部落格園主題——atum1.0正式釋出啦
阿新 • • 發佈:2020-03-05
# atum主題部署文件
## 介紹
一款由VUE打造的簡約型部落格主題,相容各大主流瀏覽器,響應式設計,PC、平板、手機等均可正常瀏覽。
## 特性
- 響應式設計,相容手機端瀏覽器。
- 提供多種配置資訊,方便各類使用者進行個人定製化。
- 部署文件十分詳細且部署快捷。
- 主題整體偏向簡約、無太多不必要的特效畫面、偏向於閱讀型部落格。
- 請求區域性HTML重新整理,實現全站無重新整理式載入。
## 二次開發
> 如果您不想進行二次開發可以跳過本節,直接進入下一節檢視如何進行主題急速部署。
> 如果您只想簡單修改CSS樣式,則不建議您在此處進行二次開發,您可以通過控制檯線上調整樣式後將自定義樣式寫入css檔案中,通過atum引數配置`extCss`進行原生樣式覆蓋。(具體可參考下一節急速部署)
> 如果您只想簡單擴充套件JS功能的話,同樣也不建議您在此處進行二次開,您可以通過stum引數配置`extJs`進行Js程式碼塊的呼叫。
> 請先確保您正在使用的機器已經安裝 Node.js 和 Git 客戶端。
### 程式碼構建
```
git clone https://github.com/cjunn/cnblog_theme_atum.git # 克隆原始碼
cd cnblogs-theme-silence # 進入專案
npm install # 安裝依賴
npm run build # 重新構建
```
### 構建後生成程式碼結構

![]() `|
|avatarSign|非必填|頭像底部簽名| ↗↗點選頭像關注我。|
|ingTitle|非必填|心情欄簽名|一念花開,一念花落。這山長水遠的人世...|
|blogFriendList|非必填|部落格友鏈欄|[{name: '', url: ''}]|
|blogUsedLinks|非必填|部落格常用連結|[{name: '', url: ''}]|
|musicIds|非必填|網易雲單曲ID或歌單ID|["26568025", "26329928"]|
|qq|非必填|博主QQ|592571519|
|email|非必填|博主email|[email protected]|
|github|非必填|博主github|cjunn|
|mainExtNav|非必填|面板擴充套件外鏈|[{title: "音樂收藏", url: "...", icon: "ic_addmusic"}]|
`|
|avatarSign|非必填|頭像底部簽名| ↗↗點選頭像關注我。|
|ingTitle|非必填|心情欄簽名|一念花開,一念花落。這山長水遠的人世...|
|blogFriendList|非必填|部落格友鏈欄|[{name: '', url: ''}]|
|blogUsedLinks|非必填|部落格常用連結|[{name: '', url: ''}]|
|musicIds|非必填|網易雲單曲ID或歌單ID|["26568025", "26329928"]|
|qq|非必填|博主QQ|592571519|
|email|非必填|博主email|[email protected]|
|github|非必填|博主github|cjunn|
|mainExtNav|非必填|面板擴充套件外鏈|[{title: "音樂收藏", url: "...", icon: "ic_addmusic"}]|
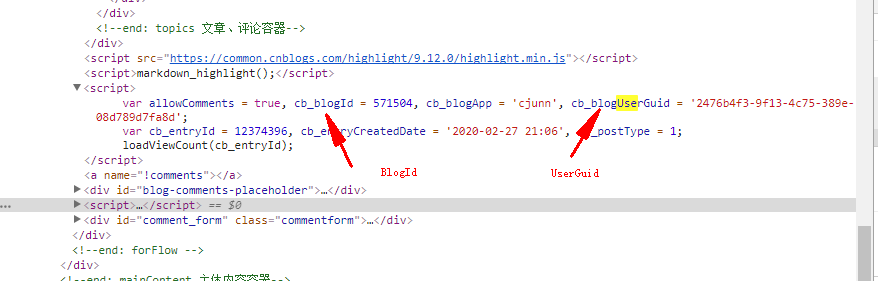
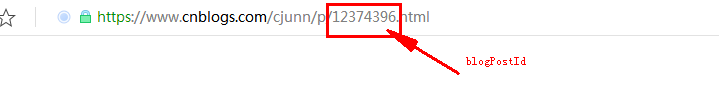
**如果您需要在載入完atum主題後再次進行css渲染後JS執行可以設定以下引數值** |引數|是否必填|值說明|預設值| |:---|:---|:---|:---| |extCss|非必填|擴充套件CSS樣式URL|預設為空陣列| |extJs|非必填|擴充套件JS指令碼URL|預設為空陣列|
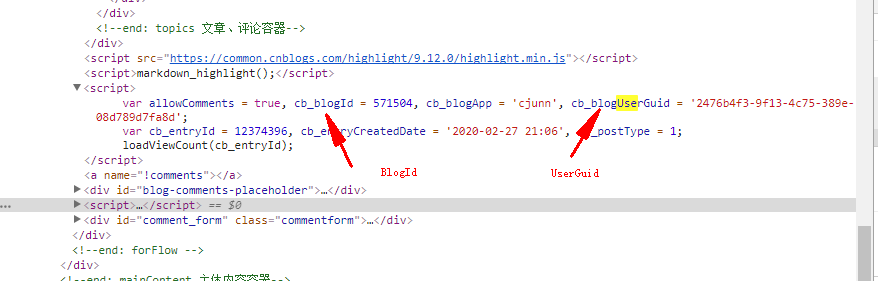
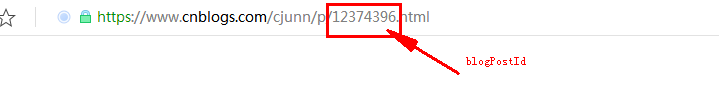
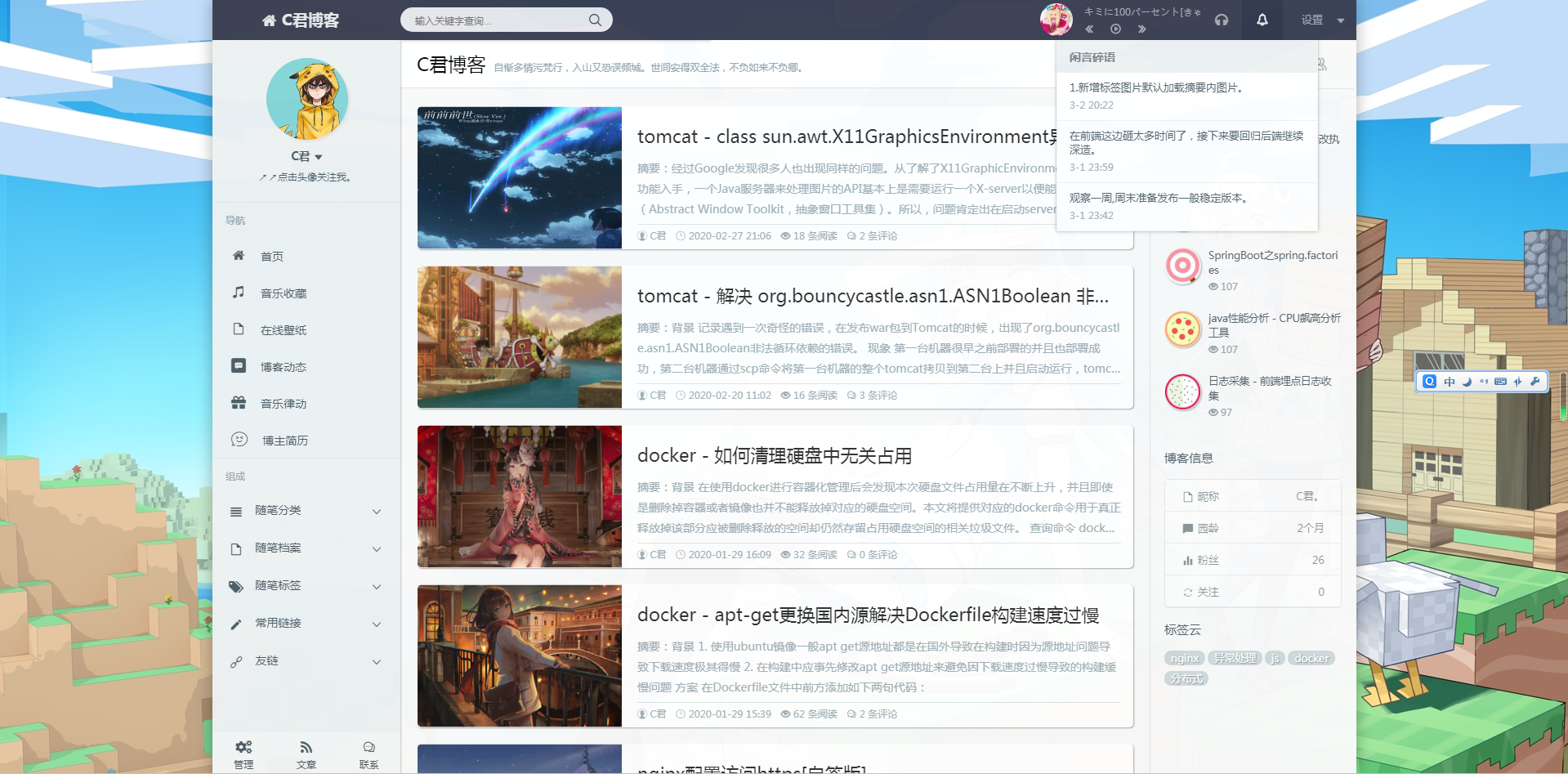
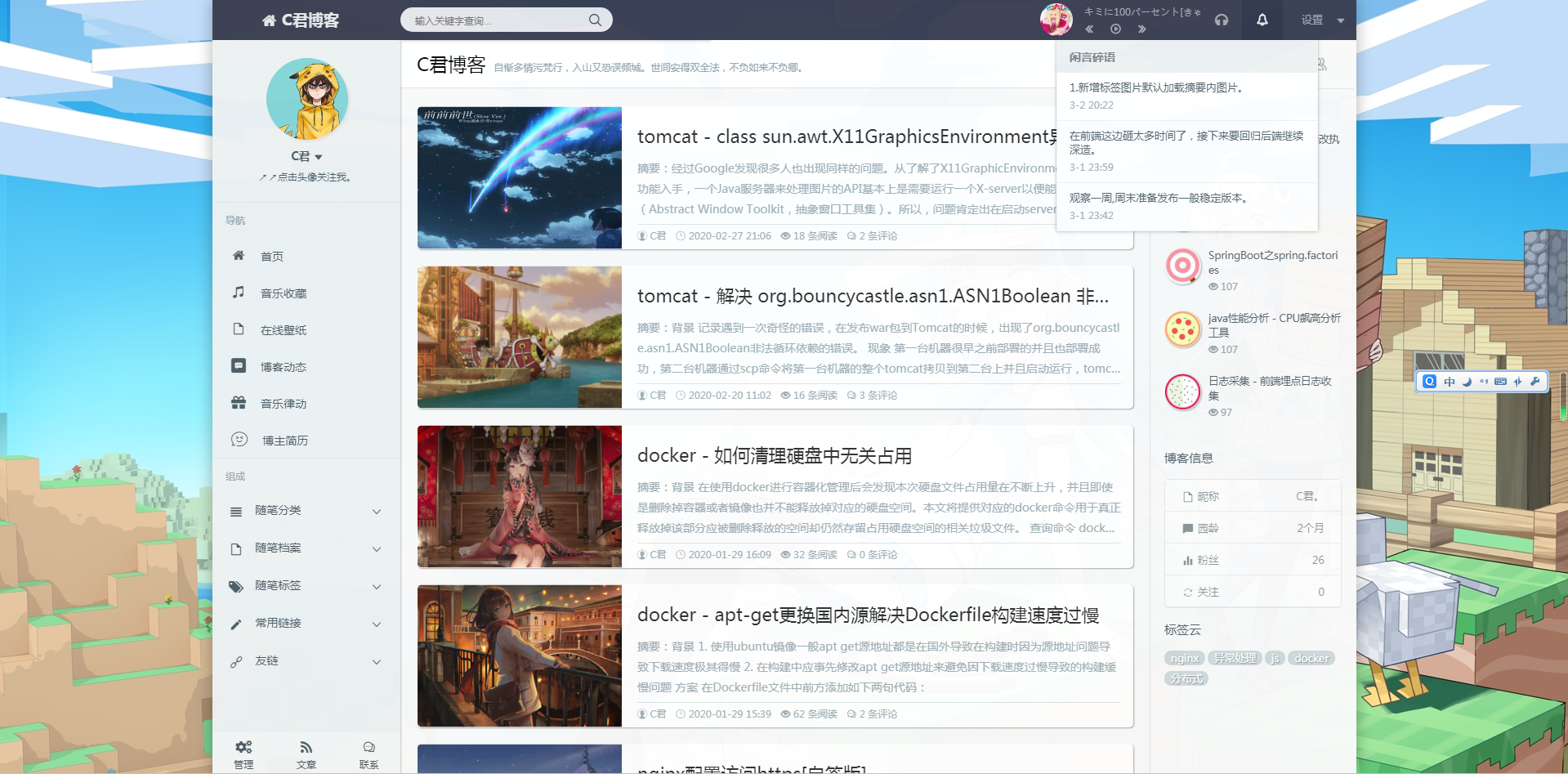
**全域性類引數[不建議修改]** **如果您是屬於二次開發則建議您修改此處,使其載入地址為您的伺服器地址** |引數|是否必填|值說明|預設值| |:---|:---|:---|:---| |staticSrc|非必填|JS與CSS引用URL地址(預設即可)|https://cdn.jsdelivr.net/gh/cjunn/atum@| |staticVer|非必填|引用atum的版本號|v1.0| |staticIco|非必填|網頁Icon的URL地址|https://cjunn.gitee.io/c_cnblog_vue/img/body/miao.ico| |extendApiPath|非必填|粉絲詳情,部落格文章搜尋,快閃記憶體介面API|https://www.cjunn.xyz/cnblog-api| |extendStylePath|非必填|部落格圖片庫URL地址|https://cdn.jsdelivr.net/gh/cjunn/[email protected]| ###部分引數獲取 對於引數blogId,blogPostId,blogUserGuid的獲取 - 在不引用任何主題的情況下開啟自己部落格園中任意一篇隨筆。 - 右鍵對其檢視HTML原始碼,找到對應的script程式碼塊。 -  -  - 獲得引數填寫至全域性變數__BLOG_CONFIG__中。 ## 部署後效果  具體效果可至 [點我跳轉](https://www.cnblogs.com/cjunn/) 檢視。 ## 最後 - 開源地址[Gitee](https://gitee.com/cjunn/cnblog_theme_atum.git)、[Github](https://github.com/cjunn/cnblog_theme_atum.git),求些小星星嗯。 - 感謝 [@YJLAugus](https://www.cnblogs.com/yjlaugus/) 在該主題不斷程式碼迭代的時候提供的寶貴意見。 - 原始碼目前已開源、方便具有開發經驗的人進行二次開發、但懇請您二次開發時能夠保留相應的作者資訊。 - 如果你有多餘的RMB的話,可以賞我吃顆糖麼。 - 如果您讚賞了我,請在支付寶或微信上留下部落格園ID號,讓我知道你嗯。

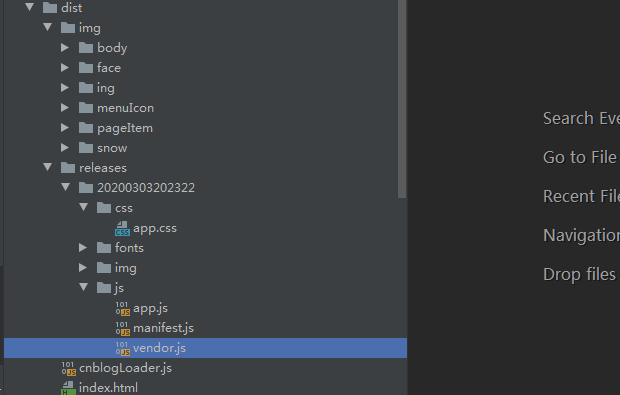
其中img為圖片素材庫,cnblogLoader.js負責從遠端伺服器載入app.css,app.js,manifest.js,vendor.js檔案
其中需要新建code資料夾並且將css資料夾與js資料夾放入其中,然後將img資料夾與code資料夾部署到您的伺服器上即可。
在部落格園引用cnblogLoader.js前,定義好stum的`staticSrc`、`staticVer`等引數使其cnblogLoader.js載入為您伺服器上的靜態檔案檔案。具體可參考下一節介紹。
### 原始碼程式碼結構  如果您具有一定VUE開發經驗一定能夠理解原始碼,這裡不展開詳細介紹。 ## 急速部署 前提:已經開通`js`許可權,沒開通的可以向部落格園官方申請開通。 ###程式碼塊部署位置 ``` ``` 請將上述程式碼塊拷貝至 `部落格園設定->**如果您需要在載入完atum主題後再次進行css渲染後JS執行可以設定以下引數值** |引數|是否必填|值說明|預設值| |:---|:---|:---|:---| |extCss|非必填|擴充套件CSS樣式URL|預設為空陣列| |extJs|非必填|擴充套件JS指令碼URL|預設為空陣列|
**全域性類引數[不建議修改]** **如果您是屬於二次開發則建議您修改此處,使其載入地址為您的伺服器地址** |引數|是否必填|值說明|預設值| |:---|:---|:---|:---| |staticSrc|非必填|JS與CSS引用URL地址(預設即可)|https://cdn.jsdelivr.net/gh/cjunn/atum@| |staticVer|非必填|引用atum的版本號|v1.0| |staticIco|非必填|網頁Icon的URL地址|https://cjunn.gitee.io/c_cnblog_vue/img/body/miao.ico| |extendApiPath|非必填|粉絲詳情,部落格文章搜尋,快閃記憶體介面API|https://www.cjunn.xyz/cnblog-api| |extendStylePath|非必填|部落格圖片庫URL地址|https://cdn.jsdelivr.net/gh/cjunn/[email protected]| ###部分引數獲取 對於引數blogId,blogPostId,blogUserGuid的獲取 - 在不引用任何主題的情況下開啟自己部落格園中任意一篇隨筆。 - 右鍵對其檢視HTML原始碼,找到對應的script程式碼塊。 -  -  - 獲得引數填寫至全域性變數__BLOG_CONFIG__中。 ## 部署後效果  具體效果可至 [點我跳轉](https://www.cnblogs.com/cjunn/) 檢視。 ## 最後 - 開源地址[Gitee](https://gitee.com/cjunn/cnblog_theme_atum.git)、[Github](https://github.com/cjunn/cnblog_theme_atum.git),求些小星星嗯。 - 感謝 [@YJLAugus](https://www.cnblogs.com/yjlaugus/) 在該主題不斷程式碼迭代的時候提供的寶貴意見。 - 原始碼目前已開源、方便具有開發經驗的人進行二次開發、但懇請您二次開發時能夠保留相應的作者資訊。 - 如果你有多餘的RMB的話,可以賞我吃顆糖麼。 - 如果您讚賞了我,請在支付寶或微信上留下部落格園ID號,讓我知道你嗯。