利用matplotlib進行資料視覺化
阿新 • • 發佈:2020-03-03
matplotlib是python中的一個畫相簿,繼承了matlib(從名字上也看得出來)的優點和語法,所以對於熟悉matlib的使用者來說是十分友好的。
## pylab和pyplot
關於pylab和pyplot,人們做過不少的討論。這兩個模組有哪些不同呢?pylab模組跟matplotlib一起安裝,而pyplot則是matplotlib的內部模組。兩者的匯入方法有所不同,可選擇其中一種進行匯入。
```python
from pylab import *
#或
import matplotlib.pyplot as plt
import numpy as np
```
pylab在同一名稱空間整合了pyplot和Numpy的功能,因此無需再單獨匯入Numpy。更進一步來說,匯入pylab後,pyplot和Numpy的函式就可以直接呼叫,而不用再指定其所屬模組(名稱空間),從而使得matplotlib開發環境更像是Matlab。
```python
plot(x,y)
array([1,2,3,4])
#而不用指定模組名稱
plt.plot()
np.array([1,2,3,4])
```
大多情況下,我們更樂意使用pyplot模組。
## 線狀圖
這裡我使用jupyter來進行演示
```python
ipython qtconsole --matplotlib inline
```
用matplotlib生成這個圖表很簡單,一行程式碼就能搞定
```python
plt.plot([1,2,3,4])
plt.show()
```

如圖所示,生成了一個Line2D物件。該物件為一條直線,它表示圖表中各資料點的線性延伸趨勢。我們可以看出,列表中的資料直接被作為y軸的值展示了出來,x周是從0開始的,所以我們要看一個數據的折線圖,只用輸入一個list即可。
但我們可以看出這個圖可能還很簡陋,比如有如下幾個問題:
- y軸顯示為啥是0.5為步長間隔,我想以1為步長間隔
- 我想控制x軸展示的值,而不是從0開始
- 圖太小了,能否控制大小
- x軸和y軸字太小了,能否控制大小
- 給x軸和y軸命個名吧
- 沒有網格看不清
- 沒有圖例
- 給線狀圖示上點
- 我想儲存圖片到本地
- 怎麼畫子圖呢
接下來我們就一個一個解決。
### 1.設定x軸和y軸步長間隔
控制x軸,y軸顯示的值,有兩個引數
- xticks(ticks, [labels], **kwargs)
- yticks(ticks, [labels], **kwargs)
- ticks:控制顯示的位置,也就是顯示那幾個值,這幾個值必須在y值資料的範圍內,這裡也就是[1,4]這個範圍。
- [labels]:控制顯示在對應位置的值,可以是數也可以是字元。
```python
y = [1,2,3,4]
step = 1
plt.yticks([i for i in y if i%step == 0])
plt.plot(y)
```

### 2.x軸展示的值
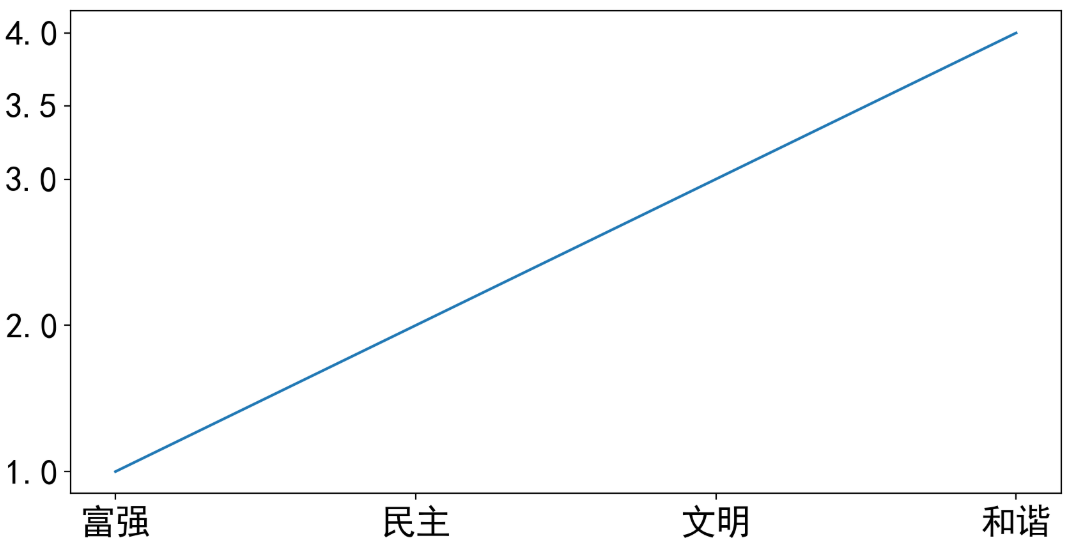
這裡展示了座標軸顯示字元的情況。
注意第五行,我改成了[1,2,3,3.5,4],所以顯示出來就多了個3.5。
```python
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富強","民主","文明","和諧"]
plt.xticks(scale_ls,index_ls)
plt.yticks([1,2,3,3.5,4])
plt.plot(y)
```

### 3.控制圖表大小
控制圖表的大小要用到的幾個方法
- rcParams:這個引數是用來設定一些配置引數的,比如這裡我就用到了大小和dpi
- figure.figsize:控制大小,引數為一個二元組(x,y),即長、寬
- figure.dpi:控制dpi
```python
plt.rcParams['figure.figsize'] = (10,5)
plt.rcParams['figure.dpi'] = 200
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富強","民主","文明","和諧"]
plt.xticks(scale_ls,index_ls)
plt.yticks([1,2,3,3.5,4])
plt.plot(y)
```
這裡可以看出更大更清晰了

### 4.調節x軸和y軸字型大小
這裡控制字型大小用到的也是`xticks`和`yticks`,只不過使用到了`fontsize`引數。
```python
plt.rcParams['figure.figsize'] = (10,5)
plt.rcParams['figure.dpi'] = 200
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富強","民主","文明","和諧"]
plt.xticks(scale_ls,index_ls,fontsize=20)
plt.yticks([1,2,3,3.5,4],fontsize=20)
plt.plot(y)
```

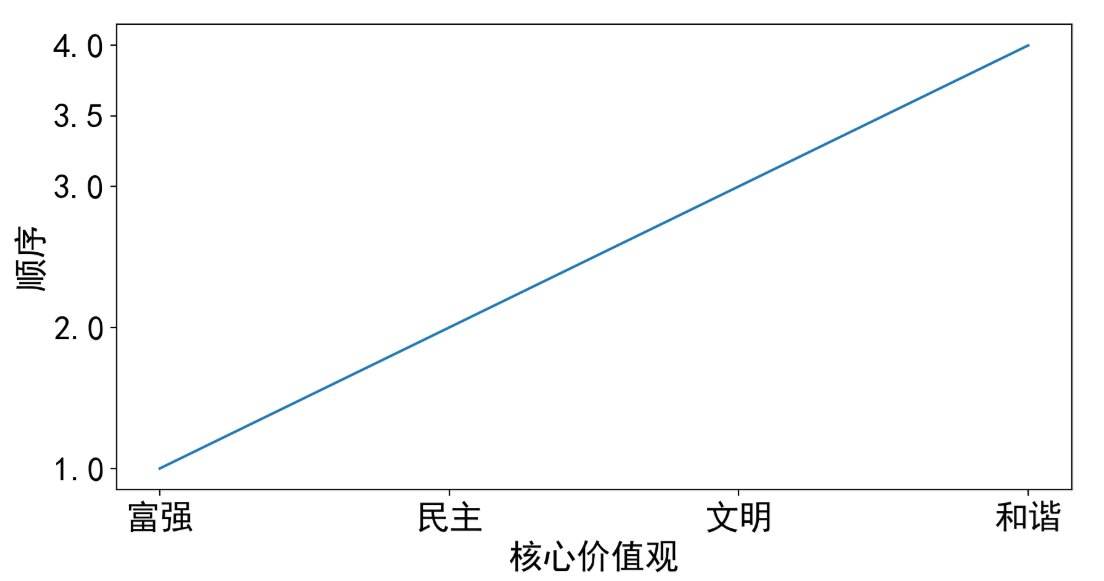
### 5.給x軸和y軸加上名字
使用
- xlabel(str,fontsize=int )
- ylabel(str,fontsize=int )
```python
plt.rcParams['figure.figsize'] = (10,5)
plt.rcParams['figure.dpi'] = 200
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富強","民主","文明","和諧"]
plt.xticks(scale_ls,index_ls,fontsize=20)
plt.yticks([1,2,3,3.5,4],fontsize=20)
plt.xlabel("核心價值觀", fontsize=20)
plt.ylabel("順序", fontsize=20)
plt.plot(y)
```

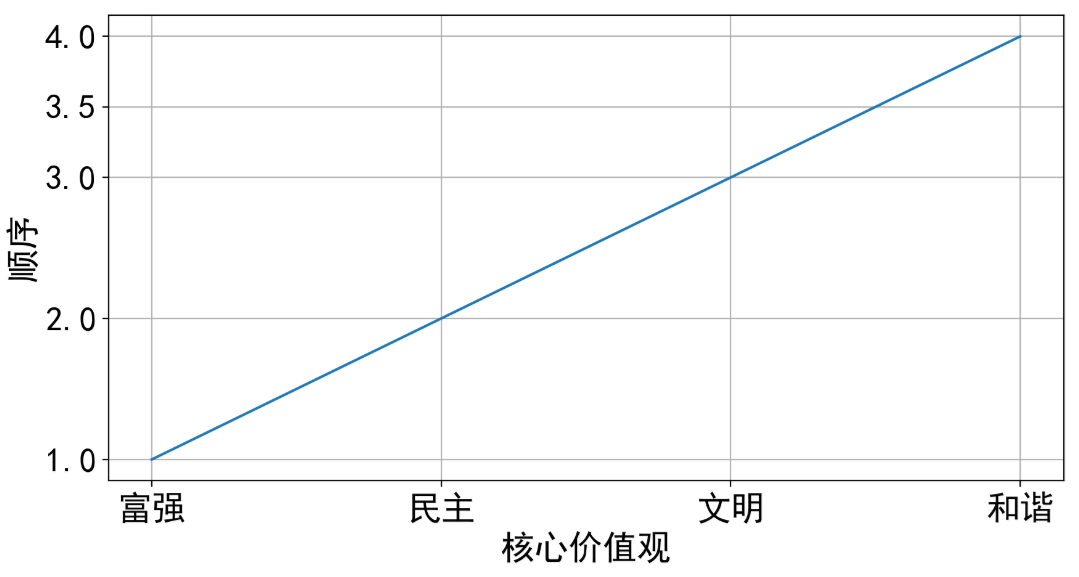
### 6.加上網格
- plt.grid(True),加上橫縱兩種網格。
- plt.grid(True,axis="x"),加上x軸網格。
```python
plt.rcParams['figure.figsize'] = (10,5)
plt.rcParams['figure.dpi'] = 200
y = [1,2,3,4]
scale_ls = range(4)
index_ls = ["富強","民主","文明","和諧"]
plt.xticks(scale_ls,index_ls,fontsize=20)
plt.yticks([1,2,3,3.5,4],fontsize=20)
plt.xlabel("核心價值觀", fontsize=20)
plt.ylabel("順序", fontsize=20)
plt.grid(True,axis="both")
plt.plot(y)
```

### 7.加上圖例
使用`legend`方法,裡面有這麼幾個引數
- handles:代表使用的是那幾個曲線的物件
- labels:代表對應的圖例文字
- loc:放置的位置
- prop:額外引數,例如size,控制圖例大小
```python
t = np.arange(0, 2.5, 0.01)
y1 = map(math.sin, math.pi*t)
y2 = map(math.cos, math.pi*t)
l1, = plt.plot(list(y1))
l2, = plt.plot(list(y2))
plt.legend(handles = [l1, l2], labels = ['Sin', 'Cos'], loc = 'best', prop={'size': 20})
```

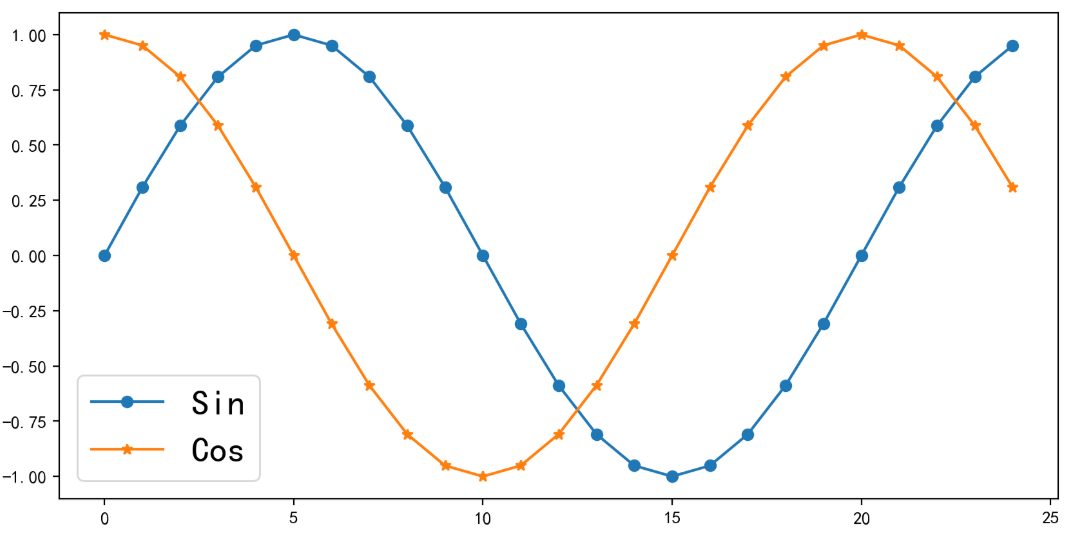
### 8.給線狀圖示點
只用在`plot`加入引數`marker` 即可
```python
t = np.arange(0, 2.5, 0.1)
y1 = map(math.sin, math.pi*t)
y2 = map(math.cos, math.pi*t)
l1, = plt.plot(list(y1), marker = "o")
l2, = plt.plot(list(y2), marker = "*")
plt.legend(handles = [l1, l2], labels = ['Sin', 'Cos'], loc = 'best', prop={'size': 20})
```

### 9.儲存圖片到本地
只用在最後使用`savefig` 方法
```python
plt.savefig('test.png',dpi=400)
```
### 10.畫子圖
這裡使用到了`subplot`方法
他有三個引數,分別為
- 幾行
- 幾列
- 第幾個
舉個栗子
1. `subplot(2,2,1)` 2行2列(即子圖排列為田字格形狀)第一個
2. `subplot(2,1,2)` 2行1列(即子圖排列為縱向兩個圖形狀)第二個
```python
t = np.arange(0, 2.5, 0.1)
y1 = map(math.sin, math.pi*t)
y2 = map(math.cos, math.pi*t)
plt.subplot(2, 1, 1)
plt.title("Sin", fontsize=20)
l1, = plt.plot(list(y1), marker = "o")
plt.subplot(2, 1, 2)
plt.title("Cos", fontsize=20)
l2, = plt.plot(list(y2), marker = "*")
```
這裡我還使用到了`title`方法,給對應圖表加上了標題。
