js陣列方法大全(上)
# js陣列方法大全(上)
記錄一下整理的js陣列方法,免得每次要找方法都找不到。圖片有點多,注意流量,嘻嘻!
本期分享
- join()
- reverse()
- sort()
- concat()
- slice()
- splice()
- push()
- pop()
- unshift()
- shift()
- toString()
- toLocaleString()
下期分享
- forEach()
- map()
- filer()
- every()
- some()
- reduce()
- reduceRight()
- indexOf()
- lastIndex()
join() --->用指定分割符將陣列轉為字串
- 使用熱度:常用
- 是否改變原始陣列:否
- 返回:按指定字串進行分割後的字串
- 引數:
| 引數位置 | 引數型別 | 是否必選 | 作用 |
|---|---|---|---|
| 1 | string | 否 | 將陣列轉為字串,並用指定字元進行分割 |
- 說明:不傳入引數的話,將陣列元素轉為字串,並用逗號進行分割
- 例項如下:
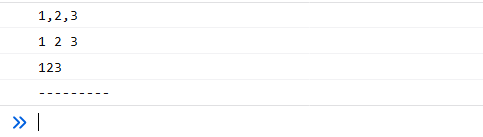
var log=console.log;
var a=[1,2,3];
log(a.join());
log(a.join(" "));
log(a.join(""));
var b = new Array(10);
log(b.join('-'))
reverse() --->將陣列元素顛倒
- 使用熱度:不常用
- 是否改變原始陣列:是
- 返回:將陣列中的元素顛倒順序,返回逆序的陣列。
- 引數:無
- 例項如下:
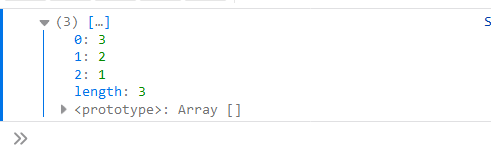
var log=console.log;
var a=[1,2,3];
a.reverse();
log(a);
sort() --->按指定要求對陣列進行排序
- 使用熱度:不常用
- 是否改變原始陣列:是
- 返回:返回排序後的陣列
- 引數:
| 引數位置 | 引數型別 | 是否必選 | 作用 |
|---|---|---|---|
| 1 | function | 否 | 函式的兩個引數分別是陣列對應的兩個元素,函式返回大於0,則第一個引數排在前面。函式返回一個小於0的數,則第一個引數排在後面。函式返回0,代表這兩個引數的排序無關緊要。 |
- 說明:不傳入引數的時候,會將陣列元素按字母表排序並返回,如果元素非字串,將會臨時轉為字串進行比較,如果元素中有undefined,則會甩到最後面。
- 例項如下:
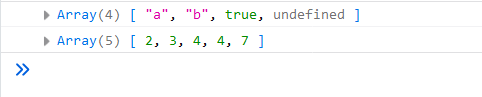
var log=console.log;
var a=[,'a','b',true];
a.sort()
log(a)
var b=[3,7,4,4,2]
b.sort(function(i,j){
return i-j
})
log(b)
concat() --->將陣列和其他元素合併返回新的陣列
- 使用熱度:常用
- 是否改變原始陣列:否
- 返回:返回一個合併了的新陣列
- 引數:
| 引數位置 | 引數型別 | 是否必選 | 作用 |
|---|---|---|---|
| 1+ | * | 否 | 將原始陣列的每個元素和每個引數合併到一個新的陣列並返回 |
- 說明:如果引數中有陣列,這將陣列拆分合並,而不是直接合並陣列本身,但是不遞迴扁平化陣列的陣列。
- 例項如下:
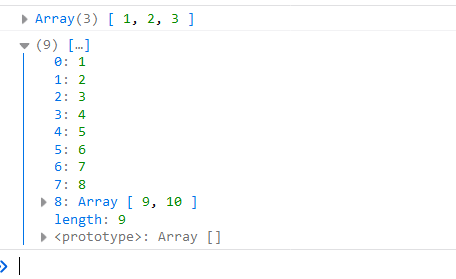
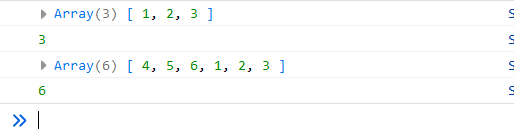
var log=console.log;
var a=[1,2,3];
var b=a.concat(4,5,6,[7,8,[9,10]]);
log(a);
log(b);
slice() --->擷取陣列一段進行返回
- 使用熱度:常用
- 是否改變原始陣列:否
- 返回:一個數組的一個片段或者子陣列
- 引數:
| 引數位置 | 引數型別 | 是否必選 | 作用 |
|---|---|---|---|
| 1 | number | 是 | 用來指定要返回的陣列片段開始位置 |
| 2 | number | 否 | 用來指定要返回陣列的結束位置,如不指定,則表示返回到陣列末尾 |
- 說明:如果引數是一個負數,則從陣列倒數開始和結束。
- 例項如下:
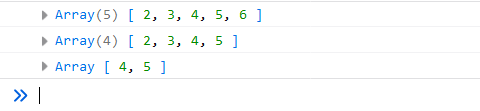
var log=console.log;
var a=[1,2,3,4,5,6];
var b =a.slice(1)
log(b)
var c=a.slice(1,-1)
log(c)
var d=a.slice(-3,-1)
log(d)
splice() --->刪除或者替代陣列指定區域
- 使用熱度:經常用
- 是否改變原始陣列:是
- 返回:刪除的陣列,如果未刪除則返回空陣列
- 引數:
| 引數位置 | 引數型別 | 是否必選 | 作用 |
|---|---|---|---|
| 1 | number | 是 | 用來指定插入或者刪除的起始位置 |
| 2 | number | 否 | 指定要刪除或者替代數量,如果不指定,這會刪除所有 |
| 3+ | * | 否 | 替代的元素 |
- 例項如下:
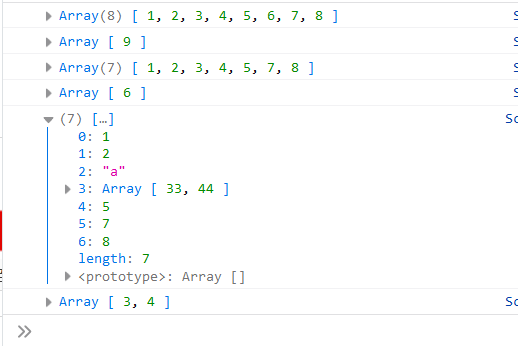
var log=console.log;
var a=[1,2,3,4,5,6,7,8,9];
var b=a.splice(8);
log(a);
log(b);
var c=a.splice(5,1);
log(a);
log(c);
var d=a.splice(2,2,'a',[33,44]);
log(a);
log(d)
push() --->在陣列元素後面增加元素
- 使用熱度:頻繁使用
- 是否改變原始陣列:是
- 返回:新陣列的長度
- 引數:
| 引數位置 | 引數型別 | 是否必選 | 作用 |
|---|---|---|---|
| 1+ | * | 否 | 在陣列末尾增加一個或多個數組元素 |
- 說明:在陣列末尾增加一個元素
- 例項如下:
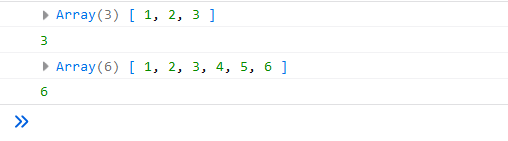
var log=console.log;
var a=[1,2,3];
var b=a.push()
log(a)
log(b)
var c=a.push(4,5,6);
log(a)
log(c)
pop() --->刪除陣列元素後面的一個元素
- 使用熱度:不常用
- 是否改變原始陣列:是
- 返回:被刪除的陣列
- 引數:無
- 說明:刪除陣列末尾的一個元素
- 例項如下:
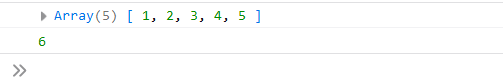
var log=console.log;
var a=[1,2,3,4,5,6];
var b=a.pop()
log(a)
log(b)
unshift() --->在陣列前面增加元素
- 使用熱度:常用
- 是否改變原始陣列:是
- 返回:新陣列的長度
- 引數:
| 引數位置 | 引數型別 | 是否必選 | 作用 |
|---|---|---|---|
| 1+ | * | 否 | 在陣列頭部增加一個或多個數組元素 |
- 說明:當使用多個引數呼叫unshift方法的時候它的行為令人驚訝。引數是一次性插入的(就像splice方法),而非一次一個插入。這意味著最終的陣列中插入的元素的順序和他們在引數列表中的順序一致。而假設元素是一次一個的插入。他們的順序應該是反過來的。
- 例項如下:
var log=console.log;
var a=[1,2,3];
var b=a.unshift()
log(a)
log(b)
var c=a.unshift(4,5,6);
log(a)
log(c)
shift() --->刪除陣列第一個元素
- 使用熱度:不常用
- 是否改變原始陣列:是
- 返回:被刪除的陣列
- 引數:無
- 說明:刪除陣列末尾的一個元素
- 例項如下:
var log=console.log;
var a=[1,2,3,4,5,6];
var b=a.shift()
log(a)
log(b)
toString --->將陣列轉為字串
- 使用熱度:常用
- 是否改變原始陣列:否
- 返回:陣列字串
- 引數:無
- 說明:輸出不包括方括號或者其他任何形式的包裹陣列值的分隔符;此方法與不使用任何引數呼叫join方法返回的字串一樣。
- 例項如下:
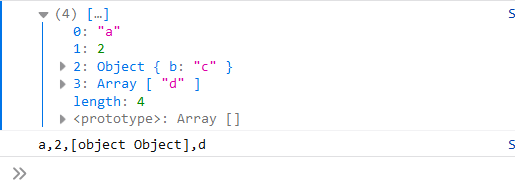
var log=console.log;
var a=["a",2,{"b":"c"},["d"]];
var b=a.toString()
log(a)
log(b)
toLocaleString() --->將陣列使用本地化的方式轉為字串
- 使用熱度:不常用
- 是否改變原始陣列:否
- 返回:
- 引數:
| 引數位置 | 引數型別 | 是否必選 | 作用 |
|---|---|---|---|
| 1 | string/array | 否 | 縮寫語言程式碼(BCP 47 language tag,例如:cmn-Hans-CN)的字串或者這些字串組成的陣列 |
| 2 | string/object | 否 | 對字串或陣列處理的方式 |
- 說明:在舊的瀏覽器實現中,會忽略這兩個引數,使用的語言環境和返回的字串的形式完全取決於實現方式。
- 例項如下:
var log=console.log
var a = [111,222,333];
var b=a.toLocaleString('ar-EG')
var c=a.toLocaleString('zh-Hans-CN-u-nu-hanidec')
log(a);
log(b);
log(c); 
相關推薦
js陣列方法大全(上)
# js陣列方法大全(上) 記錄一下整理的js陣列方法,免得每次要找方法都找不到。圖片有點多,注意流量,嘻嘻! 本期分享 join() reverse() sort() concat() slice() splice() push() pop() unshift() shift() toString()
js陣列方法大全(下)
# js陣列方法大全(下) 記錄一下整理的js陣列方法,免得每次要找方法都找不到。圖片有點多,注意流量,嘻嘻! 本期分享 forEach() map() filer() every() some() reduce() reduceRight() indexOf() lastIndex() 上期分享
js陣列操作大全(pop,push,unshift,splice,shift方法)
他們改變的都是原有的那個陣列的長度和內容,如果在外面定一個新元素接收他的變化,那麼這個元素只能是獲取到他處理之後的長度。 pop 最後刪除 var a = [1,2,3,4,5]; var b = a.pop(); //a:[1,2,3,4] b:5
JS常用屬性方法大全(一)
1.輸出語句:document.write("");2.JS中的註釋為://3.傳統的HTML文件順序是:document->html->(head,body)4.一個瀏覽器視窗中的DOM順序是:window->(navigator,screen,histo
JS陣列方法整理(附使用示例)
整理目前所用過的陣列方法,學習了新增的es6方法。 1、arr.push() 從後面新增元素,返回值為新增完後的陣列的長度 let arr = [1,2, is 8、3,4,5] console.log(arr.push(5)) // 6 console.log(arr) // [1,2,3,
提高人體骨骼建模方法介紹(上)
3D圖形繪制軟件 人體骨骼 建模 制作醫療插圖的時候,有個全面的人體3D骨骼模型會有很大的幫助,與傳統技術相比,擁有旋轉模型,從各個角度渲染模型的技能尤為重要,還節省了大量時間。通過隱藏或剪切單個肌肉、器官和血管,它還可以用作為很多插圖的基礎,本質上是創建了不同級別的解剖。 ZB
從新建資料庫開始——mysql命令大全(上)
基礎 什麼是資料庫(DB)? 將大量資料儲存起來,通過計算機加工而成的可以進行高效訪問的資料集合 什麼是資料庫管理系統(DBMS)? 用來管理資料庫的計算機系統 DBMS的種類? 層次資料庫、關係資料庫
js遍歷物件、遍歷陣列、js陣列方法大全、區分map()和forEach()以及filter()、區分for...in...和for...of...
1、給物件新增屬性:使用 object.prop 或object['prop'] 給物件新增屬性 let obj={}; obj.name="zhangsan"; obj["age"]=23; obj["class"]="語文"; console.log(obj
php綜合複習題大全(上)——基礎篇
1. 變數如何定義?如何檢查變數是否定義?如何刪除一個變數?判斷一個變數是否為空的函式?isset()unset()empty() 2. 什麼是可變變數?一個變數的變數名可以動態的設定和使用。$a = 'hello' , $$a = 'world', ${$a}
JS常用屬性大全(二)
21.彈出提示資訊:window.alert("字元");22.彈出確認框:window.confirm();23.彈出輸入提示框:window.prompt();24.指定當前顯示連結的位置:window.location.href="URL"25.取出窗體中的所有表單的數
js筆記:事件(上)
1、什麼是事件 是指使用者在某事務上由於某種行為所執行的操作; (對頁面元素的某種操作) 2、 事件的三要素 事件源:是指在哪個元素引發的事件,如:a標籤、div標籤 事件:事件是指執行的動作 如:單擊、雙擊等
getProperty方法大全(轉載)
System.out.println("java版本號:" + System.getProperty("java.version")); // java版本號 System.out.println("Java提供商名稱:" + System.getProperty("java.vendor"));
陣列方法實現(一)————陣列方法join()
join()方法 定義和用法: join() 方法用於把陣列中的所有元素放入一個字串。 元素是通過指定的分隔符進行分隔的。 語法:arrayObject.join(separator) 引數
陣列方法實現(五)————陣列方法reverse()
reverse()方法 定義:反轉陣列項的順序 語法: arr.reverse() 引數:/ 返回值:返回該陣列的引用。 程式碼如下: var arr1 = [1, 2, 3, 4, 5,
Js事件迴圈機制(上)
最近琢磨了好久的Javascript的事件迴圈機制,看了很多國內的部落格總覺得寫的還是不夠深,很多都只說了Javascript的事件分為同步任務和非同步任務,遇到同步任務就放在執行棧中執行,而碰到非同步任務就放到任務佇列之中,等到執行棧執行完畢之後再去執行任務佇列之中的事件。自己對大概的基礎有所瞭解之後也沒接
tcp短連線TIME_WAIT問題解決方法大全(1)——高屋建瓴
tcp連線是網路程式設計中最基礎的概念,基於不同的使用場景,我們一般區分為“長連線”和“短連線”,長短連線的優點和缺點這裡就不詳細展開了,有心的同學直接去google查詢,本文主要關注如何解決tcp短連
陣列方法實現(八)————陣列方法indexOf()
indexOf()、lastIndexOf()方法 相同點: 都接收兩個引數————要查詢的項、要查詢起點位置是索引(可選) 不同點:查詢方式 indexOf():從陣列的開頭(位置0)向後查詢 lastIndexOf():從陣列末尾向前查詢 下面僅
tcp短連線TIME_WAIT問題解決方法大全(3)——tcp_tw_recycle
【tcp_tw_recycle和tcp_timestamps】參考官方文件(http://www.kernel.org/doc/Documentation/networking/ip-sysctl.txt),tcp_tw_recycle解釋如下:tcp_tw_recycle選項作用為:Enable fast
tcp短連線TIME_WAIT問題解決方法大全(5)——tcp_max_tw_buckets
參考官方文件(http://www.kernel.org/doc/Documentation/networking/ip-sysctl.txt),解釋如下:tcp_max_tw_buckets - I
tcp短連線TIME_WAIT問題解決方法大全(2)——SO_LINGER
SO_LINGER是一個socket選項,通過setsockopt API進行設定,使用起來比較簡單,但其實現機制比較複雜,且字面意思上比較難理解。 解釋最清楚的當屬《Unix網路程式設計卷1》中的說
