學習CSS之用CSS繪製一些基本圖形
阿新 • • 發佈:2020-02-15
一、三角形
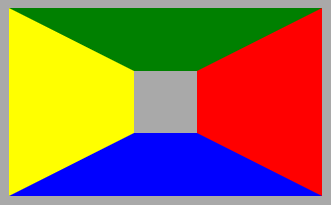
如下圖,通過設定 border 的大小和顏色可以形成四個三角形:

上圖對應的程式碼為:
/* 三角形 */ .triangle { width: 0; height: 0; border-top: 100px solid green; border-right: 100px solid red; border-bottom: 100px solid blue; border-left: 100px solid yellow; }
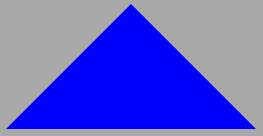
而要想實現繪製三角形,只需要將其他三個方向的 border 設定成“transparent”,如下圖:

若要繪製直角三角形,則將其中兩個方向的 border 設定成“transparent”,例如把 border-top 和 border-right 設定成透明的,得到的直角三角形如下圖:

二、梯形
梯形的繪製和三角形類似,如下圖:

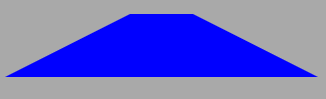
而若要繪製某個方向的梯形,只需要將其他三個方向設定成“transparent”,如下圖:

上圖對應的程式碼為:
/* 梯形 */ .trapezoidal { width: 50px; height: 50px; border-top: 50px solid transparent; border-right: 100px solid transparent; border-bottom: 50px solid blue; border-left: 100px solid transparent; }
三、平行四邊形
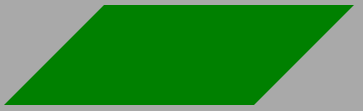
平行四邊形可以通過使用 skewX 或者 skewY 將矩形扭曲形變得到,如下圖:

上圖對應的程式碼為:
/* 平行四邊形 */ .parallelogram { width: 200px; height: 80px; background: green; transform: skewX(-45deg); }
四、菱形
菱形可以通過使用 rotate 將正方形進行旋轉得到,如下圖:

上圖對應的程式碼為:
/* 菱形 */ .diamond { width: 100px; height: 100px; background: blue; transform: rotate(45deg); }
除此之外,還可以將兩個三角形拼起來形成一個菱形,如下圖:

上圖對應的程式碼為:
/* 菱形 */ .diamond { width: 0; height: 0; border-top: 100px solid transparent; border-right: 100px solid blue; border-bottom: 100px solid transparent; border-left: 100px solid transparent; }
.diamond::after { content: ""; position: absolute; left: 208px; top: 7px; width: 0; height: 0; border-top: 100px solid transparent; border-right: 100px solid transparent; border-bottom: 100px solid transparent; border-left: 100px solid green; }
五、扇形
90度的扇形好繪製的,如下圖:

上圖對應的程式碼為:
/* 扇形 */ .sector { width: 100px; height: 100px; border-radius: 100px 0 0; background: green; }
六、橢圓
繪製橢圓時需要設定兩個 border-radius,分別是對應矩形長和寬的一半,如下圖:

上圖對應的程式碼為:
/* 橢圓 */ .ellipse { width: 200px; height: 100px; border-radius: 100px / 50px; background: blue; }
七、圓環
圓環可以看作一個由一個大圓形和一個小圓形構成的,通過改變小圓的顏色就能形成圓環的效果,如下圖:

上圖對應的程式碼為:
/* 圓環 */ .ring { width: 100px; height: 100px; border-radius: 50px; background: yellow; }
.ring::after { content: ""; position: absolute; left: 23px; top: 23px; width: 70px; height: 70px; border-radius: 35px; background: darkgray; }
八、心形
繪製出來的心形如下圖:

上圖對應的程式碼為:
/* 心形 */ .heart { width: 0; height: 0; }
.heart::before, .heart::after { position: absolute; left: 50px; content: ""; top: 10px; width: 50px; height: 80px; background: red; border-radius: 50px 50px 0 0; transform: rotate(-45deg); transform-origin: 0 100%; }
.heart::after { left: 0; transform: rotate(45deg); transform-origin: 100% 100%; }
