九、Spring Boot 優雅的實現CORS跨域
前言
我們的springboot 架手架已經包含了mysql,redis,定時任務,郵件服務,簡訊服務,檔案上傳下載,以及docker-compose 構建映象等等。
接下來讓我們解決另一個常見的問題。一般的情況下,都是前後端分離的,我這個架手架的初衷也是前後端進行分離,所以這裡就涉及到一個很嚴重的問題啦,當協議,埠,IP三者有其一不同就會產生跨域,所以需要做跨域支援。
測試跨域的檔案
在這之前,我們先寫一個測試介面是否跨域的html ,這樣下面的測試比較方便。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <link type="test/css" href="css/style.css" rel="stylesheet"> <body> <input type="text" style="width:600px;height:30px;font-size:14px;" id="urlText" value="" /> <br> <input type="button" style="margin: 10px"; id="cors" value="判斷是否可訪問"/> <p>http://localhost:9090/zlflovemm/</p> <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(function(){ $("#cors").click( function(){ var url2 = $("#urlText").val(); $.post({ contentType:'application/x-www-form-urlencoded;charset=UTF-8', url:url2, data: "/rAIeKeSBG1LV+XoIq82/O", success:function(data){ alert("success"); } }) }); }); </script> </body> </html>
接下來我們來學習下在springboot 專案中怎麼實現支援跨域。
@CrossOrigin 註解
這種方法是springboot 自帶的,使用比較簡單,在需要支援的跨域的介面上加上這個註解就可以了。
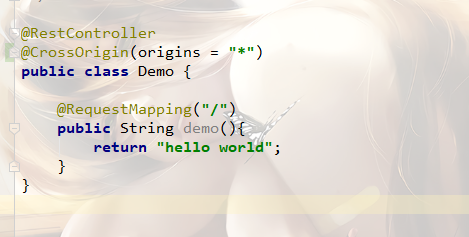
比如在我們專案的demo 介面加上註解.就表示這個介面支援跨域,其中origins = "*"
表示所有的地址都可以訪問這個介面,也可以寫具體的地址,表示只有這個地址訪問才能訪問到介面。
@CrossOrigin(origins = "*")

測試
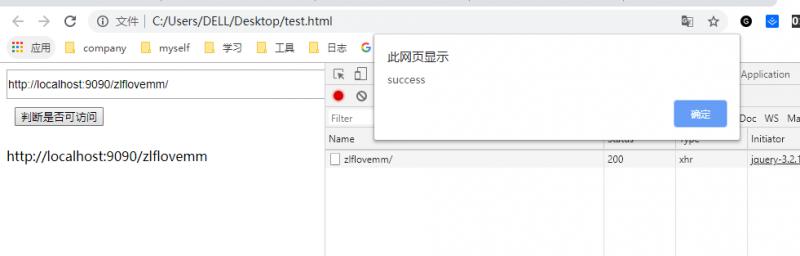
我們也來測試一下,啟動專案後,在瀏覽器上執行我們的測試的html檔案。
發現localhost:9090/zlflovemm/ 是可以訪問的。

說明跨域是支援的。大夥可以先將註解去掉測試一下,然後加上註解測試一下進行對比。
這種方式雖然很簡單,但是缺點也不小,需要跨域的介面都需要加上這個註解,這對前後端分離的專案是不友好的,所以這種方式基本上用的很少。
重寫WebMvcConfigurer的addCorsMappings 方法。
這種方法在實際專案中也用的比較多,是一種全域性支援跨域的方法。
我們建立一個CorsConfig 類。內容如下:
@Configuration public class CorsConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**")//專案中的所有介面都支援跨域 .allowedOrigins("*")//所有地址都可以訪問,也可以配置具體地址 .allowCredentials(true) .allowedMethods("*")//"GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS" .maxAge(3600);// 跨域允許時間 } }
加上@Configuration 表示是配置類,在專案啟動的時候會載入。實現WebMvcConfigurer 介面並重寫addCorsMappings 方法。程式碼比較簡單,也有註釋。
測試的話,大家可以自行測試,我測試都是通過的和上面一樣測試就可以,這裡就不佔篇幅了。
Filter
除了上面方法外,也可以使用過濾器。我們建立一個CorsFilter 類,內容如下:
@Slf4j
@Component
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse)servletResponse;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, PUT, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, client_id, uuid, Authorization");
response.setHeader("Cache-Control", "no-cache, no-store, must-revalidate");
response.setHeader("Pragma", "no-cache");
filterChain.doFilter(servletRequest,response);
}
}上面程式碼中設定response.setHeader("Access-Control-Allow-Origin", "*");表示所有的地址都可以訪問專案介面。
番外
接下來我們再介紹一個常用的功能,前後端分離,在訪問介面的時候,有的 公司往往會增加一下專屬的字尾名才能訪問。實際上沒有什麼太大的作用,能稍微增加一下系統的安全性。這裡我就簡單是實現一下。真個都非常簡單。
一樣的是實現WebMvcConfigurer 介面,重寫configurePathMatch你方法和增加一個dispatcherServlet。
程式碼如下:
@Override
public void configurePathMatch(PathMatchConfigurer configurer) {
configurer.setUseRegisteredSuffixPatternMatch(true);
}
@Bean
public ServletRegistrationBean servletRegistrationBean(DispatcherServlet dispatcherServlet) {
ServletRegistrationBean bean = new ServletRegistrationBean(dispatcherServlet);
bean.addUrlMappings("*.zlf");
return bean;
}這個功能實現,就只用這個多程式碼,configurePathMatch方法中設定的configurer.setUseRegisteredSuffixPatternMatch(true); 主要是將index 和index.* 都指向我們controller 中配置的@RequestMapping("/index")。
下面的servletRegistrationBean 方法主要是增加自定義攔截器,只有字尾為“.zlf”的接口才放行。
這樣兩步就簡單的實現了介面增加自定義的字尾名啦。
到此為止,springboot 支援跨域的方式就差不多了,當然還有其他的實現方式沒有研究。這些希望對大家有幫助。
好了,就說這麼多啦
程式碼上傳到github:
https://github.com/QuellanAn/zlflovemm
後續加油♡
歡迎大家關注個人公眾號 "程式設計師愛酸奶"
分享各種學習資料,包含java,linux,大資料等。資料包含視訊文件以及原始碼,同時分享本人及投遞的優質技術博文。
如果大家喜歡記得關注和分享喲❤

相關推薦
九、Spring Boot 優雅的實現CORS跨域
前言 我們的springboot 架手架已經包含了mysql,redis,定時任務,郵件服務,簡訊服務,檔案上傳下載,以及docker-compose 構建映象等等。 接下來讓我們解決另一個常見的問題。一般的情況下,都是前後端分離的,我這個架手架的初衷也是前後端進行分離,所以這裡就涉及到一個很嚴重的問題啦,當
十九、Spring boot中整合mybatis-generator自動生成程式碼
(一)新增外掛 <plugin> <groupId>org.mybatis.generator</groupId> <artifactId>mybatis-generator-maven-plugi
Java實現CORS跨域請求
先來 pty contain type 資源共享 服務端 header req options 問題 使用前後端分離模式開發項目時,往往會遇到這樣一個問題 -- 無法跨域獲取服務端數據 這是由於瀏覽器的同源策略導致的,目的是為了安全。在前後端分離開發模式備受青睞的今天,前
Vue+axios+spring boot遇到的問題(跨域請求)
port acc stringify all menu turn esp public token 一、點擊一次按鈕 會發送兩次請求的問題 第一個請求 Method是OPTIONS 第二個請求 Method是POST 後臺過濾器也是檢測出訪問了兩次,但
spring boot專案實戰:跨域問題解決
背景 前後端分離架構,前端anglerjs,後端spring boot,使用shiro作為許可權控制,已配置通用跨域請求支援。 前端呼叫介面時部分情況正常,部分情況出現跨域請求不支援情況,錯誤資訊如下: Response to preflight requ
關於 Spring Security OAuth2 中 CORS 跨域問題
CORS 是一個 W3C 標準,全稱是”跨域資源共享”(Cross-origin resource sharing)。它允許瀏覽器向跨源伺服器,發出XMLHttpRequest請求,從而克服了 AJAX 只能同源使用的限制(跨域資源共享 CORS 詳解)。 解決 CORS 跨域方法大致有如下幾類: 使用
go、spring boot、vert.x 用CORS解決跨域
go gin 使用github.com/gin-contrib/cors package main import "github.com/gin-gonic/gin" import "github.com/gin-contrib/cors" func main() {
Spring、Spring-Boot、Spring-Security中對CORS(跨域資源共享)的支援
出於安全原因,瀏覽器禁止AJAX呼叫當前域之外的域的資源。跨源資源共享(CORS)是由大多數瀏覽器實現的W3C規範,允許您指定哪些型別的跨域請求是被授權的,而不是基於IFRAME或JSONP的不安全且功能較差的工作區。 Spring MVC Hand
spring boot 中通過CORS實現跨域
一、跨域問題出現的原因 出現跨域問題的原因是同源策略。 同源策略 主要是三同:同協議、同域名、同埠, 同源策略目的 保證使用者資訊保安,防止惡意網站竊取資料。同源策略是必須的,否則cookie可以共享。 同源策略的限制範圍 cookie、localstorage、indexdb
十三、springboot 優雅整合spring-boot-admin 實現程式監控
前言 我們知道專案的監控是尤為重要的,但是我們如果用jdk 自帶的jconsole 和jvisualvm 的話會非常繁瑣,且介面不是很友好。之前我們使用了spring boot 專案,但是都沒有對專案有一個很好的監控。在spring 家族中有 spring-boot-admin 可以很好的幫我們起到監控微服務
spring boot Cors 跨域
-a control app ppi map ring als cor spring 在訪問web工程的時候,經常會報一些跨域的錯誤:CORS header ‘Access-Control-Allow-Origin’ missingspring boot中的cors設定方式
Spring Boot Web應用開發 CORS 跨域請求設定 Invalid CORS request
使用SpringBoot Web開發程式時,前後端分離時,經常遇到跨域問題,特別是很多情況下Firefox瀏覽器沒有問題,而chrome瀏覽器有問題,僅僅從瀏覽器的web控制檯很難發現有效的錯誤或者告警資訊,因此在開發程式很有必要在開發階段就考慮到並配置好跨域。 SpringBoot
3、Spring Boot 2.x整合Mybatis並且實現單表的增刪除改查
上一篇建立了一個最簡單的Spring Boot 2.x專案,算是有了一個初步的認識。 這一篇我們在上一篇專案的基礎上,實現以下目標: 1、專案中整合Mybatis Generator進行mapper相關檔案的自動生成; 2、整合Mybatis連線資料庫並且實現單表的增刪
【備忘】使用dubbo、spring-boot等技術實現網際網路後臺服務專案架構視訊教程
本課程主要是針對如何從無到有搭建中小型網際網路公司後臺服務架構和運維架構的課程,課程所涉及的內容均是當前應用最廣泛的技術和工具。本課程所講解的技術體系已經在多箇中小型網際網路公司中實戰執行使用,目前執行已經非常穩定,資料量也是在不斷持續增加。並且,這個技術體系也正在被其他很
(一)、spring boot security 認證--自定義登入實現
簡介 spring security主要分為兩部分,認證(authentication)和授權(authority)。 這一篇主要是認證部分,它由 ProviderManager(AuthenticationManager)實現。具體層次結構如下:
【十九】Spring Boot 之多資料來源和分散式事務(JTA、Atomikos、Druid、Mybatis)
1.事務開始 2.A資料來源insert 3.B資料來源insert 4.報錯 5.事務回滾(A、B資料來源都回滾) 專案目錄 pom.xml <?xml version="1.0" encoding="UTF-8"?> <projec
Spring-Boot + Atomikos 實現跨庫的分散式事務管理
一、何為事務定義:事務是指多個操作單元組成的合集,多個單元操作是整體不可分割的,要麼都操作成功,要麼都不成功。其必須遵循的四個原則(ACID):原子性(Atomicity -- 美 [ˌætəˈmɪsɪti]):事務是不可分割的最小單位,事務內的操作要麼全成功(commit)
Spring Boot Web應用開發 CORS 跨域請求支持:
custom auth explorer itl addall sta padding ... per Spring Boot Web應用開發 CORS 跨域請求支持: 一、Web開發經常會遇到跨域問題,解決方案有:jsonp,iframe,CORS等等CORS與JSON
Spring Boot 2.X 如何優雅的解決跨域問題?
什麽 相同 let cal package pan ide 優雅 origin 一、什麽是源和跨域 源(origin)就是協議、域名和端口號。URL由協議、域名、端口和路徑組成,如果兩個URL的協議、域名和端口全部相同,則表示他們同源。否則,只要協議、域名、端口有任何一個
spring、spring MVC、spring Boot
hibernate 有意義 簡化 錯誤處理 ber 錯誤 基本 cto 容易 Spring 是一個“引擎” Spring MVC 是基於 Spring 的一個 MVC 框架 Spring Boot 是基於 Spring4 的條件註冊的一套快速開發整合包 Spring
