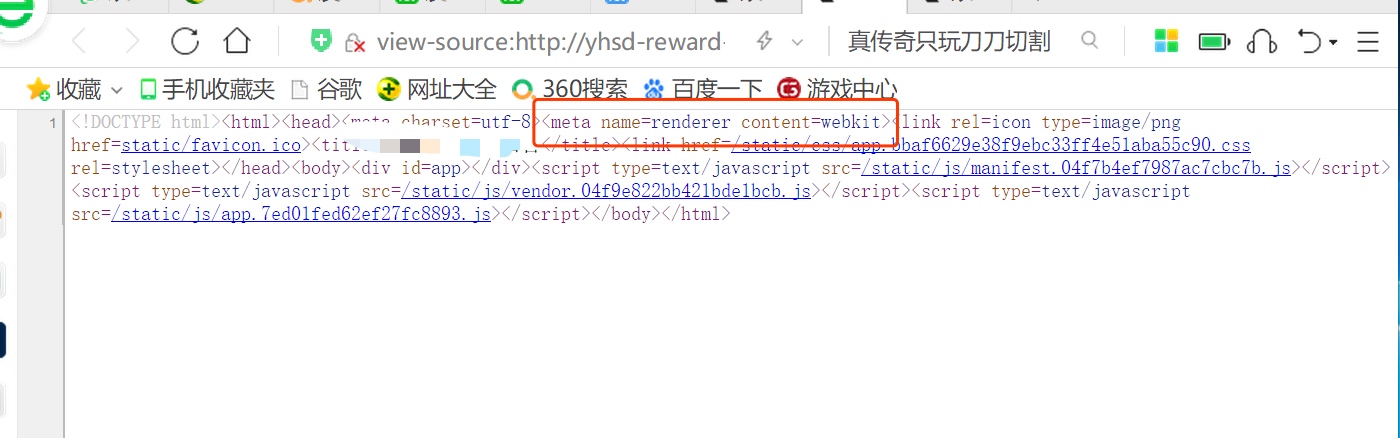
3、新增header頭選擇渲染的瀏覽器核心:極速
<meta name="renderer" content="webkit">

如果你手動設定該網站的瀏覽器核心為IE,360瀏覽器下次訪問該網站時依然會使用IE核心薰染
瀏覽器核心渲染優先順序:手動設定>header設定>預設設定相關推薦
windows 360瀏覽器開啟網站白屏
1、場景 使用windows的360瀏覽器開啟網頁白屏 使用mac 谷歌,360,火狐瀏覽器開啟均正常 2、原因 windows瀏覽器預設使用的是ie瀏覽器核心渲染的,js執行時發生錯誤 3、新增header頭選擇渲染的瀏覽器核心:極速 <meta name="renderer
解決開發的網站用360瀏覽器開啟預設核心問題
儘管我們努力通過使用者反饋、程式碼標籤智慧判斷技術提高瀏覽器的自動切核准確率。但是在很多情況下,我們仍然無法達到百份百正確。因此,我們新增加了一個控制手段:核心控制Meta標籤。只要你在自己的網站裡增加一個Meta標籤,告訴360瀏覽器這個網址應該用哪個核心渲染,哪麼360瀏覽器就會在讀取到這個標籤後,立即
360瀏覽器過濾網站廣告解決辦法
入口網站,大多使用cms系統製作,廣告很容易被360瀏覽器整理辨認然後被遮蔽,經過驗證360對網站廣告的判斷有幾點: 1、class 或 ID 是 ad 2、廣告多以圖片為主,圖片寬高單獨寫 例:
vue2.0 在華為手機等手機自帶瀏覽器打開白屏的問題
因此 使用 sset 內置 info modules 發現 ron 內容 使用vue2.0 開發的單頁面網站, 在華為部分型號(p20也是....),部分安卓手機打開頁面是空白; 網上的方法是把把es6 轉 為 es5, 當時我使用的 vue-cli , webpack
iOS首次安裝開啟APP白屏問題總結
表現 最近在負責一個新的APP的開發。最近部門內測,反饋來一些問題,主要表現在首次安裝該APP,首次啟動,頁面白屏沒有資料。解除安裝再裝or後臺殺死重新開啟,就好了 原因: 先前小範圍測試有遇到過
360瀏覽器開啟Oracle App R12報表輸出,提示Authentication failed字樣
一些使用者提報使用360瀏覽器開啟Oracle E-Business Suite R12的報表輸出,無報表內容,只有Authentication failed的字樣。解決方法:暫時沒找到根本原因,換瀏覽
瀏覽器開啟網站,百度搜索自己的網站被惡意跳轉到一個賭博網站的處理方法
情況是這的, 今天有位朋友說到自己的網站 在百度搜索排名下降得厲害, 之前很好的諮詢量,目前已經寥寥無幾, 然後聯絡我幫他看一下,發現這位客戶的網站在百度搜索上 已經 是 賭博,菠菜廣告資訊,被垃圾資訊劫持了,所以這才 導致 百度降權,難怪沒流量 我們技術員憑藉多年
瀏覽器開啟就是全屏的程式碼說明
現在還沒有發現通用的JS程式碼。 對於IE,可以通過下面的程式碼處理: 第一步: <script> window.onload=function(){ var wscript = new ActiveXObject("WScrip
vue2.0 在華為手機等手機自帶瀏覽器開啟白屏的問題
使用vue2.0 開發的單頁面網站, 在華為部分型號(p20也是....),部分安卓手機開啟頁面是空白; 網上的方法是把把es6 轉 為 es5, 當時我使用的 vue-cli , webpack 內建babel,會自動轉碼, 排查這種可能性; 根據理解可能是這些瀏覽器的核心版本比
介紹了用Meta標籤程式碼讓360雙核瀏覽器預設極速模式(google)開啟網站不是相容模式
一個網站,大量採用了html5和css3,希望使用者都以webkit核心開啟頁面,但是測試卻發現360的以ie核心開啟為推薦模式,不知原因為何。其實360給網站開發者設計了一種選擇的方法,只要加入一段Meta標籤程式碼就可以解決 以下資訊摘自360官方網站: 瀏覽模
用Meta標籤程式碼讓360雙核瀏覽器預設極速模式開啟網站不是相容模式
瀏覽模式 極速模式、相容模式及IE9高速模式是360瀏覽器顯示網頁時使用的三種模式: 表示極速模式 表示相容模式 表示IE9/IE10模式(僅在安裝了IE9或IE10後可用) 360極速瀏覽器會自動為您選擇使用適合每個網站的瀏覽模式。所以,通常您不用瞭解幾種核心
使用TeamViewer遠程時瀏覽器白屏
快的 無法 保存 完成 問題 使用 但是 teamview 白屏 在日常使用中難免需要遠程辦公室裏的電腦,但是最近在使用TeamViewer遠程辦公室的電腦時發現無法使用firefox瀏覽器,N多權限都保存在firefox瀏覽器裏,無法改用其他瀏覽器.其實以上問題都是fir
網站搬家後firefox,chrome提示內容編碼錯誤,360瀏覽器提示500錯誤
搬家 打開 內容 ref ESS 編碼錯誤 解決 參考 找到 PHP壓縮的問題。 我的解決方法: 打開php.ini文件,找到zlib.output_compression = Off,改成zlib.output_compression = On 參考: h
點選外部瀏覽器的按鈕跳轉到微信開啟網站url
跟大家交流技術 使用weixin://可以直接喚起微信,現在很多老鐵們都希望還要在微信中開啟自己的網站,沒有什麼功能是我們程式猿做不出來的,我自己也做了一套這樣的功能,你們看看我寫的程式碼怎樣,我本人是用php+mysql寫的,搭配資料庫環境就可以了。 php
讓360瀏覽器預設使用極速模式開啟網頁
1,網頁頭部head中加入 <meta name=”renderer” content=”webkit”> 360瀏覽器就會在讀取到這個標籤後,立即切換對應的極速核心。 若頁面需預設用ie相容核心,增加標籤: <meta name="renderer
設定網頁預設為360瀏覽器極速模式開啟
設定網頁預設為360瀏覽器極速模式開啟 在head標籤中新增一行程式碼: <html> <head> <meta name="renderer" content="webkit|ie-comp|ie-stand"> </head> &l
Android Webview 騰訊TBS X5 瀏覽器核心接入-解決低版本android手機無法相容某些H5導致白屏的問題
所有的頁面跳轉,都在一個webView中,各種第三方的跳轉,視訊播放,分享等等功能!真是叫人頭大!尤其是視訊播放這塊,要整成橫向的全屏模式,試了各種方法,總是豎屏!於是想起之前看到的一個部落格說是騰訊的遊覽器核心SDK是免費提供的,到網上一查,它提供的功能確實滿足!尤其是在載
vue2.0在android5.0白屏, es6轉es5保證瀏覽器相容性
1. 安裝 npm install --save-dev babel-preset-es2015 2. 安裝 npm install --save-dev babel-preset-stage-3 3. 在專案根目錄建立一個.babelrc檔案(ES6轉ES5配置) 裡面內
vue2.0在android5.0白屏, es6轉es5保證瀏覽器兼容性
comment es5 androi tps and art ie8 ports 階段 1. 安裝 npm install --save-dev babel-preset-es2015 2. 安裝 npm install --save-dev babel-preset-st
瀏覽器開啟一個網站可能經歷那些步驟
此話題,可能被很多大神都寫過很多次,但我依舊還要再寫一次,因為這是我寫的。 當前社會下,相信我們每個人每天都要接觸到網際網路,當你在看這篇在胡扯的文章的時候,其實你正享受著網際網路帶給你的便捷。那麼當你點選一個連線或者在瀏覽器位址列中輸入一個URL時,背後到底做了哪些事呢?
