同源策略與JSONP劫持原理
阿新 • • 發佈:2020-04-03
# 同源策略
瀏覽器中有兩個安全機制,一個瀏覽器沙盒(Sandbox),另一個就是同源策略(Same Origin Policy,簡稱SOP) ,下面介紹同源策略。同源是指`同協議`、`同域名`、`同埠`,必須三同,缺一不可。下面列舉了一些例子,為方便讀者瞭解哪些是屬於同源,下面列舉一些案例:

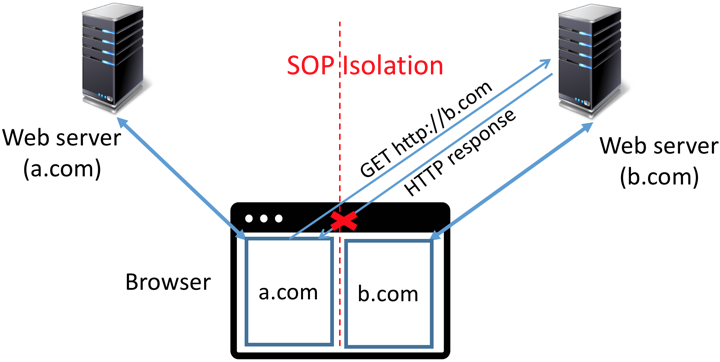
根據這個策略,a.com域名下的JavaScript無法跨域操作b.com域名下的物件。跨域的安全限制都是對瀏覽器端來說的,伺服器端是不存在跨域安全限制的。如下流程圖:

流程圖1.

流程圖2.
不同源也意味著不能通訊,因為同源策略認為其他任何站點的資源內容都是不安全的。這個限制有一定的道理,我們來想象一個場景,假設攻擊者利用`Iframe`標籤,把真正的銀行登陸頁面巢狀在他的頁面上,那麼當用戶在這個巢狀的頁面上登陸時,該頁面就可以通過JavaScript讀取到使用者表單中的內容,意味著使用者就洩露了登陸資訊。
瀏覽器使用了同源策略之後,`好處`是能確保使用者正在檢視的頁面確實是來自於正在瀏覽的域,然而有好就會有壞,`壞處`是一些業務就是需要進行跨域操作,同源策略顯然就阻擋了業務需求。比如現在IT公司都發展得大,(假設的案例)阿里公司有好幾個事業部,淘寶、天貓、支付寶等獨立的事業部,你在登陸支付寶頁面的時候,你跳轉到支付寶的個人中心頁面時,支付寶就會跨域去請求你登陸過的淘寶站的介面來回傳你的個人資訊。
在這種情景下,開發者怎麼跨域的?其實方法還是有很多的,比如JSONP就是其中一種。下面我們介紹JSONP跨域請求。
# JSONP原理 為了便於客戶端使用跨站的資料,開發的過程中逐漸形成了一種非正式傳輸協議。人們把它稱作JSONP,該協議的一個要點就是允許使用者傳遞一個callback引數給服務端,然後服務端返回資料時會將這個callback引數作為函式名來包裹住JSON資料,這樣客戶端就可以隨意定製自己的函式來自動處理返回資料了。 JSONP 跨域請求的原理,可以參考下面的文章,這位大佬從前端開發的角度把開發流程都講清楚了, 我就不在敘述了。 https://www.cnblogs.com/chiangchou/p/jsonp.html 隨著跨域技術帶來了便利,同樣的,也帶來了安全風險。
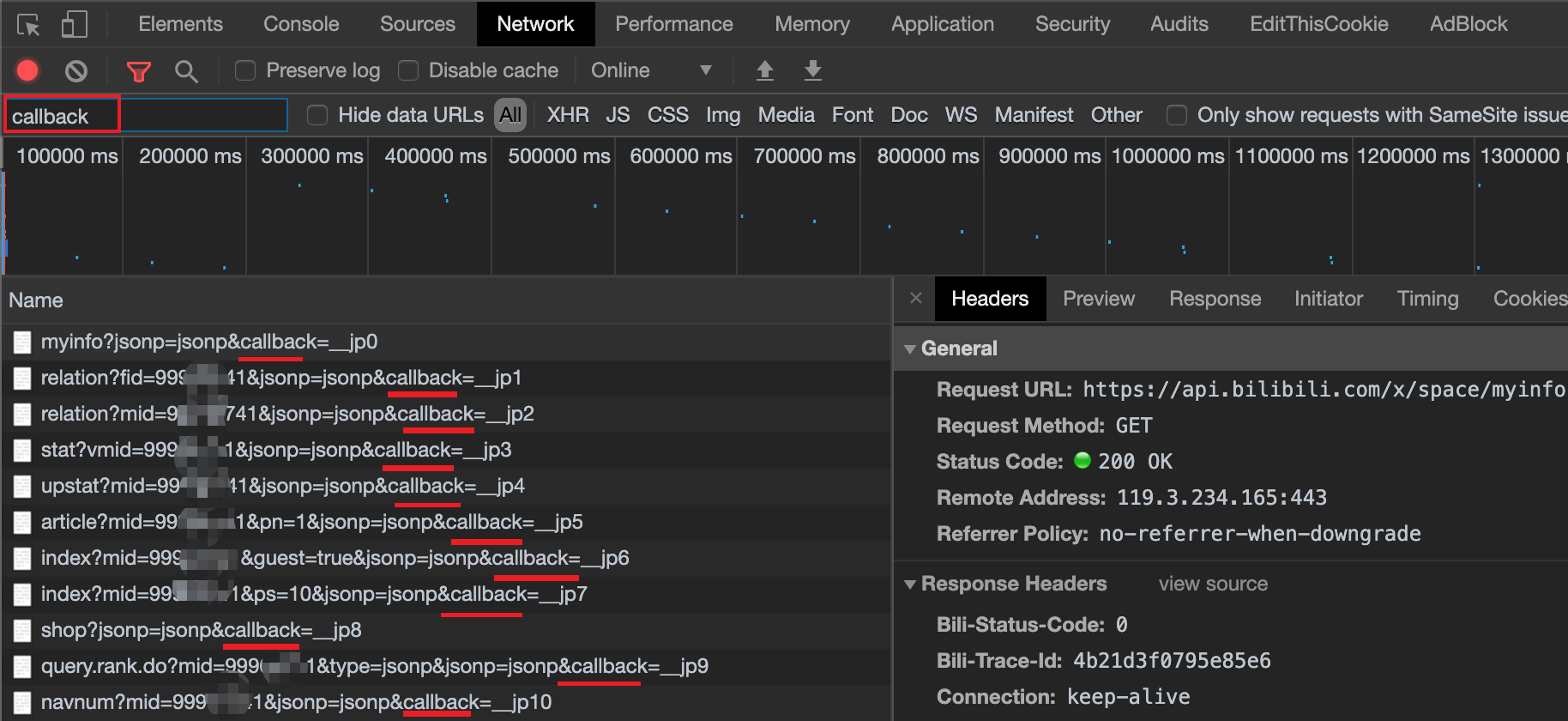
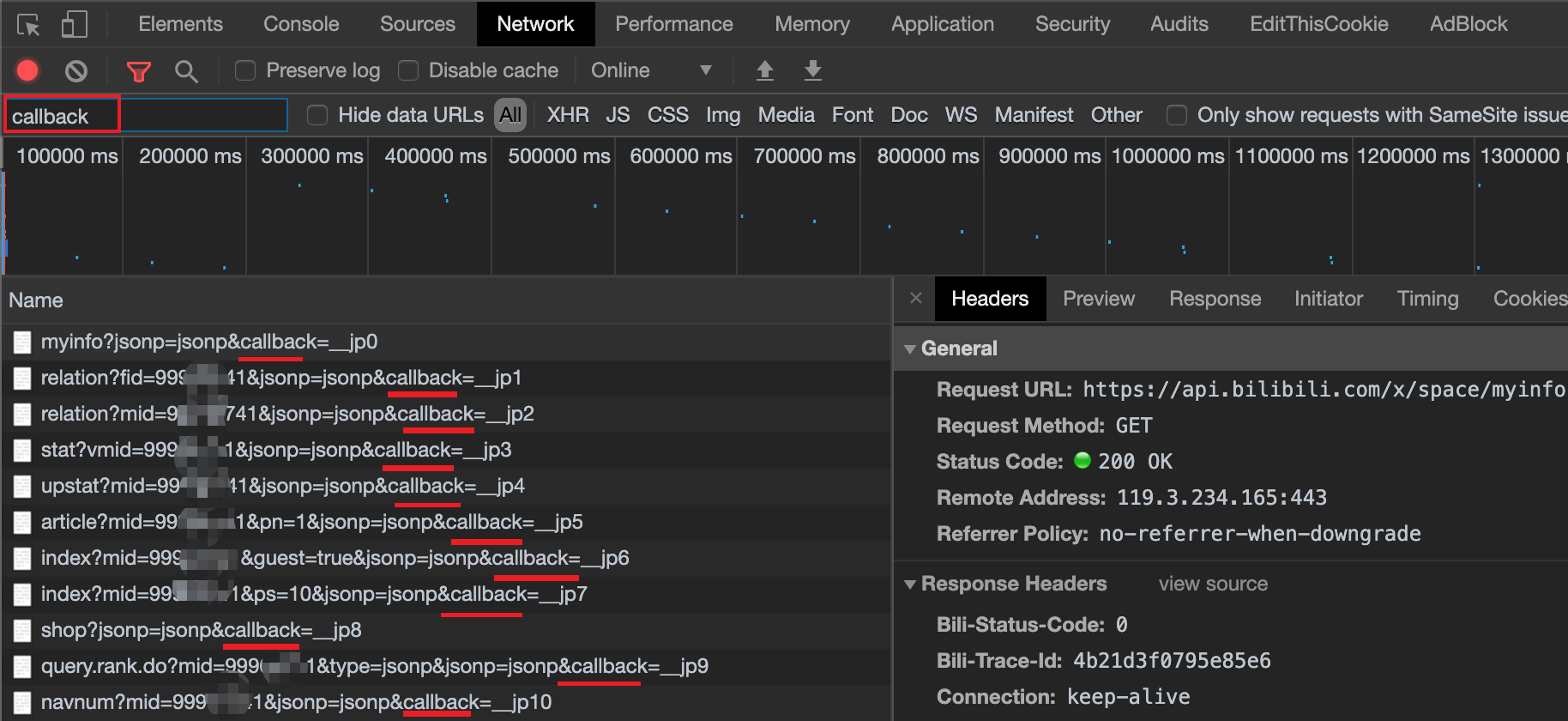
# 觀察B站的JSONP跨域請求流程 - 1. 登陸B站之後,進入B站的個人中心頁面:`https://space.bilibili.com/9996xxx1` - 2. 開啟F12除錯工具,檢視是否有跨站請求,通過檢視url 是否有`callback=`   很明顯了,現在所在域名是`space.bilibili.com`,但是卻跨域請求了`api.bilibili.com`的資料 - 3. 檢視前端原始碼,發現確實是做了jsonp 
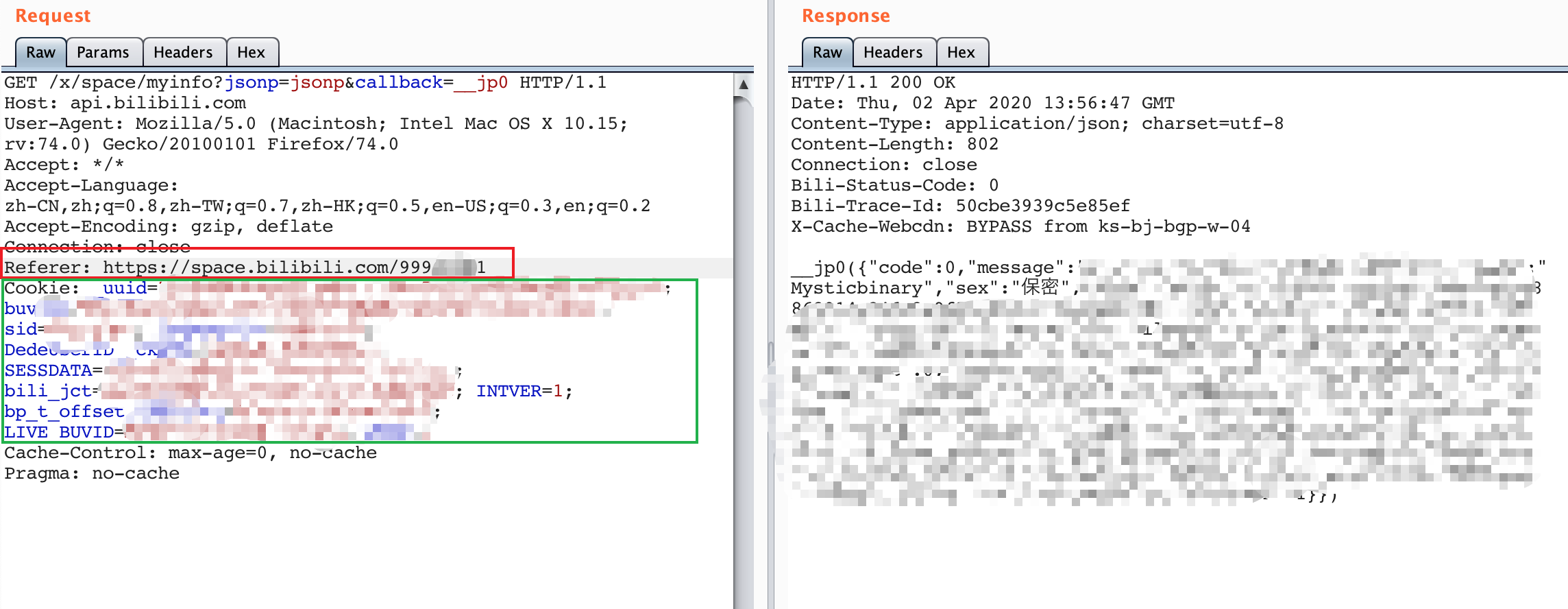
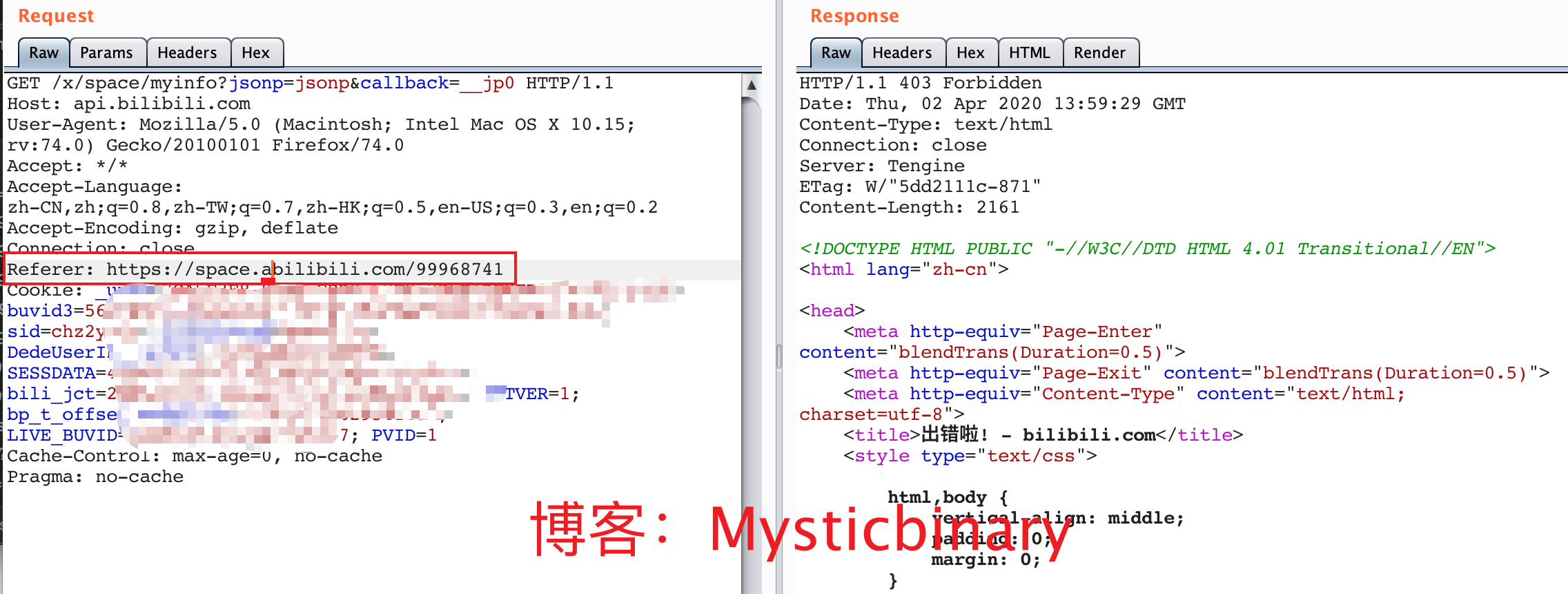
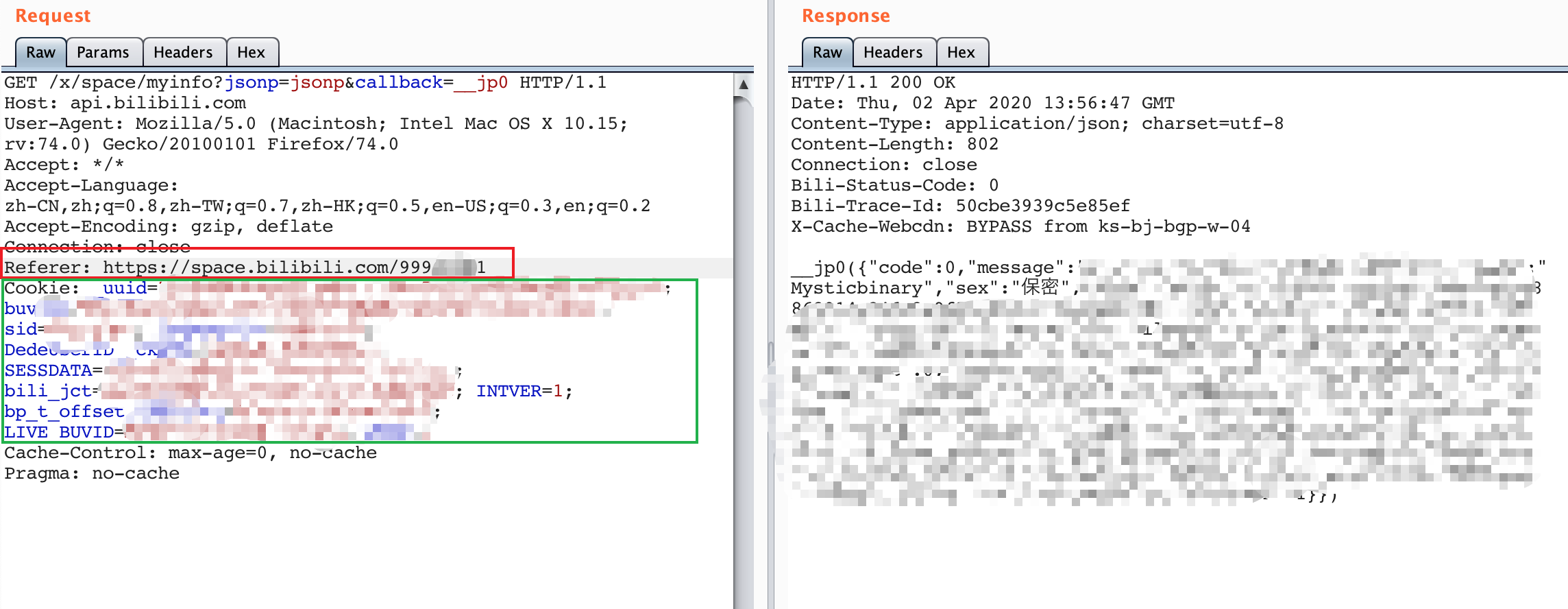
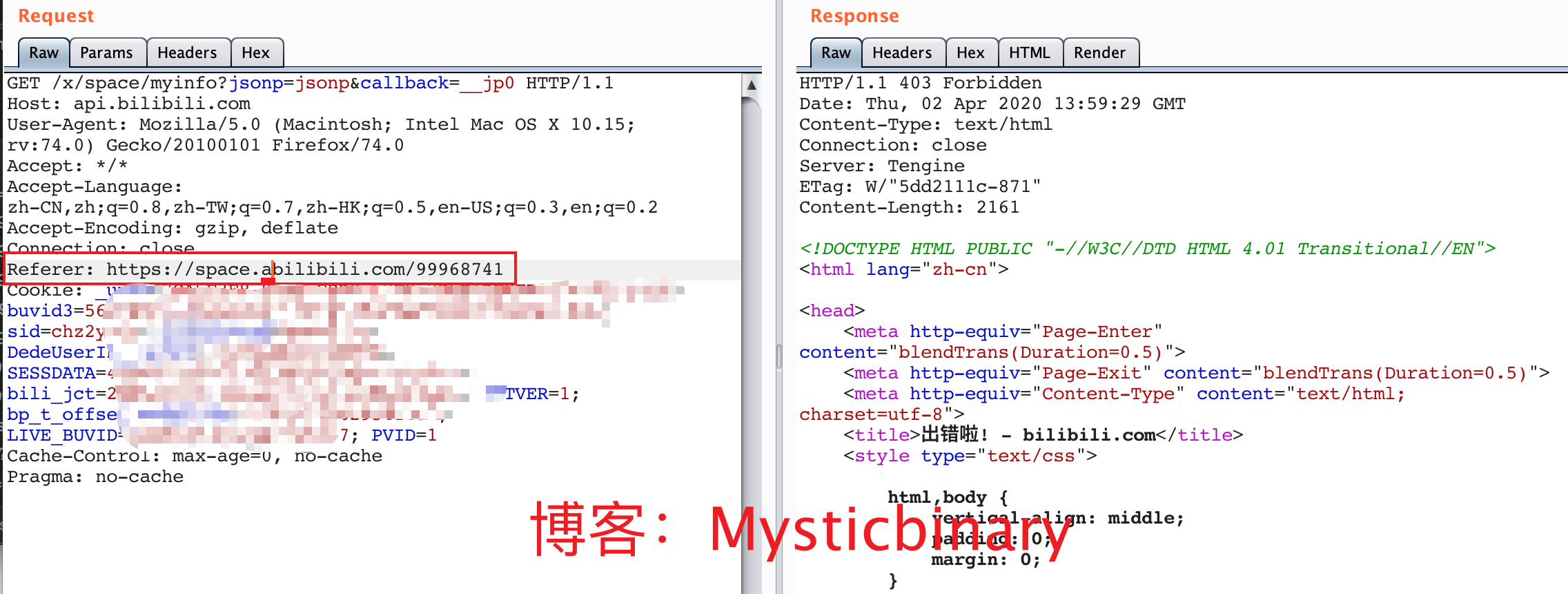
# 測試是否存在JSONP劫持 `https://api.bilibili.com/x/space/myinfo?jsonp=jsonp&callback=__jp0` ,看到URL的GET引數裡面並沒有攜帶token,那麼有以下兩種方式來測試是否存在JOSONP劫持。 ## 方式一 正常重放以下資料包,看到個人資訊正常返回。  修改`Referer` Referer: https://space.abilibili.com/9996xxx1 ,將space.bilibili.com改成`space.abilibili.com`,發現返回資訊沒有個人資訊,意味著不存在JSONP劫持。  ## 方式二 製作一個playload: ```html
# JSONP劫持與CSRF的相同與不同 利用上相同: - 需要使用者點選惡意連結 - 使用者必須登陸該站點,在本地儲存了Cookie 兩個不同: - 必須找到跨站請求資源的介面來實施攻擊 - CSRF只管傳送http請求,但是Jsonp Hijacking的目的是獲取敏感資料
# JSONP劫持的防禦方法 JSONP劫持屬於CSRF( Cross-site request forgery 跨站請求偽造)的攻擊範疇,所以解決的方法和解決CSRF的方法一樣。 1、驗證 HTTP Referer 頭資訊; 2、在請求中新增Token,並在後端進行
# JSONP原理 為了便於客戶端使用跨站的資料,開發的過程中逐漸形成了一種非正式傳輸協議。人們把它稱作JSONP,該協議的一個要點就是允許使用者傳遞一個callback引數給服務端,然後服務端返回資料時會將這個callback引數作為函式名來包裹住JSON資料,這樣客戶端就可以隨意定製自己的函式來自動處理返回資料了。 JSONP 跨域請求的原理,可以參考下面的文章,這位大佬從前端開發的角度把開發流程都講清楚了, 我就不在敘述了。 https://www.cnblogs.com/chiangchou/p/jsonp.html 隨著跨域技術帶來了便利,同樣的,也帶來了安全風險。
# 觀察B站的JSONP跨域請求流程 - 1. 登陸B站之後,進入B站的個人中心頁面:`https://space.bilibili.com/9996xxx1` - 2. 開啟F12除錯工具,檢視是否有跨站請求,通過檢視url 是否有`callback=`   很明顯了,現在所在域名是`space.bilibili.com`,但是卻跨域請求了`api.bilibili.com`的資料 - 3. 檢視前端原始碼,發現確實是做了jsonp 
# 測試是否存在JSONP劫持 `https://api.bilibili.com/x/space/myinfo?jsonp=jsonp&callback=__jp0` ,看到URL的GET引數裡面並沒有攜帶token,那麼有以下兩種方式來測試是否存在JOSONP劫持。 ## 方式一 正常重放以下資料包,看到個人資訊正常返回。  修改`Referer` Referer: https://space.abilibili.com/9996xxx1 ,將space.bilibili.com改成`space.abilibili.com`,發現返回資訊沒有個人資訊,意味著不存在JSONP劫持。  ## 方式二 製作一個playload: ```html
# JSONP劫持與CSRF的相同與不同 利用上相同: - 需要使用者點選惡意連結 - 使用者必須登陸該站點,在本地儲存了Cookie 兩個不同: - 必須找到跨站請求資源的介面來實施攻擊 - CSRF只管傳送http請求,但是Jsonp Hijacking的目的是獲取敏感資料
# JSONP劫持的防禦方法 JSONP劫持屬於CSRF( Cross-site request forgery 跨站請求偽造)的攻擊範疇,所以解決的方法和解決CSRF的方法一樣。 1、驗證 HTTP Referer 頭資訊; 2、在請求中新增Token,並在後端進行
