ASP.NET 開源匯入匯出庫Magicodes.IE 匯出Pdf教程
阿新 • • 發佈:2020-01-21
基礎教程之匯出Pdf收據
說明
本教程主要說明如何使用Magicodes.IE.Pdf完成Pdf收據匯出
要點
- 匯出PDF資料
- 自定義PDF模板
- 匯出單據
- 如何批量匯出單據
匯出特性
PdfExporterAttribute
- Orientation: 方向(橫向或縱向)
- PaperKind: 紙張型別(預設A4)
- IsWriteHtml: 是否輸出HTML模板
ExporterHeaderAttribute
DisplayName: 顯示名稱
主要步驟
1.安裝包Magicodes.IE.Pdf
Install-Package Magicodes.IE.Pdf2.匯出PDF資料
- 建立Dto類
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年齡
/// </summary>
public int Age { get; set; }
}public async Task ExportPdf() { var exporter = new PdfExporter(); var result = await exporter.ExportListByTemplate("test.pdf", new List<Student>() { new Student { Name = "MR.A", Age = 18 }, new Student { Name = "MR.B", Age = 19 }, new Student { Name = "MR.B", Age = 20 } }); }
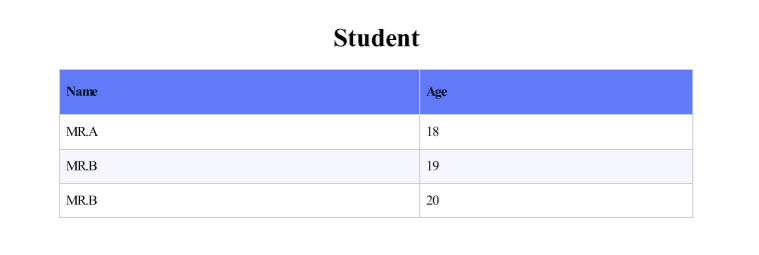
匯出內容如下所示:

通過上述程式碼我們實現了一個簡單的Pdf檔案匯出,也許這樣無法達到我們的要求,我們需要自定義標題,那麼請看如下程式碼
[PdfExporter(Name = "學生資訊")] public class Student { /// <summary> /// 姓名 /// </summary> [ExporterHeader(DisplayName = "姓名")] [Display(Name = "Display姓名")] public string Name { get; set; } /// <summary> /// 年齡 /// </summary> [ExporterHeader(DisplayName = "年齡")] public int Age { get; set; } }
- PdfExporter 通過Name屬性來定義文件標題
- ExporterHeader DisplayName用來定義屬性名稱
- Display同樣定義屬性名稱,但是優先順序小於ExporterHeader
通過修改上述程式碼執行結果如下所示:

3.匯出PDF收據
- 建立匯出模板
@using DocumentFormat.OpenXml.EMMA
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
body { font-family: SimSun !important; }
p { margin: 0px; }
footer {
color: #333;
font-size: 1.2rem;
margin-bottom: 1.5rem;
margin-right: 5%;
margin-top: 1.2rem;
text-align: right;
}
table,
td {
border: 1px solid #444;
border-collapse: collapse;
/* text-align: center; */
height: 2rem;
padding: 5px;
}
</style>
</head>
<body>
<p style="color: #000; font-size: 1.8rem; height: 32px; text-align: center;">
@Model.Title
</p>
<p style="color: #333; font-size: 1.2rem; margin-left: 5%; margin-top: 1%;">
<text>NO:@Model.Data.Code</text>
<text style="padding-left: 52%; text-align: right;">交易時間:@Model.Data.TradeTime.ToString("yyyy-MM-dd HH:mm:ss")</text>
</p>
<table width="90%" style="margin-left: 5%; margin-top: 1%;">
<tr style="font-size: 1rem;">
<td style="text-align: center; width: 11%;">交款姓名</td>
<td colspan="2">@Model.Data.Name</td>
<td style="text-align: center; width: 13%;">身份證號碼</td>
<td colspan="3">@Model.Data.IdNo</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">交易金額</td>
<td colspan="6">
<span>¥:@Model.Data.Amount</span>
<span style="padding: 0 2% 0 2%;">人民幣(大寫):</span>
<span>@Model.Data.UppercaseAmount</span>
</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">收款方式</td>
<td colspan="2">@Model.Data.PaymentMethod</td>
<td style="text-align: center; width: 13%;">交易狀態</td>
<td colspan="3">@Model.Data.TradeStatus</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">收款事由</td>
<td style="width: 22.3%;">@Model.Data.Remark</td>
<td style="text-align: center; width: 11%;">入學年級</td>
<td style="width: 22.3%;" colspan="2">@Model.Data.Grade</td>
<td style="text-align: center; width: 11%;">專業</td>
<td style="width: 22.3%;">@Model.Data.Profession</td>
</tr>
</table>
</body>
</html>建立Dto類
[Exporter(Name = "湖南心萊資訊科技有限公司電子收款憑證")] public class ReceiptInfo { /// <summary> /// 交易時間 /// </summary> public DateTime TradeTime { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 身份證 /// </summary> public string IdNo { get; set; } /// <summary> /// 金額 /// </summary> public decimal Amount { get; set; } /// <summary> /// 支付方式 /// </summary> public string PaymentMethod { get; set; } /// <summary> /// 交易狀態 /// </summary> public string TradeStatus { get; set; } /// <summary> /// 備註 /// </summary> public string Remark { get; set; } /// <summary> /// 年級 /// </summary> public string Grade { get; set; } /// <summary> /// 專業 /// </summary> public string Profession { get; set; } /// <summary> /// 收款人 /// </summary> public string Payee { get; set; } /// <summary> /// 大寫金額 /// </summary> public string UppercaseAmount { get; set; } /// <summary> /// 編號 /// </summary> public string Code { get; set; } }- 如上程式碼片段通過Exporter 特性去指定模板中的Title,當然在我們實際開發中也可以不通過該屬性去做指定,畢竟我們這一塊也是完全自定義的
怎麼使用?
public async Task ExportReceipt() { var tplPath = Path.Combine(Directory.GetCurrentDirectory(), "TestFiles", "ExportTemplates", "receipt.cshtml"); var tpl = File.ReadAllText(tplPath); var exporter = new PdfExporter(); //此處使用預設模板匯出 var result = await exporter.ExportByTemplate("test.pdf", new ReceiptInfo { Amount = 22939.43M, Grade = "2019秋", IdNo = "43062619890622xxxx", Name = "張三", Payee = "湖南心萊資訊科技有限公司", PaymentMethod = "微信支付", Profession = "運動訓練", Remark = "學費", TradeStatus = "已完成", TradeTime = DateTime.Now, UppercaseAmount = "貳萬貳仟玖佰叄拾玖圓肆角叄分", Code = "19071800001" }, tpl); }通過上述程式碼我們需要進行指定傳遞我們模板路徑及模板內容,最終匯出效果如下:

4.批量匯出PDF收據
建立模板
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"/> <title></title> <style type="text/css"> body { font-family: SimSun !important; } p { margin: 0px; } footer { color: #333; font-size: 1.2rem; margin-bottom: 1.5rem; margin-right: 5%; margin-top: 1.2rem; text-align: right; } table, td { border: 1px solid #444; border-collapse: collapse; height: 2rem; padding: 5px; } .evenNum { margin-bottom: 8%; padding-top: 10%; } </style> </head> <body> @for (var i = 0; i < Model.Data.ReceiptInfoInputs.Count; i++) { <div style="height: 41%; width: 100%;" class="@(i % 2 == 0 ? "" : "evenNum")"> <p style="color: #000; font-size: 1.8rem; height: 32px; text-align: center;"> @Model.Data.Title </p> <p style="color: #333; font-size: 1.2rem; margin-left: 5%; margin-top: 1%;"> <text>NO:@Model.Data.ReceiptInfoInputs[i].Code</text> <text style="padding-left: 52%; text-align: right;">交易時間:@Model.Data.ReceiptInfoInputs[i].TradeTime.ToString("yyyy-MM-dd HH:mm:ss")</text> </p> <table width="90%" style="margin-left: 5%; margin-top: 1%;"> <tr style="font-size: 1rem;"> <td style="text-align: center; width: 11%;">交款姓名</td> <td colspan="2">@Model.Data.ReceiptInfoInputs[i].Name</td> <td style="text-align: center; width: 13%;">身份證號碼</td> <td colspan="3">@Model.Data.ReceiptInfoInputs[i].IdNo</td> </tr> <tr style="font-size: 1rem;"> <td style="text-align: center">交易金額</td> <td colspan="6"> <span>¥:@Model.Data.ReceiptInfoInputs[i].Amount</span> <span style="padding: 0 2% 0 2%;">人民幣(大寫):</span> <span>@Model.Data.ReceiptInfoInputs[i].UppercaseAmount</span> </td> </tr> <tr style="font-size: 1rem;"> <td style="text-align: center">收款方式</td> <td colspan="2">@Model.Data.ReceiptInfoInputs[i].PaymentMethod</td> <td style="text-align: center; width: 13%;">交易狀態</td> <td colspan="3">@Model.Data.ReceiptInfoInputs[i].TradeStatus</td> </tr> <tr style="font-size: 1rem;"> <td style="text-align: center">收款事由</td> <td style="width: 22.3%;">@Model.Data.ReceiptInfoInputs[i].Remark</td> <td style="text-align: center; width: 11%;">入學年級</td> <td style="width: 22.3%;" colspan="2">@Model.Data.ReceiptInfoInputs[i].Grade</td> <td style="text-align: center; width: 11%;">專業</td> <td style="width: 22.3%;">@Model.Data.ReceiptInfoInputs[i].Profession</td> </tr> </table> </div> } </body> </html>建立Dto類
/// <summary> /// 批量匯出Dto /// </summary> [PdfExporter(Orientation = Orientation.Portrait, PaperKind = PaperKind.A5)] public class BatchReceiptInfoDto { /// <summary> /// 交易時間 /// </summary> public DateTime TradeTime { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 身份證 /// </summary> public string IdNo { get; set; } /// <summary> /// 金額 /// </summary> public decimal Amount { get; set; } /// <summary> /// 支付方式 /// </summary> public string PaymentMethod { get; set; } /// <summary> /// 交易狀態 /// </summary> public string TradeStatus { get; set; } /// <summary> /// 備註 /// </summary> public string Remark { get; set; } /// <summary> /// 年級 /// </summary> public string Grade { get; set; } /// <summary> /// 專業 /// </summary> public string Profession { get; set; } /// <summary> /// 大寫金額 /// </summary> public string UppercaseAmount { get; set; } /// <summary> /// 編號 /// </summary> public string Code { get; set; } }如何使用
public async Task BathExportReceipt() { var tplPath = Path.Combine(Directory.GetCurrentDirectory(), "TestFiles", "ExportTemplates", "batchReceipt.cshtml"); var tpl = File.ReadAllText(tplPath); var exporter = new PdfExporter(); var input = new BatchReceiptInfoInput { Payee = "湖南心萊資訊科技有限公司", ReceiptInfoInputs = new List<BatchReceiptInfoDto>() }; for (var i = 0; i < 20; i++) input.ReceiptInfoInputs.Add(new BatchReceiptInfoDto { Amount = 22939.43M, Grade = "2019秋", IdNo = "43062619890622xxxx", Name = "張三", PaymentMethod = "微信支付", Profession = "運動訓練", Remark = "學費", TradeStatus = "已完成", TradeTime = DateTime.Now, UppercaseAmount = "貳萬貳仟玖佰叄拾玖圓肆角叄分", Code = "1907180000" + i }); //此處使用預設模板匯出 var result = await exporter.ExportByTemplate("test.pdf", input, tpl); }
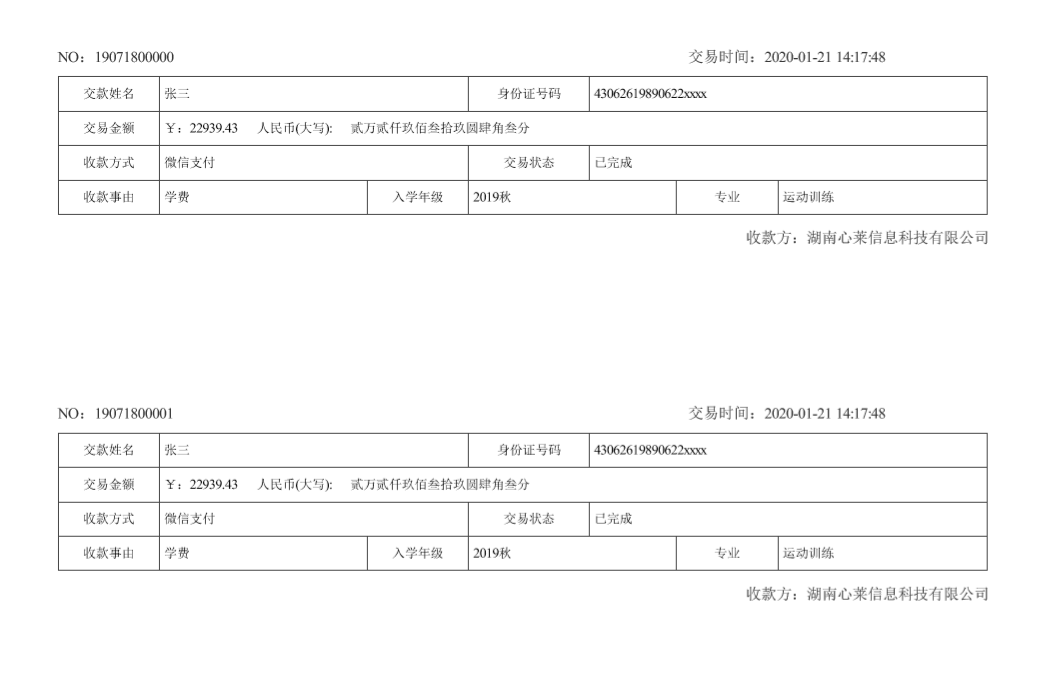
通過上述程式碼我們需要進行指定傳遞我們模板路徑及模板內容,最終匯出效果如下:

- PdfExporterAttribute Orientation進行方向如橫向或縱向
- PaperKind 紙張型別(預設A4)
Reference
https://github.com/dotnetcore/Magicodes
