使用 Visual Studio Code 進行遠端開發
使用 Visual Studio Code 進行遠端開發
在完成了 AT 指令入門的學習之後,接下來就要使用 AT 指令進行 Socket 通訊了。問題在於,之前 .NET 的 Socket 程式設計只需一臺電腦便可進行學習,伺服器和客戶端都可以在本機執行,也可以分別執行在區域網上的兩臺電腦之上。而 NB-IOT 晶片的訊號是直接傳送到手機機站上的,個人電腦都是在區域網環境下執行的,沒有公網 IP,手機訊號發射塔不可能找到我們的個人電腦。也就是說,NB-IOT 開發板無法和我們的電腦直接通訊,要進行 NB-IOT Socket 通訊,必須準備一臺具有公網 IP 的伺服器。我個人買了三臺雲伺服器,有一臺是作機動使用,完全沒問題。到時上這門課的時候,專門在伺服器上寫了個程式處理學生通過 Socket 發向伺服器的訊號應該可以解決問題。各位讀者只能自己購買一臺伺服器學習了,現在騰訊阿里的伺服器並不貴。
使用傳統方式進行開發需要在個人電腦寫好程式,然後釋出成 DLL 檔案,然後拷貝到伺服器上執行,這個過程還是有點麻煩的。幸運的是 Visual Studio Code 現在可以進行遠端開發了,也就是直接編輯伺服器上的檔案,在伺服器上釋出程式並執行,相當強大啊!接下來講解如何使用 Visual Studio Code 進行遠端開發。
安裝 Visual Studio Code 及遠端開發外掛
第一步當然是安裝 Visual Studio Code,請參考這篇文章。
然後安裝遠端開發外掛 Remote Development。
- 首先開啟外掛面板。
- 在外掛面板的搜尋框中輸入
remote development,搜尋到 Remote Development 外掛。 - 點選【Install】按鈕安裝外掛。

在伺服器安裝 .NET Core 3.0
請參考這篇文章。需要注意的是這篇文章當時安裝的是 2.1 版本。現已出至 3.0,在指定版本時請改為 3.0。
使用使用者名稱和密碼的方式連線至伺服器
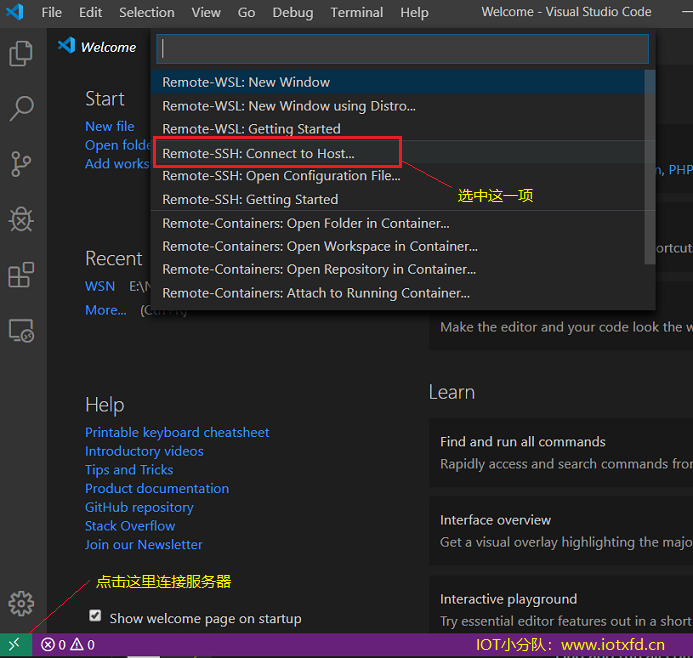
接下來就可以連線伺服器進行開發了。安裝完外掛後,Visual Studio Code 窗體左下角會出現一個綠色圖示,點選它,此時會在命令視窗彈出一系列選項,選擇其中的【Remote-SSH:Conntect to Host...】如下圖所示:

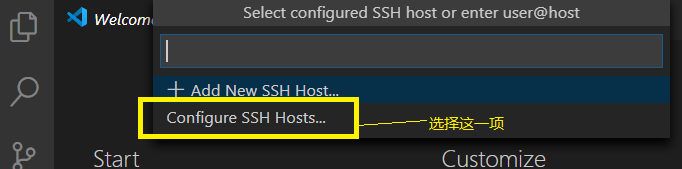
選擇【Conntect to Host...】後,命令列會變成下面這個樣子:

選擇其中的【Configure SSH Host...】,命令列變為:

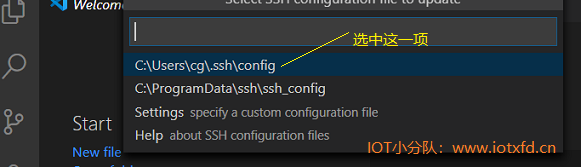
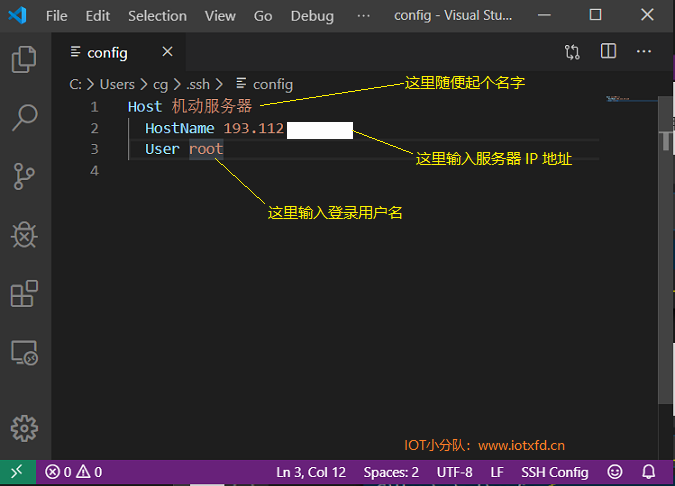
選擇其中的C:\Users\cg\.ssh\config,注意:cg 是我這臺電腦的使用者名稱,你的電腦是其它使用者名稱。此時會在 C:\Users\cg\.ssh\ 目錄下新建一個名為【config】的檔案,並在 Visual Studio Code 中開啟,輸入下圖所示文字:

- Host 項的名字隨便起,它只是在 vs code 中顯示的名稱。
- HostName 中輸入伺服器的 IP 地址。
- User 中輸入使用者名稱,我偷懶,直接用 root 使用者了,這樣做並不安全,你可以自行在伺服器上建一個使用者來寫程式碼。
寫完後儲存,並關閉【config】檔案。
接下來,重複上述步驟,再次點選 Visual Studio Code 窗體左下角圖示,在命令列中選擇【Remote-SSH:Conntect to Host...】

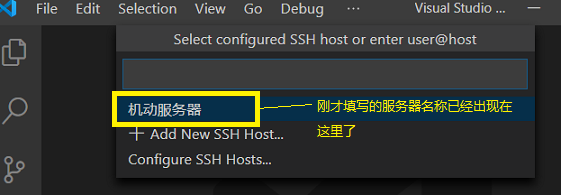
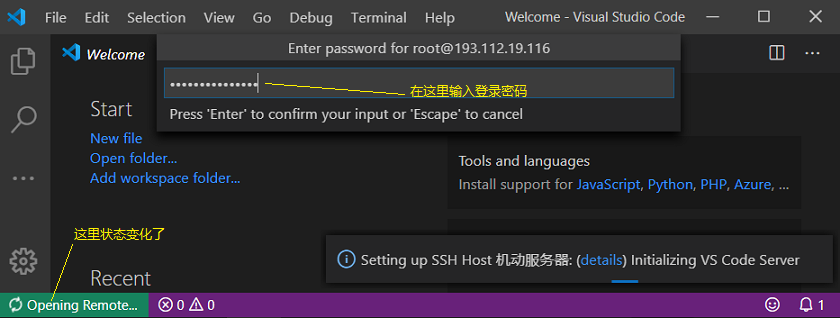
可以看到剛才在【Host】項中填寫的名稱已經出現,選擇它。此時會彈出如下視窗讓你輸入密碼:

輸入密碼,按回車,連線伺服器成功後,窗體會變成如下模樣:

此時,左下角綠色區域文字變為“SSH:機動伺服器”,表示連線伺服器成功。
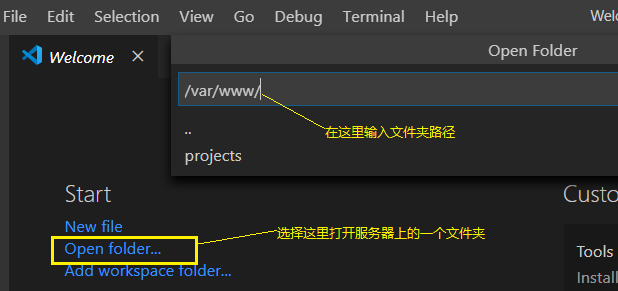
接下來,單擊【Open folder】開啟伺服器上的一個資料夾進行開發,在命令列中輸入【/var/www/】,如下圖所示(你可以選擇其它的資料夾放置專案檔案):

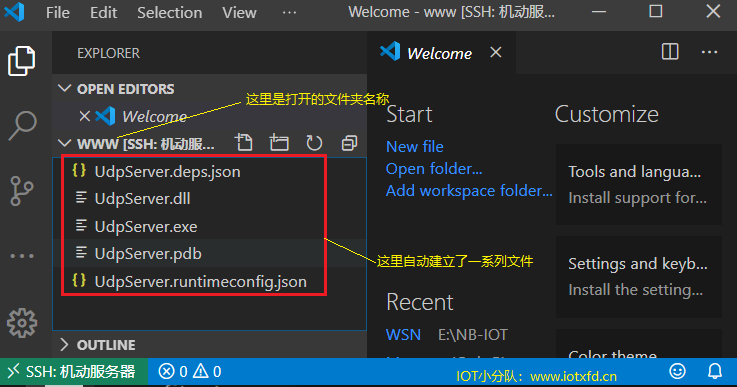
此時還會讓你輸入一次密碼,輸入即可,開啟完成後,介面變為:

可以看到,在開啟的資料夾中自動建立了一系列檔案,用於個人電腦和伺服器間的互動。
建立第一個遠端專案
準備工作是做完了,接下來,我們可以開始第一個專案了。首先在 /var/www/ 資料夾下新建一個資料夾【FirstApp】。使用快捷鍵【Ctrl + ~】開啟 TERMINAL,輸入如下命令建立資料夾並進入:
mkdir FirstApp
cd FirstApp執行如下命令建立第一個應用程式:
dotnet new console在 Visual Studio Code 窗體在側的【Explorer】中開啟【Projram.cs】檔案,已經寫好了一個 Hello World 程式碼,可以直接執行。輸入如下命令:
dotnet run執行命令後,顯示 Hello World!。我們的第一個遠端開發程式大功告成!
使用 SSH 公鑰連線伺服器
每次連線至伺服器都要輸入密碼,顯然非常麻煩,我們配置一個 SSH 公鑰,將來可以不輸密碼直接進到伺服器進行開發。
生成公鑰
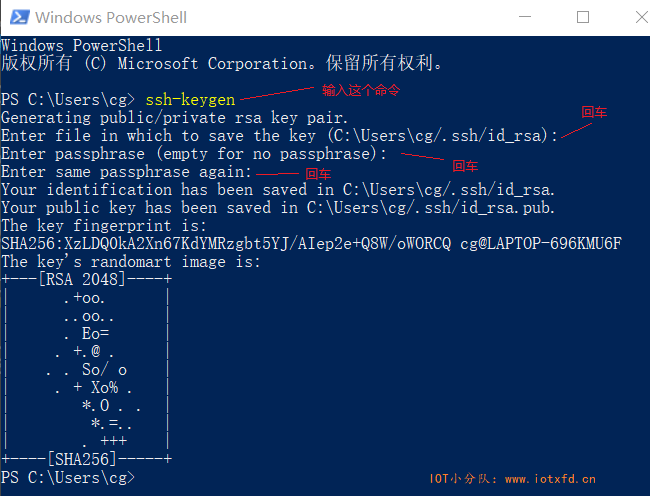
在個人電腦 Win10 作業系統的左下角【開始】按鈕上點滑鼠右鍵,在彈出選單中選擇【Windows PowerShell】項開啟 PowerShell,輸入ssh-keygen命令,並一路按回車,如下圖所示:

開啟C:\Users\cg\.ssh資料夾,可以看到生成了兩個新檔案:id_rsa 和 id_rsa.pub。其中 id_rsa.pub 是公鑰,等下會用到。
配置伺服器登入方式
使用 SSH 軟體登入伺服器,一般雲供應商都會提供網頁連線方式,我使用的騰訊雲就提供了網頁方式登入伺服器,輸入如下命令使用 vi 開啟配置檔案 sshd_config:
cd /etc/ssh/
vi sshd_config 
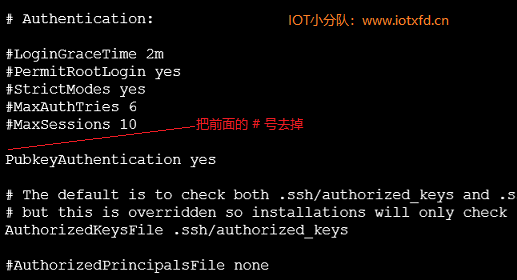
找到PubkeyAuthentication yes項,如果前面有一個#號,則去掉它(vi 使用i鍵進入編輯狀態)。先按 Esc 鍵,再按:號讓 vi 進入命令狀態,輸入wq儲存並退出 vi。
將公鑰加入伺服器
在伺服器端輸入如下命令
cd ~/.ssh/
ls可以看到~/.ssh/資料夾下有一個【authorized_keys】檔案,我們需要將剛才生成的公鑰拷貝到這個檔案中。我試過直接用記事本選中文字拷貝行不通,裡面的特殊字元是無法選中的。需要先將公鑰上傳至伺服器的引目錄中,然後追加。相信買了一臺伺服器,上傳這樣的小事肯定是可以搞定的。如果實在搞不定,這裡介紹一個比較方便的方法。
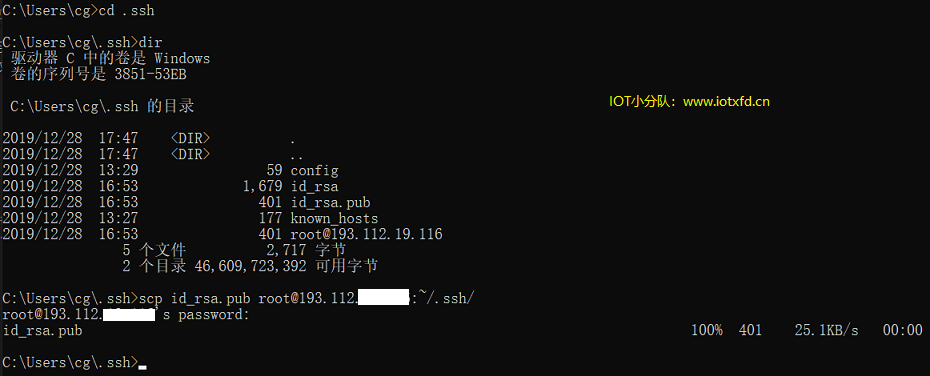
首先在個人電腦 Win10 上開啟命令提示符,進入到剛才生成公鑰的C:\Users\cg\.ssh目錄。
cd .ssh
dir此時應當列出了我們剛才生成的公鑰。輸入如下命令(注意:如果你建立了另外的使用者,請將root替換掉):
scp id_rsa.pub root@<換為你伺服器的IP地址>:~/.ssh/接下來輸入伺服器密碼,然後上傳成功。整個過程如下圖所示:

來到服務上的~/.ssh/資料夾中ls一下,id_rsa.pub 檔案已經拷貝了過去。接下來輸入如下命令將公鑰追加至【authorized_keys】檔案:
cat id_rsa.pub >> authorized_keys好,至此已經大功告成,再次開啟 Visual Studio Code,已經不再需要輸入密碼,就可以登入伺服器了。如果你的筆記本也需要登入伺服器進行開發,將 id_rsa 和 id_rsa.pub 這兩個檔案拷貝至筆記本的C:\Users\cg\.ssh資料夾即可
