nvm的安裝,安裝node,npm
先說說我為什麼使用nvm吧
最近在搞react-native,就碰到了很多坑,其中就有node帶來的坑,當你執行react-native start (這是rn啟動伺服器的命令)就會報一個正則的錯誤,查了好久,終於找到了原因,是因為node的新版本使用v8引擎(好像是這樣的,記不太清楚了),於是就導致正則匹配出現問題,於是照著GitHub人家給出的解決方法試了試,修改metro-config裡面一個檔案的內容,結果還是報錯,一氣之下,nvm,他來了。。。。
至於使用nvm的好處就是多版本控制node
下載並安裝nvm
切記一點,nvm的安裝目錄不能有空格,中文。。。。否則即使你能安裝完成在 nvm use 【node版本號】 時,也會報錯
exit status 1
如果你看到這錯誤,後面是亂碼,那麼你的安裝目錄有問題,解除安裝重新安裝吧,還有,安裝目錄隨你便,不建議使用預設目錄。
安裝完成後,先別急著安裝node
找到nvm安裝目錄下的settings.txt,加入這兩句
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
如果不加,你會發現你的node可以安裝成功,但npm卻報錯,原因當然是下載不下來,或者下載的包有錯。
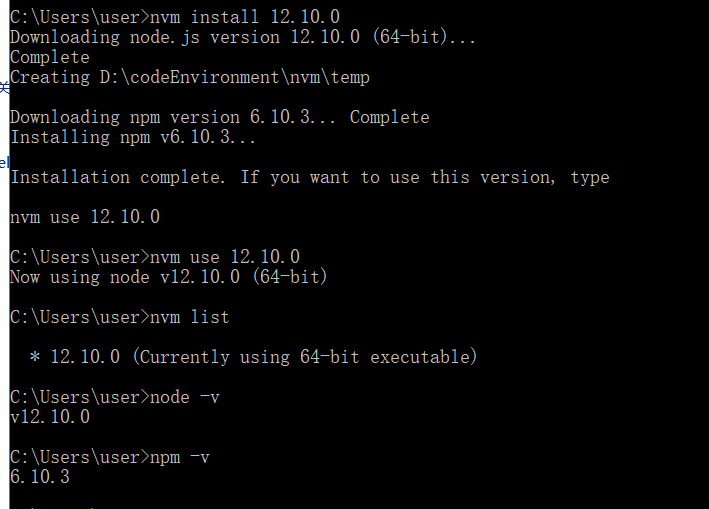
做完上面的就可以使用nvm install 你想要的的node版本了

至此,終於弄好了
12.10.0前面有*,說明正在使用的是這個版本。
於是,nvm裝好了,node裝好了,npm也好了,就這樣結束了嗎?
不,還差點,重灌了node,以前的模組啥的都沒了,vue的腳手架啊,react的啊等等等,,,,,
下面開始裝一些包,以vue為例
npm install vue-cli -g
裝好後,你會發現。。。。。vue -V 報錯:
'vue' 不是內部或外部命令,也不是可執行的程式 或批處理檔案
驚喜吧,其他的包也是。。
下面解決這個問題,
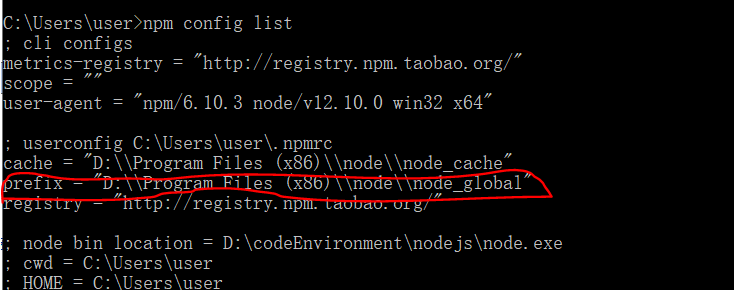
1、執行 npm config list

看到圈起來的不分了嗎?找到它,看看剛才下的vue的包有沒有,如果有,那就好辦了
將這個目錄新增到環境變數path中,然後關掉命令列,再試試 vue -V 就OK了,如果目錄裡沒有vue的包,。。。。。。請自行百度。
關於react-native 的專案環境搭建以及初始化,
請看(畢竟以上都是為了react-native):https://www.cnblogs.com/zqblog1314/p/12983936.html
附帶nvm命令大全
切換版本
nvm use 版本號
這樣就好了,node和 npm都好了
nvm命令:
1,nvm nvm list 是查詢本電腦上所有的node版本
- nvm list 檢視已經安裝的版本
- nvm list installed 檢視已經安裝的版本
- nvm list available 檢視網路可以安裝的版本
2,nvm install 安裝最新版本nvm
3,nvm use <version> ## 切換使用指定的版本node
4,nvm ls 列出所有版本
5,nvm current顯示當前版本
6,nvm alias <name> <version> ## 給不同的版本號新增別名
7,nvm unalias <name> ## 刪除已定義的別名
8,nvm reinstall-packages <version> ## 在當前版本node環境下,重新全域性安裝指定版本號的npm包
9,nvm on 開啟nodejs控制
10,nvm off 關閉nodejs控制
11,nvm proxy 檢視設定與代理
12,nvm node_mirror [url] 設定或者檢視setting.txt中的node_mirror,如果不設定的預設是 https://nodejs.org/dist/
nvm npm_mirror [url] 設定或者檢視setting.txt中的npm_mirror,如果不設定的話預設的是: https://github.com/npm/npm/archive/.
13,nvm uninstall <version> 解除安裝制定的版本
14,nvm use [version] [arch] 切換制定的node版本和位數
15,nvm root [path] 設定和檢視root路徑
16,nvm version 檢視當前的版本
&n
