面試 HTTP ,99% 的面試官都愛問這些問題
HTTP 和 HTTPS 的區別
HTTP 是一種 超文字傳輸協議(Hypertext Transfer Protocol),HTTP 是一個在計算機世界裡專門在兩點之間傳輸文字、圖片、音訊、視訊等超文字資料的約定和規範

HTTP 主要內容分為三部分,超文字(Hypertext)、傳輸(Transfer)、協議(Protocol)。
- 超文字就是不單單只是本文,它還可以傳輸圖片、音訊、視訊,甚至點選文字或圖片能夠進行
超連結的跳轉。 - 上面這些概念可以統稱為資料,傳輸就是資料需要經過一系列的物理介質從一個端系統傳送到另外一個端系統的過程。通常我們把傳輸資料包的一方稱為
請求方,把接到二進位制資料包的一方稱為應答方。 - 而協議指的就是是網路中(包括網際網路)傳遞、管理資訊的一些規範。如同人與人之間相互交流是需要遵循一定的規矩一樣,計算機之間的相互通訊需要共同遵守一定的規則,這些規則就稱為協議,只不過是網路協議。
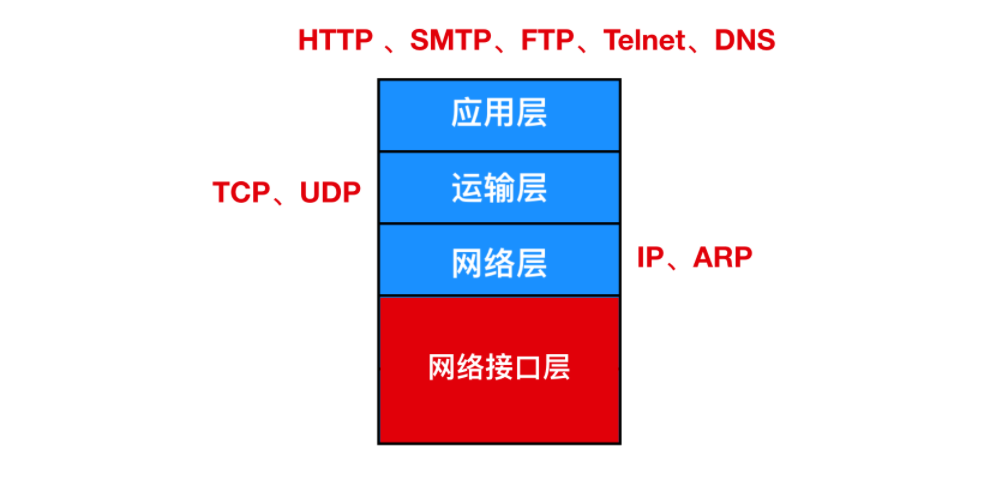
說到 HTTP,不得不提的就是 TCP/IP 網路模型,一般是五層模型。如下圖所示

但是也可以分為四層,就是把鏈路層和物理層都表示為網路介面層

還有一種就是 OSI 七層網路模型,它就是在五層協議之上加了表示層和會話層

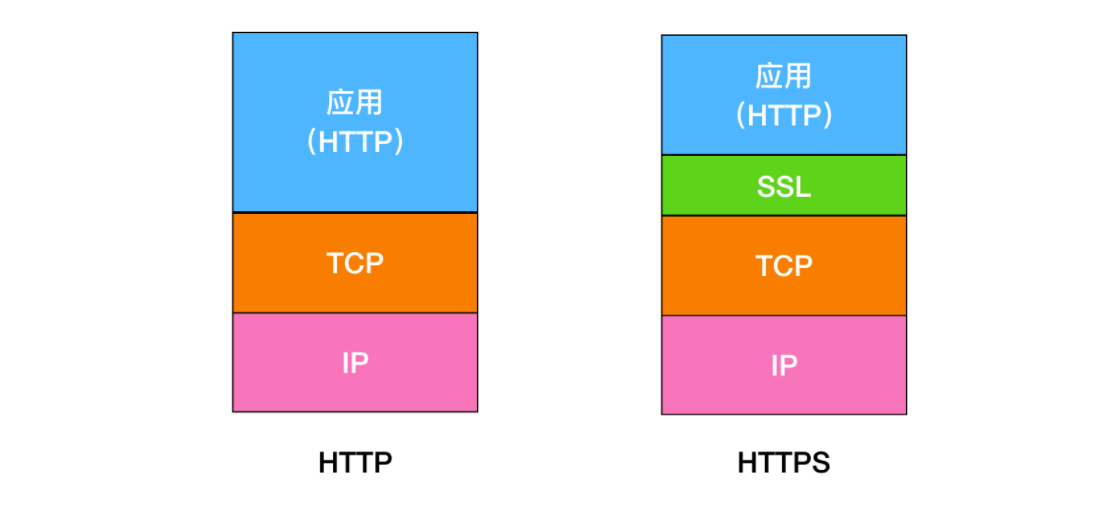
而 HTTPS 的全稱是 Hypertext Transfer Protocol Secure,從名稱我們可以看出 HTTPS 要比 HTTPS 多了 secure 安全性這個概念,實際上, HTTPS 並不是一個新的應用層協議,它其實就是 HTTP + TLS/SSL 協議組合而成,而安全性的保證正是 TLS/SSL 所做的工作。
也就是說,HTTPS 就是身披了一層 SSL 的 HTTP。

那麼,HTTP 和 HTTPS 的主要區別是什麼呢?
- 最簡單的,HTTP 在位址列上的協議是以
http://開頭,而 HTTPS 在位址列上的協議是以https://開頭
http://www.cxuanblog.com/
https://www.cxuanblog.com/
- HTTP 是未經安全加密的協議,它的傳輸過程容易被攻擊者監聽、資料容易被竊取、傳送方和接收方容易被偽造;而 HTTPS 是安全的協議,它通過 金鑰交換演算法 - 簽名演算法 - 對稱加密演算法 - 摘要演算法 能夠解決上面這些問題。

- HTTP 的預設埠是 80,而 HTTPS 的預設埠是 443。
HTTP Get 和 Post 區別
HTTP 中包括許多方法,Get 和 Post 是 HTTP 中最常用的兩個方法,基本上使用 HTTP 方法中有 99% 都是在使用 Get 方法和 Post 方法,所以有必要我們對這兩個方法有更加深刻的認識。
- get 方法一般用於請求,比如你在瀏覽器位址列輸入
www.cxuanblog.com其實就是傳送了一個 get 請求,它的主要特徵是請求伺服器返回資源,而 post 方法一般用於<form> 表單的提交,相當於是把資訊提交給伺服器,等待伺服器作出響應,get 相當於一個是 pull/拉的操作,而 post 相當於是一個 push/推的操作。 - get 方法是不安全的,因為你在傳送請求的過程中,你的請求引數會拼在 URL 後面,從而導致容易被攻擊者竊取,對你的資訊造成破壞和偽造;
/test/demo_form.asp?name1=value1&name2=value2
而 post 方法是把引數放在請求體 body 中的,這對使用者來說不可見。
POST /test/demo_form.asp HTTP/1.1
Host: w3schools.com
name1=value1&name2=value2
-
get 請求的 URL 有長度限制,而 post 請求會把引數和值放在訊息體中,對資料長度沒有要求。
-
get 請求會被瀏覽器主動 cache,而 post 不會,除非手動設定。
-
get 請求在瀏覽器反覆的
回退/前進操作是無害的,而 post 操作會再次提交表單請求。 -
get 請求在傳送過程中會產生一個 TCP 資料包;post 在傳送過程中會產生兩個 TCP 資料包。對於 get 方式的請求,瀏覽器會把 http header 和 data 一併傳送出去,伺服器響應 200(返回資料);而對於 post,瀏覽器先發送 header,伺服器響應 100 continue,瀏覽器再發送 data,伺服器響應 200 ok(返回資料)。
什麼是無狀態協議,HTTP 是無狀態協議嗎,怎麼解決
無狀態協議(Stateless Protocol) 就是指瀏覽器對於事務的處理沒有記憶能力。舉個例子來說就是比如客戶請求獲得網頁之後關閉瀏覽器,然後再次啟動瀏覽器,登入該網站,但是伺服器並不知道客戶關閉了一次瀏覽器。
HTTP 就是一種無狀態的協議,他對使用者的操作沒有記憶能力。可能大多數使用者不相信,他可能覺得每次輸入使用者名稱和密碼登陸一個網站後,下次登陸就不再重新輸入使用者名稱和密碼了。這其實不是 HTTP 做的事情,起作用的是一個叫做 小甜餅(Cookie) 的機制。它能夠讓瀏覽器具有記憶能力。
如果你的瀏覽器允許 cookie 的話,檢視方式 chrome://settings/content/cookies

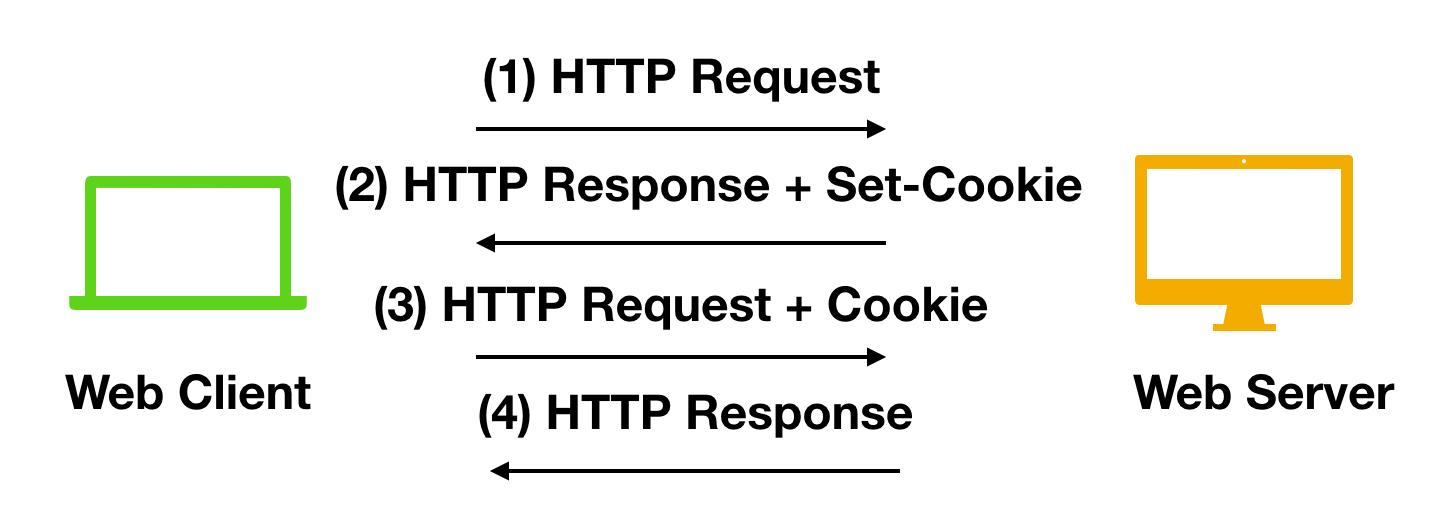
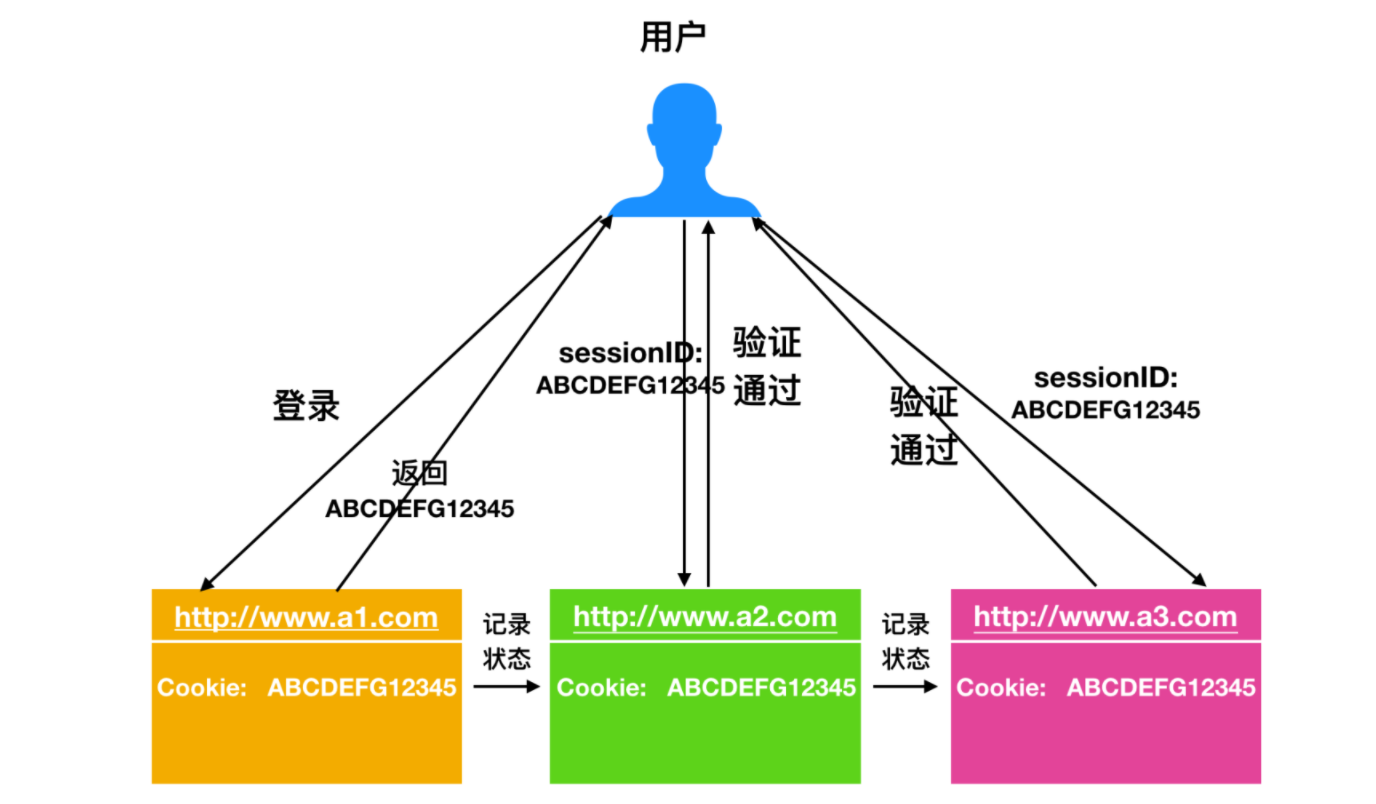
也就說明你的記憶晶片通電了...... 當你想服務端傳送請求時,服務端會給你傳送一個認證資訊,伺服器第一次接收到請求時,開闢了一塊 Session 空間(建立了Session物件),同時生成一個 sessionId ,並通過響應頭的 **Set-Cookie:JSESSIONID=XXXXXXX **命令,向客戶端傳送要求設定 Cookie 的響應; 客戶端收到響應後,在本機客戶端設定了一個 **JSESSIONID=XXXXXXX **的 Cookie 資訊,該 Cookie 的過期時間為瀏覽器會話結束;

接下來客戶端每次向同一個網站傳送請求時,請求頭都會帶上該 Cookie資訊(包含 sessionId ), 然後,伺服器通過讀取請求頭中的 Cookie 資訊,獲取名稱為 JSESSIONID 的值,得到此次請求的 sessionId。這樣,你的瀏覽器才具有了記憶能力。

還有一種方式是使用 JWT 機制,它也是能夠讓你的瀏覽器具有記憶能力的一種機制。與 Cookie 不同,JWT 是儲存在客戶端的資訊,它廣泛的應用於單點登入的情況。JWT 具有兩個特點
- JWT 的 Cookie 資訊儲存在
客戶端,而不是服務端記憶體中。也就是說,JWT 直接本地進行驗證就可以,驗證完畢後,這個 Token 就會在 Session 中隨請求一起傳送到伺服器,通過這種方式,可以節省伺服器資源,並且 token 可以進行多次驗證。 - JWT 支援跨域認證,Cookies 只能用在
單個節點的域或者它的子域中有效。如果它們嘗試通過第三個節點訪問,就會被禁止。使用 JWT 可以解決這個問題,使用 JWT 能夠通過多個節點進行使用者認證,也就是我們常說的跨域認證。
UDP 和 TCP 的區別
TCP 和 UDP 都位於計算機網路模型中的運輸層,它們負責傳輸應用層產生的資料。下面我們就來聊一聊 TCP 和 UDP 分別的特徵和他們的區別
UDP 是什麼
UDP 的全稱是 User Datagram Protocol,使用者資料報協議。它不需要所謂的握手操作,從而加快了通訊速度,允許網路上的其他主機在接收方同意通訊之前進行資料傳輸。
資料報是與分組交換網路關聯的傳輸單元。
UDP 的特點主要有
- UDP 能夠支援容忍資料包丟失的頻寬密集型應用程式
- UDP 具有低延遲的特點
- UDP 能夠傳送大量的資料包
- UDP 能夠允許 DNS 查詢,DNS 是建立在 UDP 之上的應用層協議。
TCP 是什麼
TCP 的全稱是Transmission Control Protocol ,傳輸控制協議。它能夠幫助你確定計算機連線到 Internet 以及它們之間的資料傳輸。通過三次握手來建立 TCP 連線,三次握手就是用來啟動和確認 TCP 連線的過程。一旦連線建立後,就可以傳送資料了,當資料傳輸完成後,會通過關閉虛擬電路來斷開連線。
TCP 的主要特點有
- TCP 能夠確保連線的建立和資料包的傳送
- TCP 支援錯誤重傳機制
- TCP 支援擁塞控制,能夠在網路擁堵的情況下延遲傳送
- TCP 能夠提供錯誤校驗和,甄別有害的資料包。
TCP 和 UDP 的不同

下面為你羅列了一些 TCP 和 UDP 的不同點,方便理解,方便記憶。
| TCP | UDP |
|---|---|
| TCP 是面向連線的協議 | UDP 是無連線的協議 |
| TCP 在傳送資料前先需要建立連線,然後再發送資料 | UDP 無需建立連線就可以直接傳送大量資料 |
| TCP 會按照特定順序重新排列資料包 | UDP 資料包沒有固定順序,所有資料包都相互獨立 |
| TCP 傳輸的速度比較慢 | UDP 的傳輸會更快 |
| TCP 的頭部位元組有 20 位元組 | UDP 的頭部位元組只需要 8 個位元組 |
| TCP 是重量級的,在傳送任何使用者資料之前,TCP需要三次握手建立連線。 | UDP 是輕量級的。沒有跟蹤連線,訊息排序等。 |
| TCP 會進行錯誤校驗,並能夠進行錯誤恢復 | UDP 也會錯誤檢查,但會丟棄錯誤的資料包。 |
| TCP 有傳送確認 | UDP 沒有傳送確認 |
| TCP 會使用握手協議,例如 SYN,SYN-ACK,ACK | 無握手協議 |
| TCP 是可靠的,因為它可以確保將資料傳送到路由器。 | 在 UDP 中不能保證將資料傳送到目標。 |
TCP 三次握手和四次揮手
TCP 三次握手和四次揮手也是面試題的熱門考點,它們分別對應 TCP 的連線和釋放過程。下面就來簡單認識一下這兩個過程
TCP 三次握手
在瞭解具體的流程前,我們需要先認識幾個概念
| 訊息型別 | 描述 |
|---|---|
| SYN | 這個訊息是用來初始化和建立連線的。 |
| ACK | 幫助對方確認收到的 SYN 訊息 |
| SYN-ACK | 本地的 SYN 訊息和較早的 ACK 資料包 |
| FIN | 用來斷開連線 |
-
SYN:它的全稱是
Synchronize Sequence Numbers,同步序列編號。是 TCP/IP 建立連線時使用的握手訊號。在客戶機和伺服器之間建立 TCP 連線時,首先會發送的一個訊號。客戶端在接受到 SYN 訊息時,就會在自己的段內生成一個隨機值 X。 -
SYN-ACK:伺服器收到 SYN 後,開啟客戶端連線,傳送一個 SYN-ACK 作為答覆。確認號設定為比接收到的序列號多一個,即 X + 1,伺服器為資料包選擇的序列號是另一個隨機數 Y。
-
ACK:
Acknowledge character, 確認字元,表示發來的資料已確認接收無誤。最後,客戶端將 ACK 傳送給伺服器。序列號被設定為所接收的確認值即 Y + 1。

如果用現實生活來舉例的話就是
小明 - 客戶端 小紅 - 服務端
- 小明給小紅打電話,接通了後,小明說喂,能聽到嗎,這就相當於是連線建立。
- 小紅給小明迴應,能聽到,你能聽到我說的話嗎,這就相當於是請求響應。
- 小明聽到小紅的迴應後,好的,這相當於是連線確認。在這之後小明和小紅就可以通話/交換資訊了。
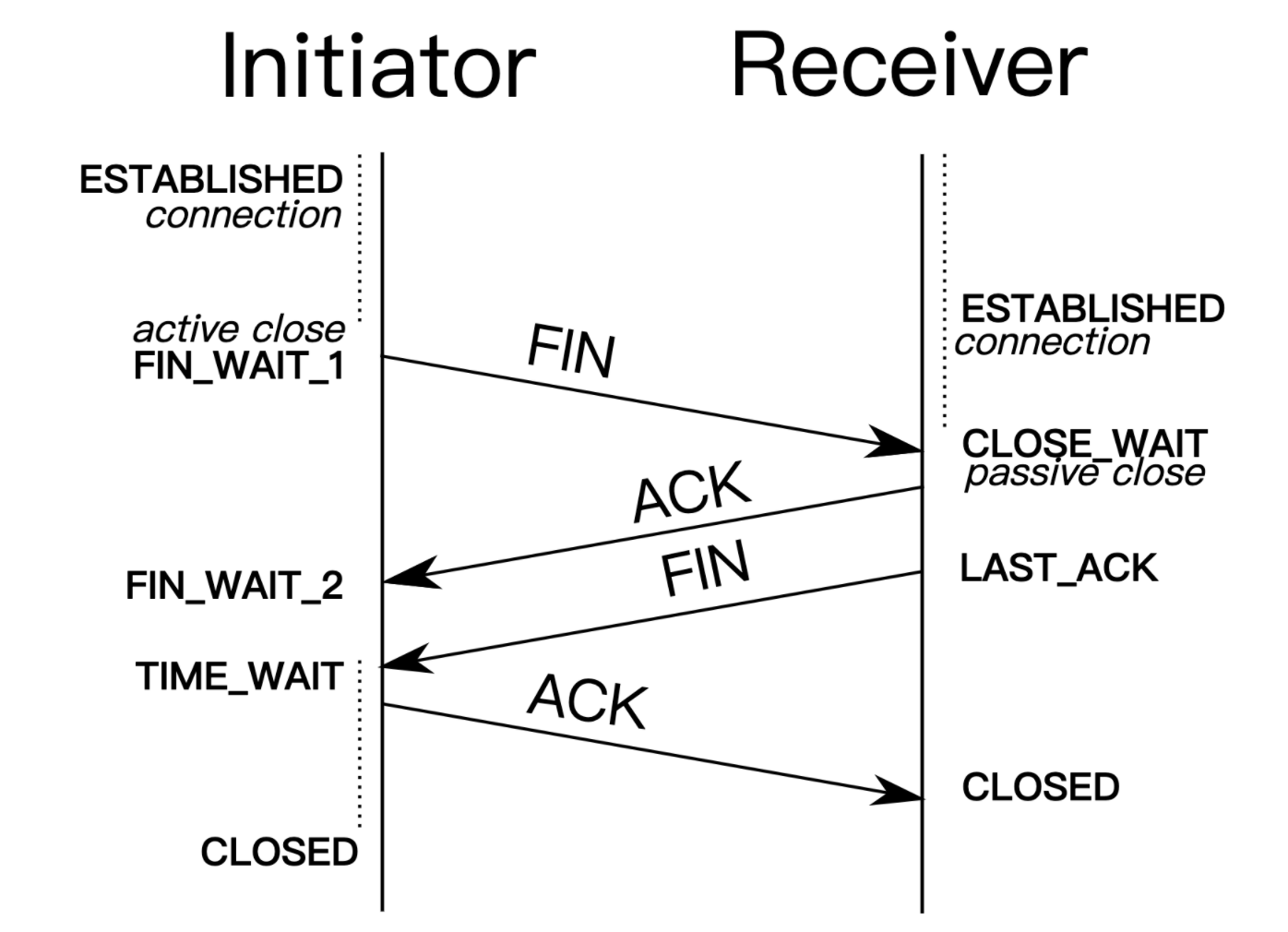
TCP 四次揮手
在連線終止階段使用四次揮手,連線的每一端都會獨立的終止。下面我們來描述一下這個過程。

- 首先,客戶端應用程式決定要終止連線(這裡服務端也可以選擇斷開連線)。這會使客戶端將 FIN 傳送到伺服器,並進入
FIN_WAIT_1狀態。當客戶端處於 FIN_WAIT_1 狀態時,它會等待來自伺服器的 ACK 響應。 - 然後第二步,當伺服器收到 FIN 訊息時,伺服器會立刻向客戶端傳送 ACK 確認訊息。
- 當客戶端收到伺服器傳送的 ACK 響應後,客戶端就進入
FIN_WAIT_2狀態,然後等待來自伺服器的FIN訊息 - 伺服器傳送 ACK 確認訊息後,一段時間(可以進行關閉後)會發送 FIN 訊息給客戶端,告知客戶端可以進行關閉。
- 當客戶端收到從服務端傳送的 FIN 訊息時,客戶端就會由 FIN_WAIT_2 狀態變為
TIME_WAIT狀態。處於 TIME_WAIT 狀態的客戶端允許重新發送 ACK 到伺服器為了防止資訊丟失。客戶端在 TIME_WAIT 狀態下花費的時間取決於它的實現,在等待一段時間後,連線關閉,客戶端上所有的資源(包括埠號和緩衝區資料)都被釋放。
還是可以用上面那個通話的例子來進行描述
- 小明對小紅說,我所有的東西都說完了,我要掛電話了。
- 小紅說,收到,我這邊還有一些東西沒說。
- 經過若干秒後,小紅也說完了,小紅說,我說完了,現在可以結束通話了
- 小明收到訊息後,又等了若干時間後,結束通話了電話。
簡述 HTTP1.0/1.1/2.0 的區別
HTTP 1.0
HTTP 1.0 是在 1996 年引入的,從那時開始,它的普及率就達到了驚人的效果。
- HTTP 1.0 僅僅提供了最基本的認證,這時候使用者名稱和密碼還未經加密,因此很容易收到窺探。
- HTTP 1.0 被設計用來使用短連結,即每次傳送資料都會經過 TCP 的三次握手和四次揮手,效率比較低。
- HTTP 1.0 只使用 header 中的 If-Modified-Since 和 Expires 作為快取失效的標準。
- HTTP 1.0 不支援斷點續傳,也就是說,每次都會傳送全部的頁面和資料。
- HTTP 1.0 認為每臺計算機只能繫結一個 IP,所以請求訊息中的 URL 並沒有傳遞主機名(hostname)。
HTTP 1.1
HTTP 1.1 是 HTTP 1.0 開發三年後出現的,也就是 1999 年,它做出了以下方面的變化
- HTTP 1.1 使用了摘要演算法來進行身份驗證
- HTTP 1.1 預設使用長連線,長連線就是隻需一次建立就可以傳輸多次資料,傳輸完成後,只需要一次切斷連線即可。長連線的連線時長可以通過請求頭中的
keep-alive來設定 - HTTP 1.1 中新增加了 E-tag,If-Unmodified-Since, If-Match, If-None-Match 等快取控制標頭來控制快取失效。
- HTTP 1.1 支援斷點續傳,通過使用請求頭中的
Range來實現。 - HTTP 1.1 使用了虛擬網路,在一臺物理伺服器上可以存在多個虛擬主機(Multi-homed Web Servers),並且它們共享一個IP地址。
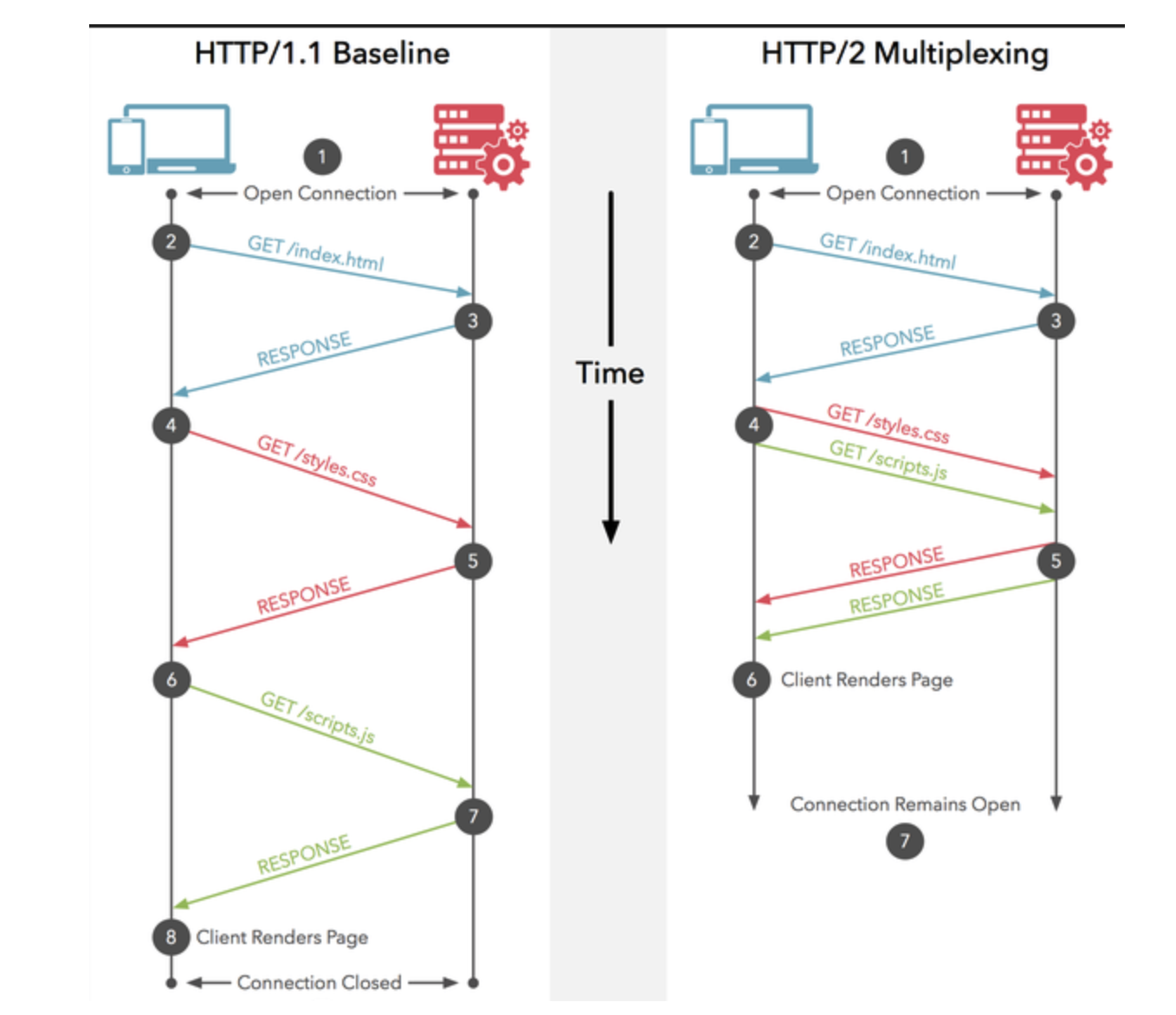
HTTP 2.0
HTTP 2.0 是 2015 年開發出來的標準,它主要做的改變如下
頭部壓縮,由於 HTTP 1.1 經常會出現 User-Agent、Cookie、Accept、Server、Range 等欄位可能會佔用幾百甚至幾千位元組,而 Body 卻經常只有幾十位元組,所以導致頭部偏重。HTTP 2.0 使用HPACK演算法進行壓縮。二進位制格式,HTTP 2.0 使用了更加靠近 TCP/IP 的二進位制格式,而拋棄了 ASCII 碼,提升瞭解析效率強化安全,由於安全已經成為重中之重,所以 HTTP2.0 一般都跑在 HTTPS 上。多路複用,即每一個請求都是是用作連線共享。一個請求對應一個id,這樣一個連線上可以有多個請求。

請你說一下 HTTP 常見的請求頭
這個問題比較開放,因為 HTTP 請求頭有很多,這裡只簡單舉出幾個例子,具體的可以參考我的另一篇文章
https://mp.weixin.qq.com/s/XZZR0945IcI6X4S0g5fZXg
HTTP 標頭會分為四種,分別是 通用標頭、實體標頭、請求標頭、響應標頭。分別介紹一下
通用標頭
通用標頭主要有三個,分別是 Date、Cache-Control 和 Connection
Date
Date 是一個通用標頭,它可以出現在請求標頭和響應標頭中,它的基本表示如下
Date: Wed, 21 Oct 2015 07:28:00 GMT
表示的是格林威治標準時間,這個時間要比北京時間慢八個小時

Cache-Control
Cache-Control 是一個通用標頭,他可以出現在請求標頭和響應標頭中,Cache-Control 的種類比較多,雖然說這是一個通用標頭,但是又一些特性是請求標頭具有的,有一些是響應標頭才有的。主要大類有 可快取性、閾值性、 重新驗證並重新載入 和其他特性
Connection
Connection 決定當前事務(一次三次握手和四次揮手)完成後,是否會關閉網路連線。Connection 有兩種,一種是永續性連線,即一次事務完成後不關閉網路連線
Connection: keep-alive
另一種是非永續性連線,即一次事務完成後關閉網路連線
Connection: close
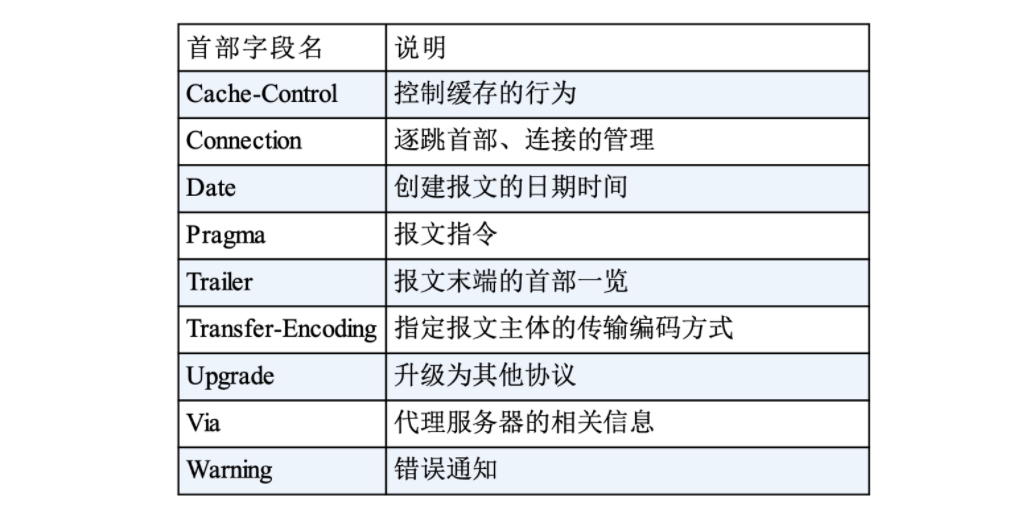
HTTP1.1 其他通用標頭如下

實體標頭
實體標頭是描述訊息正文內容的 HTTP 標頭。實體標頭用於 HTTP 請求和響應中。頭部Content-Length、 Content-Language、 Content-Encoding 是實體頭。
-
Content-Length 實體報頭指示實體主體的大小,以位元組為單位,傳送到接收方。
-
Content-Language 實體報頭描述了客戶端或者服務端能夠接受的語言。
-
Content-Encoding 這又是一個比較麻煩的屬性,這個實體報頭用來壓縮媒體型別。Content-Encoding 指示對實體應用了何種編碼。
常見的內容編碼有這幾種: gzip、compress、deflate、identity ,這個屬性可以應用在請求報文和響應報文中
Accept-Encoding: gzip, deflate //請求頭
Content-Encoding: gzip //響應頭
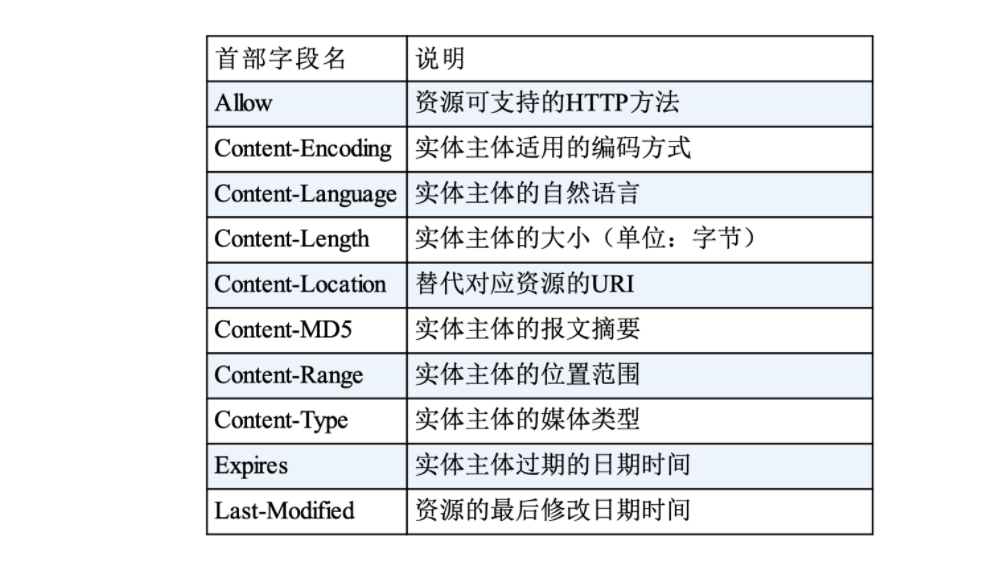
下面是一些實體標頭欄位

請求標頭
Host
Host 請求頭指明瞭伺服器的域名(對於虛擬主機來說),以及(可選的)伺服器監聽的 TCP 埠號。如果沒有給定埠號,會自動使用被請求服務的預設埠(比如請求一個 HTTP 的 URL 會自動使用 80 作為埠)。
Host: developer.mozilla.org
上面的 Accpet、 Accept-Language、Accept-Encoding 都是屬於內容協商的請求標頭。
Referer
HTTP Referer 屬性是請求標頭的一部分,當瀏覽器向 web 伺服器傳送請求的時候,一般會帶上 Referer,告訴伺服器該網頁是從哪個頁面連結過來的,伺服器因此可以獲得一些資訊用於處理。
Referer: https://developer.mozilla.org/testpage.html
If-Modified-Since
If-Modified-Since 通常會與 If-None-Match 搭配使用,If-Modified-Since 用於確認代理或客戶端擁有的本地資源的有效性。獲取資源的更新日期時間,可通過確認首部欄位 Last-Modified 來確定。
大白話說就是如果在 Last-Modified 之後更新了伺服器資源,那麼伺服器會響應 200,如果在 Last-Modified 之後沒有更新過資源,則返回 304。
If-Modified-Since: Mon, 18 Jul 2016 02:36:04 GMT
If-None-Match
If-None-Match HTTP 請求標頭使請求成為條件請求。 對於 GET 和 HEAD 方法,僅當伺服器沒有與給定資源匹配的 ETag 時,伺服器才會以 200 狀態傳送回請求的資源。 對於其他方法,僅當最終現有資源的ETag與列出的任何值都不匹配時,才會處理請求。
If-None-Match: "c561c68d0ba92bbeb8b0fff2a9199f722e3a621a"
Accept
接受請求 HTTP 標頭會通告客戶端其能夠理解的 MIME 型別
Accept-Charset
accept-charset 屬性規定伺服器處理表單資料所接受的字符集。
常用的字符集有: UTF-8 - Unicode 字元編碼 ; ISO-8859-1 - 拉丁字母表的字元編碼
Accept-Language
首部欄位 Accept-Language 用來告知伺服器使用者代理能夠處理的自然語言集(指中文或英文等),以及自然語言集的相對優先順序。可一次指定多種自然語言集。
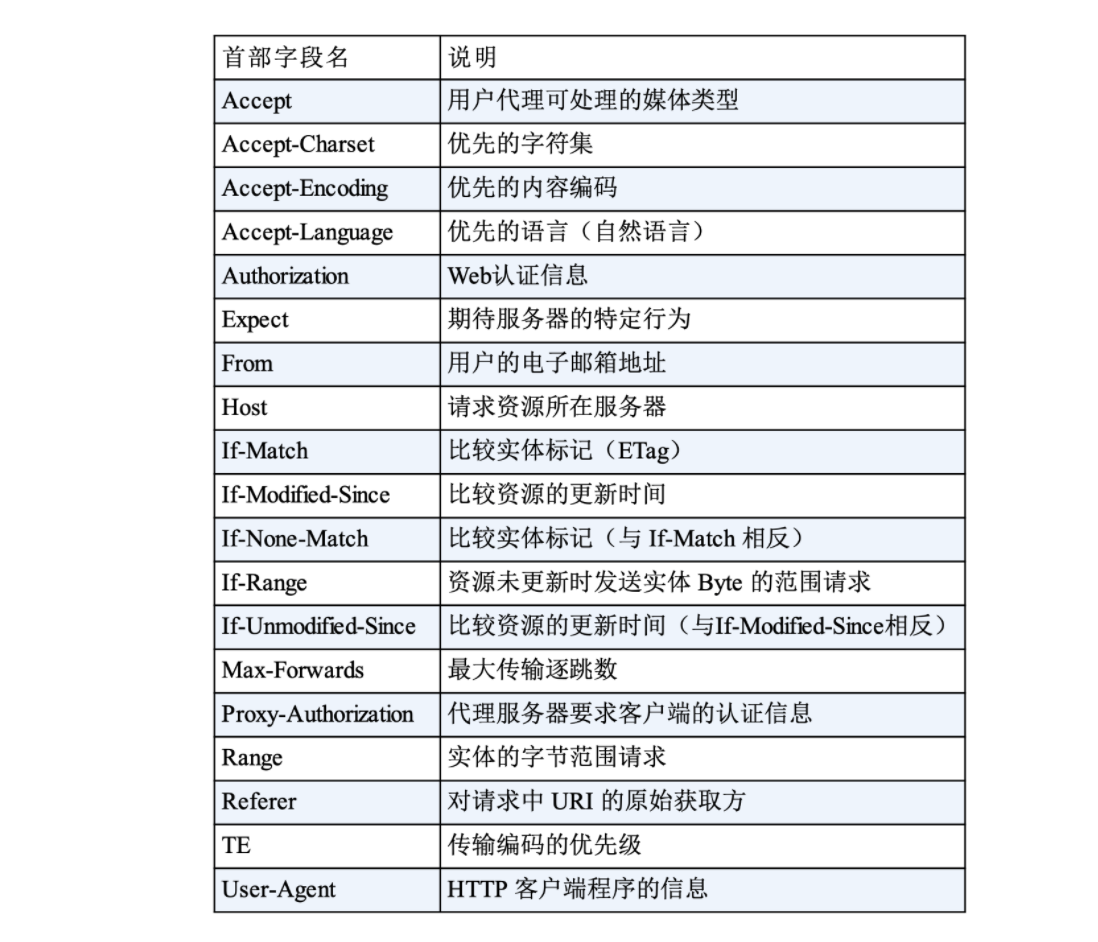
請求標頭我們大概就介紹這幾種,後面會有一篇文章詳細深挖所有的響應頭的,下面是一個響應頭的彙總,基於 HTTP 1.1

響應標頭
Access-Control-Allow-Origin
一個返回的 HTTP 標頭可能會具有 Access-Control-Allow-Origin ,Access-Control-Allow-Origin 指定一個來源,它告訴瀏覽器允許該來源進行資源訪問。
Keep-Alive
Keep-Alive 表示的是 Connection 非持續連線的存活時間,可以進行指定。
Server
伺服器標頭包含有關原始伺服器用來處理請求的軟體的資訊。
應該避免使用過於冗長和詳細的 Server 值,因為它們可能會洩露內部實施細節,這可能會使攻擊者容易地發現並利用已知的安全漏洞。例如下面這種寫法
Server: Apache/2.4.1 (Unix)
Set-Cookie
Set-Cookie 用於伺服器向客戶端傳送 sessionID。
Transfer-Encoding
首部欄位 Transfer-Encoding 規定了傳輸報文主體時採用的編碼方式。
HTTP /1.1 的傳輸編碼方式僅對分塊傳輸編碼有效。
X-Frame-Options
HTTP 首部欄位是可以自行擴充套件的。所以在 Web 伺服器和瀏覽器的應用上,會出現各種非標準的首部欄位。
首部欄位 X-Frame-Options 屬於 HTTP 響應首部,用於控制網站內容在其他 Web 網站的 Frame 標籤內的顯示問題。其主要目的是為了防止點選劫持(clickjacking)攻擊。
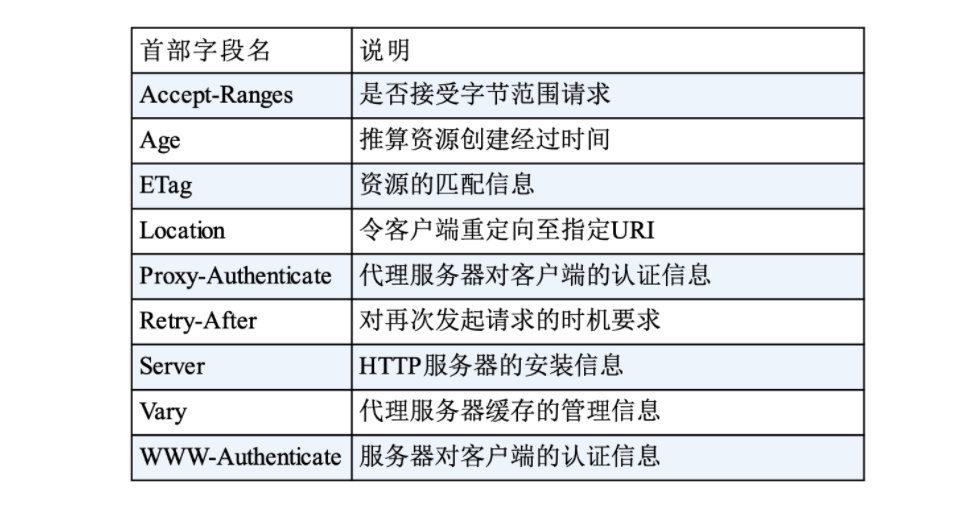
下面是一個響應頭的彙總,基於 HTTP 1.1

位址列輸入 URL 發生了什麼
這道題也是一道經常會考的面試題。那麼下面我們就來探討一下從你輸入 URL 後到響應,都經歷了哪些過程。
- 首先,你需要在瀏覽器中的 URL 地址上,輸入你想訪問的地址,如下

你應該訪問不到的,對不對~
- 然後,瀏覽器會根據你輸入的 URL 地址,去查詢域名是否被本地 DNS 快取,不同瀏覽器對 DNS 的設定不同,如果瀏覽器快取了你想訪問的 URL 地址,那就直接返回 ip。如果沒有快取你的 URL 地址,瀏覽器就會發起系統呼叫來查詢本機
hosts檔案是否有配置 ip 地址,如果找到,直接返回。如果找不到,就向網路中發起一個 DNS 查詢。
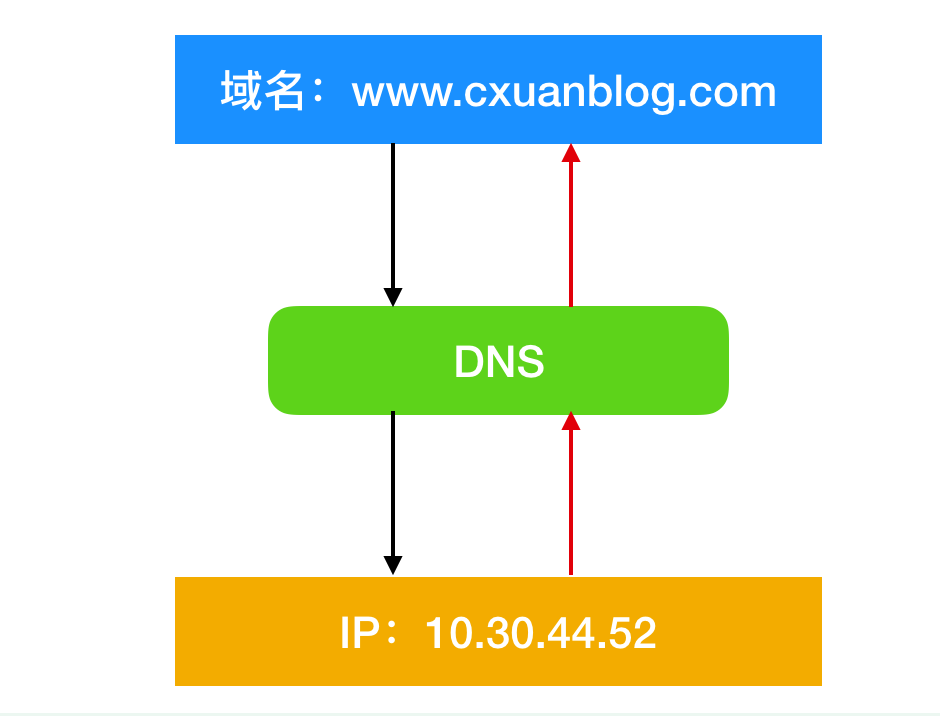
首先來看一下 DNS 是啥,網際網路中識別主機的方式有兩種,通過
主機名和IP 地址。我們人喜歡用名字的方式進行記憶,但是通訊鏈路中的路由卻喜歡定長、有層次結構的 IP 地址。所以就需要一種能夠把主機名到 IP 地址的轉換服務,這種服務就是由 DNS 提供的。DNS 的全稱是Domain Name System域名系統。DNS 是一種由分層的 DNS 伺服器實現的分散式資料庫。DNS 執行在 UDP 上,使用 53 埠。

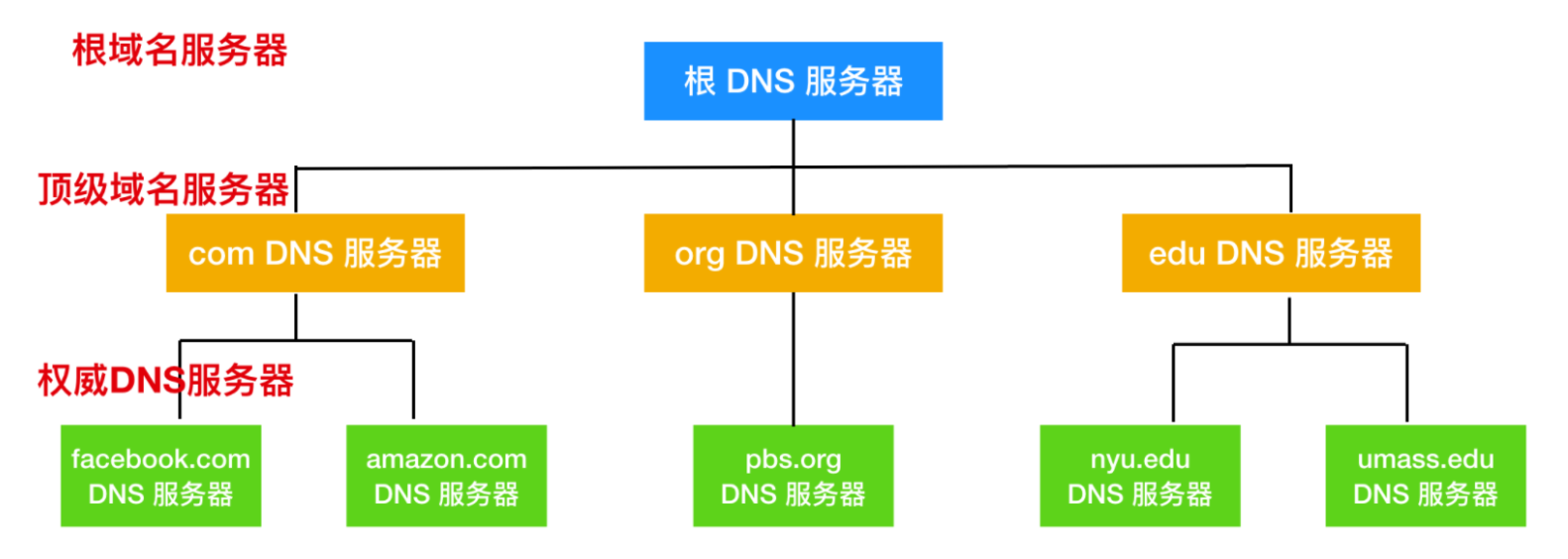
DNS 是一種分層資料庫,它的主要層次結構如下

一般域名伺服器的層次結構主要是以上三種,除此之外,還有另一類重要的 DNS 伺服器,它是 本地 DNS 伺服器(local DNS server)。嚴格來說,本地 DNS 伺服器並不屬於上述層次結構,但是本地 DNS 伺服器又是至關重要的。每個 ISP(Internet Service Provider) 比如居民區的 ISP 或者一個機構的 ISP 都有一臺本地 DNS 伺服器。當主機和 ISP 進行連線時,該 ISP 會提供一臺主機的 IP 地址,該主機會具有一臺或多臺其本地 DNS 伺服器的 IP地址。通過訪問網路連線,使用者能夠容易的確定 DNS 伺服器的 IP地址。當主機發出 DNS 請求後,該請求被髮往本地 DNS 伺服器,它起著代理的作用,並將該請求轉發到 DNS 伺服器層次系統中。
首先,查詢請求會先找到本地 DNS 伺服器來查詢是否包含 IP 地址,如果本地 DNS 無法查詢到目標 IP 地址,就會向根域名伺服器發起一個 DNS 查詢。
注意:DNS 涉及兩種查詢方式:一種是
遞迴查詢(Recursive query),一種是迭代查詢(Iteration query)。《計算機網路:自頂向下方法》竟然沒有給出遞迴查詢和迭代查詢的區別,找了一下網上的資料大概明白了下。如果根域名伺服器無法告知本地 DNS 伺服器下一步需要訪問哪個頂級域名伺服器,就會使用遞迴查詢;
如果根域名伺服器能夠告知 DNS 伺服器下一步需要訪問的頂級域名伺服器,就會使用迭代查詢。
在由根域名伺服器 -> 頂級域名伺服器 -> 權威 DNS 伺服器後,由權威伺服器告訴本地伺服器目標 IP 地址,再有本地 DNS 伺服器告訴使用者需要訪問的 IP 地址。
- 第三步,瀏覽器需要和目標伺服器建立 TCP 連線,需要經過三次握手的過程,具體的握手過程請參考上面的回答。
- 在建立連線後,瀏覽器會向目標伺服器發起
HTTP-GET請求,包括其中的 URL,HTTP 1.1 後預設使用長連線,只需要一次握手即可多次傳輸資料。 - 如果目標伺服器只是一個簡單的頁面,就會直接返回。但是對於某些大型網站的站點,往往不會直接返回主機名所在的頁面,而會直接重定向。返回的狀態碼就不是 200 ,而是 301,302 以 3 開頭的重定向碼,瀏覽器在獲取了重定向響應後,在響應報文中 Location 項找到重定向地址,瀏覽器重新第一步訪問即可。
- 然後瀏覽器重新發送請求,攜帶新的 URL,返回狀態碼 200 OK,表示伺服器可以響應請求,返回報文。
HTTPS 的工作原理
我們上面描述了一下 HTTP 的工作原理,下面來講述一下 HTTPS 的工作原理。因為我們知道 HTTPS 不是一種新出現的協議,而是

所以,我們探討 HTTPS 的握手過程,其實就是 SSL/TLS 的握手過程。
TLS 旨在為 Internet 提供通訊安全的加密協議。TLS 握手是啟動和使用 TLS 加密的通訊會話的過程。在 TLS 握手期間,Internet 中的通訊雙方會彼此交換資訊,驗證密碼套件,交換會話金鑰。
每當使用者通過 HTTPS 導航到具體的網站併發送請求時,就會進行 TLS 握手。除此之外,每當其他任何通訊使用HTTPS(包括 API 呼叫和在 HTTPS 上查詢 DNS)時,也會發生 TLS 握手。
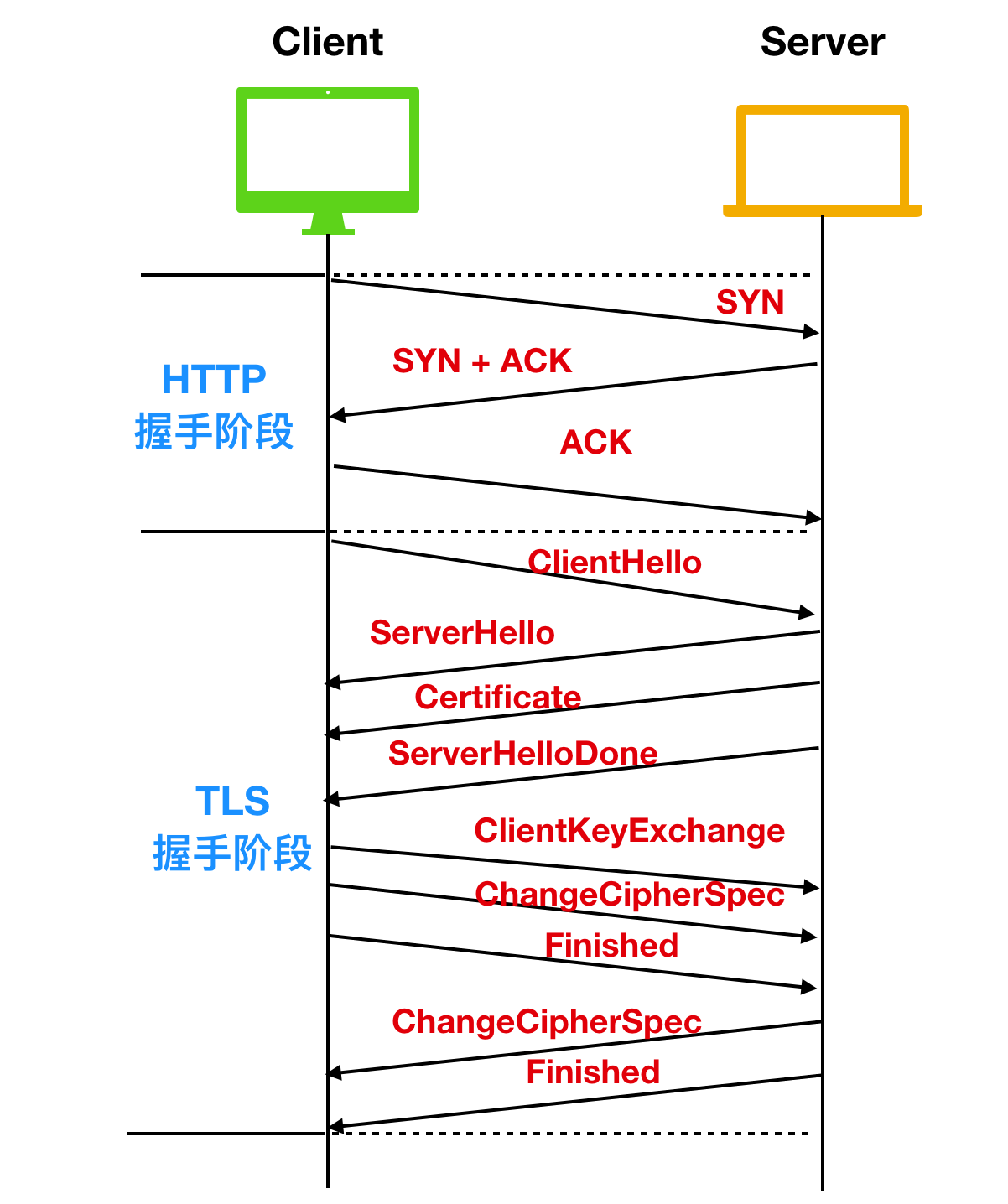
TLS 具體的握手過程會根據所使用的金鑰交換演算法的型別和雙方支援的密碼套件而不同。 我們以RSA 非對稱加密來討論這個過程。整個 TLS 通訊流程圖如下

- 在進行通訊前,首先會進行 HTTP 的三次握手,握手完成後,再進行 TLS 的握手過程
- ClientHello:客戶端通過向伺服器傳送
hello訊息來發起握手過程。這個訊息中會夾帶著客戶端支援的TLS 版本號(TLS1.0 、TLS1.2、TLS1.3)、客戶端支援的密碼套件、以及一串客戶端隨機數。 - ServerHello:在客戶端傳送 hello 訊息後,伺服器會發送一條訊息,這條訊息包含了伺服器的 SSL 證書、伺服器選擇的密碼套件和伺服器生成的隨機數。
- 認證(Authentication):客戶端的證書頒發機構會認證 SSL 證書,然後傳送
Certificate報文,報文中包含公開金鑰證書。最後伺服器傳送ServerHelloDone作為hello請求的響應。第一部分握手階段結束。 加密階段:在第一個階段握手完成後,客戶端會發送ClientKeyExchange作為響應,這個響應中包含了一種稱為The premaster secret的金鑰字串,這個字串就是使用上面公開金鑰證書進行加密的字串。隨後客戶端會發送ChangeCipherSpec,告訴服務端使用私鑰解密這個premaster secret的字串,然後客戶端傳送Finished告訴服務端自己傳送完成了。
Session key 其實就是用公鑰證書加密的公鑰。
實現了安全的非對稱加密:然後,伺服器再發送ChangeCipherSpec和Finished告訴客戶端解密完成,至此實現了 RSA 的非對稱加密。
文章參考:
What is a TLS handshake?
Recursive and Iterative DNS Queries
DNS遞迴查詢與迭代查詢
TCP三次握手和四次揮手過程
HTTP/1.0 AND 1.1, WHAT ARE THE DIFFERENCES?
TCP Connection Termination
Transmission_Control_Protocol
SYN
TCP 3-Way Handshake (SYN, SYN-ACK,ACK)
HTTP/2 相比 1.0 有哪些重大改進?
TCP vs UDP: What's the Difference?
計算機網路7層模型
HTTP常見面試題

