Postman之API測試使用全指南
阿新 • • 發佈:2020-06-29
## Postman
Postman是一個可擴充套件的API開發和測試協同平臺工具,可以快速整合到CI/CD管道中。旨在簡化測試和開發中的API工作流。
Postman 工具有 Chrome 擴充套件和獨立客戶端,推薦安裝獨立客戶端。
Postman 有個 workspace 的概念,workspace 分 personal 和 team 型別。Personal workspace 只能自己檢視的 API,Team workspace 可新增成員和設定成員許可權,成員之間可共同管理 API。
當然我個人使用一般是不登入的,因為登入之後會自動將你的測試歷史資料儲存到賬戶裡,你可以登陸網頁端進行檢視。
因為API的很多資料是很敏感的,有的含有Token,或者就是一些私密資訊,雖然Postman自己也強調說這樣很安全,不會私下窺探使用者的資訊之類的,但是呢還是至少做一點有效的防範吧,自己不上傳,因為網路並沒有絕對的安全。
所以我每次測試之後會將資料(Case)儲存在本地,下次使用或者換裝置的情況下將資料拷貝過來又可以繼續使用了。
下面正式開始介紹如何使用Postman吧。
## 為什麼選擇Postman?
如今,Postman的開發者已超過1000萬(來自官網),選擇使用Postman的原因如下:
**簡單易用** - 要使用Postman,你只需登入自己的賬戶,只要在電腦上安裝了Postman應用程式,就可以方便地隨時隨地訪問檔案。
**使用集合** - Postman允許使用者為他們的API呼叫建立集合。每個集合可以建立子資料夾和多個請求。這有助於組織測試結構。
**多人協作** - 可以匯入或匯出集合和環境,從而方便共享檔案。直接使用連結還可以用於共享集合。
**建立環境** - 建立多個環境有助於減少測試重複(DEV/QA/STG/UAT/PROD),因為可以為不同的環境使用相同的集合。這是引數化發生的地方,將在後續介紹。
**建立測試** - 測試檢查點(如驗證HTTP響應狀態是否成功)可以新增到每個API呼叫中,這有助於確保測試覆蓋率。
**自動化測試** - 通過使用集合Runner或Newman,可以在多個迭代中執行測試,節省了重複測試的時間。
**除錯** - Postman控制檯有助於檢查已檢索到的資料,從而易於除錯測試。
**持續整合**——通過其支援持續整合的能力,可以維護開發實踐。
## 如何下載安裝Postman?
Step 1) 官網主頁:https://www.postman.com/downloads/, 下載所需版本進行安裝即可。

Step2)安裝完成之後會要求你必須登入才能使用,沒有賬號可以進行註冊,註冊是免費的。(也可使用Google賬號,不過基本不能登入,你懂的)
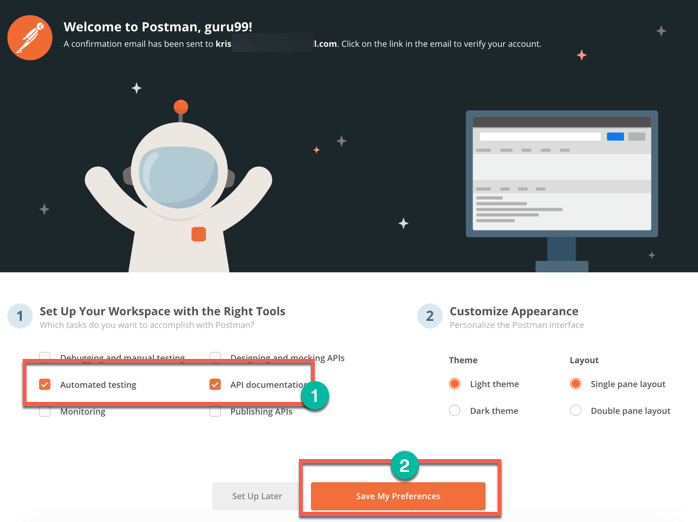
Step3)在Workspace選擇你要使用的工具並點選“Save My Preferences”儲存。

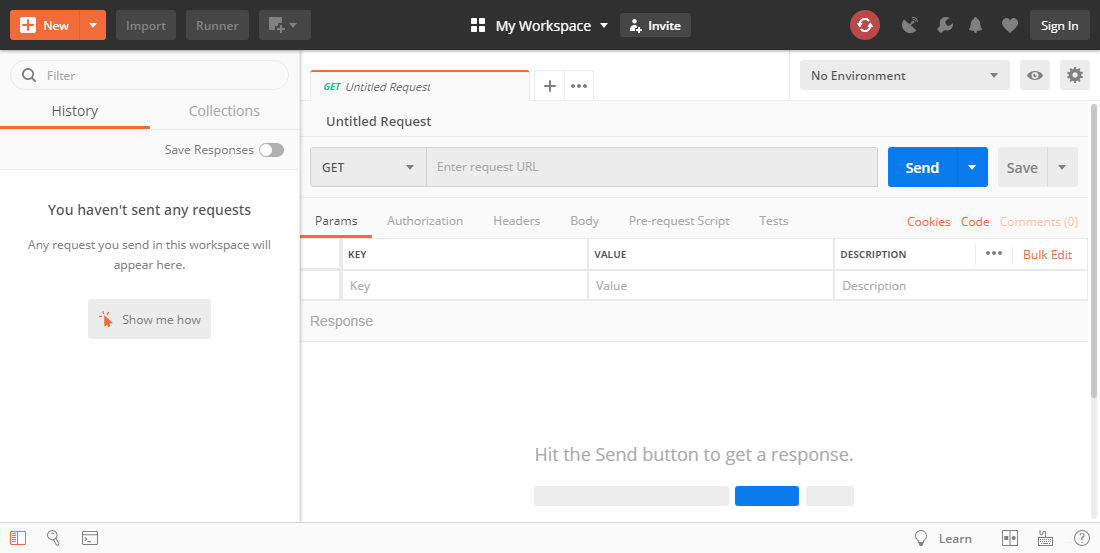
Step4)你將看到啟動後的頁面如下

## 如何使用Postman?
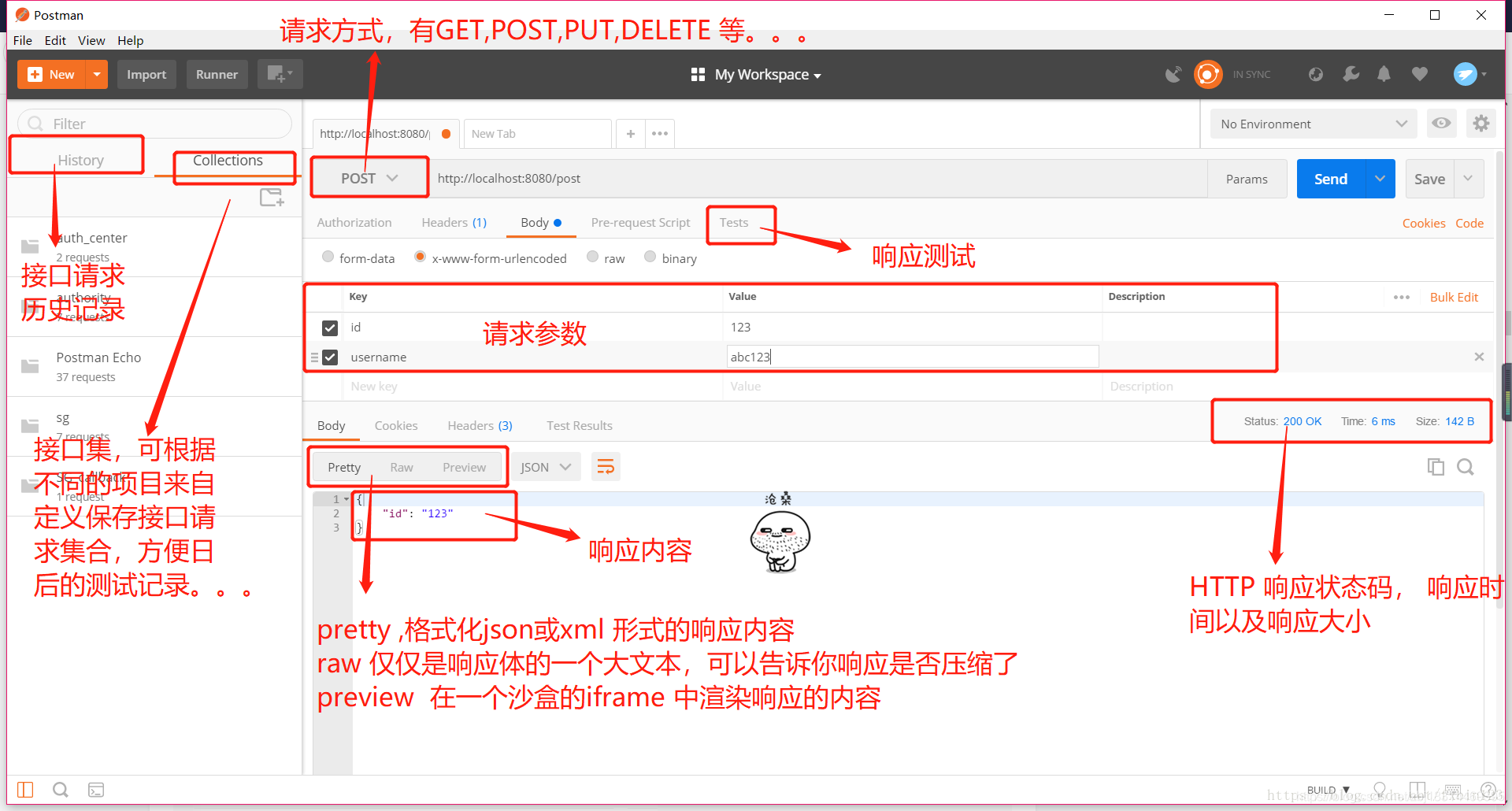
下圖是Postman的工作區間,各個模組功能的介紹如下:
1、New,在這裡建立新的請求、集合或環境;還可以建立更高階的文件、Mock Server 和 Monitor以及API。
2、Import,這用於匯入集合或環境。有一些選項,例如從檔案,資料夾匯入,連結或貼上原始文字。
3、Runner,可以通過Collection Runner執行自動化測試。後續介紹。
4、Open New,開啟一個新的標籤,Postman視窗或Runner視窗。
5、My Workspace - 可以單獨或以團隊的形式建立新的工作區。
6、Invite - 通過邀請團隊成員在工作空間上進行協同工作。
7、History - 所有秦秋的歷史記錄,這樣可以很容易地跟蹤你所做的操作。
8、Collections - 通過建立集合來組織你的測試套件。每個集合可能有子資料夾和多個請求。請求或資料夾也可以被複制。
9、Request tab - 這將顯示您正在處理的請求的標題。預設對於沒有標題的請求會顯示“Untitled Request”。
10、HTTP Request - 單擊它將顯示不同請求的下拉列表,例如 GET, POST, COPY, DELETE, etc. 在測試中,最常用的請求是GET和POST。
11、Request URL - 也稱為端點,顯示API的URL。.
12、Save - 如果對請求進行了更改,必須單擊save,這樣新更改才不會丟失或覆蓋。
13、Params - 在這裡將編寫請求所需的引數,比如Key - Value。
14、Authorization - 為了訪問api,需要適當的授權。它可以是Username、Password、Token等形式。
15、Headers - 請求頭資訊
16、Body - 請求體資訊,一般在POST中才會使用到
17、Pre-request Script - 請求之前 先執行指令碼,使用設定環境的預請求指令碼來確保在正確的環境中執行測試。
18、Tests - 這些指令碼是在請求期間執行的。進行測試非常重要,因為它設定檢查點來驗證響應狀態是否正常、檢索的資料是否符合預期以及其他測試。
19、Settings - 最新版本的有設定,一般用不到。

## 如何處理GET請求
Get請求用於從指定的URL獲取資訊,不會對端點進行任何更改。
在這裡我們使用如下的URL作為演示:
```bash
https://jsonplaceholder.typicode.com/users
```
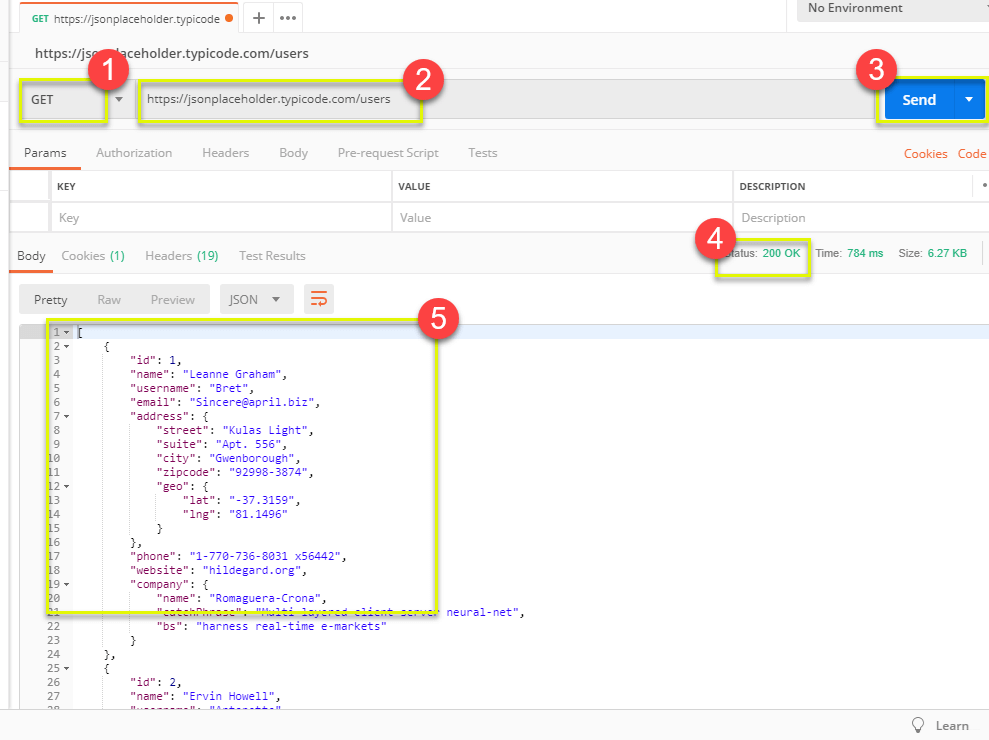
在Postman的工作區中:
1、選擇HTTP請求方式為GET
2、在URL區域輸入 連結
3、點選 “Send”按鈕
4、你將看到下方返回200狀態碼
5、在正文中應該有10個使用者結果,表明您的測試已經成功執行。

> **注意:**在某些情況下,Get請求失敗可能由於URL無效或需要身份驗證。
## 如何處理POST請求
Post請求與Get請求不同,因為存在使用者向端點新增資料的資料操作。使用之前GET 請求中相同資料,現在新增我們自己的使用者。
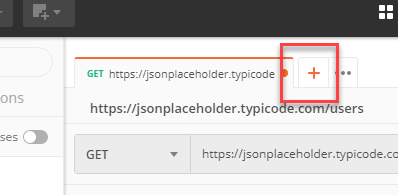
Step 1)建立一個新請求

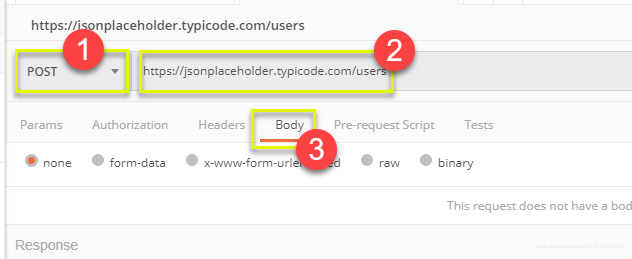
Step 2 )在新請求中
1、選擇HTTP請求方式為GET
2、在URL區域輸入 連結:https://jsonplaceholder.typicode.com/users
3、切換到Body選項

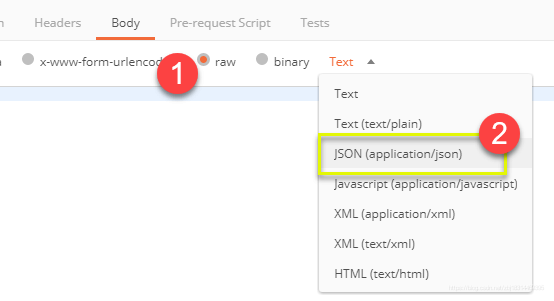
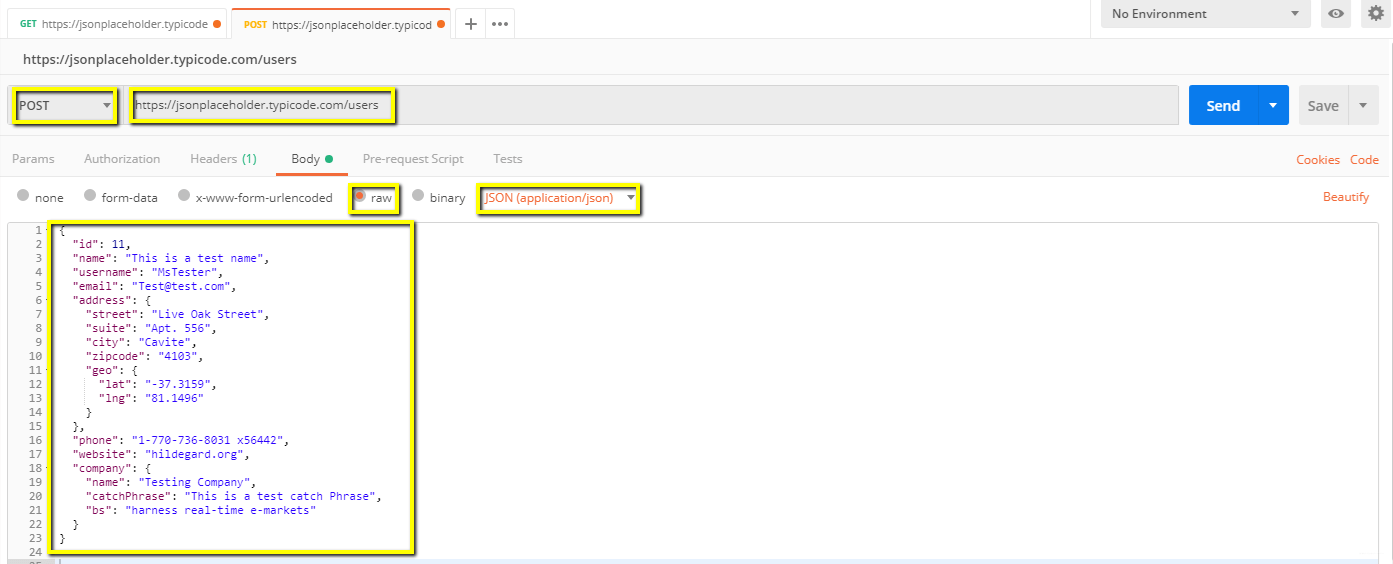
**Step 3)** Body選項
1、選中raw選項
2、選擇JSON

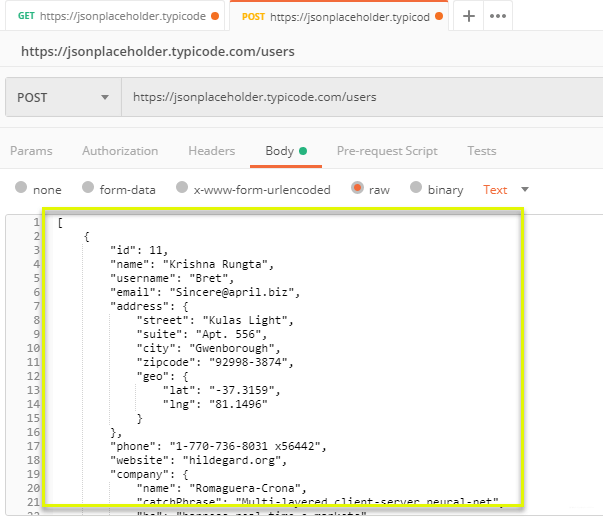
**Step 4)** 複製前面GET請求返回的json內容的第一節
更改id為11,更改name以及uesrname和email
```json
[
{
"id": 11,
"name": "Krishna Rungta",
"username": "Bret",
"email": "[email protected]
",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
]
```

> **注意:** 檢查Body裡用到的JSON格式很重要,以確保資料正確。
> 檢測的工具比如:https://jsonformatter.curiousconcept.com/

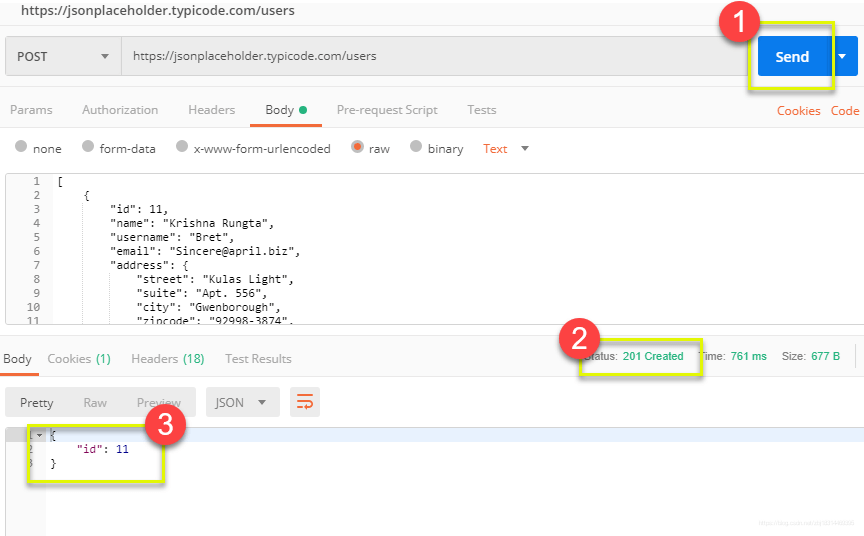
Step 5 )傳送請求
1、完成上述的資訊輸入,點選Send按鈕
2、Status:應該是201,顯示為建立成功
3、在Body裡返回資料

## 如何將請求引數化
資料引數化是Postman最有用的特徵之一。你可以將使用到的變數進行引數化,而不是使用不同的資料建立相同的請求,這樣會事半功倍,簡潔明瞭。
這些資料可以來自**資料檔案**或**環境變數**。引數化有助於避免重複相同的測試,可用於自動化迭代測試。
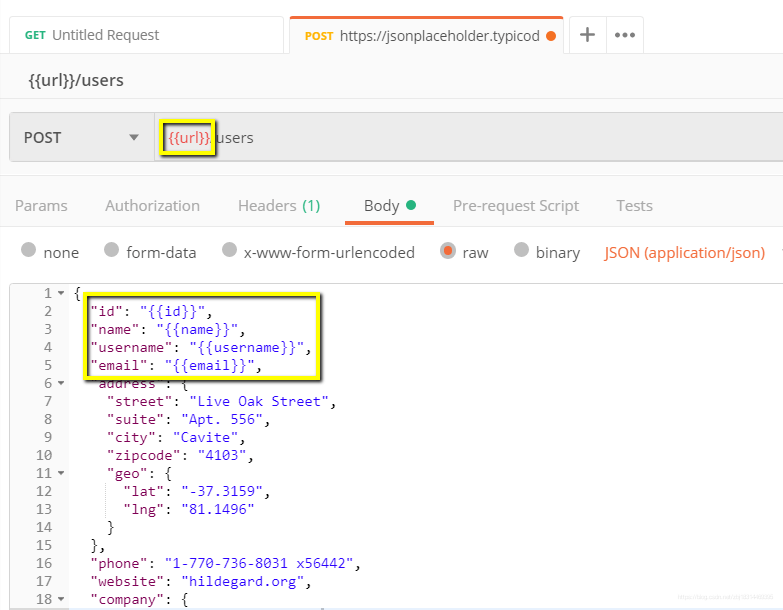
引數通過使用**雙花括號**建立:**{{sample}}**。
比如下面的請求:

接下來建立一個引數化get請求:
**Step 1)** 建立一個引數化get請求
1、將HTTP請求設定為GET
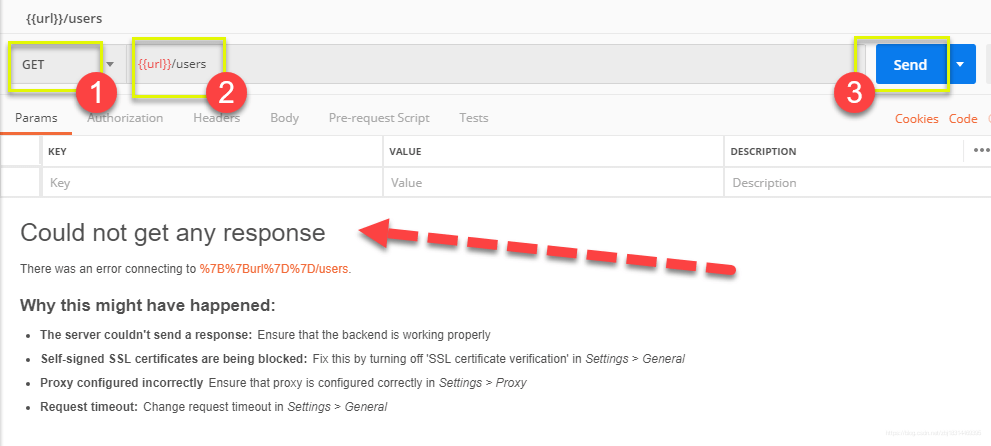
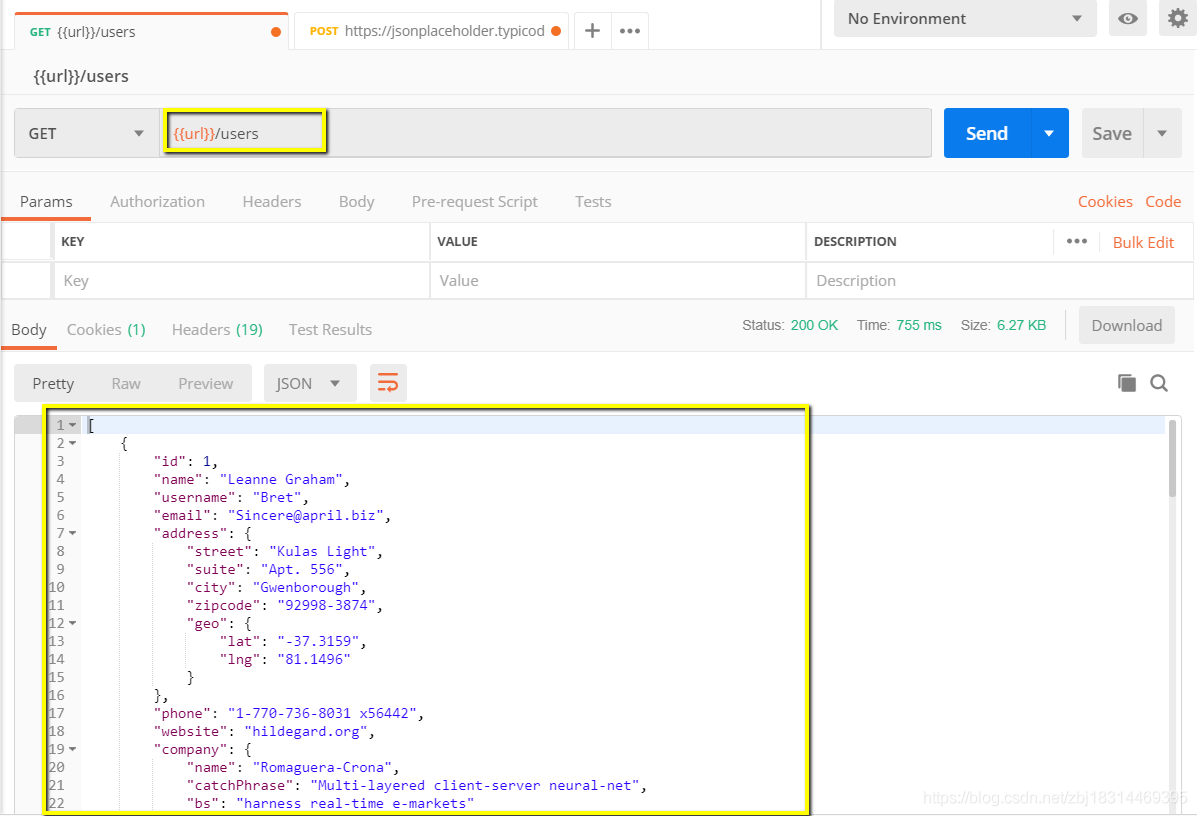
2、輸入URL: https://jsonplaceholder.typicode.com/users;將連結的域名部分替換為引數,例如`{{url}}`。請求url現在應該是{{url}}/users。
3、點選Send按鈕。
應該沒有響應,因為我們沒有設定引數的源,如下圖:

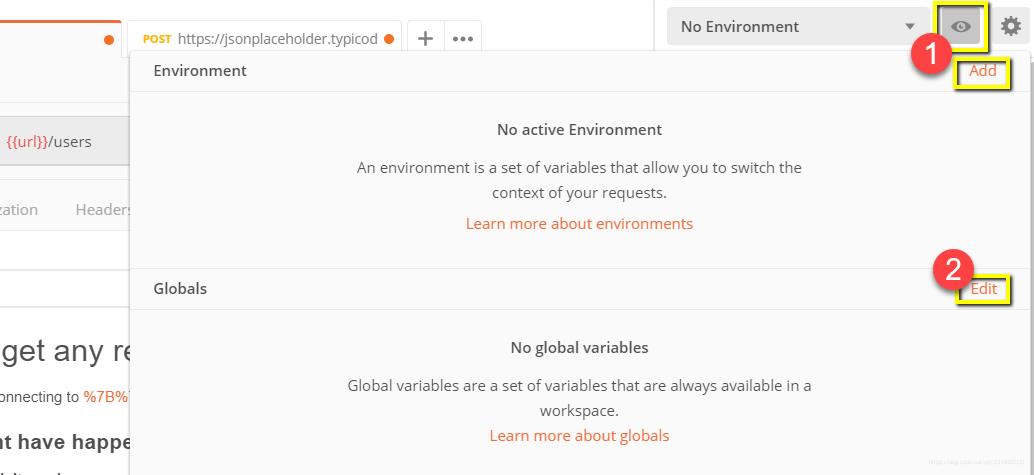
**Step 2)** 使用環境設定所需的引數
1、點選眼睛圖示
2、單擊Edit將該變數設定為可在所有集合中使用的全域性環境。

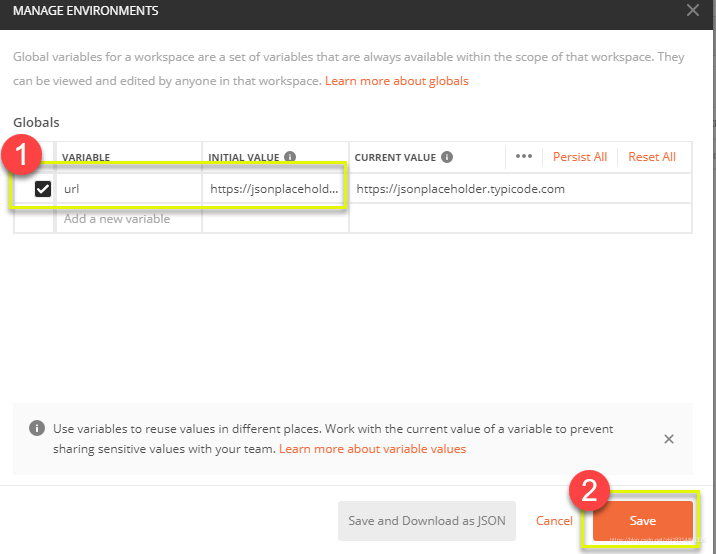
**Step 3)** 變數--variable
1、將名稱設定為url,該url為https://jsonplaceholder.typicode.com
2、點選儲存按鈕

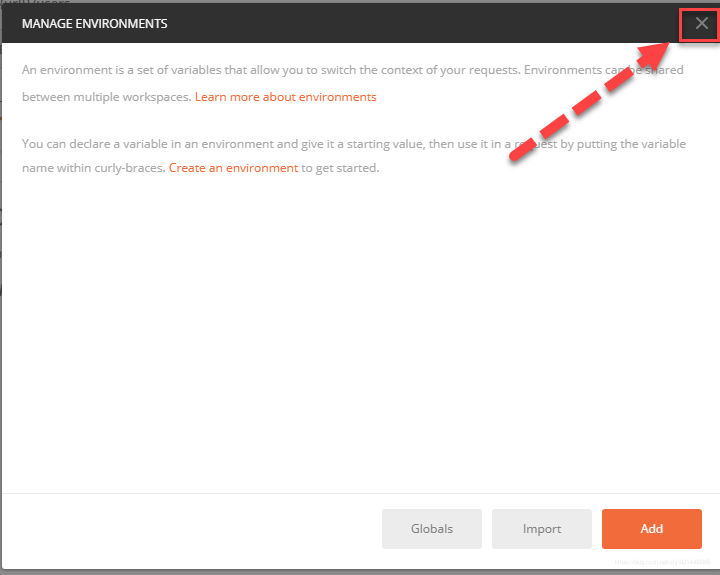
**Step 4)** 如果看到下面截圖的樣式,請單擊Close

**Step 5 )** 回到你的Get請求頁面,然後單擊發送Send按鈕,Get請求應該就會返回結果了,如下圖:

> **注意:**請確保所有的引數都有準確的源資料,不管是**環境變數**還是**資料檔案**,以避免出錯。
## 如何建立Postman Tests
Postman Tests在請求中新增JavaScript程式碼來協助驗證結果,如:成功或失敗狀態、預期結果的比較等等。
通常從pm.test開始。它可以與斷言相比較,驗證其他工具中可用的命令。
接下來建立一個包含Tests的請求:
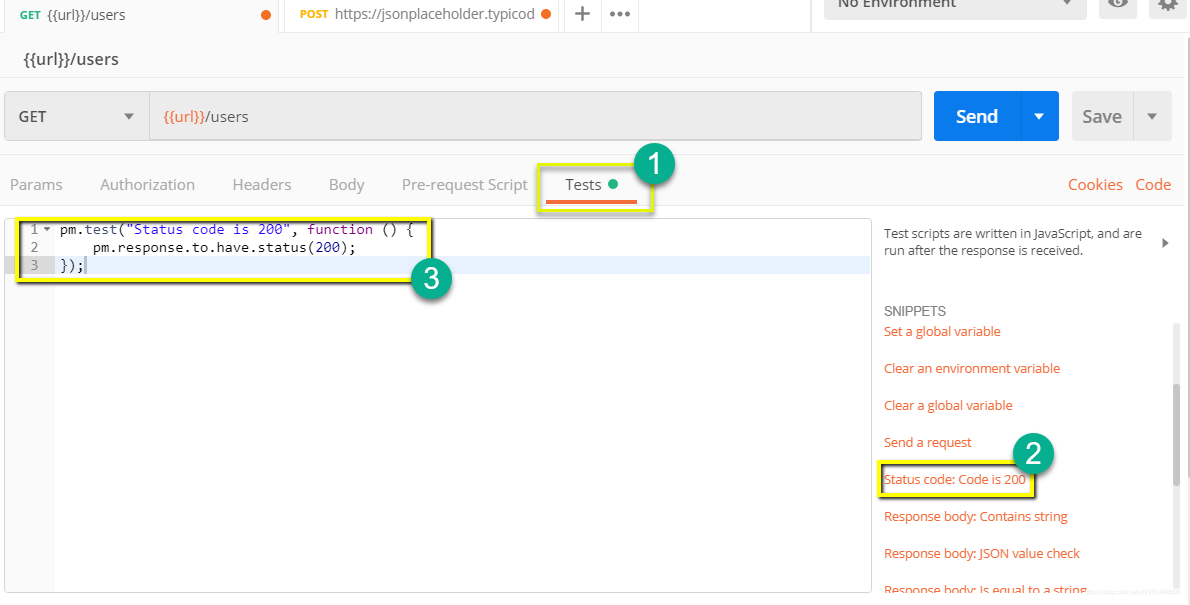
**Step 1)** 建立一個Get請求
1、切換到Tests選項,右邊是程式碼片段選項。
2、從右邊的程式碼片段選項裡面選中 “Status code: Code is 200”
3、JS程式碼就自動出現在視窗中

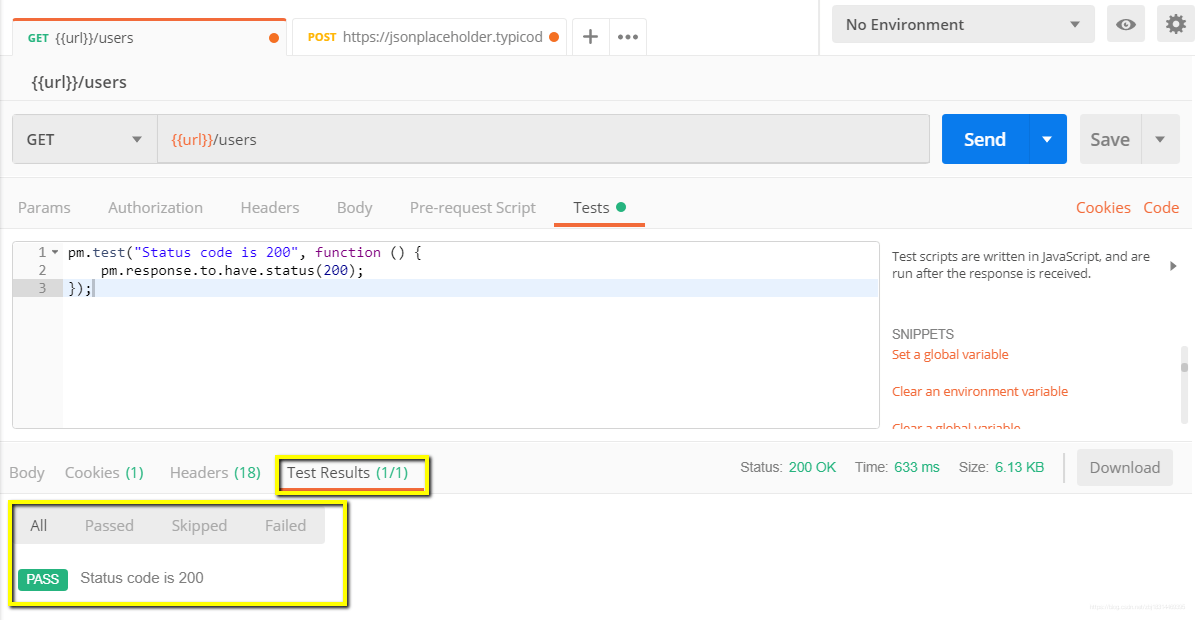
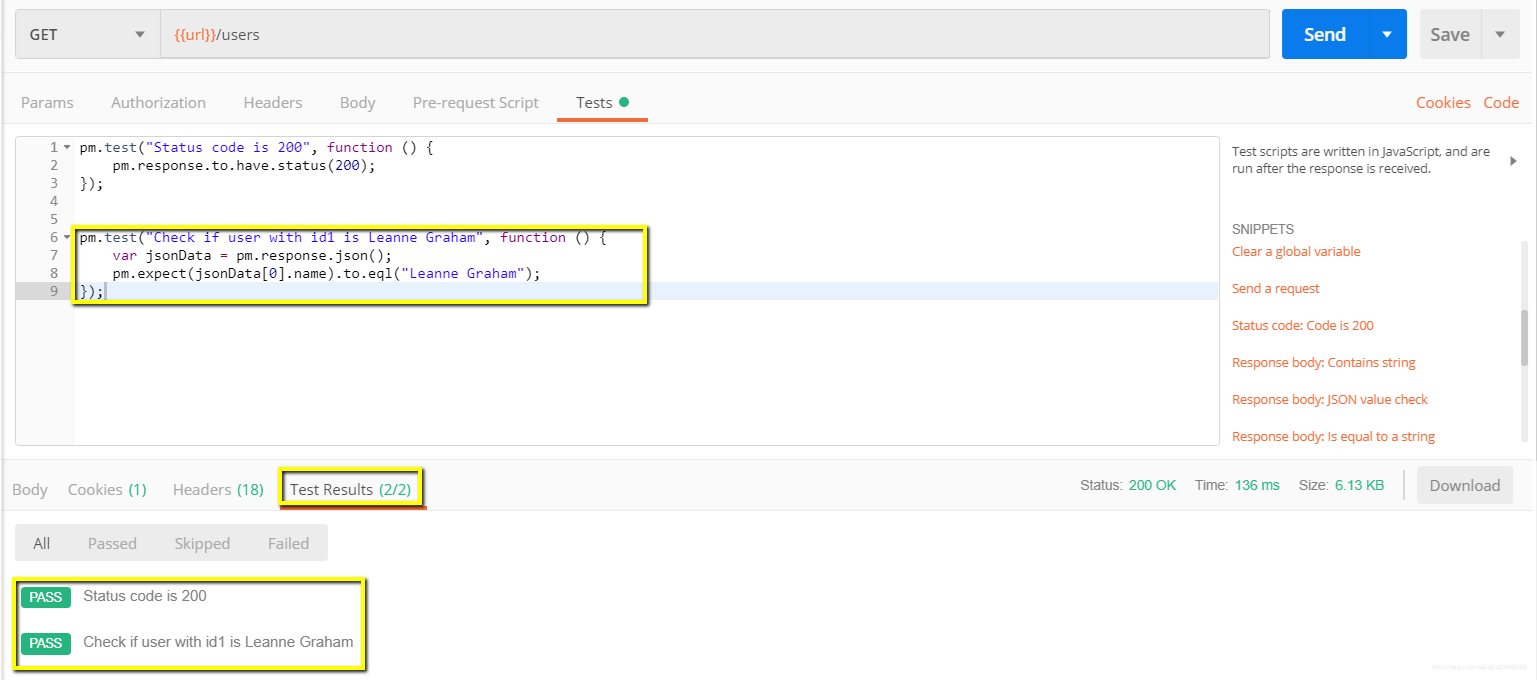
**Step 2)** 點擊發送請求按鈕。測試結果就顯示出來了,如下圖:

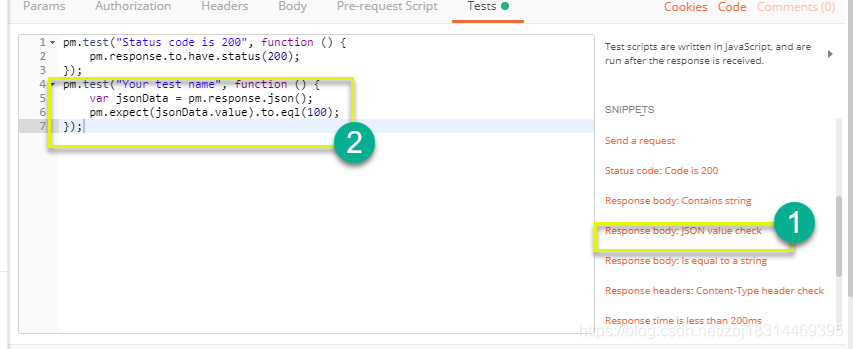
**Step 3)** 回到Tests選項卡,讓我們新增另一個測試。這次我們將比較預期結果和實際結果。
在右邊的SNIPPETS區域選擇"Response body:JSON value check"選項,我們將檢查Leanne Graham是否擁有userid 1。

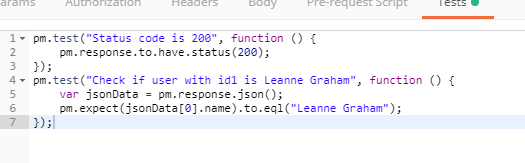
**Step 4)**
1、將程式碼中的“Your Test Name”替換為“Check if user with id1 is Leanne Graham”,以便測試名稱確切描述我們想測試的內容。
2、使用jsonData[0].name代替jsonData.value; 獲取路徑,在獲取結果之前檢查Body。因為Leanne Graham是userid 1,所以jsonData在第一個結果中,這個結果應該從0開始。如果你想獲得第二個結果,那麼對後續結果使用jsonData[1] 即可。
3、在eql中,輸入“Leanne Graham”
```bash
pm.test("Check if user with id1 is Leanne Graham", function () {
var jsonData = pm.response.json();
pm.expect(jsonData[0].name).to.eql("Leanne Graham");
});
```

**Step 5)** 點擊發送請求,可以看到你的請求之後測試結果中有兩項顯示測試通過。

>**注意:**
>有不同種類的測試可以在Postman中建立。嘗試探索這個工具,看看哪些測試適合你實際測試。
## 如何建立測試集合
集合在組織測試套件中扮演著重要的角色。它可以被匯入和匯出,使得在團隊之間共享集合變得很容易。在本教程中,我們將學習如何建立和執行集合。
**Step 1)** 單擊頁面左上角的New按鈕,如下圖:

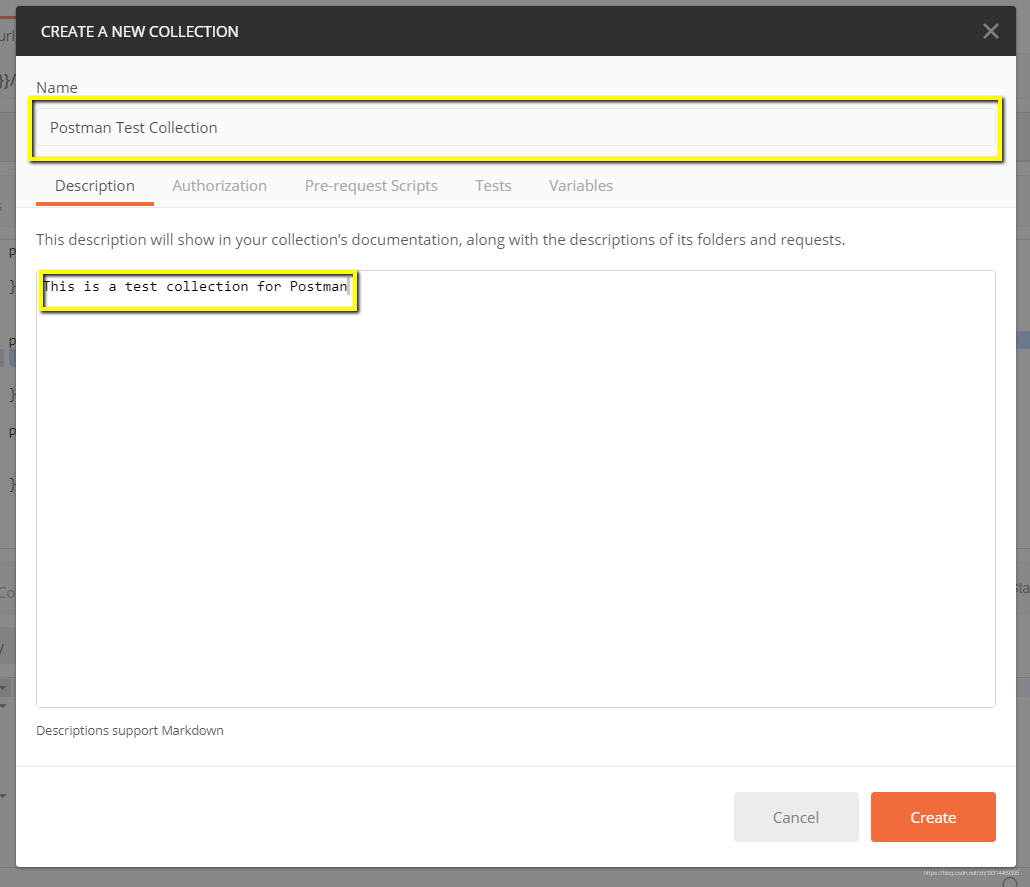
**Step 2)** 選擇Collection(集合). 建立collection視窗彈出,如下圖.

**Step 3)** 輸入所需的集合名稱和描述,然後單擊create。
現在已經建立了一個集合。

**Step 4 )** 和前面的Get請求一樣,點選儲存。

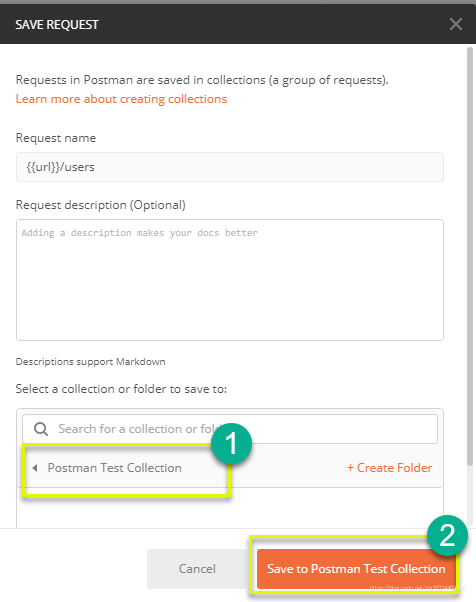
**Step5 )**
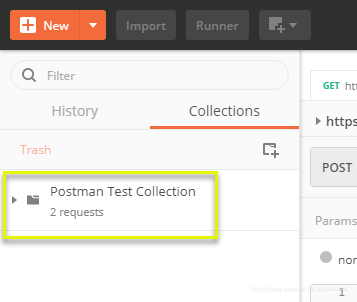
1、選擇Postman 測試集合(Test Collection)。
2、點選儲存Postman Test Collection

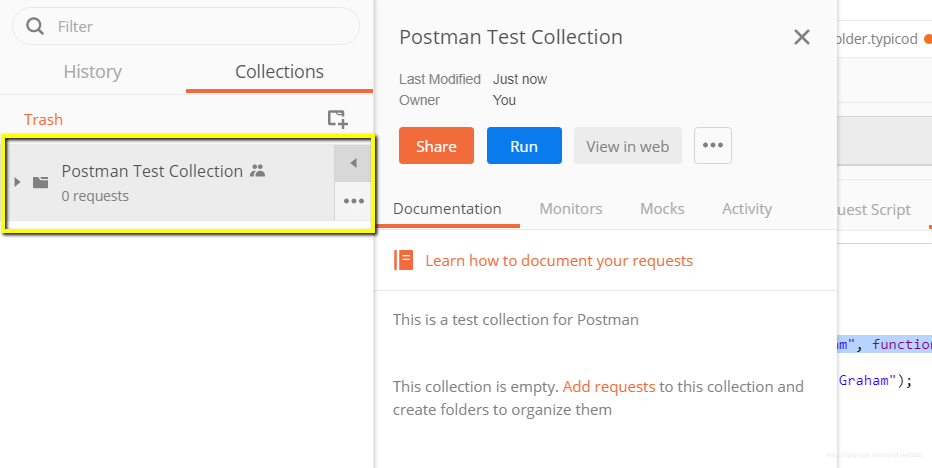
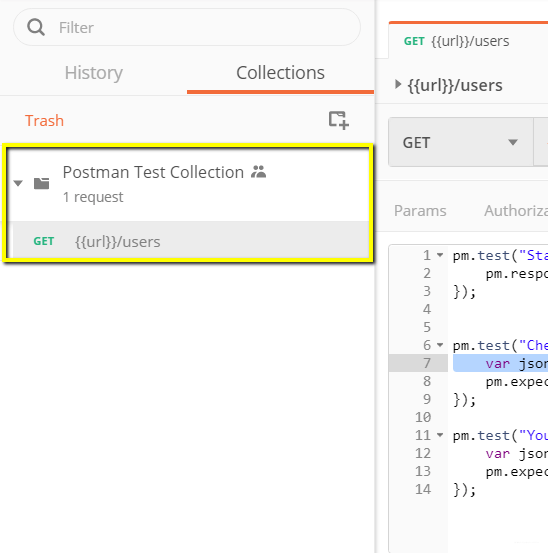
**Step 6)** Postman test collection現在應該包含了一個請求,如下圖:

**Step 7)** 重複上述的Step4-5,繼續建立請求,這樣,測試集合就應該有2個請求了,如下圖。

## 如何使用Collection Runner 執行集合
有兩種方式來執行一個集合,即Collection Runner和Newman。
**Collection Runner:**
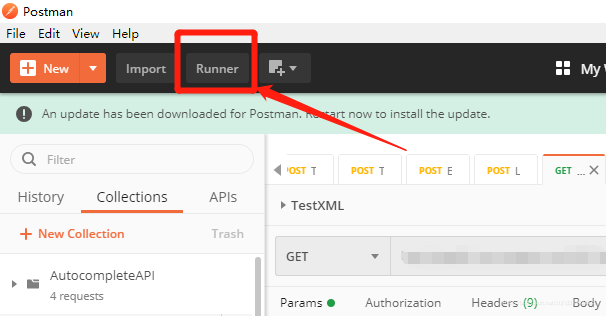
**Step 1)** 單擊頁面頂部匯入按鈕旁邊的**Runner**按鈕,如下圖。

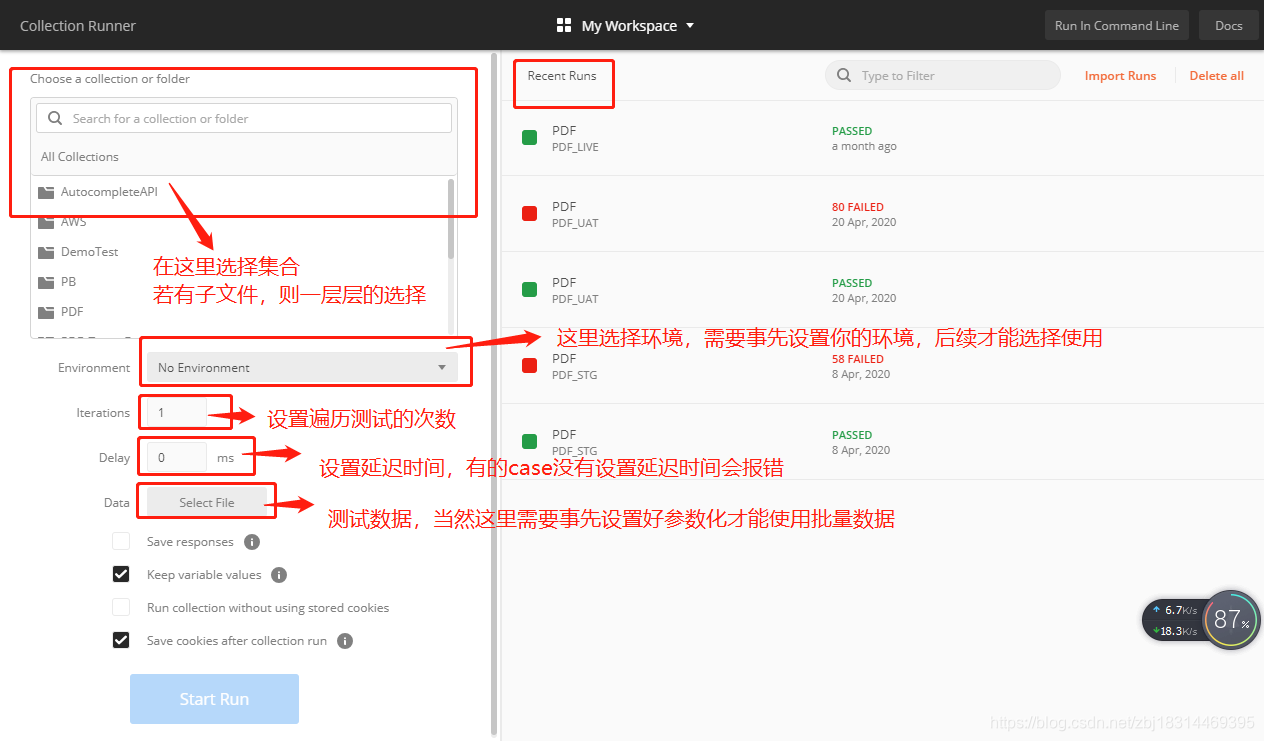
**Step 2)**Collection Runner頁面應該出現如下所示。以下是對各個欄位的描述

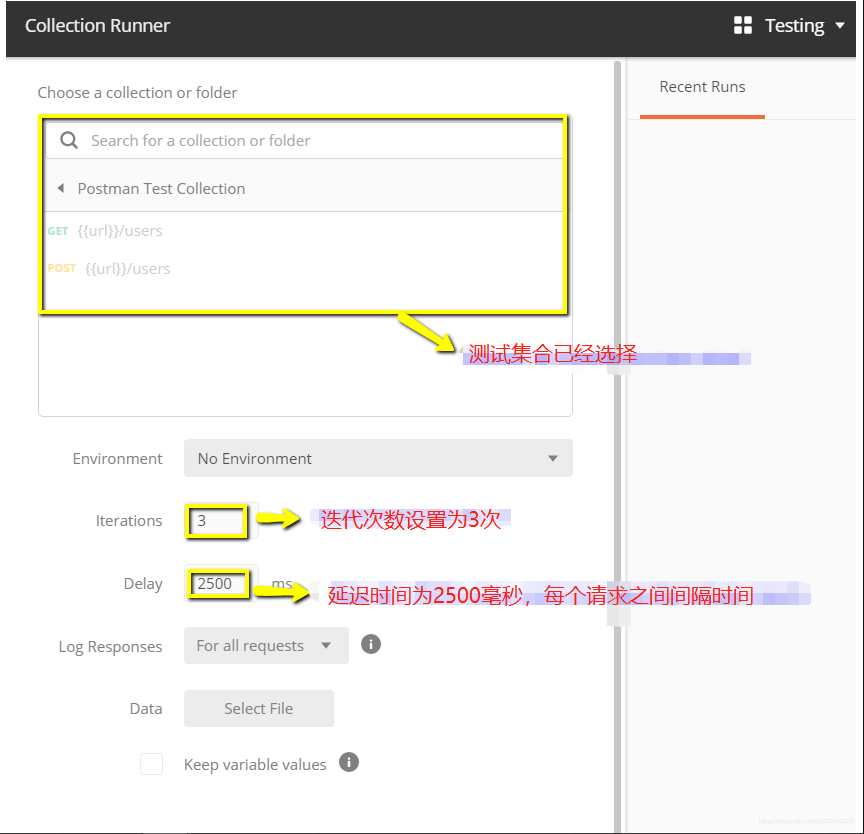
**Step 3)** 做如下設定,執行你的測試集合
- 選擇Postman測試集合-集合迭代次數為3
- 設定延遲為2500毫秒
- 點選Start Run按鈕

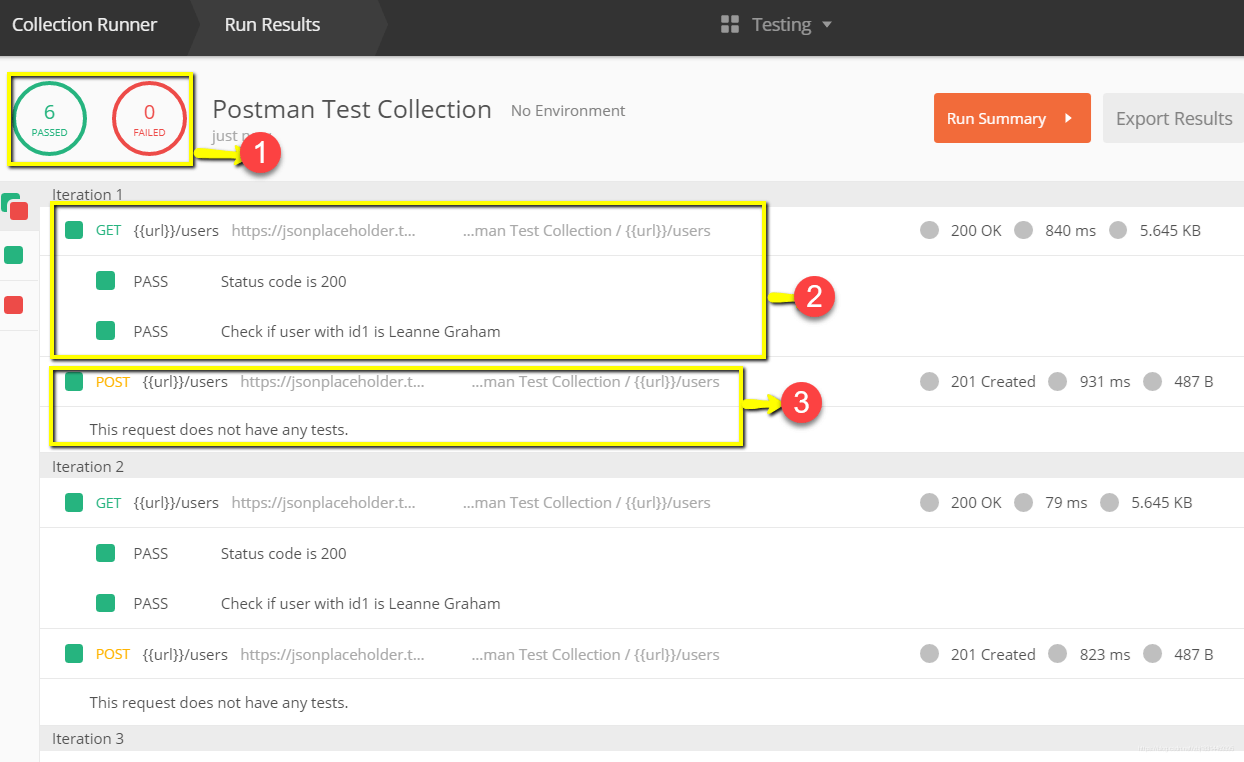
**Step 4)** 單擊Run按鈕後將顯示Run結果頁。根據延遲的不同,你應該在測試執行的同時看到顯示的結果。
1、一旦測試完成,你就可以看到測試狀態是通過還是失敗,以及每個迭代的結果。
2、你將看到Get請求的Pass狀態;
3、由於我們沒有任何Post測試,所以應該會出現請求沒有任何測試的訊息。

可以出在請求中進行測試是多麼重要,這樣你就可以驗證HTTP請求狀態是否成功,以及是否建立或檢索了資料。
## 如何使用Newman執行集合
執行集合的另一種方式是通過Newman。Newman和Collection Runner之間的主要區別如下:
1、Newman是Postman的替代品,所以需要單獨安裝Newman;
2、Newman使用命令列,而Collection Runner使用UI介面;
3、Newman可以用於持續整合。
安裝Newman並執行Collection,步驟如下:
**Step 1)** 下載並安裝NodeJs: http://nodejs.org/download/
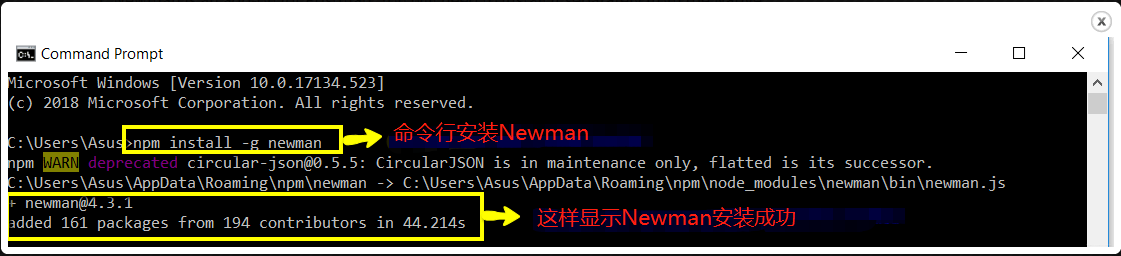
**Step 2)** 開啟命令列視窗並輸入下面命令:
```bash
npm install -g newman
```
安裝後 如下圖:

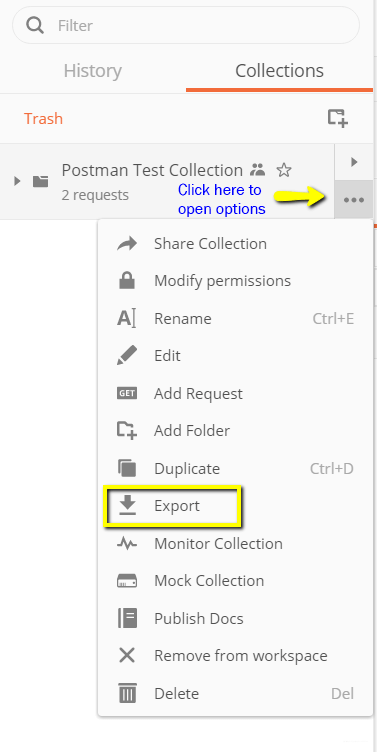
**Step 3 )**
Newman安裝好之後,讓我們回到Postman的workspace。在Collections框中,單擊三個點 **...** 會出現新的選擇選項,可看到Export選項,如下圖:

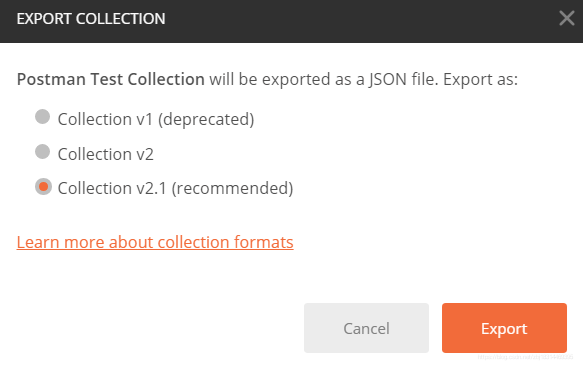
**Step 4 )**
選擇匯出集合,預設使用推薦的集合版本,比如此處是v2.1,然後單擊匯出:

**Step 5 )** 選擇你想要儲存的地址之後點選儲存,這裡建議專門新建一個資料夾來存放你的Postman tests。
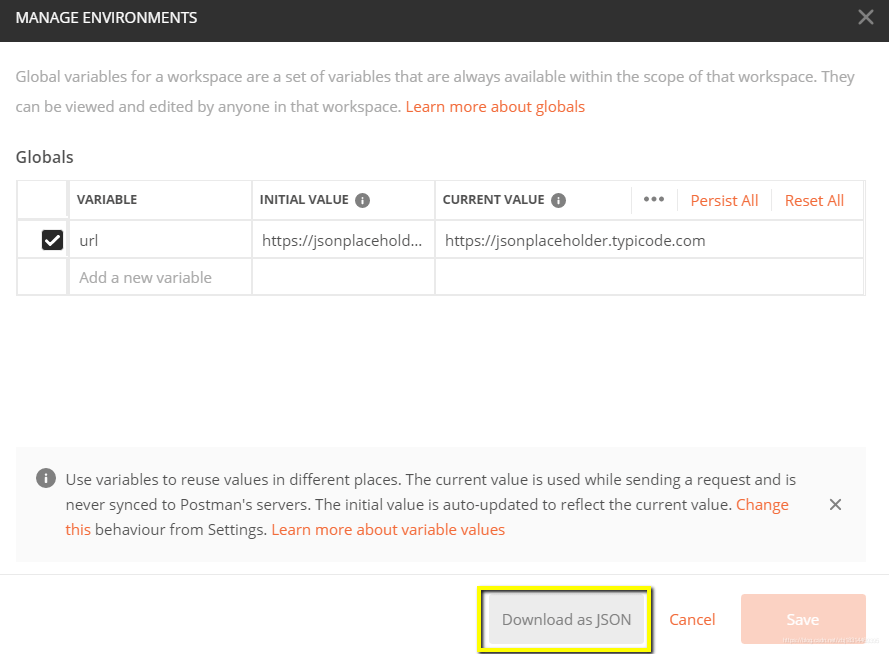
**Step 6 )** 另外還需要匯出我們的環境(enviroment)。單擊全域性環境下拉選單旁邊的eye圖示,選擇JSON格式下載。選擇你想要的位置,然後單擊Save。最好將環境放在與Step5 匯出的集合相同的資料夾中。

**Step 7 )** 匯出Environment 到集合資料夾後,現在回到命令列,將目錄更改為儲存集合和環境的位置。
```bash
cd C:\Users\Asus\Desktop\Postman Tests
```
**Step 8 )** 使用下面的命令執行你的測試集合:
```bash
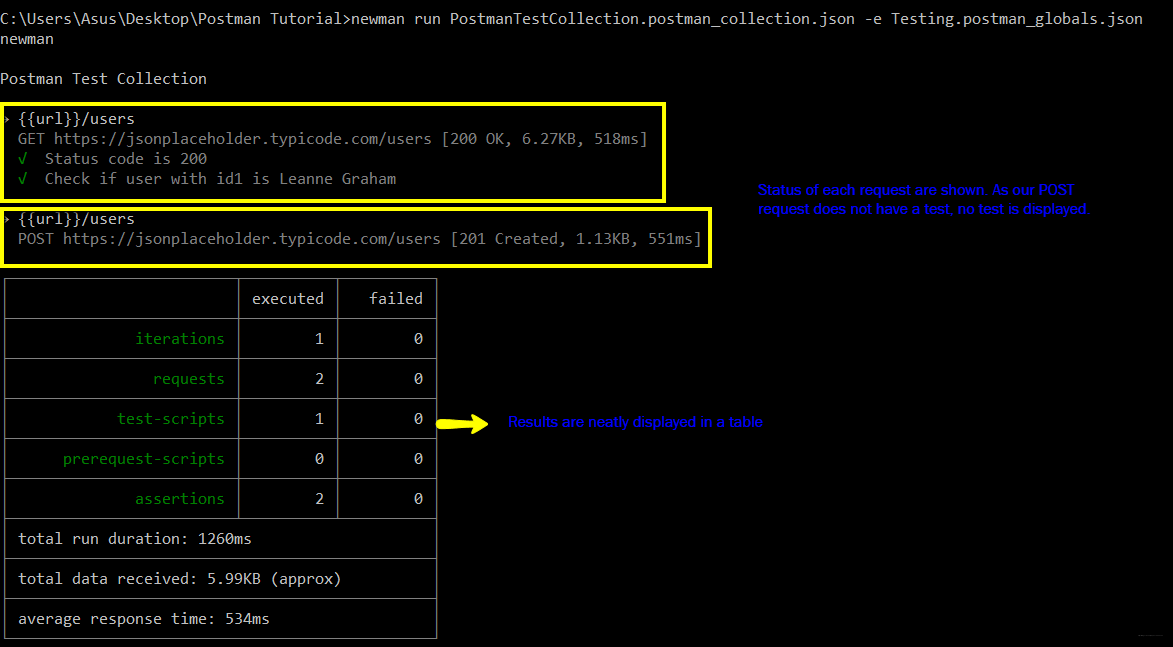
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json
```
執行的結果應該如下圖:

關於Newman的一些基礎指導如下:
1、只執行集合(如果沒有環境或測試資料檔案依賴關係,則可以使用此選項。)
```bash
new
