【Xamarin.Forms 3】頁面型別
阿新 • • 發佈:2020-07-01
## 系列目錄
#### 微信
1、[【Xamarin.Forms 1】App的建立與執行](https://mp.weixin.qq.com/s/QWPq311JiUW6Jadw5Nx4YA)
2、[【Xamarin.Forms 2】App基礎知識與App啟動](https://mp.weixin.qq.com/s/ln5P_eubjg6I54PDPqDoEQ)
#### 知乎
1、[【Xamarin.Forms 1】App的建立與執行](https://zhuanlan.zhihu.com/p/151971873 )
2、[【Xamarin.Forms 2】App基礎知識與App啟動](https://zhuanlan.zhihu.com/p/152208092)
#### 部落格園
1、[【Xamarin.Forms 1】App的建立與執行](https://www.cnblogs.com/sesametech-netcore/p/13211541.html)
2、[【Xamarin.Forms 2】App基礎知識與App啟動](https://www.cnblogs.com/sesametech-netcore/p/13215625.html)
#### CSDN
1、[【Xamarin.Forms 1】App的建立與執行](https://blog.csdn.net/weixin_42930928/article/details/107032727)
2、[【Xamarin.Forms 2】App基礎知識與App啟動](https://blog.csdn.net/weixin_42930928/article/details/107049146)
## 專案地址
1、GitHub:[https://github.com/mzy666888/HelloXamarinFormsApp](https://github.com/mzy666888/HelloXamarinFormsApp)
2、Gitee:[https://gitee.com/sesametechgroup/HelloXamarinFormsApp](https://gitee.com/sesametechgroup/HelloXamarinFormsApp)
## 引言
本篇文章將介紹`Xamarin.Forms`中 `App` 各種頁面型別。
## 開發環境
1. Visual Studio 2019 16.6.2
2. Xamarin.Forms 4.6.0.726
3. Android 5.0 (API 級別21 - Lollipop)以上
# 正文
下面描述的所有頁面型別都派生自`Xamarin.Forms Page`類。這些視覺物件佔據全部或者大部分螢幕。`Page`物件表示`ViewController`在`iOS`和`Page`通用`Windows`平臺中。在`Android`上,每個頁面都佔據螢幕`Activity`,但`Xamarin.Forms`頁面並不是`Activity`物件。

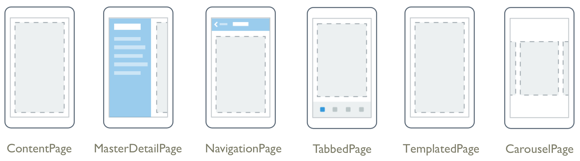
`Xamarin.Forms`在開發中,使用到的各種頁面型別主要包括:`ContentPage`,`MasterDetailPage`,`NavigationPage`,`TabbedPage`,`CarouselPage`,`TemplatedPage`。這些頁面在不同的使用場景中有不同的需求。
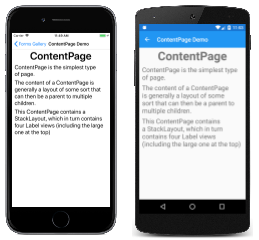
## 一、`ContentPage`頁面
`ContentPage`是最簡單且最常見的頁面型別。將`Content`屬性設定為一個`View`物件,該物件最常設定為`Layout`系列型別,如`StackLayout`,`Grid`或者`ScrollView`。

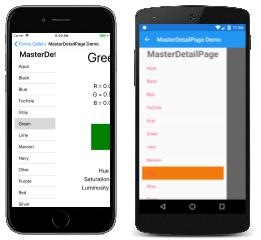
## 二、`MasterDetailPage`頁面
`MasterDetailPage`是管理兩個資訊窗體的頁面型別。將`Master`屬性設定為通常顯示列表或選單的頁面。將`Detail`屬性設定為顯示母版頁中選定項的頁面。`IsPresented`屬性控制主頁面或詳細資訊頁面是否可見。

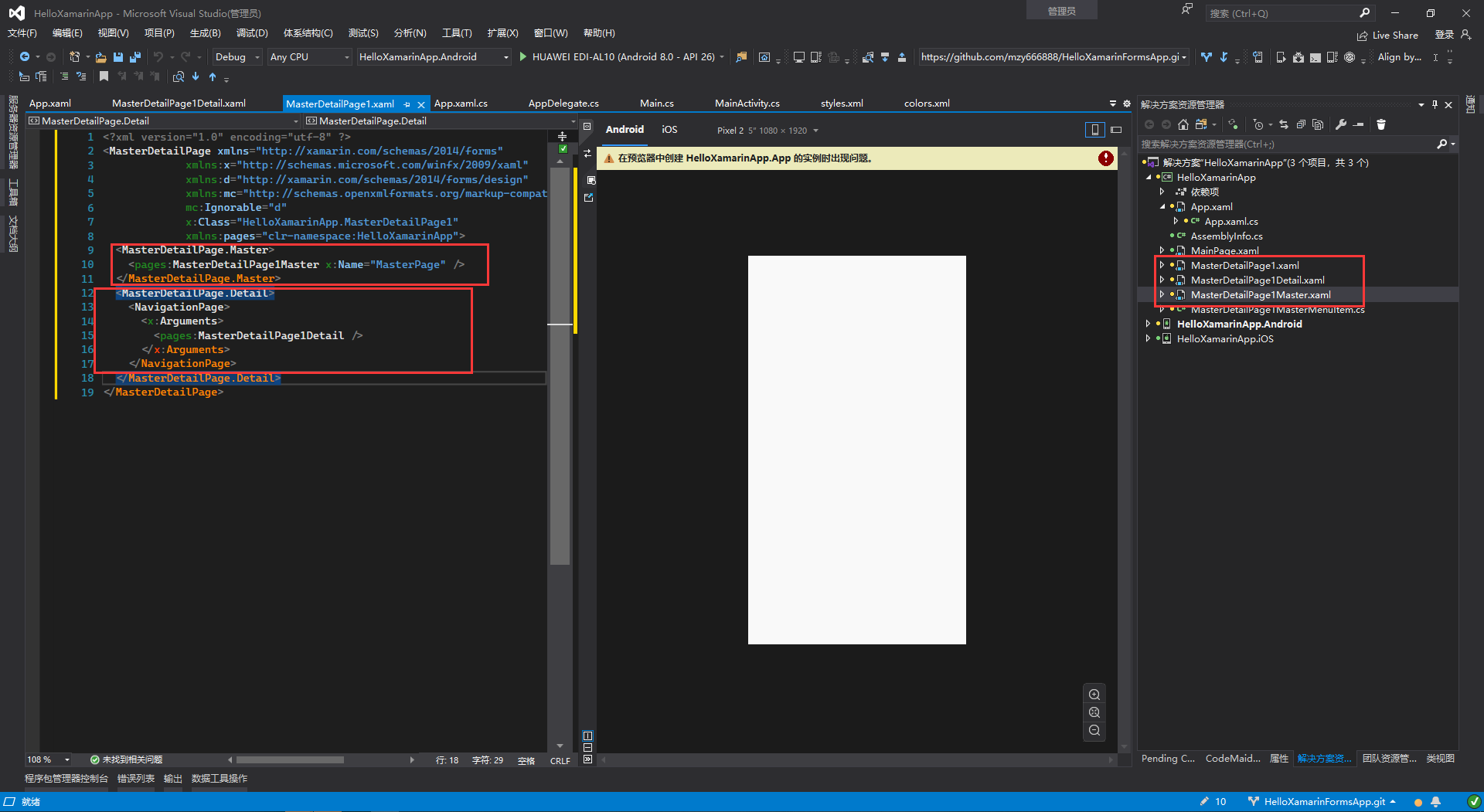
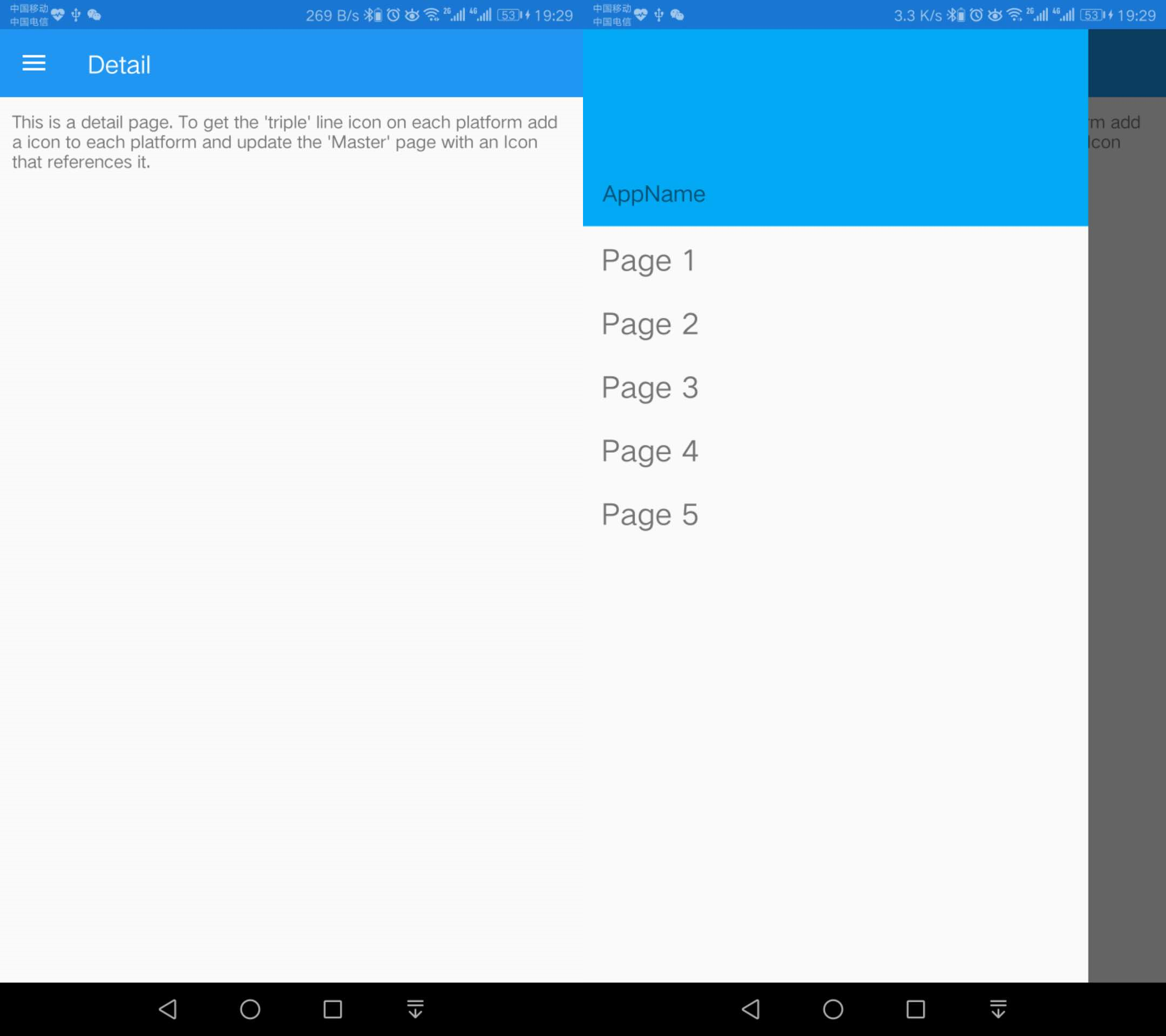
我們在專案中新增一個`MasterDetailPage`頁面,自動會新增三個頁面:`MasterDetailPage1.xaml`,`MasterDetailPage1Detail.xaml``MasterDetailPage1Master.xaml`和一個類:`MasterDetailPage1MasterMenuItem.cs`。
其中`MasterDetailPage1Detail.xaml`(顯示內容頁面),`MasterDetailPage1Master.xaml`(顯示選單頁面)為`ContentPage`型別的頁面。

在真機上執行效果如下圖(此圖為兩張圖的合併後的影象,注意根據頂部內容進行區分)

## 三、`NavigationPage`頁面
`NavigationPage`使用
`NavigationPage`使用基於堆疊的體系結構管理其他頁面中的導航。在應用程式中使用頁面導航時,主頁的例項應傳遞給物件的建構函式`NavigationPage`。

## 四、`TabbedPage`頁面
`TabbedPage`派生自抽象`MultiPage`類,允許使用選項卡在子頁面間導航。將`Children`屬性設定為頁的集合,或將屬性設定`ItemsSource`為資料物件的集合,並將屬性設定為`ItemTemplate` `DataTemplate`描述如何以可視方式標識每個物件的屬性。

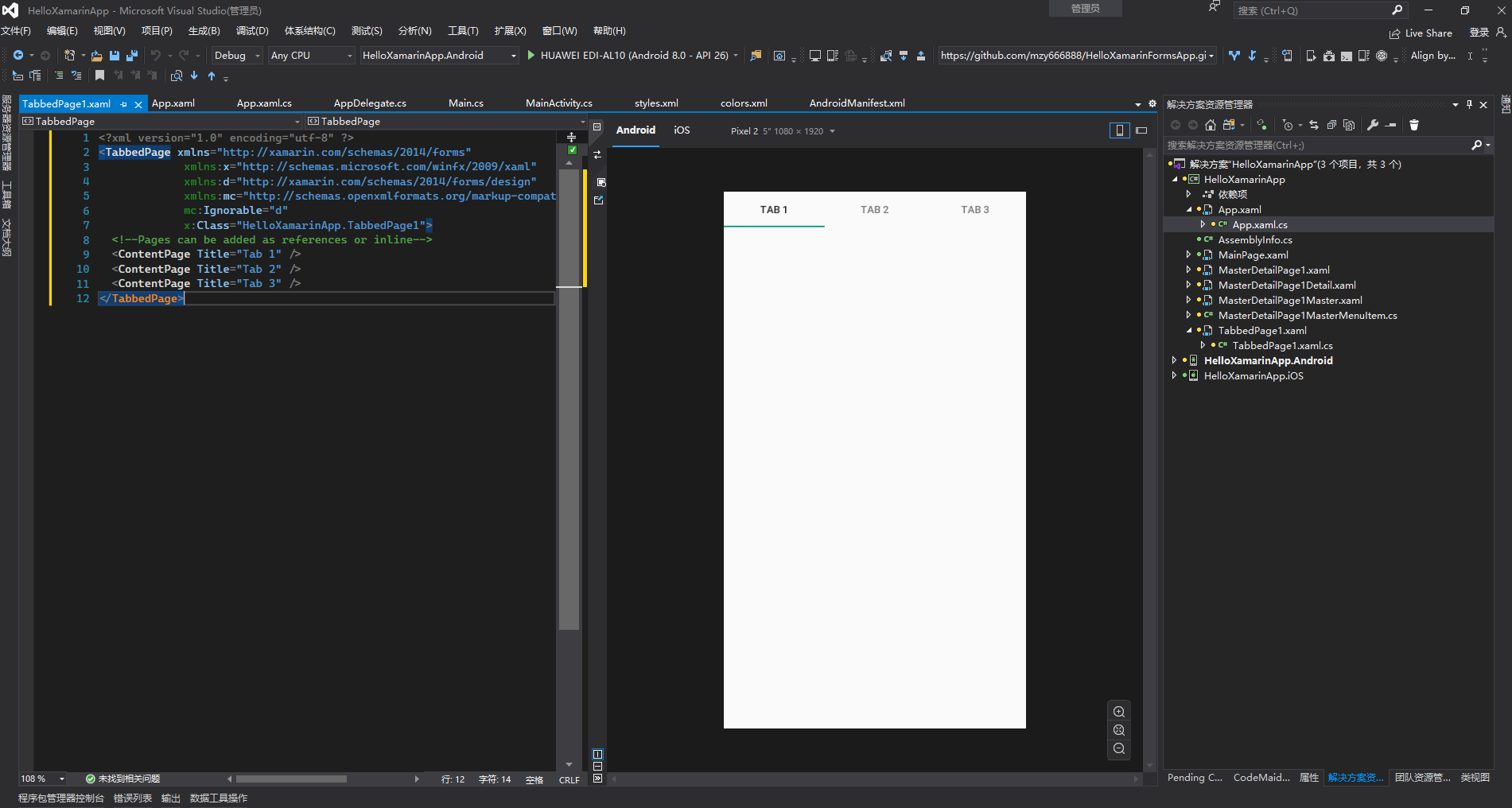
我們在專案中新增一個`TabbedPage`頁面,系統預設生成的佈局程式碼如下:

在真機上執行效果如下圖:

## 五、`CarouselPage`頁面
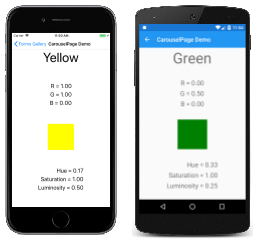
`CarouselPage`同樣派生自抽象`MultiPage`類,允許通過手指輕掃在子頁面之間導航。將`Children`屬性設定為物件的集合`ContentPage`,或將屬性設定`ItemsSource`為資料物件的集合,並將`ItemTemplate`屬性設定為`DataTemplate`描述如何以直觀方式表示每個物件的屬性。

## 六、`TemplatedPage`頁面
`TemplatedPage`使用控制元件模板顯示全屏內容,時基於類`ContentPage`。

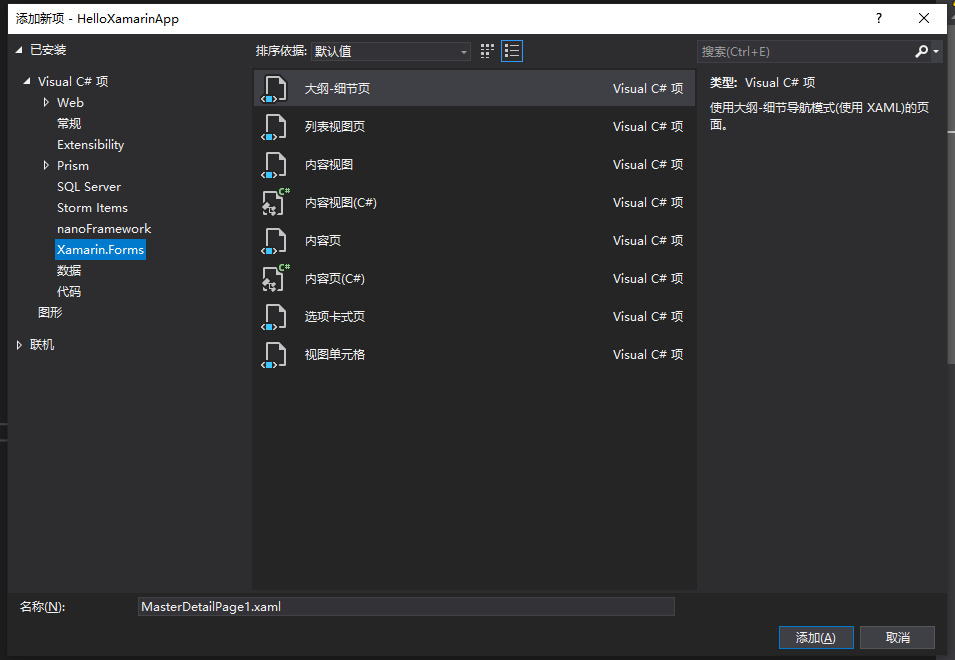
可在`新增->新建項`中,選擇`Xamarin.Forms`選擇中看到部分可以新增的頁面,對於沒有出現的頁面型別,可以新增一個`ContentPage`後進行修改成想要使用的型別。

## 加群討論

> 參考
