Vue AES+MD5加密 後臺解密
阿新 • • 發佈:2019-12-18
前端VUE
vue專案中安裝crypto-js
npm install crypto-js --save-devCryptoJS (crypto.js) 為 JavaScript 提供了各種各樣的加密演算法。目前已支援的演算法包括:
- MD5
- SHA-1
- SHA-256
- AES
新建aes.js
\src\utils\目錄下新建aes.js檔案
import Vue from 'vue' import CryptoJS from 'crypto-js' // AES-128-CBC偏移量 const CBCIV = "abcdefgabcdefg12"; export default { //加密 encrypt(data){ data = CryptoJS.MD5("copyright." + data + "pms@2016").toString(); let key = CryptoJS.enc.Utf8.parse(CBCIV); let secretData = CryptoJS.enc.Utf8.parse(data); let encrypted = CryptoJS.AES.encrypt( secretData, key, { iv: CryptoJS.enc.Utf8.parse(CBCIV), mode:CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 } ); return encrypted.toString(); }, //解密 decrypt(data){ let key = CryptoJS.enc.Utf8.parse(CBCIV); let decrypt = CryptoJS.AES.decrypt( data, key, { iv: CryptoJS.enc.Utf8.parse(CBCIV), mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }); return CryptoJS.enc.Utf8.stringify(decrypt).toString(); } }
呼叫
- 在需要使用加密的頁面中引用
aes.js
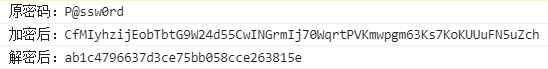
import aes from "@/utils/aes";/** * 密碼加密 */ test() { console.log("原密碼:" + "P@ssw0rd"); let encryptPassword = aes.encrypt('P@ssw0rd'); console.log("加密後:" + encryptPassword); let decryptPassword = aes.decrypt(encryptPassword); console.log("解密後:" + decryptPassword); },

後臺Spring Boot
Aes.java
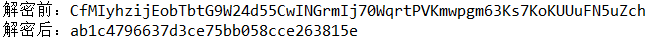
import javax.crypto.Cipher; import javax.crypto.spec.IvParameterSpec; import javax.crypto.spec.SecretKeySpec; import org.apache.commons.codec.binary.Base64; public class Aes { //金鑰 (需要前端和後端保持一致) private static final String KEY = "abcdefgabcdefg12"; public static void main(String[] args) throws Exception { String encryptPassword = "CfMIyhzijEobTbtG9W24d55CwINGrmIj70WqrtPVKmwpgm63Ks7KoKUUuFN5uZch"; System.out.println("解密前:" + encryptPassword); String decryptPassword = Decrypt(encryptPassword, KEY); System.out.println("解密後:" + decryptPassword); } /** * 加密 * @param sSrc * @param sKey * @return * @throws Exception */ public static String Encrypt(String sSrc, String sKey) throws Exception { if (sKey == null) { System.out.print("Key為空null"); return null; } // 判斷Key是否為16位 if (sKey.length() != 16) { System.out.print("Key長度不是16位"); return null; } byte[] raw = sKey.getBytes("utf-8"); SecretKeySpec skeySpec = new SecretKeySpec(raw, "AES"); Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding");//"演算法/模式/補碼方式" IvParameterSpec iv = new IvParameterSpec(sKey.getBytes());//使用CBC模式,需要一個向量iv,可增加加密演算法的強度 cipher.init(Cipher.ENCRYPT_MODE, skeySpec, iv); byte[] encrypted = cipher.doFinal(sSrc.getBytes()); return new Base64().encodeToString(encrypted);//此處使用BASE64做轉碼功能,同時能起到2次加密的作用。 } /** * 解密 * @param sSrc * @param sKey * @return * @throws Exception */ public static String Decrypt(String sSrc, String sKey) throws Exception { try { // 判斷Key是否正確 if (sKey == null) { System.out.print("Key為空null"); return null; } // 判斷Key是否為16位 if (sKey.length() != 16) { System.out.print("Key長度不是16位"); return null; } byte[] raw = sKey.getBytes("utf-8"); SecretKeySpec skeySpec = new SecretKeySpec(raw, "AES"); Cipher cipher = Cipher.getInstance("AES/CBC/PKCS5Padding"); IvParameterSpec iv = new IvParameterSpec(sKey.getBytes()); cipher.init(Cipher.DECRYPT_MODE, skeySpec, iv); byte[] encrypted1 = new Base64().decode(sSrc);//先用base64解密 try { byte[] original = cipher.doFinal(encrypted1); String originalString = new String(original,"utf-8"); return originalString; } catch (Exception e) { System.out.println(e.toString()); return null; } } catch (Exception ex) { System.out.println(ex.toString()); return null; } } }
- 經常用到的加密場景大多就是登入密碼加密了,在這裡就不做具體的登入傳輸密碼了,將前臺
MD5+AES加密後的密碼拿來解密,模擬接收到登入密碼後進行驗證,從程式碼可以看出無論是前後臺的解密都只是AES,在這裡我們並不進行MD5解密,因為MD5也只是種演算法,似乎也沒這個必要,資料庫儲存AES解密後的密碼就可以了,執行main方法可以看到解密後的密碼與前端解密一致,至此,將解密後的密碼與資料庫儲存的AES解密後的密碼拿來比對就行

e
