Shader專題:卡通著色(一)控制顏色的藝術
阿新 • • 發佈:2020-06-29
## 什麼是 Shader?
關於什麼是 Shader ,各種百科各種教程都有說過,但是今天我們就從一個另一個角度去試著理解什麼是 Shader?
我們先看下 Shade 的英文意思,如下:
v.給...遮擋(光線);把...塗暗
其中 把...塗暗 更貼近我們想要的意思。
所以:Shader 這個單詞從字面上理解,就是把什麼東西塗暗。
再強調一次:Shader 從單詞字面上理解,就是把什麼東西塗暗。
再強調一次:把什麼東西塗暗的就是 Shader,就是著色器。
## Shader 把什麼塗暗了?
當然是遊戲世界的各個物體,總所周知:有光明就有黑暗,有光照物體就有明暗對比,同時也會有陰影,而 Shader 之所以叫 Shader 是因為起初的時候,Shader 就是用來給物體增加明暗對比的,有了明暗對比,物體在遊戲世界中就會更加立體,從而畫面會更加真實。
所以 Shader 的作用就是給物體新增明暗對比。
## Shader 為什麼叫 Shader
當然以上純屬個人推測。現在 Shader 不止可以給物體新增明暗對比,而且還可以做很多濾鏡效果,也可以做很多效能優化(比如減少包大小、減少圖片記憶體等)的事情。
也許,一開始給 Shader 起名叫 Shader 的時候,Shader 功能非常有限,僅僅只是給物體新增明暗對比(也就是光照計算),後來由於硬體和軟體的發展, 很多離線渲染(電影 CG)的演算法都逐步應用在實時渲染(主要是 遊戲 和3D 模擬等),Shader 能做的事情就越來越多,發展到今天,Shader 主要的功能並不只有光照計算。這樣導致,在概念理解上給很多初學者增加了很多阻礙。
教練有一次聽過一位搞圖形學的朋友說:“我們搞實時渲染的都是那些搞視訊(離線渲染)玩剩的”。
## Shader 是著色器
什麼是 Shader,中文叫做著色器,也就是給物體上色的意思,也就是說寫 Shader 就是給物體上色的藝術。而這個上色不只是簡單的色彩填充,而是涵蓋了非常多的技巧(幾何計算、顏色計算、貼圖等)
所以中文的著色器,是一個非常精準的翻譯。
群內的笑笑說了一個比較不錯的說法:Shader 主要是光線資料作用在不同資料的物體上產生不同效果。
## Shader 學習的順序
不管是 Shader 還是其它某個科目,都有一些最常用、最簡單的知識點。
而這些知識點很容易學以致用,也就是說,這種知識點,我們學習完了就能馬上落地。
所以,教練要做的就是,把 Shader 中的知識點按照是否常用和是否簡單這兩個維度進行排列篩選,然後把它們一個個整理成案例,這樣童鞋們的學習體驗就會大幅上升。
## 主題式研究第三個階段
- 第一個階段:確定主題(關鍵字)
- 第二個階段:搜尋資料、搜尋資訊(蒐集情報)
- 第三個階段:構建知識體系(畫腦圖、寫大綱)
到此,Shader 這個主題,我們目前已經到了第三個階段,也就是構建知識體系的階段。
當然,這一整篇,都再講,我們要怎麼怎麼做,接下來幹嗎,並沒有學習 Shader 的任何一個知識點。
那麼今天就學習一點 Shader 知識意思一下。
## 顏色的控制
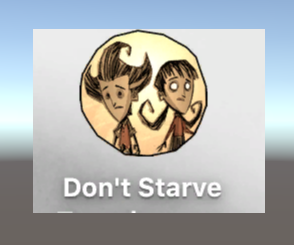
現有一張貼圖,如下:

用來控制顏色的 shader 程式碼如下:
```js
float4 frag (v2f i) : SV_Target
{
// 圖片上每個畫素的顏色值
float4 color = tex2D(_MainTex, i.uv);
// 返回顏色,表示將改畫素的顏色值輸出到螢幕上
return color;
}
```
我們只看方法中的程式碼,先不要在意一些細節。
雖然,我們沒有 Shader 的語法學習經驗,但是憑我們的 C# 經驗,可以將上述程式碼推測個大概來。
首先 float4 是一個型別,可以儲存 4 個 float 數值。而顏色一般都是由 r(red 紅色)、g(green,綠色)、b(blue,藍色)、a(alpha,透明度) 四個值控制。所以 float4 可以儲存一個顏色。
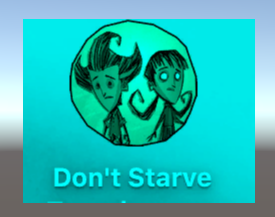
現在,我們把圖片中每個畫素顏色重的紅色值設定為 0,圖片結果則如下所示:

程式碼如下所示:
```js
float4 frag (v2f i) : SV_Target
{
// 圖片上每個畫素的顏色值
float4 color = tex2D(_MainTex, i.uv);
color.r = 0;
// 返回顏色,表示將改畫素的顏色值輸出到螢幕上
return color;
}
```
我們看到,圖片變成了藍綠色。
## 小結
Shader 是一門控制顏色的藝術,Shader 的核心也是如此。
在此篇,我們學習了 Shader 的兩個重要知識點:
1. float4 結構體
2. 顏色的 rgb 控制
這兩個知識點非常簡單,也非常基礎,但是是非常常用的兩個知識點。
這片文章的內容就這些。
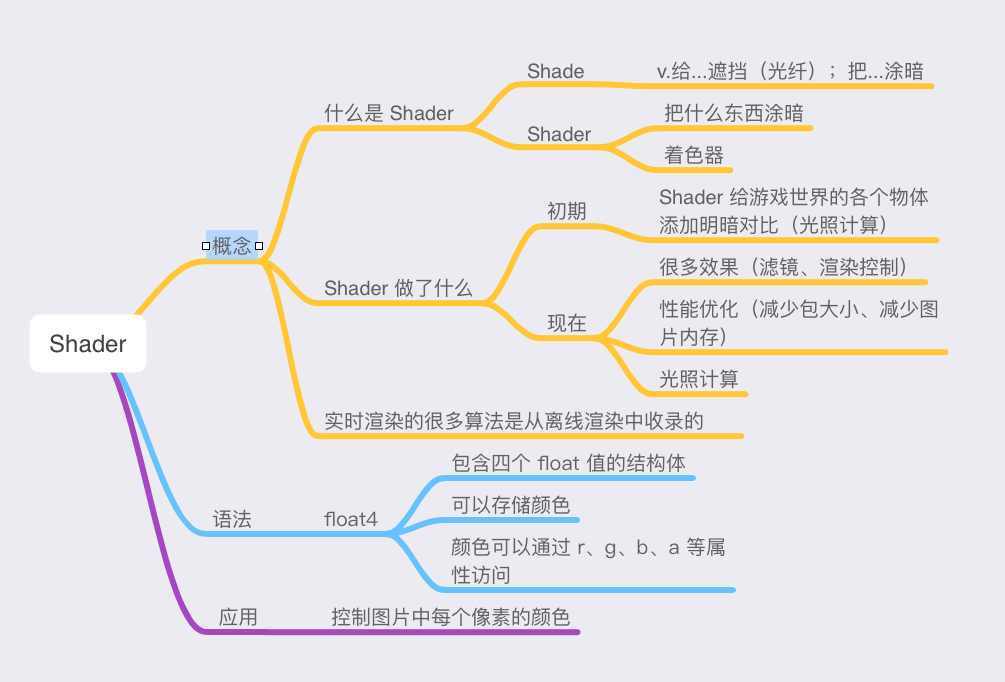
## 知識地圖

## 相關下載:

轉載請註明地址:liangxiegame.com
更多內容
QFramework 地址:https://github.com/liangxiegame/QFramework
QQ 交流群:623597263
涼鞋的主頁:https://liangxiegame.com/zhuanlan
關注公眾號:liangxiegame 獲取第一時間更新通知及更多的免費內容。
