GitBook安裝部署實操手冊
前言
GitBook是一個基於Node.js的命令列工具,可使用Git和Markdown來編寫文件,讚譽太多,不再贅述。
Node.js
- 下載安裝包
cd /tmp
wget https://nodejs.org/dist/v12.16.1/node-v12.16.1-linux-x64.tar.xz- 解壓安裝包
tar xvf node-v12.16.1-linux-x64.tar.xz- 安裝
安裝過程分為3步:移動安裝包解壓目錄至/user/local、為node、npm建立軟連結,以及刪除安裝包。
mv node-v12.16.1-linux-x64 /usr/local/ ln -s /usr/local/node-v12.16.1-linux-x64/bin/node /usr/bin/node ln -s /usr/local/node-v12.16.1-linux-x64/bin/npm /usr/bin/npm rm -rf rm -rf node-v12.16.1-linux-x64.tar.xz
GitBook
參考連結:https://github.com/GitbookIO/gitbook/blob/master/docs/setup.md
安裝
npm install gitbook-cli -g
ln -s /usr/local/node-v12.16.1-linux-x64/bin/gitbook /usr/bin/gitbook
gitbook -Vgitbook-cli 是用於安裝、使用多個不同版本GitBook的工具。使用GitBook時會自動安裝需要的版本,比如:“gitbook -V”。
初始化
- GitLab建立專案,命名為“wiki”,內容為空,克隆至本地;
git clone ssh://[email protected]:2222/dip/wiki.git
GitLab建立專案的目的僅僅為Markdown檔案的版本控制,不是必須選項,本地直接建立目錄也是可以的。
- 初始化示例
gitbook init wiki- 預覽
執行以下命令:
cd wiki
gitbook serve等待,看到如下資訊:
Starting server ...
Serving book on http://localhost:4000即可以通過瀏覽器訪問預覽效果,如下:

- 後臺啟動
mkdir -p /var/log/gitbook
gitbook serve >> /var/log/gitbook/serve.log 2>&1 &目錄結構
連結參考:https://github.com/GitbookIO/gitbook/blob/master/docs/structure.md
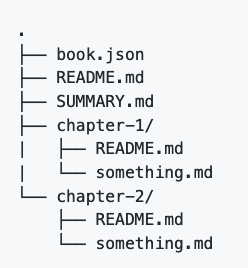
基本的目錄結構,如下圖:

book.json
用於儲存配置資訊(可選),簡單可以理解為配置檔案,後續會涉及。
README.md
用於描述前言/說明資訊(必須),簡單可以理解為主頁,按照Markdown格式編寫即可。
SUMMARY.md
用於描述章節列表(可選,建議必須),簡單可以理解為導航欄,接下來會介紹。
SUMMARY.md
連結引數:https://github.com/GitbookIO/gitbook/blob/master/docs/pages.md
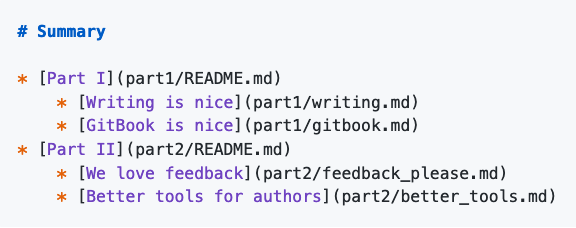
SUMMARY.md格式實際是一個連結列表。連結的名稱就是章節的名稱,連結的目標就是章節檔案路徑,如下圖:

“Part I”表示“章節1”,“part1/README.md”表示“章節1對應的檔案路徑”;“Writing is nice”是“Part I”的子章節,“part1/writing.md”是相對應的檔案路徑;“GitBook is nice”與“Writing is nice”相同。可以按照上述描述的層級格式繼續向下延展。我們可以使用目錄 + 子目錄的方式對章節檔案進行歸檔。
外掛
GitBook使用的外掛及相應的配置需要通過 book.json指定,如下:
{
"plugins": [
"expandable-chapters-small",
"-lunr",
"-search",
"search-plus",
"-sharing",
"splitter",
"anchor-navigation-ex-toc",
"hide-element",
"insert-logo",
"code"
],
"pluginsConfig": {
"hide-element": {
"elements": [".gitbook-link"]
},
"insert-logo": {
"url": "/images/dip.png",
"style": "background: none; max-height: 120px; min-height: 120px"
}
}
}配置檔案的變更可能會導致GitBook程序重啟或異常終止,如上述外掛配置調整,如果相應的外掛沒有安裝完成,就會導致程序終止,需要安裝完成之後,再重新啟動。
外掛安裝命令:
gitbook installexpandable-chapters-small
章節導航支援多層目錄,並配置箭頭圖示,點選箭頭才能實現收放目錄。
search-plus
高階搜尋,支援中文,使用此外掛,需要將預設的 lunr 和 search禁用掉,即“-lunr”和“-search”。
sharing
分享外掛,預設開啟,禁用。
splitter
擴充套件導航側邊欄,支援寬度可調節。
anchor-navigation-ex-toc
為文章增加錨點目錄欄及回到頂部功能。
hide-element
隱藏元素,如:“Published with GitBook”。
insert-logo
左側導航欄上方插入Logo。
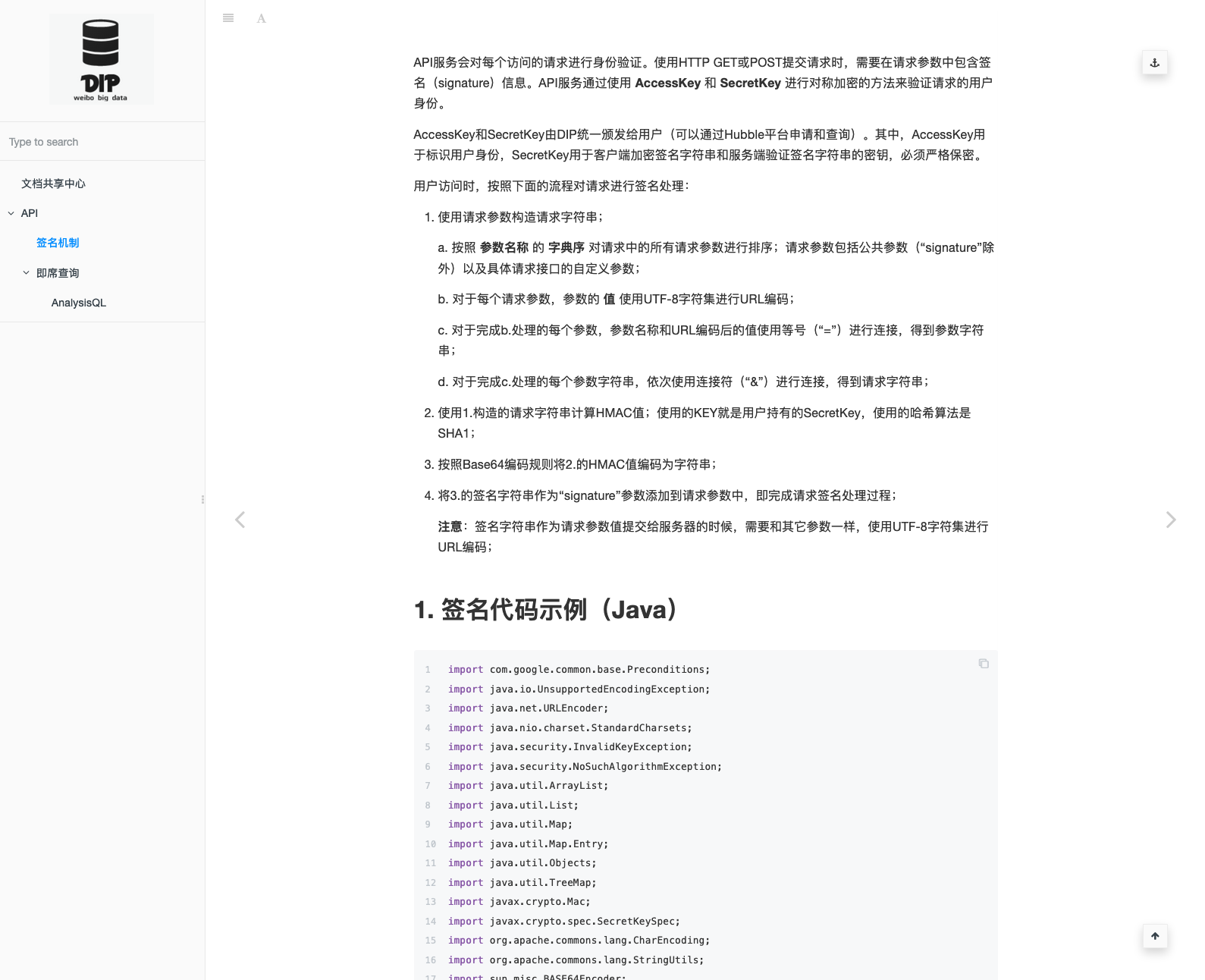
預覽

團隊協作
目前對GitBook瞭解有限,大致談下自己的想法:團隊成員可以通過GitLab將“wiki”克隆至本地,建立自己各自的寫作分支;編寫完成且本地啟動服務測試正常之後,可以提交併合併至Master。部署GitBook服務的伺服器,部署Cron任務,定時Pull Master,保持同步更新
