微信小程式獲取index索引值的方法
功能:點選某一項,底部出現粉色邊框

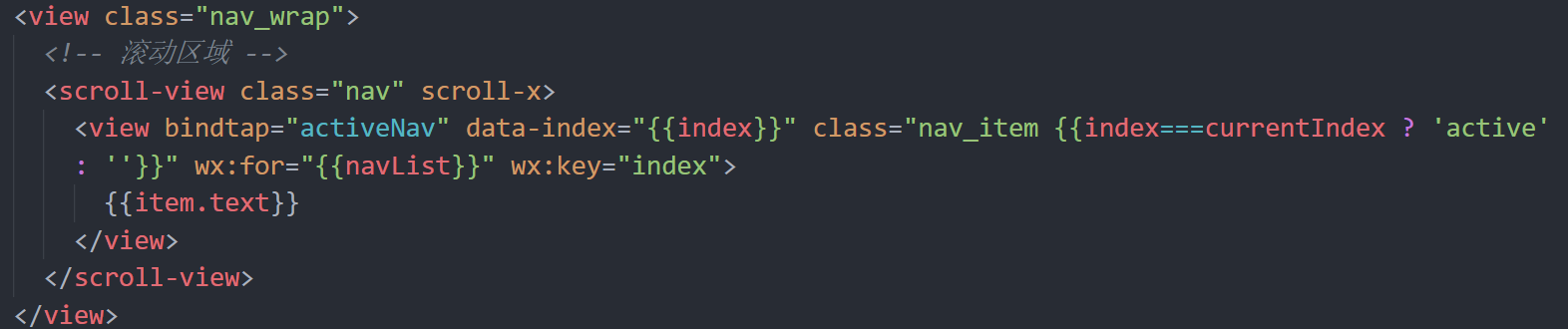
首先需要通過 bindtap 為每一個item項繫結一個點選事件,其次需要新增自定義屬性 data-* = {{index}} ,以便在函式中獲取到被點選item項的index索引值
有關自定義屬性參考 https://zhidao.baidu.com/question/750591828956209172.html
程式碼如下:


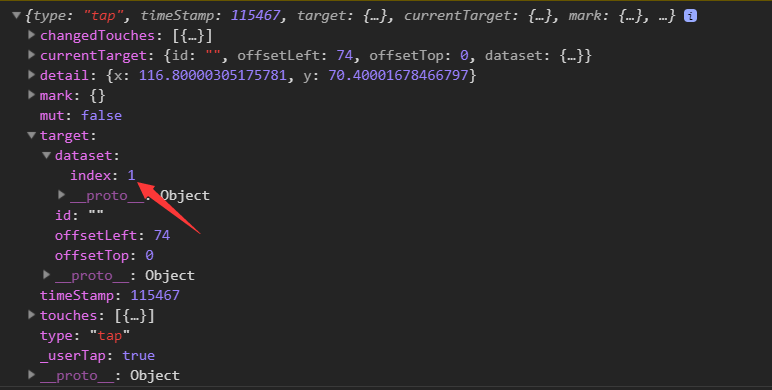
檢視列印的e:

官方微信開發文件新方法說明地址:https://developers.weixin.qq.com/miniprogram/dev/api/wxml/NodesRef.boundingClientRect.html
相關推薦
微信小程式獲取index索引值的方法
功能:點選某一項,底部出現粉色邊框 首先需要通過 bindtap 為每一個item項繫結一個點選事件,其次需要新增自定義屬性 data-* = {{index}} ,以便在函式中獲取到被點選item項的index索引值 有關自定義屬性參考 https://zhidao.baidu.com/que
微信小程式獲取input輸入框的值
微信小程式獲取input輸入框的值 作者: 輕酌~淺醉 參考:ralStyle貴 官方文件 1,form表單獲取 wxml程式碼 <view class='box'> <form bindsubmit='searchBox'>
微信小程式獲取表單初始值,提交改變過的資料
form表單,通過onload(options)獲取的引數給輸入框賦值,提交改變後的引數 <form bindsubmit="submitForm"> <view class='item'> <view class='label'>聯絡
微信小程式獲取某個元件的屬性值
最近開發微信的小程式,由於之前只是學習了一點JS的相關知識,知道在WEB開發中有document物件,用這個機制可以獲取任意節點的各種屬性,但是在微信小程式裡卻沒有,網上搜集了各種資料終於知道怎麼弄了,微信某一個元件的屬性可以(不知道是不是隻能)用時間的觸發來獲
微信小程式獲取多選框選中值和選中值對應的id
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: 官方文件中只有獲取多選框的值的方法,但是我需要獲取選中的值同時還要獲取選中值對應的id,但是又不能操作DOM獲取,相信和我有
微信小程式獲取表單元素的輸入值
有時我們不想通過表單的submit事件來獲取表單元素的value值,但又不能通過jq那樣的方式,所以這裡列舉一下如何獲取表單元素的值 1.input的輸入值: 首先在input上繫結事件 <input bindinput="quzhi_input"></i
微信小程式獲取input框的值
html <view class="itemView">使用者名稱: <input class="input" name="userName" placeholder="請輸入使用者名稱" bindinput ="userNameInput"/> &
微信小程式 獲取標籤裡面的自定義資料
<view wx:for="{{receiverlist}}" wx:for-item="receiver" wx:key="" wx:for-index="idx"> <input type='number' value='{{salesNumber}}' data-na
微信小程式獲取openid返回40029的一種錯誤情況
微信小程式返回40029的情況原因有很多,遇到後大概總結了幾個已知的 1.小程式裡傳到後臺的code被微信的呼叫介面使用了兩次(只能使用一次) 2.appid、AppSecret的值不對(這個自己複製感覺一般不會錯) 3.自己遇到的最難受的原因:建立專案的appid跟你請求url裡的ap
解決 微信小程式獲取使用者資訊時彈框不顯示的問題
在開發中碰到使用者點選按鈕獲取使用者資訊時,彈框出不來的情況 wxml: <button class='btn' bindgetuserinfo="loginClick" open-type="getUserInfo">請授權</button> js: l
微信小程式 - 獲取所在位置(省、市、區)
實現步驟 1. 獲取當前經緯度 2. 呼叫騰訊(百度、高德)地圖對應的請求地址,一般都會有獨一的key, 譬如 騰訊地圖呼叫地址: https://apis.map.qq.com/ws/geocoder/v1/?l
微信小程式獲取經緯度
1、在index.wxml檔案建立如下程式碼,longitude,latitude為以獲取經緯度為地圖中心,獲取當前位置經緯度資訊 <view>緯度:{{latitude}}</view> <view>經度:{{longitude}}</view&g
微信小程式獲取使用者位置以及城市
做小程式的時候,有需要維護使用者地理位置的地方,這時如果可以自動獲取當前位置,對於提升使用者體驗有很大的幫助,然後檢視官方文件,有個wx.getLocation介面,詳細說明如下: wx.getLocation(Object object) 呼叫前需要 使用者授權
微信小程式 獲取元素高度(獲取元素節點資訊)
微信小程式 獲取元素高度(獲取元素節點資訊) 如果高度要px單位的話: let query = wx.createSelectorQuery(); query.select('.content').boundingClientRect(rect=>{ let he
微信小程式-獲取使用者資訊-前端寫法
開發微信小程式,前提是申請到一個 appId 並拿到 appSecret ,並在微信公眾平臺配置好小程式對應的伺服器域名。 小程式可以通過兩種方式獲取到使用者資訊,並且獲取到資訊之後,推薦直接存到小程式的全域性變數中,後續直接在全域性變數中讀取,無需在重新獲取。 方法一: 使用 appI
微信小程式-獲取使用者資訊-後端寫法
之前介紹了兩種小程式獲取使用者資訊的寫法,其中第二種需要後端配合完成。 後端我使用了一個第三方的 jar 包: 我使用的是 2.9.6.BETA 版本。 這個版本提供了通過微信引數解析使用者資訊的方法,只要在配置檔案中把微信小程式的資訊配置完成就可以直接使用,非常方便。
微信小程式獲取cookie以及設定cookie
小程式開發中我們需要獲取到後端給的cookie進行請求驗證,但是微信並沒有幫我們儲存cookie,那麼我們要維持會話需要自己來儲存cookie,並且請求的時候加上cookie 1.獲取cookie 在登入請求後讀取 返回值的, header的cookie,並本地儲存 //登入請求回來
微信小程式--獲取已釋出微信小遊戲和小程式原始碼
最近一直在做微信小遊戲的開發,發現了一個好玩的事 ,在這裡記錄一下。 這段時間一直在做一些小遊戲 ,小程式的開發,但有的時候會發現效能上總是不那麼的盡如人意(畢竟我這小菜鳥水平有限),於是就想到,想要看看別的大神們是怎麼處理這些問題的(其實就是想看一下大神們的程式碼怎麼寫!)。但是,有一個問題就
關於微信小程式獲取使用者openid的問題
1.個人開發者是獲取不到OpenId:之前測試一直拿不到,讀者可以試一下。 2.獲取的程式碼和輸出: //app.js App({ globalData: { appid: 'wx62a1hh8cfc28fdb',//appid需自己提供,此處的appid我隨機編寫 secr
微信小程式獲取手機驗證碼
一種比較常見的功能獲取手機驗證碼 先看效果圖: 其實這個功能實現起來很簡單,主要就是調取第三方介面,拿到返回值驗證的問題 直接上程式碼吧: wxml頁面: <view class='changeInfo'> <view class='ch
