Jmeter系列(21)- 詳解 HTTP Request
阿新 • • 發佈:2020-06-19
如果你想從頭學習Jmeter,可以看看這個系列的文章哦
https://www.cnblogs.com/poloyy/category/1746599.html
HTTP Request 介紹
用來發送 HTTP、HTTPS 協議請求
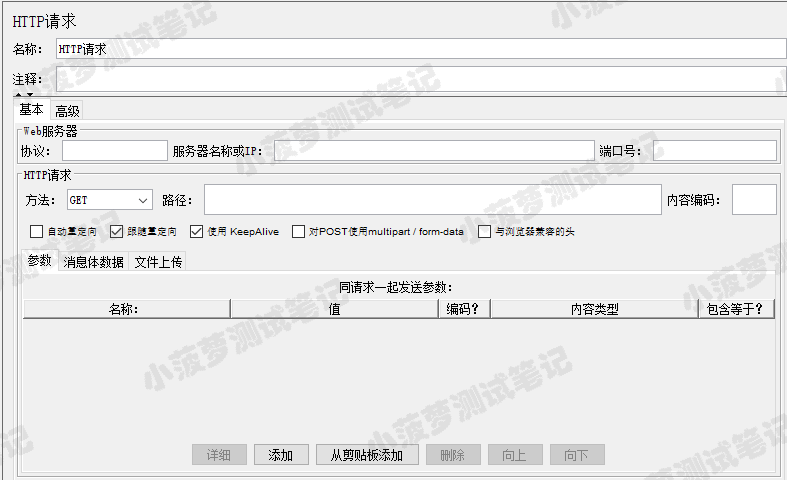
HTTP Request 介面

| 欄位名 | 作用 |
| 名稱 | 不多介紹啦,建議自定義一個識別度高的名稱 |
| 註釋 | 對於測試沒有任何影響,僅記錄作用 |
| 協議 |
http或https,大小寫不敏感 預設:http |
| 伺服器名稱或IP |
|
| 埠號 | 目標伺服器的埠號,預設:80 |
| 方法 | 傳送 http 請求的方法 |
| 路徑 |
|
| 內容編碼 | 請求的編碼方式,預設:iso8859 |
| 自動重定向 |
|
| 跟隨重定向 |
|
| 使用 KeepAlive |
|
| 對POST使用multipart/form-data | post 請求需要上傳檔案時勾選 |
| 與瀏覽器相容的頭 |
|
Parameters 講解

| 欄位 | 描述 |
| Name | 引數名 |
| Value | 引數值 |
| URL Encode? |
|
| Content-Type |
|
| Include Equals? |
|
什麼是 URL 編碼
- URL 編碼解碼,又叫百分號編碼,是統一資源定位(URL)的編碼方式
- URL 地址(常說網址)規定了數字,字母可以直接使用,另外一批作為特殊使用者字元也可以直接用( / , : @ 等),剩下的其它所有字元必須通過 %xx 編碼處理
- 編碼方法很簡單,在該字元ascii碼的的16進位制字元前面加%,如空格字元,ascii碼是32,對應16進位制是20,那麼 urlencode 編碼結果是 %20
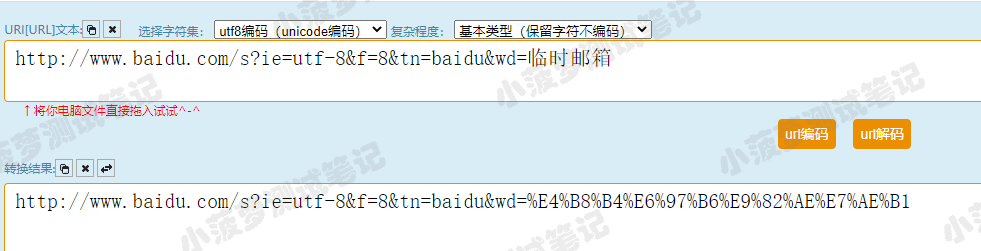
URL 編碼的栗子
直接在網上搜線上 URL 編解碼

include equals 的栗子
引數值為空,且勾選 Include equals

引數值為空,但不勾選 Include equals

其實說的就是等於號而已,一般也不會傳空值,即使傳了也會帶上=
Body Data 講解

- 沒啥好說的,傳 json 字串就行了,注意下格式,後面再講具體栗子
- 不過倒有個重點:如果 Parameters 有引數列表的話,是無法切換到 Body Data 的哦
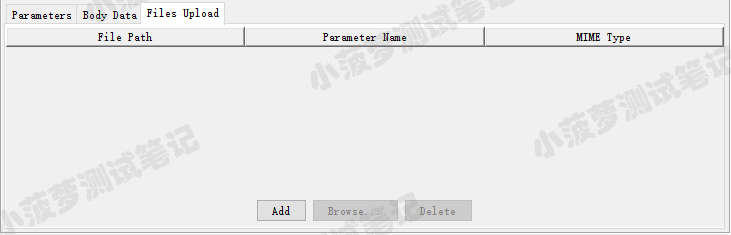
Files Upload 講解

| 欄位 | 描述 |
| File Path | 檔案的本地路徑 |
| Parameter Name | 引數名 |
| MIME Type | 資源媒體型別 |
常見資源媒體型別
| 型別 | 檔案字尾 | 格式 |
| 超文字標記語言文字 | .html | text/html |
| 普通文字 | .txt | text/plain |
| XML 檔案 | .xml | text/xml |
| PNG 圖片 | .png | image/png |
| GIF | .gif | image/gif |
| JPEG 圖片 | .jpeg、jpg | image/jpeg |
| 型別 | 檔案字尾 | 格式 |
| 表單中進行檔案上傳 | multipart/form-data | |
| 表單預設提交資料的格式 | application/x-www-form-urlencoded | |
| XML 資料格式 | application/xml | |
| JSON 資料格式 | application/json | |
| RTF 檔案 | application/pdf | |
| RTF 文字 | .rtf | application/rtf |
| GZIP 檔案 | .gz | application/x-gzip |
| TAR 檔案 | .tar | application/x-tar |
| AVI 檔案 | .avi | video/x-msvideo |
| MPEG 檔案 | .mpg、.mpeg | video/mpeg |
不同的content-type在jmeter中如何輸入引數
前提
因為是需要真實介面進行測試的,這裡提供兩種方案
- 自己用 Flask 框架開發了本地的介面進行測試, 如果有需要的同學進群領取哦:870155189
- 或者進入 http://open.yesapi.cn/?r=user/registration&from=wx_837493986,直接註冊個賬號,弄個免費會員,有線上免費的介面提供測試哦
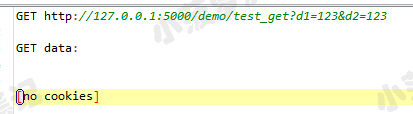
application/x-www-form-urlencoded 的栗子
備註:也是表單提交最常見的栗子
Parameters 方式傳參


總結
- 最終表單的引數列表會拼接到 URL 中,所以如果包含了中文、特殊字元就要勾選編碼?哦
- 這裡不可以通過 Body Data 傳遞引數哦,會無法識別到引數,已實踐過(即使加了 HTTP請求頭也不行),乖乖用 Parameters 的方式傳參
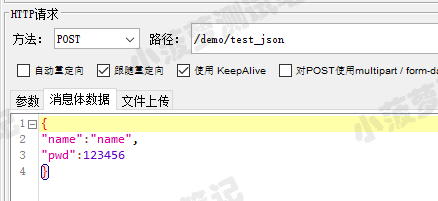
content-type:application/json 的栗子
Body Data 方式傳參

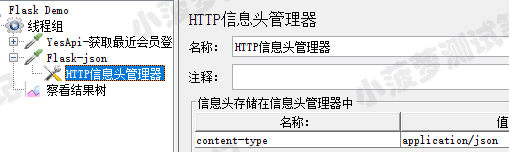
新增 HTTP請求頭

請求體

請求頭

結論
重點就是新增 HTTP請求頭,指明 Content-type 是 json 格式
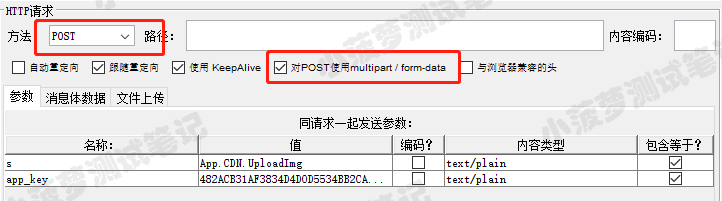
content-type:multipart/form-data
重點:用於 post 請求,需要檔案上傳的場景;記住不是 get 請求
請求引數列表

如果選了 get 方法的話,檔案引數是不會生效哦
檔案引數

請求體

重點
- 如果添加了 HTTP請求頭,請務必不要新增 content-type : multipart/form-data
- 如果加了的話:那麼所有的請求引數都會被當成檔案以二進位制形式傳輸,我們 parameters 裡的文字格式引數就不會被識別,介面會提示引數為空
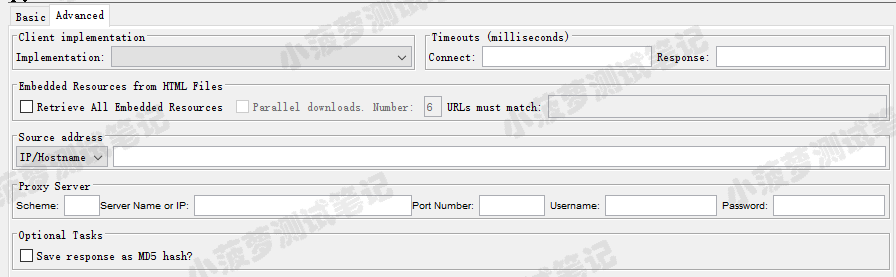
HTTP Request Advance
說實話我還沒用過這部分的內容,不過還是得了解下每個配置項是什麼意思哦

Client implemention 和 Timeouts
| 欄位 | 描述 |
| implementation | 傳送http請求的方式,可選項為 java、HttpClient4(預設) |
| Connect | 連線超時時間,單位毫秒 |
| Respones | 響應等待超時時間,單位毫秒 |
Embedded Resources from HTML Files
- 從HTML檔案獲取所有內含的資源
- jmeter 在發出的 HTTP請求獲得響應的 HTML檔案內容後,對 HTML進行解析並獲取HTML中包含的所有資源(圖片、flash等)
| 欄位 | 描述 |
| Retrieve All Embedded Resources | 傳送http請求的方式,可選項為 java、HttpClient4(預設) |
| Parallel downloadds. Number |
是否使用自設資源處。啟用後可以設定資源池大小,預設為6 |
| URLs must match | URL 匹配過濾,填寫此項則只會下載與此內容項匹配的 url 的資源 |
Source address
只用於 HTTP協議且 implemention = HttpClient4 時
| 欄位 | 描述 |
| IP/Hostname | IP /主機名以使用特定的IP地址或(本地)主機名 |
| Device | 選擇裝置以選擇該介面的第一個可用地址,該裝置可以是IPv4或IPv6 |
| Device IPv4 | 選擇IPv4裝置來選擇名稱裝置的IPv4地址(如eth0, lo, em0) |
| Device IPv6 | 選擇IPv6裝置來選擇名稱裝置的IPv6地址(如eth0, lo, em0) |
Proxy Server
代理伺服器
| 欄位 | 描述 |
| Server Name or IP | 代理伺服器的名稱或者IP地址 |
| Port Number | 代理伺服器的埠號 |
| Username | 代理伺服器的使用者名稱 |
| Password | 代理伺服器的密碼 |
