初識ABP vNext(6):vue+ABP實現國際化
阿新 • • 發佈:2020-08-26
Tips:本篇已加入系列文章閱讀目錄,可點選檢視更多相關文章。
[TOC]
# 前言
上一篇介紹了ABP擴充套件實體,並且在前端部分新增了身份認證管理和租戶管理的選單,在實現這兩個功能模組前,先來解決一下介面文字國際化的問題。
# 開始
國際化(簡稱 I18N),本地化(簡稱 L10N);這兩者的目的都是用於讓你的應用程式支援多個國家和區域的語言,它們看起來很相似,但是有一些細微的區別,本文不對此進行深入探討,有興趣的可以自行搜尋。ABP後端支援的是本地化,而vue-element-admin支援的是國際化,使用**vue-i18n**實現;本文預設它兩者是一回事。
前面的章節中,已經大概分析了vue+ABP國際化的實現思路。我們可以在後端實現國際化,然後vue從後端獲取國際化文字,展示到介面中;另一種方式是直接在前端部分實現國際化。在前端實現就很簡單,直接在vue-element-admin的`src\lang\`目錄下配置相應的文字,然後介面使用i18n的`$t()`方法渲染就可以了,這個不多做介紹。本文只探討第一種實現方式。
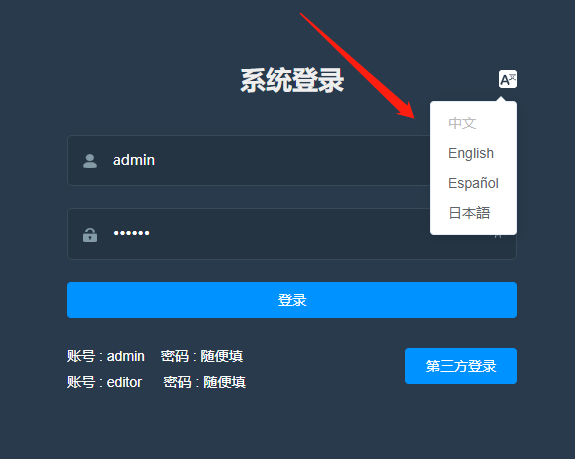
## 語言選項
首先,語言選項列表需要根據後端配置得到。

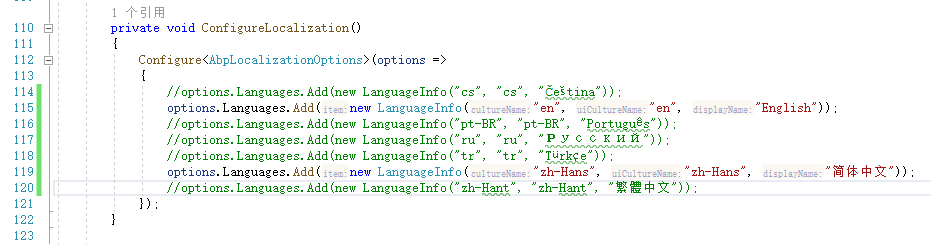
在後端修改支援的語言型別,這裡就只支援中文和英文2種吧,其他的註釋掉。
src\Xhznl.HelloAbp.HttpApi.Host\HelloAbpHttpApiHostModule.cs:

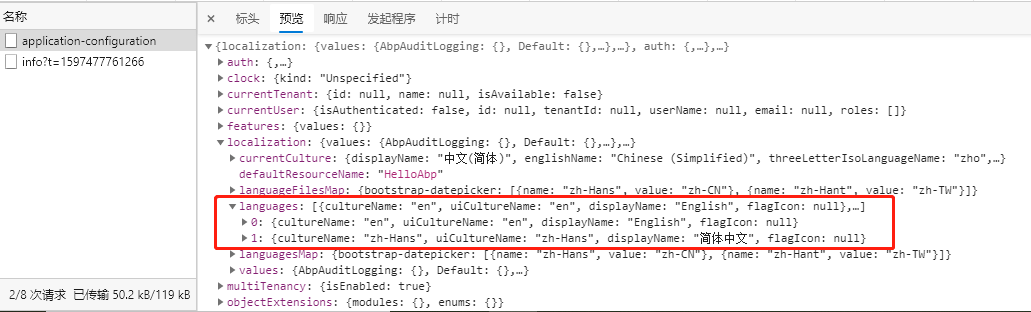
請求`abp/application-configuration`介面:

此時返回的localization.languages屬性只有2個語言了,然後只需要把這個資料繫結到介面上就好了。語言切換用的是一個公共元件 src\components\LangSelect\index.vue:
```vue
{{ item.displayName }}
```

## 語言切換
語言切換時,需要再次呼叫`app/applicationConfiguration`介面,更新本地化文字。
src\utils\request.js:
```js
// request interceptor
service.interceptors.request.use(
config =>
