架構師修煉之微服務部署 - Docker簡介
Docker簡介
Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的容器中,然後釋出到任何流行的Linux機器或Windows 機器上,也可以實現虛擬化,容器是完全使用沙箱機制,相互之間不會有任何介面。Docker動手實驗平臺:Play with Docker。
Docker 最初是 dotCloud 公司創始人 Solomon Hykes 在法國期間發起的一個公司內部專案,它是基於 dotCloud 公司多年雲服務技術的一次革新,並於2013 年 3 月以 Apache 2.0 授權協議開源,主要專案程式碼在
GitHub上進行維護。Docker 專案後來還加入了 Linux 基金會,併成立推動開放容器聯盟(OCI)。
Docker 自開源後受到廣泛的關注和討論,至今其 GitHub 專案已經超過 4 萬 6 千個星標和一萬多個 fork。甚至由於 Docker 專案的火爆,在 2013 年底,dotCloud 公司決定改名為 Docker。Docker 最初是在 Ubuntu 12.04 上開發實現的;Red Hat 則從 RHEL 6.5 開始對 Docker 進行支援;Google 也在其 PaaS 產品中廣泛應用 Docker。
Docker 使用 Google 公司推出的Go 語言進行開發實現,基於 Linux 核心的cgroup,namespace,以及AUFS類的Union FS等技術,對程序進行封裝隔離,屬於作業系統層面的虛擬化技術。由於隔離的程序獨立於宿主和其它的隔離的程序,因此也稱其為容器。最初實現是基於LXC,從 0.7 版本以後開始去除 LXC,轉而使用自行開發的libcontainer,從 1.11 開始,則進一步演進為使用runC和containerd。
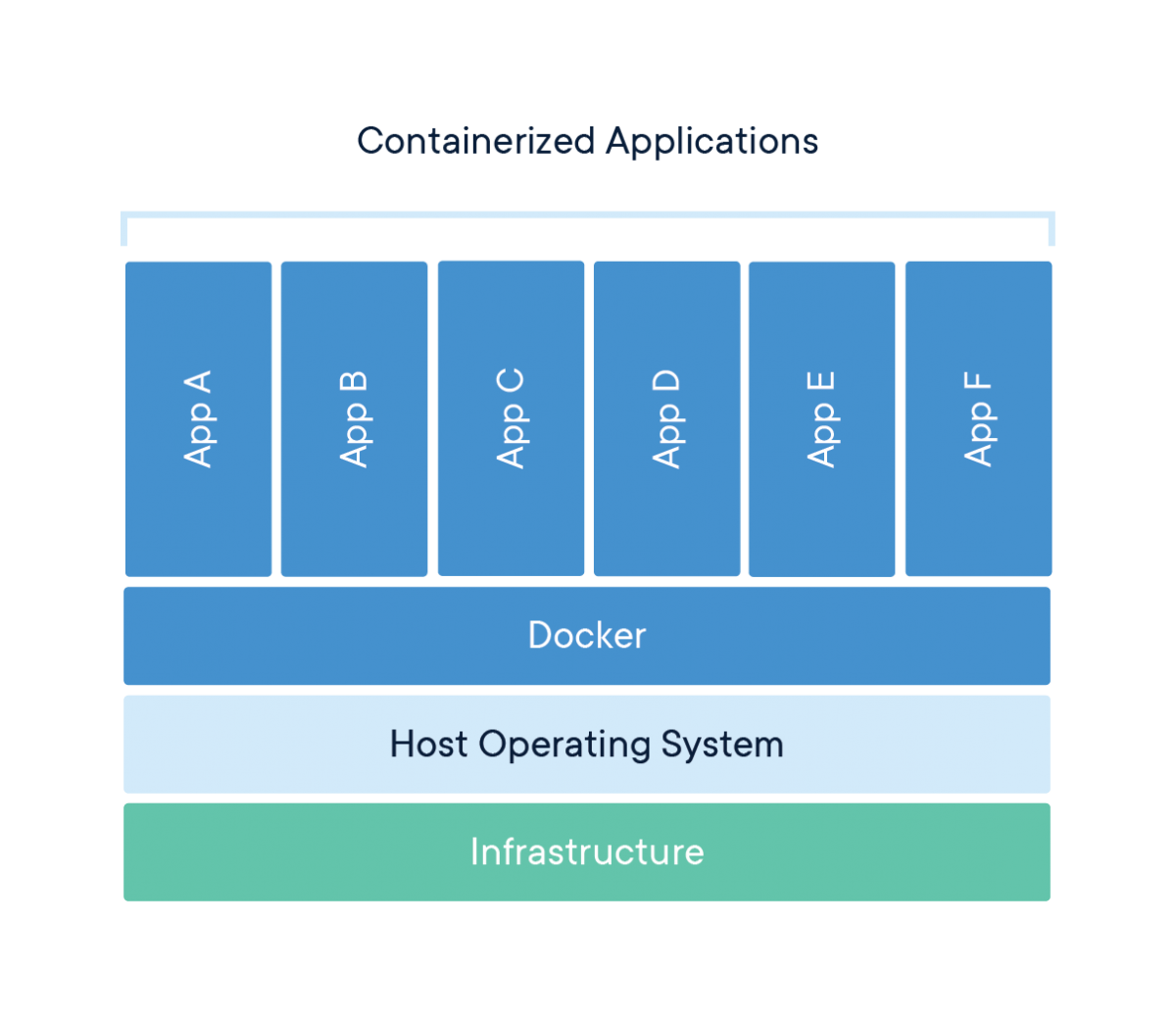
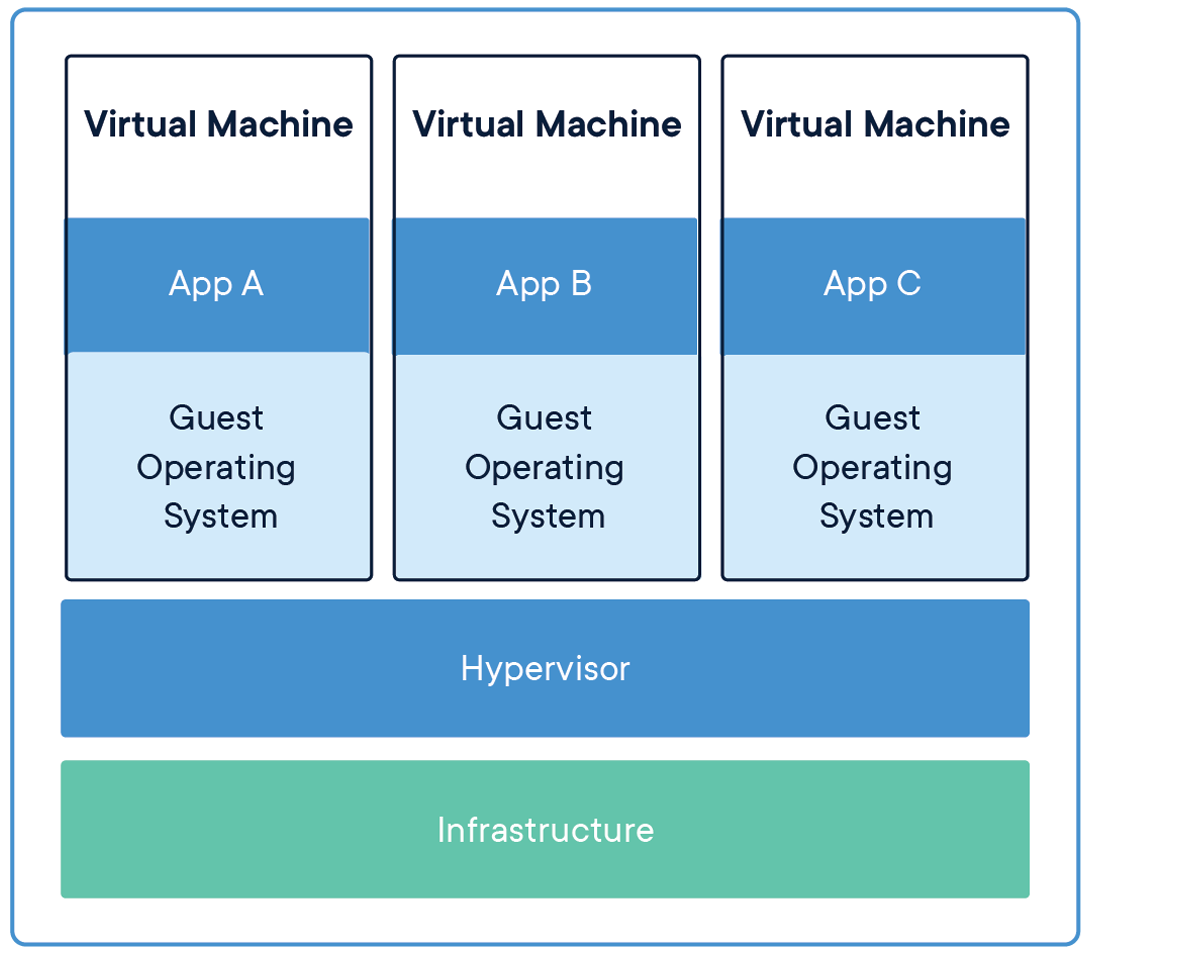
Docker 在容器的基礎上,進行了進一步的封裝,從檔案系統、網路互聯到程序隔離等等,極大的簡化了容器的建立和維護。使得 Docker 技術比虛擬機器技術更為輕便、快捷。
| 容器(Containers) | 虛擬主機(Virtual Machines) |
|---|---|
 |
 |
| 容器內應用程序直接運行於宿主的核心,容器內沒有自己的核心,而且也沒有進行硬體虛擬。 | 虛擬出一套硬體後,在其上執行一個完整作業系統,在該系統上再執行所需應用程序。缺點:消耗硬體資源;配置和啟動都慢。 |
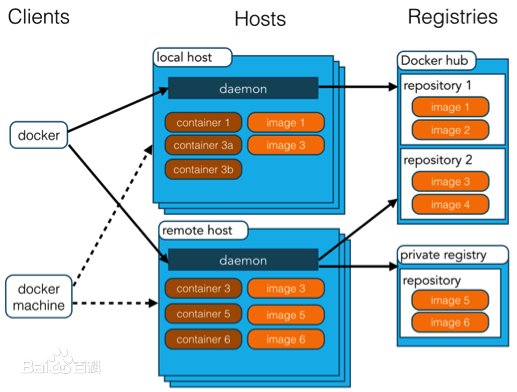
內部架構

組成部分:
-
Docker客戶端
-
Docker服務端
- daemon 守護程序
- image 映象
- container 容器
-
Docker映象倉庫
概念
-
Docker客戶端
釋出操作指令給Docker服務端進行容器與映象操作,類似Xshell,Teraterm。
-
Daemon守護程序
daemon在服務端宿主主機後臺執行,接受來自客戶的請求,並處理這些請求(建立、執行、分發容器)。
-
DockerFile檔案
一個用來構建映象的文字檔案,包含了一條條構建映象所需要的指令和說明。
-
映象(image)
建立容器的模板,一般程式設計師通過編譯DockerFile檔案建立。
映象是一個特殊的檔案系統,除了提供容器執行時所需的程式、庫、資源、配置等檔案外,還包含了一些為執行時準備的一些配置引數(如匿名卷、環境變數、使用者等)。映象不包含任何動態資料,其內容在構建之後也不會被改變。無法對映象進行修改。--簡書
-
容器(Container)
映象例項-標準化的應用,可以進入容器進行修改。一個映象可以建立多個獨立執行的容器。
容器的實質是程序,但與直接在宿主執行的程序不同,容器程序運行於屬於自己的獨立的名稱空間。因此容器可以擁有自己的root檔案系統、自己的網路配置、自己的程序空間,甚至自己的使用者 ID 空間。容器內的程序是執行在一個隔離的環境裡,使用起來,就好像是在一個獨立於宿主的系統下操作一樣。這種特性使得容器封裝的應用比直接在宿主執行更加安全。--簡書
-
倉庫(Repository)
集中化儲存映象的地方,一般使用Docker Registry構建自己的私有倉庫。而官方的DockerHub提供作業系統、資料庫、web服務或者其他公開的映象。
映象構建完成後,可以很容易的在當前宿主機上執行,但是,如果需要在其它伺服器上使用這個映象,我們就需要一個集中的儲存、分發映象的服務,Docker Registry 就是這樣的服務。--簡書
映象容器建立實操(Windows版)
-
建立Asp.netCore專案
因為安裝VS2019太費時間,所有通過SDK命令來建立專案。-
安裝Asp.netCore開發環境
因為需要使用模板建立專案,所有需要進入官網(https://dotnet.microsoft.com/download)下載安裝.NETCore SDK 3.1
-
確認是否安裝成功
- 啟動cmd命令視窗
- 輸入以下命令
dotnet --version - 如果輸出為 3.1 打頭,代表安裝成功
-
啟動cmd視窗,cd到作業目錄。輸入以下命令建立專案。
dotnet new webapp -o aspnetcoreapp -
進入專案目錄,執行專案。
D:\docker>cd aspnetcoreapp D:\docker\aspnetcoreapp>dotnet restore D:\docker\aspnetcoreapp\aspnetcoreapp.csproj 的還原在 65.58 ms 內完成。 D:\docker\aspnetcoreapp>dotnet run info: Microsoft.Hosting.Lifetime[0] Now listening on: https://localhost:5001 info: Microsoft.Hosting.Lifetime[0] Now listening on: http://localhost:5000 info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down. info: Microsoft.Hosting.Lifetime[0] Hosting environment: Development info: Microsoft.Hosting.Lifetime[0] Content root path: D:\docker\aspnetcoreapp -
進入瀏覽器,輸入地址:https://localhost:5001 或者 http://localhost:5000。如果顯示了Welcome,代表建立成功。

-
-
建立DockerFile
在作業目錄,建立無後綴的檔案:DockerFile。內容如下:
備註:如果使用VS2019可以通過右鍵專案,選擇“Docker支援”自動生成此檔案。FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build WORKDIR /src COPY ["aspnetcoreapp/aspnetcoreapp.csproj", "aspnetcoreapp/"] RUN dotnet restore "aspnetcoreapp/aspnetcoreapp.csproj" COPY . . WORKDIR "/src/aspnetcoreapp" RUN dotnet build "aspnetcoreapp.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "aspnetcoreapp.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "aspnetcoreapp.dll"] -
建立映象
- 安裝Docker Desktop for windows.
https://www.docker.com/products/docker-desktop - 進入CMD視窗,檢視安裝版本。(因為是本地演示,必須保證Client和Server都存在)
D:\docker>docker version Client: Docker Engine - Community Version: 19.03.8 API version: 1.40 Go version: go1.12.17 Git commit: afacb8b Built: Wed Mar 11 01:23:10 2020 OS/Arch: windows/amd64 Experimental: false Server: Docker Engine - Community Engine: Version: 19.03.8 API version: 1.40 (minimum version 1.12) Go version: go1.12.17 Git commit: afacb8b Built: Wed Mar 11 01:29:16 2020 OS/Arch: linux/amd64 Experimental: false containerd: Version: v1.2.13 GitCommit: 7ad184331fa3e55e52b890ea95e65ba581ae3429 runc: Version: 1.0.0-rc10 GitCommit: dc9208a3303feef5b3839f4323d9beb36df0a9dd docker-init: Version: 0.18.0 GitCommit: fec3683 - CMD視窗進入工作目錄,通過DockerFile建立映象
備註:因為我有快取Aspnet3.1和sdk3.1,所以沒有出現下載資訊。D:\docker>dir 驅動器 D 中的卷是 Soft 卷的序列號是 CC3B-E6AD D:\docker 的目錄 2020/04/22 15:46 <DIR> . 2020/04/22 15:46 <DIR> .. 2020/04/22 13:08 <DIR> aspnetcoreapp 2020/04/22 15:40 615 DockerFile 1 個檔案 615 位元組 3 個目錄 86,923,542,528 可用位元組 D:\docker>docker build -t aspnetcore . Sending build context to Docker daemon 6.373MB Step 1/17 : FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base ---> 0661f995e7db Step 2/17 : WORKDIR /app ---> Running in 361e77bdad90 Removing intermediate container 361e77bdad90 ---> add07effc24a Step 3/17 : EXPOSE 80 ---> Running in 9a384d1bd5e4 Removing intermediate container 9a384d1bd5e4 ---> bea582d752fc Step 4/17 : EXPOSE 443 ---> Running in 4690332ca309 Removing intermediate container 4690332ca309 ---> 47da2ca7d6ce Step 5/17 : FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build ---> 3edbb65c61da Step 6/17 : WORKDIR /src ---> Using cache ---> 5464ff3ac1fb Step 7/17 : COPY ["aspnetcoreapp/aspnetcoreapp.csproj", "aspnetcoreapp/"] ---> Using cache ---> d9cbfaaf5a1a Step 8/17 : RUN dotnet restore "aspnetcoreapp/aspnetcoreapp.csproj" ---> Using cache ---> f3fc708d4809 Step 9/17 : COPY . . ---> Using cache ---> c30b51b049a7 Step 10/17 : WORKDIR "/src/aspnetcoreapp" ---> Using cache ---> 089b9f9f7a27 Step 11/17 : RUN dotnet build "aspnetcoreapp.csproj" -c Release -o /app/build ---> Using cache ---> 01728a06901e Step 12/17 : FROM build AS publish ---> 01728a06901e Step 13/17 : RUN dotnet publish "aspnetcoreapp.csproj" -c Release -o /app/publish ---> Using cache ---> bf5986a7c2e4 Step 14/17 : FROM base AS final ---> 47da2ca7d6ce Step 15/17 : WORKDIR /app ---> Running in 098789c69783 Removing intermediate container 098789c69783 ---> 373b88783227 Step 16/17 : COPY --from=publish /app/publish . ---> 2a00a6670e90 Step 17/17 : ENTRYPOINT ["dotnet", "aspnetcoreapp.dll"] ---> Running in 94f2bb2fae82 Removing intermediate container 94f2bb2fae82 ---> 73ae1ad12839 Successfully built 73ae1ad12839 Successfully tagged aspnetcore:latest SECURITY WARNING: You are building a Docker image from Windows against a non-Windows Docker host. All files and directories added to build context will have '-rwxr-xr-x' permissions. It is recommended to double check and reset permissions for sensitive files and directories. D:\docker>docker images REPOSITORY TAG IMAGE ID CREATED SIZE aspnetcore latest 73ae1ad12839 32 seconds ago 212MB
- 安裝Docker Desktop for windows.
-
建立容器
-
先確認容器列表,然後使用映象名稱建立容器。
-d:表示後臺執行;-P:表示自動分配埠(-p 8080:80 形式自定義埠)D:\docker>docker container ls CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES D:\docker>docker run -d -P aspnetcore 4129eb2516af33ea9346c8d6eefec6e1d5d83ec728ab3ddb093a4a3610dd3001 D:\docker>docker container ls CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 4129eb2516af aspnetcore "dotnet aspnetcoreap…" 4 seconds ago Up 3 seconds 0.0.0.0:32771->80/tcp, 0.0.0.0:32770->443/tcp elegant_chebyshev -
執行結果
開啟瀏覽器,輸入地址:http://localhost:32771/

-
