欲善事先利器-IEAD外掛篇
工欲善其事,必先利其器,好鞋踢好球是非常合乎邏輯的事情。
——《長江七號》
同樣的開場白,不一樣的酒,不一樣的故事。
上篇《欲善事先利器——系統篇》已經推薦了一些個人常用的效率系統軟體。覺得有幫助的,有共鳴的 Rock 一下。我們繼續新篇——IDEA 外掛篇。用 Eclipse 的請原諒,本人已經好幾年沒用過 Eclipse 了,給不了你好的建議。
以下外掛外掛直接在 IDEA 外掛管理裡面搜尋安裝:
IDEA > Ctrl+A > 輸入"plugins" > 選擇plugins > 選擇marketplace(tab) > 輸入外掛名 > 選擇Install
其中提供連結的是希望讀者自己看一看官方文件。
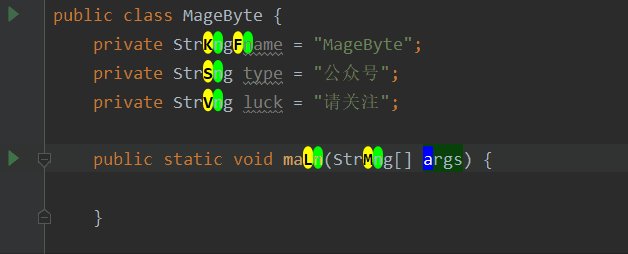
AceJump
快速定位游標,有它,你可以丟掉滑鼠了。
你只需要 Ctrl + ; 然後輸入跳轉到的字元即可定位到相應的位置。

IdeaVim
在 Idea 中使用 Vim 風格寫程式碼,只適合 Vim 黨。不多介紹,懂得自然懂,不懂的自行先學 Vim(自動狗頭)。
GenerateAllSetter
連結:https://github.com/gejun123456/intellij-generateAllSetMethod
- 為本地變數快速生成 setter 方法。再不需要一個一個去 set 了,經常忘了一個結果就出 bug 了。
- 在方法上快速 convert 的 setter 形式的程式碼。
CamelCase
駝峰式大小寫切換外掛。
可以通過快捷鍵在 CamelCase, camelCase, snake_case and SNAKE_CASE 之間快速切換。
預設快捷鍵:ctrl + shift + u

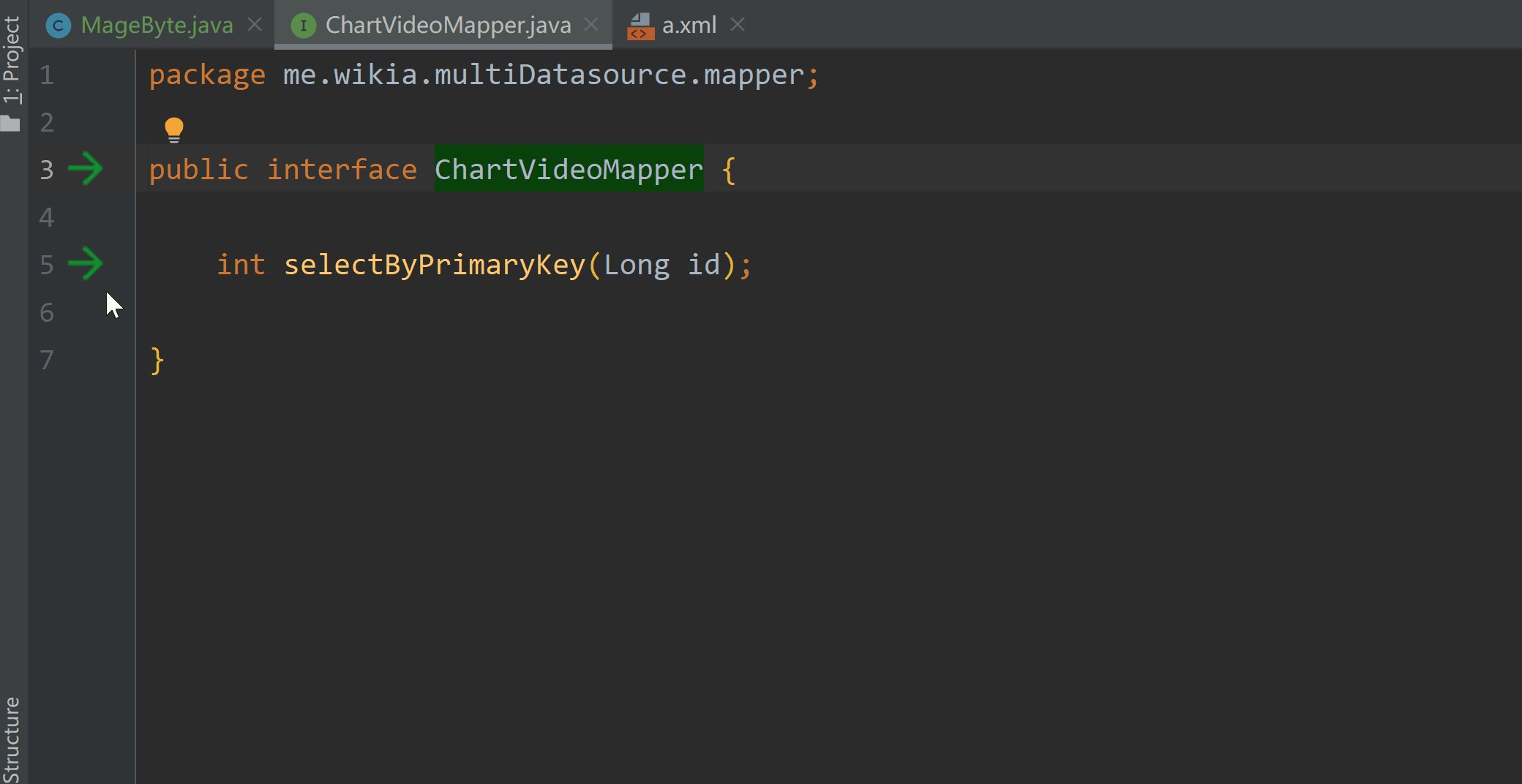
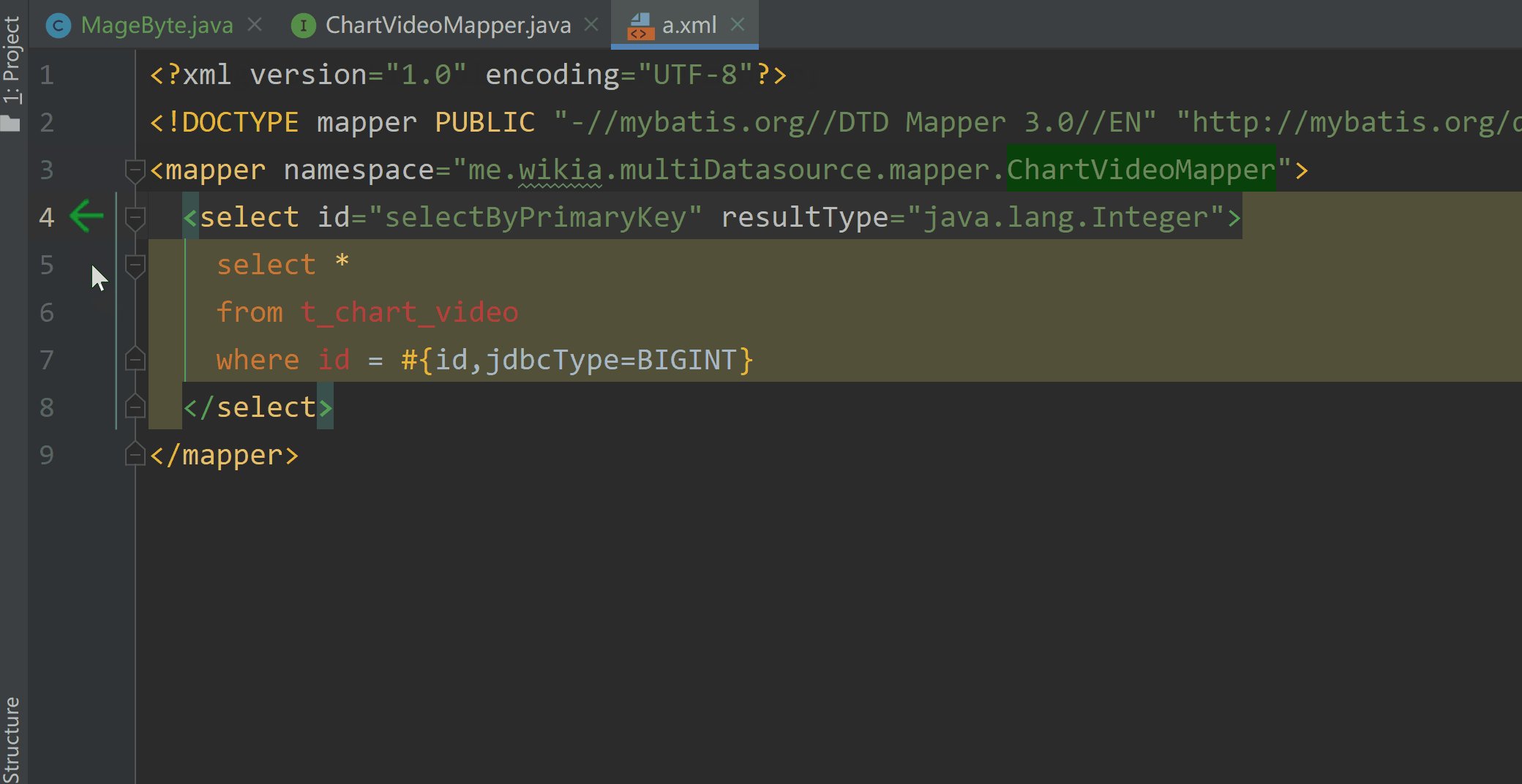
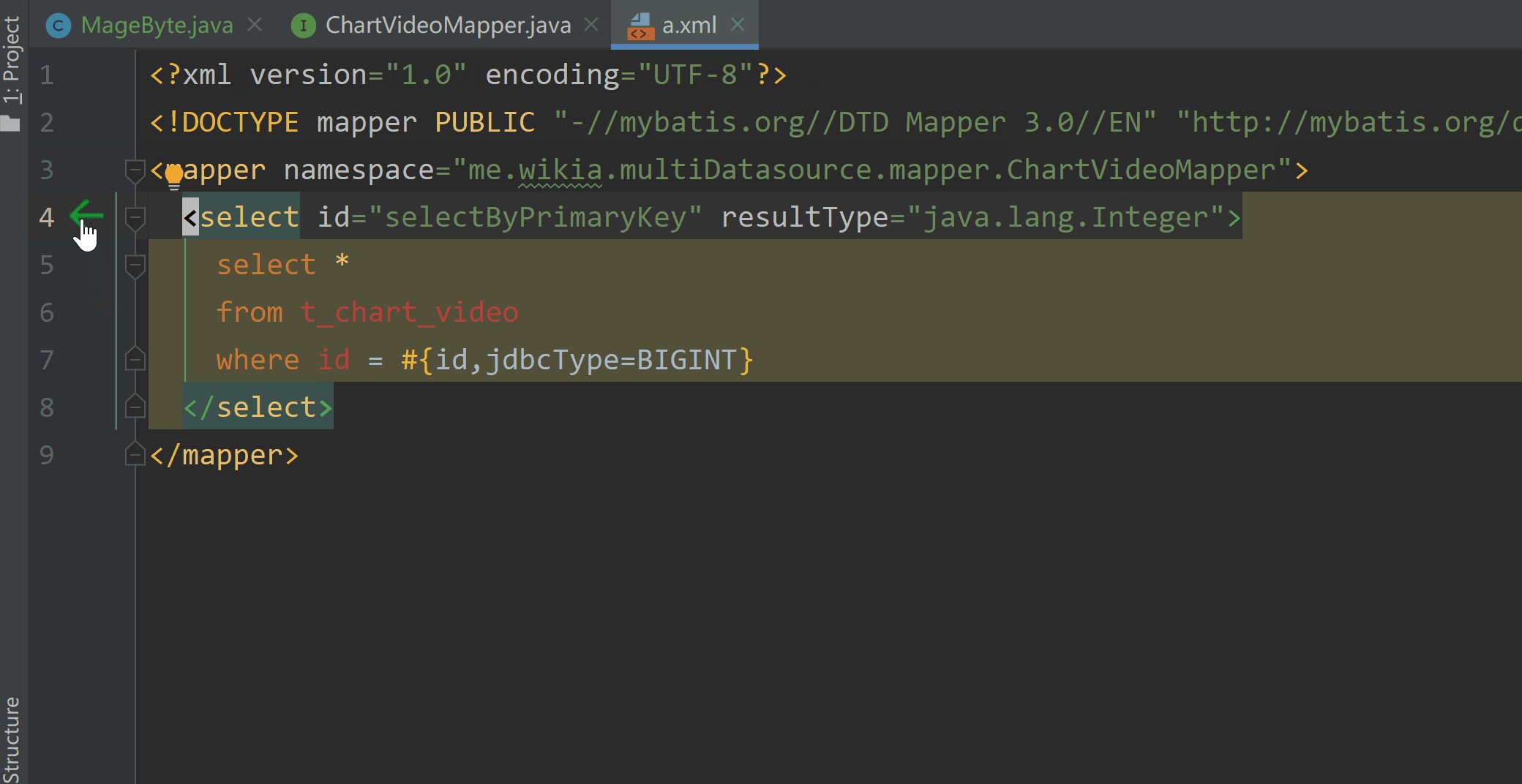
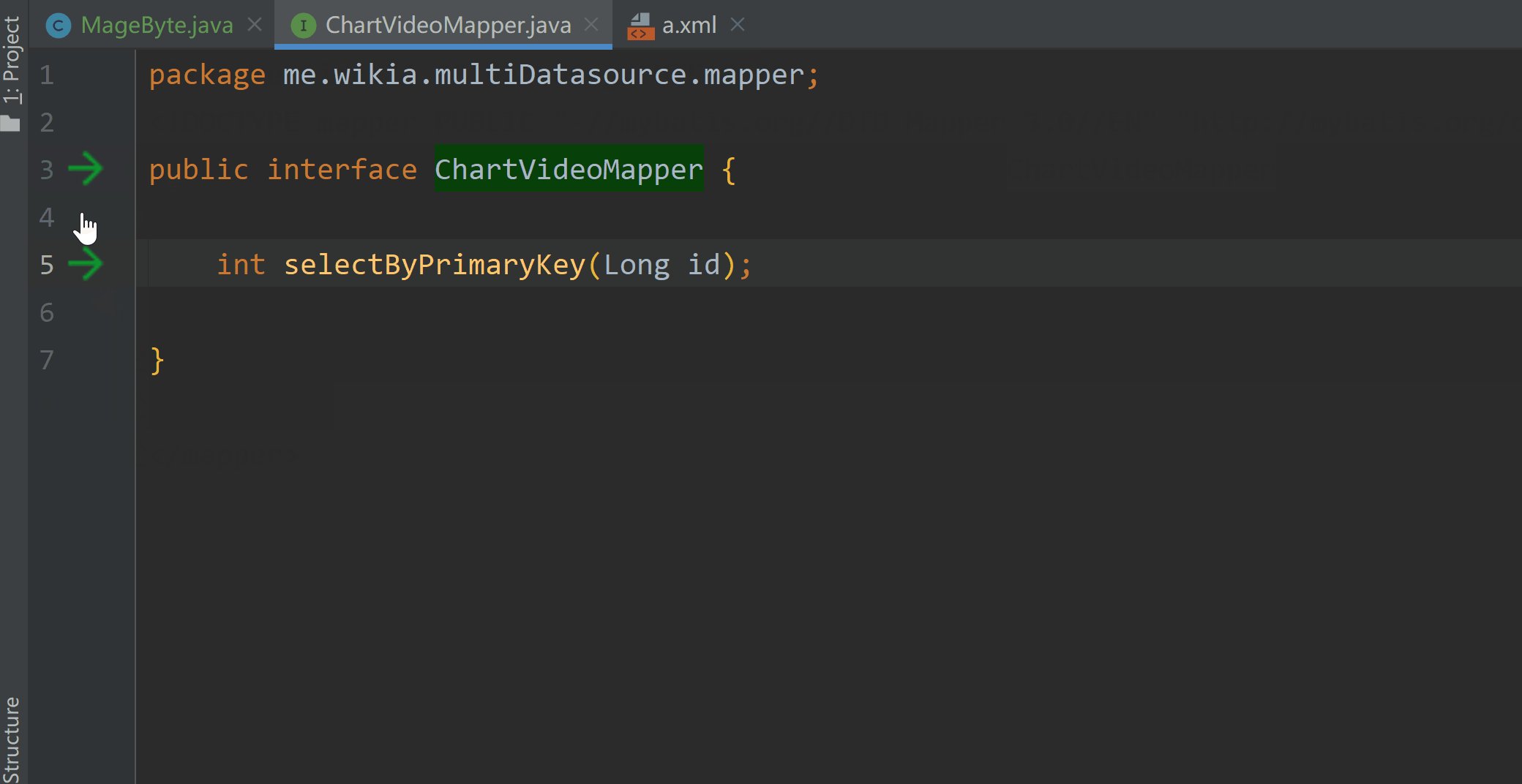
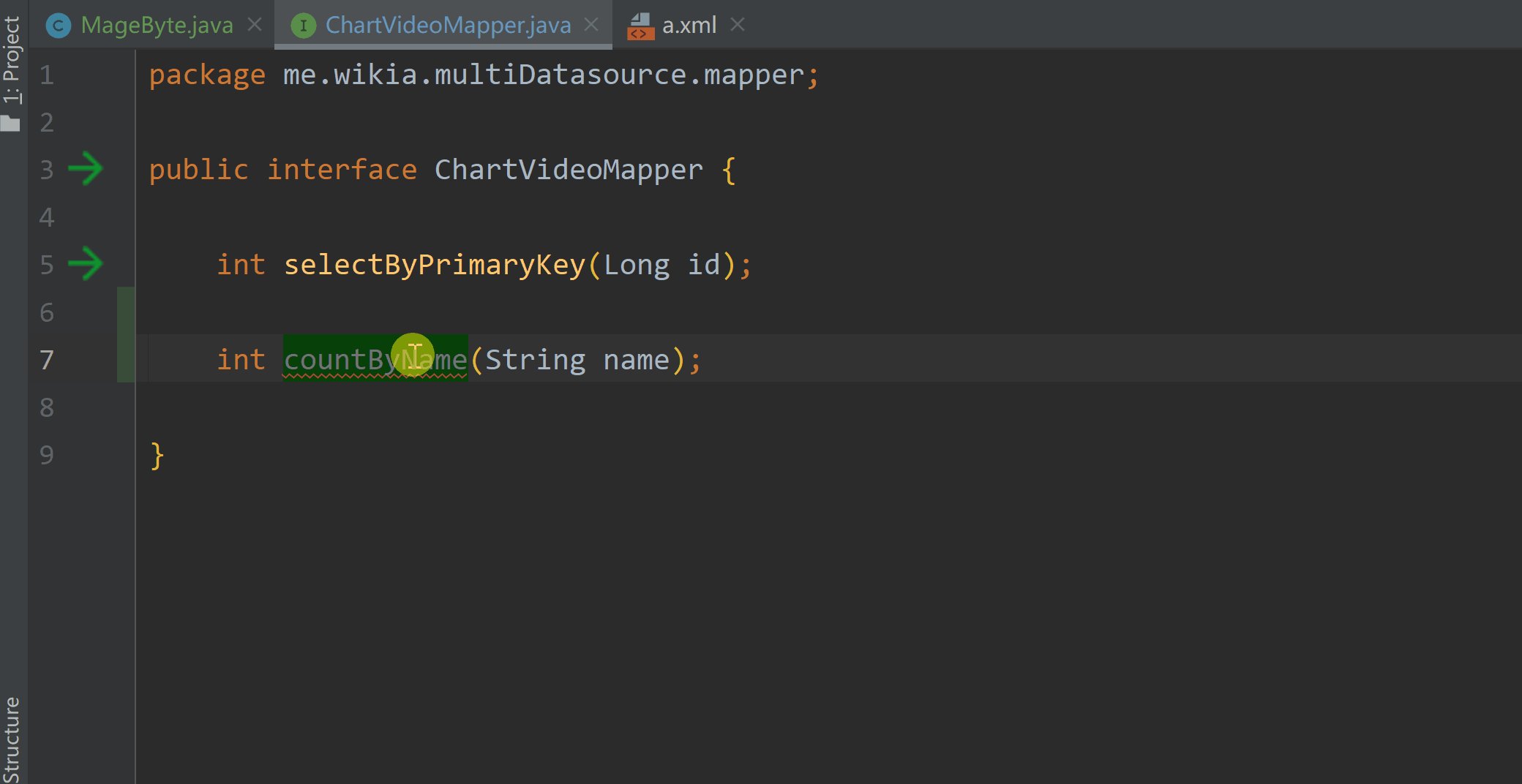
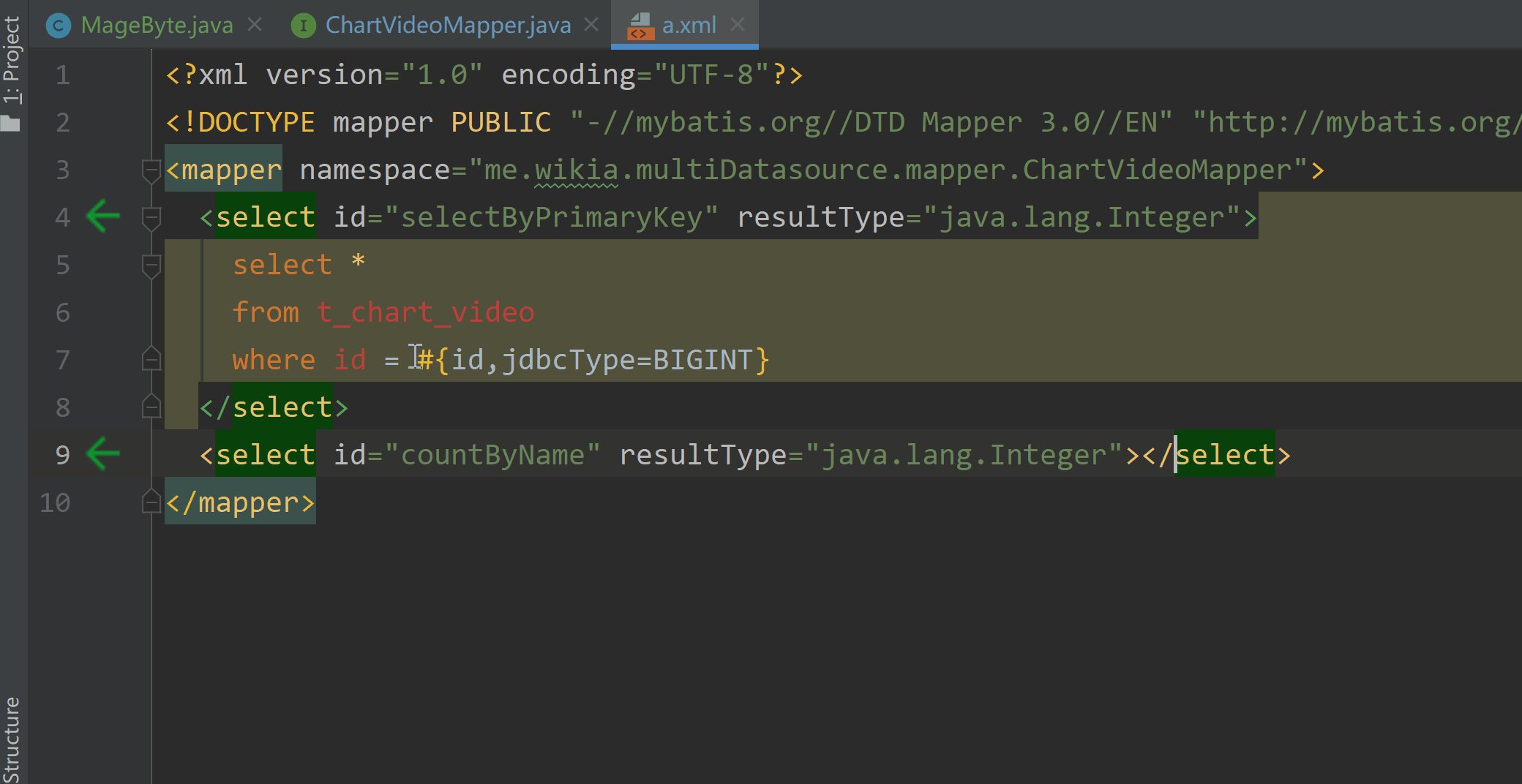
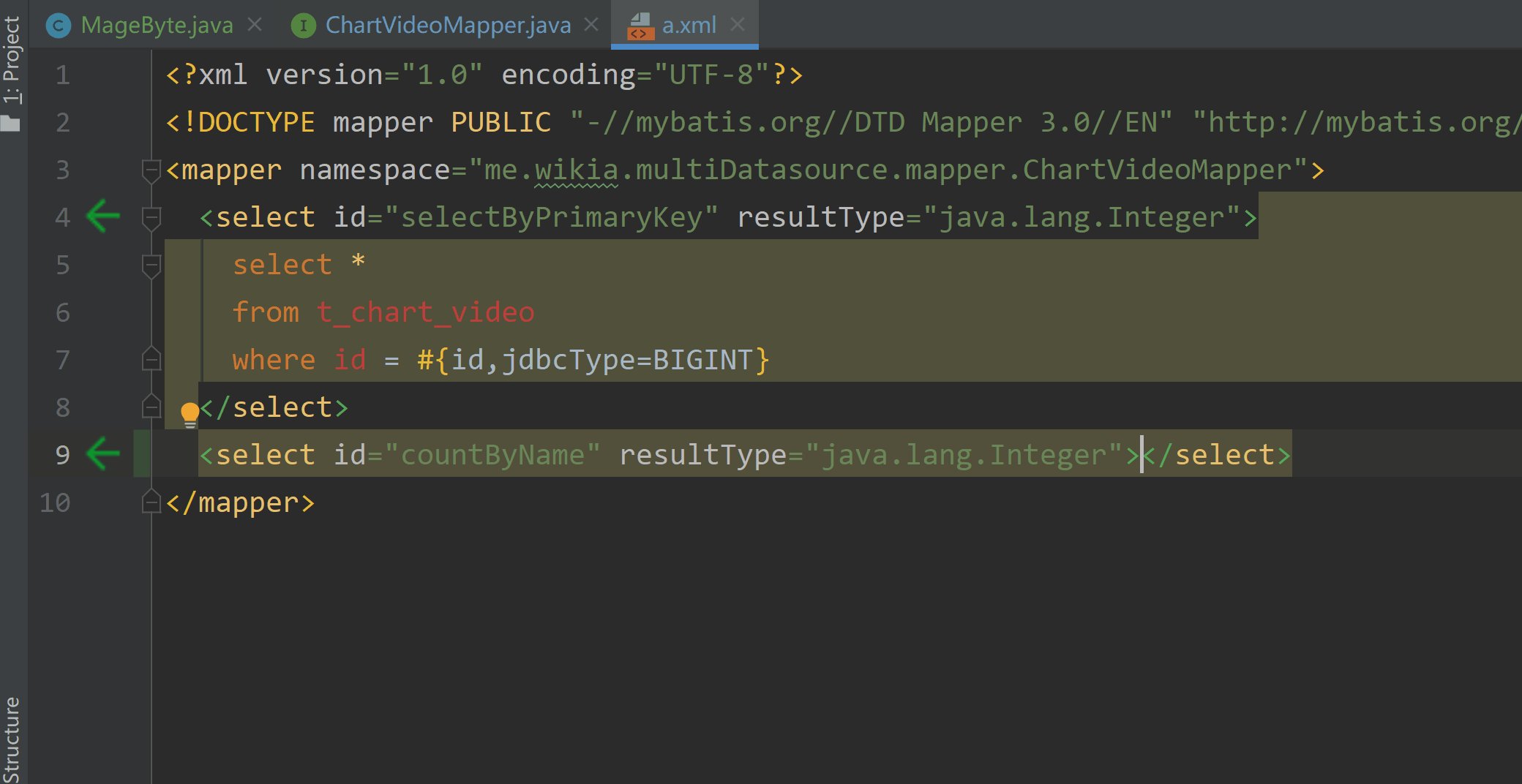
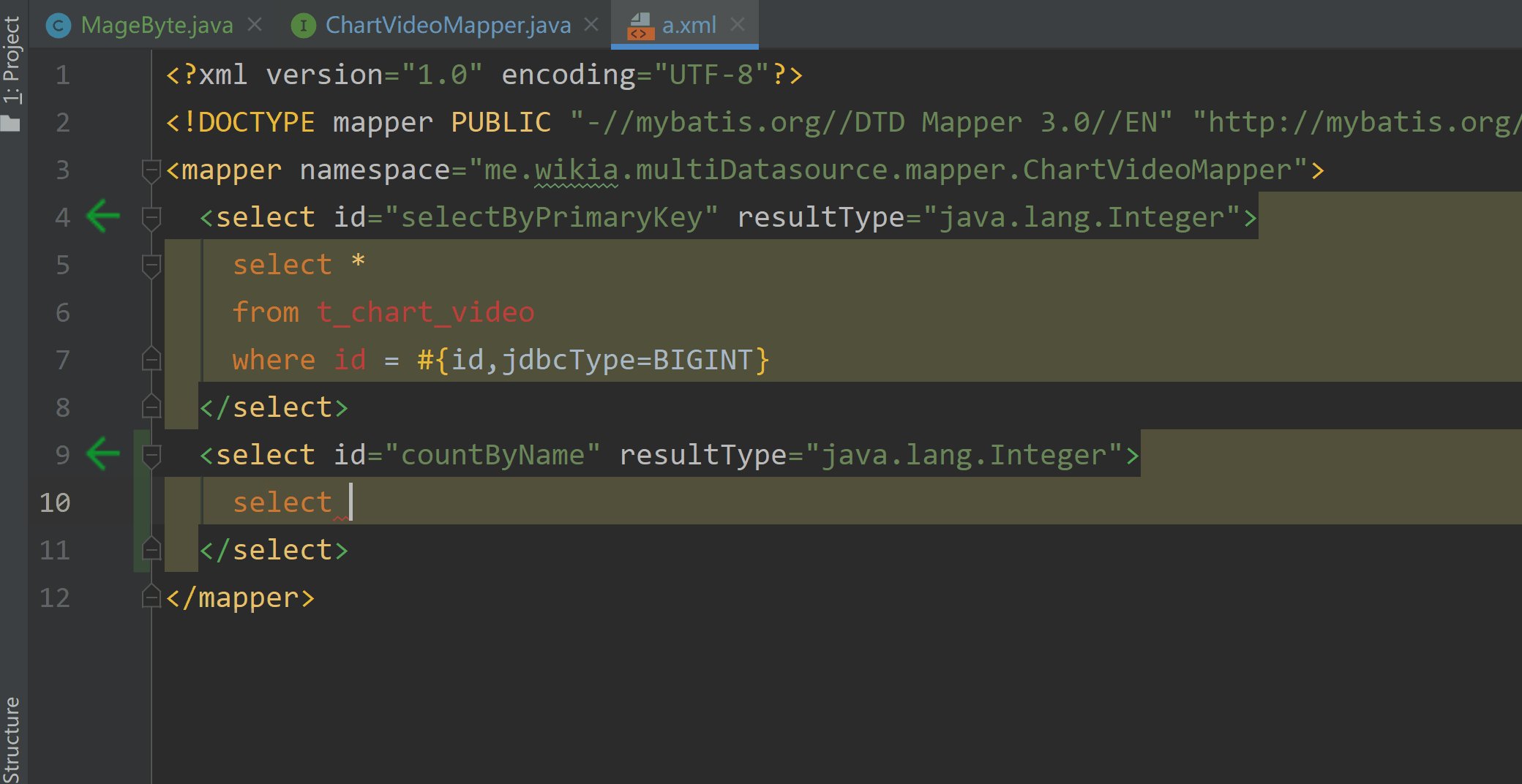
Free MyBatis plugin
快速在 Mybatis Mapper 類方法和 Mybatis mapper.xml sql 語句間相互定位。

快速根據方法定義生成相應的 mapper 語句。

Codehelper.generator
連結:https://github.com/zhengjunbase/codehelper.generator
特性:
- 根據 Pojo 檔案一鍵生成 Dao,Service,Xml,Sql 檔案。
- Pojo 檔案更新後一鍵更新對應的 Sql 和 mybatis xml 檔案。
- 提供 insert,insertList,update,select,delete 五種方法。
- 能夠批量生成多個 Pojo 的對應的檔案。
- Pojo 檔案新增欄位後,同時生成新增欄位的 sql 語句。
- 自動將 pojo 的註釋新增到對應的 Sql 檔案的註釋中。
- 豐富的配置,如果沒有配置檔案,則會使用預設配置。
- 可以在 Intellij Idea 中快捷鍵配置中配置快捷鍵。
- 目前支援 MySQL + Java,後續會支援更多的 DB。
Maven Helper
檢視 maven 包引用關係,快速定位有衝突的吧。比起 IDEA 自帶的 Diagrams 更清晰好用。

CodeMaker
連結:https://github.com/x-hansong/CodeMaker
有點想法的程式設計師大都會對一直重複的程式碼很暴躁,想要麼能不能通過框架解決,要麼能不能通過程式碼自動生成解決。CodeMaker就是一個 IDEA 程式碼生成外掛,你可以根據類來生成相應的 Template(基於 Velocity),之後想生成類似的類就直接可以通過 IDEA 生成了。

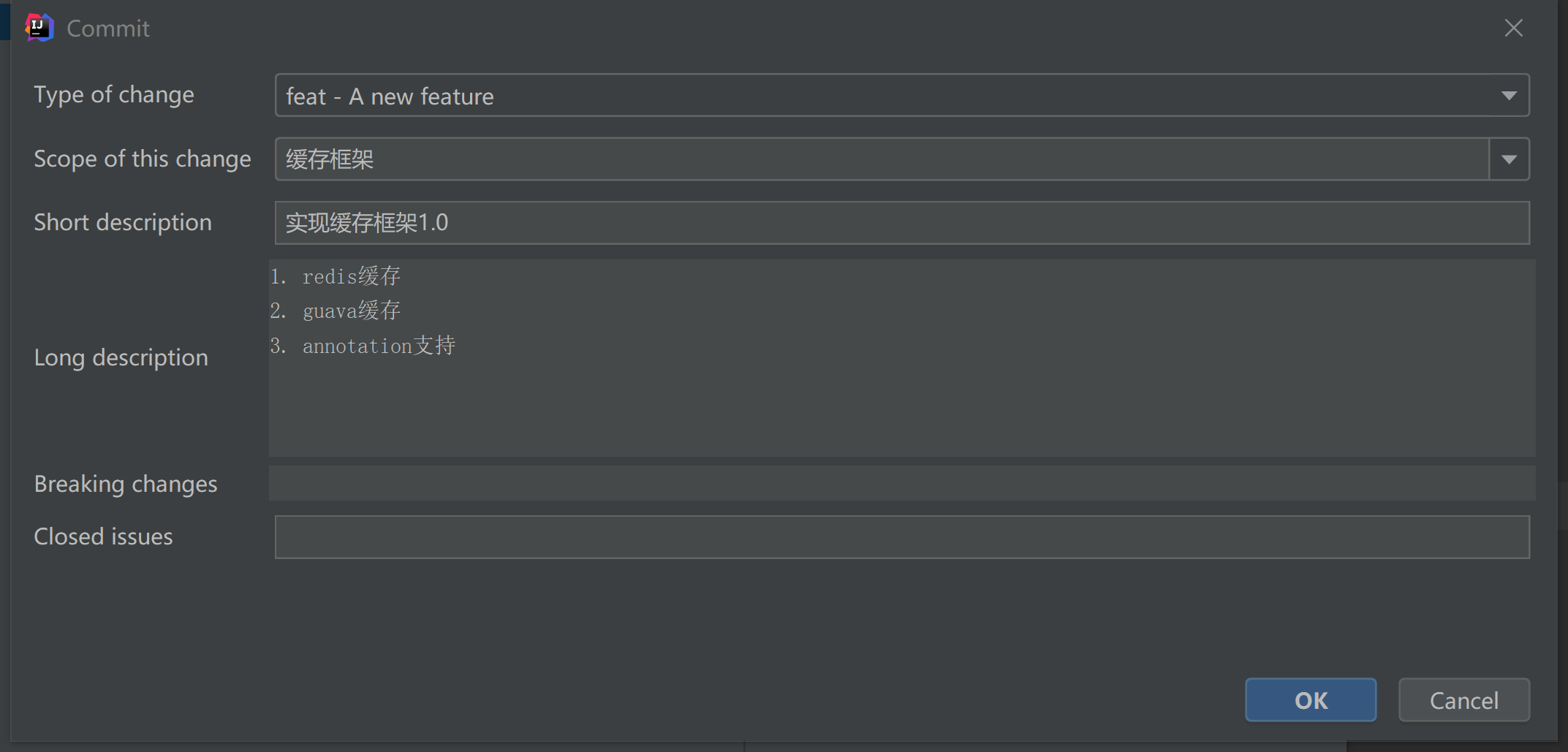
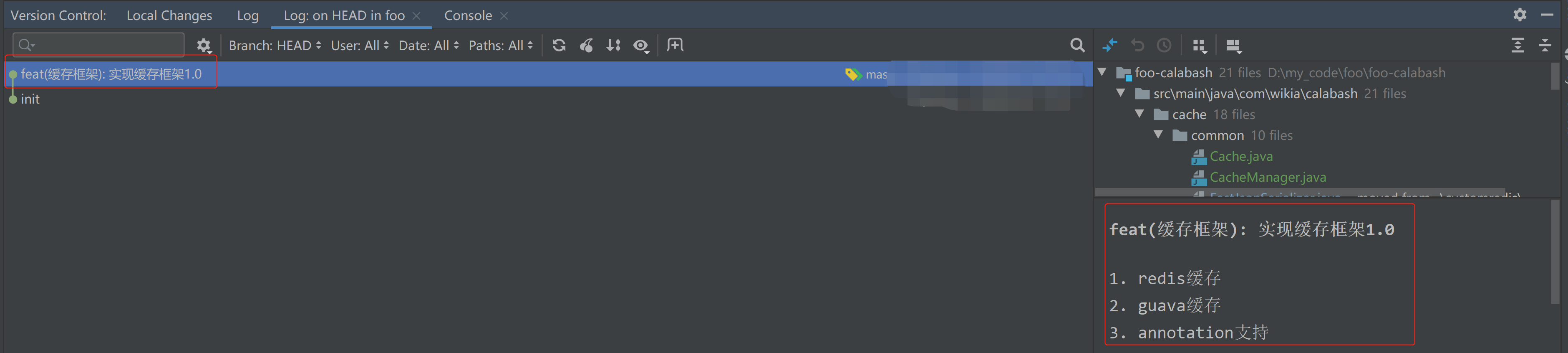
Git Commit Template
Git Commit Message 一定要簡約而實用,描述清楚提交的功能。插一句題外話,註釋的老程式碼就直接刪除掉,不要說什麼以後可能會用到啊,git history 已經幫你記錄了,請不要留在當前版本下!!!
按如下風格整理 message
<type>(<scope>): <subject> <BLANK LINE> <body> <BLANK LINE> <footer>按如下方式提交 message

message 將看起來如下

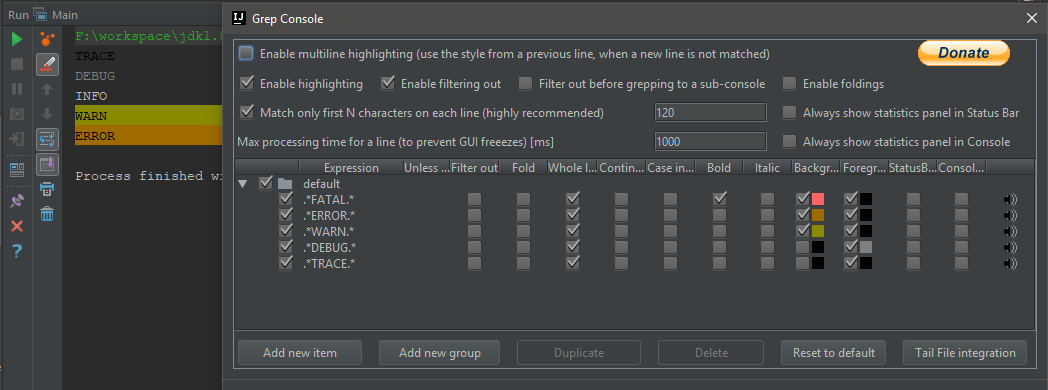
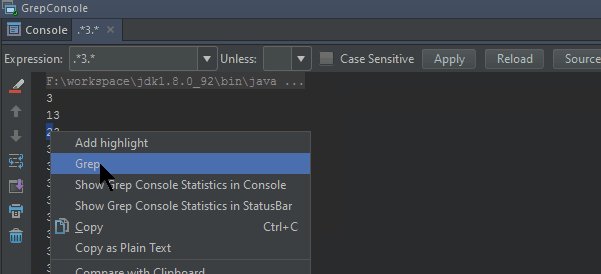
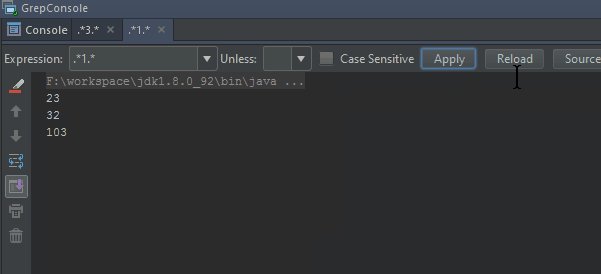
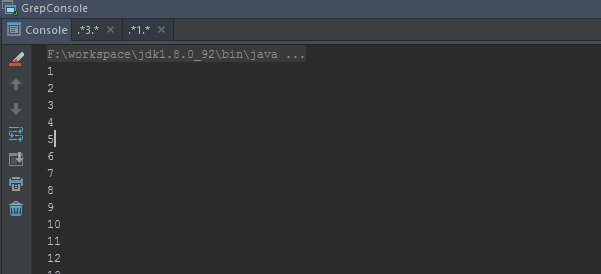
Grep Console
連結:https://plugins.jetbrains.com/plugin/7125-grep-console
讓 Console 日誌有顏色,可以對 trace,debug,info,warn,error 配置不同的顏色。

grep 過濾日誌

Jackson Generator Plugin
連結:https://plugins.jetbrains.com/plugin/7678-jackson-generator-plugin
快速在 class 和 json 間相互生成。同樣的還有 Gson Generator。一個生成 Jackson 風格的類(註解),一個生成 Gson 風格的類。
Lombok
連結:https://plugins.jetbrains.com/plugin/6317-lombok
使用 Lombok 必須安裝的外掛。
Lombok 通過添加註解的方式來生成 getter,setter,toString,builder 等這些無意義程式碼(原理是位元組碼修改,maven 外掛和 idea 外掛)。
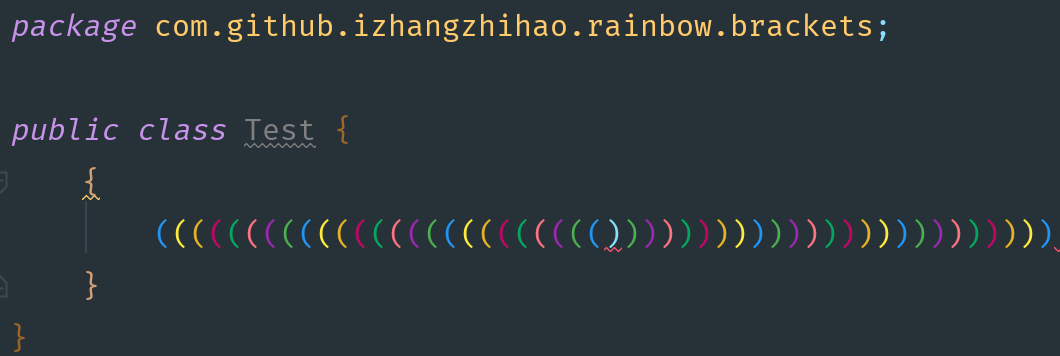
Rainbow Brackets
連結:https://plugins.jetbrains.com/plugin/10080-rainbow-brackets
讓你的左括號和對應的右括號(大小括號都可以)顯示相同的顏色,以此快速看出括號的範圍。
like this:

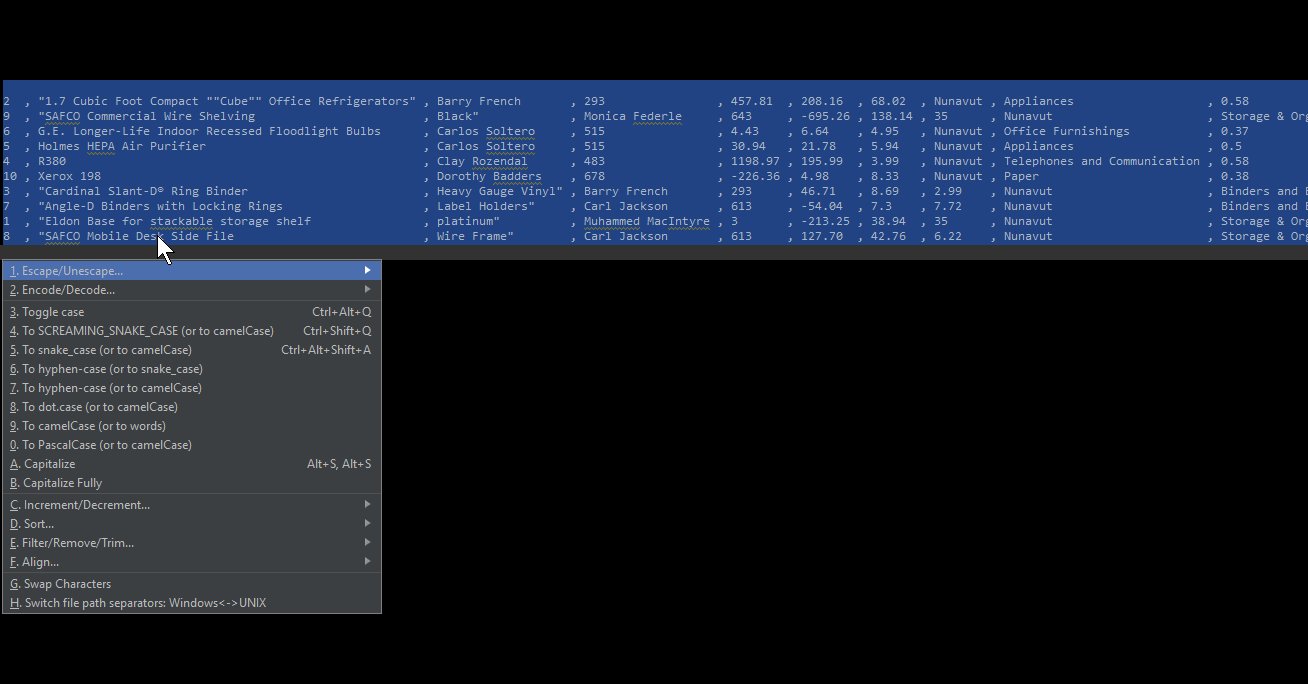
String Manipulation
連結:https://plugins.jetbrains.com/plugin/2162-string-manipulation
和 CamelCase 的功能類似,不過除了 camel 風格字串轉換,還包括很多強大的功能:
- 風格切換(camelCase, kebab-lowercase, KEBAB-UPPERCASE, snake_case, SCREAMING_SNAKE_CASE, dot.case, words lowercase, First word capitalized, Words Capitalized, PascalCase)。
- Un/Escape 程式碼(Java、JavaScript、SQL、HTML 等)。
- 編碼/解碼(MD5、Hex、Base64 等)
- 排序字元行


以上外掛建議直接在 IDEA 外掛管理裡面搜尋安裝:
IDEA > Ctrl+A > 輸入"plugins" > 選擇plugins > 選擇marketplace(tab) > 輸入外掛名 > 選擇Install
其中提供連結的是希望讀者自己看一看官方文件。
推薦:
- 《欲善事先利器——系統篇》
- 《欲善事先利器——IDEA 外掛篇》(本篇)
- 《欲善事先利器——Library 篇》(待更新)
- 《欲善事先利器——流程篇》(待更新)
- 《欲善事先利器——網站篇》(待更新)
如果對以上一兩款外掛有興趣,可以自行找資料瞭解(推薦官網),也可以留言,有時間可以詳細分享一下我的使用經驗。如果你有其他上面沒提到的小工具,不妨在評論區一起分享。請關注我的公眾號。

相關推薦
欲善事先利器-IEAD外掛篇
工欲善其事,必先利其器,好鞋踢好球是非常合乎邏輯的事情。 ——《長江七號》 同樣的開場白,不一樣的酒,不一樣的故事。 上篇《欲善事先利器——系統篇》已經推薦了一些個人常用的效率系統軟體。覺得有幫助的,有共鳴的 Rock 一下。我們繼續新篇——IDEA 外掛篇。用 Eclipse 的請原諒,本人已經好幾年沒
欲善事先利器-IDEA外掛篇
工欲善其事,必先利其器,好鞋踢好球是非常合乎邏輯的事情。 ——《長江七號》 同樣的開場白,不一樣的酒,不一樣的故事。 上篇《欲善事先利器——系統篇》已經推薦了一些個人常用的效率系統軟體。覺得有幫助的,有共鳴的 Rock 一下。我們繼續新篇——IDEA 外掛篇。用 Eclipse 的請原諒,本人已經好幾年沒
欲善事先利器——系統篇
> 工欲善其事,必先利其器,好鞋踢好球是非常合乎邏輯的事情。 > > ——《長江七號》 我們的目標是提高程式設計技術能力。或是面向興趣程式設計(FOM, favorite oriented programming),或是面向錢途程式設計(MOM, money oritented progr
1.C語言指針學習之外掛篇
註入 fan font back 編程 int export size col 學習了c語言的指針,那麽指針能做什麽呢,首先,他可以寫外掛 首先我們來編寫一個dll,掛載到植物大戰僵屍上,記住是dll,因為如果你創建一個應用程序,該應用程序是不能操作其他程序的地址的.
10分鐘快速精通rollup.js——前置學習之rollup.js外掛篇
前言 本文是《10分鐘快速精通rollup.js——Vue.js原始碼打包過程深度分析》的前置學習教程,講解的知識點以理解Vue.js打包原始碼為目標,不會做過多地展開。教程將保持rollup.js系列教程的一貫風格,大部分知識點都將提供可執行的程式碼案例和實際執行的結果,讓大家通過教程就可以看到實現效果,
【外掛篇】前段bootstrap-table-treegrid試手,解決無法顯示樹形列表或者圖示不顯示問題。
說明:具體程式碼操作我就不貼了。官方有正規的例子!bootstrap-table-examples傳送 使用注意事項: 傳入的id和pid可以是string型別的(我後臺返回的是Long型別轉換成string來顯示的),開始看到有的地方說必須使用number型別,走了不少彎路。去研究
react外掛篇
在react中進行資料請求: fetch: 檢驗瀏覽器是否支援: if(self.fetch) { // run my fetch request here } else { /
Unity外掛篇:Pocket RPG Weapon Trails(武器拖尾特效)部分解讀以及基本用法
我們平時開發遊戲,有時會想要實現武器拖影特效,就像這樣。 這個雙刀流的小老頭已經很全面的詮釋了什麼是武器拖尾。其實Unity自帶了拖尾元件 但他有很大的侷限性,當目標僅進行移動,轉彎的時候,它是可以勝任的,但是,當物體本身發生旋轉的時候,他還是會像之前那樣,只
Android自動生成程式碼工具-自制外掛篇
搞了一陣子的intellij外掛開發。寫了個關於AndroidStudio的外掛。 主要功能包括: 輔助生成程式碼MZSluggard-code * 根據layout控制元件id,生成可用變數 * 生成mvp模式activity相關類 * 生成adapter關聯layo
Elasticsearch學習,請先看這一篇!(Elasticsearch教程01)|MVP講堂
作者:阿里雲MVP 銘毅 上節內容:死磕 Elasticsearch 方法論:普通程式設計師高效精進的 10 大狠招!下節連結:Elasticsearch增、刪、改、查操作深入詳解(Elasticsearch教程02) 題記:Elasticsearch研究有一段時間了,現特將Elasticsearch相關
高效程式設計之IDEA外掛篇
阿里巴巴Java開發規約掃描外掛-Alibaba Java Coding Guidelines https://blog.csdn.net/xvshu/article/details/78263195 程式碼規範外掛 - checkStyle-idea http://www.cnblogs.
Android記憶體洩露利器(hprof篇)
set processName=com.sec.android.app.dialertab;android.process.acore;com.sec.android.provider.logsprovider
Elasticsearch學習,請先看這一篇!
題記: Elasticsearch研究有一段時間了,現特將Elasticsearch相關核心知識、原理從初學者認知、學習的角度,從以下9個方面進行詳細梳理。歡迎討論…… 0. 帶著問題上路——ES是如何產生的? (1)思考:大規模資料如何檢索?
IT連創業系列:新的一年,先淫文一篇!
辦公室窗外,有鳥聲〜〜 在IT連創業走過的日子裡,這是我第一次聽見鳥聲。 也許,是曾經的忙碌,封鎖了自己的心眼。 歲月秒秒: 當初燃燒的火焰,從紅,燒成了藍。 曾經的內心湃澎,化成了平淡堅持。 但這,不是我一人的專屬體驗。 創業者,大概都會有這麼個心領神會的階段吧。 仍猶記: I
iOS安全攻防(二十)動態除錯利器---gdb基礎篇
一、除錯平臺搭建 1、GNU Debugger。首先安裝ios下的gdb偵錯程式,新增源:cydia.radare.org 。搜尋 GNU Debugger,安裝之。(有些源的GDB好像不能用,這個測試沒問題) 3、adv-cmds。新增源:apt.saurik.com(這個應該是預設源裡
Elasticsearch推薦外掛篇(head,sense,marvel)
安裝head head外掛可以用來快速檢視elasticsearch中的資料概況以及非全量的資料,也支援控制元件化查詢和rest請求,但是體驗都不是很好。 一般就用它來看各個索引的資料量以及分片的狀態。 [[email protected] bin]# ./plugin install mobz/e
把Safari當chrome用(外掛篇)
1. Markdown Here Write email in Markdown, and then make it pretty. 主頁:http
bootstrap js外掛篇——提示框、彈出框、警告框
六、提示框、彈出框、警告框 6.1提示框 6.1.1基本結構 注: 1、提示框的觸發方式和前面介紹的外掛略有不同,不能直接通過自定義的屬性 data- 來觸發,必須得依賴於JavaScri
4.5Bootstrap學習js外掛篇之工具提示
案例 受到Jason Frame開發的jQuery.tipsy外掛的啟發,我們才把這個工具提示外掛做的更好,而且此外掛不依賴圖片,只是使用CSS3來實現動畫效果,並使用data屬性儲存標題。 將滑鼠懸停到下面的連結上就可以看到工具提示了: 程式碼段: <div
前端開發利器Emmet外掛的基本使用總結
1.Emmet的簡介 Emmet (前身為 Zen Coding) 是一個能大幅度提高前端開發效率的工具,能夠實現 HTML、CSS 的快速編寫。 官網地址:http://emmet.io/ 官方文件:http://docs.emmet.io/cheat-sheet/ 1.1 使用E
