(幾乎)完美實現 el-table 列寬自適應
阿新 • • 發佈:2020-08-28
### 背景
Element UI 是 PC 端比較流行的 Vue.js UI 框架,它的元件庫基本能滿足大部分常見的業務需求。但有時候會有一些定製性比較高的需求,元件本身可能沒辦法滿足。最近在專案裡就碰到了。
很多頁面都需要用到表格元件`el-table`。如果沒有給`el-table-column`指定寬度,預設情況下會平均分配給剩餘的列。在列數比較多的情況,如果`el-table`寬度限定在容器內,單元格里的內容就會換行。強制不換行,內容要麼在單元格內滾動,要麼就會溢位或被截斷。
產品想要的效果是:內容保持單行顯示,列間距保持一致,表格超出容器允許水平滾動。`el-table-column`是支援設定固定寬度的,在內容寬度可預知的情況下,也能滿足這個需求。問題就在於如何讓列寬動態適應內容的寬度。在官方文件也沒找到這樣的選項,應該是元件本身不支援。
### 技術方案
於是想到了動態計算內容寬度的方案。網上也有人提過這個思路,做法是根據內容字元數來計算寬度。這種方法有幾個侷限:
1. 內容必須是文字
2. 不同字元寬度不一,結算結果不夠準確
3. 需要在渲染前操作資料,不利於解耦
我採用了另一種思路,還是動態計算內容寬度,但是根據實際渲染後的 DOM 元素寬度,這樣就能解決上面三個問題。
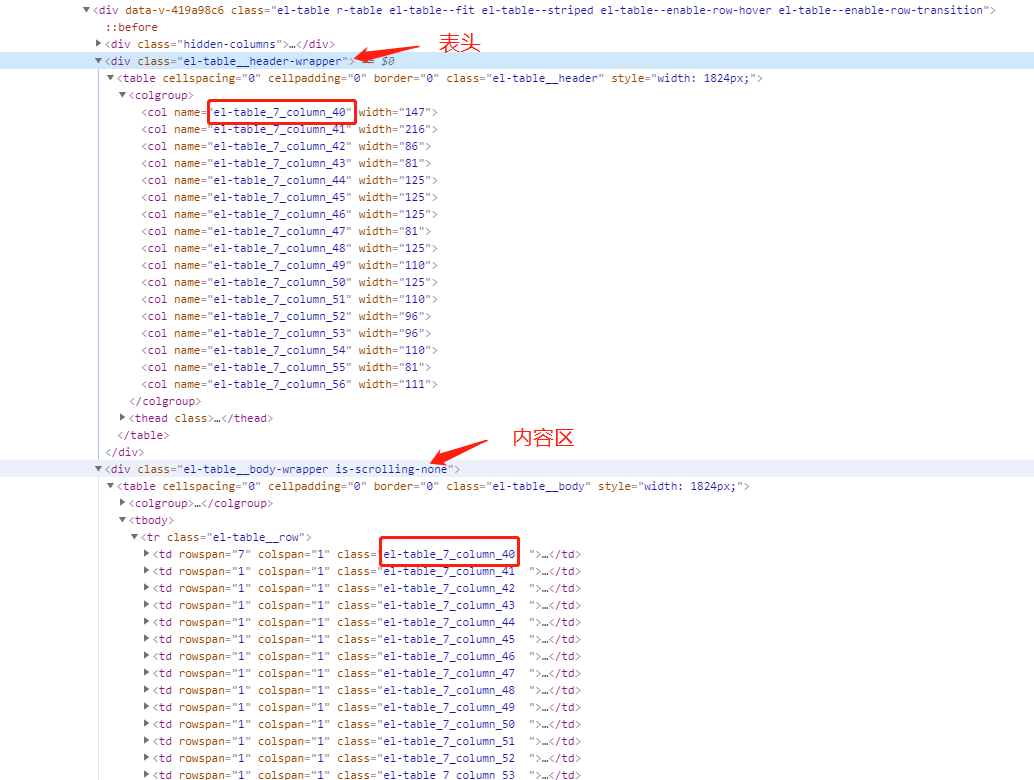
具體怎麼做呢?通過檢視渲染後的 DOM 元素髮現,`el-table` 的表頭和內容分別用了一個原生`table`,通過`colgroup`設定每列的寬度。就從這裡入手,`col`的`name`屬性值和對應的 `td`的`class`值是一致的,這樣就可以遍歷對應列的所有單元格,找出寬度最大的單元格,用它的內容寬度加上一個邊距作為該列的寬度。

### 具體實現
怎麼計算內容寬度呢?這是個比較關鍵的步驟。渲染後的每個單元格有個`.cell`類,用`white-space: nowrap; overflow: auto;`設定為不允許換行,內容超出後可滾動,同時設定`display: inline-block;`以便計算實際內容寬度。這樣,最終的寬度可通過`.cell`元素的`scrollWidth`屬性得到。
```
function adjustColumnWidth(table) {
const colgroup = table.querySelector("colgroup");
const colDefs = [...colgroup.querySelectorAll("col")];
colDefs.forEach((col) => {
const clsName = col.getAttribute("name");
const cells = [
...table.querySelectorAll(`td.${clsName}`),
...table.querySelectorAll(`th.${clsName}`),
];
// 忽略加了"leave-alone"類的列
if (cells[0]?.classList?.contains?.("leave-alone")) {
return;
}
const widthList = cells.map((el) => {
return el.querySelector(".cell")?.scrollWidth || 0;
});
const max = Math.max(...widthList);
const padding = 32;
table.querySelectorAll(`col[name=${clsName}]`).forEach((el) => {
el.setAttribute("width", max + padding);
});
});
}
```
中間的探索過程比較繁瑣,但最終的程式碼實現卻非常簡潔。在什麼時候觸發列寬計算呢?自然是元件渲染完成後。為了方便重用,我採用了 Vue 自定義指令的方式。
```
Vue.directive("fit-columns", {
update() {},
bind() {},
inserted(el) {
setTimeout(() => {
adjustColumnWidth(el);
}, 300);
},
componentUpdated(el) {
el.classList.add("r-table");
setTimeout(() => {
adjustColumnWidth(el);
}, 300);
},
unbind() {},
});
```
更進一步,我封裝了一個 Vue 外掛叫`v-fit-columns`,已經發布到 npm 倉庫,直接安裝即可使用。
安裝:
```
npm install v-fit-columns --save
```
引入:
```
import Vue from 'vue';
import Plugin from 'v-fit-columns';
Vue.use(Plugin);
```
使用:
```
```
原始碼倉庫在這:https://github.com/kaysonli/v-fit-columns ,歡迎各位不吝賜教和 Star!
### 總結
這個方案多少有點 Hack 的意味,只顧實現需求,可能在其他方面還有點瑕疵,比如渲染完後會稍微閃一下(因為要重新調整寬度,會出現 reflow)。不過從最終實現的效果來看,還算令人滿意,至少產品經理提著他的兩米大刀走了……他可是為了這個效果,蹲守在我電腦前半個下午,非要我實現不可!在手摸手的脅迫下,總算完事交差了……
看在這個logo的份上,不來關注下嗎?
