借Adobe XD之力,自動生成Flutter程式碼
阿新 • • 發佈:2020-06-04
## 概述
今天,我們來聊聊一個專門為“懶人程式設計師”準備的工具——Adobe XD。使用它可以快速將原型設計圖轉換為可執行的Flutter程式碼, 而由於Flutter自身跨平臺的特性,因此這些自動生成的程式碼即可以用在Android、iOS這樣的移動裝置上,也可以用在Web頁中。
## 認識Adobe XD
首先我們來看看Adobe XD是什麼,以下內容摘自百度百科:
> Adobe XD是一站式UX/UI設計平臺,在這款產品上面使用者可以進行移動應用和網頁設計與原型製作。同時它也是一款結合設計與建立原型功能,並同時提供工業級效能的跨平臺設計產品。設計師使用Adobe XD可以高效準確的完成靜態編譯或者框架圖到互動原型的轉變。
簡而言之,這個軟體實際上就是一個原型圖設計工具。而又由於其背靠Adobe這座大山,因此它還可以與PhotoShop、Sketch、Illustrator……等工具相容使用,非常方便。再加上今天我們介紹的重磅功能——自動生成原始碼,這或許就是其在Axure、Sketch等軟體廣泛使用的今天依然能夠存活的原因之一。此外,它本身還是免費的,只要登入Adobe Creative Cloud賬戶即可免費安裝並使用它。
Adobe XD軟體本身可以執行在MacOS以及Windows平臺上,順便說一句:本篇文章的內容我也以免費視訊課的形式釋出在B站上,喜歡看視訊的小夥伴不妨[點選連結](https://www.bilibili.com/video/BV1YV411C7St/)跳轉到B站。
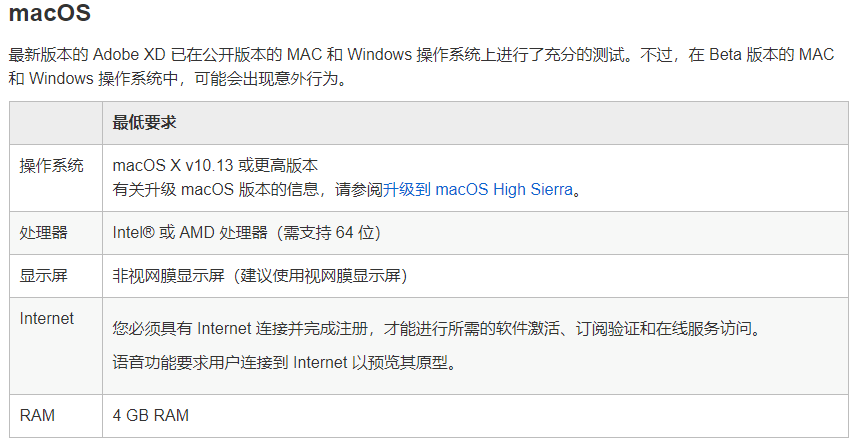
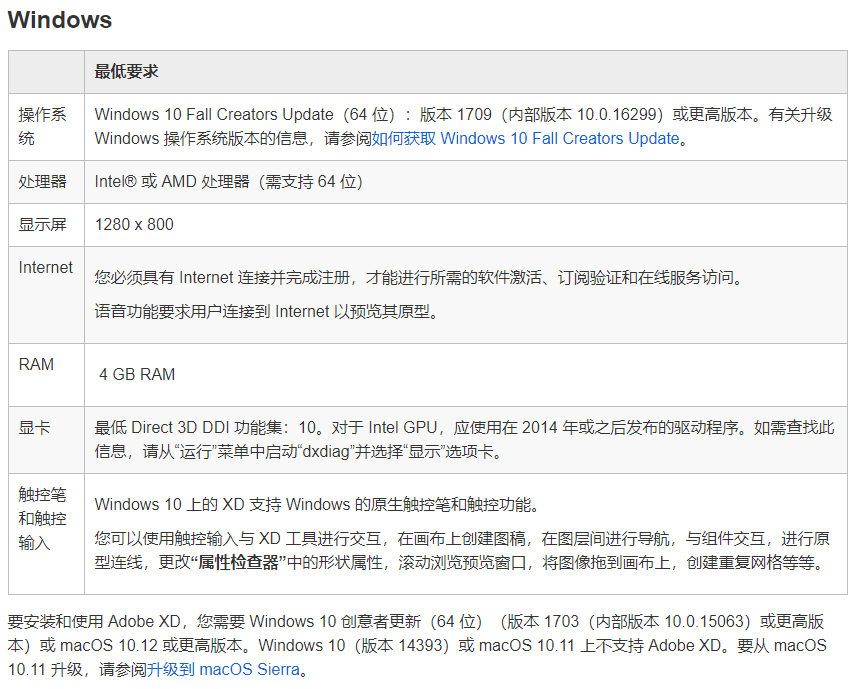
下面我們來看看Adobe XD的系統配置要求(摘自Adobe XD官方網站):


Adobe XD還支援在移動裝置上執行,其配置要求不再詳述,感興趣的朋友可以到其[官方網站](https://helpx.adobe.com/cn/xd/system-requirements.html)上了解詳情。
## 安裝Adobe XD,配置Flutter開發環境
這兩個步驟的詳細過程,不是本文討論的重點,這裡不再贅述。我們的目標是這兩個要在電腦中正常運作,其判斷依據如下:
### 執行正常的Adobe XD:
在開始選單中點選Adobe XD,首次執行可能會出現登入介面。按照提示登入,成功後出現如下圖所示的介面,即表示其執行正常:

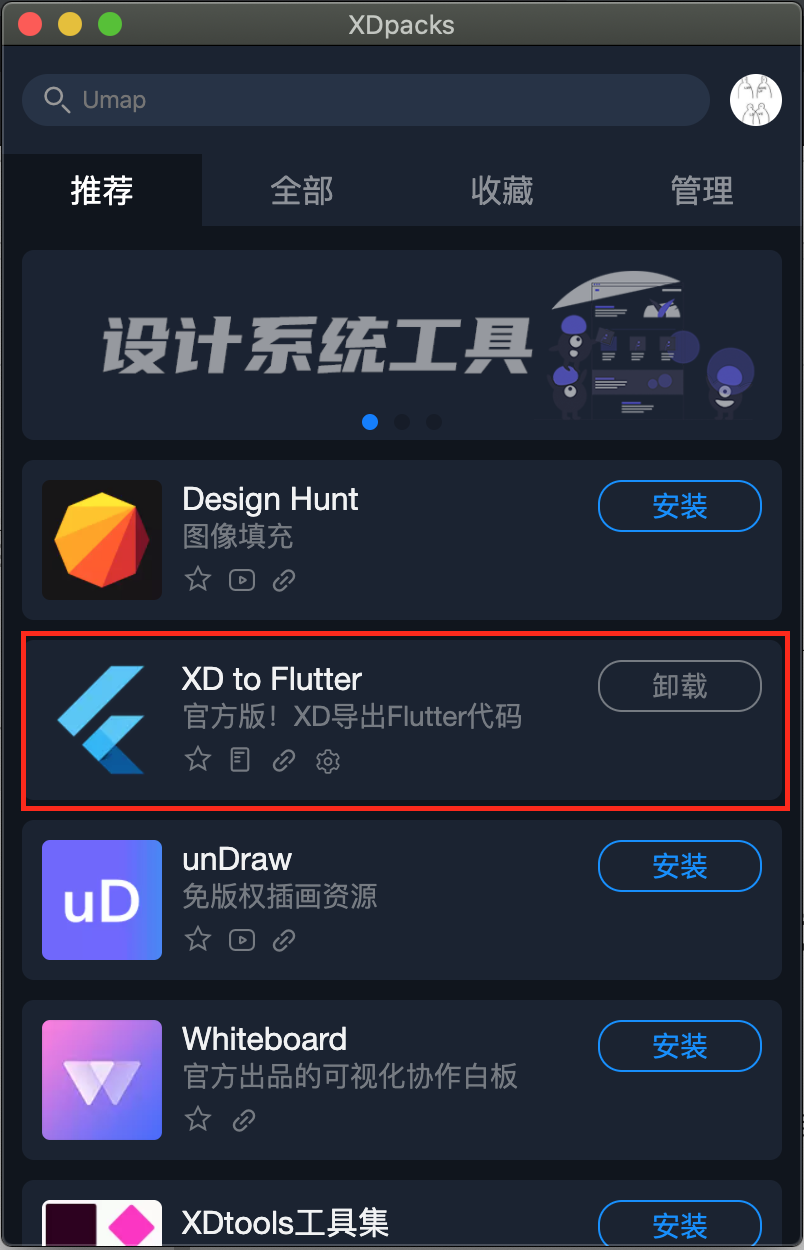
接著,使用XDPacks安裝和管理外掛。下載地址:[https://xd.94xy.com/xdpacks.html](https://xd.94xy.com/xdpacks.html)。
安裝後啟動XDPacks,按照提示登入,安裝XD to Flutter外掛。

### 配置正確的Flutter開發環境:
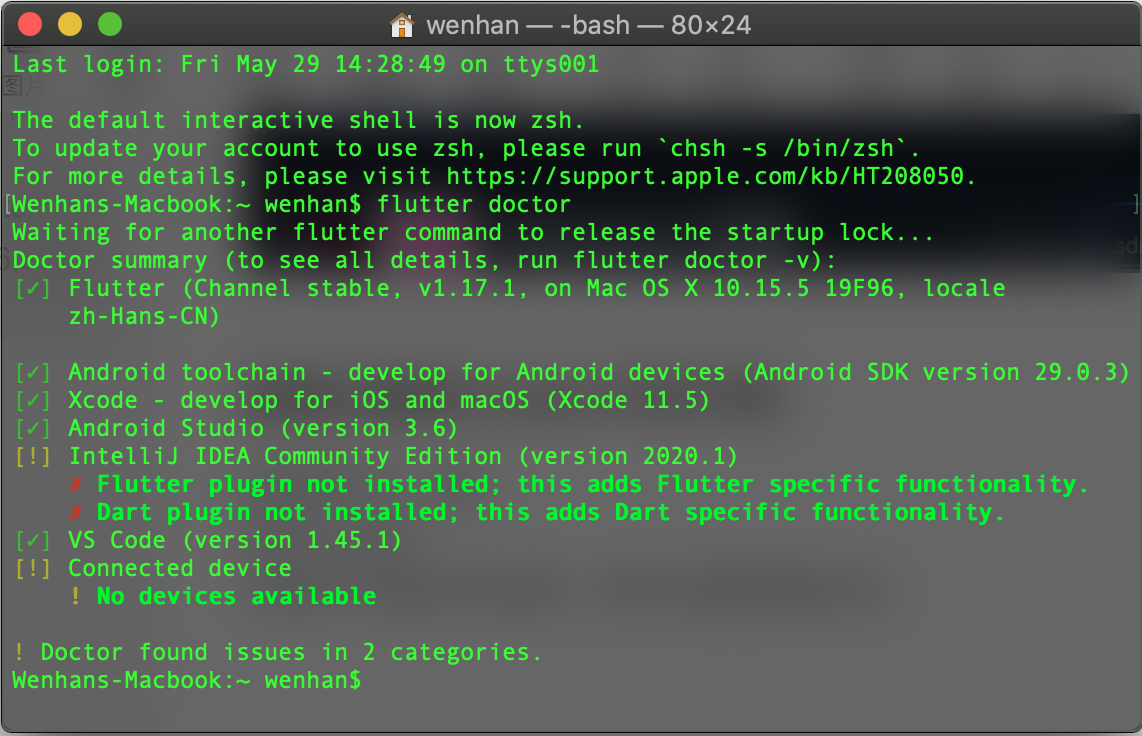
啟動命令列,輸入
flutter doctor
出現如下圖類似的結果,即表示配置準確無誤。

注意,雖然我們這裡有感嘆號的警告資訊,也有紅叉,但仔細看過後可以得知,這些都是無關緊要的。
## 開始繪製原型
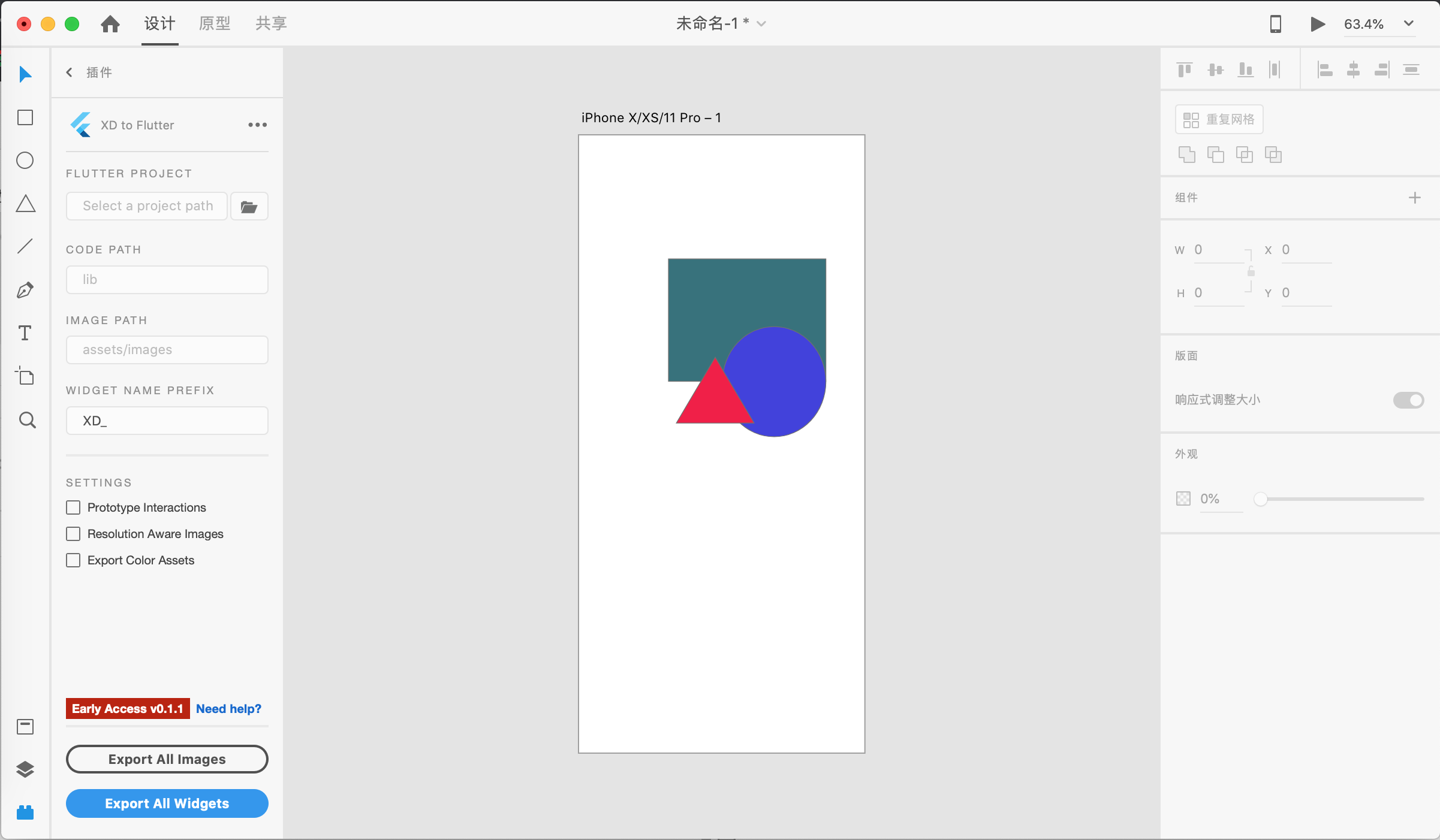
下面我們就可以開始用XD繪製原型圖了,筆者這裡畫一些極其簡單且沒有實際意義的圖形,目的僅作演示之用:

## 建立Flutter專案,自動生成UI原始碼
下面我們建立一個新的Flutter工程,命令為:
```
flutter create xxxx
```
其中,“xxxx”為專案名,在本例中為xd_to_flutter,因此,完整的命令為:
```
flutter create xd_to_flutter
```
稍等片刻,即可出現建立成功的結果。
使用Android Studio或VS Code開啟專案中的pubspec.xml,新增adobe_xd外掛。
```
dependencies:
adobe_xd: ^0.1.4
```
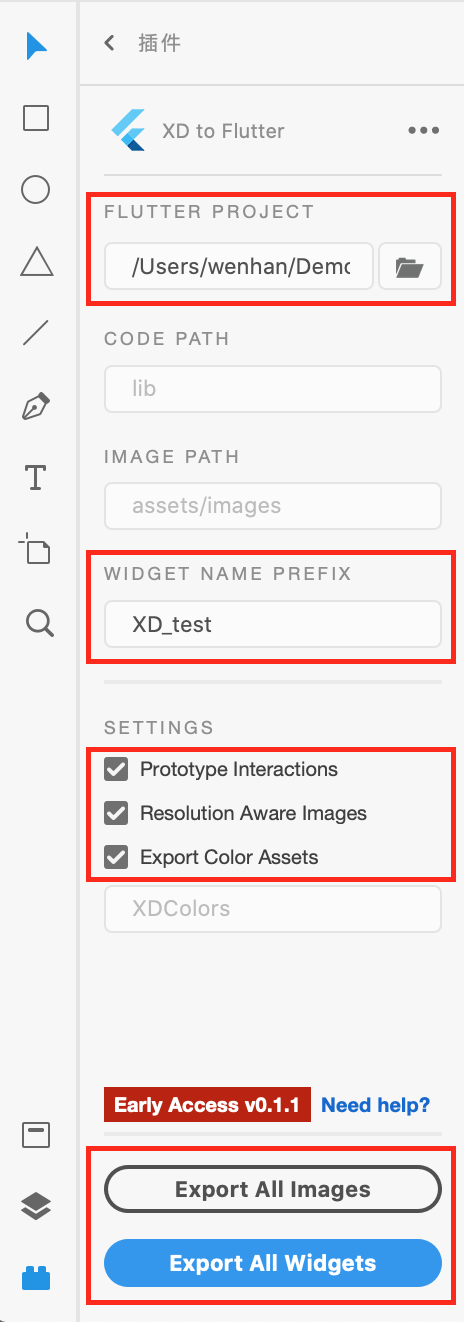
下面,開啟剛才使用過的XD軟體,配置專案路徑,並輸出程式碼。

如上圖所示,分別配置專案目錄、元件命名字首以及輸出內容。最後,點選最下方的"Export All Widgets",即可生成原始碼。
## 使用生成的原始碼執行App
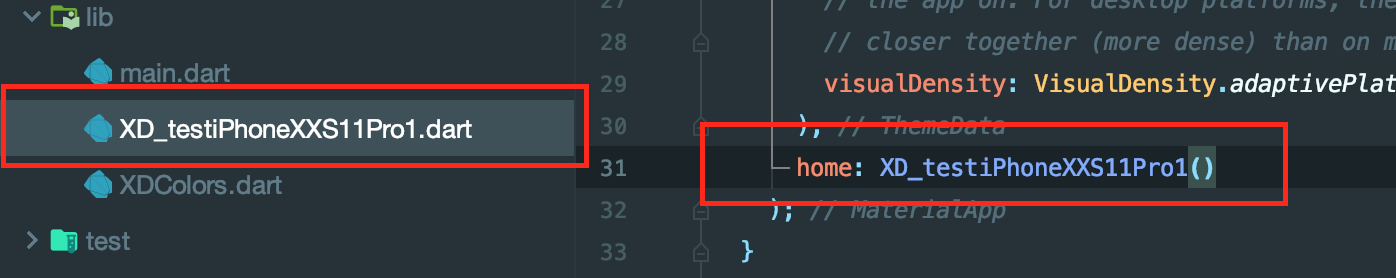
回到Android Studio或VS Code,可以看到已經生成的dart原始碼檔案,我們在main()方法中使用它。

啟動模擬器或連線真機,執行後的效果如下圖所示:

可以看到,執行結果與原型設計圖保持高度一
