vue+.netcore可支援業務程式碼擴充套件的開發框架 VOL.Vue 2.0版本釋出
阿新 • • 發佈:2020-05-11
框架介紹
- 這是一個基於vue、element-ui、iview、.netcore3.1 可支援前端、後臺動態擴充套件業務程式碼快速開發框架。
- 框架內建定製開發的程式碼生成器,生成的程式碼不需要複製也不需要更改,直接就能執行。
- 後臺基於.netcore3.1、EntityFramework Core3.1、Dapper、Autofac框架底層搭建。
- 前端基於vue、element-ui、iview二次開發了多個可直接上手使用的元件,適用於編寫各種後臺restful api或前端表單開發。
- 前、後端累計提供了超過300個擴充套件方法與屬性;並且後臺提供了大量的基礎功能。
- 前後端分離,並支援框架前、後端程式碼進行自定義擴充套件。
- 框架2.0已補全開發文件。
感謝
- 框架1.0第一個版本於2019.10月釋出,期間得到了許多朋友的反饋;至今框架做了大量內部優化改進與bug修復及功能增加。
- 在此感謝使用1.0版本的朋友對框架提出的改進與issue表示忠心的感謝。
- 同時也感謝各位老闆對本框架贊助, 檢視
框架核心
- 快速開發(基礎功能全部由程式碼生成器生成)
- 支援前端、後臺自定義業務程式碼擴充套件,後臺提供了大量常用擴充套件與通用類
- 前端、後臺提供了近300個擴充套件方法與屬性,開發人員可在此功能上編寫擴充套件自定義業務程式碼
- 程式碼生成(程式碼生成器可直接生成主/從表前後端業務程式碼,有30多種屬性可線上配置生成的程式碼)
- 前端table自動轉換key/value
- 前端表單select/checkbox自動繫結資料來源,不需要寫任何程式碼
- 支援(主從表)一對一前後端程式碼全自動生成、並支援資料來源自動繫結與業務程式碼擴充套件,不需要寫任何程式碼
- 支援一對多從表自定義擴充套件(不限從表型別與從表數量)
- 如果能上手框架,可以體會到不用996,更不用掉頭髮的感覺^_^
框架適用範圍
- 前後端分離專案
- 編寫各種後臺restful api介面。後臺基礎程式碼由程式碼生成器完成,在生成的程式碼上繼續編寫業務即可
- 前端表單開發(直接上手看demo即可)
- 配合app做H5或全h5開發
- 釋出靜態(h5)頁面,框架已經提供了demo
- 在現有的程式碼生成器功能上,繼續定製開發程式碼生成器功能,解決重複性工作
框架開發依賴環境
- 後臺:VS2019 、.NetCore3.1 、EFCore3.1、JWT、Dapper、Autofac、SqlServer/MySql、Redis(可選,預設使用內建IMemory)
- 前端:VsCode、Vue2.0(webpack、node.js,如果沒有此環境自行搜尋:vue webpack npm)、vuex、axios、promise、iview、element-ui
文件更新
對1.0版本已補全框架文件,文件幾乎覆蓋了整個框架,包括前端;並且框架對1.0版本增加了大量功能及內部程式碼優化與bug修復框架bug修復、新增及優化日誌
 更多優化及優化日誌見demo文件中更新日誌
更多優化及優化日誌見demo文件中更新日誌
框架2.0新增功能
- 增加切換面板功能

- 增加表單擴充套件統計彙總(具體擴充套件見:文件->前端開發)
能看到的都由程式碼生成器生成,不需要寫任何程式碼(表格彙總,只需要簡單的屬性擴充套件即可實現)
- 增加一對多從表(不限從表數量)擴充套件Demo

- 增加文字編輯器直接釋出靜態頁面功能

- 增加樹形選單與程式碼生成頁面使用

- 增加可複用的後臺請求引數校驗

- 圖表

- 更多功能見demo演示環境...
部分已上線專案
- h5專案

- 採購專案

- 電商

- .

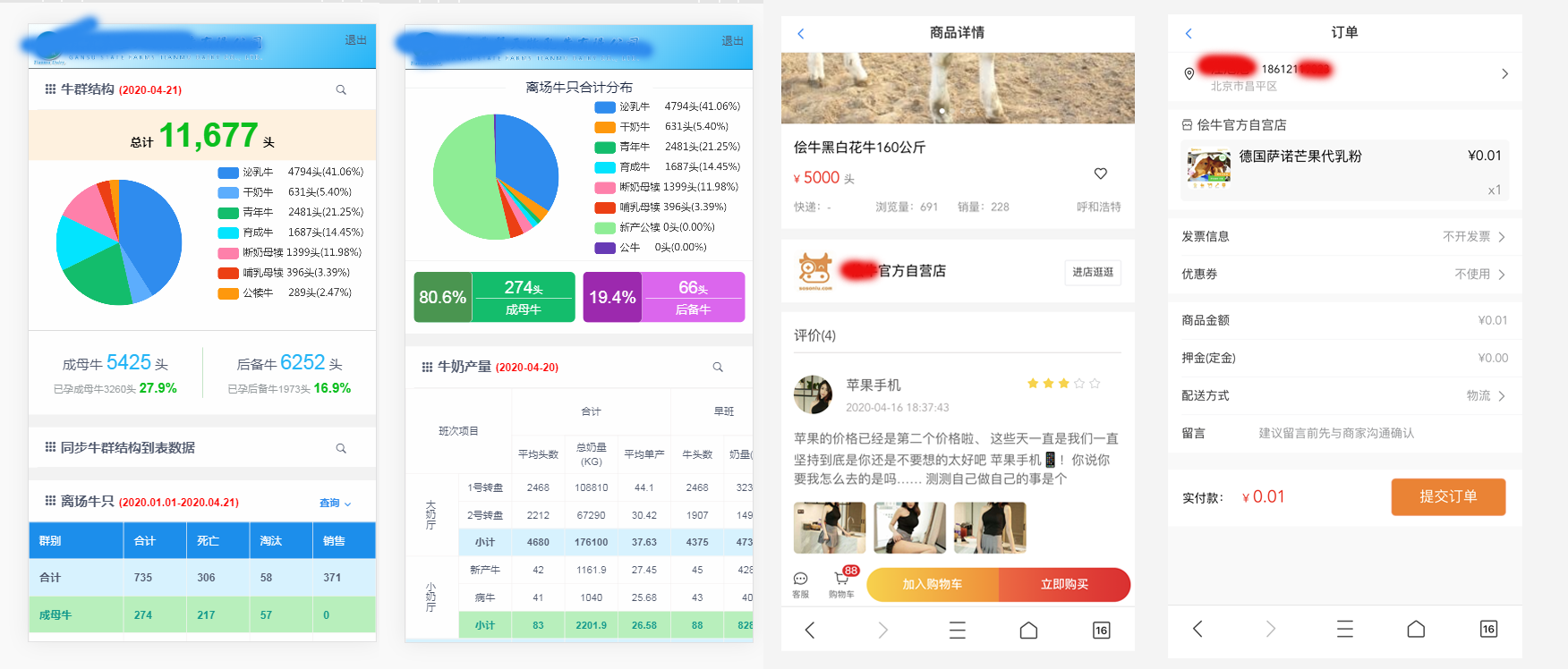
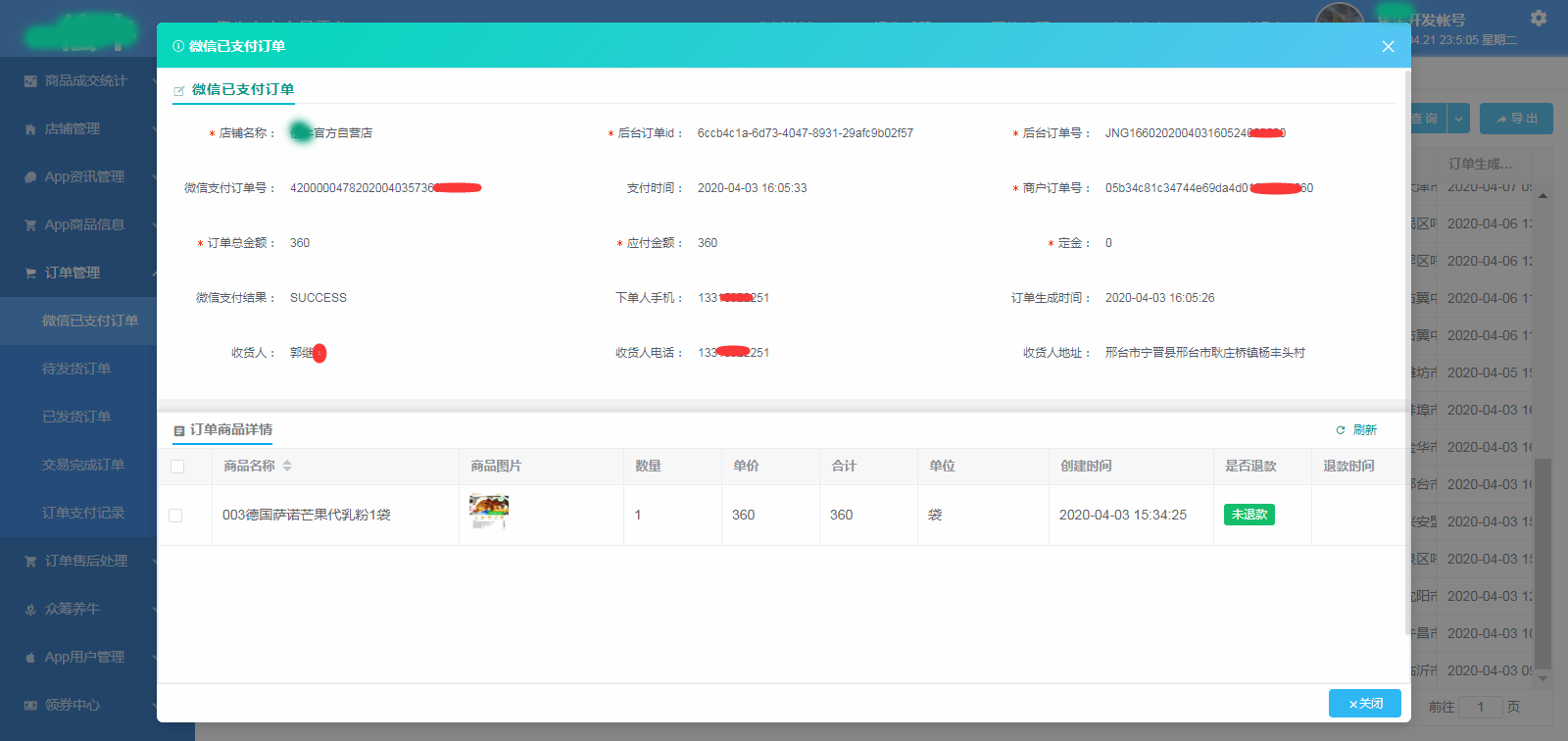
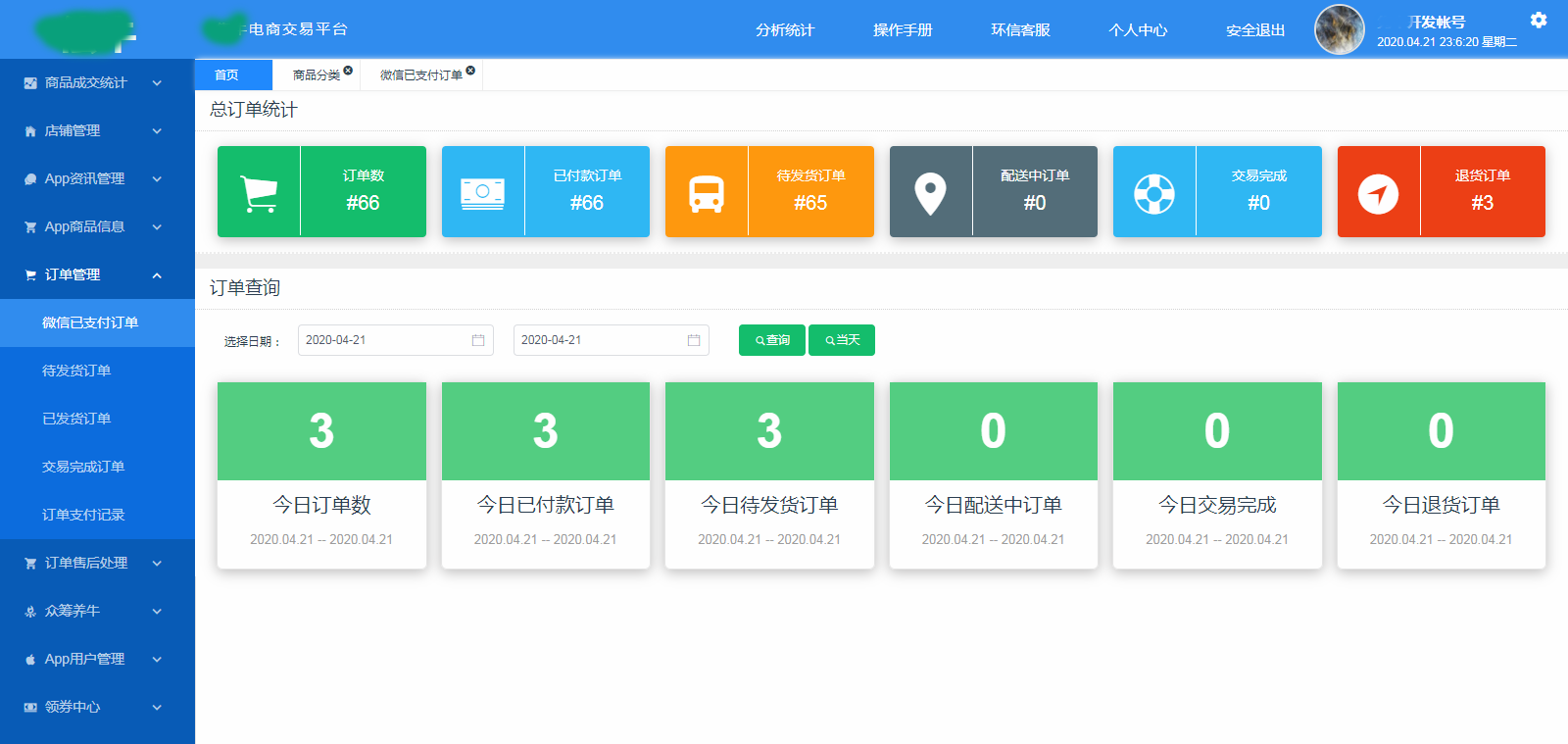
框架預覽
- 框架內建了大量的通用元件可直接使用,並內建了基於本框架定製開發的程式碼生成器,儘量避免重複性程式碼編寫。
- 框架不僅僅是快速開發,更多的是傾向於業務程式碼擴充套件的編寫與程式碼規範。
- 如果有什麼問題或建議,提issue或加QQ:283591387
- QQ交流群:45221949
- 如果覺得框架對你有用,幫忙點個star,非常感謝!
- demo伺服器是騰訊雲linux伺服器頻寬1M,多人訪問會出現延遲情況
- demo地址:http://www.volcore.xyz
- 帳號:admin666密碼:123456(本地超級管理員帳號:admin密碼123456)
- github地址:https://github.com/cq-panda/vue.netcore
- gitee碼雲:https://gitee.com/x_discoverer/Vue.NetCore
- 框架文件:http://www.volcore.xyz/document/guide
- 框架更新日誌:http://www.volcore.xyz/document/log
