【Java例項】使用Thumbnailator生成縮圖(縮放、旋轉、裁剪、水印)
1 需求
表哥需要給兒子報名考試,系統要求上傳不超過30KB的圖片,而現在的手機隨手一拍就是幾MB的,怎麼弄一個才30KB的圖片呢?
一個簡單的辦法是在電腦上把圖片縮小,然後截圖小圖片,但現在的電腦螢幕解析度很高,而且截圖大小不好控制;同樣解析度在不同圖片格式下,大小也相差很大。試了一下微信截圖工具,輸出的圖片比較大。於是放棄了該辦法。
另一個辦法是通過其它工具來處理。找了圖片線上壓縮網站和一款手機軟體,發現在圖片小於一定大小時壓縮無效。如果再繼續找其它工具,簡直就是折騰且浪費時間,所以也放棄了該辦法。
最後,還是自己寫個程式碼把圖片按原比例壓縮成了29KB,使用Thumbnailator庫,兩三行程式碼搞定。
2 縮圖可以做什麼?
縮圖是應用極其廣泛的,像頭像、圖片訊息、商品圖片等,都會用到縮圖。
比如,當你有了一個新的微信好友,你就能看到他的頭像,一開始這個頭像是一個比原圖更小的縮圖。而你點選檢視原圖時,微信客戶端才會給你下載原圖。因為你並不會對每個人的頭像都感興趣,都會去檢視清晰的原圖,一個小小的縮圖已經能滿足了。這樣可以減輕網路傳輸的負擔,加快響應速度。
微信傳圖片和視訊也是同樣的道理,先給你傳一個比較小的預覽,你點選檢視原圖或視訊播放才給你傳更大的檔案。
3 縮圖的開源庫
縮圖的開源庫很多:
(1)Thumbnailator
GitHub:https://github.com/coobird/thumbnailator
不依賴外部庫,輕便高效,任何平臺適用,支援縮放、旋轉、擷取,支援水印。
(2)Imgscalr
GitHub:https://github.com/rkalla/imgscalr
全部基於 Java 2D,不依賴外部庫,輕便高效,任何平臺適用,支援縮放、旋轉、擷取,不支援水印。
本文主要講解Thumbnailator的使用,最新版本為0.4.8,maven引入如下:
<dependency> <groupId>net.coobird</groupId> <artifactId>thumbnailator</artifactId> <version>0.4.8</version> </dependency>
4 常用操作
4.1 指定大小縮放
原圖為4:3比例的圖片,為4032x3024(圖片太大,網站無法上傳原圖),如下:

當使用指定大小方式進行縮放時,預設是保持原比例的。
//引數小且比例與原比例一樣
//則按引數輸出結果
Thumbnails.of(originalPic)
.size(400, 300)
.toFile(picturePath + "climb-up.size.400X300.jpeg");
//引數大且比例不等
//則按比例放大,取最小的值
Thumbnails.of(originalPic)
.size(4400, 3400)
.toFile(picturePath + "climb-up.size.4400X3300.jpeg");
//引數小且比例不等
//則按比例縮小,取最小的值
Thumbnails.of(originalPic)
.size(200, 300)
.toFile(picturePath + "climb-up.size.200X150.jpeg");
//不保持比例
//則按引數輸出結果
Thumbnails.of(originalPic)
.size(200, 300)
.keepAspectRatio(false)
.toFile(picturePath + "climb-up.size.notKeepRatio.200X300.jpeg");
//強制設定大小
//則按引數輸出結果,與上個例子一樣
Thumbnails.of(originalPic)
.forceSize(200, 300)
.toFile(picturePath + "climb-up.forceSize.200X300.jpeg");展示其中兩種結果:
(1)size(200, 300),結果為200X150的圖片,比例還是4:3。

(2)forceSize(200, 300),結果為200X300的圖片,如原比例不同,會有變形。

4.2 按比例進行縮放
按比例進行縮放是指按寬和高的比例同時縮放,看下面程式碼:
//比例小於1,縮小
//寬和高同時縮小為原來的0.1倍
Thumbnails.of(originalPic)
.scale(0.1f)
.toFile(picturePath + "climb-up.scale.403X302.jpeg");
//比例大於1,放大
//寬和高同時放大為原來的1.1倍
Thumbnails.of(originalPic)
.scale(1.1f)
.toFile(picturePath + "climb-up.scale.4435X3326.jpeg");4.3 按角度旋轉
按角度旋轉時,角度為正數時,順時針;角度為負數時,逆時針。程式碼如下:
Thumbnails.of(originalPic)
.size(400,300)
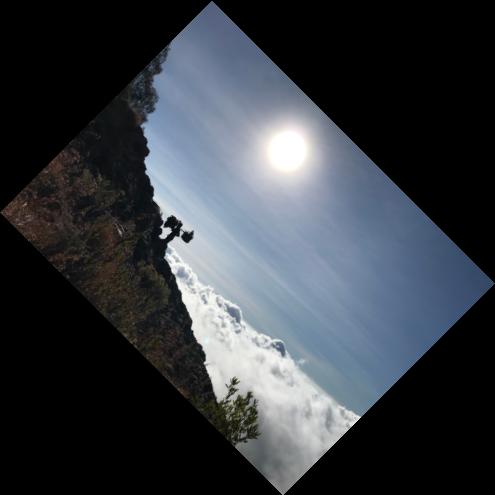
.rotate(45)
.toFile(picturePath + "climb-up.rotate.45.jpeg");壓縮並旋轉後的結果圖片如下所示:

4.4 新增水印
新增水印也是十分方便,我們示例將水印放在右上角,程式碼如下:
Thumbnails.of(originalPic)
.size(2000,1500)
.watermark(Positions.TOP_RIGHT, ImageIO.read(
new File(picturePath + "pkslow.size.400X300.jpeg")), 0.5f)
.toFile(picturePath + "climb-up.watermark.jpeg");加上水印後的圖片如下:

4.5 裁剪
程式碼如下:
Thumbnails.of(originalPic)
.sourceRegion(Positions.TOP_RIGHT, 1800, 1800)
.size(400, 400)
.toFile(picturePath + "climb-up.crop.jpeg");結果如下:

4.6 目錄下的檔案批量操作
這個功能還是非常有用,可以操作目錄下的所有圖片,並指定檔名輸出,如指定字首,程式碼如下:
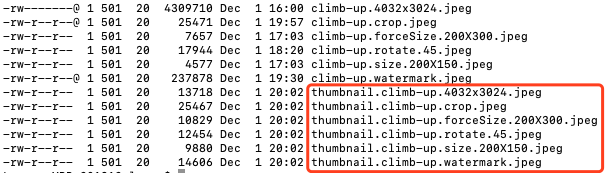
Thumbnails.of(new File("/pictures/201912/").listFiles())
.size(400, 400)
.toFiles(Rename.PREFIX_DOT_THUMBNAIL);操作後的生成的結果如下:

5 總結
Thumbnailator庫操作方便,支援縮放、旋轉、裁剪、水印等功能,而且沒有其它依賴,值得了解學習。
歡迎關注公眾號<南瓜慢說>,將持續為你更新...

多讀書,多分享;多寫作,多整理。
