初始化 RESTful API 風格的部落格系統

作者:HelloGitHub-追夢人物
文中所涉及的示例程式碼,已同步更新到 HelloGitHub-Team 倉庫
在 HelloDjango 全棧系列教程的第一步——Django部落格教程(第二版)中,我們一步步地開發了一個功能完善的個人部落格系統。
接下來,我們將使用 django-rest-framework,一步步為部落格系統開發 RESTful API,並在這個過程中深入學習 django-rest-framework 的使用方法,為後續使用 Vue 開發部落格應用提供後端 API 的支援(Vue 的開發教程將在 Django REST Framework 教程完結後推出,敬請期待)。
如果你已經跟著第一步的教程 Django部落格教程(第二版)完成了部落格系統的開發,那麼可以繼續在原來的專案上進行,只需要注意和這個教程中個別細微的差異就可以了。
你也可以 fork 新倉庫的專案,新倉庫和 Django部落格教程(第二版)中示例倉庫程式碼幾乎完全一樣,只是個別地方(例如 Docker 容器名、映象名等)做了一些修改,以體現本教程的特色。
隨便以哪個倉庫為基礎,你都可以順暢地跟進本教程。
專案程式碼準備好以後,先來把本地開發環境搭建起來,過程非常簡單,只需要執行幾條命令就可以了。這裡以 Pipenv 為例,Virtualenv 或者 Docker 的啟動方式可以參考專案的 README。
注意:
因為部落格全文搜尋功能依賴 Elasticsearch 服務,如果使用 Virtualenv 或者 Pipenv 啟動專案而不想搭建 Elasticsearch 服務的話,請先設定環境變數
ENABLE_HAYSTACK_REALTIME_SIGNAL_PROCESSOR=no以關閉實時索引,否則無法建立部落格文章。如果關閉實時索引,全文搜尋功能將不可用。Windows 設定環境變數的方式:
set ENABLE_HAYSTACK_REALTIME_SIGNAL_PROCESSOR=noLinux 或者 macOS:
export ENABLE_HAYSTACK_REALTIME_SIGNAL_PROCESSOR=no使用 Docker 啟動則無需設定,因為會自動啟動一個包含 Elasticsearch 服務的 Docker 容器。
第一步,進入專案的根目錄,安裝專案啟動所需依賴。關於虛擬環境的管理,如果不熟悉的話可以參考:
# --dev 引數會指導 pipenv 同時安裝線上執行時的依賴以及開發時所需的依賴
$ pipenv install --dev
第二步,生成資料庫檔案。
$ pipenv run python manage.py migrate
第三步,建立後臺管理員賬戶。
$ pipenv run python manage.py createsuperuser
具體請參閱 創作後臺開啟,請開始你的表演。
第四步,執行開發伺服器。
$ pipenv run python manage.py runserver
瀏覽器訪問 http://127.0.0.1:8000/ 可進入部落格首頁,http://127.0.0.1:8000/admin 為部落格後臺,可以使用 第三步 建立的超級管理員賬戶登入。
第五步,為了方便開發和測試,執行指令碼生成一些虛擬的測試資料。
$ pipenv run python -m scripts.fake
這樣,基礎專案就啟動成功了~
接下來就可以開始進行 RESTful API 的開發了。既然要使用 django-rest-framework,第一件事當然是先安裝它。進入到專案根目錄,執行:
$ pipenv install djangorestframework django-filter
django-filter 這個庫用來提供 API 查詢結果過濾的功能,我們後面會講到怎麼用。
將 django-rest-framework 新增到 INSTALLED_APPS 裡:
blogproject/settings/common.py
INSTALLED_APPS = [
...
'rest_framework',
]
django-rest-framework 還為我們提供了一個與 API 進行互動的後臺,有時候 API 可能需要登入認證,因此將 django-rest-framework 提供 API 互動後臺和登入認證 URL 新增進來:
blogproject/urls.py
from rest_framework import routers
router = routers.DefaultRouter()
urlpatterns = [
...
path("api/", include(router.urls)),
path("api/auth/", include("rest_framework.urls", namespace="rest_framework")),
]
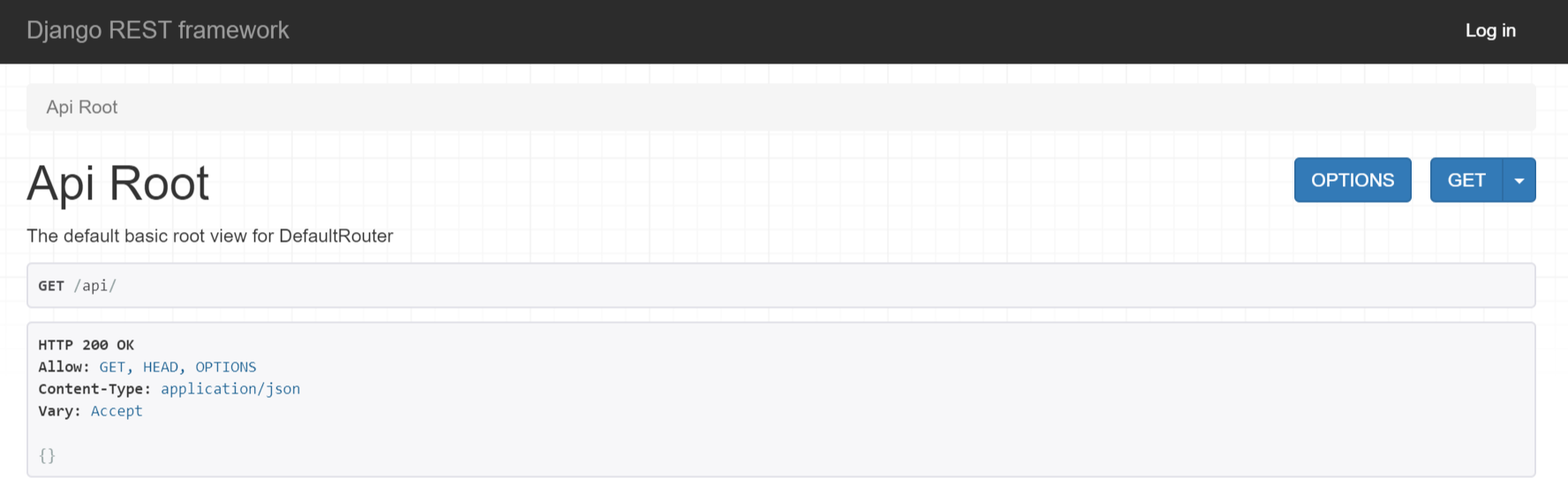
這裡我們用到了 django-rest-framework 的 Router,它能幫我們自動註冊檢視函式到指定的 URL 路徑。DefaultRouter 類預設會幫我們生成一個API 互動後臺的根檢視,直接訪問 http://127.0.0.1:8000/api/ 就可以進入 API 互動後臺。

這個頁面會列出所有可用的 API,因為現在沒有開發任何 API,所以列表為空。
點選右上角的 Log in 可進行認證登入,登入後就能和需要認證登入才能訪問的 API 進行互動。
這個 API 互動後臺是我們開發除錯的利器,我們以後還會不斷接觸,到時候大家就能體會到他的作用了。
至此,django-rest-framework 的安裝和基本設定已經完成,接下來就來開始開發部落格 API 了。

關注公眾號加入交流
