歡樂水杯(happy glass)中流體的一種實現!圖文視訊講解 ! Cocos Creator!
使用cocos creator v2.2.2 實現流體效果 ! 圖文+視訊講解!

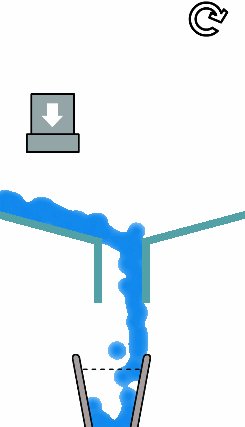
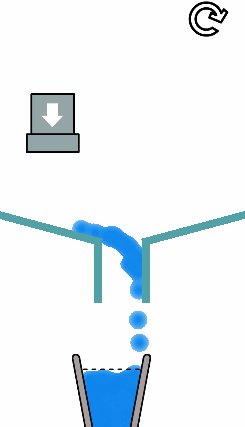
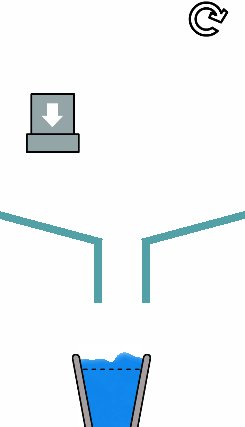
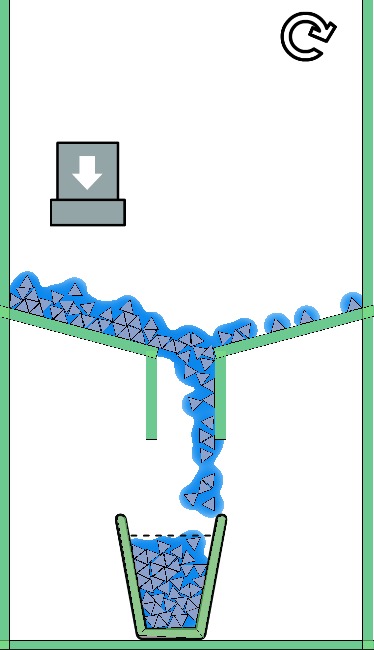
效果預覽

實現原理
整體思路是參考論壇中的一個帖子
這款遊戲中水的粘連效果在Construct3中利用圖層很容易實現,就是每個水滴都是掛了兩個圓形圖片素材,其中一個是水滴本來的藍色,另一個是其他顏色且素材邊緣是半透明的。當幾個水滴靠近時讓半透明素材邊緣相互重疊,這時原本半透明的邊緣透明度變低。通過在當前圖層中使用Shader,並設定Alpha閾值——小於Alpha閾值部分按全透明處理,大於Alpha閾值部分則按不透明處理——這樣一來,一個單獨孤立的水滴,其半透明邊緣全部被處理成全透明,以此表現一個孤立的水滴,而擠在一起的幾個水滴,其重疊的邊緣就會處理成不透明,從而形成水滴粘連的效果,代表彙集在一起的水滴,並模擬水的張力。
由於Cocos Creator沒有Construct3中的圖層Layer概念,不能對一個圖層中全部的圖片素材整體使用一個Shader,因此上述方法並不適用。
那麼問題就是——有沒有別的辦法讓Cocos Creator實現上述水的效果?
上面一段是論壇原文。順著思路走,這裡準備一張特殊的圖片。這個圖片從內到外alpha(不透明度)逐漸變小。
當兩張圖片靠近時,重疊區域的透明度會變小。小於alpha閾值部分按全透明處理,大於alpha閾值部分則按不透明處理。這樣就能實現水滴連線效果了。

cocos creator 中已經內建了ALPHA_TEST函式。

所以我們只要加一個不透明處理就可以了,shader的主要程式碼如下:
ALPHA_TEST(o);
o.a = 1.0;現在我們就要讓這些水滴在同一個層級上使用這段shader。該如何做呢?
我們需要新增一個新的攝像機,讓這個攝像機專門拍攝水滴節點,然後再把拍攝好的圖片放在一個sprite
sprite節點作shader處理。

把攝像機繫結在一張圖的程式碼參考如下:
const texture = new cc.RenderTexture(); texture.initWithSize(this.sp_water_show.node.width, this.sp_water_show.node.height); const spriteFrame = new cc.SpriteFrame(); spriteFrame.setTexture(texture); this.camera_water.targetTexture = texture; this.sp_water_show.spriteFrame = spriteFrame;
最後,給水滴新增物理元件,在場景內佈置一些物理節點,隨手寫幾行水滴生成程式碼,就可以看到水滴落下的效果了。

視訊講解
學會思考,拆解需求,解決問題。
以上為白玉無冰使用 Cocos Creator v2.2.2 開發"流體效果"的技術分享。如果對你有點幫助,歡迎分享給身邊的朋友。
