快速搭建部落格:寫作技巧
阿新 • • 發佈:2020-01-13
前言
這篇博文講的Typora,不止可以用來寫個人部落格,還可以用來寫部落格園,加上自己搞個床圖,在Typora上傳圖片就自動上傳床相簿上去,真的很方便。也可以在CSDN寫部落格,然後在那邊複製過來,使用的是CSDN的床圖。
我用部落格園說的Windows Live Writer這個安裝不了。
1. Hexo新增文章時自動開啟編輯器
首先在站點目錄下的scripts目錄中建立一個JavaScript指令碼檔案。如果沒有這個scripts目錄,則新建一個。
- scripts目錄新建的JavaScript指令碼檔案可以任意取名。
通過這個指令碼,我們用其來監聽hexo new這個動作,並在檢測到hexo new
- 如果你是windows平臺的Hexo使用者,則將下列內容寫入你的指令碼:(直接複製,不用改)
var spawn = require('child_process').exec;
hexo.on('new', function(data){
spawn('start "markdown編輯器絕對路徑.exe" ' + data.path);
});
- 如果你是Mac平臺Hexo使用者,則將下列內容寫入你的指令碼:(直接複製,不用改)
var exec = require('child_process').exec; hexo.on('new', function(data){ exec('open -a "markdown編輯器絕對路徑.app" ' + data.path); });
2. 新建文章時,在相同目錄下建立同名資料夾(便於圖片管理)
- 開啟站點配置檔案
_config.yml,搜尋post_asset_folder欄位,設定其值為true - 安裝hexo-asset-image:
npm install hexo-asset-image --save - 此時
hexo new "fileName"會在/source/_posts目錄下建立同名的資料夾 - 只需在 md 檔案裡使用
,無需路徑名就可以插入圖片。但是我們會使用圖床,存到這只是為了以後圖床失效可以找到圖片。
3. 圖床
圖床有很多,比如阿里雲,騰訊雲,又拍雲等,這些都是可以用的。我使用的是阿里雲的OSS來儲存圖床。
也可以把圖床存在CSDN,從CSDN文章copy過去,但是切記要本地儲存,別以後CSDN失效找不到圖。
到阿里雲,沒註冊的先去註冊一下。然後如下圖:

- 先去購買流量包,不貴,一年40G才9元。


- 然後去建立一個Bucket,然後如下填入就建立。


- 順便點開右上角我們的頭像,如圖:點開AccessKey管理

- 點開完,出現下面的這個,如果有使用者AccessKey就把它的AccessKey ID和Access Key Secret儲存到txt,我記得剛建立會自動下載一個檔案,該檔案就儲存這兩個鍵值對。
- 如果沒有,則建立該使用者,然後就會彈出一個下載框下載一個檔案。


- 然後先放著,下面的自動變圖床連結的編譯器要用
4. 自動變圖床連結的編譯器
我是在網上發現一個typora的外掛,可以自動把上傳的本地連線。
typora下載,也可以去官網,但是官網載入好慢。。
原作者,我fork到我的github,測試了一下,最新版能夠用,下面是我的教程:
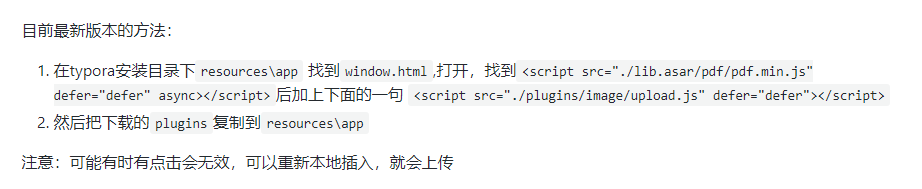
- 先把該專案下載下來,然後裡面有window.html和plugins兩個檔案。然後我在我的github這樣寫。

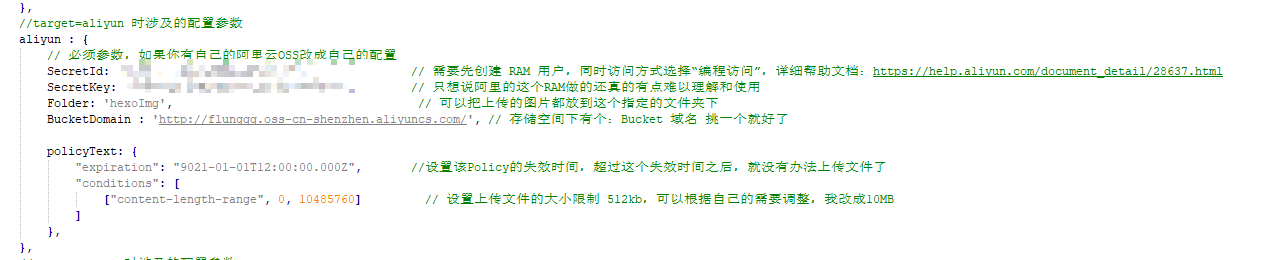
- 最後,得去配置好我們的圖床,在
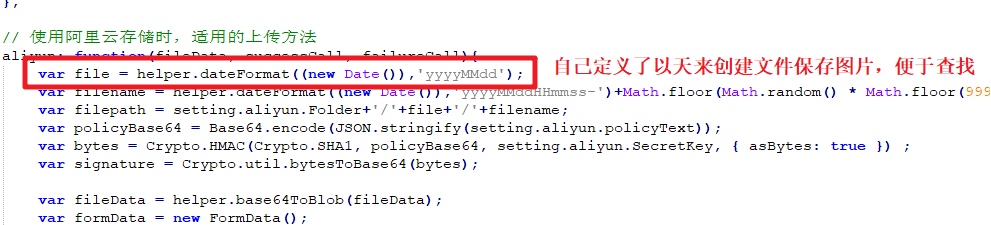
plugins\image的upload.js檔案,該檔案就是可以配置我們的圖床。把剛剛在阿里雲下載的檔案中,兩個AccessKeyId和AccessKeySecret的值複製進去。

- 而BucketDomain需要去阿里雲的OSS中的檔案管理,先隨便上傳一張圖片,然後點選看看它的連結,如圖:

- 然後把類似
http://flunggg.oss-cn-shenzhen.aliyuncs.com/複製到BucketDomain去。 - 這個upload.js檔案可以自定義配置很多東西,比如我上面限制上傳檔案大小最多為10MB,不過一般不要這麼大,最多4MB左右,或者去壓縮一下,推薦一個壓縮網站:tinyjpg。太大的可以去壓縮一下再放到圖床。

注意:可能有時對於舊文章想上傳,滑鼠點一下,等候一下就會上傳,如果沒有上傳則重新本地上傳就會自動變為圖床連結。並且再改變圖片樣式時不成功,我想把圖片縮小點就不成功。但是確實方便很多。
參考:
Hexo新增文章時自動開啟編輯
