Unity3D Demo專案開發記錄
前言
經過一段時間的學習與實際開發,unity3D也勉強算是強行入門了,正所謂好記性不如爛筆頭,更何況本人並非專業從事unity3D開發,會一點C#但也並不熟悉,為了避免後期遺忘,因此特意整理了一個Demo專案,特此記錄
本專案是一個簡單的Unity學習專案,封裝了一下簡單、通用功能元件,適用於資料視覺化展示
專案特色
1、封裝了簡單Camera鏡頭操作、鏡頭巡航腳步
2、封裝單擊、雙擊事件同時繫結指令碼(unity3D 遊戲物體同時繫結單擊、雙擊事件)
3、封裝永遠面向螢幕、跟隨鏡頭旋轉縮放,縮放大小不變的Billboard公告牌指令碼(unity3D 自定義公告牌 )
4、利用LineRenderer,封裝自定義流動線路指令碼
5、封裝自定義彈窗,帶遮陰層,可拖動
6、專案用到BestHTTP外掛,網傳最好用的http外掛
7、專案用到XCharts外掛,豐富圖表展示足夠滿足需求
8、專案用到DoTween外掛,在程式碼中可輕鬆實現各種動畫效果
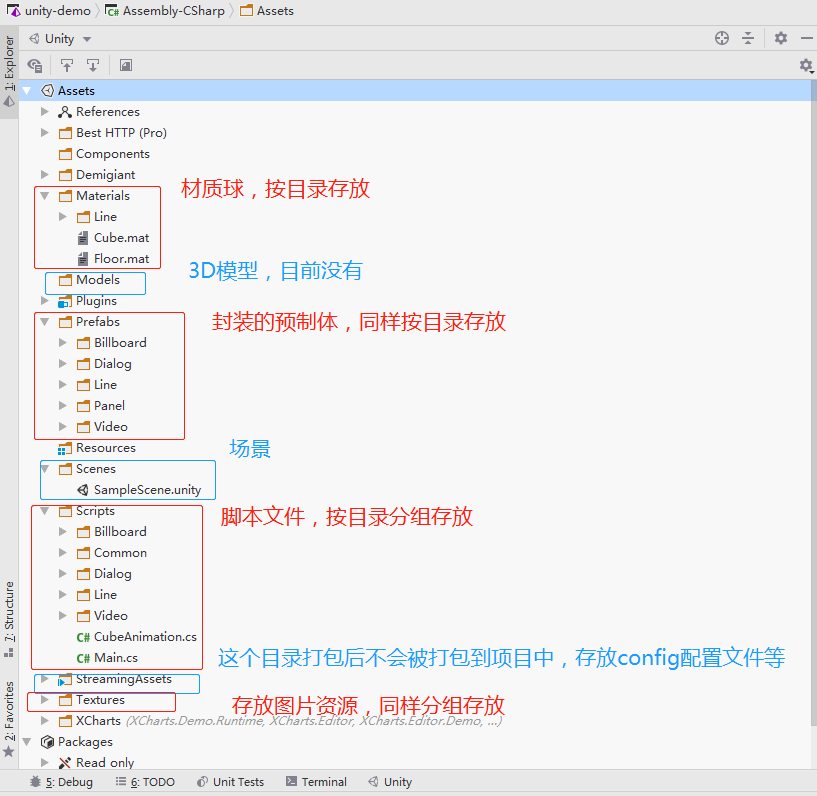
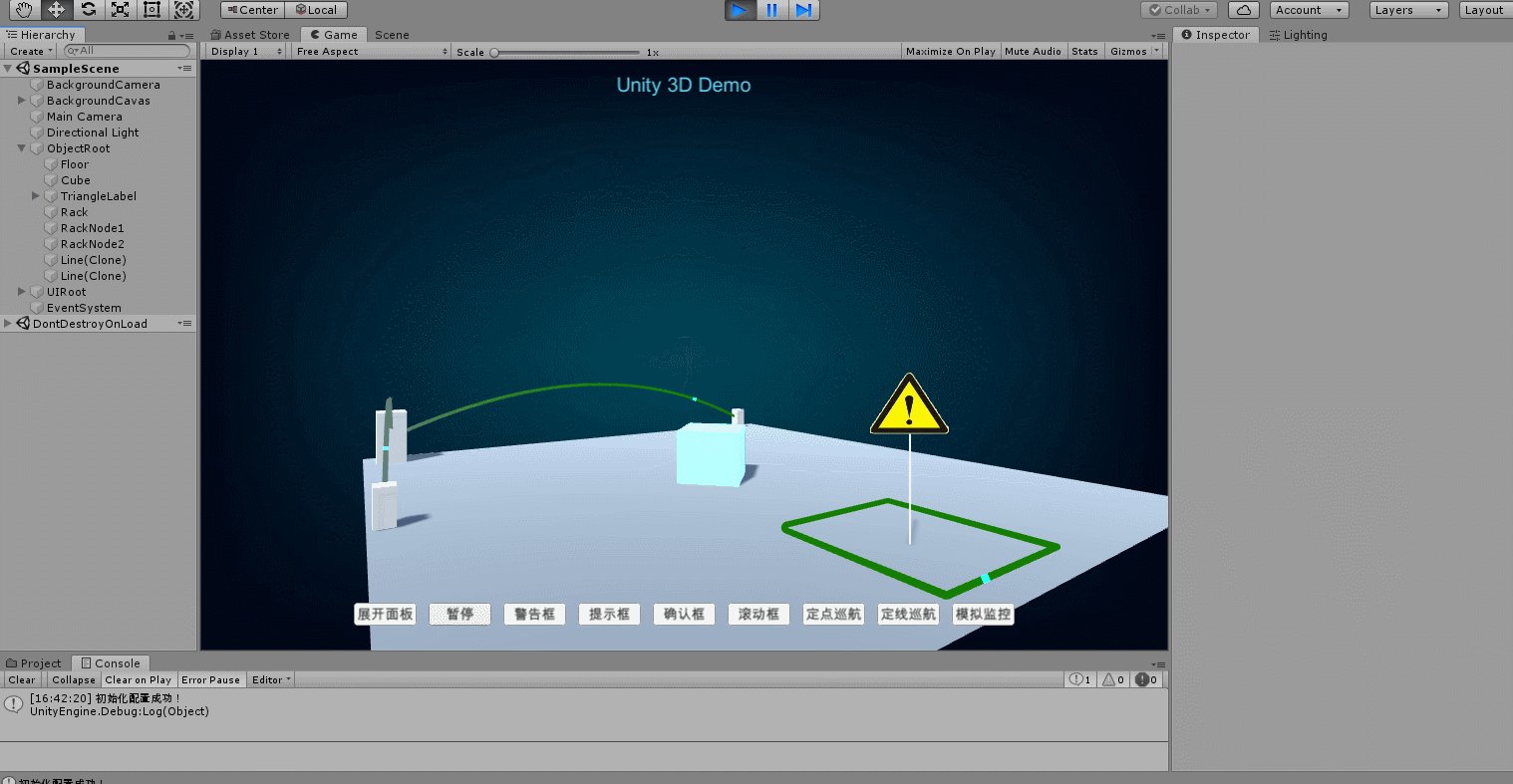
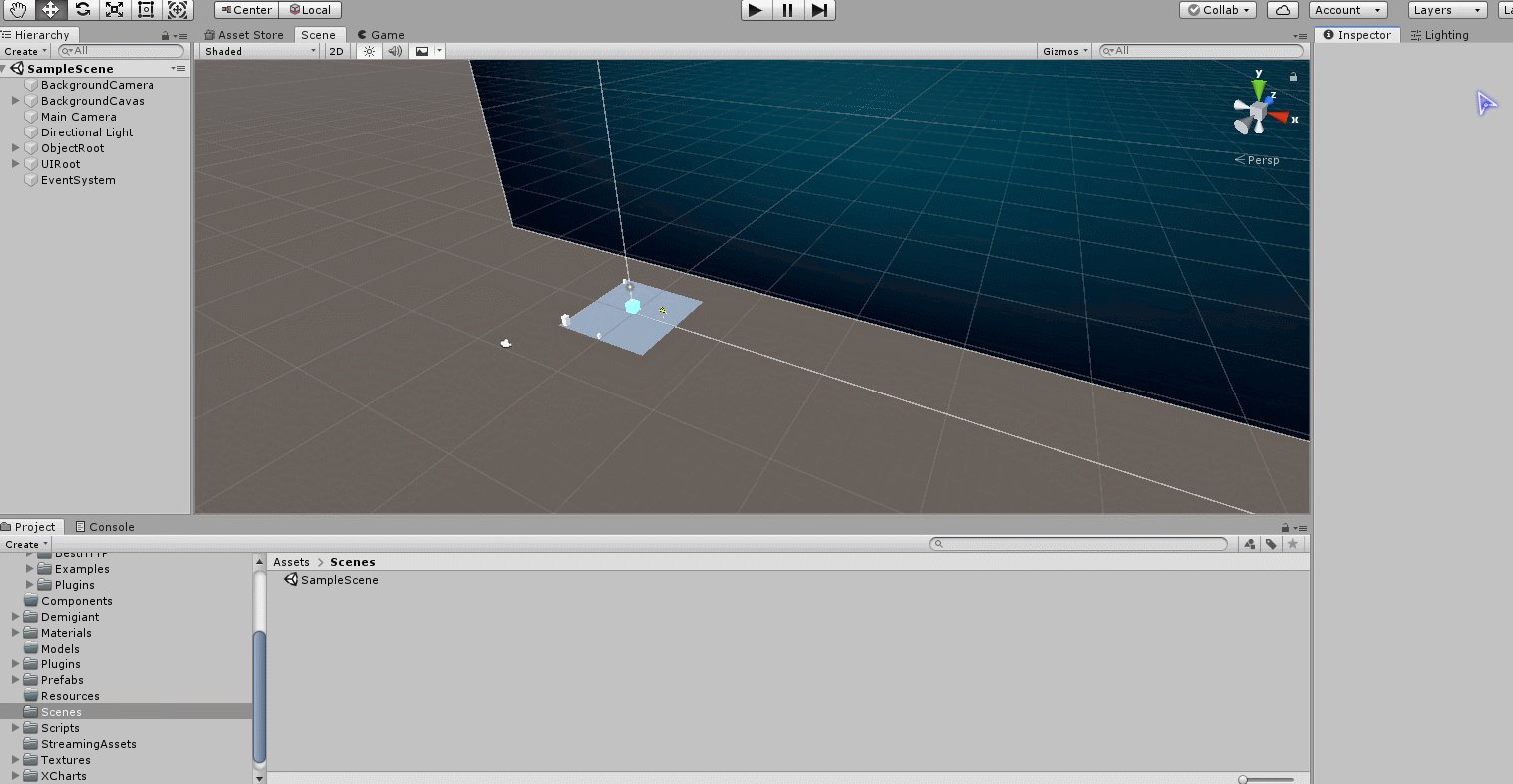
專案結構
整體是這樣:大目錄下進行分組,對應的資源分組存放

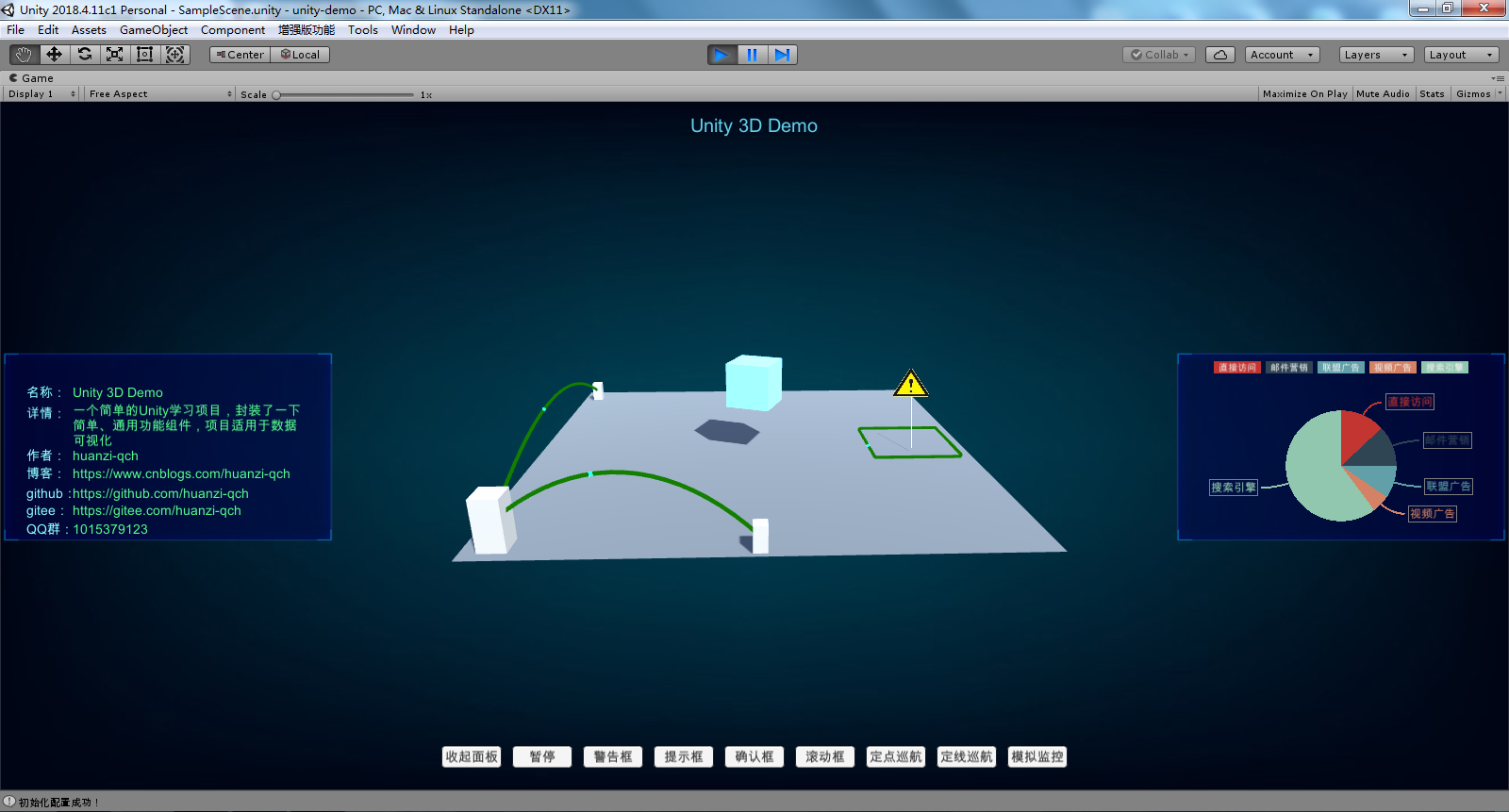
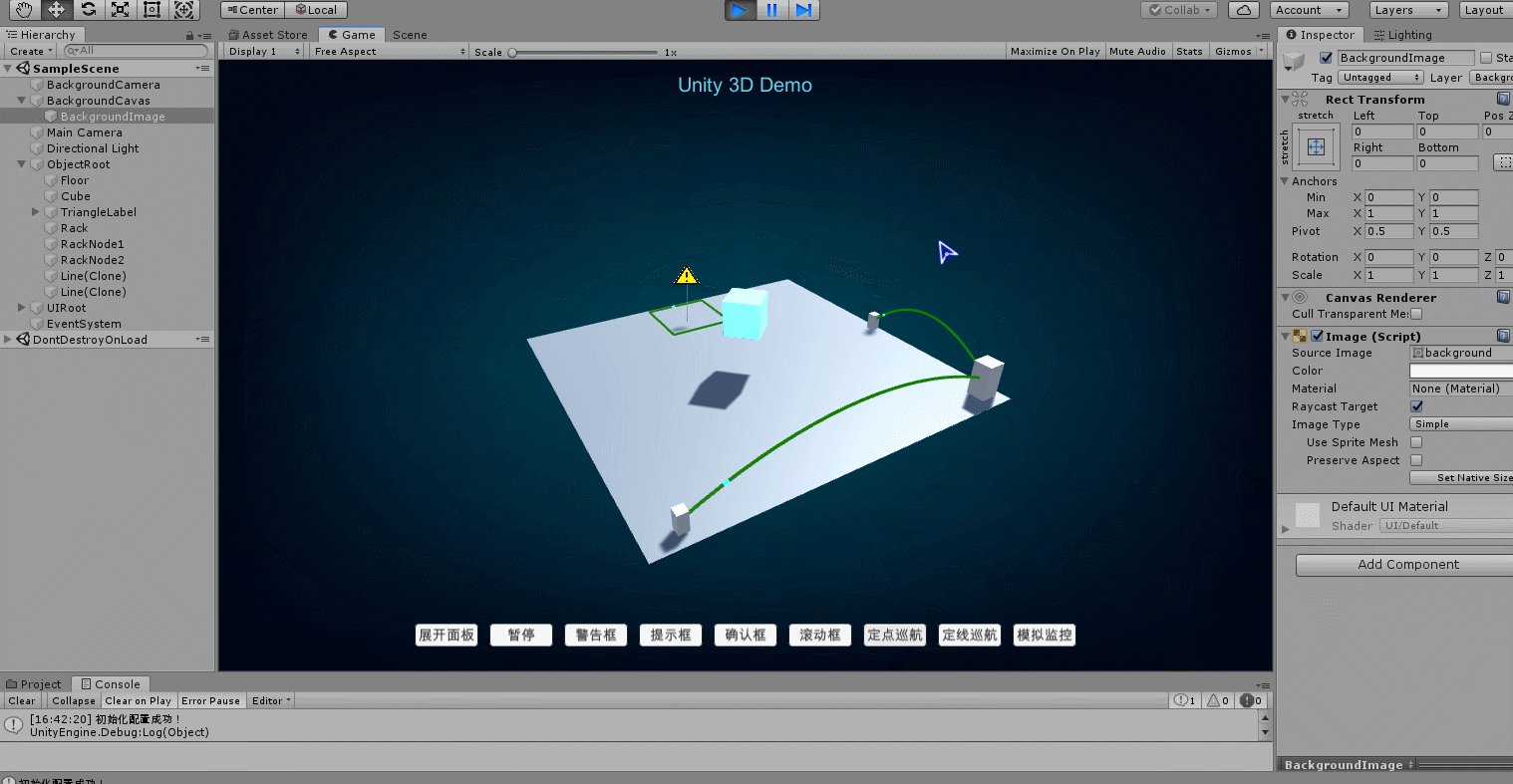
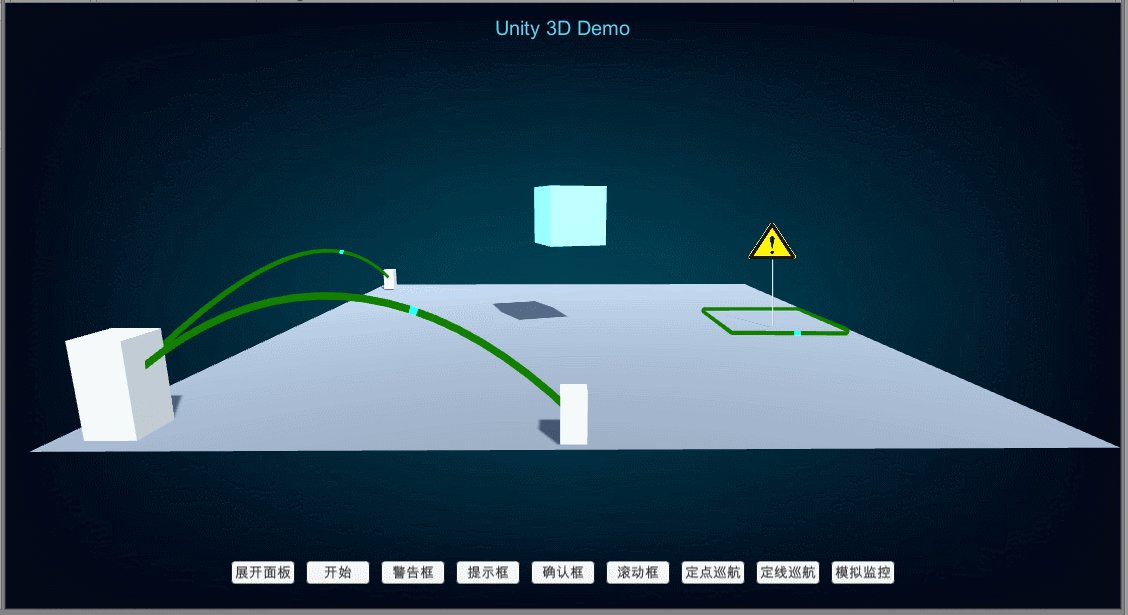
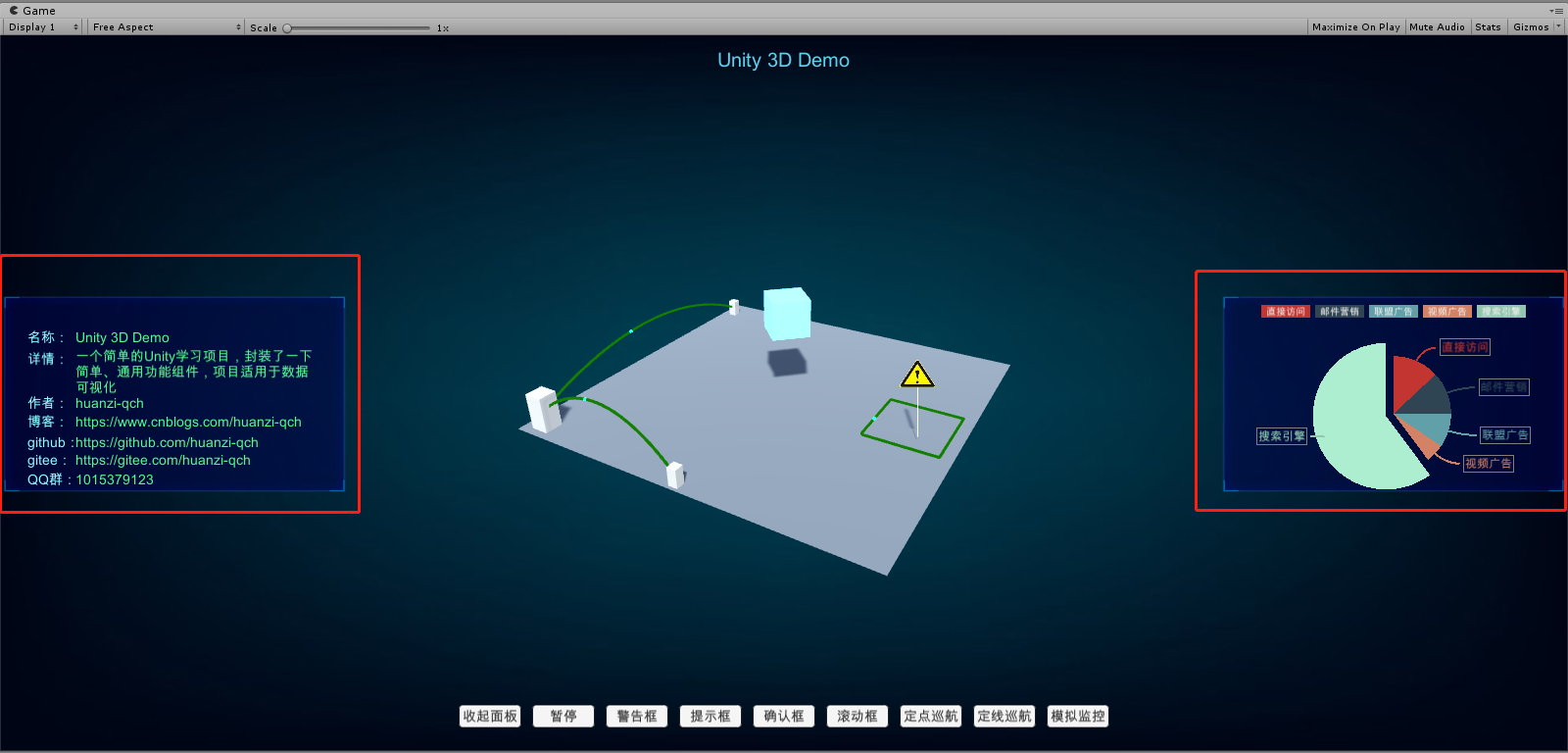
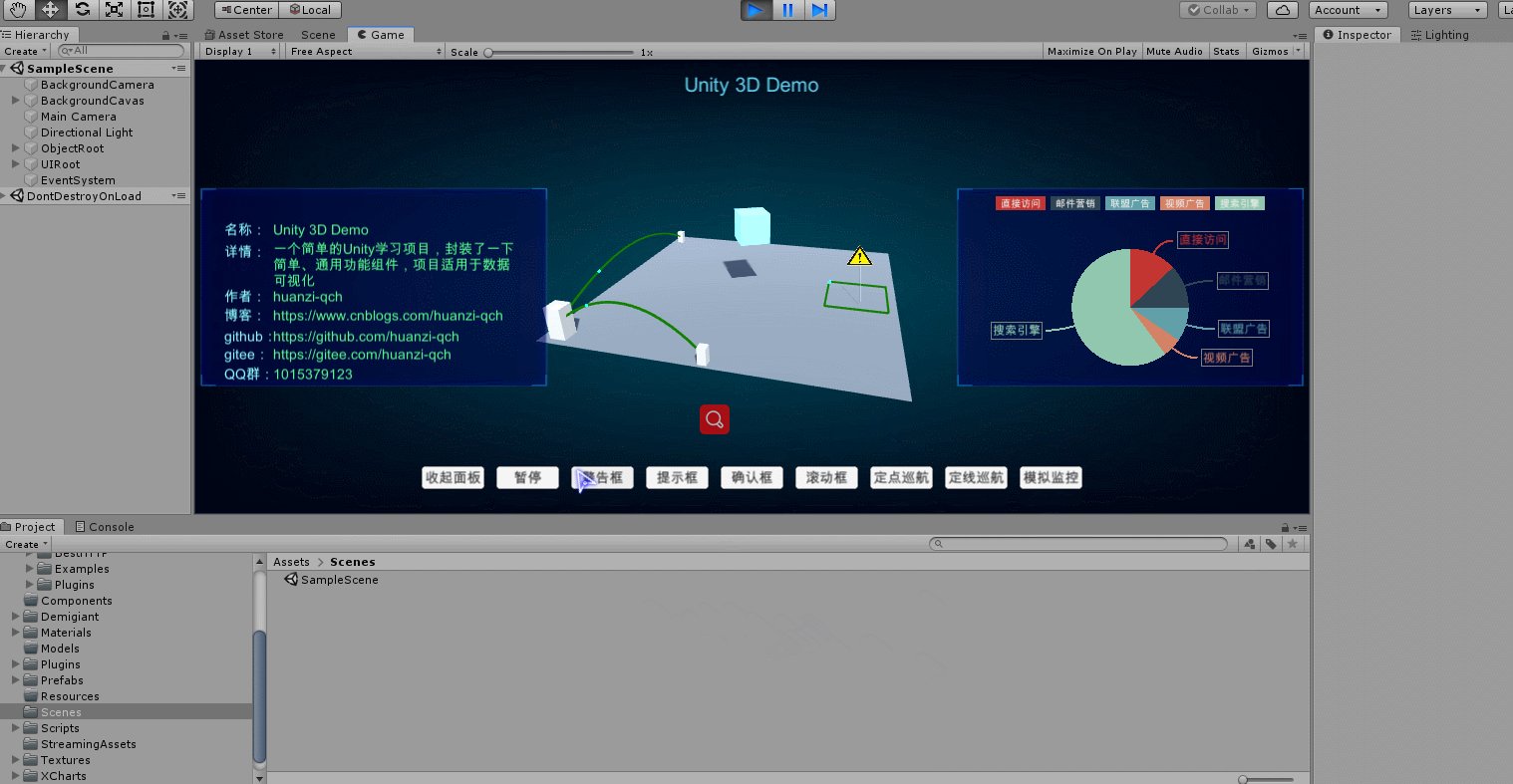
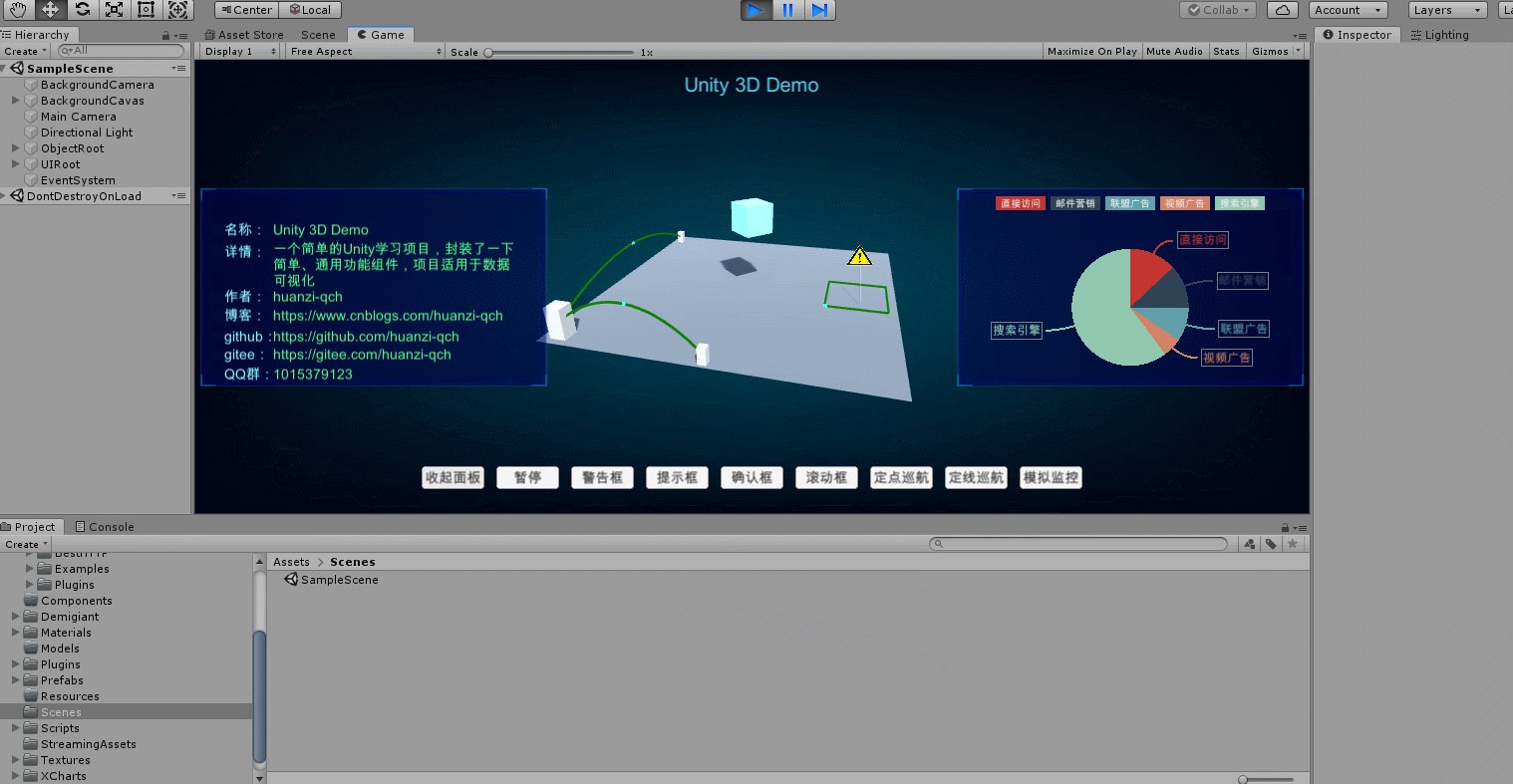
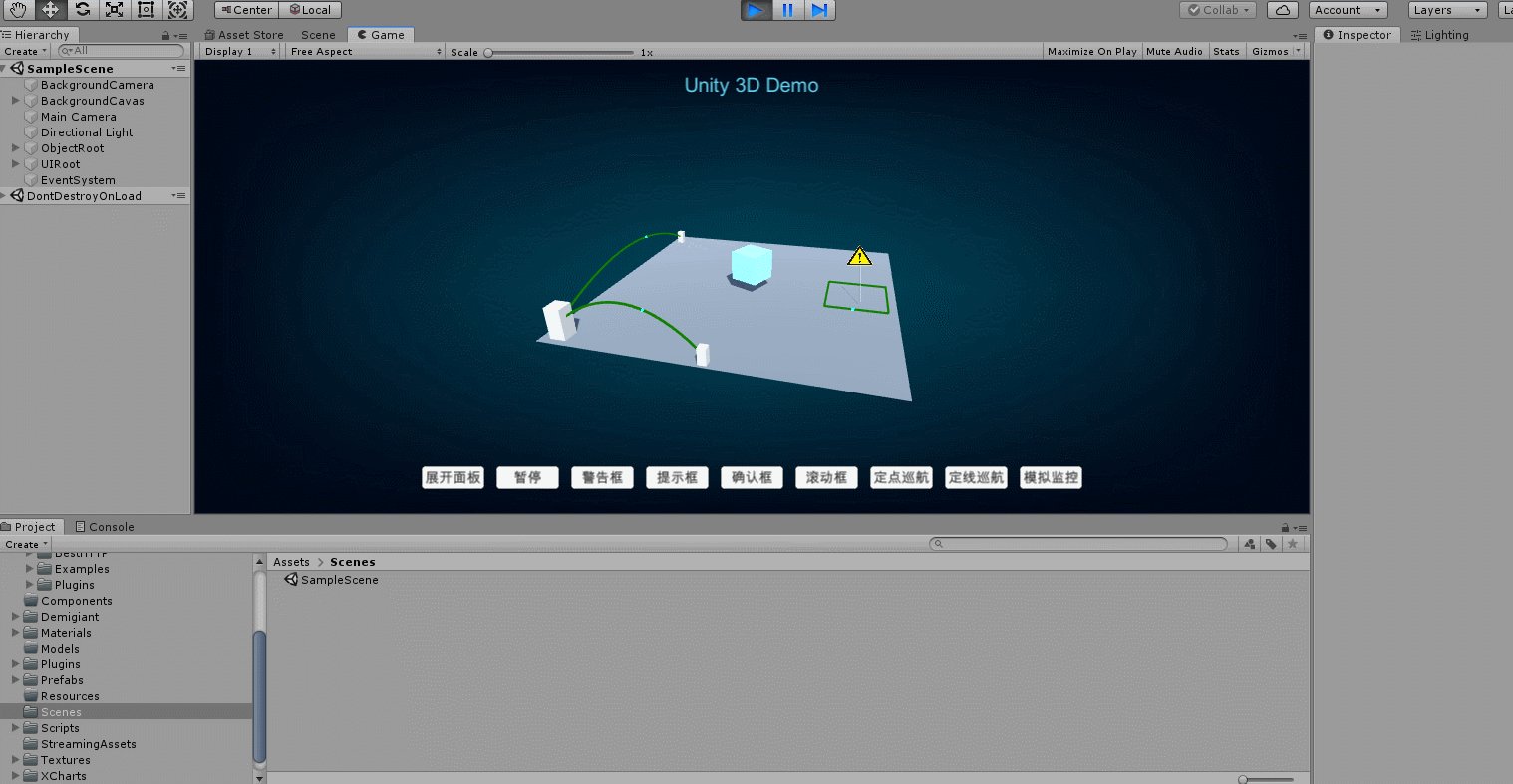
執行預覽
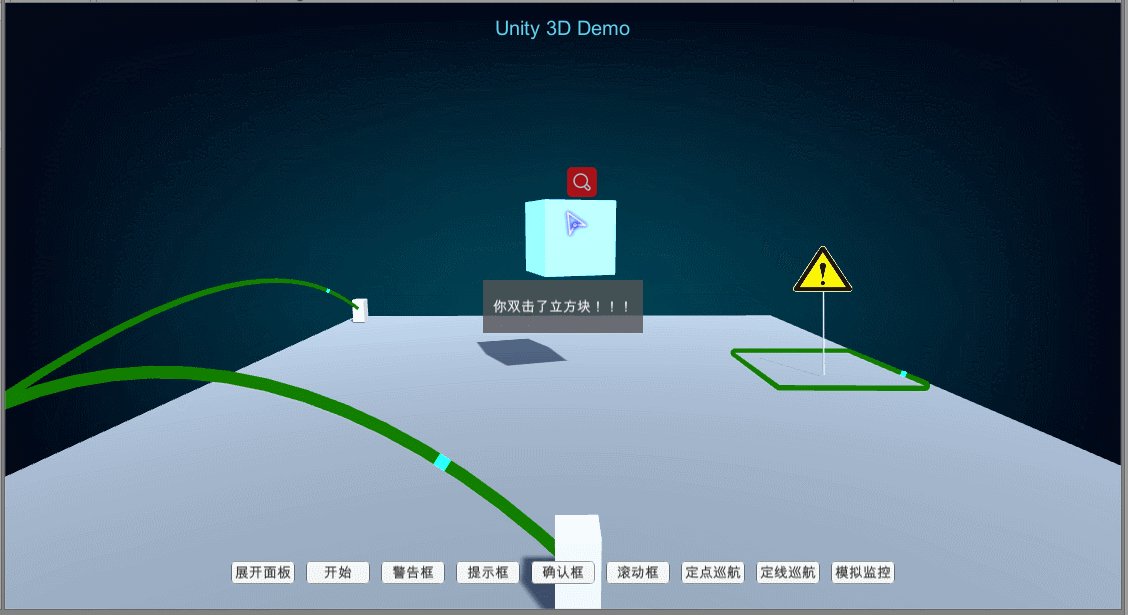
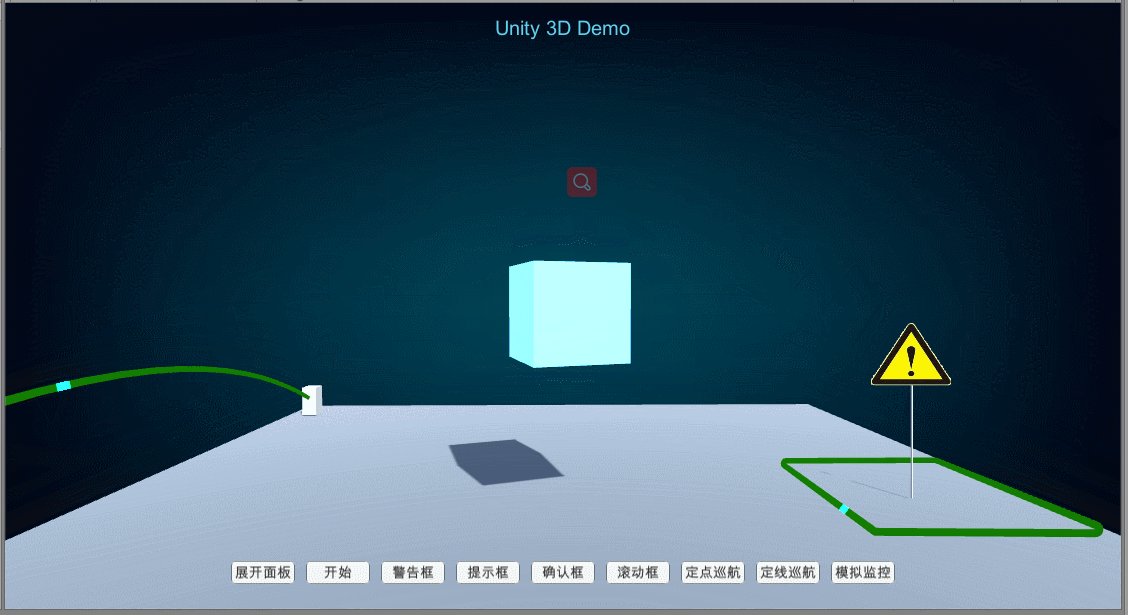
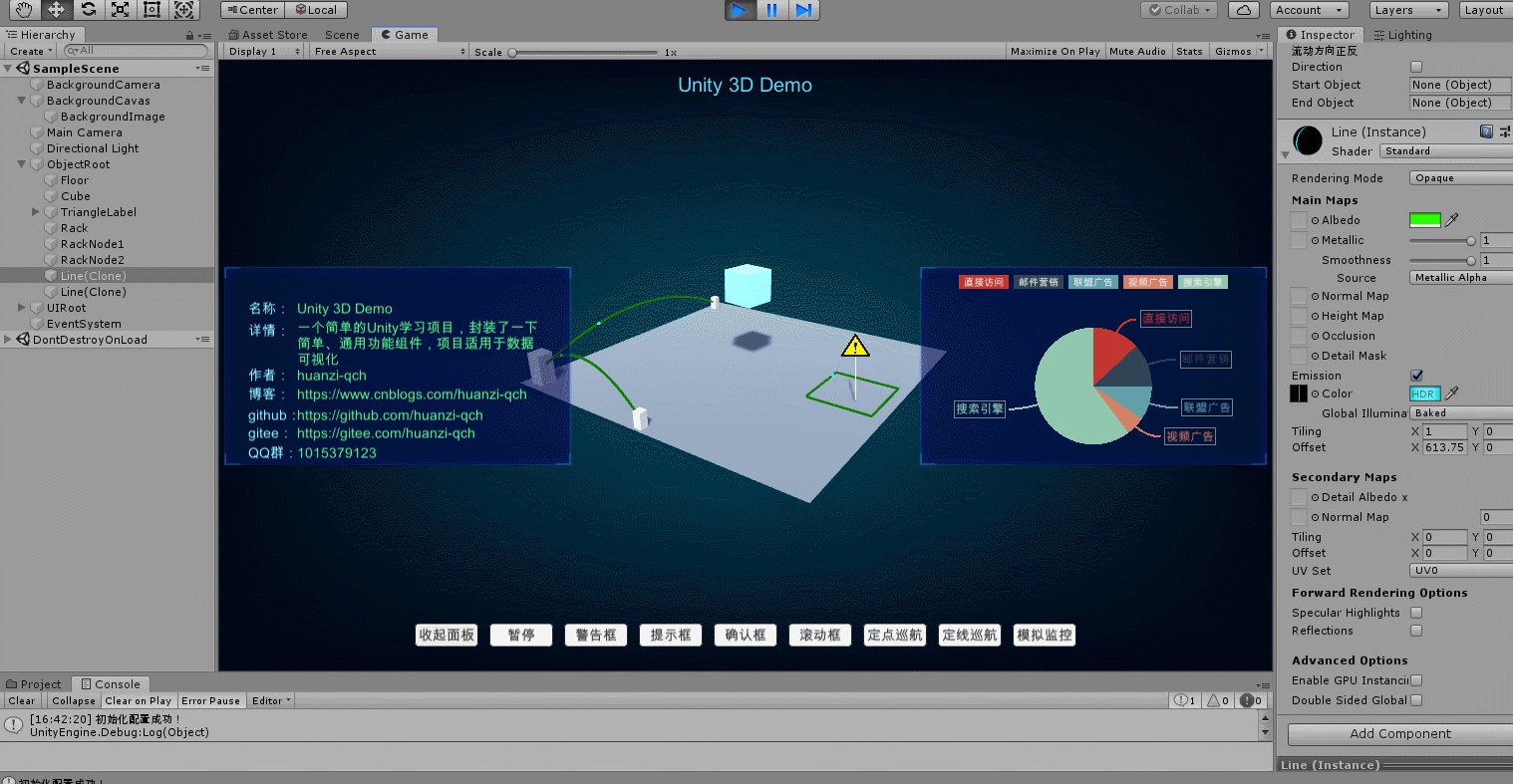
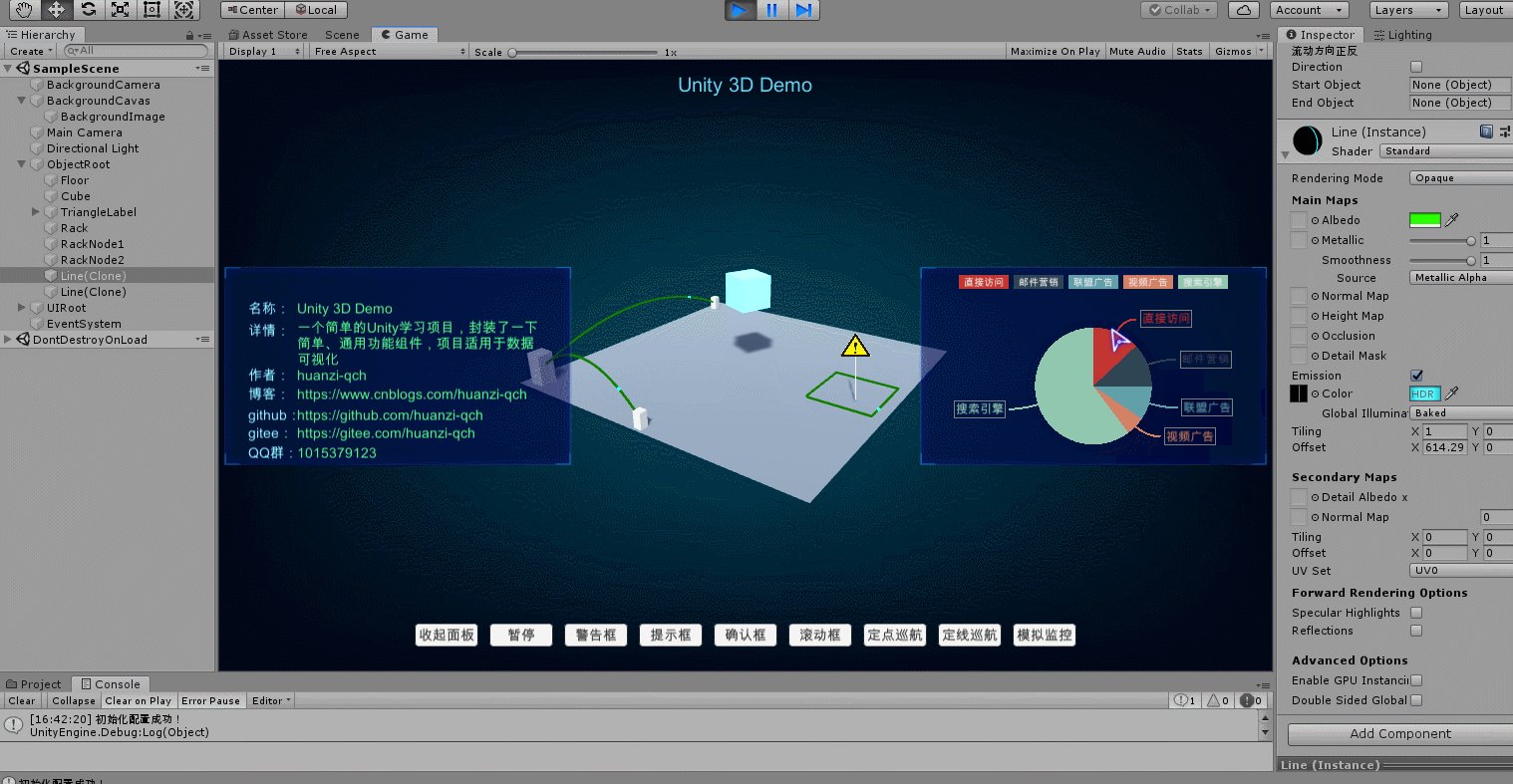
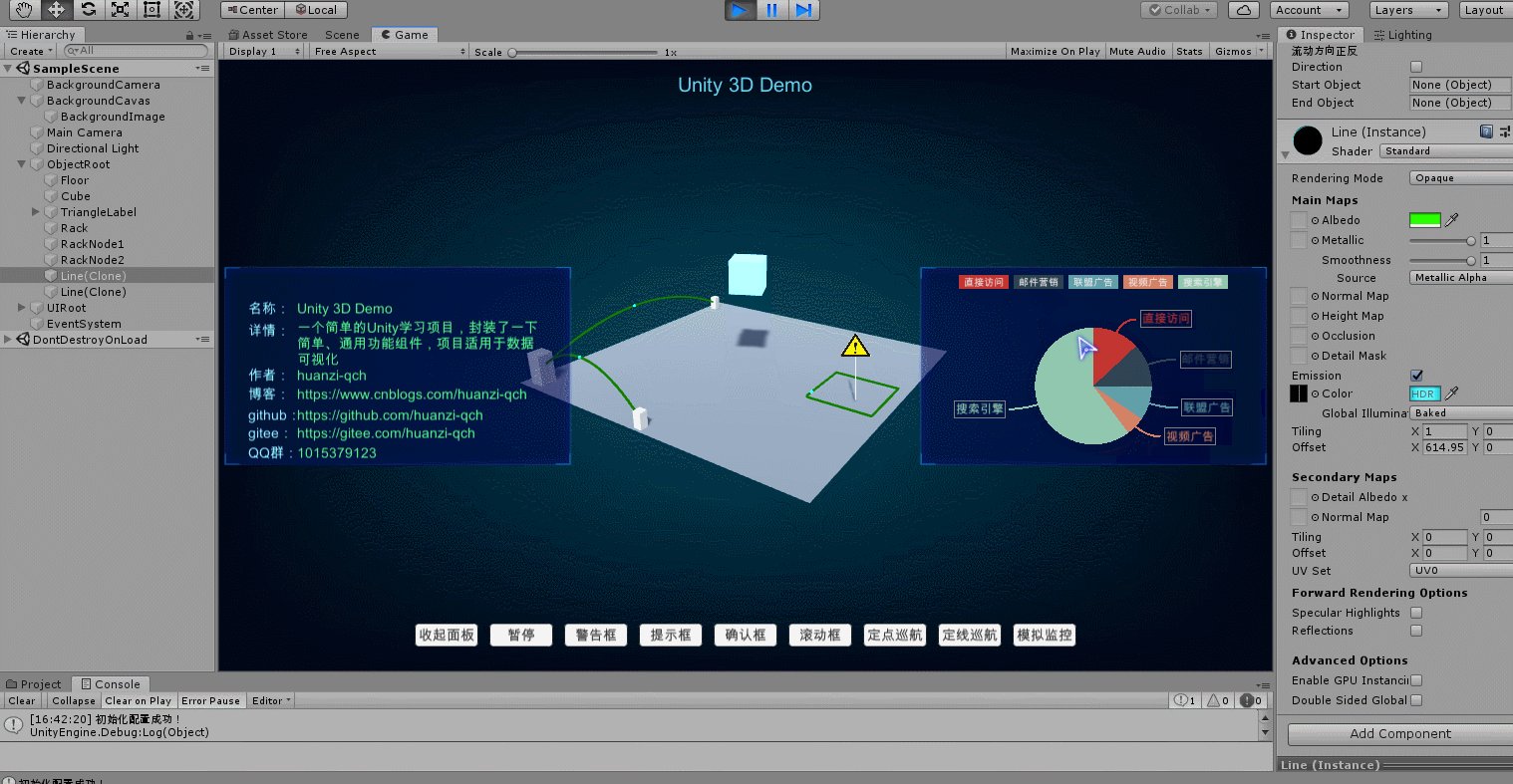
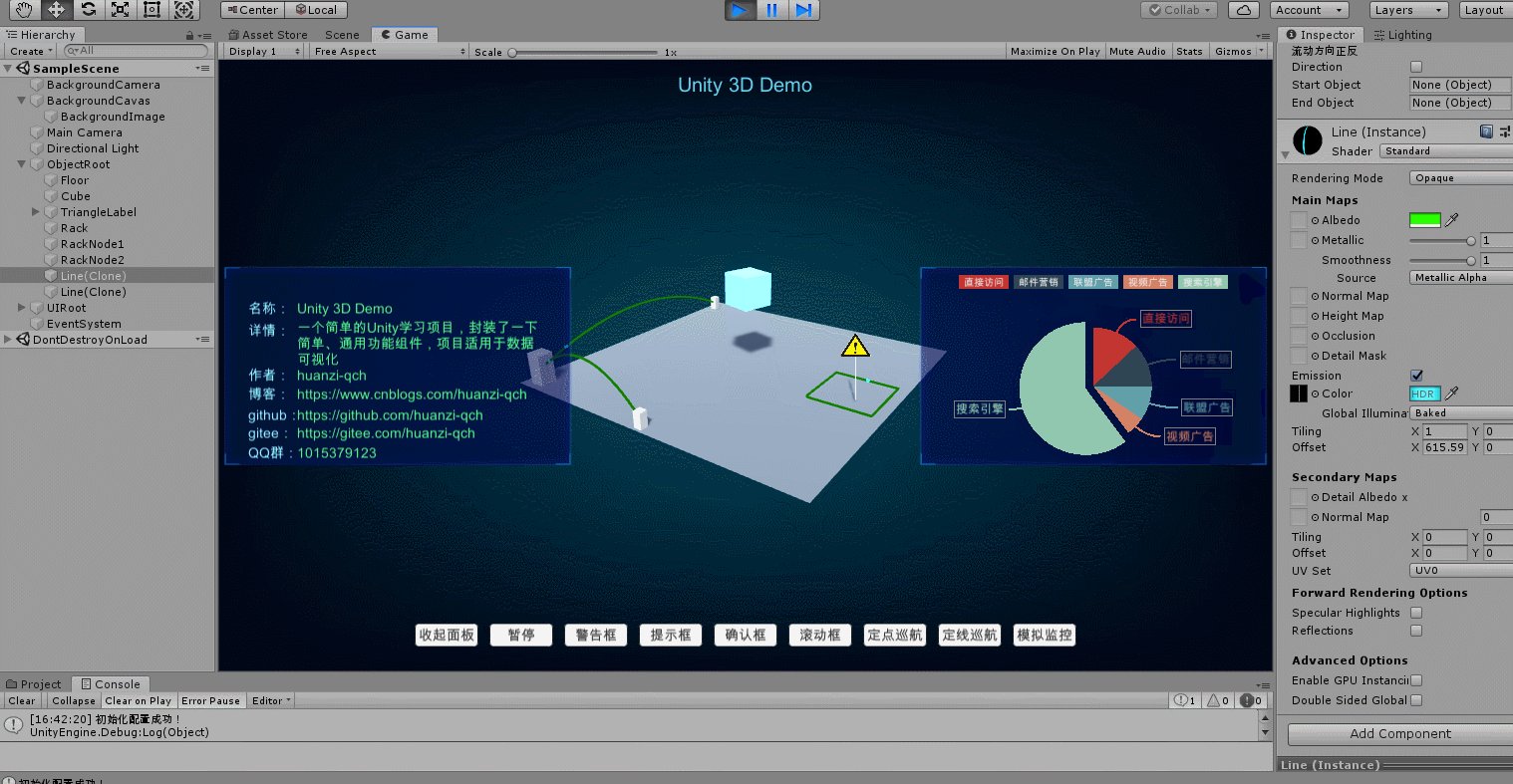
效果先睹為快,具體介紹在下方,按功能點進行詳情介紹

功能詳解
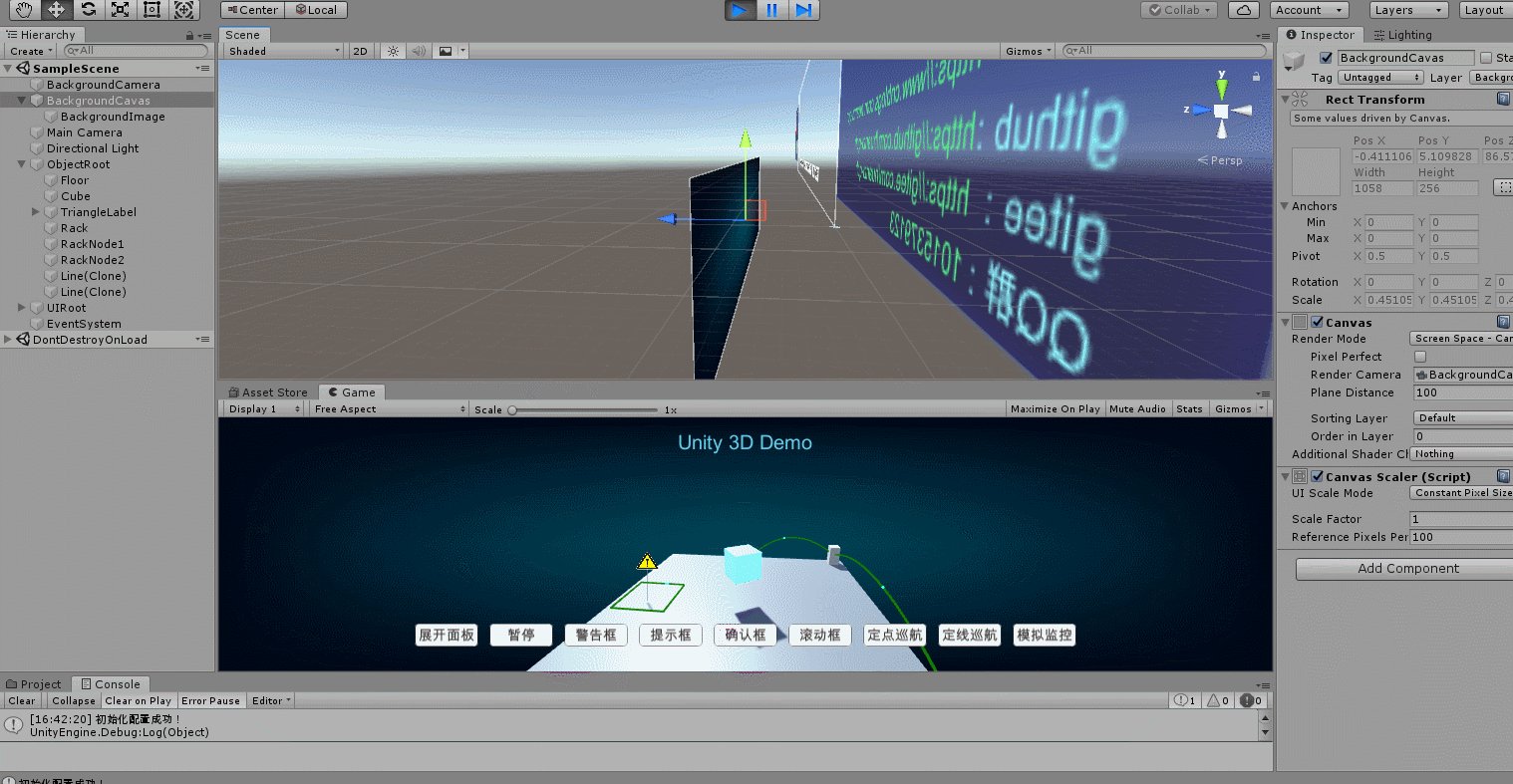
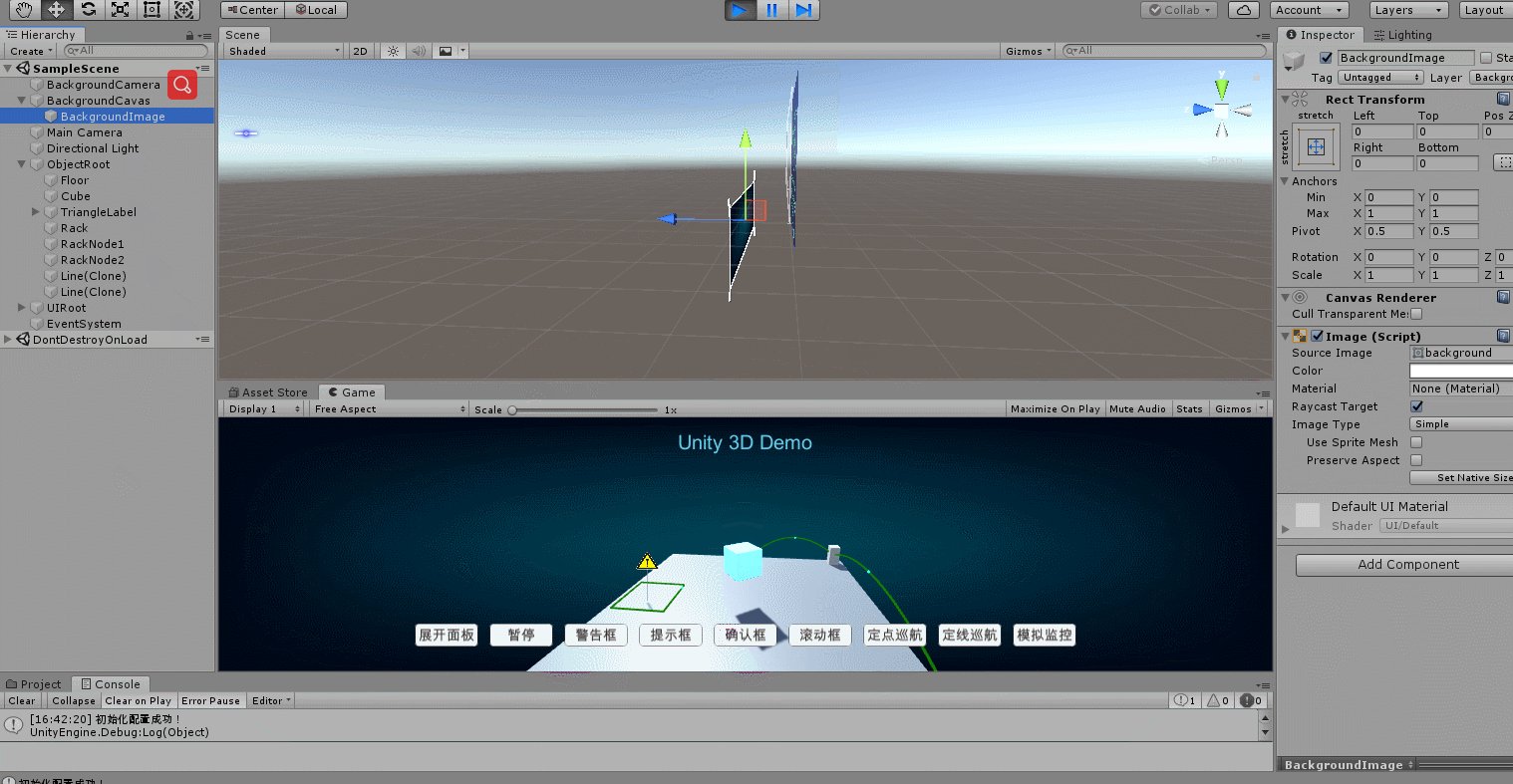
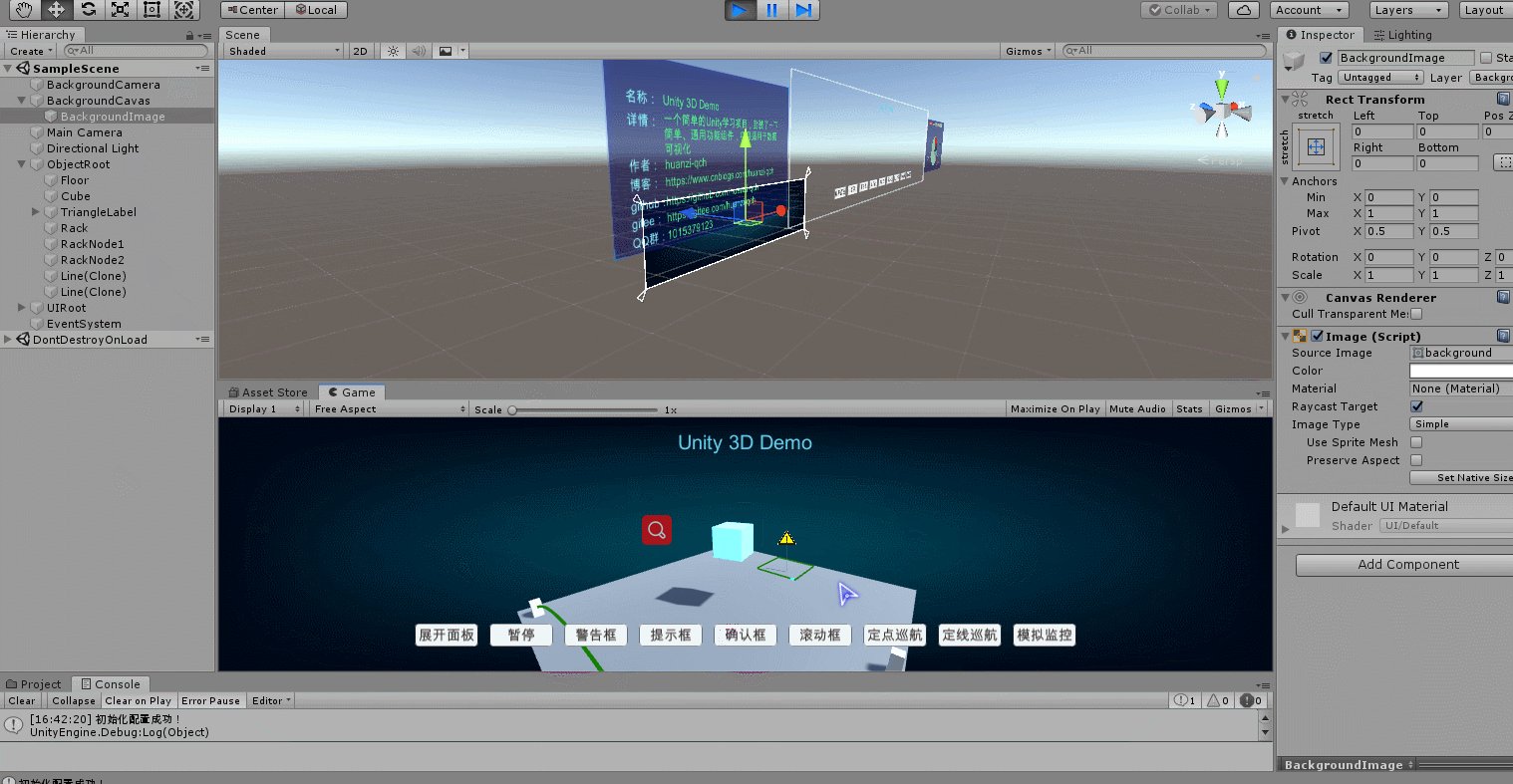
背景圖
需要單獨建立一個攝像頭,並只看背景圖片,這樣才能跟主攝像頭相互不影響
背景圖片是從網上找的素材,簡單的PS了一下,圖片風格,黑中帶藍、藍中帶紫、紫色中透著白光,四周偏暗,中間偏亮,也就網傳“五彩斑斕的黑”能夠與之一拼,更能凸顯3D主體物件

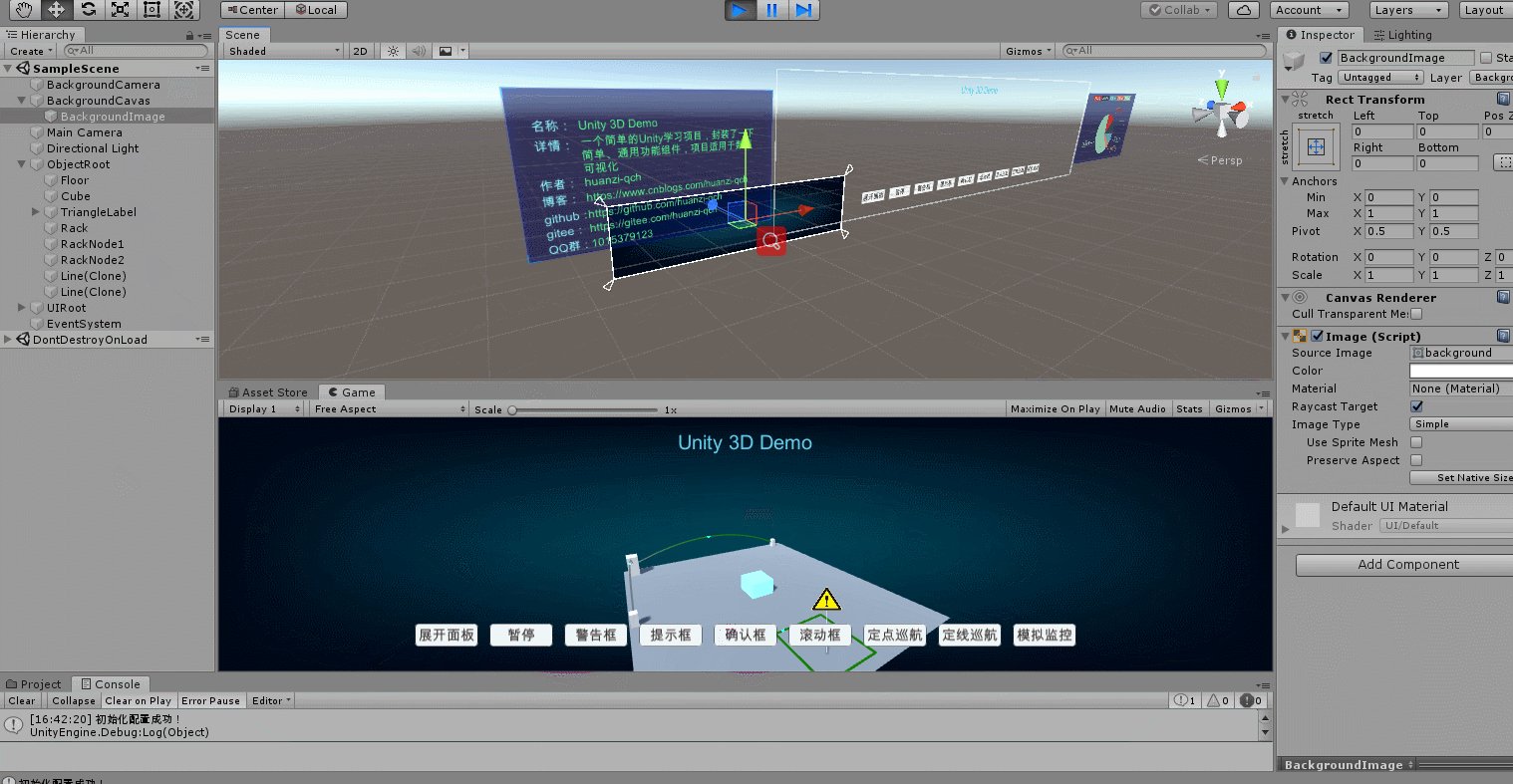
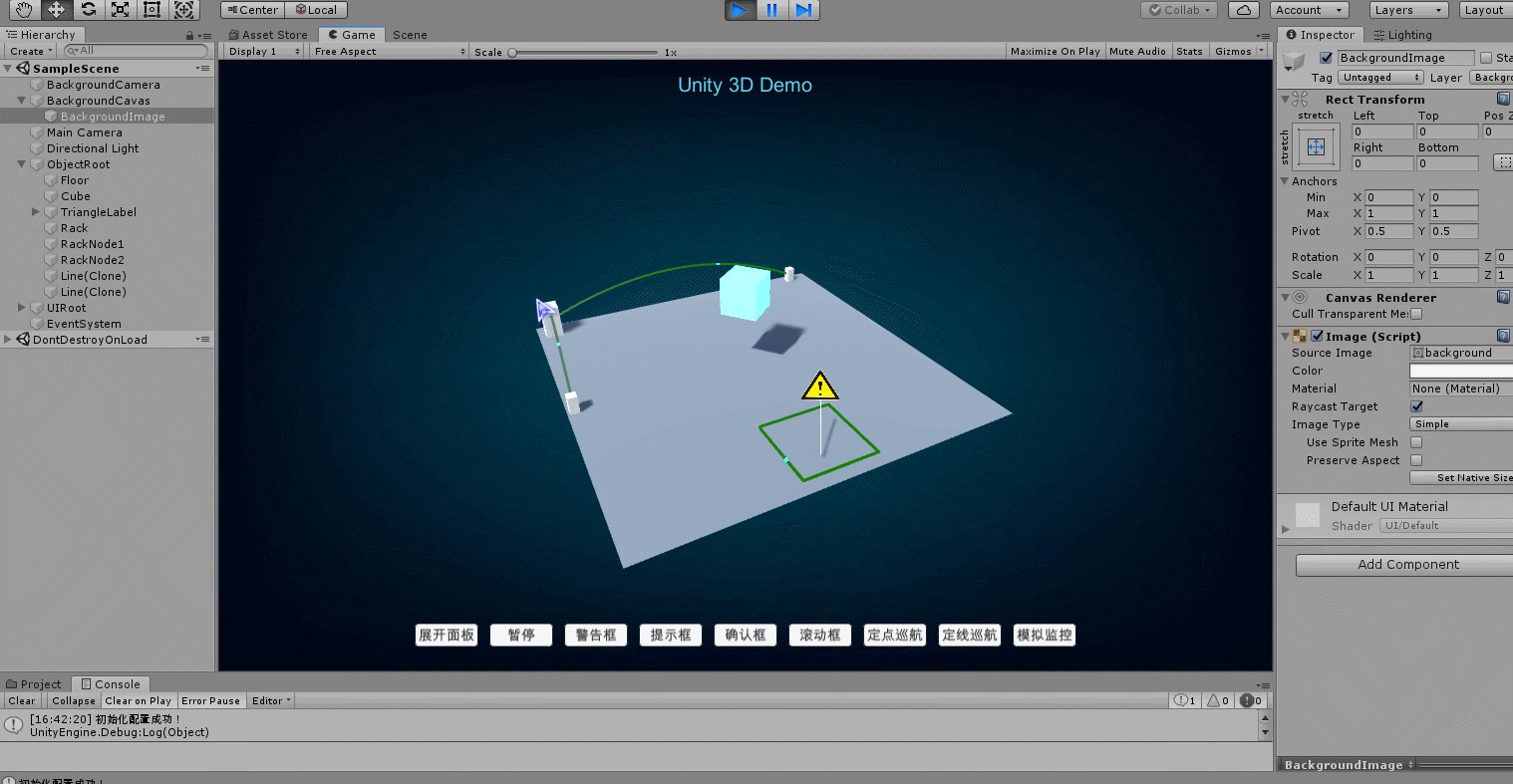
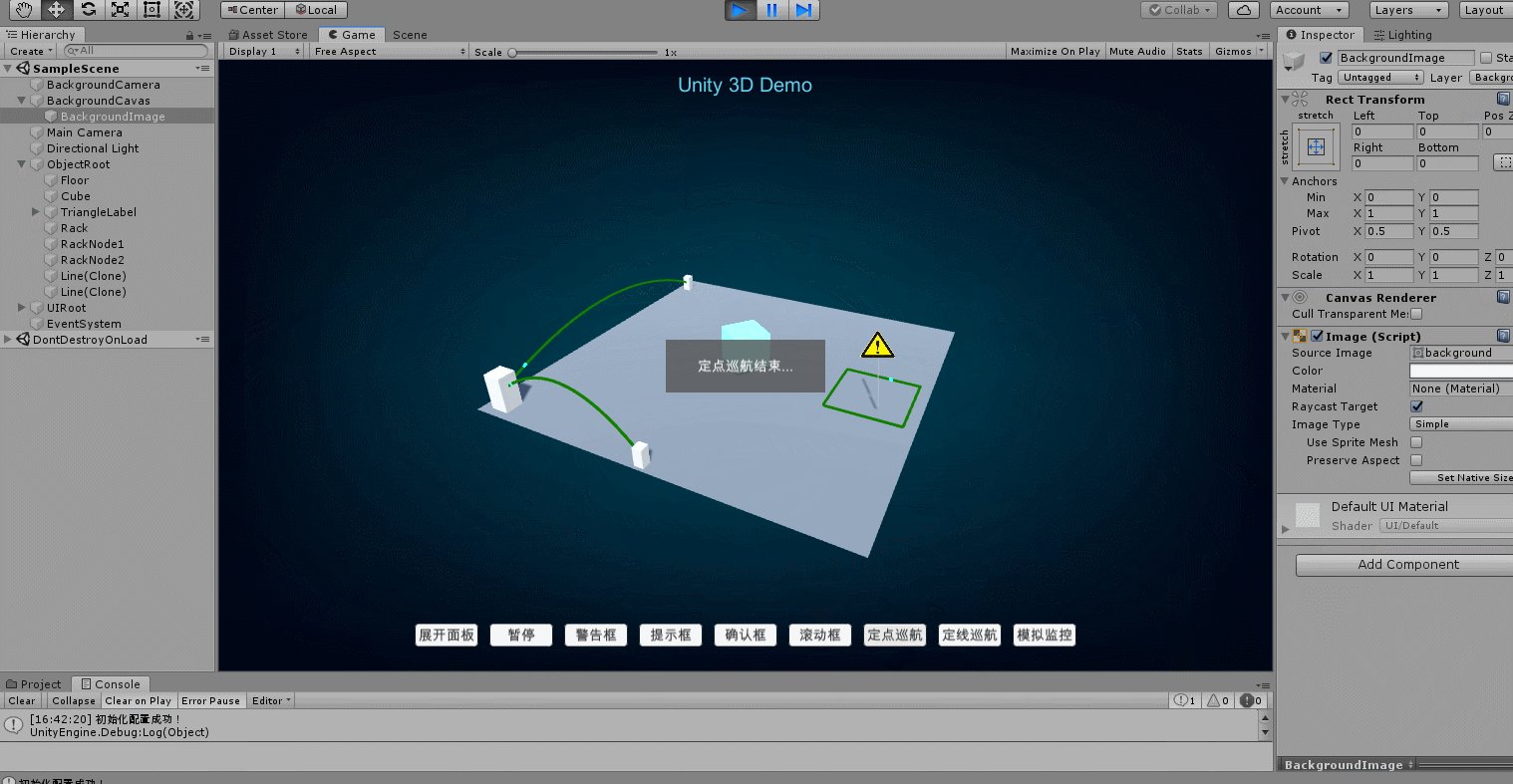
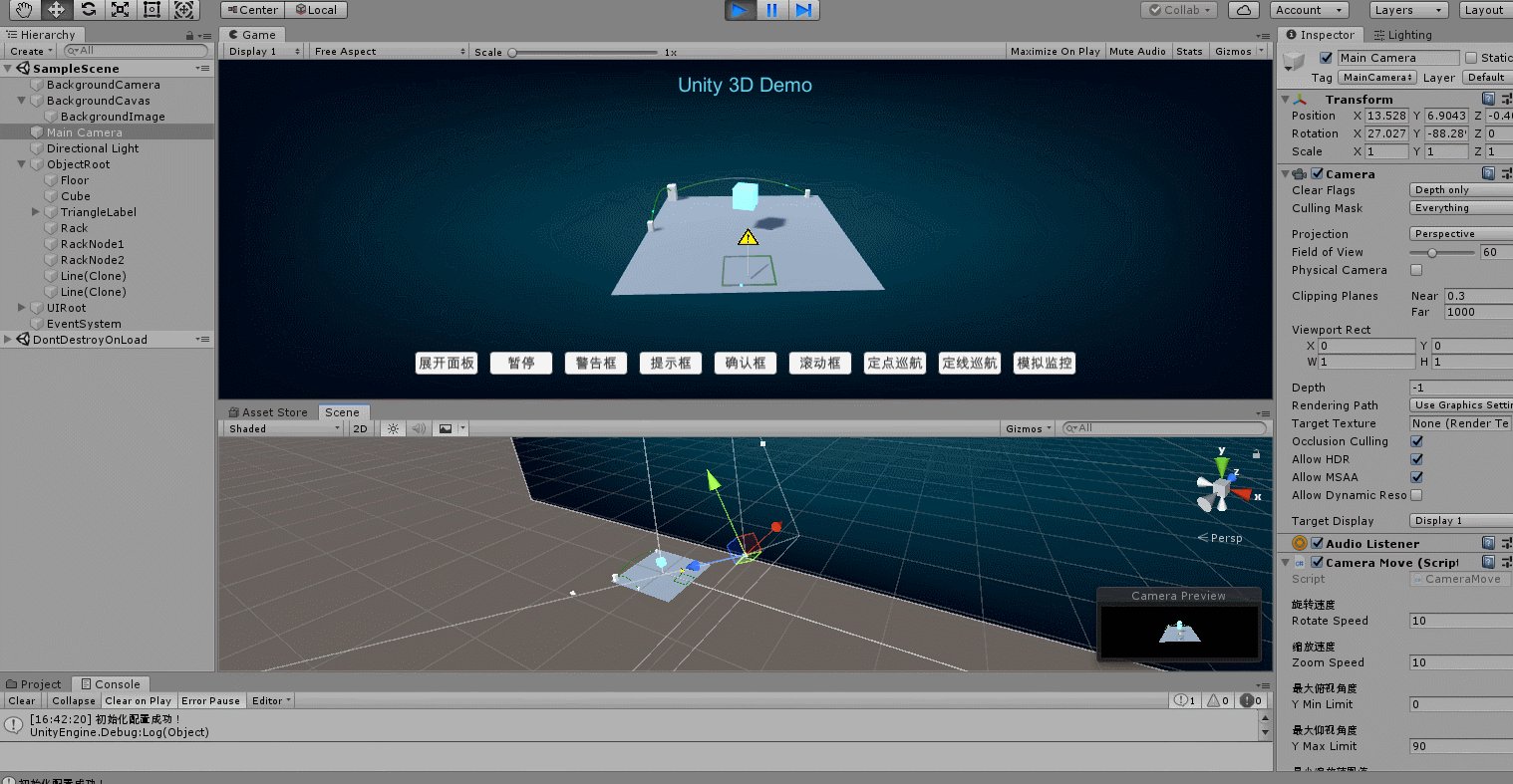
鏡頭操作
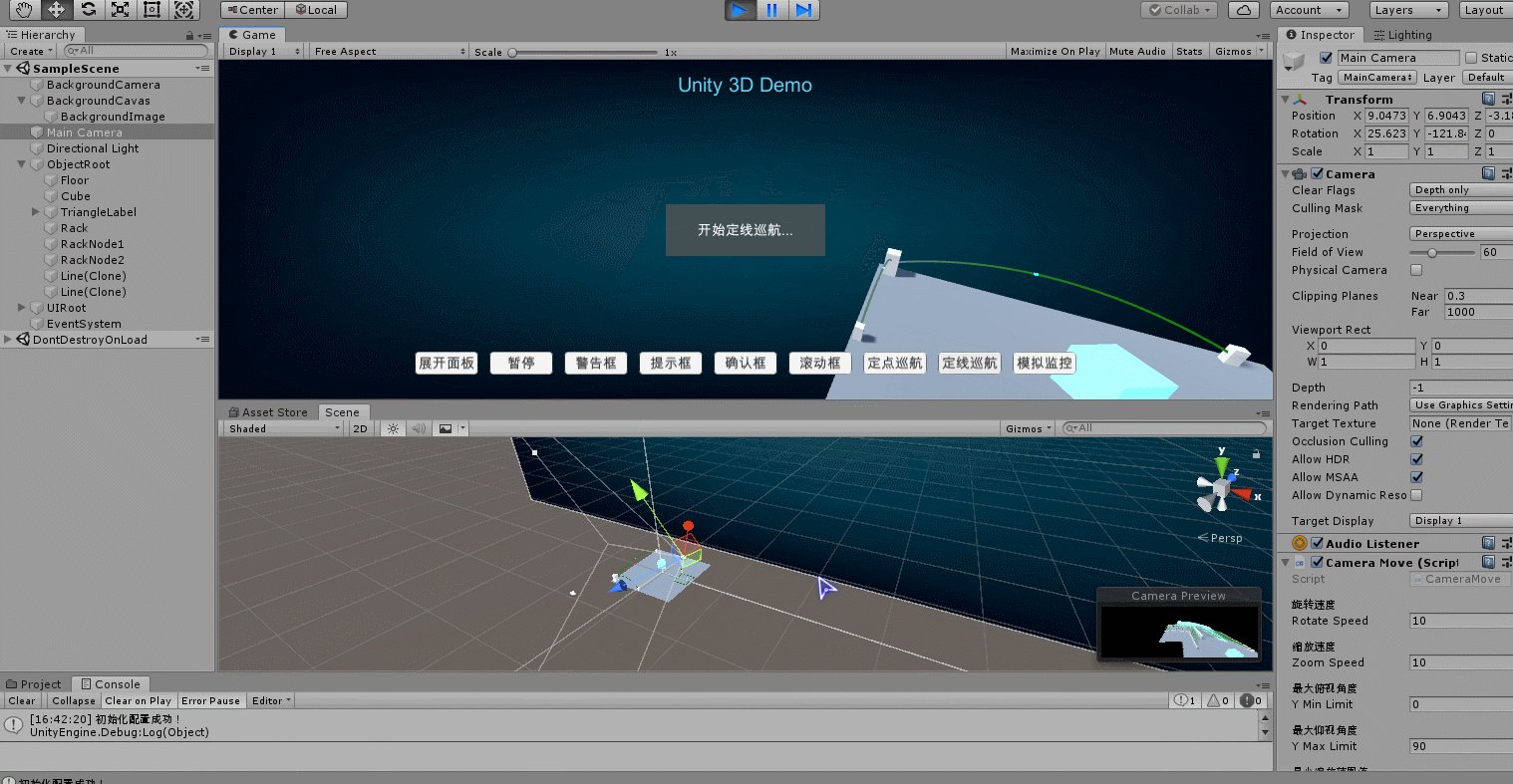
包括鏡頭縮放、滑鼠左鍵進行上下左右旋轉,同時可定點巡航、以及指定路線巡航
定點巡航,給定一個座標點,鏡頭將會圍繞目標點巡航360度

定線巡航,給定多個座標點,鏡頭就會依次推進到指定位置,當然了,路線的選擇決定了巡航的最終效果,像我這裡的座標點就選得不行,3D物件都跑出鏡頭外了...

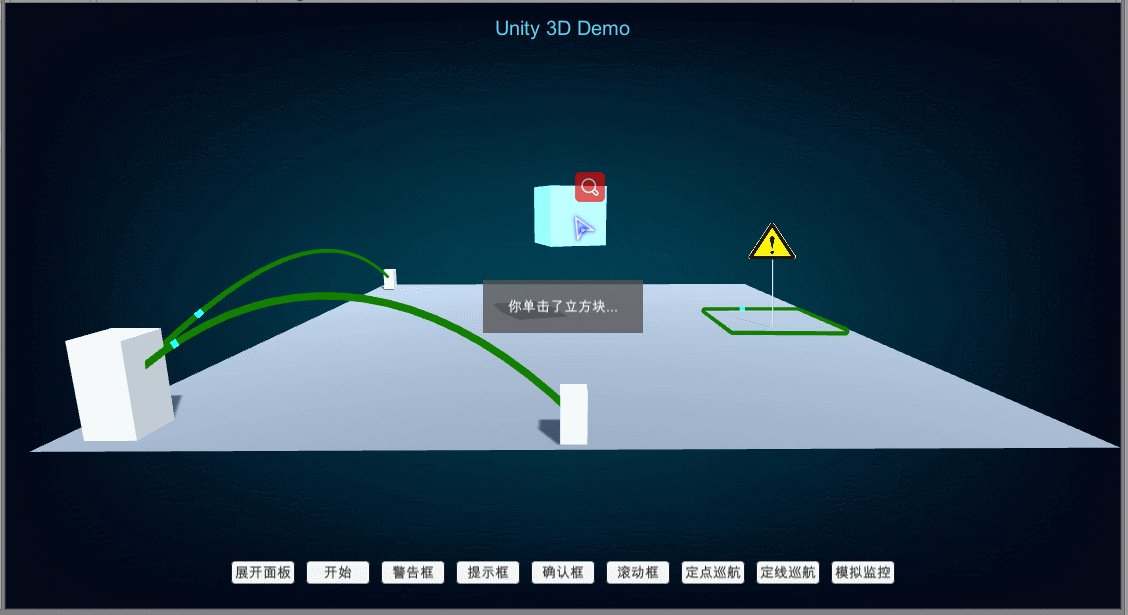
單雙擊事件繫結
unity3D 遊戲物體同時繫結單擊、雙擊事件,具體實現看之前的部落格:unity3D 遊戲物體同時繫結單擊、雙擊事件

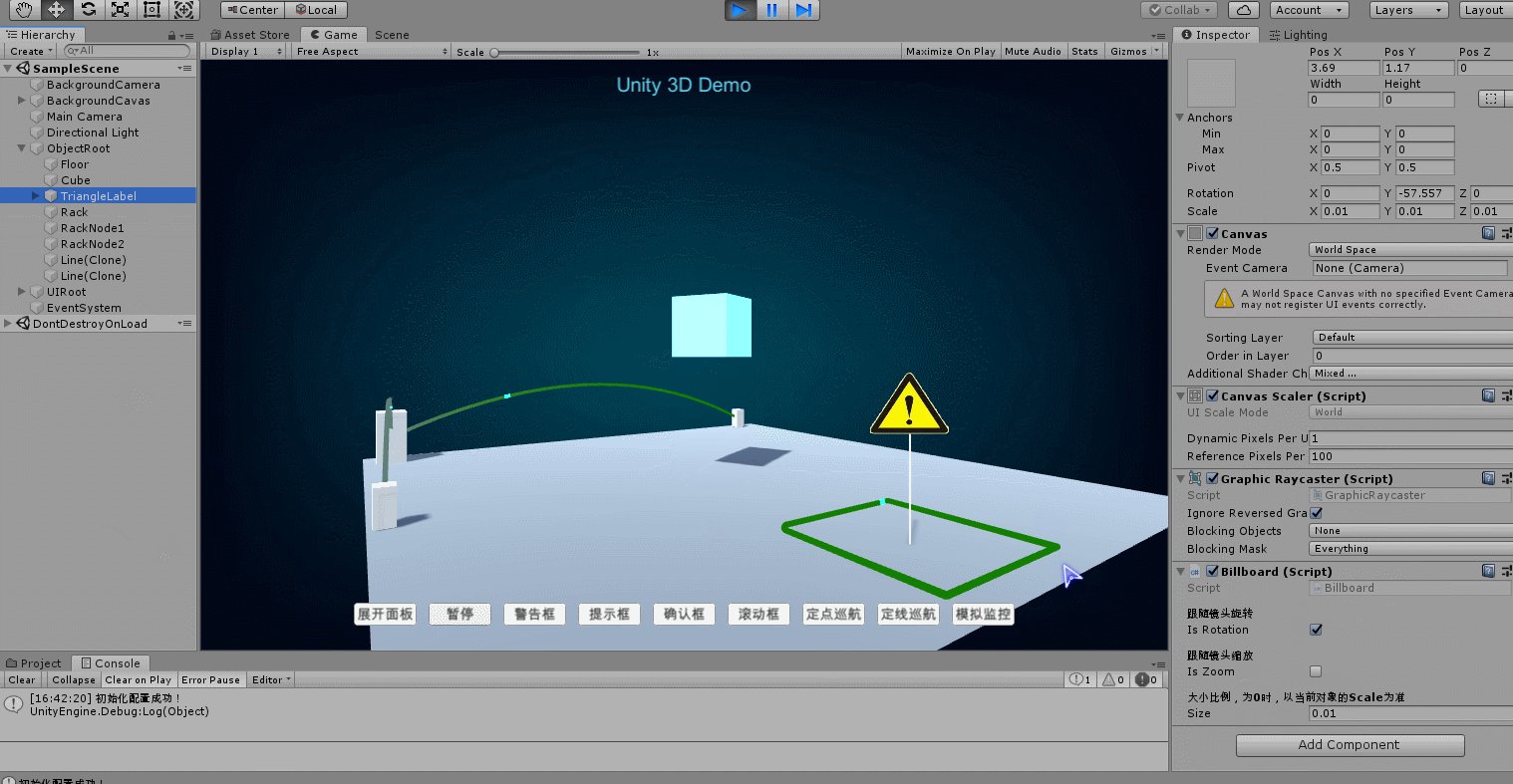
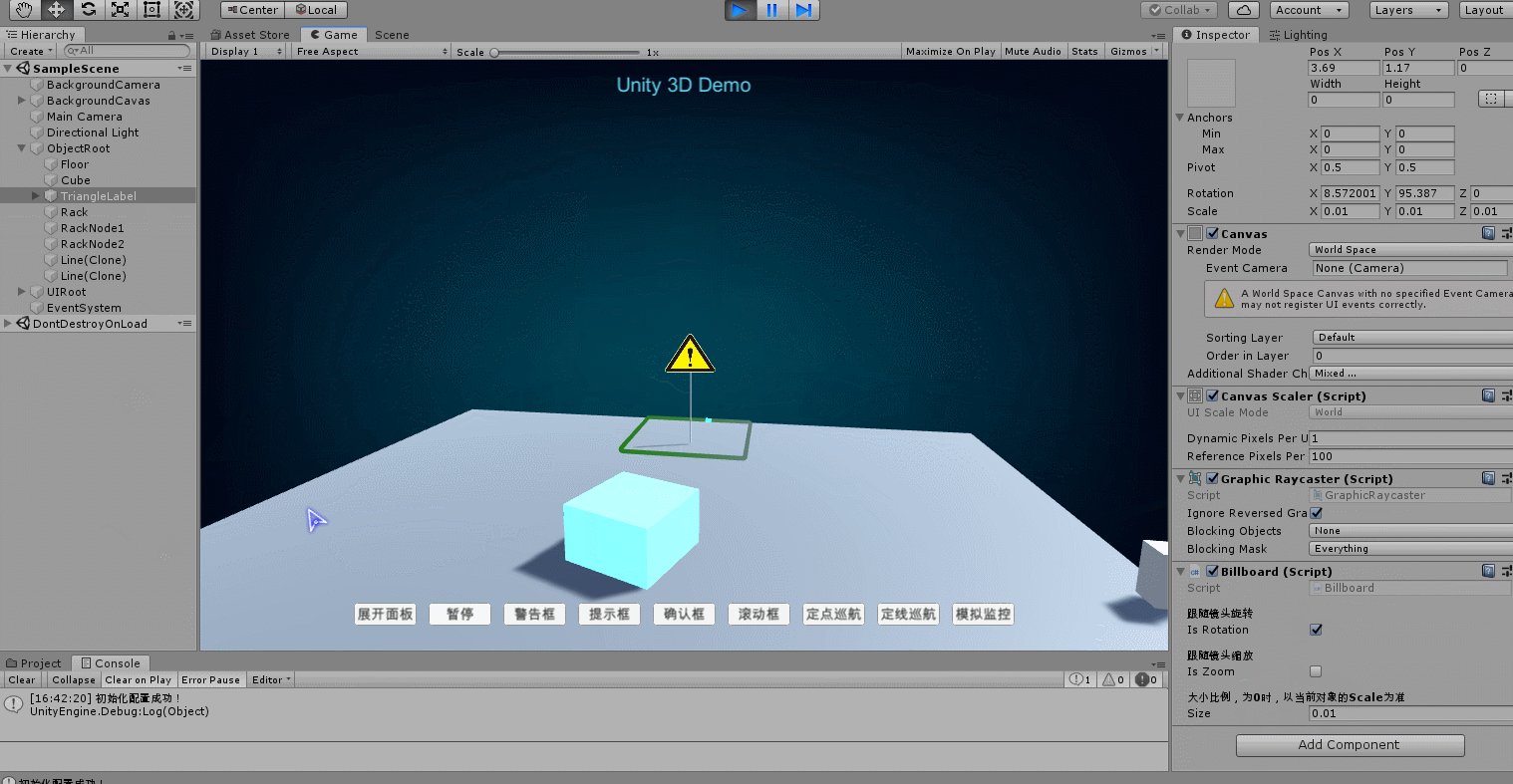
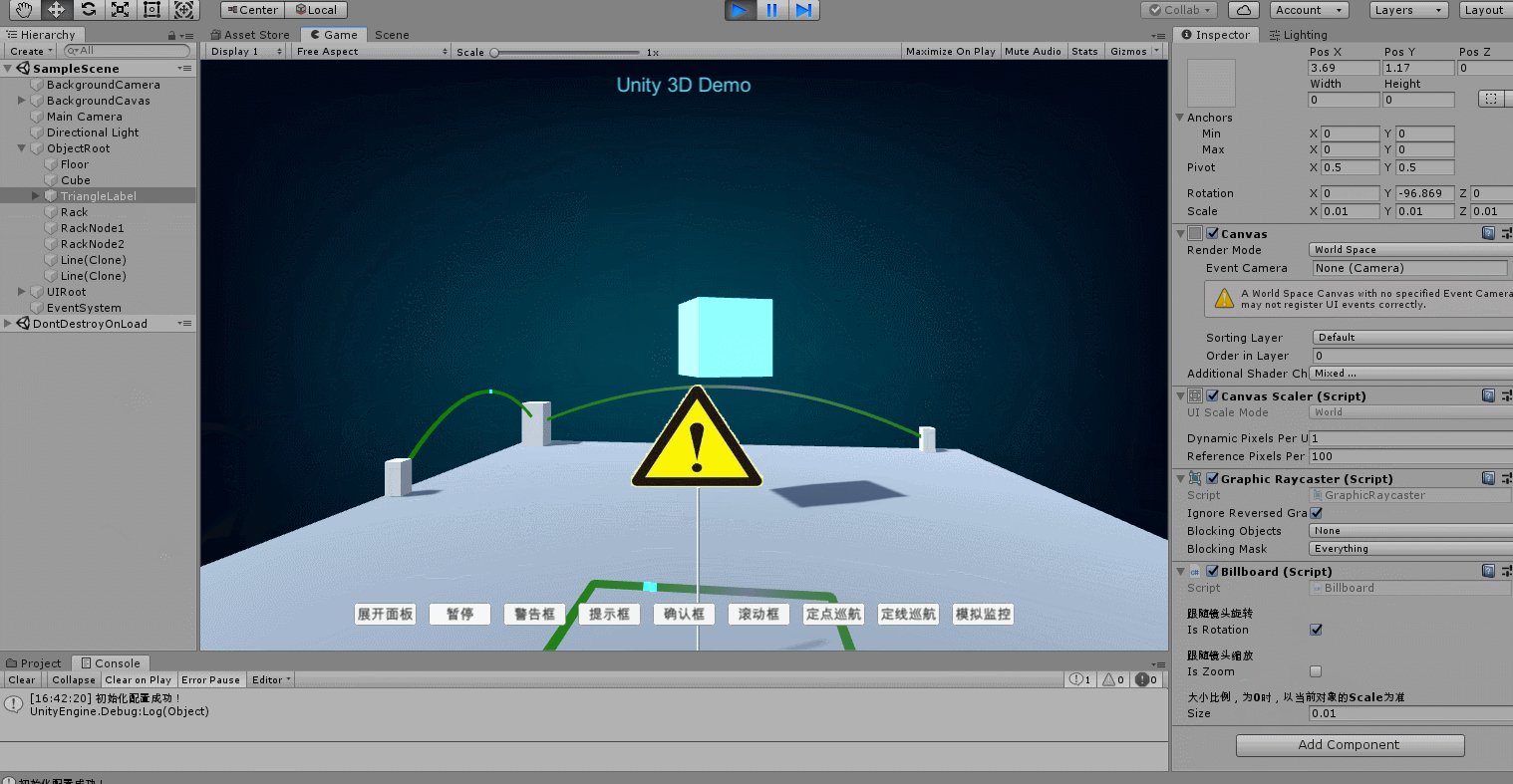
自定義公告牌
永遠面向螢幕、跟隨鏡頭旋轉縮放,縮放大小不變的Billboard公告牌,具體實現看之前的部落格:unity3D 自定義公告牌

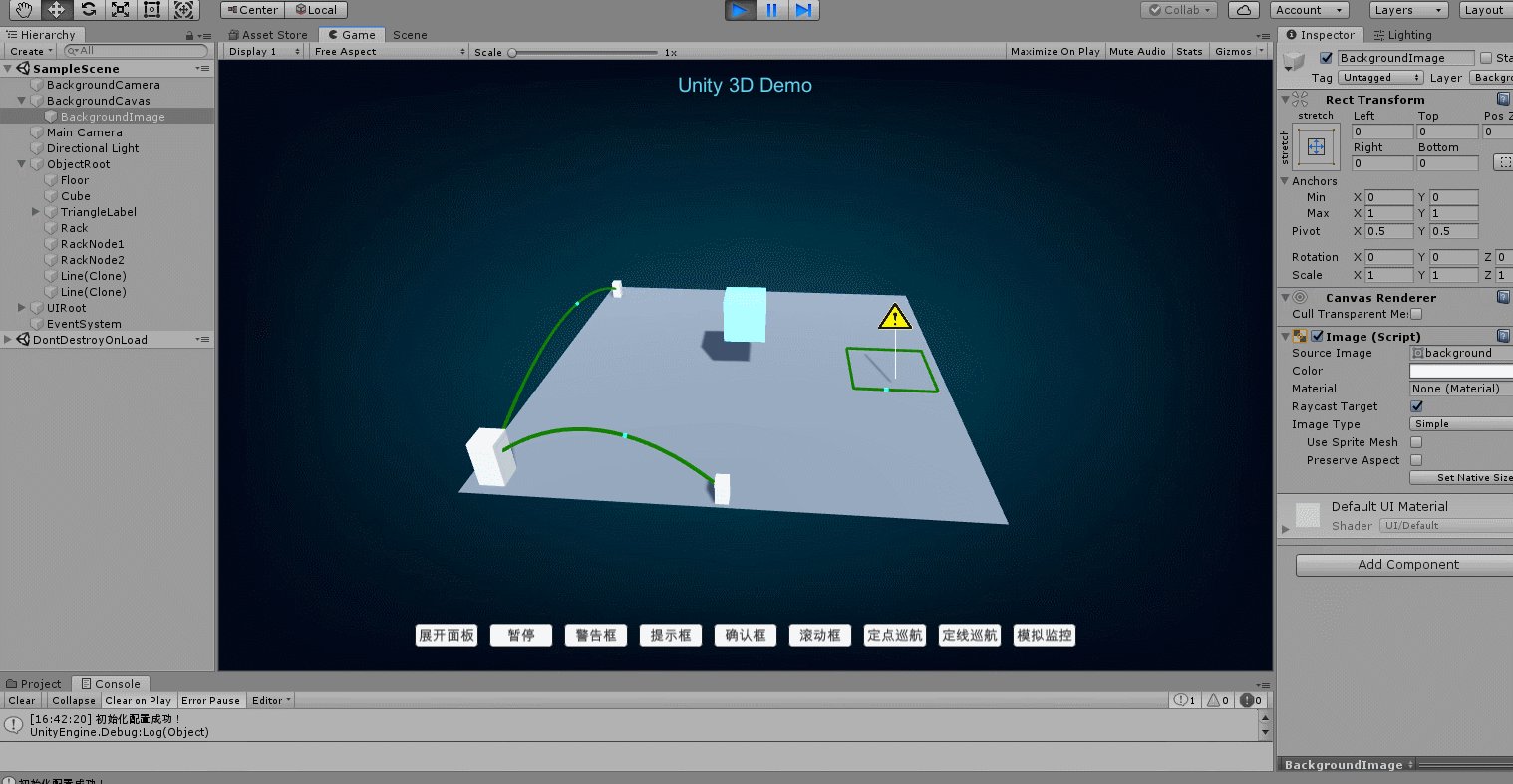
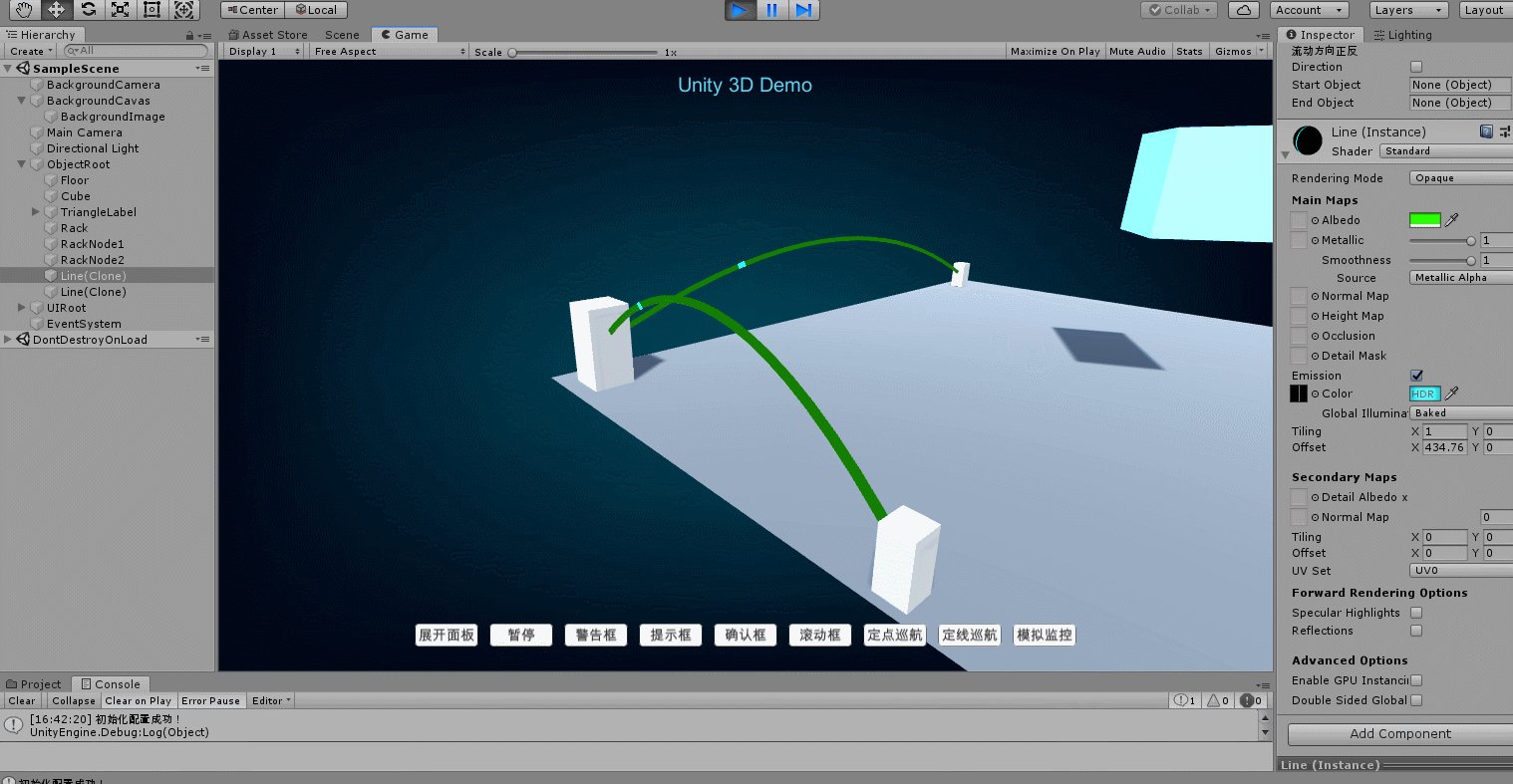
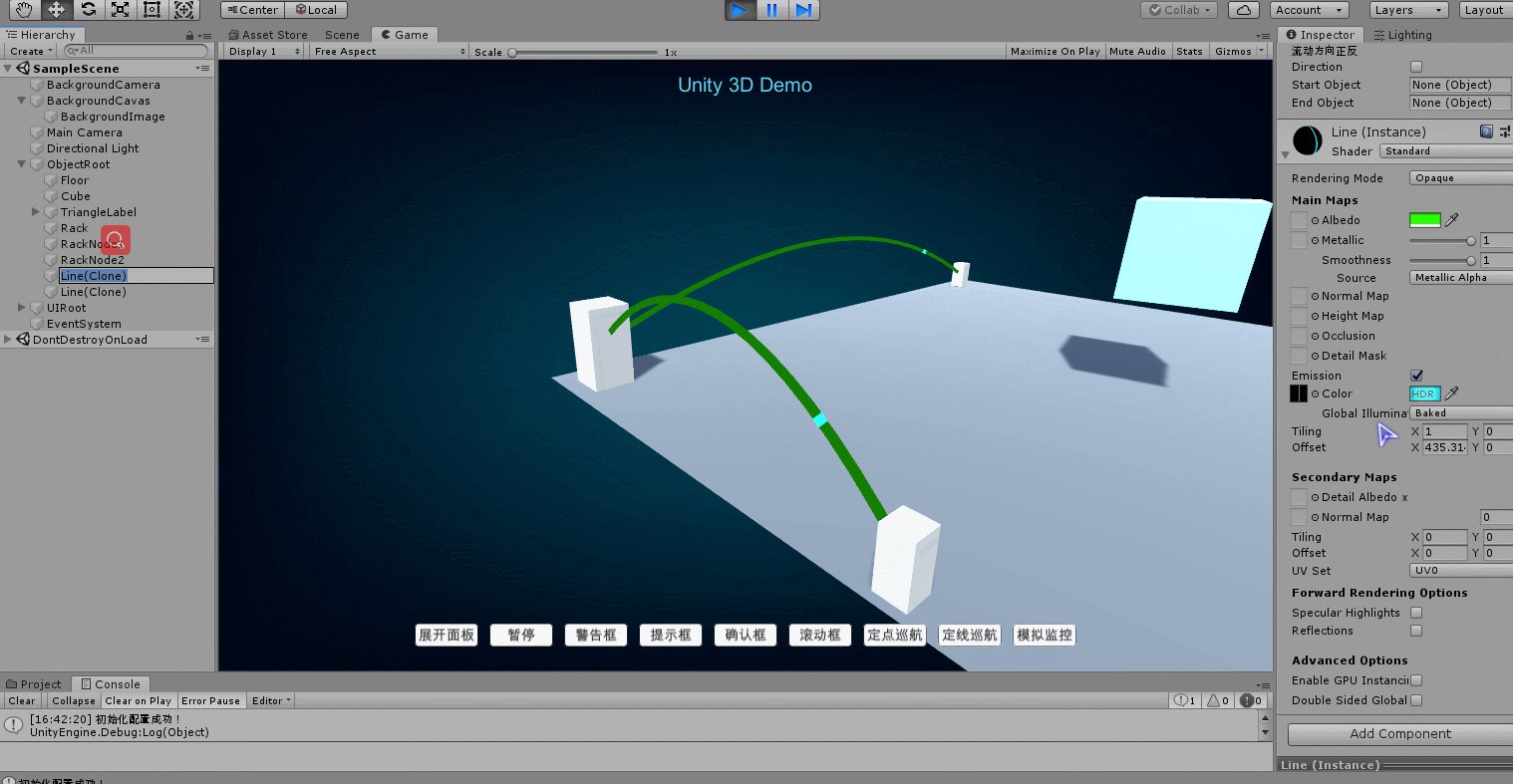
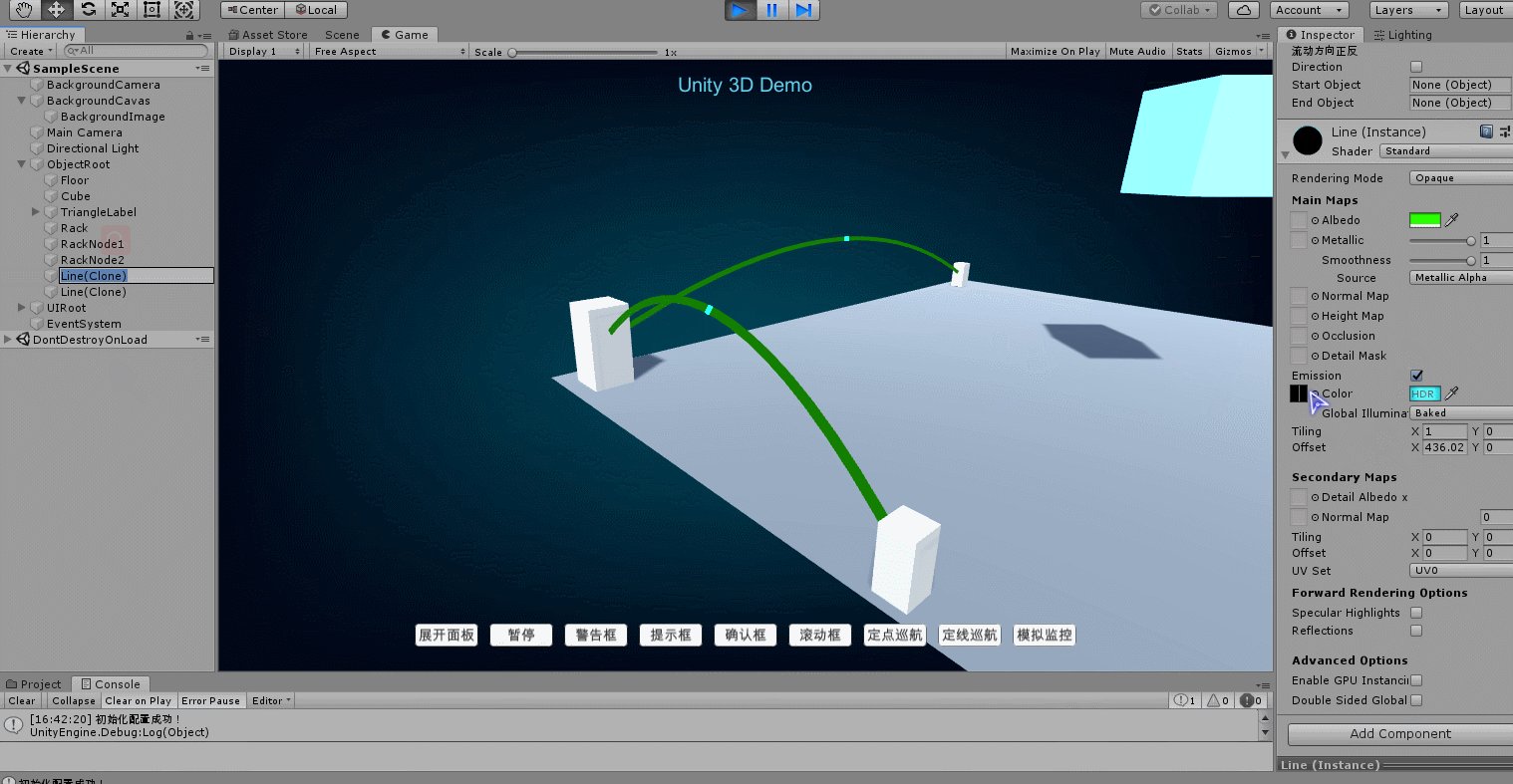
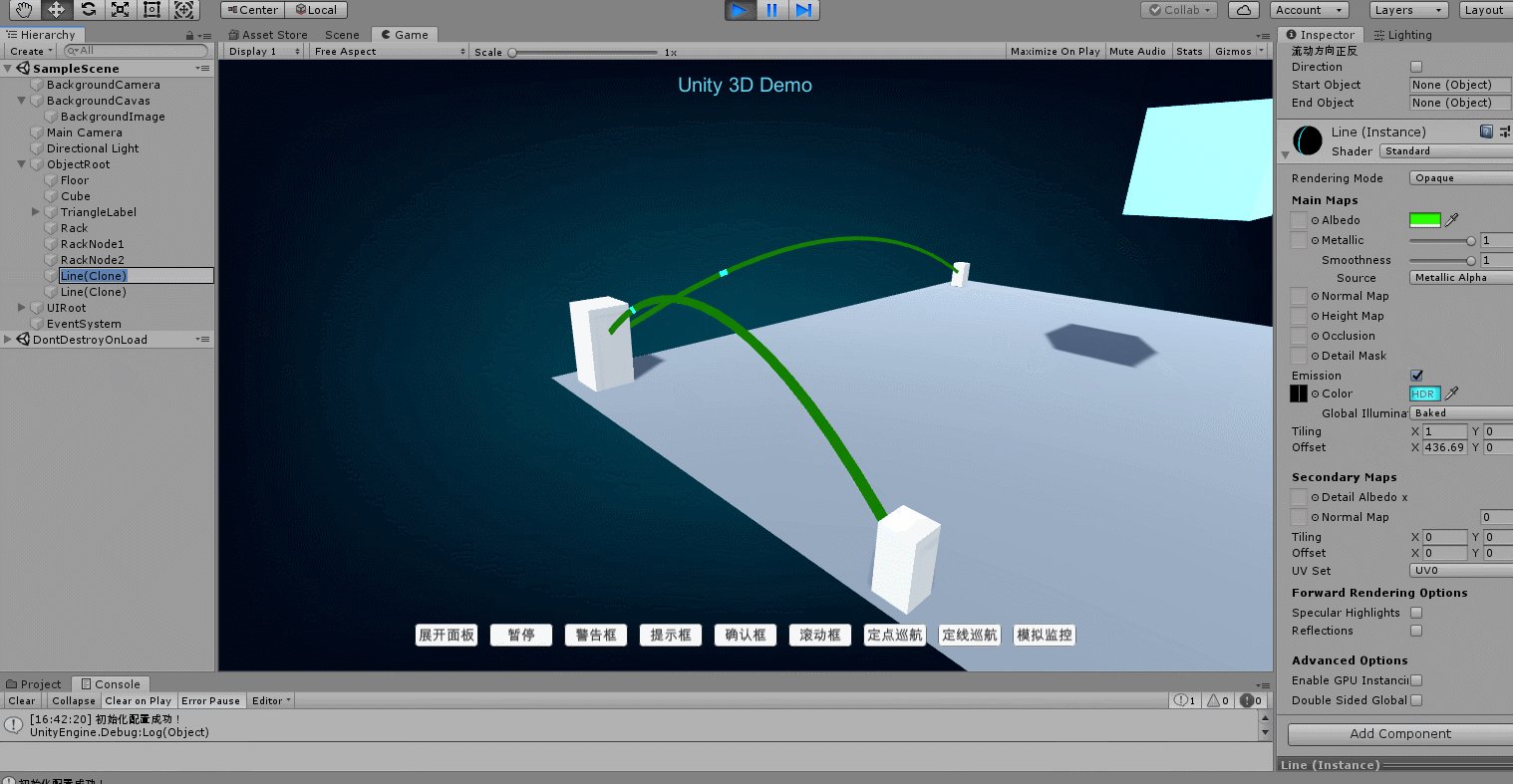
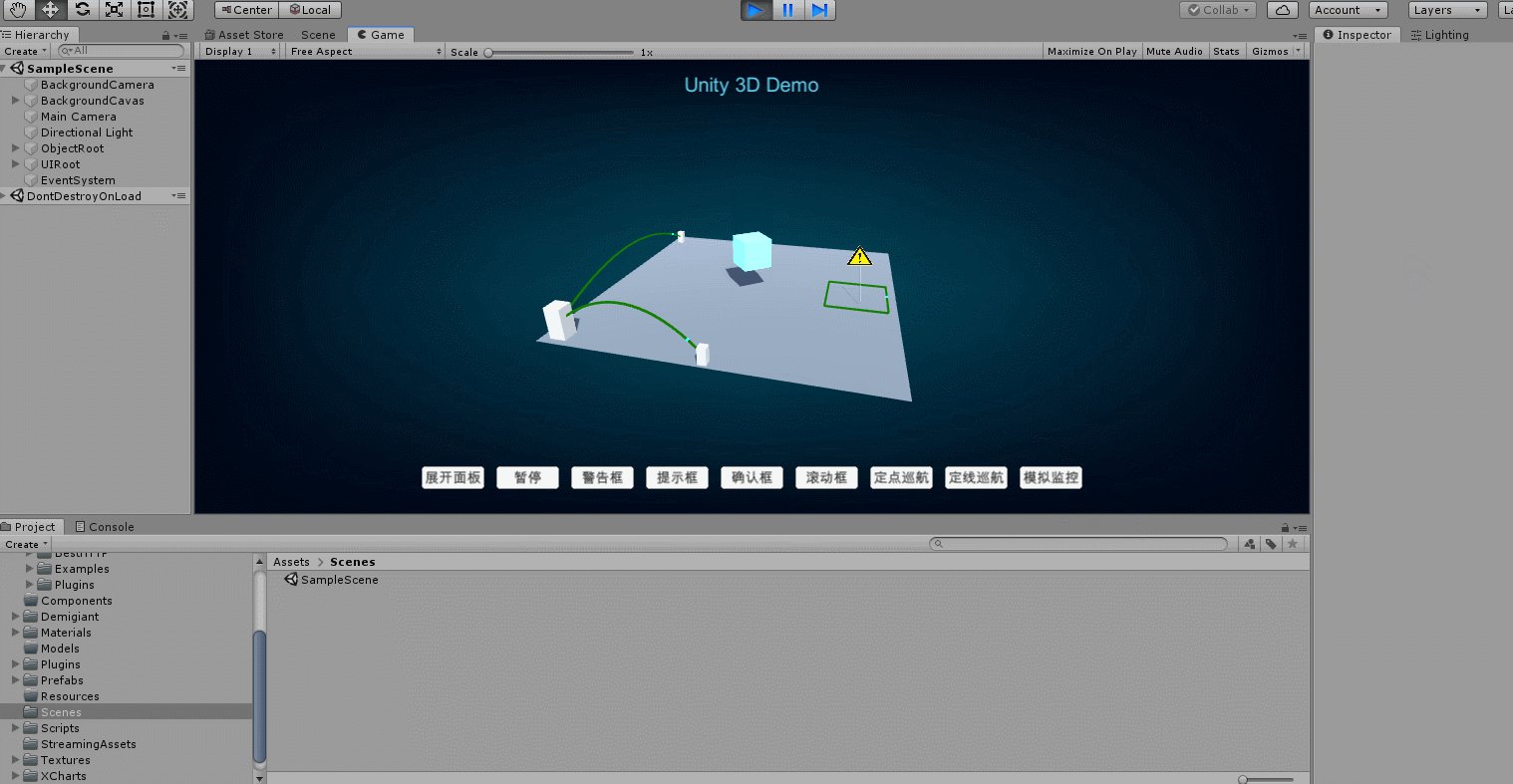
流動線路
利用LineRenderer進行畫線,材質球設定好流動的光點背景圖,封裝好指令碼,在update中修改材質球的mainTextureOffset值,以一定的速度進行增加或減小,從而達到光點流動的效果,同時利用貝塞爾曲線(參考部落格:https://www.cnblogs.com/msxh/p/6270468.html)實現一定的弧度彎曲效果

自定義彈窗
自定義彈窗,帶遮陰層,彈出彈窗時滑鼠無法操作物件(3D、按鈕等),同時左鍵長按標題欄可拖動彈窗,封裝了四個簡單彈窗:alert警告框,affirm確認框,scrollBox滾動框,msg提示框
可輸出普通文字,也可以操作追加3D物件(如下面的模擬監控功能)

XCharts圖表
一款基於`UGUI`的功能強大、易用、引數可配置的資料視覺化圖表外掛。支援折線圖、柱狀圖、餅圖、雷達圖、散點圖、熱力圖等常見圖表。
XCharts主頁:https://github.com/monitor1394/unity-ugui-XCharts
外掛自帶一個demo場景,各種圖表都有例子

拿過來改一改就能用

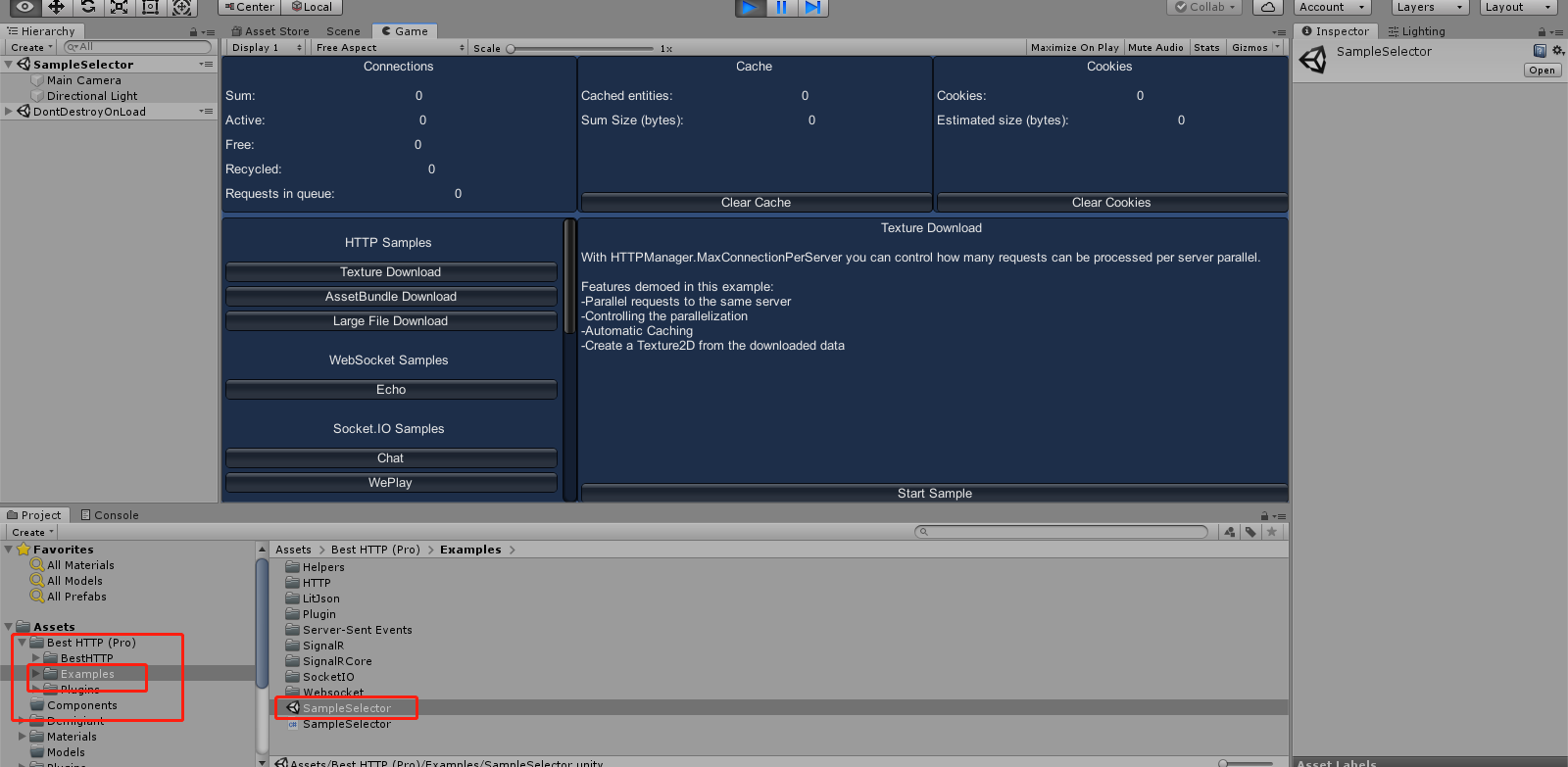
BestHTTP請求
BestHTTP在網上一搜,好多都說是最好用、最強大的HTTP外掛,有各種強大的騷操作,具體的自行百度瞭解,因為我們現在用不上,簡單的http get、post請求,以及json轉C#物件就夠我們用了
外掛同樣自帶demo場景,裡面有各種例子

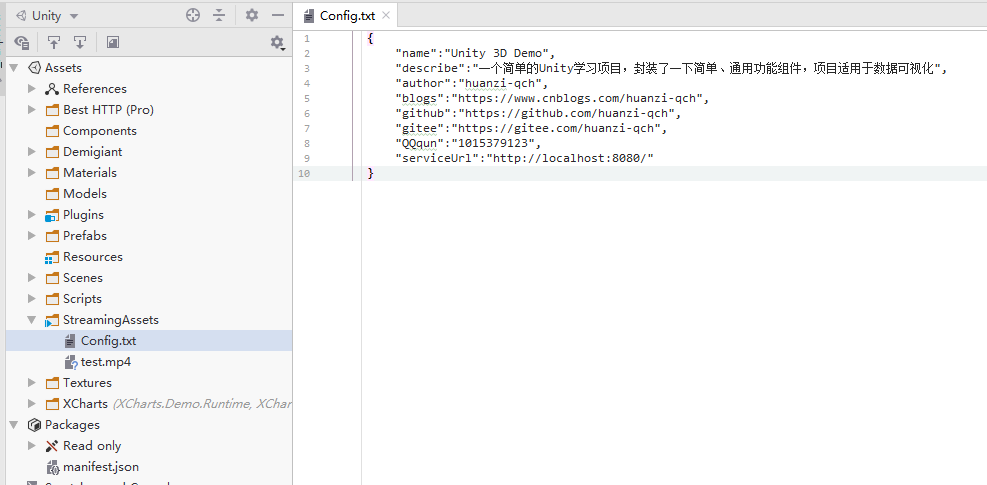
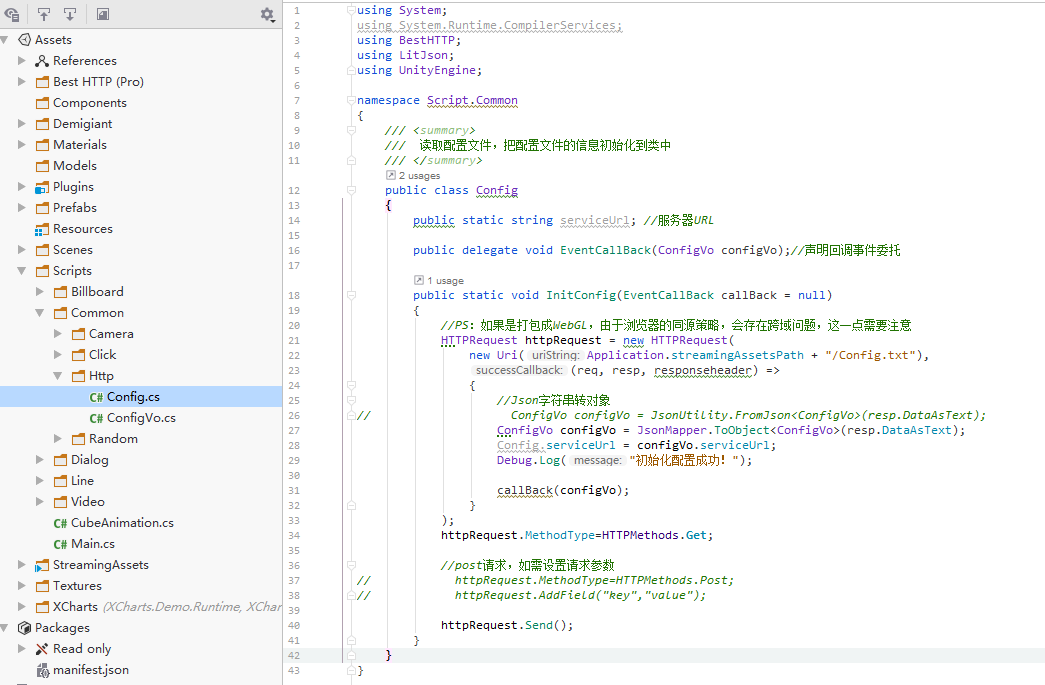
http請求,傳送get、post(PS:如果是打包成WebGL,由於瀏覽器的同源策略,會存在跨域問題,這一點需要注意),比如我們在程式一執行就發起get請求獲取配置檔案資訊,並在UI面板中設定


Panel面板
一個帶背景圖的簡單基礎預製體,可作為其他UI面板的基礎


DoTween動畫
強大的動畫外掛,更多介紹檢視官網:http://dotween.demigiant.com/documentation.php
專案中常用的就UI面板的進場、離場動畫、以及3D物件的動畫,比如我們這裡的標題、按鈕組、左右UI面板都有一個進場動畫

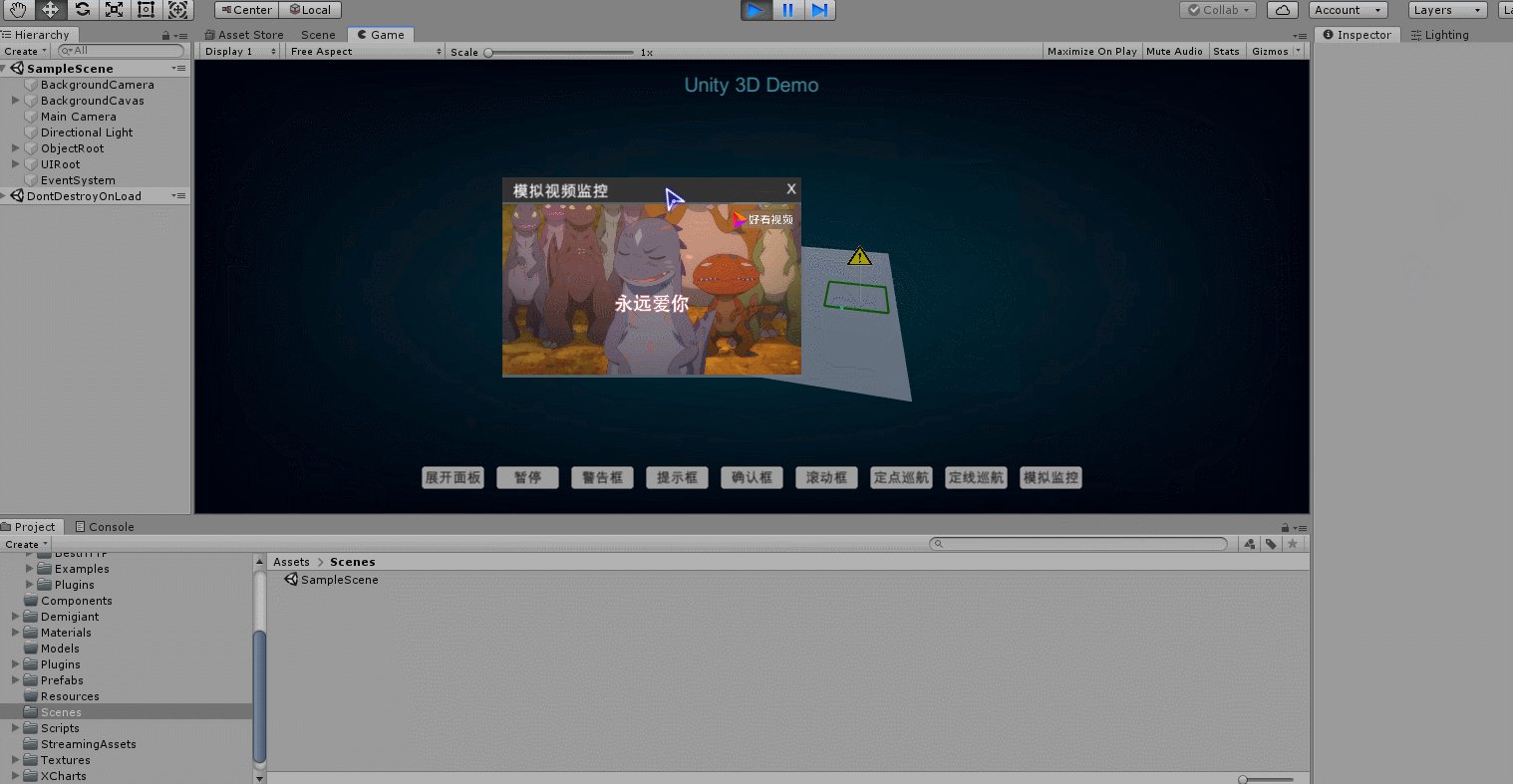
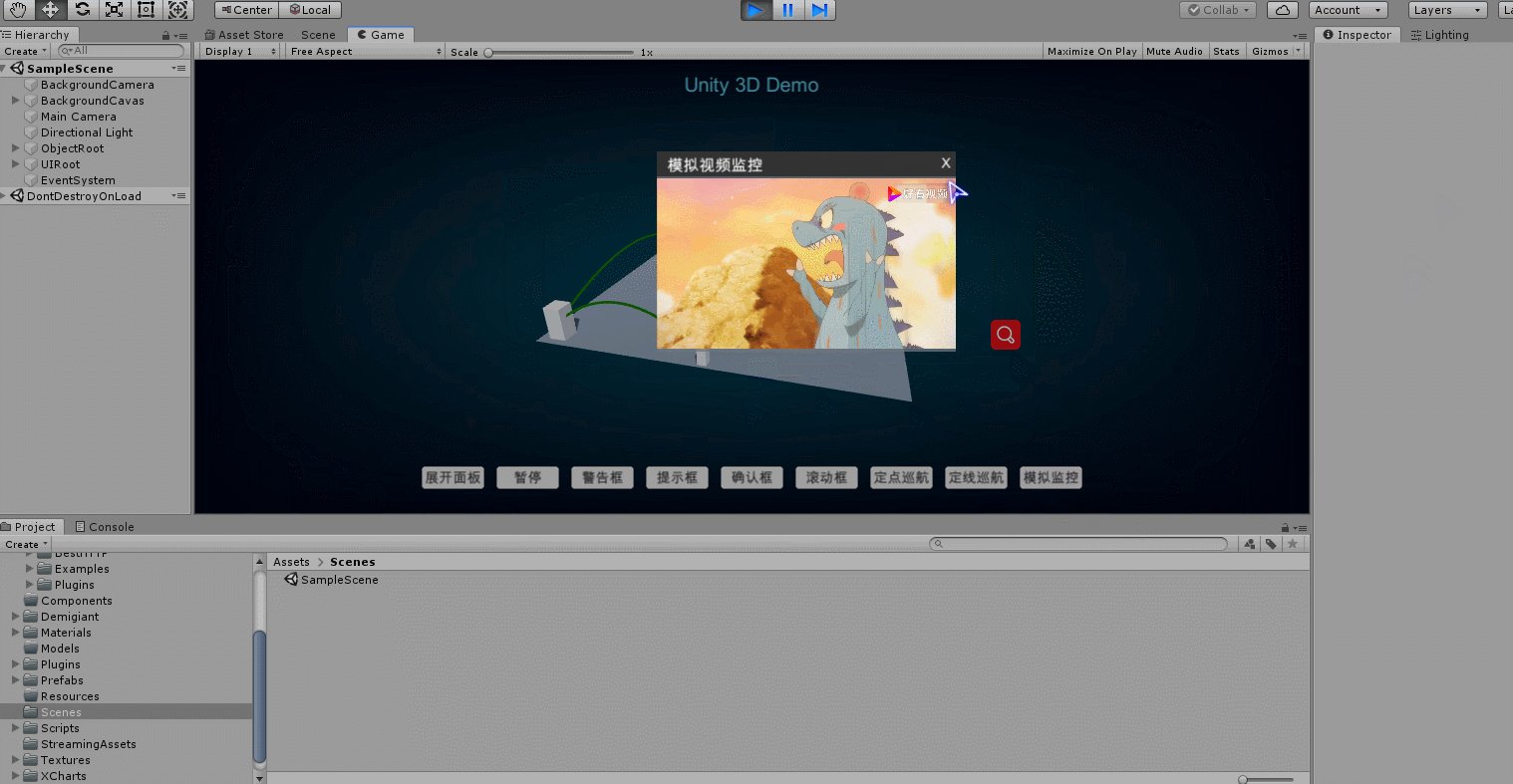
模擬監控
使用自定義alert彈窗彈出,目前是直接播放mp4格式視訊,做這個元件,主要是為後續接入視訊監控做儲備
注:unity自帶的視訊播放元件存在一些問題,有時候會導致程式直接崩掉,我就經常碰到,比如在程式碼中修改視訊url,經常卡死程式自動退出...

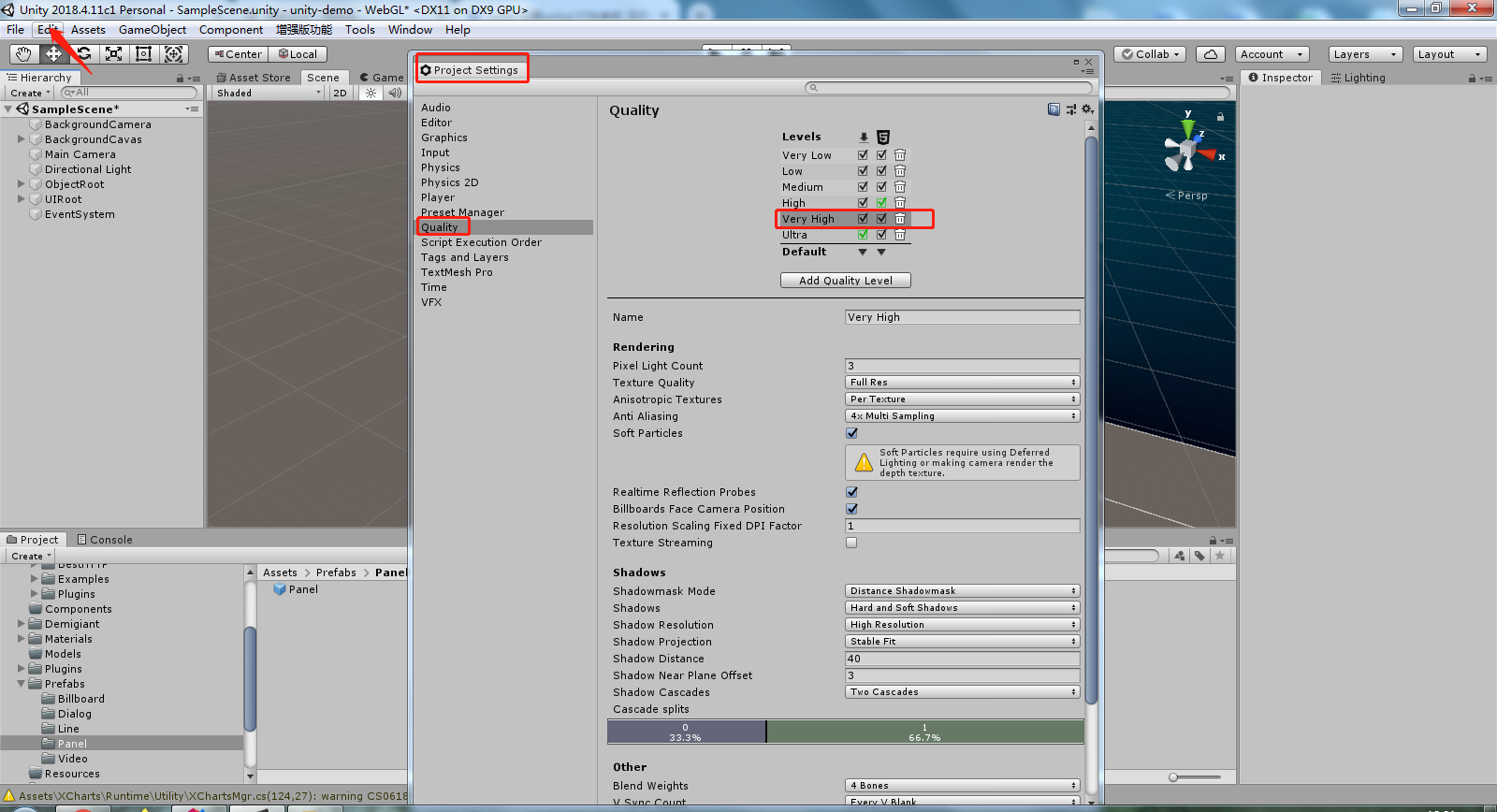
WebGL打包
Edit -> Project Serrings -> Quality 進行WebGL打包引數設定

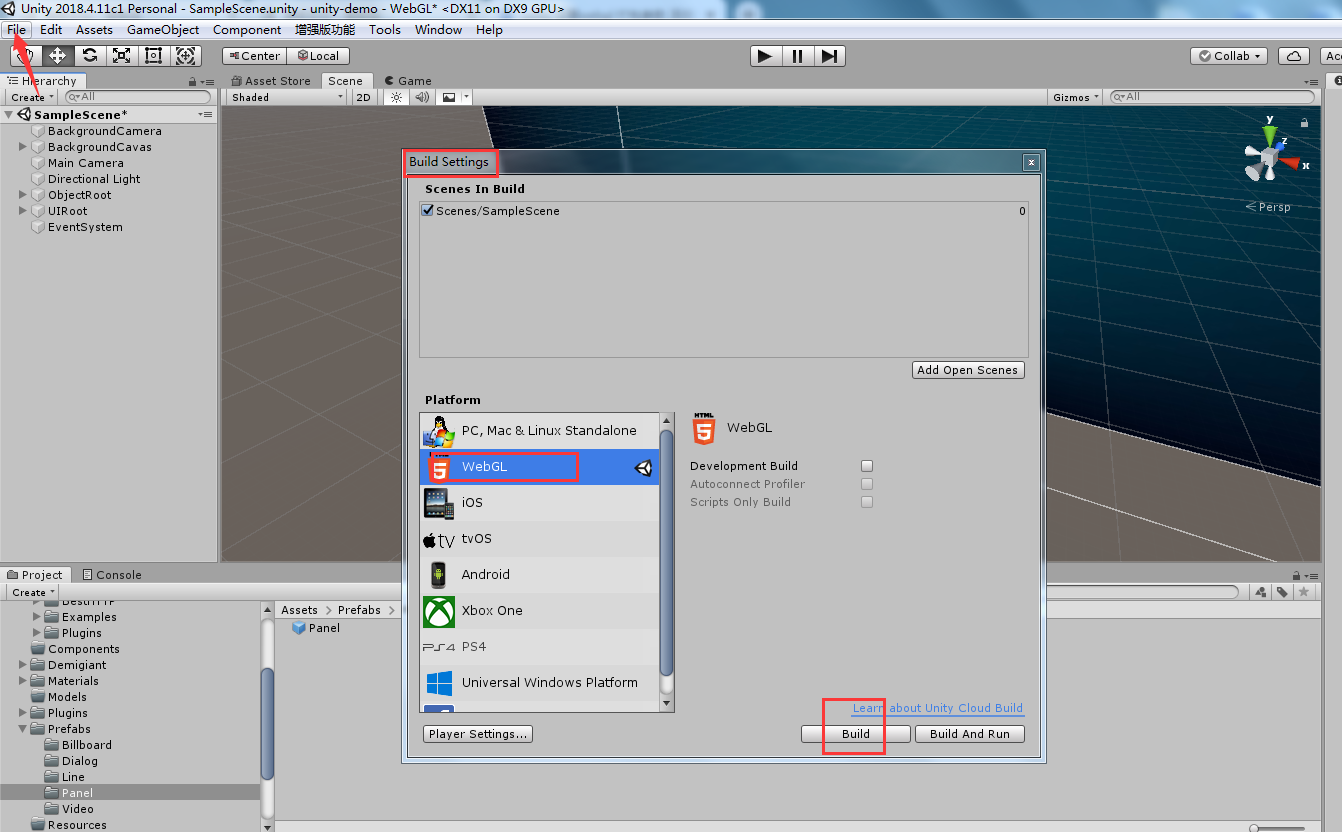
File -> Build Settings,新增需要打包的場景,選擇WebGL,Build,選擇資料夾打包,接下來就是等待了,時間看電腦配置,配置越好打包速度越快

後記
開發中,有些功能我們沒必要重複造輪子,網上可以找到很多外掛,各式各樣的功能都有,比如這個網站:http://www.6m5m.com/index.php
不過作者錢包五行缺錢,平時學習時只能下載0金幣0積分的資源....,但如果是碰到專案能用的上,又是比較必要的外掛,可以讓經理或者公司去充值購買
Unity 3D Demo專案暫時記錄到這,後續再進行補充
程式碼開源
程式碼已經開源、託管到我的GitHub、碼雲:
GitHub:https://github.com/huanzi-qch/unity-demo
碼雲:https://gitee.com/huanzi-qch/unity-demo
