webpack的入門實踐,看這篇就夠了
阿新 • • 發佈:2020-06-28
# webpack的入門實踐
> 我會將所有的讀者概括為初學者,即使你可能有基礎,學習本節之前我希望你具有一定的JavaScript和node基礎
- 文中的 `... ...`代表省略掉部分程式碼,和上面的程式碼相同
- 文中的資料夾如果沒有說建立,並且專案預設沒有的是需要你手動增加的
- 不會特別細緻,但是足夠入門
## 資源
- [視訊教程](https://www.bilibili.com/video/BV1oK411p7SJ/)
- [我的個人部落格](https://www.lookroot.cn/course/webpack/)
## 什麼是webpack
> Web瀏覽器使用HTML,CSS和JavaScript。隨著專案的發展,跟蹤和配置所有這些檔案變得非常複雜,解決這個問題就需要一個新的工具
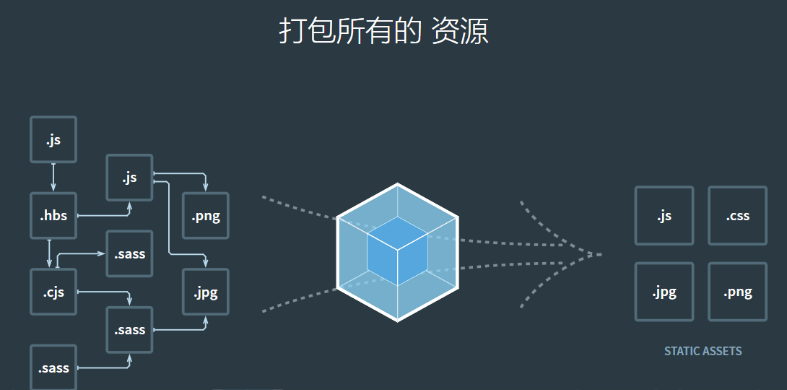
類似**webpack**的工具還有**Grunt**和**Gulp**,**webpack**是模組管理工具,把你的專案按照你的想法進行劃分模組打包,舉個最簡單的例子,這個頁面需要載入一個 `a.js`和`b.js`,但是你只想載入一個js檔案,就可以使用**webpack**將兩個檔案進行合併,當然**webpack**的功能不止於此,程式碼轉化、專案優化、程式碼分割、程式碼預編譯、自動構建、自動重新整理...
再比如你想你的程式碼相容其他老的瀏覽器,你的css程式碼相容不同的瀏覽器核心,或者你想自動精簡掉你寫了但是沒有用到的程式碼,這些都可以使用webpack實現
如果你是**vue**或者**react**等框架的使用者,肯定使用過 **vue-cli** 或 **react-create-app** 這類腳手架工具,那麼實現這個效果,就要學習**webpack**

## 快速入門
> 注意本文都是webpack4的內容
### 安裝
建立一個 **webpackdemo**資料夾,使用命令`npm init -y`快速初始化一個專案
安裝 **webpack**可以使用全域性安裝
```sh
npm install webpack -g
```
但是我更推薦你在每個專案裡面單獨引入,這樣可以控制版本,如果你使用 webpack 4+ 版本,你還需要安裝 CLI。
```sh
npm install -D webpack@
