使用開源文件工具docsify,用寫部落格的姿勢寫文件
阿新 • • 發佈:2020-09-03
## 前提
> 下面的簡介摘抄自docsify的官網 https://docsify.js.org 中的簡介
**docsify**是一個神奇的文件網站生成器。他可以快速幫你生成文件網站。不同於`GitBook`、`Hexo`的地方是它不會生成靜態的`.html`檔案,所有轉換工作都是在執行時。如果你想要開始使用他,只需要建立一個`index.html`就可以開始編寫文件並直接部署在`GitHub Pages`(碼雲`Pages`、阿某雲`OSS`或者鵝雲`COS`等等)。它的主要特性如下:
- 無需構建,寫完文件直接釋出(執行時`markdown`文件轉換)
- 容易使用並且輕量(壓縮後 ~21kB,當然這裡不包括`markdown`文件的大小)
- 智慧的全文搜尋
- 豐富的`API`
- 支援`Emoji`,可以在文中新增表情
- 相容`IE11`
- 支援服務端渲染`SSR`
**docsify**的最大優勢是可以讓使用者感受到**用寫部落格的姿勢去編寫文件,反過來說也行:用寫文件的姿勢去寫部落格**。`docsify`的學習成本很低,部署簡單,官方文件十分完善,原則上只需要理解`markdown`的語法和`Node.js`的安裝即可,對於非`IT`技術從業者也十分友好。知名的技術公眾號號主**JavaGuide**的站點就是採用`docsify`構建的。下文簡單介紹`docsify`的使用姿勢。
## 安裝docsify和初始化專案
`docsify`是一個`Node.js`外掛,所以需要提前安裝[Node.js](https://nodejs.org)。安裝完畢後,通過下面命令全域性安裝`docsify`:
```shell
npm i docsify-cli -g
```
假設磁碟中有一個`/docsify-demo`目錄,在該目錄下可以直接通過`docsify init`命令初始化專案:
```shell
# 先進入docsify-sample目錄,在docsify-sample目錄開啟命令列
docsify init
```
命令執行成功後,會在專案的目錄生成三個新的檔案如下:

- `index.html`為入口檔案,`css`、`js`以及配置項都在此檔案中修改。
- `README.md`會作為預設主頁內容渲染。
- `.nojekyll`用於阻止`GitHub Pages`忽略掉下劃線開頭的檔案。
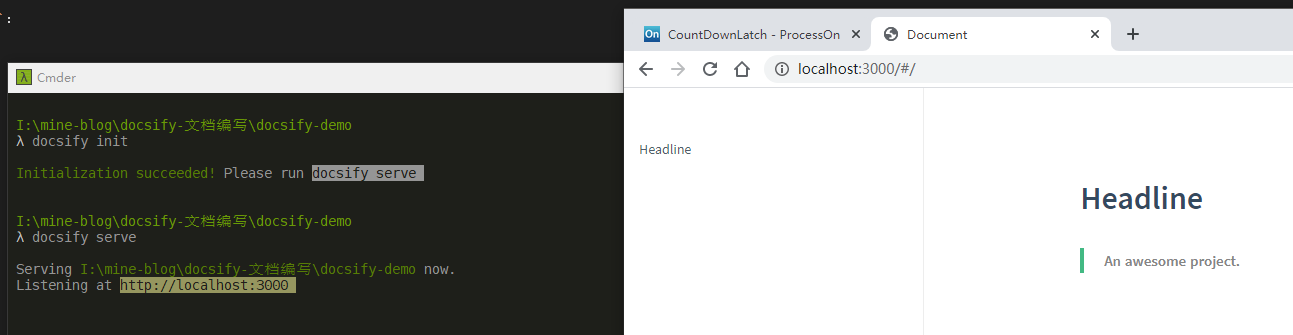
接著呼叫`docsify serve`命令然後訪問`http://localhost:3000`即可進行本地預覽,效果如下:

> 下面在簡單介紹docsify的功能使用的時候,全部使用預設的配置引數,其實一般情況下,不太建議進行預設配置項的修改。
`docsify`的配置項修改或者靜態資源增添基本都在`index.html`檔案中操作,而其他`markdown`檔案(包括內建的側邊欄、封面檔案和自己新增的文章)都是執行時載入和渲染的。
## 基本配置
一份基本的配置項如下:
```html
神奇的docsify
