【譯】Introducing “Web Live Preview”
如果你開發的應用有 UI,你可能經歷開發->編譯->測試->修改->編譯->測試的迴圈。根據所使用的框架或技術,有些可以改善這一流程,比如 edit-and-continue、Xamarin Hot Reload、design-time 編輯器等。當然,沒有什麼會像你的應用一樣顯示你的 UI。
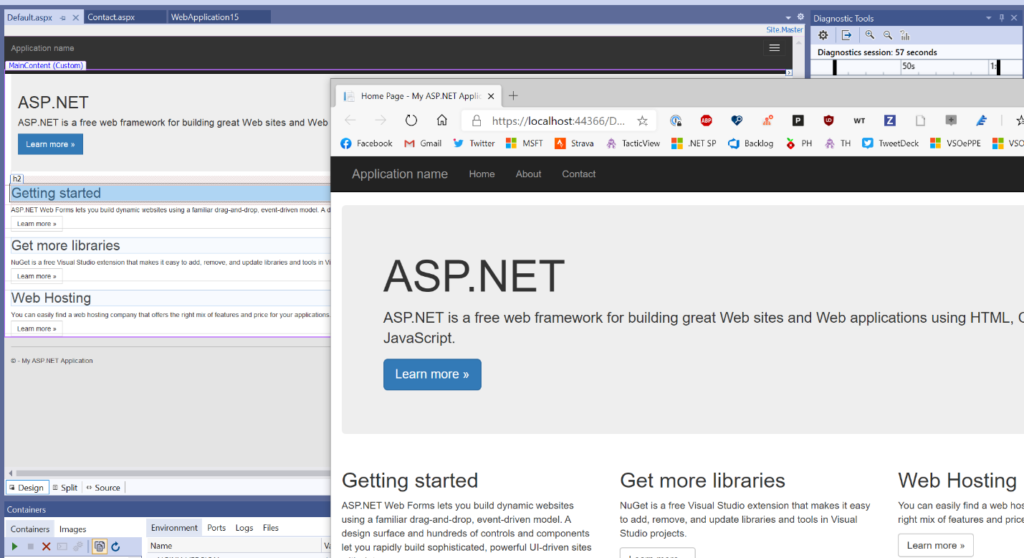
ASP.NET WebForm 允許你從你的 WebForm 程式碼檢視切換到設計檢視來了解 UI 可能是什麼樣子的。隨著現代 UI 框架的發展,越來越依賴於 CSS/HTML 等的片段或元件。此時設計檢視可能並不總是反映 UI:

對於 web 開發人員來說,這些框架和 UI 庫正變得越來越流行和常見。我們把它們和一些 Visual Studio 模板一起打包成常用的專案模板。我們看到一些網路的趨勢,以及同開發者交談,我們想優化 UI、資料和狀態等等的表現。這就是我們正在做的事情。
從今天開始,你可以下載我們的 Visual Studio 預覽擴充套件,用於一種新的編輯模式,我們稱之為“Web Live Preview”。擴充套件現在已經可以使用了,所以去 Visual Studio Marketplace 下載/安裝 Visual Studio 2019 的“Web Live Preview”擴充套件。講真,現在就去吧,只需點選安裝,然後回來閱讀剩下的。當你完成時,它就為你準備好了!
使用擴充套件
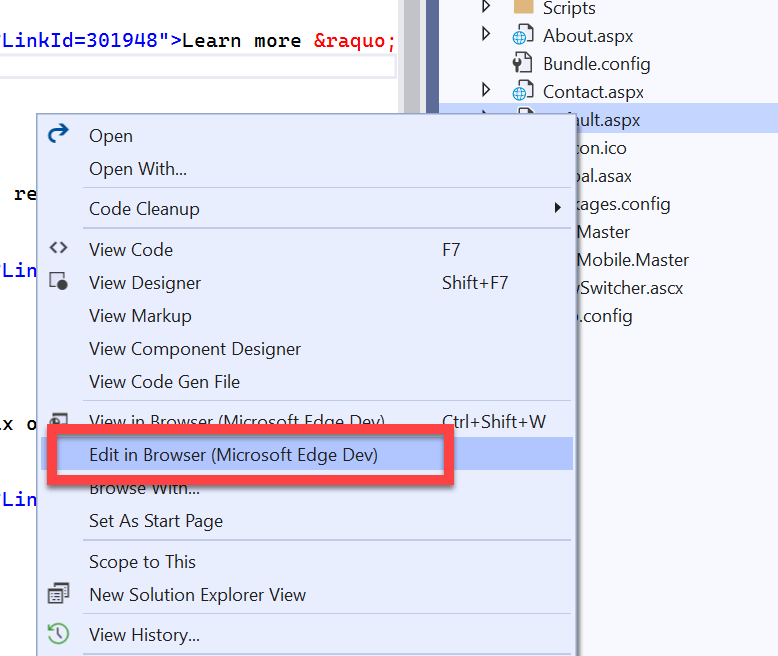
擴充套件安裝完成後,在 ASP.NET web 應用中,在 ASPX 頁面點選右鍵,你將看到一個選項叫“Edit in Browse”:

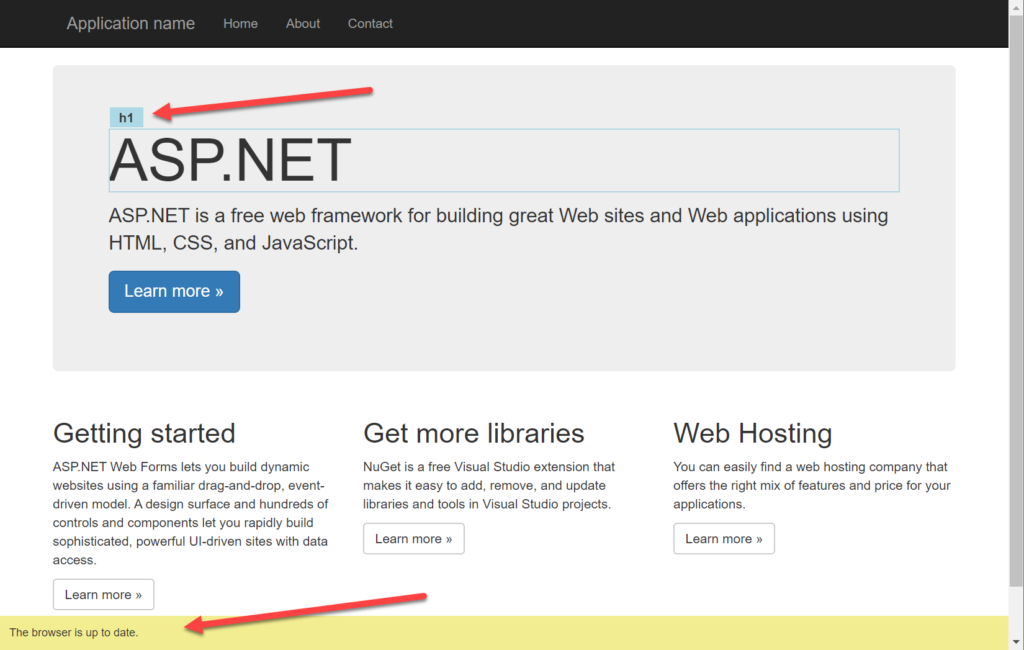
這將以一種特殊的模式啟動應用程式的預設瀏覽器。你應該馬上注意到一個小的不同,在你的觀點上有一些裝飾:

在此模式下,您現在可以互動地在此檢視中選擇元素,並看到與源同步的選擇。即使你選擇了來自母版頁的內容,同步也會在 Visual Studio 中開啟該頁以導航到所選內容。

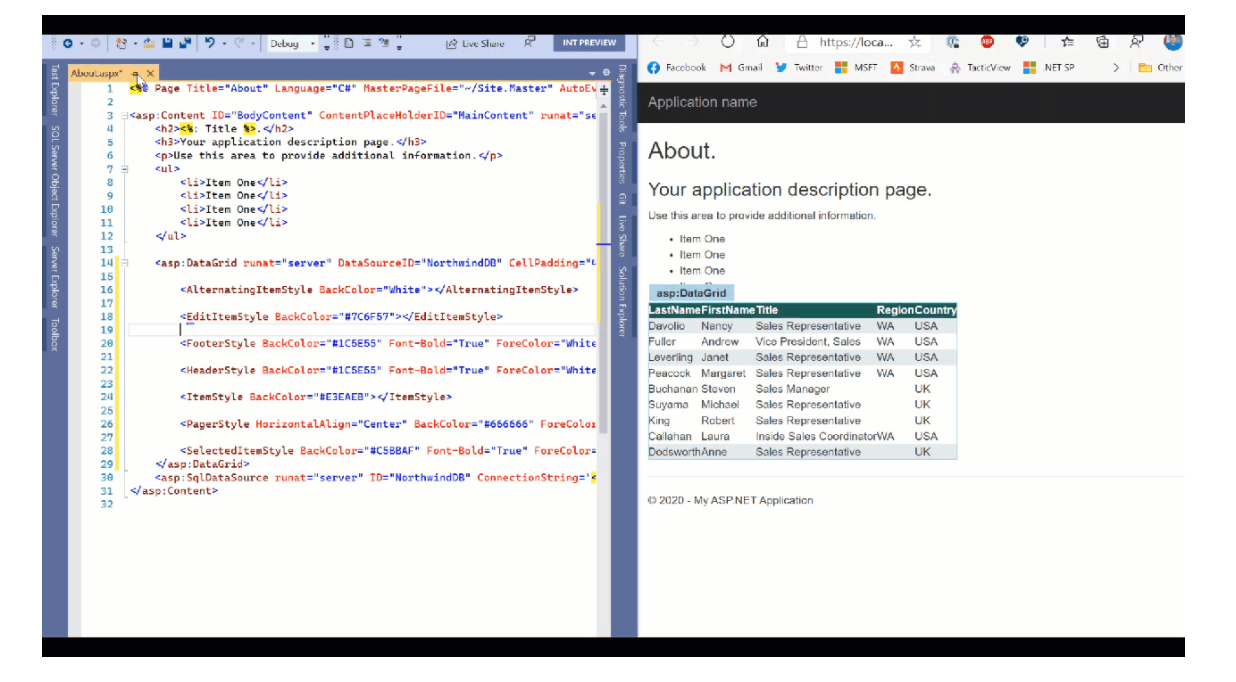
你可能會說,這不僅僅是選擇上的同步,還有原始碼的同步。你可能有一個 web 控制元件,並選擇這些元素。例如,這是一個 asp:DataGrid 元件。當你對原始碼進行修改時,它們會立即反映在執行的應用程式中。注意,沒有儲存或瀏覽器刷新發生:

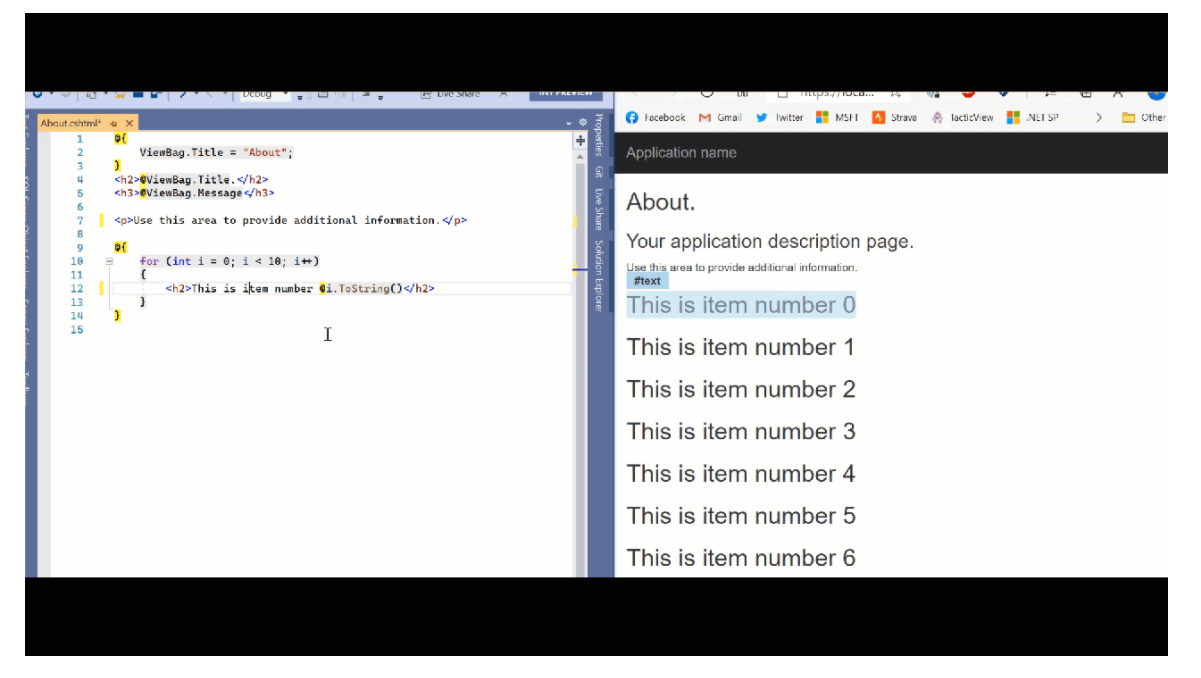
當使用 Razor pages 時,我們也可以檢測程式碼,甚至可以在這些程式碼塊中進行互動。在 Razor 頁面中,我有一個迴圈,我在迴圈中做一些修改,並看到它在執行的應用程式中的反映:

因此,即使在 HTML 中的程式碼塊中,你也可以進行編輯,並在執行的應用程式中看到它們的反映。
但是稍等,這還不是全部!
如果你已經在使用瀏覽器開發工具,你可能會問,這是否可以完全的替代瀏覽器開發工具。但它可能不行,這是故意的!我們知道 web 開發人員在瀏覽器中非常依賴於開發工具,我們也在試驗一個小擴充套件(針對 Edge/Chrome ),它可以在渲染的開發工具檢視中同步。所以現在你有了同步原始碼(包括控制元件/程式碼/靜態)呈現的應用程式,與開發工具 DOM 樹檢視…兩種方式:

我們還有很多工作要做,因此這只是到目前為止我們工作的一個預覽。
當前的限制
我們最終看到這只是 Visual Studio 中 web 開發人員的功能,而不需要安裝任何其他東西,所以這個擴充套件是臨時的。目前,我們只支援 WebForm 和 MVC。是的,我們知道,你想要 .NET Core 和 Blazor 支援,這肯定在我們的路線圖中,我們正在努力。
ASPX/Razor 頁面之外的純程式碼更改,我們沒有完整的“熱過載”,在這些情況下,你需要重新整理瀏覽器。一些基本物件模型正在改變,你可能依賴classes/functions/properties,改變資料型別,等等。這是我們希望在 .NET 生態系統中更廣泛地解決的問題,並利用我們從客戶那裡學到的經驗。
該擴充套件適用於基於 Chrome 的瀏覽器,如最新的 Microsoft Edge 和谷歌 Chrome 瀏覽器。這也使我們能夠有一個單一的瀏覽器開發工具擴充套件來處理整合。要使用該瀏覽器擴充套件,你必須在瀏覽器中使用 developer 模式並從磁碟載入擴充套件。這個過程相當簡單,但是你必須遵循在 Edge 中新增和刪除擴充套件的幾個步驟。開發工具外掛的預設位置位於 C:\Program Files (x86)\Microsoft Visual Studio\2019\Common7\IDE\Extensions\Microsoft\Web Live Preview\BrowserExtension。請注意,這也是一個臨時解決方案,因為我們正在開發這些功能。任何最終的瀏覽器工具擴充套件都將分佈在瀏覽器商店中。
原文連結
https://devblogs.microsoft.com/aspnet/introducing-web-live-preview/?utm_source=vs_developer_news&utm_medium=referral

相關推薦
【譯】Introducing “Web Live Preview”
如果你開發的應用有 UI,你可能經歷開發->編譯->測試->修改->編譯->測試的迴圈。根據所使用的框架或技術,有些可以改善這一流程,比如 edit-and-continue、Xamarin Hot Reload、design-time 編輯器等。當然,沒有什麼會像你的應用一
【譯】Introducing YARP Preview 1
1 YARP YARP是一個專案,用於建立反向代理伺服器。它開始於我們注意到來自微軟內部團隊的一系列問題。他們要麼為其服務構建反向代理,要麼詢問 API 和用於構建 API 的技術。因此我們決定讓他們聚在一起開發一個通用解決方案,該解決方案形成了YARP。 &
【譯】gRPC-Web for .NET now available
.NET 的 gRPC-Web 現在正式釋出了。我們在一月份釋出了實驗版,從那時起,我們就根據早期的使用者反饋進行著改進。 有了這個版本,gRPC-Web 就變成了 grpc-dotnet 專案的一個完全受支援的元件,它已經準備就緒。現在可以通過 gRPC-Web 和 .NET 在瀏覽器中使用 gRP
【譯】.NET Core 2.2 Preview 2 釋出
今天,我們宣佈推出.NET Core 2.2 Preview 2。我們有很多重要改進要和你分享,而且我們希望得到您的反饋,您可以將您的反饋寫在評論中,或者在Github issue 上 dotnet/core #1938。 ASP.NET Core 2.2 Preview 2 和 Entity Framew
【譯】用maven使java web應用執行在內嵌的Jetty或Tomcat容器中
更多0 開發java web應用時,能在“真實”的環境中有快速的反饋是非常實用的。本文將探尋如何使用maven使java web應用執行在內嵌的Jetty或Tomcat容器中。我將展示如何配置他們來開發Podcastpedia.org網站的工程podcastpedia。
【譯】什麼是 web 框架?
Web 應用框架,或者簡單的說是“Web 框架”,其實是建立 web 應用的一種方式。從簡單的部落格系統到複雜的富 AJAX 應用,web 上每個頁面都是通過寫程式碼來生成的。我發現很多人都熱衷於學習 web 框架技術,例如 Flask 或這 Django 之類的,但是很多人並不理解什麼是 web 框架,
【譯】唯快不破:Web 應用的 13 個優化步驟
時過境遷,Web 應用比以往任何時候都更具互動性。搞定效能可以幫助你極大地改善終端使用者的體驗。閱讀以下的技巧並學以致用,看看哪些可以用來改善延遲,渲染時間以及整體效能吧! 更快的 Web 應用 優化 Web 應用是一項費勁的工作。Web 應用不僅處於客戶端
【譯】使用Jwt身份認證保護 Asp Net Core Web Api
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
【譯】宣告推出.NET Core 3.0 Preview 7(英雄的黎明)
今天,我們宣佈推出.NET Core 3.0 Preview 7。我們已經從建立新特性階段過渡到了完善版本階段。對於接下來的預覽版,我們將把重點放在質量(改進)上。 在Windows,macOS和Linux上下載.NET Core 3.0 Preview 7。 .NET Core 3.0發行說明 A
【譯】ASP.NET Core在 .NET Core 3.1 Preview 1中的更新
.NET Core 3.1 Preview 1現在可用。此版本主要側重於錯誤修復,但同時也包含一些新功能。 這是此版本的ASP.NET Core的新增功能: 對Razor components的部分類支援 將引數傳遞給頂級元件 在HttpSysServer中支援共享佇列 在SameSite cookies的
【譯】Announcing Entity Framework Core 5.0 Preview 5
今天我們宣佈EF Core 5.0釋出第五個預覽版。 1 先決條件 EF Core 5.0 的預覽版要求 .NET Standard 2.1。這意味著: EF Core 5.0 在 .NET Core 3.1 上執行,不需要 .NET 5。根據 .NET 5 計劃的改變,這可能
【譯】ASP.NET Core updates in .NET 5 Preview 8
.NET 5 預覽版 8 現在已經可以獲取了,並且已經準備好接受評估。下面列出了本次釋出的新特性: 使用 Microsoft.Identity.Web 進行 Azure Active Directory 認證 Blazorz 元件的 CSS 隔離 Blazor WebAssem
【譯】使用 WebView2 將最好的 Web 帶到 .NET 桌面應用程式中
在去年的 Build 大會上,我們引入了 WebView2,這是一個瀏覽器控制元件,可以用新的基於 Chrome 的 Microsoft Edge 來呈現 Web 內容(HTML / CSS / JavaScript)。它最初的範圍僅限於 C/C++ 應用程式。今天,我們很高興地宣佈 .NET 應用程式的
【譯】itertools
body 註意 rst iterable eap 最短 wait 映射 nes 1、Itertools模塊叠代器的種類 1.1 無限叠代器: 叠代器 參數 結果 示例 count() start, [step] start, start+step, start+
【譯】巧用 CSS 變量實現自動前綴
實現 這也 ria var 選擇符 http spa style 自動 轉https://www.h5jun.com/post/autoprefixing-with-css-variables-lea-verou.html 最近,當我在制作 markapp.io 這個小網
【譯】SAE:一個大規模網絡的社交分析引擎
圖計算 表達 推斷 strong 的人 int 識別 表現 gen Yang Yang, Jianfei Wang, Yutao Zhang, Wei Chen, Jing Zhang, Honglei Zhuang, Zhilin Yang, Bo Ma, Zhanpen
[轉] 【譯】讓人傾倒的 11 個 npm trick
都是 聲明 exports wrap ins log int eat license 【From】 https://segmentfault.com/a/1190000006804410 本文轉載自:眾成翻譯譯者:文藺鏈接:http://www.zcfy.cc/ar
【譯】Attacking XML with XML External Entity Injection (XXE)
macintosh file flat block inpu inject 有一種 這樣的 content 原文鏈接:Attacking XML with XML External Entity Injection (XXE) XXE:使用XML外部實體註入攻擊XML
【Django】【五】開發Web接口
常用 不同 導致 -s 規模 通信速度 數據 color ont 【HTTP協議與JSON】 1. HTTP協議 特點如下: (1)支持客戶/服務器模式。 簡單快速:客戶向服務器請求服務時,只需傳送請求方法和路徑。請求方法常用的有GET、POST。每種方法規定了客戶與服務器
【譯】Flink + Kafka 0.11端到端精確一次處理語義的實現
網絡 人員 回調 per 算法 connect commit int 學習 本文是翻譯作品,作者是Piotr Nowojski和Michael Winters。前者是該方案的實現者。 原文地址是https://data-artisans.com/blog/end-to-en
