給你看看小白博主開發的打賞系統
阿新 • • 發佈:2020-06-14
本文章最初發表在[XJHui's Blog](https://xingjiahui.top),未經允許,任何人禁止轉載!
為使您獲得最好的閱讀體驗,強烈建議您點選 [這裡](https://xingjiahui.top/34430.html) 前往 XJHui's Blog 檢視!
# Hexo-Donate
❤打賞系統;打賞並填寫問卷後資訊可以自動在打賞列表中展示;
GitHub專案地址:https://github.com/xingjiahui/Hexo-Donate
# 寫在前面
1. 作者是大二軟工學生,在`程式碼規範`、`系統強壯性`等方面肯定存在欠缺,但也在`努力提升`自己能力。
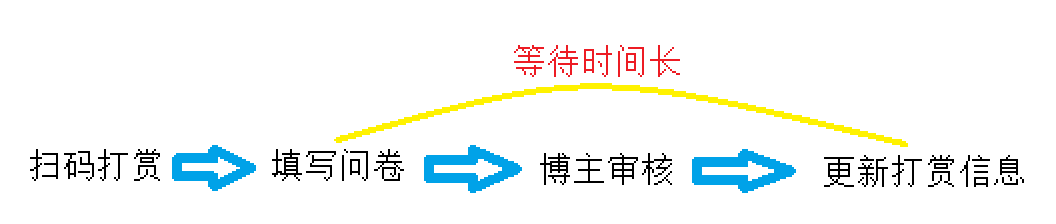
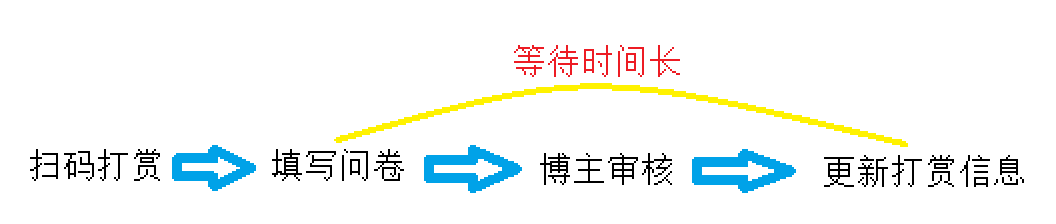
2. 自己的 [個人部落格](https://xingjiahui.top) 搭建好後,又用之前學的`Web前端`知識寫了打賞頁面,思路是:
 給 [IamZLT](https://www.iamzlt.com/) 體驗後,也是覺得體驗`不太友善`(從`填寫問卷`到看到`自己的打賞資訊`需要等待的時間太長)
決定改版,從`05.27`到`06.02`用一週的時間從`確定思路`到`測試思路可行性`,從`測試版釋出`再到`功能完善`,最終有了此係統。
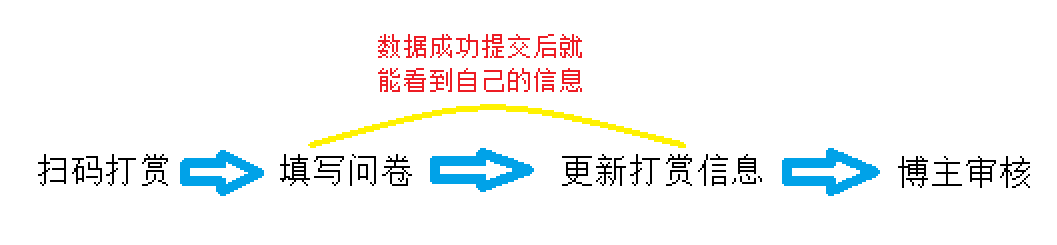
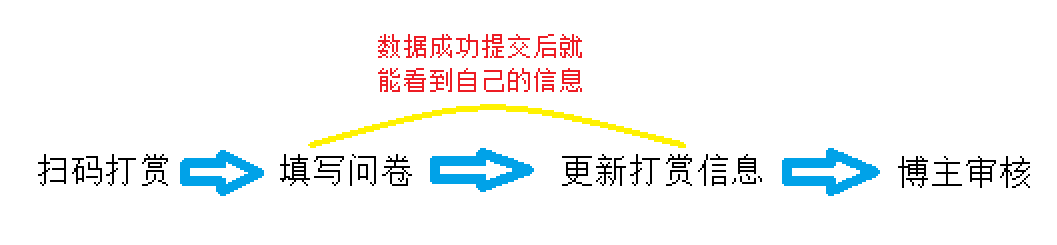
新版本思路:
給 [IamZLT](https://www.iamzlt.com/) 體驗後,也是覺得體驗`不太友善`(從`填寫問卷`到看到`自己的打賞資訊`需要等待的時間太長)
決定改版,從`05.27`到`06.02`用一週的時間從`確定思路`到`測試思路可行性`,從`測試版釋出`再到`功能完善`,最終有了此係統。
新版本思路:
 3. 系統用到的`資料庫`、`PHP`等方面知識我還是個`小白`,但能憑自己能力把它`實現出來`就已經`很滿意`了。
4. 問題或不足歡迎開 [issues](https://github.com/xingjiahui/Hexo-Donate/issues) 或到 [XJHui's Blog](https://xingjiahui.top) 留言。
## 關於系統
理論上不管什麼`框架`,只要有一個`空白`頁面就能安排上...
打賞列表`demo`:[https://xingjiahui/donate](https://xingjiahui/donate)
問卷頁面`demo`:[https://donate.xingjiahui.top](https://donate.xingjiahui.top)
後臺管理暫時需要操作`資料庫`(視覺化介面),如有必要可以新增`後端管理頁面`
## 已支援的功能
1. 打賞列表可統計`總打賞人數`、`打賞金額`
2. 不同打賞方式字型`顯示顏色`不同
3. 填寫打賞問卷併成功上傳,可在打賞列表中`顯示`填寫的資訊
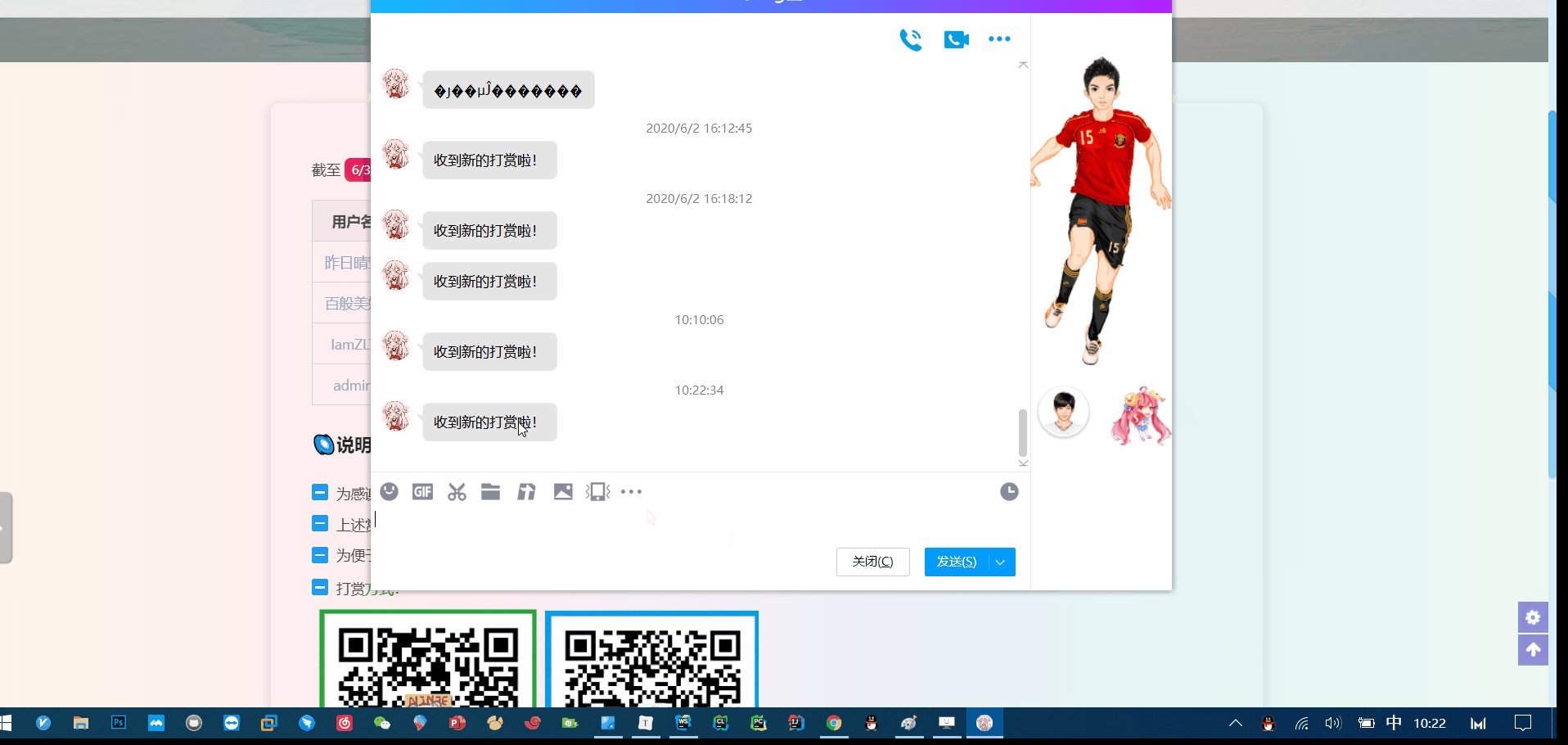
4. 資料上傳成功後,博主會收到`QQ訊息`提醒
## 待更新內容
1. 區分`已核實`、`未核實`金額
2. 豐富`QQ訊息`提醒內容
3. 接入`微信`推送
4. 支援`自動`稽核
## 系統介面圖
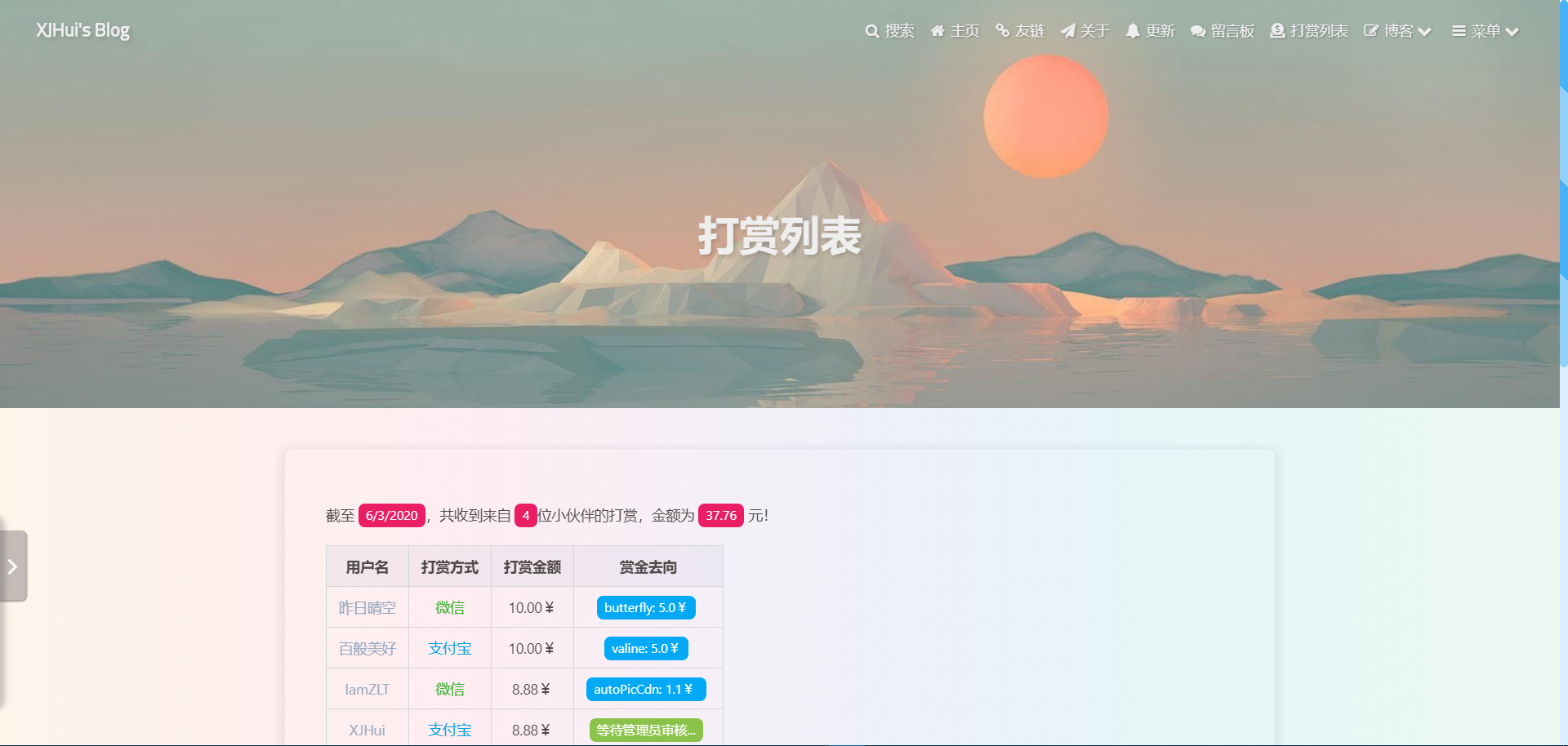
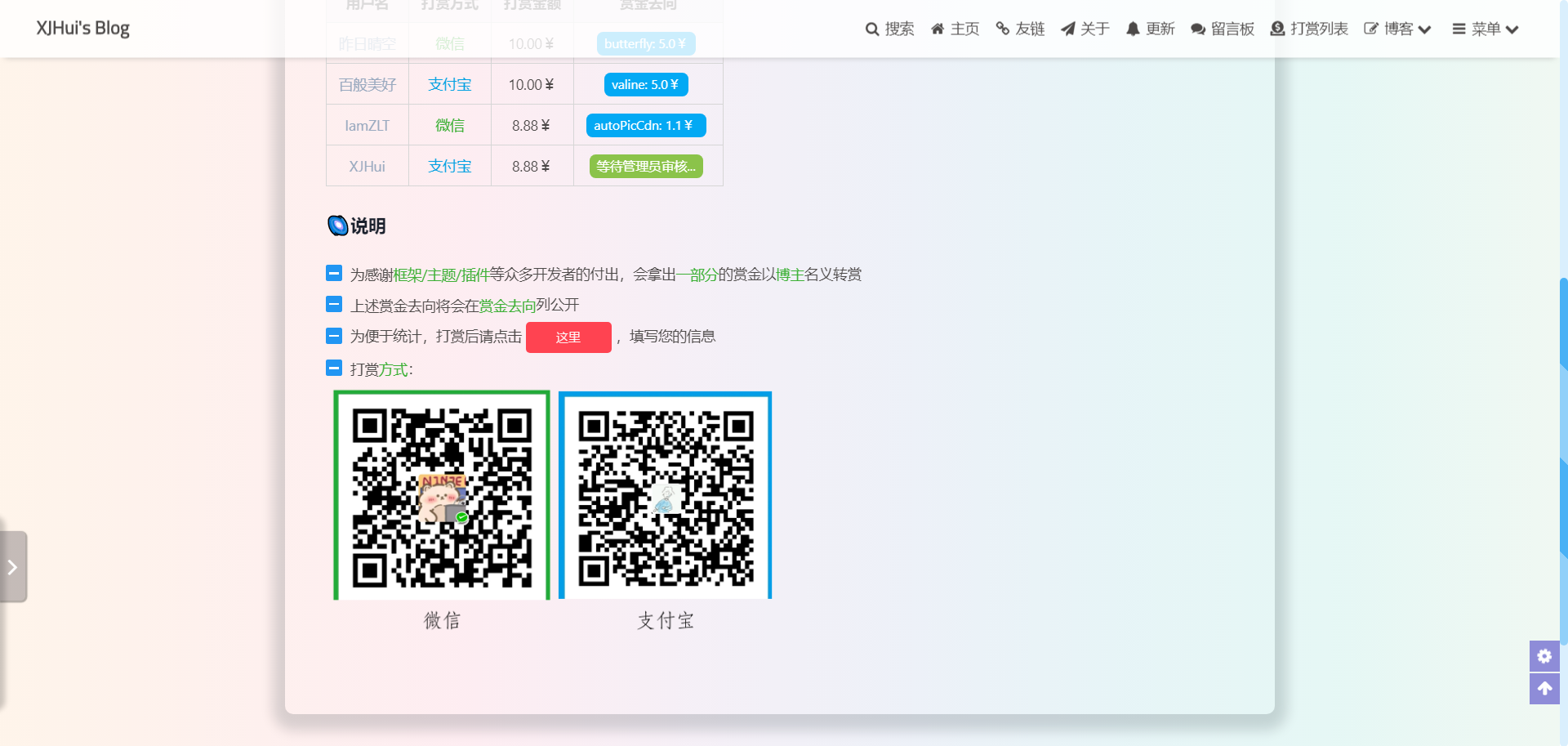
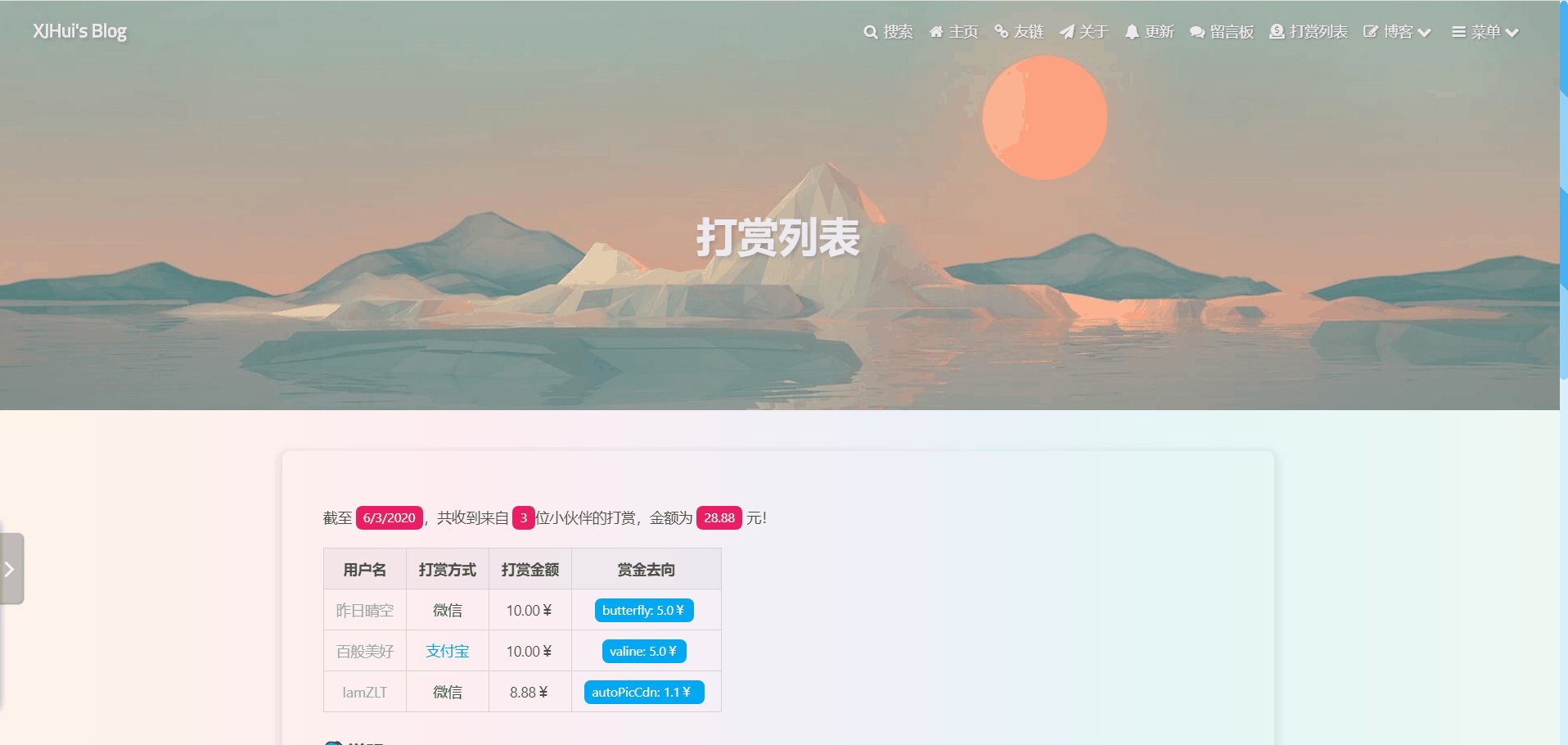
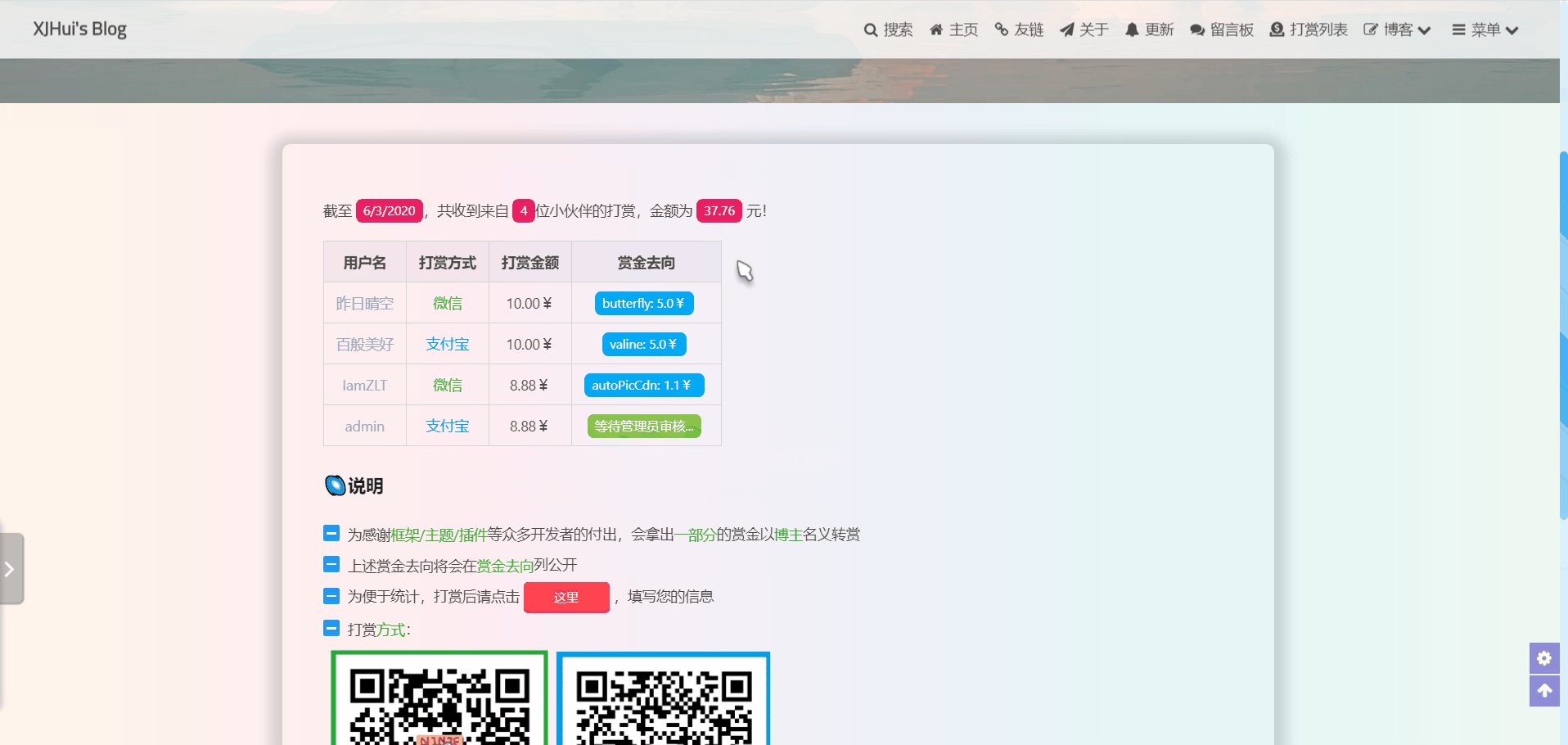
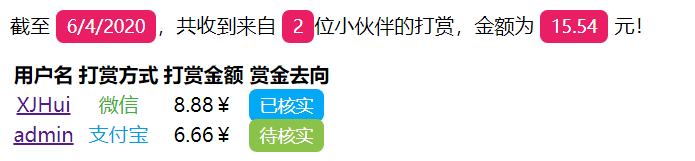
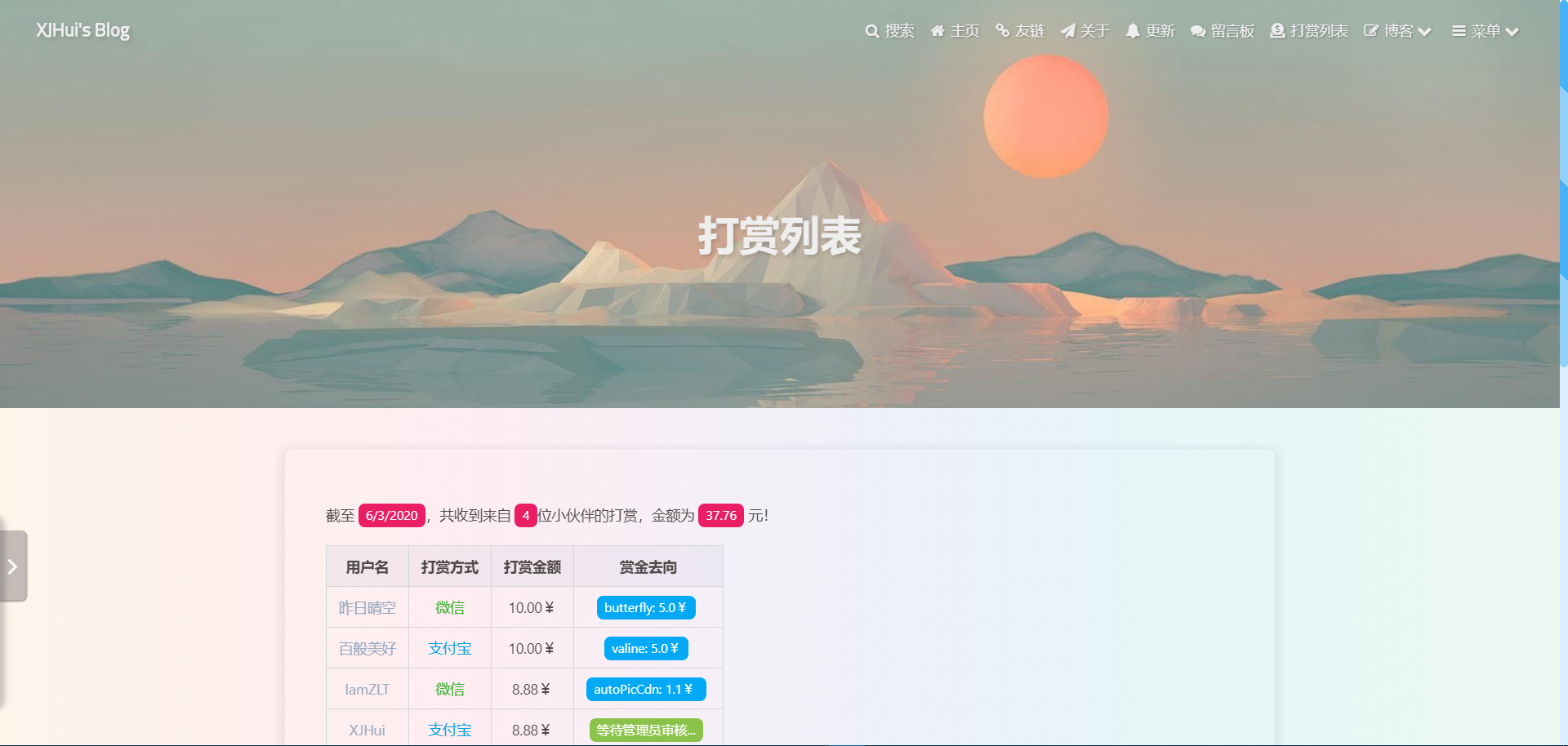
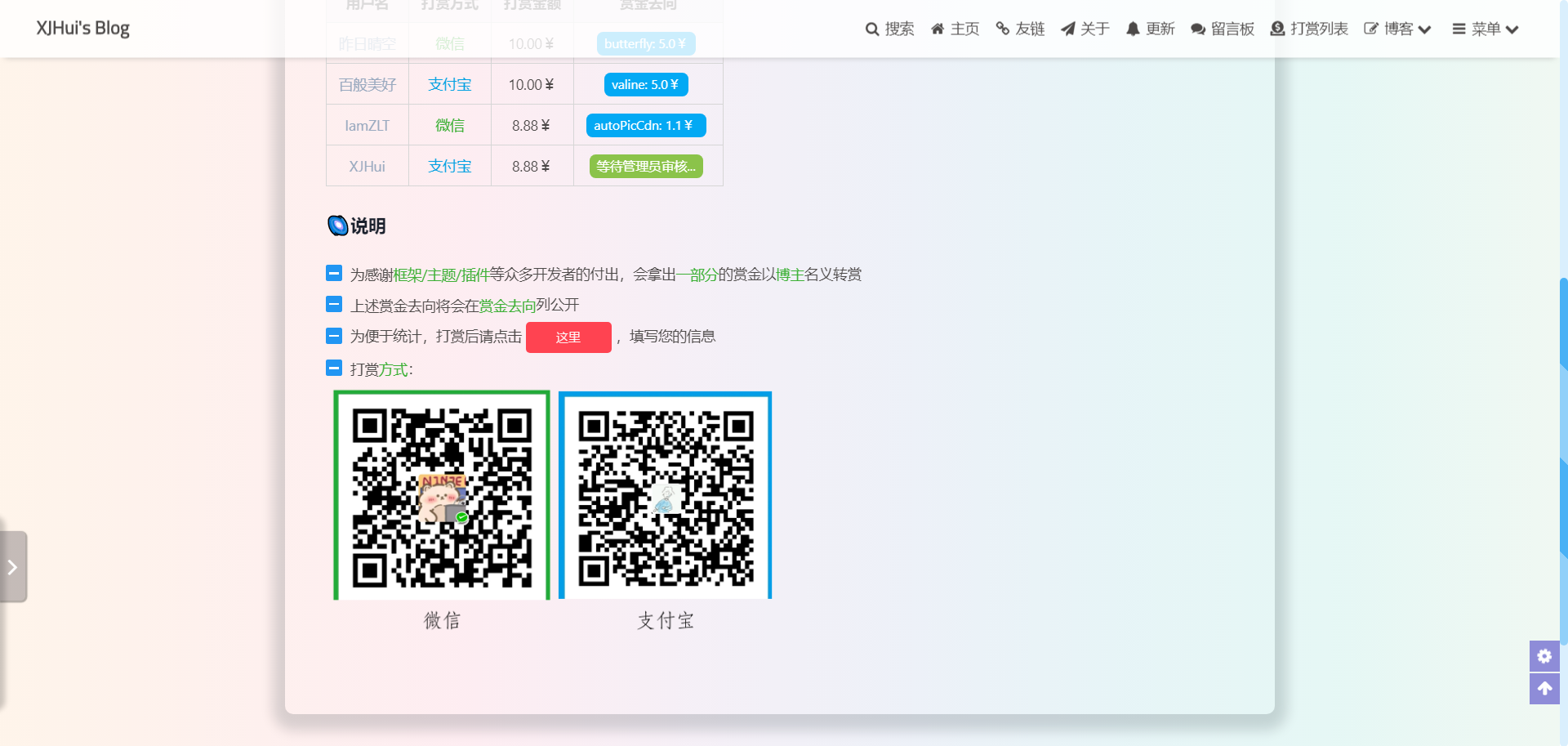
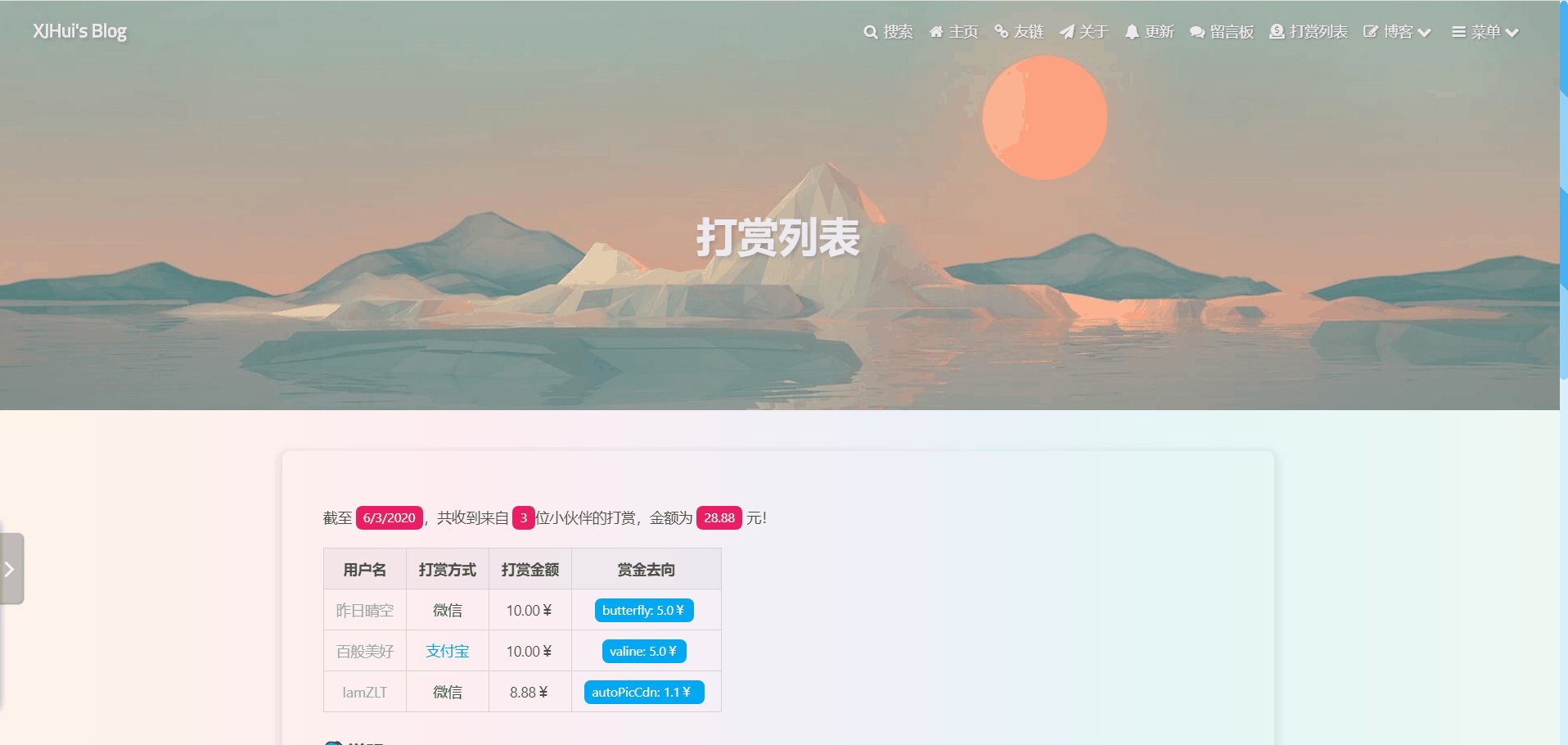
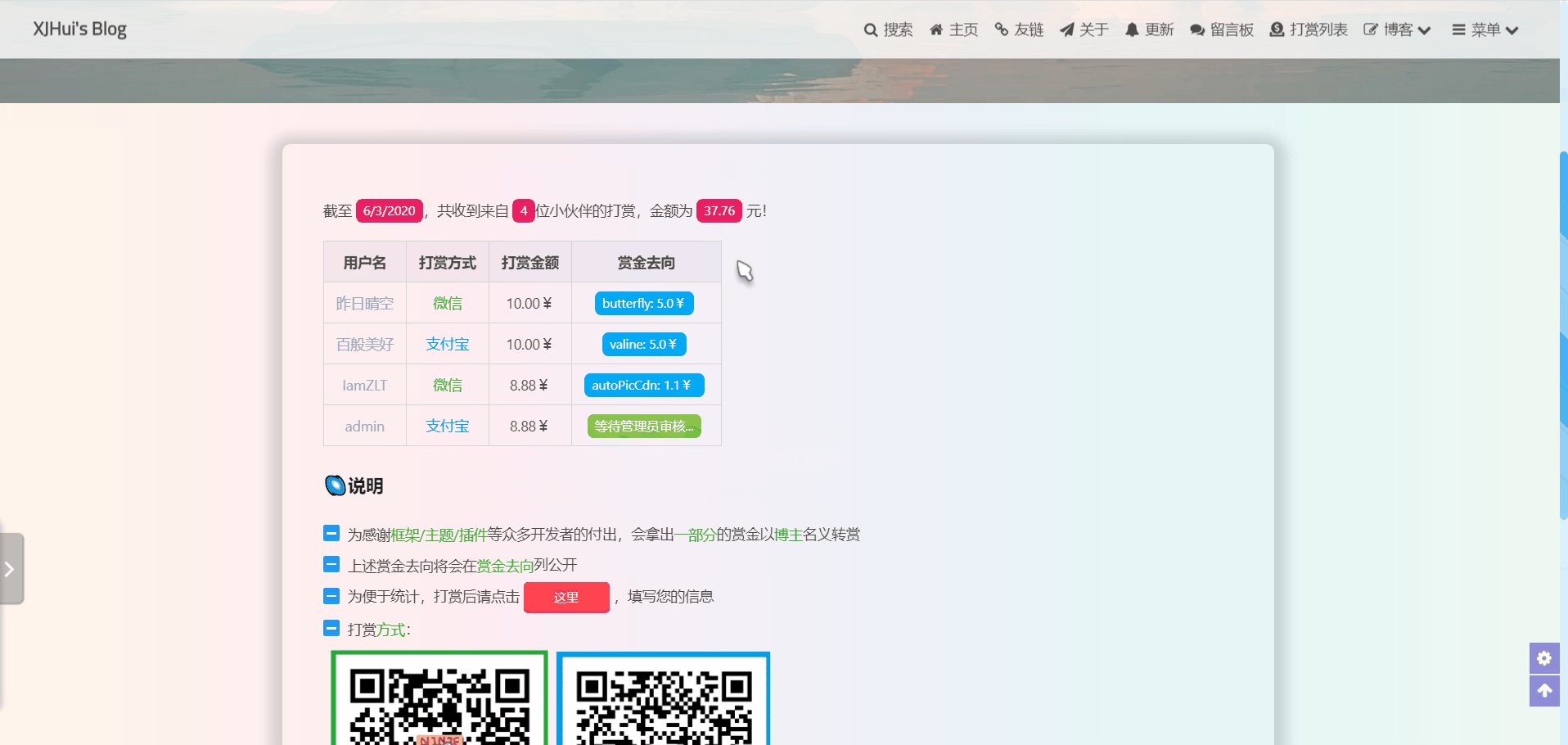
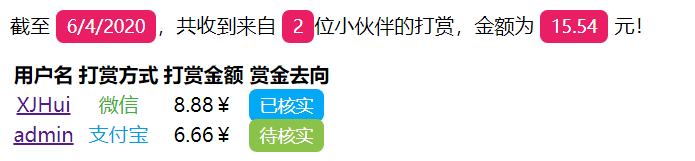
1. 打賞列表:
3. 系統用到的`資料庫`、`PHP`等方面知識我還是個`小白`,但能憑自己能力把它`實現出來`就已經`很滿意`了。
4. 問題或不足歡迎開 [issues](https://github.com/xingjiahui/Hexo-Donate/issues) 或到 [XJHui's Blog](https://xingjiahui.top) 留言。
## 關於系統
理論上不管什麼`框架`,只要有一個`空白`頁面就能安排上...
打賞列表`demo`:[https://xingjiahui/donate](https://xingjiahui/donate)
問卷頁面`demo`:[https://donate.xingjiahui.top](https://donate.xingjiahui.top)
後臺管理暫時需要操作`資料庫`(視覺化介面),如有必要可以新增`後端管理頁面`
## 已支援的功能
1. 打賞列表可統計`總打賞人數`、`打賞金額`
2. 不同打賞方式字型`顯示顏色`不同
3. 填寫打賞問卷併成功上傳,可在打賞列表中`顯示`填寫的資訊
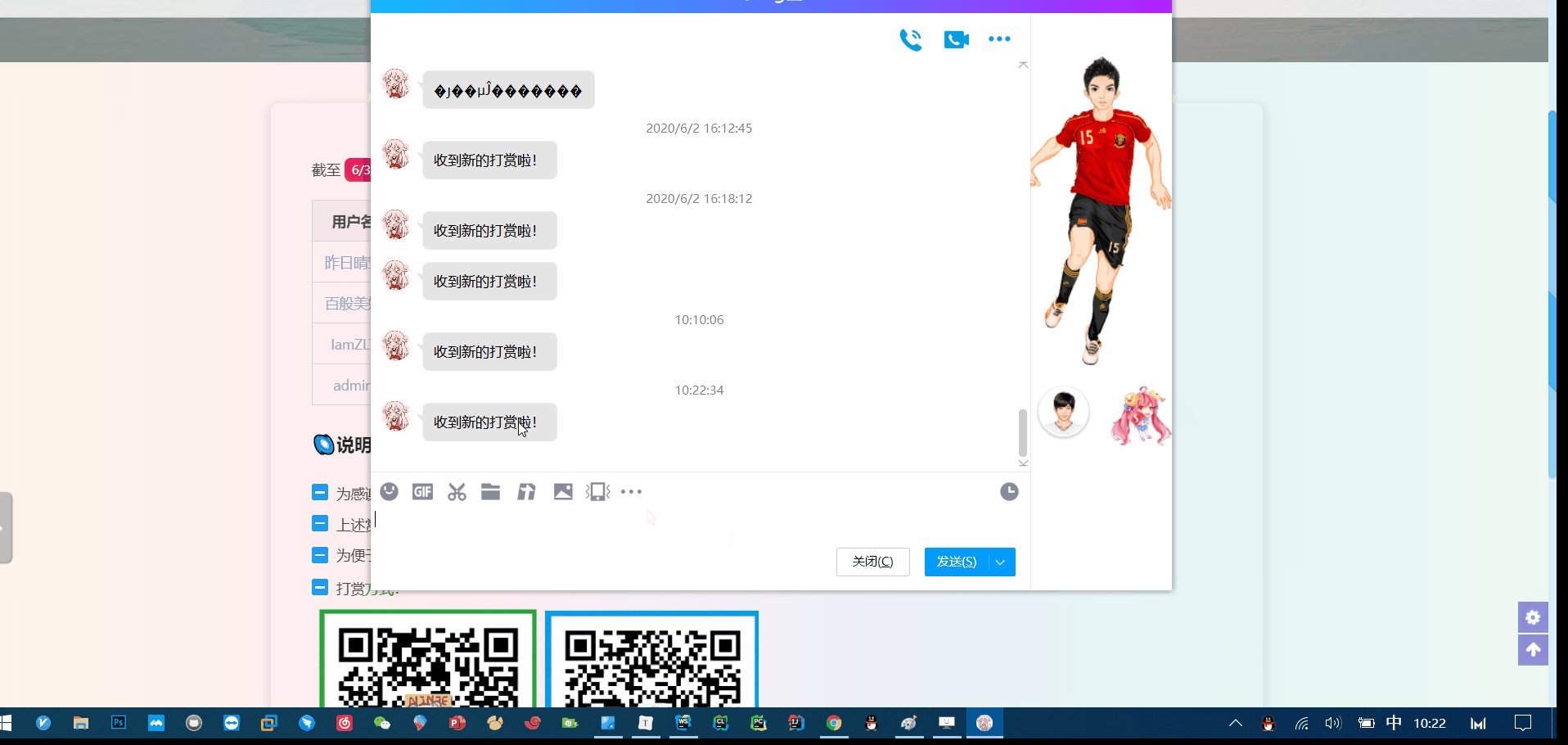
4. 資料上傳成功後,博主會收到`QQ訊息`提醒
## 待更新內容
1. 區分`已核實`、`未核實`金額
2. 豐富`QQ訊息`提醒內容
3. 接入`微信`推送
4. 支援`自動`稽核
## 系統介面圖
1. 打賞列表:

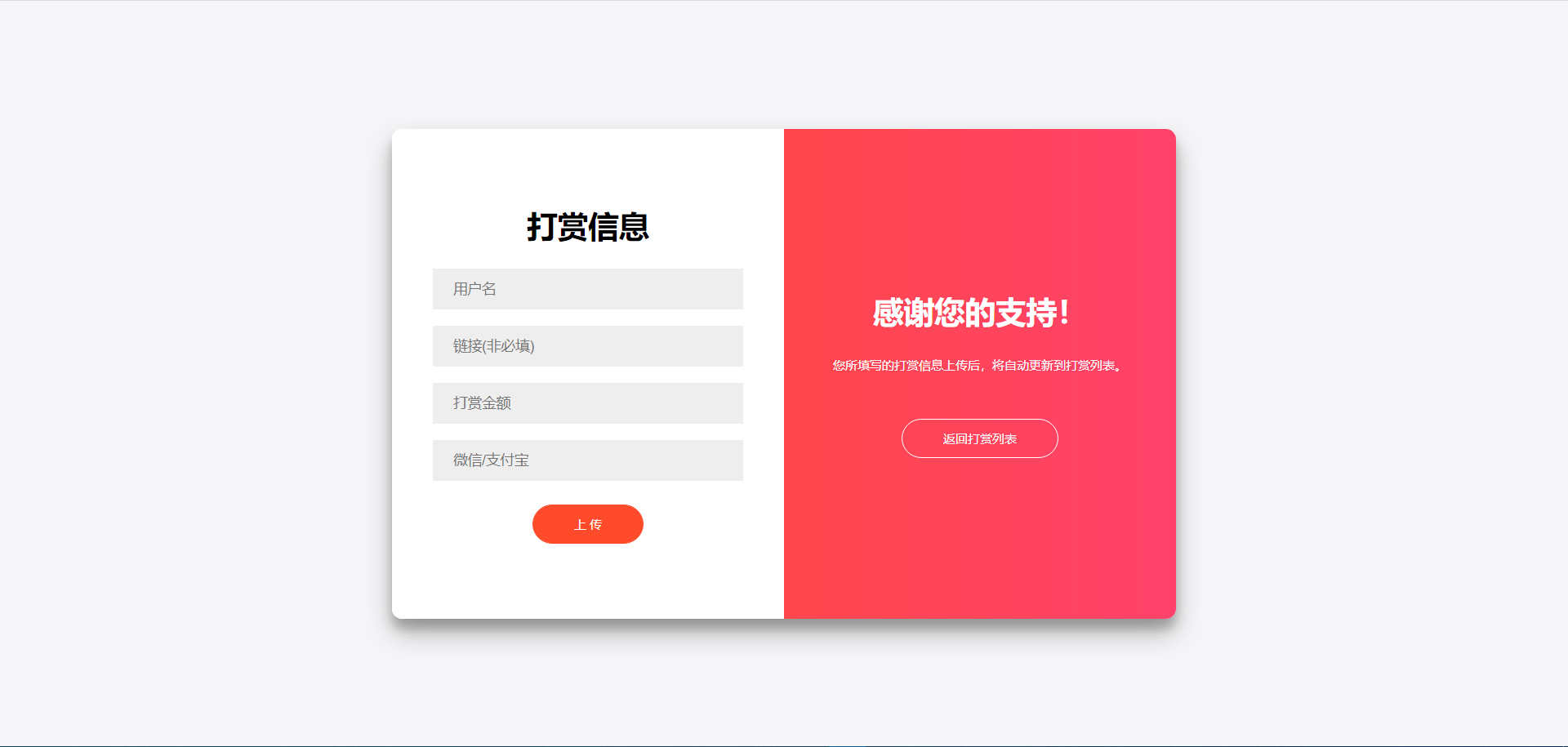
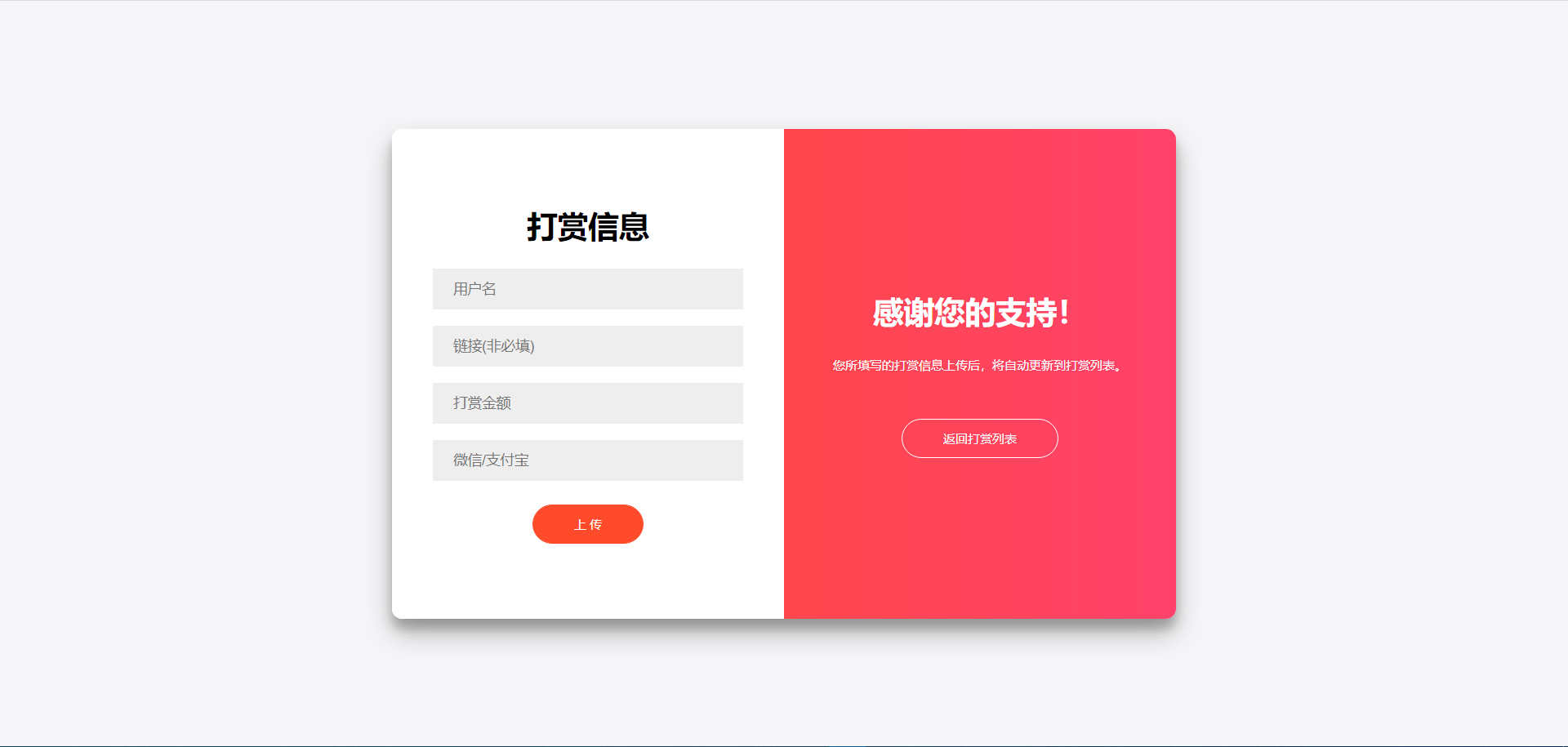
 2. 問卷頁面:
2. 問卷頁面:

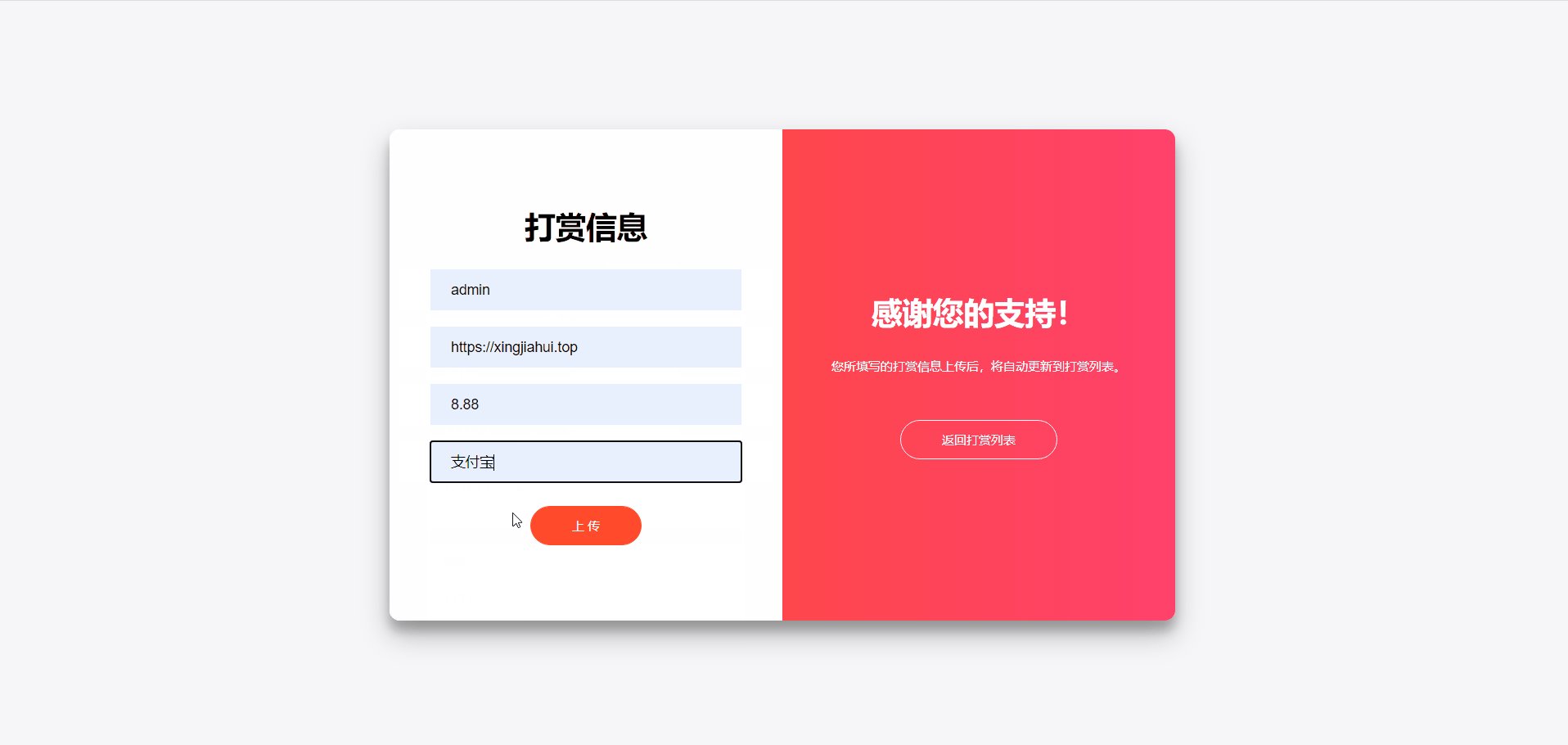
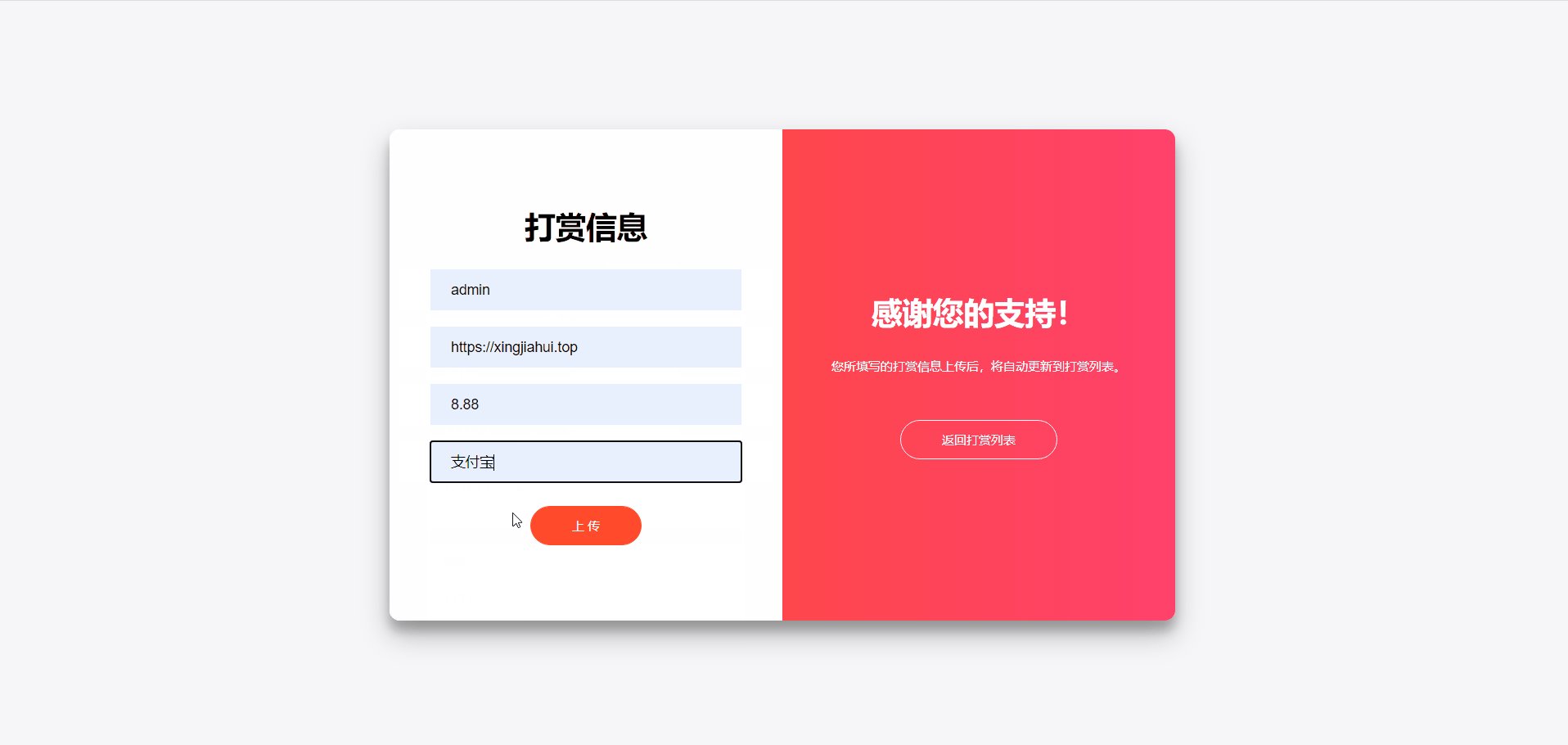
 3. 操作GIF實錄:
3. 操作GIF實錄:
 注:QQ訊息`提醒內容`以後會豐富。
## 安裝系統要求
1. 虛擬主機(有`免費`版本在這裡 [購買](https://yun.iisat.cn/host.html?class=1007) )或 雲伺服器(小白建議安裝`寶塔`面板)
2. 為`打賞列表`準備一個頁面
# 使用該系統
教程中用到的免費虛擬主機維護結束,已開放購買。
## 下載並上傳
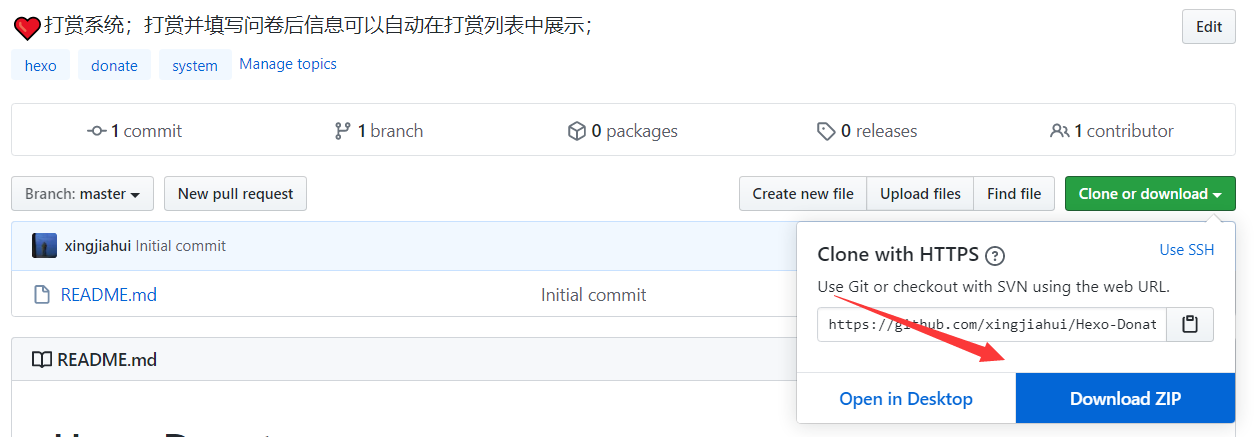
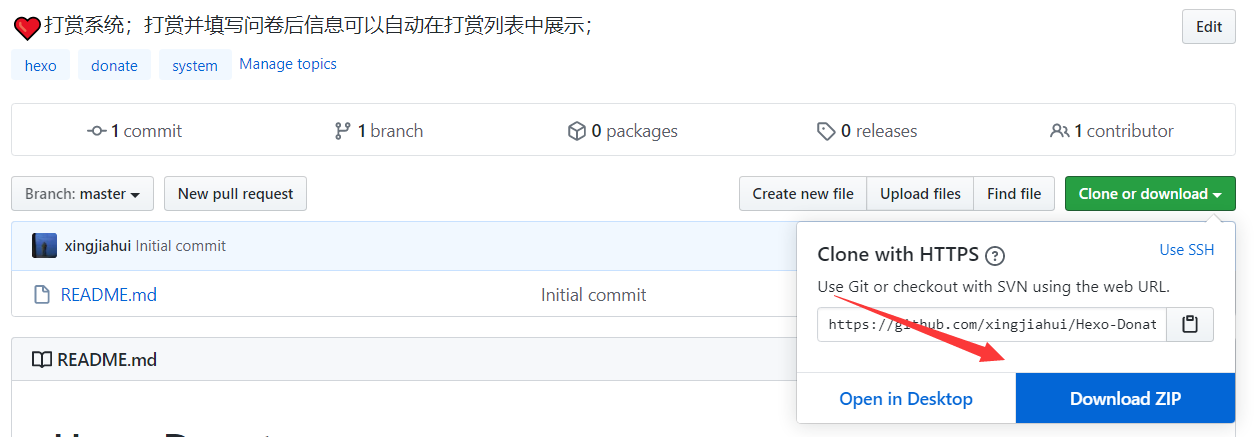
1. 在專案頁`clone or download`選擇`Download ZIP`:
注:QQ訊息`提醒內容`以後會豐富。
## 安裝系統要求
1. 虛擬主機(有`免費`版本在這裡 [購買](https://yun.iisat.cn/host.html?class=1007) )或 雲伺服器(小白建議安裝`寶塔`面板)
2. 為`打賞列表`準備一個頁面
# 使用該系統
教程中用到的免費虛擬主機維護結束,已開放購買。
## 下載並上傳
1. 在專案頁`clone or download`選擇`Download ZIP`:
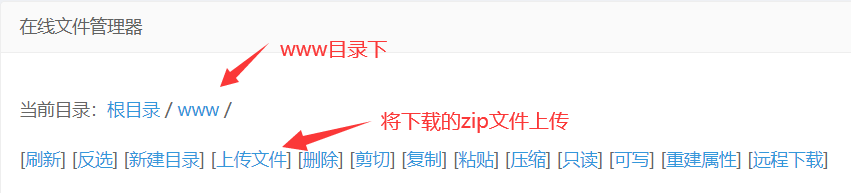
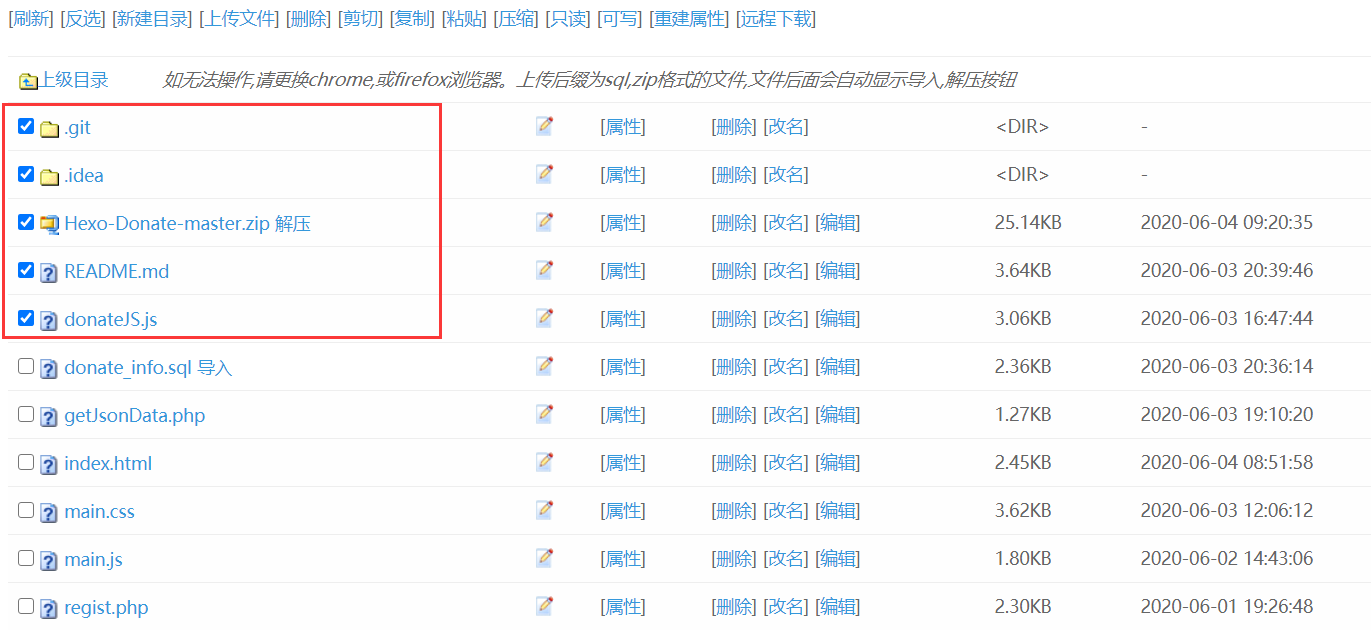
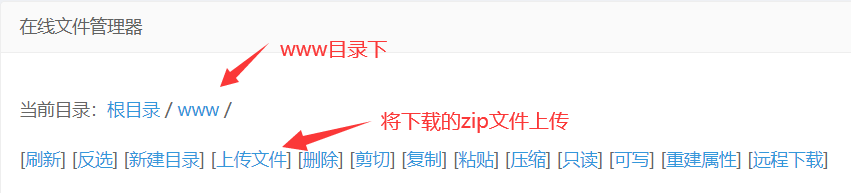
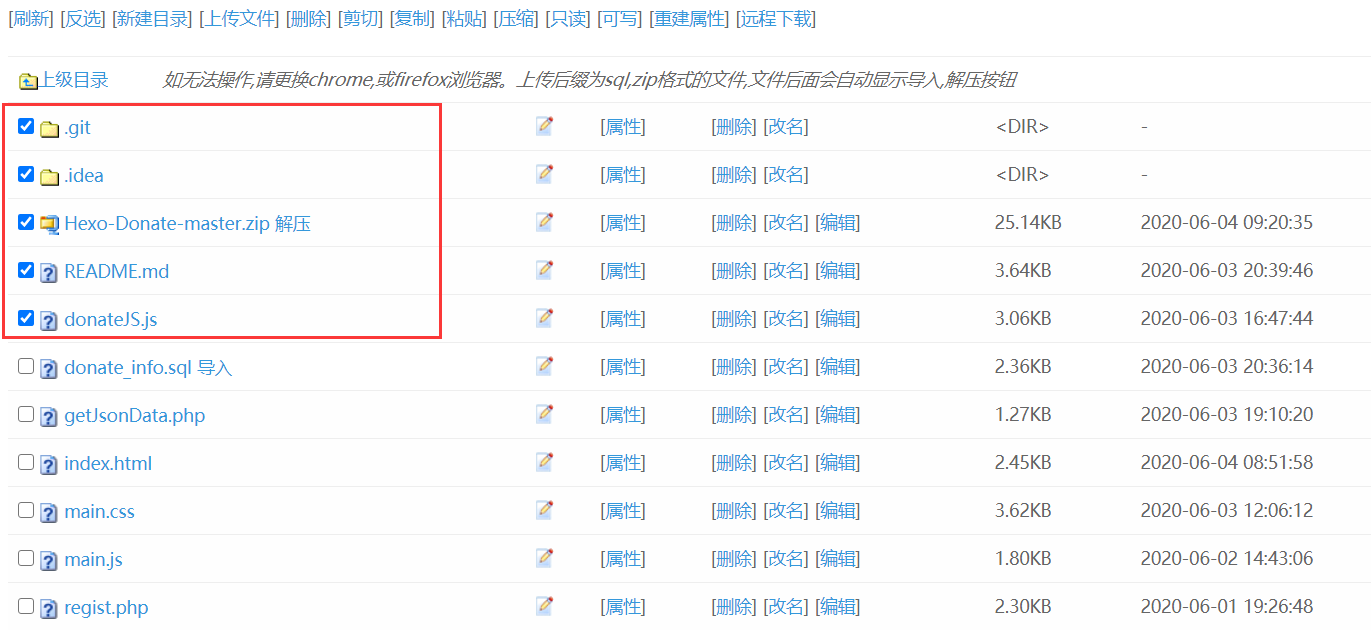
 2. 在虛擬主機`控制面板`選擇`線上檔案管理器`並進入`www`目錄下:
2. 在虛擬主機`控制面板`選擇`線上檔案管理器`並進入`www`目錄下:

 框選出的`檔案/資料夾`可刪除
## 匯入資料庫
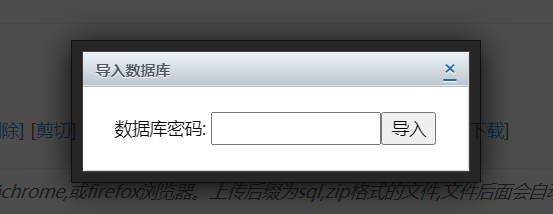
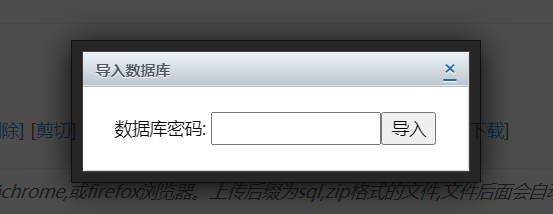
點選`donate_info.sql`檔案後的匯入,提示輸入`資料庫密碼`:
框選出的`檔案/資料夾`可刪除
## 匯入資料庫
點選`donate_info.sql`檔案後的匯入,提示輸入`資料庫密碼`:
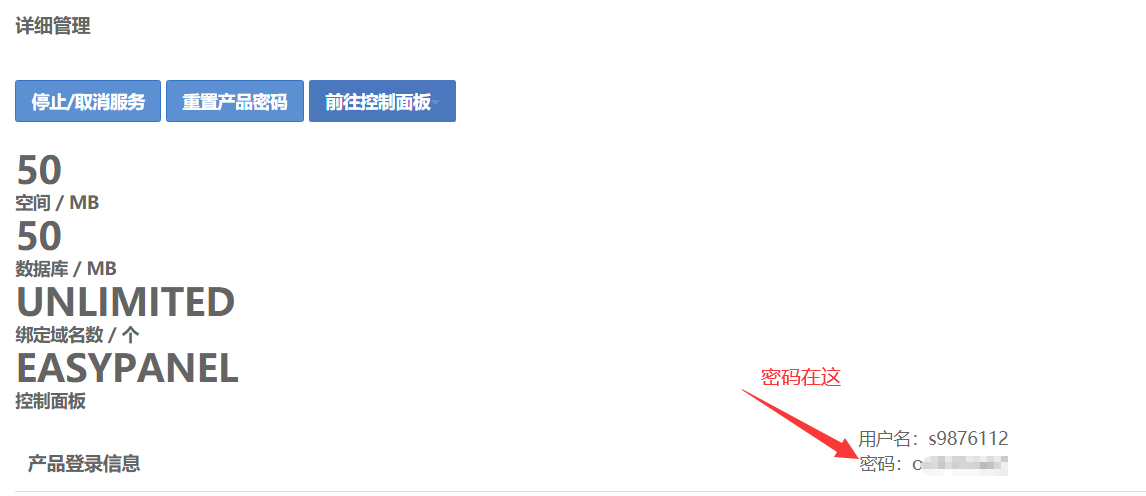
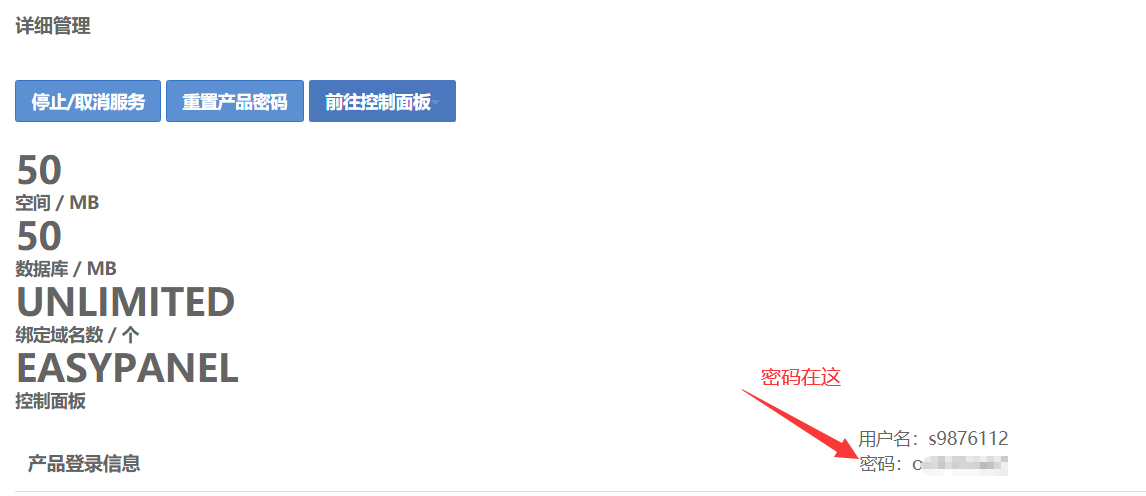
 當你開通虛擬主機時,會看到如下頁面:
當你開通虛擬主機時,會看到如下頁面:
 將這個密碼填入,即可匯入成功(無視警告⚠):
將這個密碼填入,即可匯入成功(無視警告⚠):
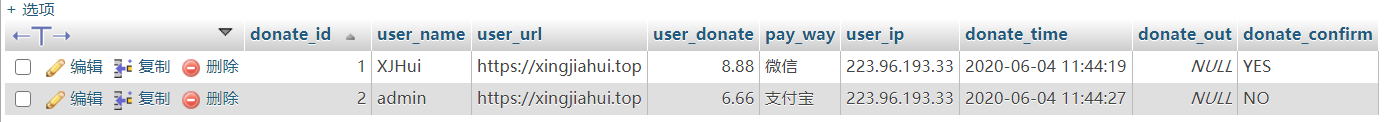
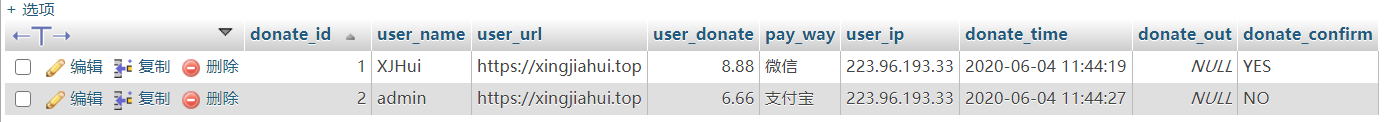
 為了便於測試,匯入的資料庫中自帶了兩條資料:
為了便於測試,匯入的資料庫中自帶了兩條資料:
 系統測試完成後請刪除!
## 搭建問卷網站
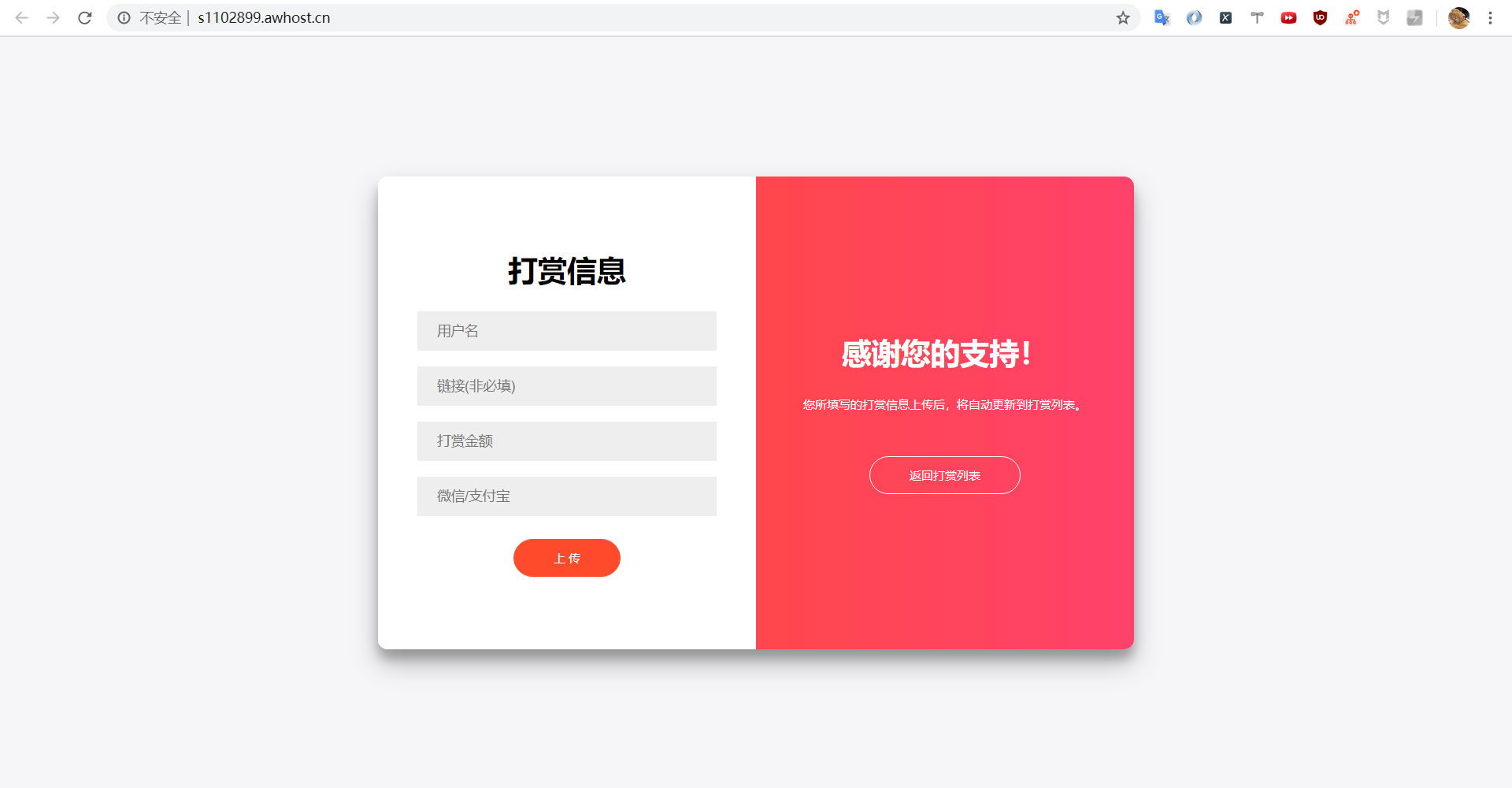
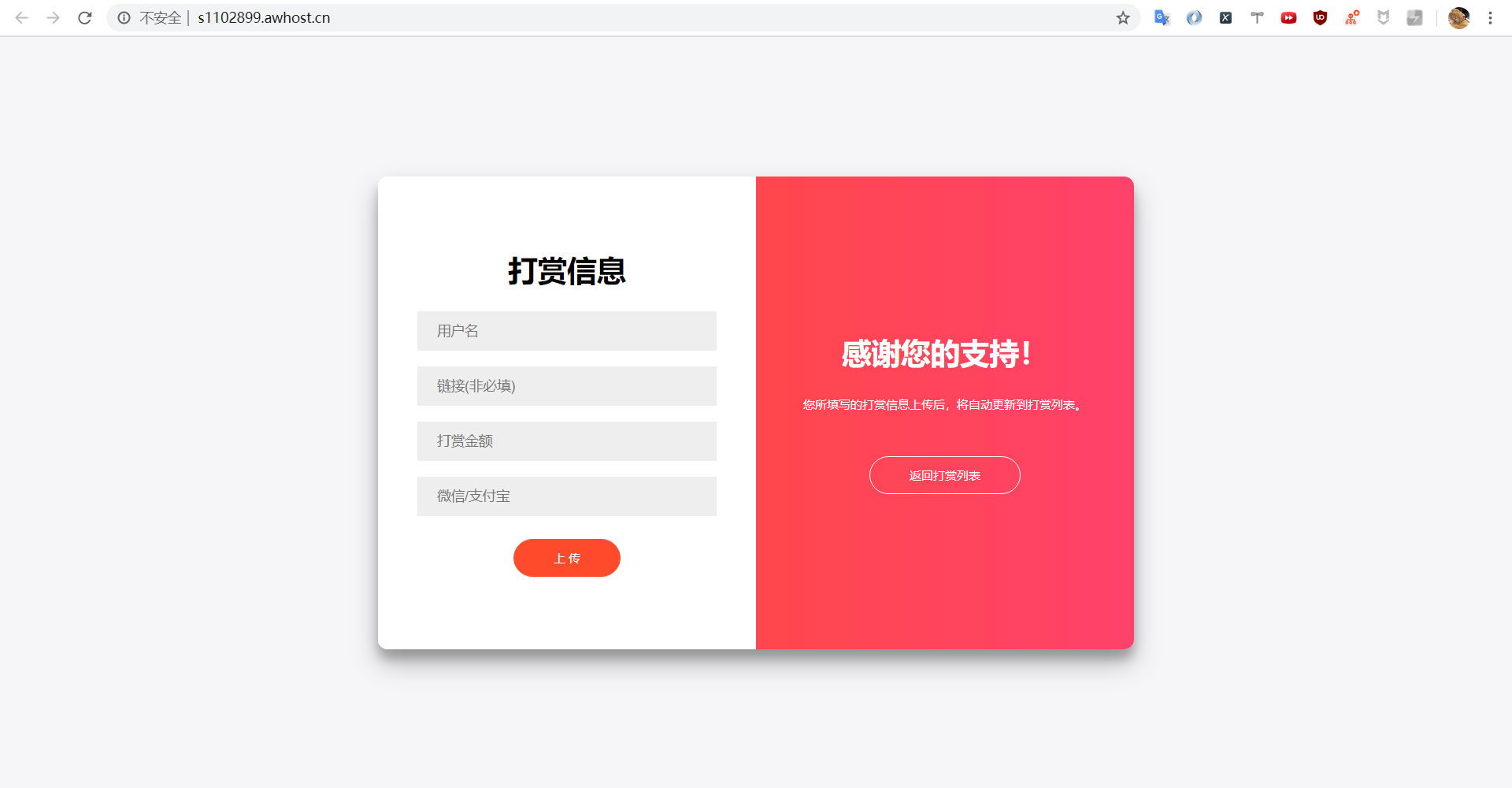
其實,將專案檔案匯入後,網站已經搭建完成:
系統測試完成後請刪除!
## 搭建問卷網站
其實,將專案檔案匯入後,網站已經搭建完成:
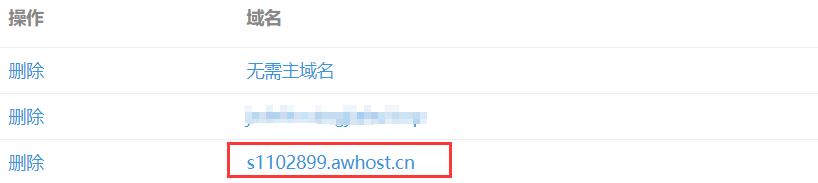
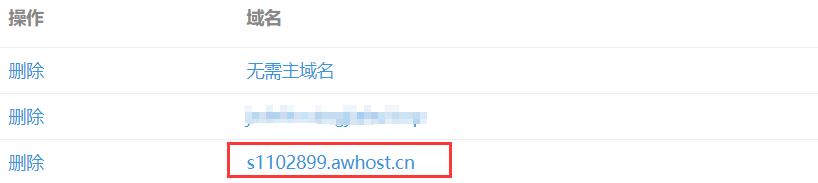
 但訪問這個頁面需要域名,依次點選`控制面板`-`基本功能`-`域名繫結`,就能看到自己網站的`域名`啦:
但訪問這個頁面需要域名,依次點選`控制面板`-`基本功能`-`域名繫結`,就能看到自己網站的`域名`啦:
 瀏覽器訪問這個`域名`就能看到上面那個頁面了,但並不代表系統就弄好了!
## 配置虛擬主機
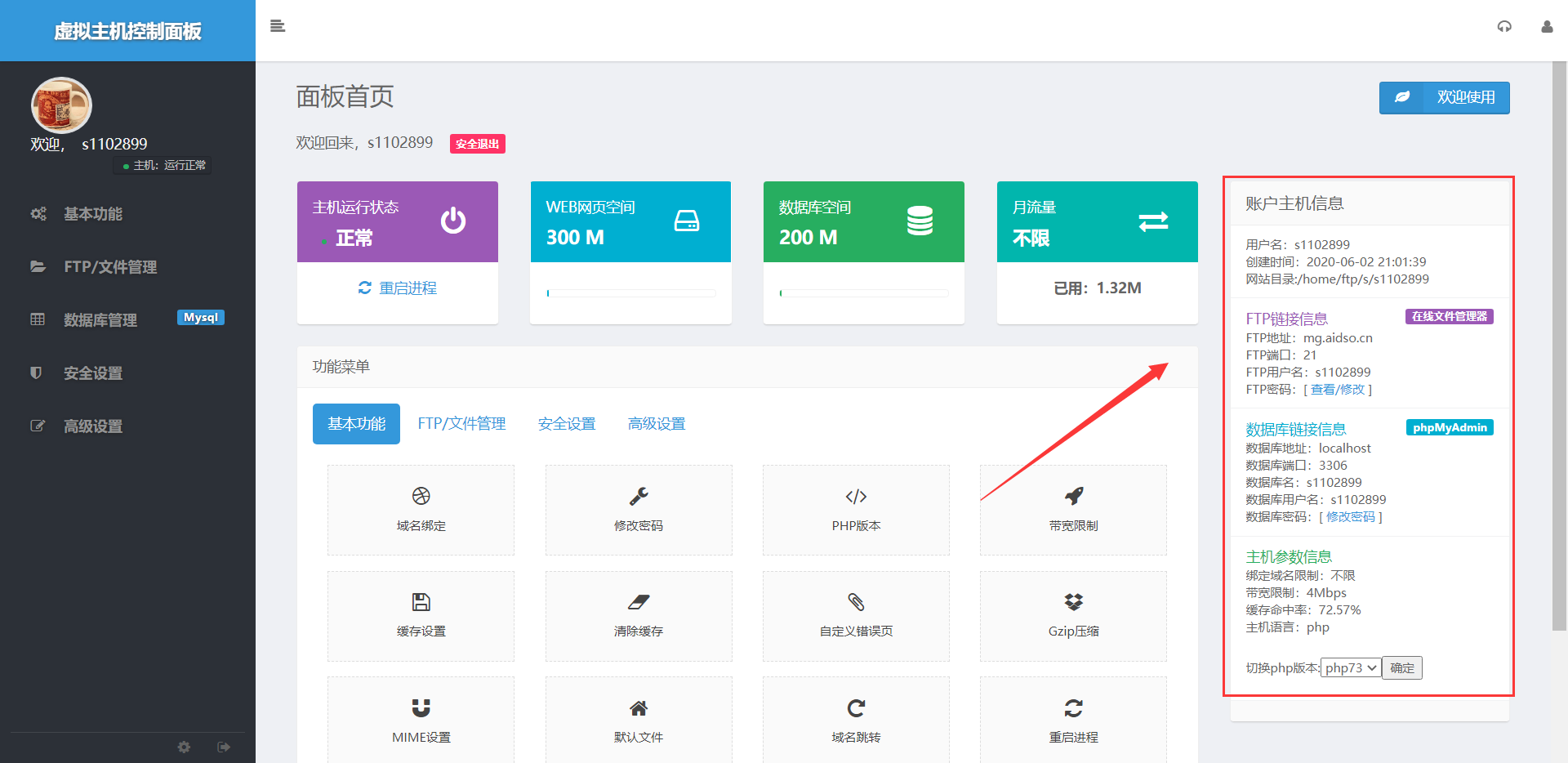
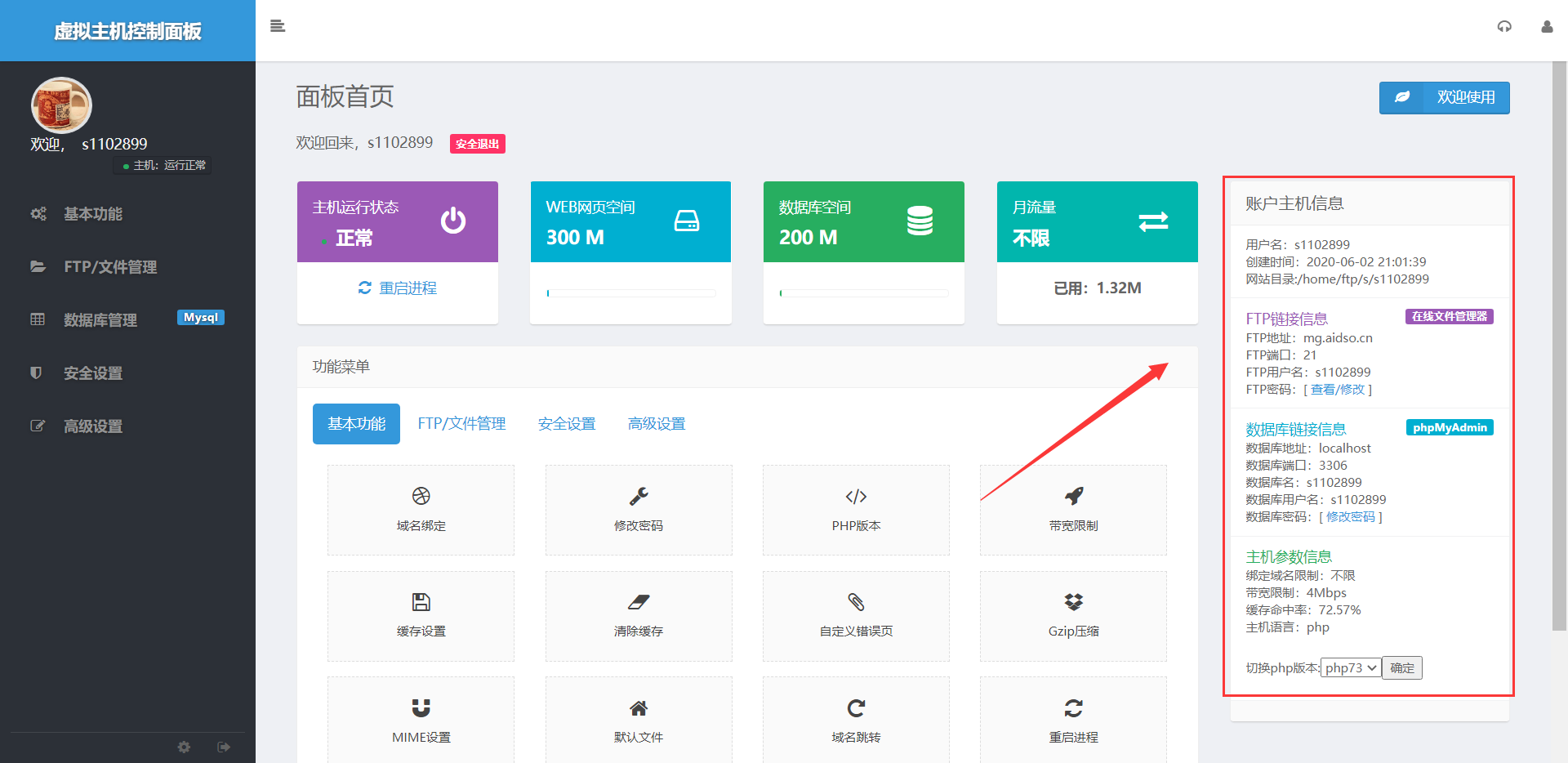
回到面板首頁,找到`賬戶主機資訊`:
瀏覽器訪問這個`域名`就能看到上面那個頁面了,但並不代表系統就弄好了!
## 配置虛擬主機
回到面板首頁,找到`賬戶主機資訊`:

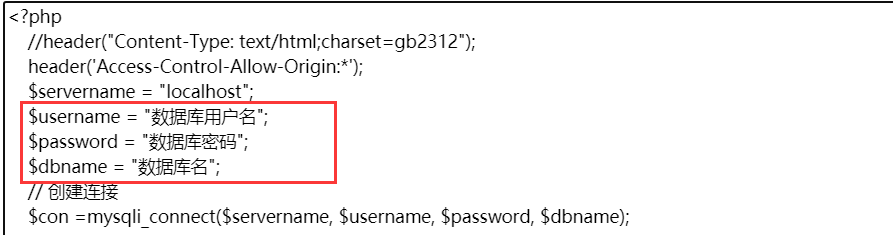
 找到下圖框選出的位置:
找到下圖框選出的位置:
 還記得`賬戶主機資訊`麼,將對應的資訊替換。
2. 配置`regist.php`
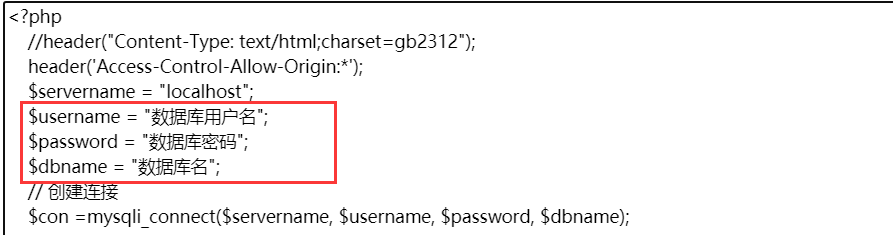
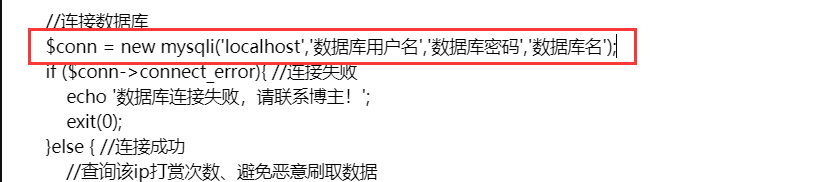
點選`編輯`,找到下圖框選出的位置:
還記得`賬戶主機資訊`麼,將對應的資訊替換。
2. 配置`regist.php`
點選`編輯`,找到下圖框選出的位置:
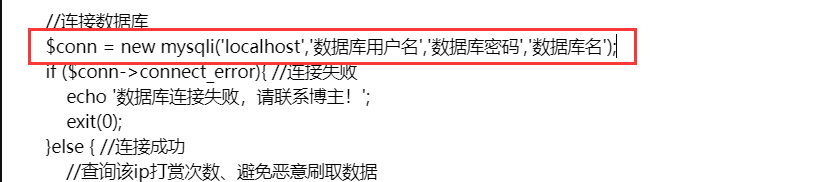
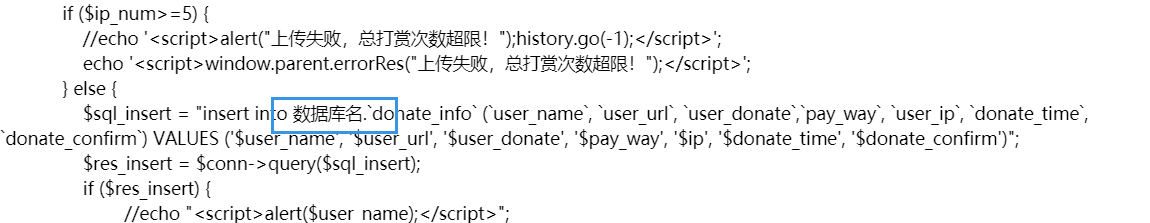
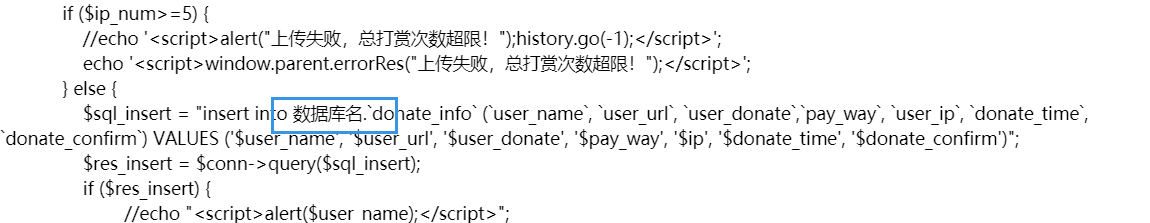
 下圖位置也要修改:
下圖位置也要修改:
 3. 測試資料庫是否配置成功
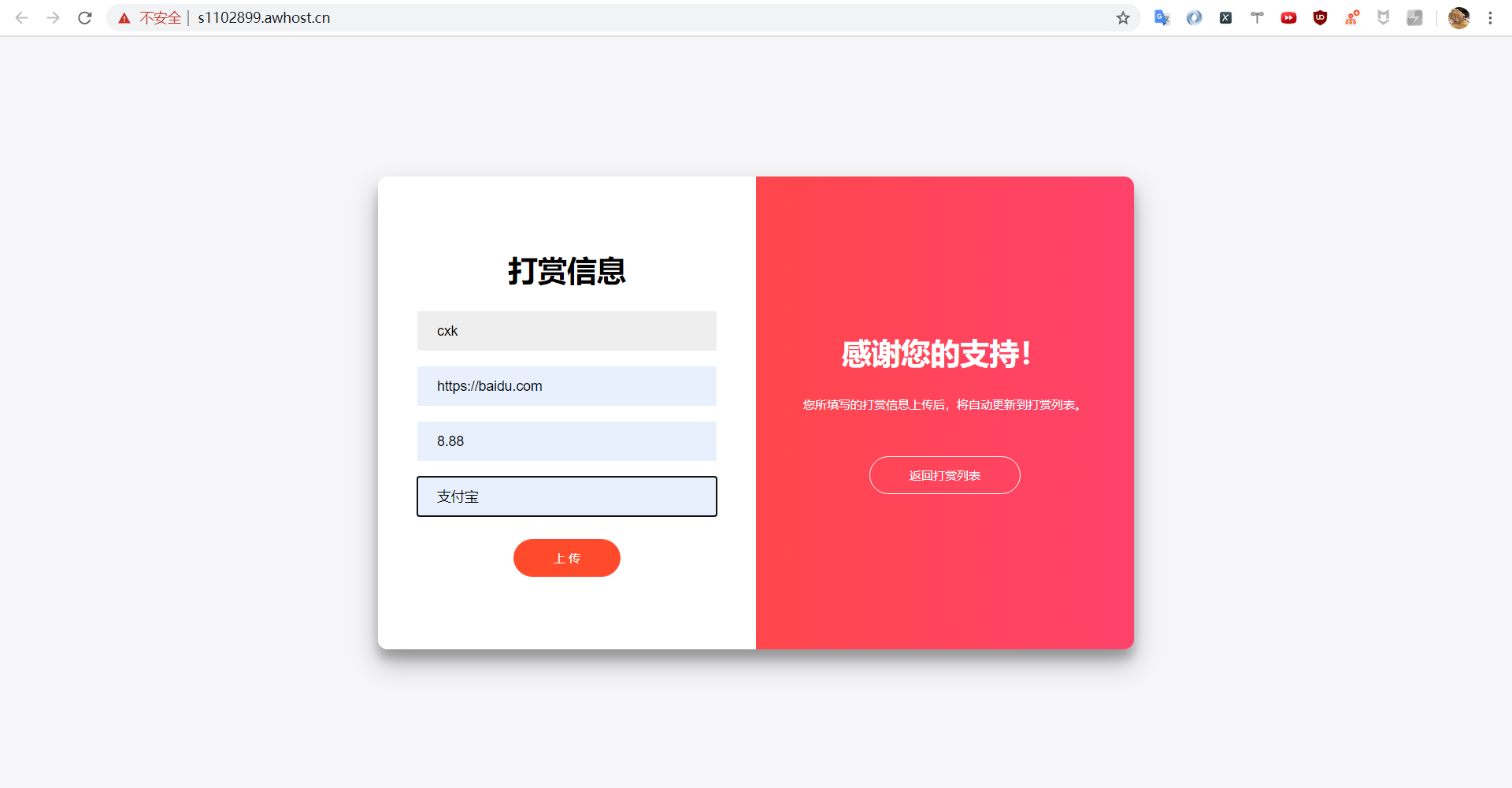
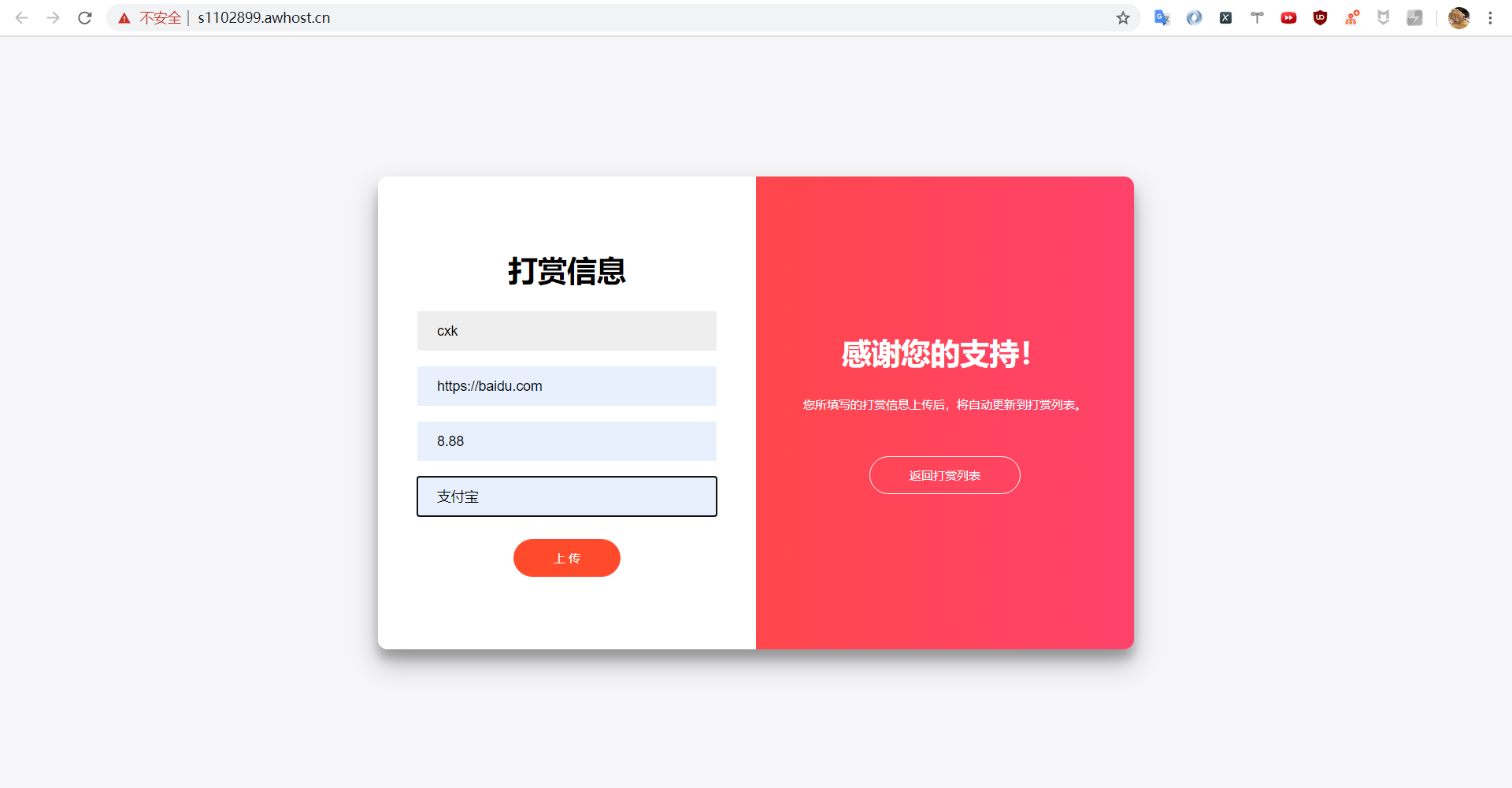
訪問上面那個域名,填寫上資訊:
3. 測試資料庫是否配置成功
訪問上面那個域名,填寫上資訊:
 上傳,判斷是否配置成功:
上傳,判斷是否配置成功:
 注意:只要是提示`錯誤/警告`一定是操作問題,認真檢查。
4. 檢查資料匯出是否正常:
瀏覽器訪問:`域名/getJsonData.php`
檢視能否匯出資料庫內容:
注意:只要是提示`錯誤/警告`一定是操作問題,認真檢查。
4. 檢查資料匯出是否正常:
瀏覽器訪問:`域名/getJsonData.php`
檢視能否匯出資料庫內容:
 目前為止,`打賞頁面`和`資料庫`已經配置好了,最後就是在`前端`把資料庫中的資料展現出來。
## 編輯前端頁面
1. `fork`github專案:
目前為止,`打賞頁面`和`資料庫`已經配置好了,最後就是在`前端`把資料庫中的資料展現出來。
## 編輯前端頁面
1. `fork`github專案:
 2. 編輯`pageJs.js`檔案
點選下圖位置可以線上修改檔案:
2. 編輯`pageJs.js`檔案
點選下圖位置可以線上修改檔案:
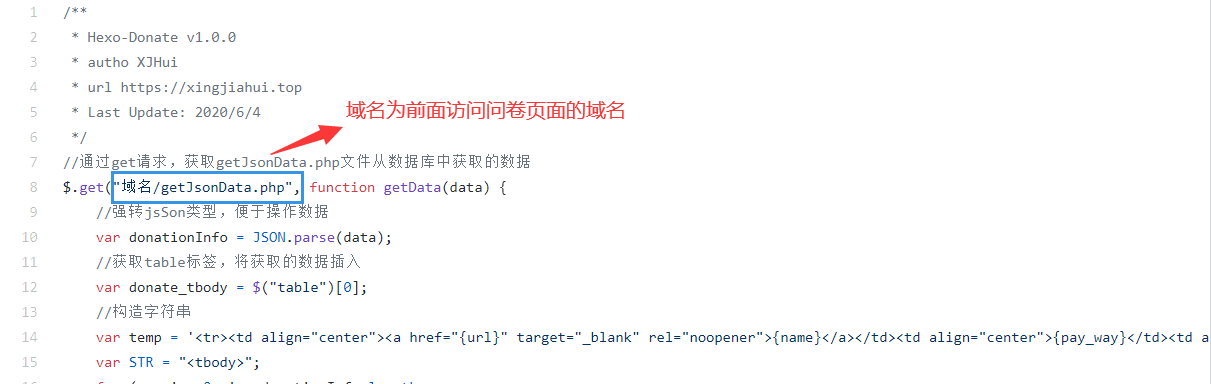
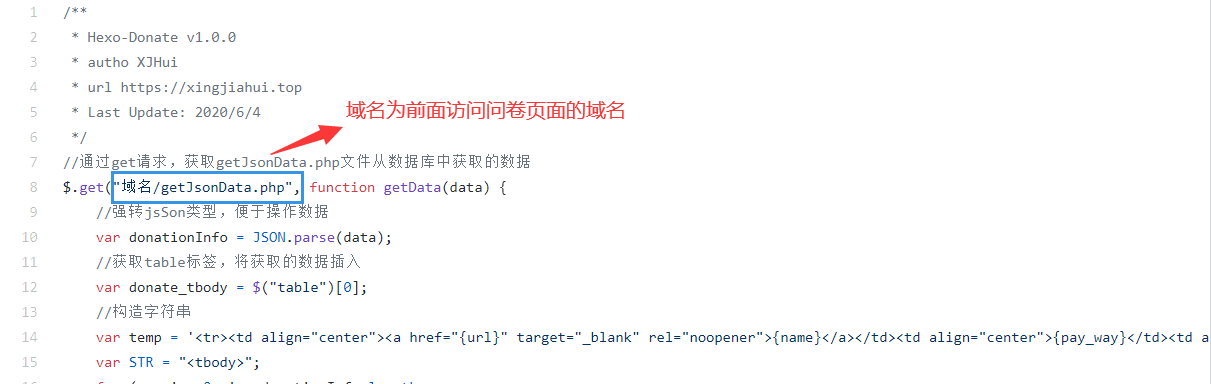
 修改內容為:
修改內容為:
 3. 編輯下面的程式碼並貼上到前面準備的空白頁面:
> Hexo框架下無論post(部落格)還是page(頁面)都是`markdown`格式,但`markdown`相容`html`提供了很大的便利性。
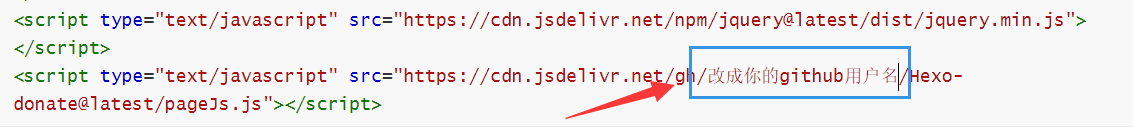
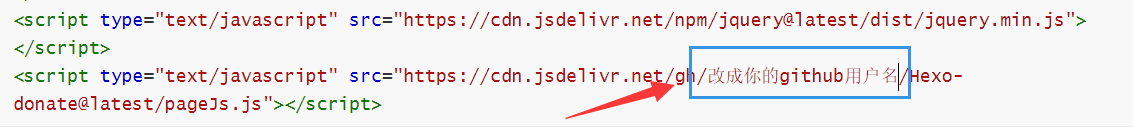
修改下圖位置程式碼:
3. 編輯下面的程式碼並貼上到前面準備的空白頁面:
> Hexo框架下無論post(部落格)還是page(頁面)都是`markdown`格式,但`markdown`相容`html`提供了很大的便利性。
修改下圖位置程式碼:
 貼上到空白頁面(markdown/html均可):
```html
貼上到空白頁面(markdown/html均可):
```html
```
注意:上面`引用css`不符合規範,但暫時沒有找到替代的方法。
4. 檢查前端頁面是否能夠正常顯示資料:
 ## 提醒功能
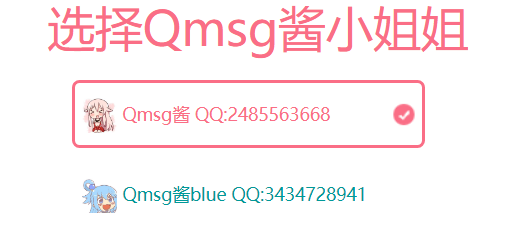
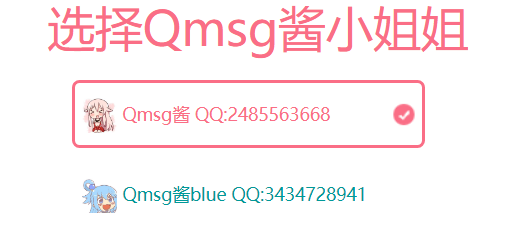
1. 到 [Qmsg醬](https://qmsg.zendee.cn/) 這裡登陸並選擇一個`Qmsg醬小姐姐`:
## 提醒功能
1. 到 [Qmsg醬](https://qmsg.zendee.cn/) 這裡登陸並選擇一個`Qmsg醬小姐姐`:
 2. 新增一個QQ號,然後新增`1`中的選擇的小姐姐為好友:
2. 新增一個QQ號,然後新增`1`中的選擇的小姐姐為好友:
 注意:`登陸賬號(如果QQ登陸)`和`新增的賬號`都要新增“她”為好友。
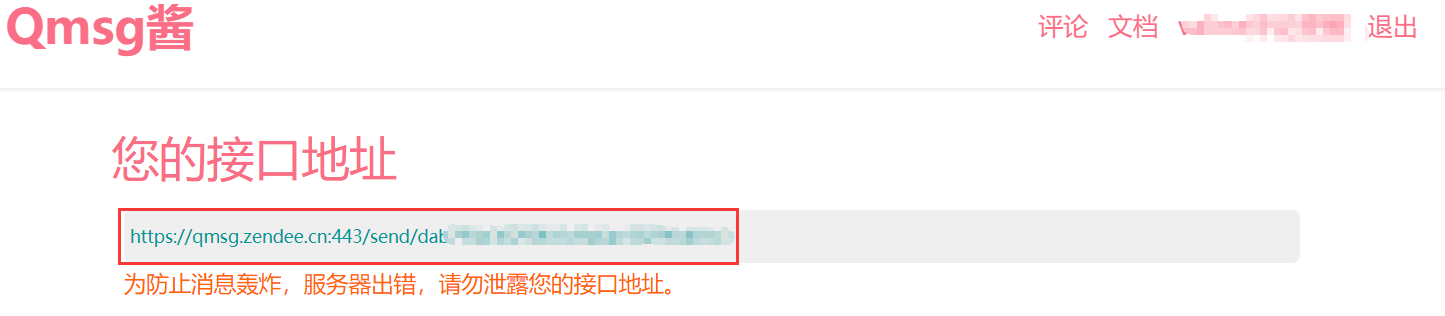
3. 點選`文件`,用介面地址替換下面程式碼中的`介面地址`:
注意:`登陸賬號(如果QQ登陸)`和`新增的賬號`都要新增“她”為好友。
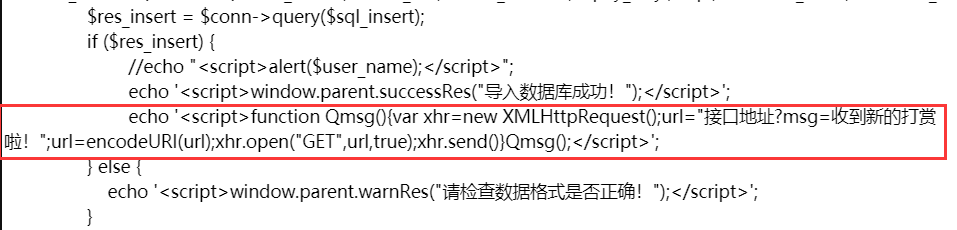
3. 點選`文件`,用介面地址替換下面程式碼中的`介面地址`:
 ```php
echo '';
```
4. 在`www`目錄下編輯`regist.php`檔案,將上面的程式碼貼上在下圖位置:
```php
echo '';
```
4. 在`www`目錄下編輯`regist.php`檔案,將上面的程式碼貼上在下圖位置:
 # 後期使用
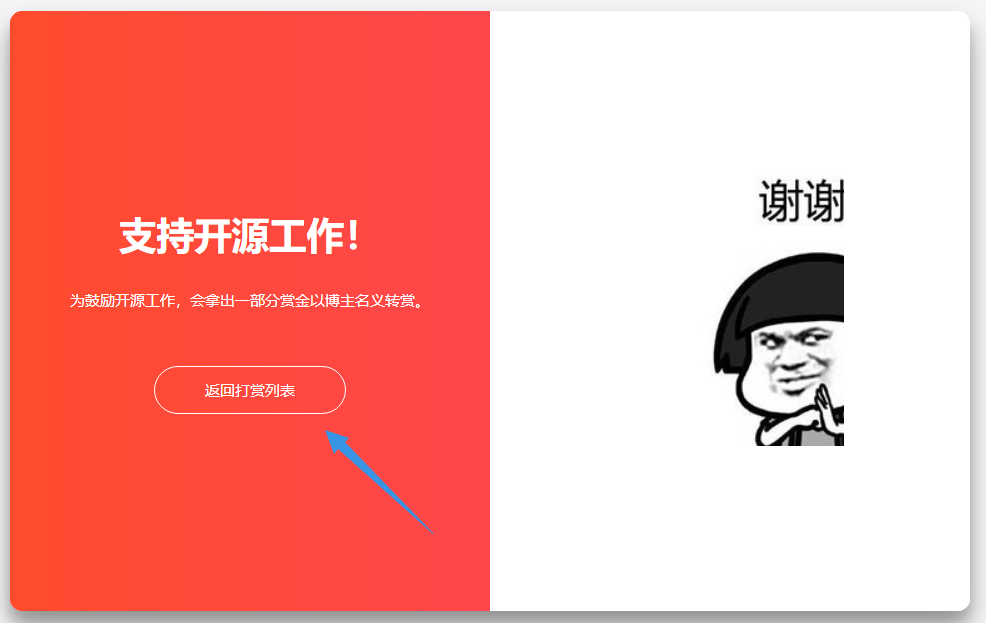
1. 填寫打賞問卷後,點選`返回打賞列表`會跳轉到作者的打賞列表:
# 後期使用
1. 填寫打賞問卷後,點選`返回打賞列表`會跳轉到作者的打賞列表:
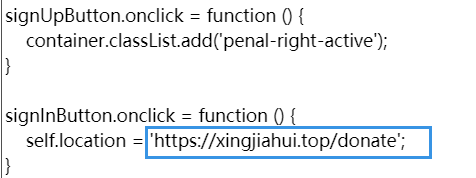
 想修改為自己的,可以修改虛擬主機`www`目錄下的`index.html`檔案:
想修改為自己的,可以修改虛擬主機`www`目錄下的`index.html`檔案:
 2. 後期維護:
當有人打賞後,根據填寫的打賞方式去賬戶看有沒有到賬。
- 收到打賞:將資料庫中`donate_confirm`欄位修改為`YES`
2. 後期維護:
當有人打賞後,根據填寫的打賞方式去賬戶看有沒有到賬。
- 收到打賞:將資料庫中`donate_confirm`欄位修改為`YES`
 - 未收到打賞:在資料庫中將該記錄刪除
- 未收到打賞:在資料庫中將該記錄刪除
 至此,`Hexo-Donate`打賞系統全部安裝完成!
# 感謝
[愛網雲](https://host.iisat.cn/)、[JsDelivr](https://www.jsdelivr.com/)、[Qmsg醬](https://qmsg.zendee.cn/)、[亂世中的單純](https://my.oschina.net/zhangxuman/blog/504983)
[FLORIN POP](https://www.florin-pop.com/blog/2019/03/double-slider-sign-in-up-form/)、[濤歌依舊](https://blog.csdn.net/stpeace/article/details/50757929)、[Yiven](https://www.cnblogs.com/yiven/p/6491019.html)、[程式小能手](https://jingyan.baidu.com/article/a3aad71a28c76cb1fb0096b5.html)
[怪我咯](https://www.php.cn/php-weizijiaocheng-361604.html)、[SweetAlert2](http://mishengqiang.com/sweetalert2/)、[BigShow](https://www.cnblogs.com/bigshow1949/p/7116797.html)、[百度經驗](https://jingyan.baidu.com/article/cdddd41c2bbde413ca00e16a.html)
至此,`Hexo-Donate`打賞系統全部安裝完成!
# 感謝
[愛網雲](https://host.iisat.cn/)、[JsDelivr](https://www.jsdelivr.com/)、[Qmsg醬](https://qmsg.zendee.cn/)、[亂世中的單純](https://my.oschina.net/zhangxuman/blog/504983)
[FLORIN POP](https://www.florin-pop.com/blog/2019/03/double-slider-sign-in-up-form/)、[濤歌依舊](https://blog.csdn.net/stpeace/article/details/50757929)、[Yiven](https://www.cnblogs.com/yiven/p/6491019.html)、[程式小能手](https://jingyan.baidu.com/article/a3aad71a28c76cb1fb0096b5.html)
[怪我咯](https://www.php.cn/php-weizijiaocheng-361604.html)、[SweetAlert2](http://mishengqiang.com/sweetalert2/)、[BigShow](https://www.cnblogs.com/bigshow1949/p/7116797.html)、[百度經驗](https://jingyan.baidu.com/article/cdddd41c2bbde413ca00e16a.html)
不足之處,歡迎留言,會及時回覆,及時更正! 創作不易,感謝支援! > 本文由部落格群發一文多發等運營工具平臺 [OpenWrite](https://openwrite.cn?from=article_bottom
 給 [IamZLT](https://www.iamzlt.com/) 體驗後,也是覺得體驗`不太友善`(從`填寫問卷`到看到`自己的打賞資訊`需要等待的時間太長)
決定改版,從`05.27`到`06.02`用一週的時間從`確定思路`到`測試思路可行性`,從`測試版釋出`再到`功能完善`,最終有了此係統。
新版本思路:
給 [IamZLT](https://www.iamzlt.com/) 體驗後,也是覺得體驗`不太友善`(從`填寫問卷`到看到`自己的打賞資訊`需要等待的時間太長)
決定改版,從`05.27`到`06.02`用一週的時間從`確定思路`到`測試思路可行性`,從`測試版釋出`再到`功能完善`,最終有了此係統。
新版本思路:
 3. 系統用到的`資料庫`、`PHP`等方面知識我還是個`小白`,但能憑自己能力把它`實現出來`就已經`很滿意`了。
4. 問題或不足歡迎開 [issues](https://github.com/xingjiahui/Hexo-Donate/issues) 或到 [XJHui's Blog](https://xingjiahui.top) 留言。
## 關於系統
理論上不管什麼`框架`,只要有一個`空白`頁面就能安排上...
打賞列表`demo`:[https://xingjiahui/donate](https://xingjiahui/donate)
問卷頁面`demo`:[https://donate.xingjiahui.top](https://donate.xingjiahui.top)
後臺管理暫時需要操作`資料庫`(視覺化介面),如有必要可以新增`後端管理頁面`
## 已支援的功能
1. 打賞列表可統計`總打賞人數`、`打賞金額`
2. 不同打賞方式字型`顯示顏色`不同
3. 填寫打賞問卷併成功上傳,可在打賞列表中`顯示`填寫的資訊
4. 資料上傳成功後,博主會收到`QQ訊息`提醒
## 待更新內容
1. 區分`已核實`、`未核實`金額
2. 豐富`QQ訊息`提醒內容
3. 接入`微信`推送
4. 支援`自動`稽核
## 系統介面圖
1. 打賞列表:
3. 系統用到的`資料庫`、`PHP`等方面知識我還是個`小白`,但能憑自己能力把它`實現出來`就已經`很滿意`了。
4. 問題或不足歡迎開 [issues](https://github.com/xingjiahui/Hexo-Donate/issues) 或到 [XJHui's Blog](https://xingjiahui.top) 留言。
## 關於系統
理論上不管什麼`框架`,只要有一個`空白`頁面就能安排上...
打賞列表`demo`:[https://xingjiahui/donate](https://xingjiahui/donate)
問卷頁面`demo`:[https://donate.xingjiahui.top](https://donate.xingjiahui.top)
後臺管理暫時需要操作`資料庫`(視覺化介面),如有必要可以新增`後端管理頁面`
## 已支援的功能
1. 打賞列表可統計`總打賞人數`、`打賞金額`
2. 不同打賞方式字型`顯示顏色`不同
3. 填寫打賞問卷併成功上傳,可在打賞列表中`顯示`填寫的資訊
4. 資料上傳成功後,博主會收到`QQ訊息`提醒
## 待更新內容
1. 區分`已核實`、`未核實`金額
2. 豐富`QQ訊息`提醒內容
3. 接入`微信`推送
4. 支援`自動`稽核
## 系統介面圖
1. 打賞列表:

 2. 問卷頁面:
2. 問卷頁面:

 3. 操作GIF實錄:
3. 操作GIF實錄:
 注:QQ訊息`提醒內容`以後會豐富。
## 安裝系統要求
1. 虛擬主機(有`免費`版本在這裡 [購買](https://yun.iisat.cn/host.html?class=1007) )或 雲伺服器(小白建議安裝`寶塔`面板)
2. 為`打賞列表`準備一個頁面
# 使用該系統
教程中用到的免費虛擬主機維護結束,已開放購買。
## 下載並上傳
1. 在專案頁`clone or download`選擇`Download ZIP`:
注:QQ訊息`提醒內容`以後會豐富。
## 安裝系統要求
1. 虛擬主機(有`免費`版本在這裡 [購買](https://yun.iisat.cn/host.html?class=1007) )或 雲伺服器(小白建議安裝`寶塔`面板)
2. 為`打賞列表`準備一個頁面
# 使用該系統
教程中用到的免費虛擬主機維護結束,已開放購買。
## 下載並上傳
1. 在專案頁`clone or download`選擇`Download ZIP`:
 2. 在虛擬主機`控制面板`選擇`線上檔案管理器`並進入`www`目錄下:
2. 在虛擬主機`控制面板`選擇`線上檔案管理器`並進入`www`目錄下:

 框選出的`檔案/資料夾`可刪除
## 匯入資料庫
點選`donate_info.sql`檔案後的匯入,提示輸入`資料庫密碼`:
框選出的`檔案/資料夾`可刪除
## 匯入資料庫
點選`donate_info.sql`檔案後的匯入,提示輸入`資料庫密碼`:
 當你開通虛擬主機時,會看到如下頁面:
當你開通虛擬主機時,會看到如下頁面:
 將這個密碼填入,即可匯入成功(無視警告⚠):
將這個密碼填入,即可匯入成功(無視警告⚠):
 為了便於測試,匯入的資料庫中自帶了兩條資料:
為了便於測試,匯入的資料庫中自帶了兩條資料:
 系統測試完成後請刪除!
## 搭建問卷網站
其實,將專案檔案匯入後,網站已經搭建完成:
系統測試完成後請刪除!
## 搭建問卷網站
其實,將專案檔案匯入後,網站已經搭建完成:
 但訪問這個頁面需要域名,依次點選`控制面板`-`基本功能`-`域名繫結`,就能看到自己網站的`域名`啦:
但訪問這個頁面需要域名,依次點選`控制面板`-`基本功能`-`域名繫結`,就能看到自己網站的`域名`啦:
 瀏覽器訪問這個`域名`就能看到上面那個頁面了,但並不代表系統就弄好了!
## 配置虛擬主機
回到面板首頁,找到`賬戶主機資訊`:
瀏覽器訪問這個`域名`就能看到上面那個頁面了,但並不代表系統就弄好了!
## 配置虛擬主機
回到面板首頁,找到`賬戶主機資訊`:

 找到下圖框選出的位置:
找到下圖框選出的位置:
 還記得`賬戶主機資訊`麼,將對應的資訊替換。
2. 配置`regist.php`
點選`編輯`,找到下圖框選出的位置:
還記得`賬戶主機資訊`麼,將對應的資訊替換。
2. 配置`regist.php`
點選`編輯`,找到下圖框選出的位置:
 下圖位置也要修改:
下圖位置也要修改:
 3. 測試資料庫是否配置成功
訪問上面那個域名,填寫上資訊:
3. 測試資料庫是否配置成功
訪問上面那個域名,填寫上資訊:
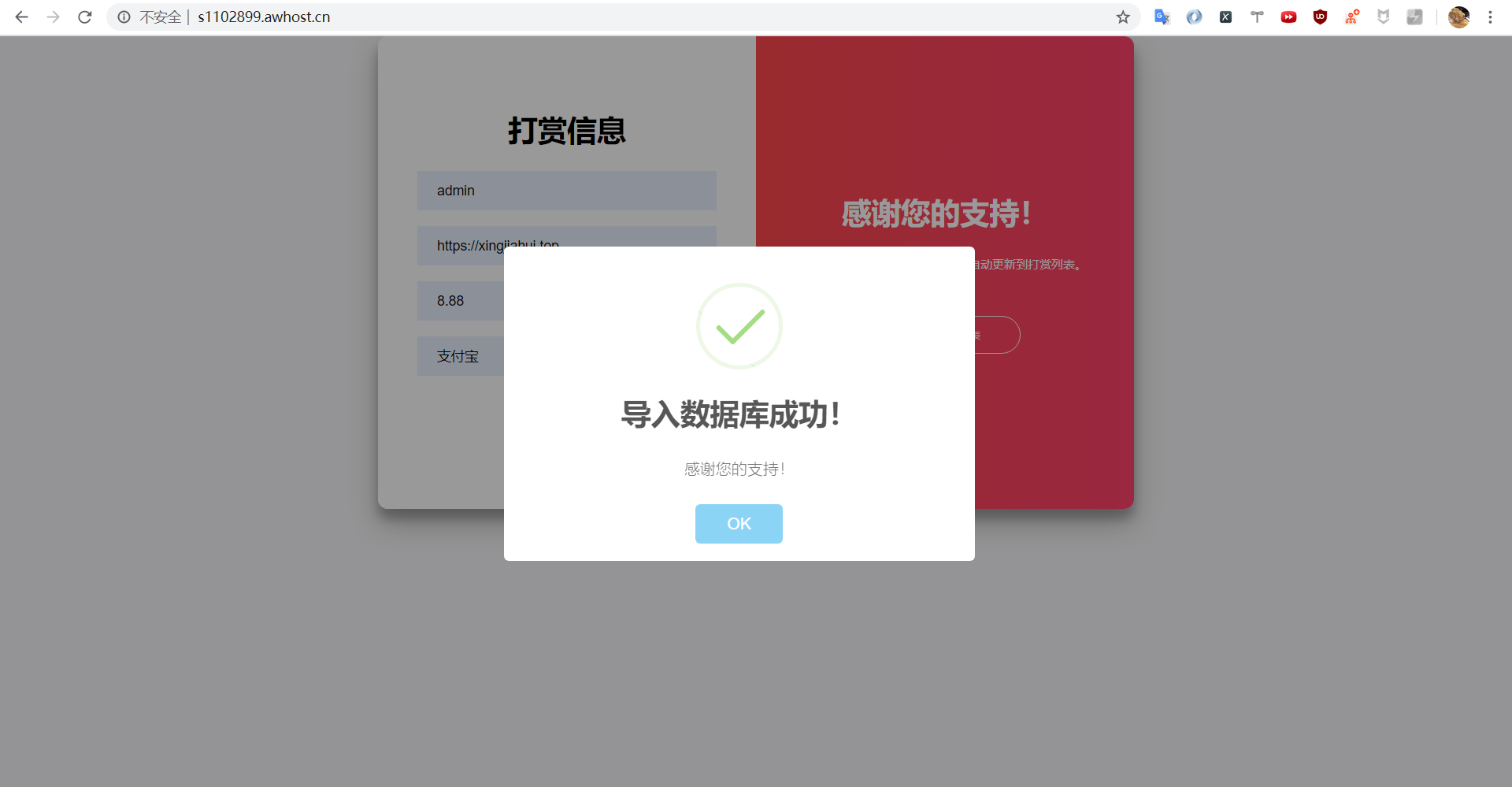
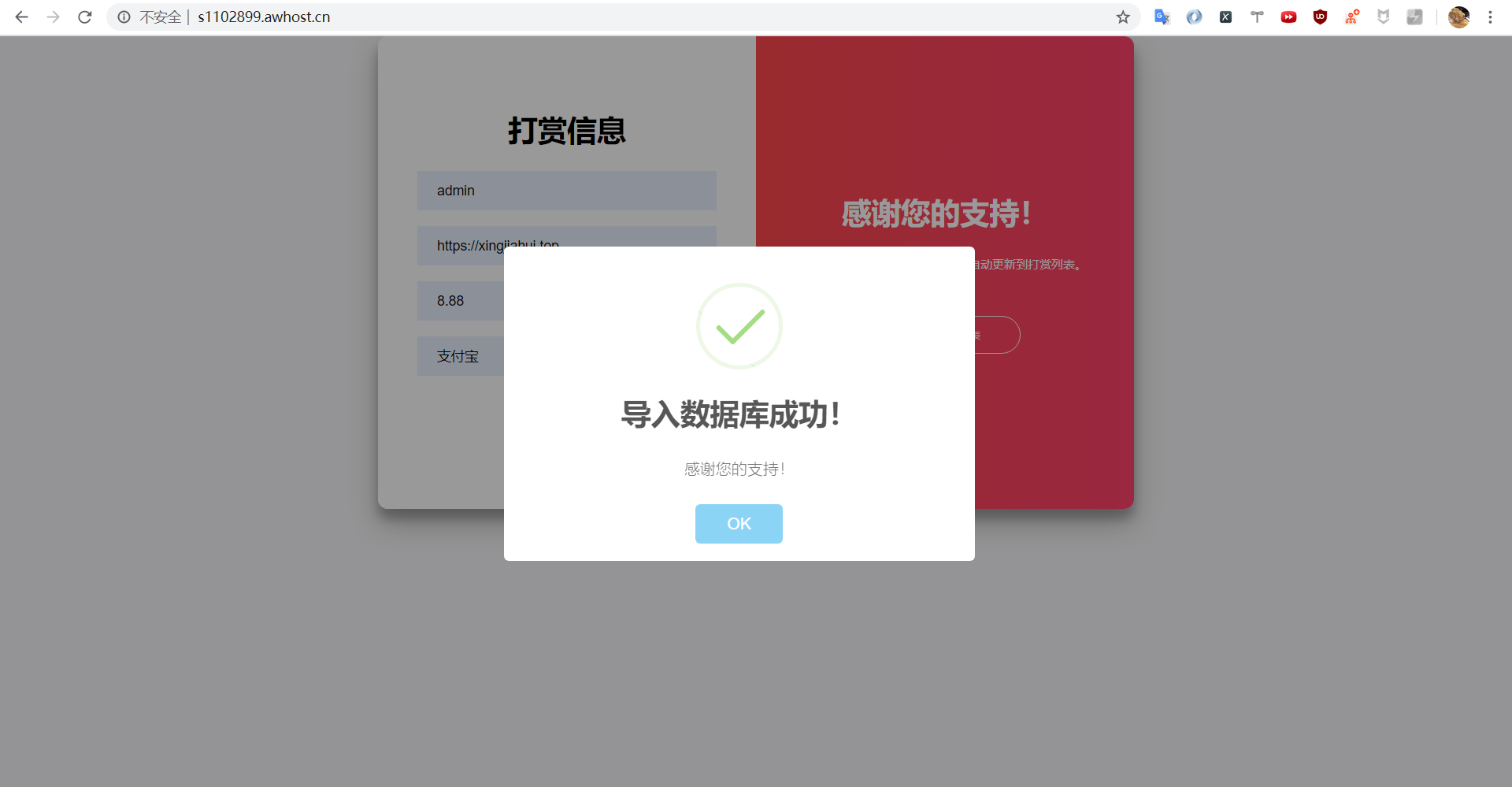
 上傳,判斷是否配置成功:
上傳,判斷是否配置成功:
 注意:只要是提示`錯誤/警告`一定是操作問題,認真檢查。
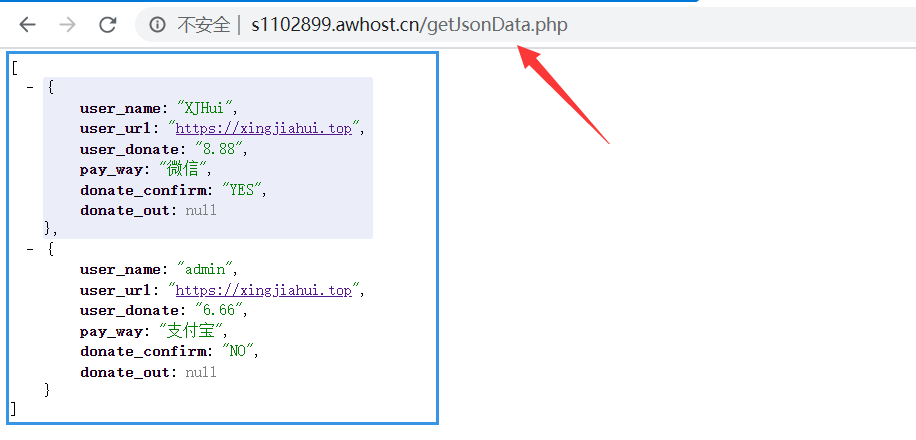
4. 檢查資料匯出是否正常:
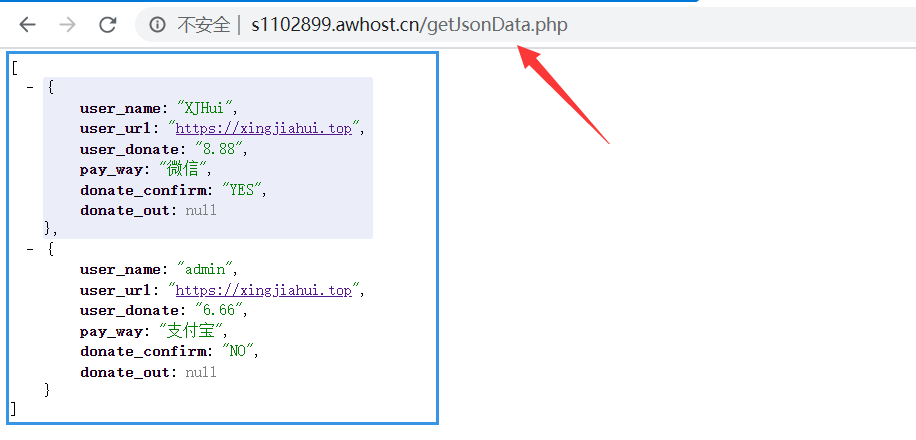
瀏覽器訪問:`域名/getJsonData.php`
檢視能否匯出資料庫內容:
注意:只要是提示`錯誤/警告`一定是操作問題,認真檢查。
4. 檢查資料匯出是否正常:
瀏覽器訪問:`域名/getJsonData.php`
檢視能否匯出資料庫內容:
 目前為止,`打賞頁面`和`資料庫`已經配置好了,最後就是在`前端`把資料庫中的資料展現出來。
## 編輯前端頁面
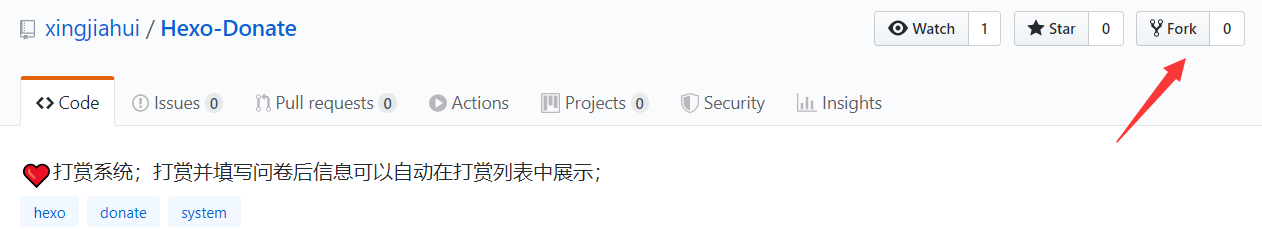
1. `fork`github專案:
目前為止,`打賞頁面`和`資料庫`已經配置好了,最後就是在`前端`把資料庫中的資料展現出來。
## 編輯前端頁面
1. `fork`github專案:
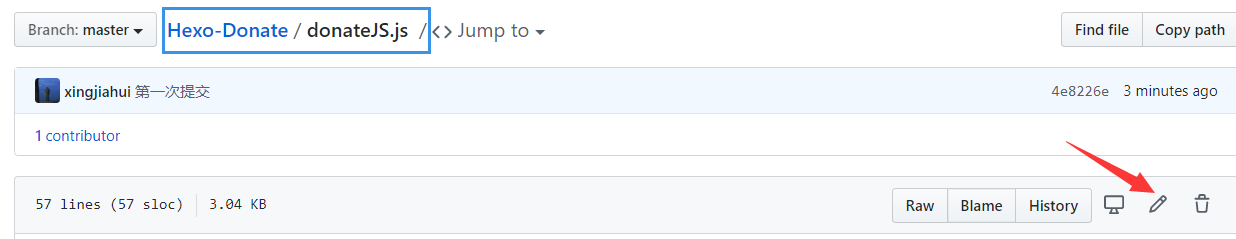
 2. 編輯`pageJs.js`檔案
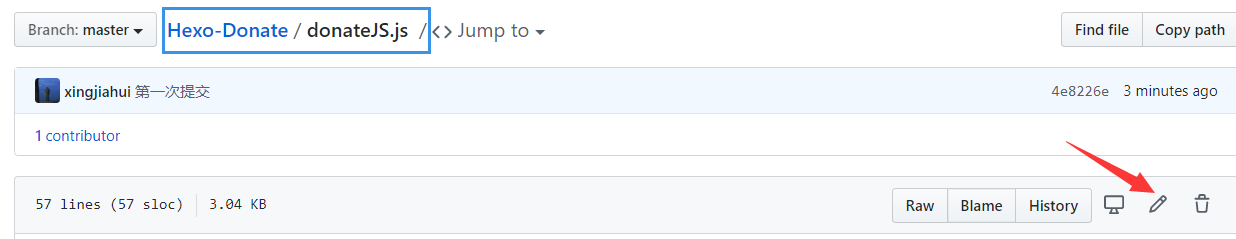
點選下圖位置可以線上修改檔案:
2. 編輯`pageJs.js`檔案
點選下圖位置可以線上修改檔案:
 修改內容為:
修改內容為:
 3. 編輯下面的程式碼並貼上到前面準備的空白頁面:
> Hexo框架下無論post(部落格)還是page(頁面)都是`markdown`格式,但`markdown`相容`html`提供了很大的便利性。
修改下圖位置程式碼:
3. 編輯下面的程式碼並貼上到前面準備的空白頁面:
> Hexo框架下無論post(部落格)還是page(頁面)都是`markdown`格式,但`markdown`相容`html`提供了很大的便利性。
修改下圖位置程式碼:
 貼上到空白頁面(markdown/html均可):
```html
貼上到空白頁面(markdown/html均可):
```html
截至 nowDate,共收到來自 personNum位小夥伴的打賞,金額為 sumDonate 元!
| 使用者名稱 | 打賞方式 | 打賞金額 | 賞金去向 |
|---|
 ## 提醒功能
1. 到 [Qmsg醬](https://qmsg.zendee.cn/) 這裡登陸並選擇一個`Qmsg醬小姐姐`:
## 提醒功能
1. 到 [Qmsg醬](https://qmsg.zendee.cn/) 這裡登陸並選擇一個`Qmsg醬小姐姐`:
 2. 新增一個QQ號,然後新增`1`中的選擇的小姐姐為好友:
2. 新增一個QQ號,然後新增`1`中的選擇的小姐姐為好友:
 注意:`登陸賬號(如果QQ登陸)`和`新增的賬號`都要新增“她”為好友。
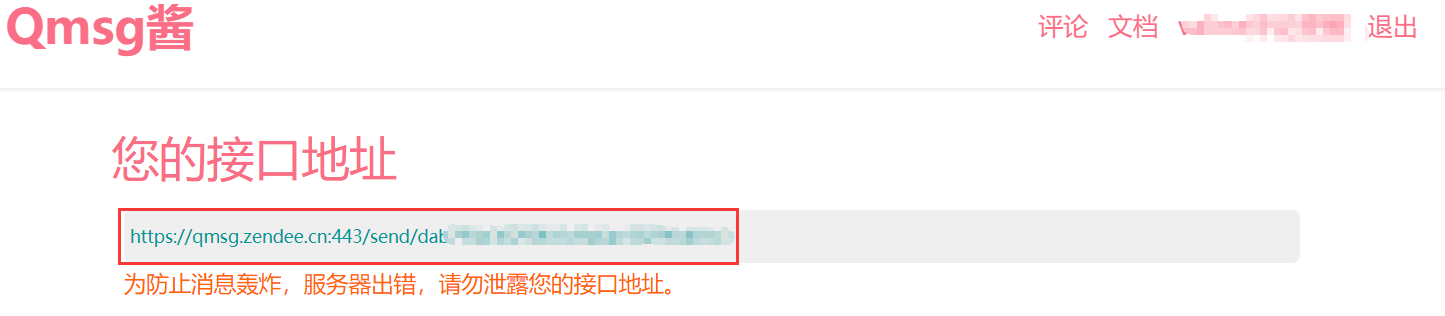
3. 點選`文件`,用介面地址替換下面程式碼中的`介面地址`:
注意:`登陸賬號(如果QQ登陸)`和`新增的賬號`都要新增“她”為好友。
3. 點選`文件`,用介面地址替換下面程式碼中的`介面地址`:
 ```php
echo '';
```
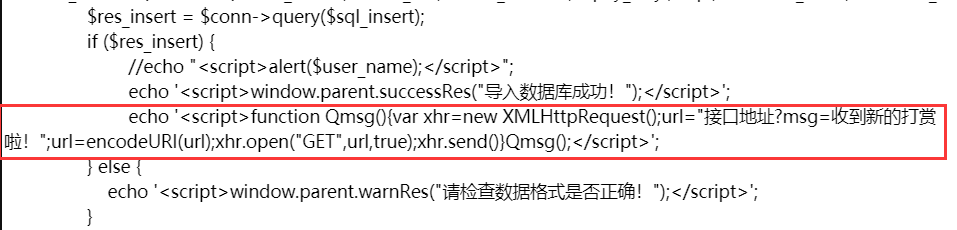
4. 在`www`目錄下編輯`regist.php`檔案,將上面的程式碼貼上在下圖位置:
```php
echo '';
```
4. 在`www`目錄下編輯`regist.php`檔案,將上面的程式碼貼上在下圖位置:
 # 後期使用
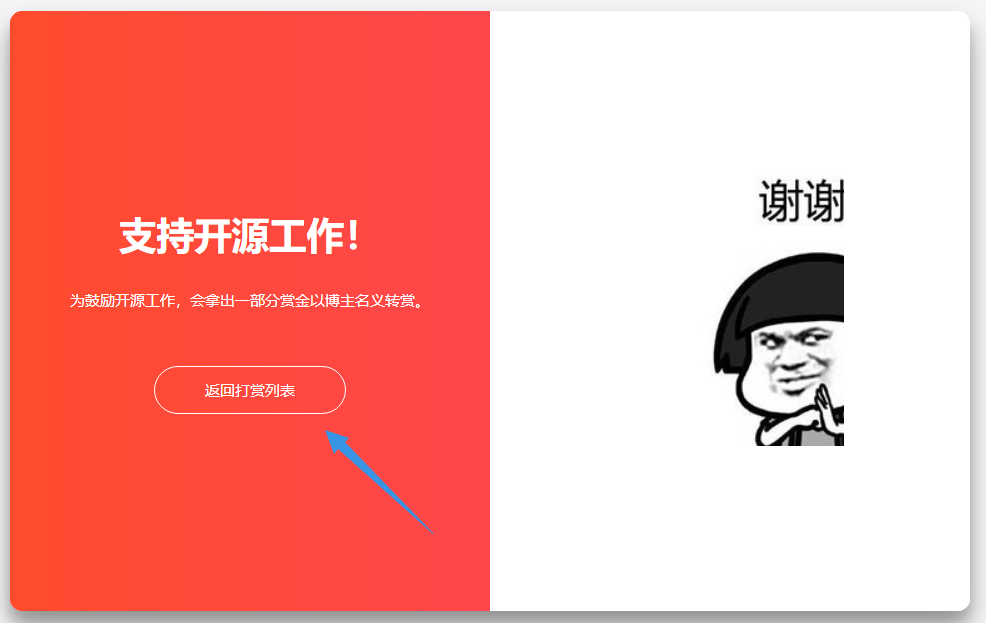
1. 填寫打賞問卷後,點選`返回打賞列表`會跳轉到作者的打賞列表:
# 後期使用
1. 填寫打賞問卷後,點選`返回打賞列表`會跳轉到作者的打賞列表:
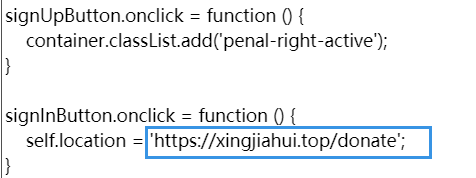
 想修改為自己的,可以修改虛擬主機`www`目錄下的`index.html`檔案:
想修改為自己的,可以修改虛擬主機`www`目錄下的`index.html`檔案:
 2. 後期維護:
當有人打賞後,根據填寫的打賞方式去賬戶看有沒有到賬。
- 收到打賞:將資料庫中`donate_confirm`欄位修改為`YES`
2. 後期維護:
當有人打賞後,根據填寫的打賞方式去賬戶看有沒有到賬。
- 收到打賞:將資料庫中`donate_confirm`欄位修改為`YES`
 - 未收到打賞:在資料庫中將該記錄刪除
- 未收到打賞:在資料庫中將該記錄刪除
 至此,`Hexo-Donate`打賞系統全部安裝完成!
# 感謝
[愛網雲](https://host.iisat.cn/)、[JsDelivr](https://www.jsdelivr.com/)、[Qmsg醬](https://qmsg.zendee.cn/)、[亂世中的單純](https://my.oschina.net/zhangxuman/blog/504983)
[FLORIN POP](https://www.florin-pop.com/blog/2019/03/double-slider-sign-in-up-form/)、[濤歌依舊](https://blog.csdn.net/stpeace/article/details/50757929)、[Yiven](https://www.cnblogs.com/yiven/p/6491019.html)、[程式小能手](https://jingyan.baidu.com/article/a3aad71a28c76cb1fb0096b5.html)
[怪我咯](https://www.php.cn/php-weizijiaocheng-361604.html)、[SweetAlert2](http://mishengqiang.com/sweetalert2/)、[BigShow](https://www.cnblogs.com/bigshow1949/p/7116797.html)、[百度經驗](https://jingyan.baidu.com/article/cdddd41c2bbde413ca00e16a.html)
至此,`Hexo-Donate`打賞系統全部安裝完成!
# 感謝
[愛網雲](https://host.iisat.cn/)、[JsDelivr](https://www.jsdelivr.com/)、[Qmsg醬](https://qmsg.zendee.cn/)、[亂世中的單純](https://my.oschina.net/zhangxuman/blog/504983)
[FLORIN POP](https://www.florin-pop.com/blog/2019/03/double-slider-sign-in-up-form/)、[濤歌依舊](https://blog.csdn.net/stpeace/article/details/50757929)、[Yiven](https://www.cnblogs.com/yiven/p/6491019.html)、[程式小能手](https://jingyan.baidu.com/article/a3aad71a28c76cb1fb0096b5.html)
[怪我咯](https://www.php.cn/php-weizijiaocheng-361604.html)、[SweetAlert2](http://mishengqiang.com/sweetalert2/)、[BigShow](https://www.cnblogs.com/bigshow1949/p/7116797.html)、[百度經驗](https://jingyan.baidu.com/article/cdddd41c2bbde413ca00e16a.html)
不足之處,歡迎留言,會及時回覆,及時更正! 創作不易,感謝支援! > 本文由部落格群發一文多發等運營工具平臺 [OpenWrite](https://openwrite.cn?from=article_bottom
