感謝 Vue.js 拯救我這個前端渣渣,讓 PowerJob 有了管理後臺介面
阿新 • • 發佈:2020-08-19
> 本文適合有 Java 基礎知識的人群

作者:HelloGitHub-**Salieri**
HelloGitHub 推出的[《講解開源專案》](https://github.com/HelloGitHub-Team/Article)系列。
對於大部分非前端程式設計師來說,寫網頁無疑是一件非常痛苦的時間。如果說 JavaScript 還屬於能夠勉強搏一搏的水平,那 HTML 無疑是那座無法逾越的大山。什麼,你說你翻過 HTML 這座大山了?沒想到吧,CSS 在天上正望著你呢。總而言之,對我來說,寫前端頁面一直以來都是令我頭疼不已的事情,就不提 DOM 元素操作這種高階操作了,就一個最簡單的文字水平加垂直居中,一百度都能搜出一堆千奇百怪各不相同的方法來。關鍵是,在我全部嘗試以後,字,依舊沒有出現在我預期的地方。不知道大家有沒有經歷過這種前端開發的絕望,反正作為過來人,我可是有倒不完的苦水吶!
看了上面這一大段話,如果你以為本文的主旨是吐槽前端的話,那你就大錯特錯了。曾經,我的前端世界一片黑暗,直到我遇見了 vue~
## 一、《記錄 Vue.js》觀後感
PowerJob 呢,是一個用 Java 寫的任務排程中介軟體,自然用武之地也是在後端。而 vue 呢,是一個非常強大的前端框架。PowerJob 除了前端頁面是用 vue 寫的以外,看上去和 vue 沒有任何交集(實際上呢也沒什麼交集)。而我之所以在這裡單開一個章節淨扯這些有的沒的,也不純是為了湊字數,主要還是借這個機會,寫一篇觀後感。
“觀後感?這個人在說什麼?最近寫 bug 腦子寫壞掉了吧~”

不知道大家有沒有看過《記錄 Vue.js》這部紀錄片。作為一個非紀錄片愛好者和非前端愛好者這樣一個雙非人員,我居然無比認真無比投入的看完了這部紀錄片。
看這部紀錄片的時候,PowerJob(OhMyScheduler) 的 1.0.0 版本剛釋出不久,雖說 1.0.0 版本功能並沒有現在那麼豐富,穩定性和使用者體驗也沒有現在那麼好,但依舊可以說是比別的任務排程框架強上一截。所以,在正式釋出之前,我常常會去幻想這個框架能夠掀起的大風大浪,然後暗自竊喜,每天快樂得活在自己幻想出來的烏托邦裡面,不亦樂乎。然而,正式釋出後別說風浪了,連漣漪都沒有。彷彿這件事從來沒有發生過。
所以在那一段時光,我其實還是蠻喪的。之前幻想的有多美好,現實帶來的反差感就越強烈。也是在這樣的環境下,我偶然得知 vue 有一部紀錄片,講述了 vue 誕生至今的故事。
當然,我並沒有直接去看,畢竟我是“雙非”人士,一般情況是對這種東西提不起興趣的。但不知怎麼的,我最後還是打開了(YouTube 發現是英文的然後打開了 )bilibili。
我想,我可能是為了尋找心理平衡而準備去看這個視訊的。畢竟即便是我,也知道 vue 起源於尤大大的個人專案。那既然是個人專案,是不是也會有我這樣的窘境嘞~要是全球聞名的前端框架起步階段都有我這種伯樂難尋的煩惱,那我還煩惱個啥呢~
然而,我想要尋找的東西並沒有找到。Vue 釋出初期,就取得了不小的關注度,也迅速在 GitHub 上積累了一群小使用者。而我...emmmm,不過,雖然心理慰藉沒找到,但看完整個視訊,我找到了動力。

最後,貼一段尤大大的結束語來結束本章節:
> 我下定決心離開了朝九晚五的崗位,做著一件基本能讓我熱情投入的工作,這確實挺讓我感到自豪的。有時候我會看看統計資料,比如看下我們有多少使用者,多少下載量之類的。但要說什麼最能給我對工作的某種成就感,或者說滿足感的話,那還是當我看到(自己所影響的)人的時候。尤其是在會議結束以後,很多人會來找我。比如大家經常會跟我握手,說「謝謝 Evan 你做的東西,它真的讓我的生活方便了很多」這樣子。這些時候我都會感覺到,這就是我做 Vue 的動力。我把它做了出來,我把它分享給了大家,希望它能讓大家生活更方便。然後還真的會有人來單獨找我,會有人來感謝我所做到的事情。於是整個迴圈就這樣連通起來了。
## 二、雙劍合璧:vue + element-ui
> 講完了故事,講“技術”。
對於後臺管理型別的前端專案,說白了其實就那幾個功能(側邊導航欄、頂部導航欄、表單、表哥、輸入框、按鈕等),因此選擇一款好的模版元件能讓開發效率大大大大大大提升。比如,用了 element-ui 以後,我就從寫程式碼轉變成了**拷程式碼**,可以說是很愉悅了~
廢話環節結束,下面就讓我們進入 vue + element-ui 構成的不一樣的前端世界~
### 2.1 新建專案
首先,後臺管理網站雖然簡單,但好歹也是個前端專案。因此,不能再用小白最愛的新建 html 檔案開啟方式了。而是需要先初始化一個完整的前端專案,好在 vue 為我們提供了完整的工具包,只需要執行命令:
```
vue create powerjob-console
```
根據提示選擇指定的配置就能生成完整的 vue 工程。命令列執行結束後,cd 進去建立的工程,執行本地除錯命令 npm run serve 即可看到你的第一個 vue 網頁服務了~
### 2.2 引入 element-ui
element-ui 的官方標語是“Element,一套為開發者、**設計師**和**產品經理**準備的基於Vue 2.0 的桌面端元件庫”。可見其使用有多簡單~element-ui提供了大量的常用模版,同時每一個模版下面都攜帶了大量的程式碼例項,是一個真·只需要複製黏貼改幾個引數就能用的元件庫。那還等什麼,安裝啊~
element-ui 為 vue-cli 準備了專用的外掛,安裝也十分簡單,只需要進入專案目錄,執行
```
vue add element
```
等待進度條走完之後,element-ui 就安裝完畢了~
### 2.3 安裝外掛
至此,專案主體初始化完畢,理論上可以正式開始開發了。然而,此時面對一個原始的 vue 工程,我等前端小白還是難以下手。因此這個時候就要各種功能強大的框架出馬進一步降低我們的開發成本了,以下列舉一些我常用的(應該也是大家常用的)外掛供大家參考:
- axios:網路請求庫,簡化網路操作
- vue-router:vue 的路由外掛,用於構建單頁面 web 程式
- vuex:中心化狀態管理方案,我主要用來儲存一些公共資料
外掛的安裝是一條 npm 通用名稱,格式為 npm install 外掛名稱 --save。--save 引數才會把模組寫入到 packages.json,當換個環境執行 npm install 時就會自動安裝,否則還需重新安裝該外掛。
### 2.4 依葫蘆畫瓢
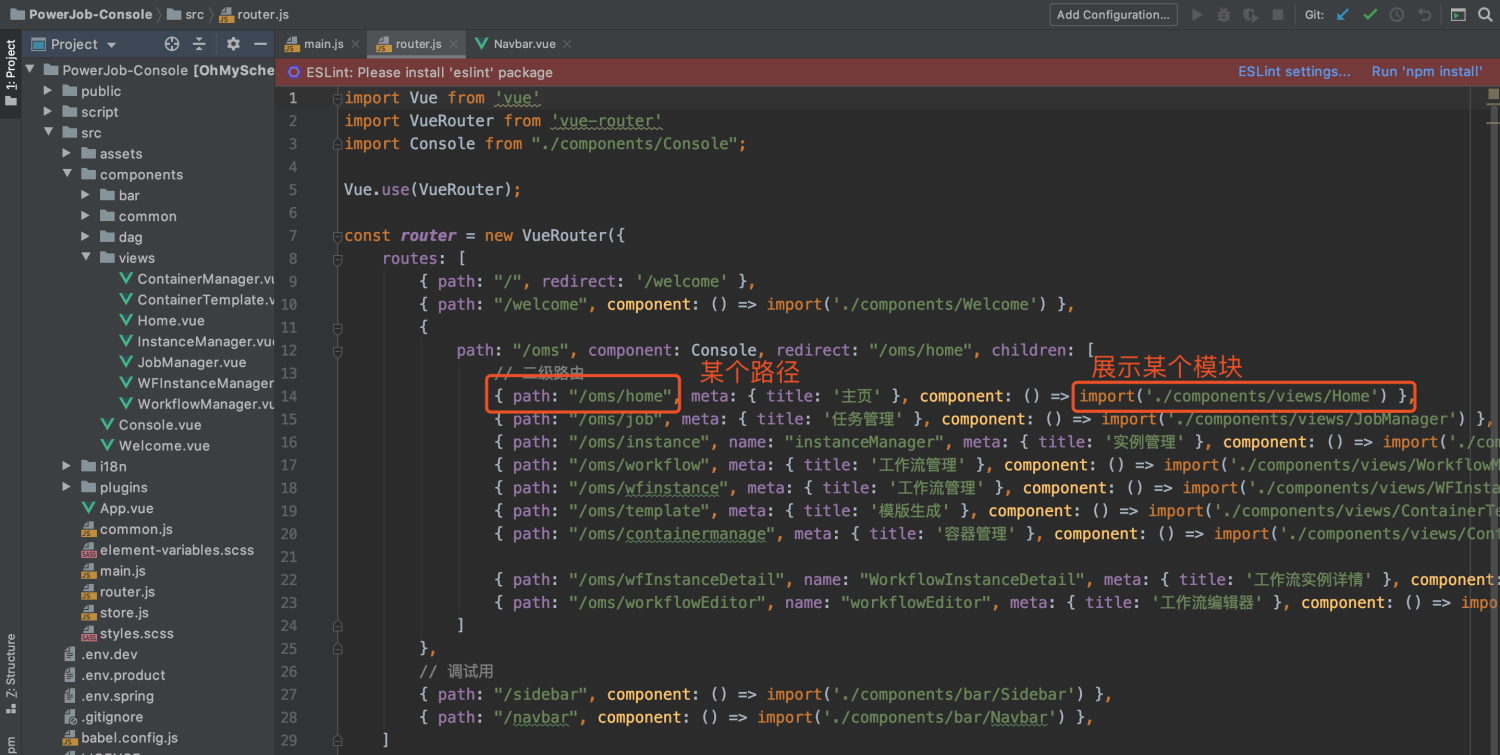
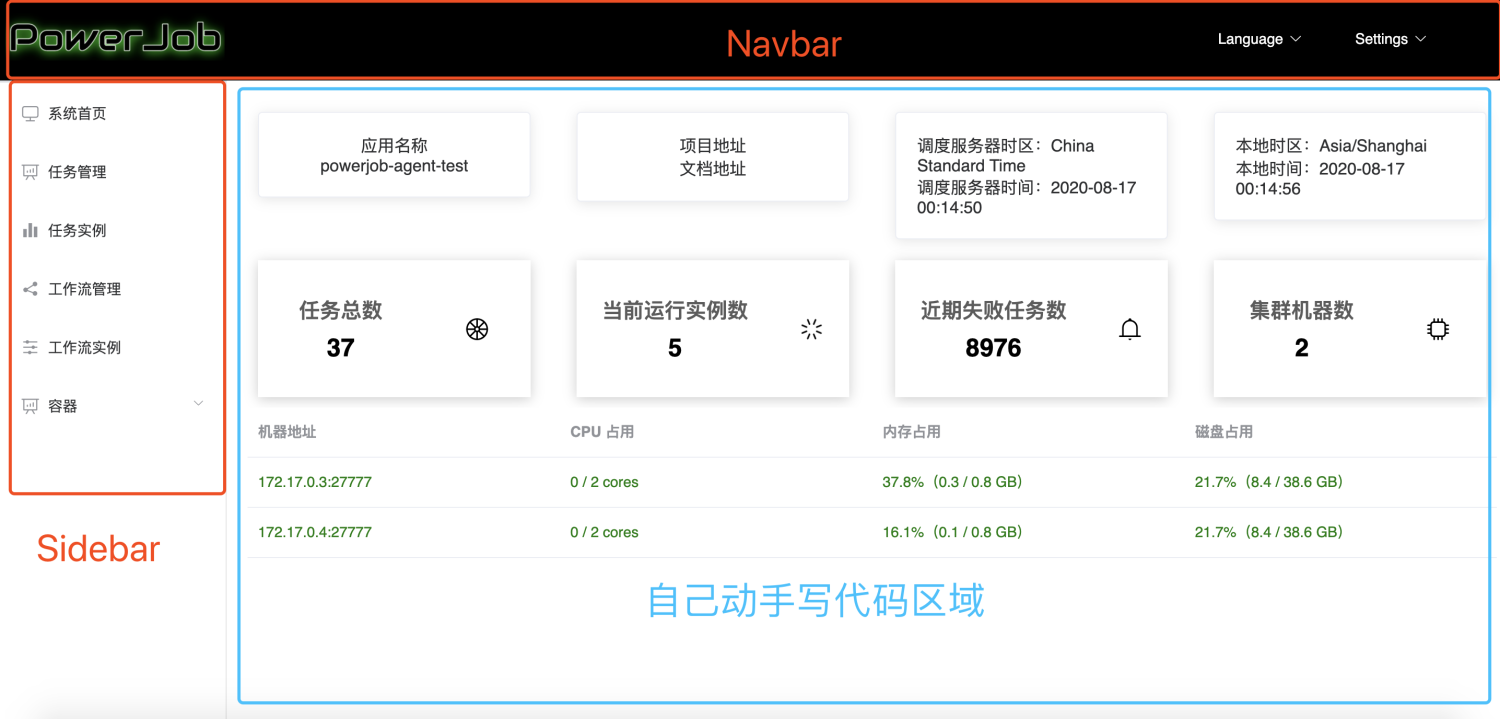
到這裡,前置開發準備可以說是全部完成了,接下來就正式進入開發環節。在這裡,我推薦使用的方法是在 GitHub 找一個現成的專案工程(比如 PowerJob-Console)照著改。對於一個後臺管理專案來說,網頁的佈局是固定的,整體風格也是類似的,具體的元件也幾乎都是重合的,因此很容易上手和修改。拿 PowerJob-Console 來說,需要重點關注的其實就4個檔案,分別是:main.js、router.js、Navbar.vue 和 Sidebar.vue。
main.js 主要完成各個外掛的初始化,要改的東西不多,無非就是 baseURL、請求攔截等看一眼就知道這裡要改的內容。
router.js 則定義了單頁面下的跳轉規則,裡面的東西雖然看不懂,但結合 Sidebar.vue 一起看,就知道要怎麼改了~這...大概就是複製黏貼的快樂吧。

Navbar.vue 和 Sidebar.vue 可以直接拷貝過來,裡面的東西也是看一眼就知道怎麼改的那種。
經過這一陣折騰,你已經有了如下樣式的通用後臺,只需要完成具體頁面的開發即可~而具體的頁面嘛...無非就是表單什麼的,開啟 element-ui 官網,你就明白了什麼是真正的**面向複製程式設計**~

好了,這就是本文的全部內容了。本週對我來說是動盪的一週......大部分時間都在處理線上問題,因此本文行文倉促,還請大家多多包涵~
下一期,可能會給大家帶來 MapReduce 處理器的原理剖析(核心科技瞭解一下),當然也可能是~其他~~~
“什麼?你說我講了半天,vue 相關的知識一點都沒講?”
“什麼?vue 相關的知識還要講?看一遍文件就能寫了。對小白,就是那麼友好~”
> 專案地址:
>
> https://github.com/KFCFans/PowerJob
---

關注公眾號加入交流群(作者在 Jav
