只需幾行 JavaScript 程式碼,網頁瞬間有氣質了!
阿新 • • 發佈:2020-06-29
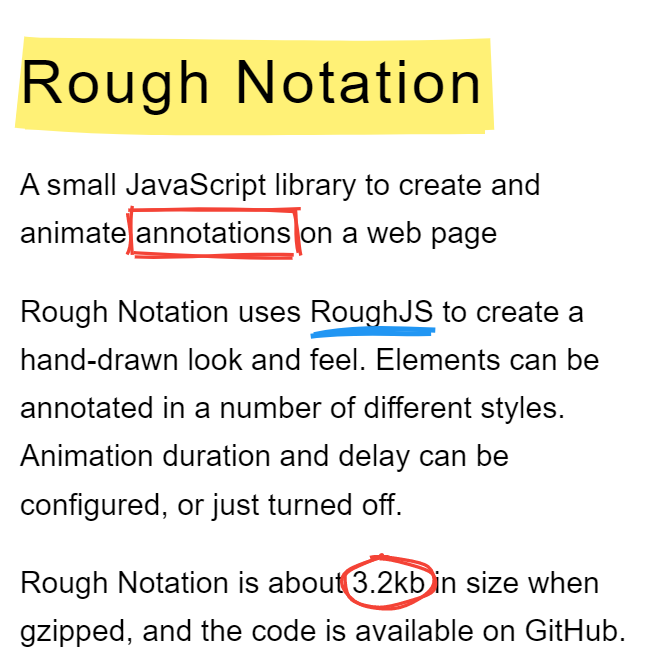
最近在網上閒逛,發現一個特別好玩的 JavaScript 庫,叫 RoughNotation。幹嘛用的呢?就是在網頁上給文字加標註,比如下劃線、方框、高亮文字背景等,不過是手寫風格的!截圖給大家感受下:

怎麼樣?是不是感覺網頁瞬間就生動了?是不是有種手捧紙質書,用彩筆在紙上做筆記的感覺?滿滿的文藝範!
它支援多種標註形式,除了前面提到的,還有圓圈、叉、刪除線等,還能夠自定義樣式(顏色和粗細等),並且支援動畫效果。
使用也很簡單,可以通過`npm`安裝:
```
npm install --save rough-notation
```
或者直接通過 ES 模組引入(瀏覽器支援才行):
```
```
還可以直接引入 IIFE 格式的指令碼,這樣就會得到一個全域性變數`RoughNotation `:
```
```
用法也很簡單,找到需要標註的 DOM 元素,呼叫 API 就行:
```
import { annotate } from 'rough-notation';
const e = document.querySelector('#myElement');
const annotation = annotate(e, { type: 'underline' });
annotation.show();
```
更多用法可參考官方文件和 Github 倉庫。
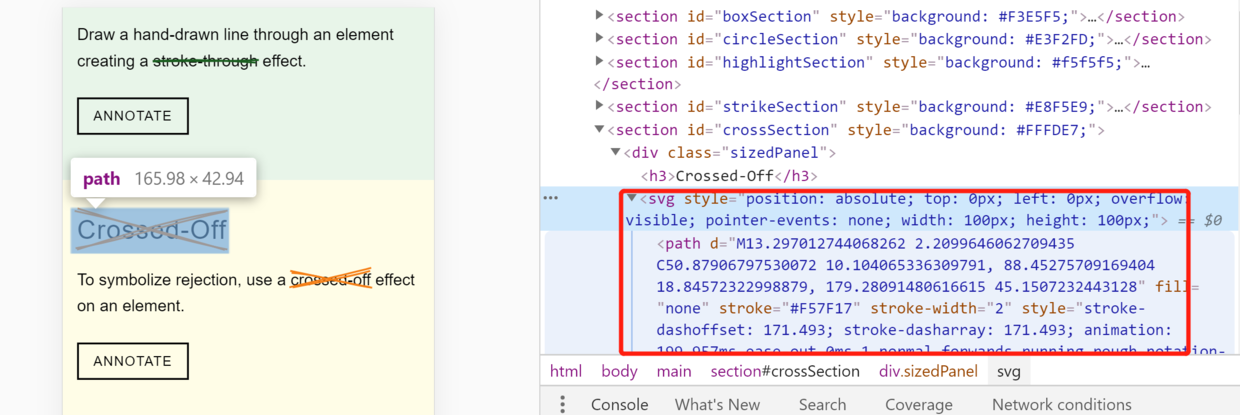
作為技術人,其實我們更關心的是它怎麼實現的。RoughNotation 基於 RoughJS 這個庫開發,後者就是一個用手繪風格繪圖的庫。開啟 Chrome 控制檯檢視下元素,發現這些標註是通過 SVG 繪製出來的。SVG 使用了絕對定位,根據目標 DOM 元素位置計算座標。

好了,就簡單介紹到這。有興趣的可以去安裝使用下,分分鐘讓你的頁面變得個性十足,快分享給你的小夥伴們吧!
看到這個頗有氣質的 logo,不來關注下嗎?

