【asp.net core 系列】5 佈局頁和靜態資源
阿新 • • 發佈:2020-06-05
# 0. 前言
在之前的4篇的內容裡,我們較為詳細的介紹了路由以及控制器還有檢視之間的關係。也就是說,系統如何從使用者的HTTP請求解析到控制器裡,然後在控制器裡處理資料,並返回給檢視,在檢視中顯示出來。這一篇我將為大家介紹基礎的最後一部分,佈局頁和靜態資源引入。
# 1. 佈局頁
在控制器和檢視那一篇,我們瞭解到`_ViewStart` 裡設定了一個Layout屬性的值,這個值正是用來設定佈局頁的。所謂的佈局頁,就是檢視的公用程式碼。在實際開發中,佈局頁通常存放我們為整個系統定義的頁面框架,視圖裡寫每個檢視的頁面。
回顧一下,預設的`_ViewStart`裡的內容是:
```html
@{
Layout = "_Layout";
}
```
預設的佈局頁指定的是名為`_Layout`的佈局頁,在本系列第三篇中,我們得知這個檢視應當在Shared資料夾下,那我們進去看一下這個檢視有什麼內容:
```html
@RenderBody()
@RenderSection("Scripts", required: false)
```
這是預設的佈局頁內容,看著挺多的,但是除了一些html程式碼,裡面還有一些關鍵的地方需要注意。
## 1.1 RenderSection
RenderSection 分部渲染,在頁面中建立一個標記,表示這個頁面塊將在子檢視(或者是路由的實際渲染檢視)中新增內容。
來,我們看一下微軟官方給的註釋:
> In layout pages, renders the content of the section named `name`.
意思就是在佈局頁中,渲染名稱為name的分部內容。
新建立一個分佈頁,名稱為`_Layout1`:
```html
@RenderSection("SectionDemo")
```
這個佈局頁裡什麼都沒有,只有一個RenderSection。現在我們新建一個控制器:
```c#
using Microsoft.AspNetCore.Mvc;
namespace MvcWeb.Controllers
{
public class RenderTestController : Controller
{
public IActionResult Index()
{
return View();
}
}
}
```
建立對應的檢視:
> Views / RenderTest/Index.cshtml
先設定佈局頁為`_Layout1`:
```html
@{
Layout = "_Layout1";
}
```
先試試啟動應用,訪問:
> http://localhost:5006/RenderTest/Index
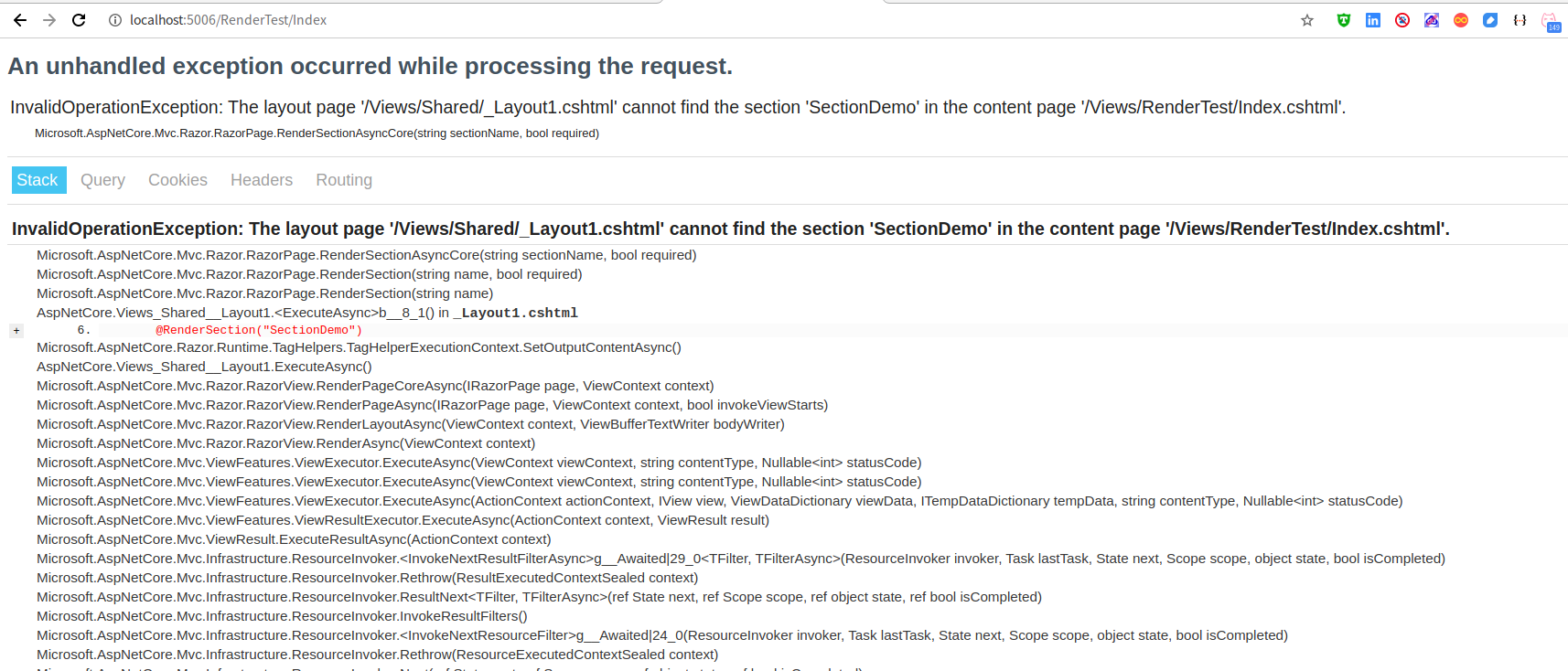
正常情況下,你應該能看到這個頁面:

仔細看一下資訊,意思是在 RenderTest/Index.cshtml 檢視中沒有找到 SectionDemo 的分部內容。
那麼,如何在檢視中設定分部內容呢?
```html
@{
Layout = "_Layout1";
}
@section SectionDemo{
