Spring Boot 通過CORS實現跨域
阿新 • • 發佈:2020-09-02
### 同源策略
很多人對跨域有一種誤解,以為這是前端的事,和後端沒關係,其實不是這樣的,說到跨域,就不得不說說瀏覽器的同源策略。
同源策略是由 Netscape 提出的一個著名的安全策略,它是瀏覽器最核心也最基本的安全功能,現在所有支援 JavaScript 的瀏覽器都會使用這個策略。**所謂同源是指協議、域名以及埠要相同。**同源策略是基於安全方面的考慮提出來的,這個策略本身沒問題,但是我們在實際開發中,由於各種原因又經常有跨域的需求,**傳統的跨域方案是 JSONP,JSONP 雖然能解決跨域但是有一個很大的侷限性,那就是隻支援 GET 請求**,不支援其他型別的請求,而今天我們說的 **CORS(跨域源資源共享)(CORS,Cross-origin resource sharing)是一個 W3C 標準,它是一份瀏覽器技術的規範**,**提供了 Web 服務從不同網域傳來沙盒指令碼的方法**,以避開瀏覽器的同源策略,這是 JSONP 模式的現代版。
### 實踐
首先,我們新建兩個工程:
### 新建工程一:cors1 project

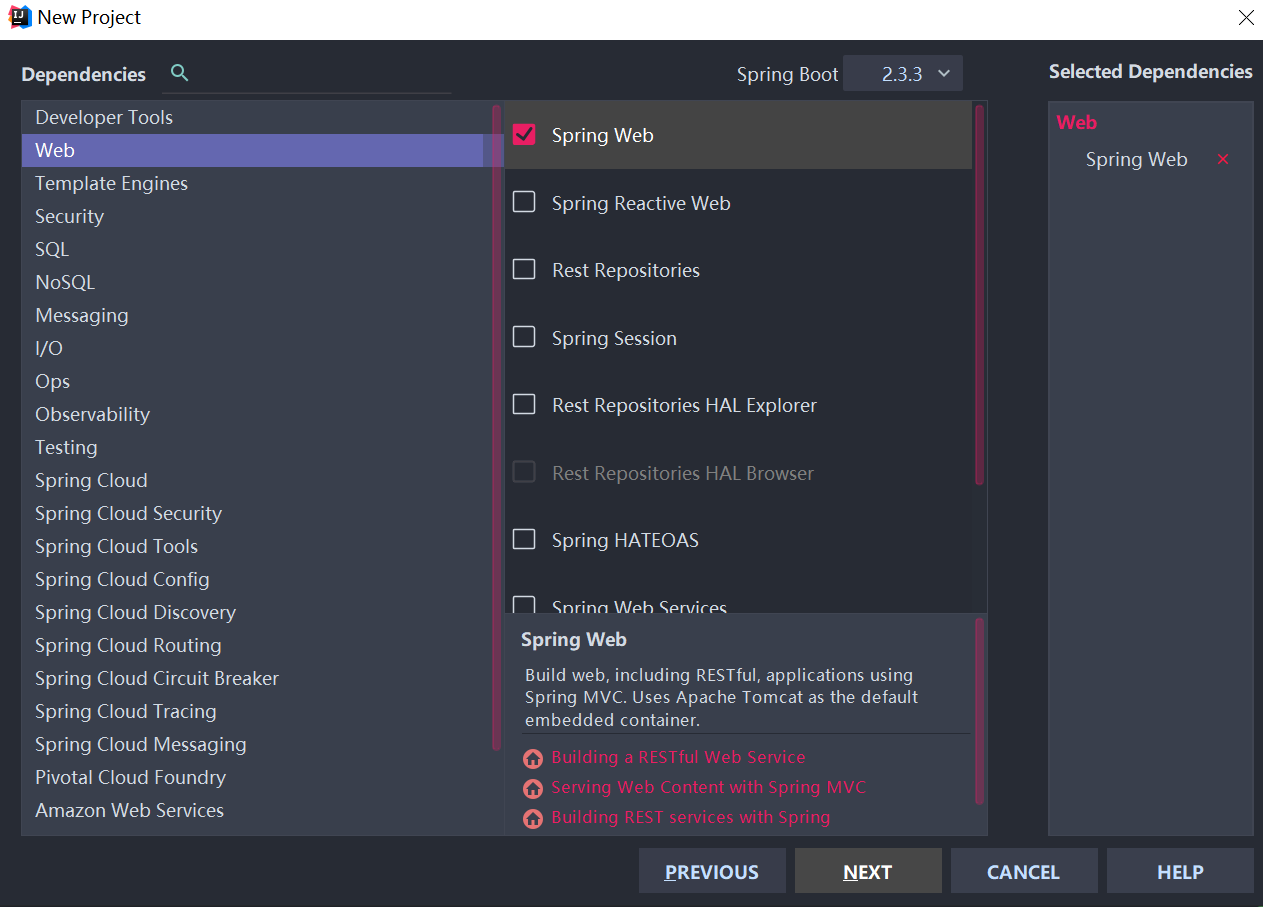
勾選Web模組 因為我們等下需要通過web介面進行測試 點選Finish完成構建

在cors1 中 我們新建一個HelloController,寫上一個測試介面:
```java
@RestController
public class HelloController {
@GetMapping("/hello")
public String hello(){
return "hello cors1";
}
}
```
### 新建工程二:cors2 project

對應的勾選Web模組進行構建。
在cors2的static目錄下,建立Index.html,並編寫一個GET請求按鈕,發起Ajax請求(前提:static目錄下有jquery.js)
請求cors1 工程的 **localhost:8080/hello**介面
```html
Title
```
並設定cors2 工程的專案埠:
```xml
server.port = 8081
```
分別啟動cors1 和 cors2
訪問 localhost:8081/index.html 點選按鈕,傳送請求:

訪問報錯,目前不支援跨域,驗證了上面說的 同源策略
### 解決方案一:
1.在Controller類 或 介面方法上,使用 註解 **@CrossOrigin 指定允許哪個域伺服器訪問**
```java
@RestController
public class HelloController {
@GetMapping("/hello")
@CrossOrigin(origins = "http://localhost:8081")
public String hello(){
return "hello cors1";
}
}
```
重啟 Cors1 專案,點擊發送請求:
訪問成功,瀏覽器控制檯也沒有報錯

**注意:**
**這種方式有一個弊端,就是我們需要在對外開放的每個介面或者類上都要寫一遍,大大增加了開發的重複性和繁瑣性**
### 解決方案二
Spring Boot 中,可以通過全域性配置一次性解決這個問題,全域性配置只需要在 SpringMVC 的配置類中重寫 **addCorsMappings **方法即可
```java
package org.taoguoguo;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* @author taoguoguo
* @description WebMvcConfig
* @website https://www.cnblogs.com/doondo
* @create 2020-09-01 21:31
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
/**
* 跨域全域性配置
* @param registry
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
//addMapping 允許哪些介面跨域
//allowedOrigins 允許哪個域伺服器訪問
//allowedHeaders 允許通過的請求頭
//maxAge 伺服器在傳送一些請求(例如put)會先發一個探測請求,避免每次都需要傳送探測請求 可以設定有效期
registry.addMapping("/**")
.allowedOrigins("http://localhost:8081")
.allowedHeaders("*")
.allowedMethods("*")
.maxAge(30*1000);
}
}
```
/** 表示本應用的所有方法都會去處理跨域請求,allowedMethods 表示允許通過的請求數,allowedHeaders 則表示允許的請求頭。經過這樣的配置之後,就不必在每個方法上單獨配置跨域了
現在再去頁面訪問,也是沒有問題的

###探測請求
我們在跨域設定中
```java
maxAge 伺服器在傳送一些請求(例如put)會先發一個探測請求,避免每次都需要傳送探測請求 可以設定有效期
```
先舉一個例子:
我們在Cors1中新增一個put請求
```java
@RestController
public class HelloController {
@GetMapping("/hello")
@CrossOrigin(origins = "http://localhost:8081")
public String hello(){
return "hello cors1";
}
@PutMapping("/doput")
public String doput(){
return "doput";
}
}
```
在cors2中增加put請求傳送按鈕
```html
Title 
