一文帶你響應式網頁設計入門
轉載請註明出處:葡萄城官網,葡萄城為開發者提供專業的開發工具、解決方案和服務,賦能開發者。
原文出處:https://www.freecodecamp.org/news/responsive-web-design-how-to-make-a-website-look-good-on-phones-and-tablets/
在快速發展的網際網路環境中,各種型別新硬體裝置的推出令人目不暇接,如果在這過程裡我們的網頁能自動適配各裝置不同的解析度且能以比較出色的樣式為使用者呈現網頁的話,那麼將為你的業務提供至關重要的作用。
今天,我們大多數人都或多或少的使用過這個技術。據統計,截至2019年,谷歌所有搜尋訪問中有61%是通過移動裝置上完成的。另外,據計劃,最遲到2020年9月,谷歌將改變其搜尋演算法,優先考慮對移動端支援更友好的網站。
在這篇文章中,我們將為大家介紹以下內容,便於大家更容易理解什麼是響應式網頁設計:
- 什麼是響應式網頁設計
- viewport meta標籤是什麼
- 響應式網頁設計使用的技術有哪些
- 移動裝置模擬器工具有哪些
什麼是響應式網頁設計?(RWD)
是指網頁可以自動根據使用者行為及使用的裝置環境(系統平臺、螢幕尺寸、螢幕定向等)進行相對應的對佈局和行為進行相應的響應和調整。
這些裝置特性包括:
- 網路連線方式
- 螢幕尺寸
- 互動型別(觸控式螢幕,觸控板)
- 圖形解析度。
在響應式網頁設計流行之前,許多公司在處理不同使用者裝置訪問網站時,需要根據不同裝置型別將使用者重定向到不同的站點上去。最常見的就是 www.*.*, m.*.*。
但是在響應式網頁設計中,伺服器向所有裝置展現的HTML程式碼都是相同的,僅通過使用CSS用於改變裝置上頁面的呈現方式。
無論採用上述哪種方案,為手機或平板電腦建立網站的第一步是先將瀏覽器的可視範圍定下來,這就是viewport meta標籤發揮作用的地方。
用於標識移動網站的Viewport Meta標籤
viewport meta標籤為瀏覽器如何調整頁面以適應每個裝置的寬度做出了依據。
在缺少viewport meta標籤時,移動瀏覽器將預設使用桌面端的網頁樣式,所以如果需要開發具有響應式網頁時,需要新增viewport標籤,以下是標準實現:
<meta name="viewport" content="width=device-width,initial-scale=1"/>
CSS媒體查詢
如果您不熟悉響應式Web設計,則媒體查詢是第一個要學習的最重要的CSS功能。媒體查詢使您可以根據當前裝置尺寸來設定元素的樣式。現在流行的CSS策略是首先編寫移動樣式,然後在其上構建更復雜的桌面版網頁樣式。
媒體查詢是自適應Web設計的重要組成部分,通常用於螢幕大小和方向不同的網格佈局、字型大小、邊距和填充。
下面是移動優先樣式的常見用例示例,其中對於較小的裝置,列的寬度為100%,但在較大的視口中,列的寬度為50%。
.column {
width: 100%;
}
@media (min-width: 600px) {
.column {
width: 50%;
}
}
- 在考慮移動優先時,將“column”元素的寬度設定為100%;
- 通過使用min-width媒體查詢,我們專門為最小寬度為600px(暨寬度大於600px)的viewport定義了規則。因此,對於大於600px的介面,我們的column元素的寬度相對其父元素的50%。
雖然媒體查詢對於響應式網頁設計是必不可少的,但許多其他新的CSS功能也在瀏覽器中得到廣泛採用和支援。在響應性網頁設計方面,Flexbox是這些新的重要CSS功能之一。
什麼是Flexbox?
首先,您可能想知道 “ Flexbox能做什麼”?
但我想告訴您的是“ Flexbox不能做什麼”。
- 使用CSS垂直居中的最簡單方法是什麼?Flexbox。
- 如何建立自適應網格佈局?Flexbox。
- 我們如何實現全球和平?Flexbox。
Flexbox佈局(Flexible Box)模組提供了另一種更棒的方式來應對頁面種類似佈局、對齊和分配容器等需求,即使它們的大小是動態的。
在下面的示例中,我們如上所述結合媒體查詢來建立一個響應式網格。
<style>
main {
background: #d9d7d5;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
div {
background: #767775;
flex-basis: 100%;
height: 100px;
margin-bottom: 0.5rem;
}
@media (min-width: 600px) {
main {
flex-wrap: nowrap;
}
div {
flex-basis: 33%;
}
}
</style>
<main>
<div></div>
<div></div>
<div></div>
</main>
我們使用上面的程式碼完成了以下工作:
- display: flex在我們的main容器元素中建立一個Flexbox佈局。
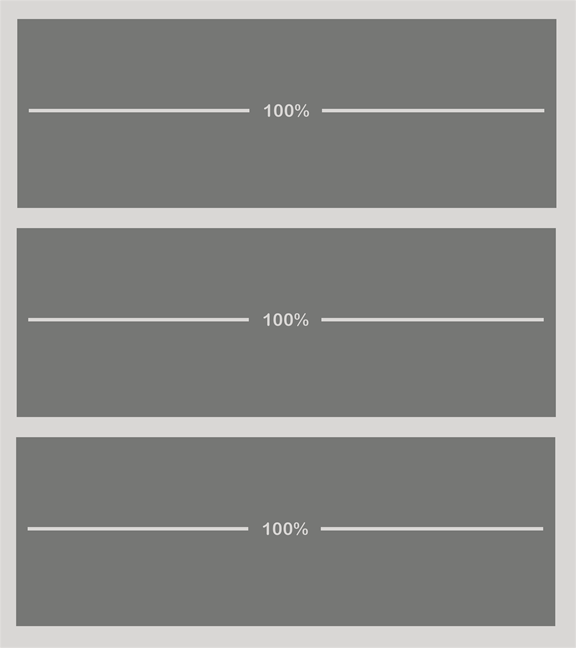
- 移動優先的樣式。我們設定main標籤設定為flex-wrap: wrap,這個設定為允許其內部子節點在父節點中換行, flex-basis: 100% 是指我們的div節點的寬度是相對於父節點寬度的100%(圖1)。
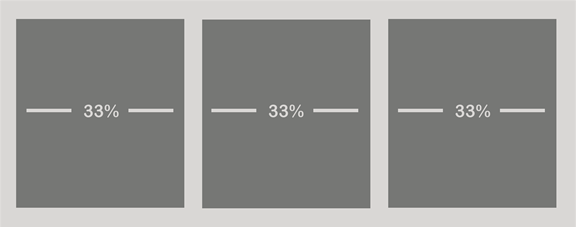
- 適用於桌面裝置的樣式,我們利用與上一節中的示例類似的媒體查詢將容器main元素設定為flex-wrap: nowrap,這樣可以確保子元素不會換行,通過在媒體查詢中設定div為flex-basis: 33%,我們設定其寬度為父級寬度的33%(圖2)。

( 圖1)

( 圖2)
Flexbox提供了一種很好的方式來實現多樣化、流暢的佈局。在某些情況下,我們在垂直空間可能沒有這樣的自由。我們可能需要把一個元素放在固定的高度內。在這種情況下,我們可以使用另一種技術-水平滾動。
使用內容溢位滾動條進行水平滾動
可能會有這樣一種情況:您的內容會溢位介面,而沒有一種優雅的處理方式去解決。沒關係,內容溢位滾動條可以為你解決這個問題。
此技術的常見用途包括可滾動選單和表格。下面是一個可滾動選單的示例。
<style>
menu {
background: #d9d7d5;
padding: 0.25rem;
overflow-y: scroll;
white-space: nowrap;
}
span {
background: #767775;
color: #ffffff;
display: inline-block;
margin: 0.25rem;
padding: 0.5rem;
}
</style>
<menu>
<span>Responsive Web Design</span>
<span>RWD</span>
<span>Responsive menu</span>
<span>Overflow scroll example</span>
<span>This is a lot of content!</span>
<span>Yes</span>
<span>we</span>
<span>have</span>
<span>another</span>
<span>item</span>
</menu>
- overflow-y: scroll 這個CSS是關鍵,通過設定overflow,子元素將通過水平軸溢位並出現橫向滾動條。
- 僅使用overflow-y還是不夠的,還得為節點設定 white-space: nowrap
響應式影象
通過使用現代影象標籤屬性,我們可以適應各種裝置和解析度。以下是響應式影象的示例。
<style>
img {
max-width: 100%;
}
</style>
<picture>
<source type="image/webp" srcset="https://my-image.com/my-image-100.webp 1x, https://my-image.com/my-image-200.webp 2x">
<source type="image/png" srcset="https://my-image.com/my-image-100.png 1x, https://my-image.com/my-image-200.png 2x">
<img alt="my image" src="https://my-image.com/my-image-200.png" loading="lazy" width="100" height="100">
</picture>
- 通過設定
max-width: 100%,影象將根據其容器寬度自動放大或縮小。 - 通過picture標籤,我們實際上僅渲染一個影象,並且僅基於使用者的裝置載入最合適的影象。
- WebP是一種現代影象格式,可為Web頁面上的影象提供出色的壓縮方式。
srcset用於根據裝置的解析度告知瀏覽器要使用哪個影象。- 我們利用屬性/值對建立本地延遲載入
loading="lazy"。
自適應視訊
讓我們來直接看程式碼
<style>
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
<div class="videoWrapper">
<!-- Copy & Pasted from YouTube -->
<iframe width=560 height=349 src='https://player.youku.com/embed/XNDU0NDIwNDY4OA==' frameborder=0 'allowfullscreen'></iframe>
</div>
在此示例中,我們將視訊嵌入為iframe和一個div帶有videoWrapper類的容器。
- position: relative 容器元素上的子元素允許子元素利用相對於其的絕對位置。
- height: 0結合padding-bottom: 56.25%是在此處建立動態行為,增強16:9縱橫比的關鍵要素。
- position: absolute,top: 0並left: 0在iframe上進行設定,從而建立一種行為,其中元素相對於其父元素絕對定位自己……將其貼上到左上方。
- 最後,寬度和高度為100%會使子級iframe元素成為其父級的100%。父級.videoWrapper完全控制建立此寬高比佈局。
好的,瞭解了上面的一些內容後,想必我們已經對響應式Web設計有了一些瞭解了,那麼我們如何測試已經完成的工作呢?
模擬和監視響應式網站的工具
Chrome DevTools移動模擬
Chrome的DevTools提供了一系列平板電腦和移動裝置的移動模擬。它還提供了“響應式”選項,使您可以定義viewport的大小。

使用Foo監控移動網站的效能
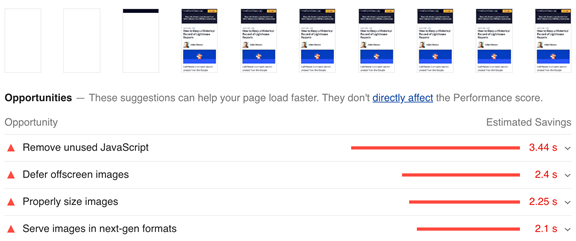
Lighthouse是一個開源工具,它為你提供了一種能分析特定裝置網站效能的方法。
Foo在後臺使用LighTower監控網站效能,並提供反饋以供分析。您可以為桌面和移動裝置設定監控,以獲得有關您的網站響應情況的持續反饋。例如,Lighthouse報出當前裝置未能正確載入的影象。

結論
自適應網頁設計將繼續快速發展,隨著技術的發展,我們的使用者也將會獲得更佳的使用體驗。另外,響應式的頁面也將會更受搜尋引擎的青睞。最後,希望簡單的介紹能為您瞭解這些工具和技術帶來一些幫助!
&n
