h5頁面在瀏覽器上好好的,到手機上熄火了又看不到報錯資訊怎麼辦?
阿新 • • 發佈:2020-09-19
## 背景
最近小編接了一個新需求,用h5開發頁面,通過webview嵌入原生APP中,自己在瀏覽器上開發爽歪歪,什麼資訊都能看到,可是一嵌入原生app中,瞬間就熄火了,啥也看不到了,不知道為什麼,反正就是頁面點不動了。

這可把我急壞了,不知道有沒有小夥伴有和我一樣的困擾,我們在開發手機版網頁的時候,常常會出現下面的情景:
(1) 開發時,在自己電腦上執行得好好的,在手機上開啟就掛了,但是手機上又看不到error log;
(2) 上線後,某使用者表示頁面失靈,但我們自己又重現不出來,看不到使用者側的出錯資訊。
如果說(1)還可以通過電腦連線手機以檢視log來解決,那(2)在沒有完善的前端上報體系時就非常被動了。
作為開發者,我們的訴求很簡單:有沒有快捷的方法在手機前端頁面看到log日誌?
莫慌,今天小編給大家帶來了兩個除錯神器:
- Eruda
- vConsole
## Eruda
### Eruda介紹
Eruda 是一個專為前端移動端、移動端設計的除錯面板,類似Chrome DevTools 的迷你版(沒有chrome強大 這個是可以肯定的),其主要功能包括:捕獲 console 日誌、檢查元素狀態、顯示效能指標、捕獲XHR請求、顯示本地儲存和 Cookie資訊、瀏覽器特性檢測等等。

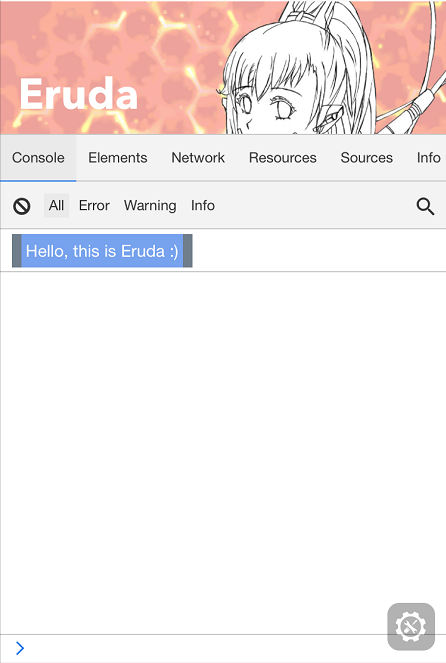
通過這張圖,大家可以發現Eruda和瀏覽器的控制檯十分相似,可以說功能是相當的多了。雙手附上線上體驗地址:
請在手機上開啟連結:http://liriliri.github.io/eruda/index.html?eruda=true
### 各個面板功能
#### Console面板
該面板會替換console物件中的log,error,info,warn,dir,time,timeEnd方法以不同的樣式顯示出來,同時預設會通過onerror捕獲全域性錯誤(可以在設定面板關閉),打出錯誤資訊及其堆疊。當然,日誌的清除與過濾也是支援的,還可以直接在該面板輸入js指令碼並在全域性作用域下執行。該面板還內建了一些快捷指令來快速執行一些有用的功能,比如在頁面載入jQuery或underscore,使用正則表示式過濾log等。
#### Elements面板
檢視Dom狀態對於除錯工具自然是一個必不可少的功能。通過該工具,你無需連線PC端除錯工具就能輕鬆檢視DOM節點上的各個屬性值,內容,應用的CSS樣式。被檢視的元素也會在頁面上高亮,能夠使你快速知曉DOM元素的margin,padding。
#### Network面板
Network面板通過performance介面以圖表的形式展示頁面的載入速度。計劃在resource timing api得到廣泛應用時再加入各個資源的載入情況,不過目前它僅僅只能得到頁面的載入速度。
#### Resources面板
該面板主要用來展示localStorage,cookie,頁面指令碼,樣式,圖片等資源,同時能夠對其執行一些簡單的操作,如清除指定的localStorage條目。
#### Info面板
很多時候會需要檢視複製瀏覽器上的指定資訊,比如通過JsBridge獲取到的使用者Id,用於後臺資料查錯。又比如,測試碰到某些頁面錯誤時,我們首先做的一件事經常是:把連結發給我看看,然而APP裡並沒有複製連結的選項:( 還有,一個頁面在不同環境下需要有不同的表現,專案H5頁面經常需要在不同APP裡有不同表現以及呼叫不同jsApi。靠什麼來區分?UA。然而有時候對某個版本UA檢測不準確就會造成頁面出BUG,這時候如果有個方便的方法能夠快速檢視到出錯者的瀏覽器UA就太好了。
綜上,Info面板預設會展示出url和user-agent兩條資訊,你也可以通過呼叫它的介面輸出其它指定資訊。
#### Snippets面板
Console面板可以執行js指令碼,但在手機上輸入程式碼體驗實在不怎麼樣。利用該面板你可以新增一些方法以便於快速和多次觸發它。Sinppets預設加入了兩個指令碼,為頁面所有元素加border檢視排版結構以及重刷頁面。
#### Features面板
嗯,之前碰到過BUG,結果發現是APP的WebView沒開啟對localStorage的支援,所以有了該面板。它會檢測一些常用的功能是否被瀏覽器所支援,不支援的話將以紅色高亮進行顯示。
### 使用方式
官方教程地址: https://github.com/liriliri/eruda/blob/master/doc/README_CN.md
#### 原生使用
也可以使用cdn方式引入,這裡列舉了所有版本的js地址,可以隨意選擇一個版本複製引入。然後在頁面 裡面加入初始化程式碼。
示例程式碼如下:
```
```
為什麼要在head引入,這樣能儘量將你所有的的console都打印出來。
#### es6 webpack使用
示例程式碼如下:
```
npm install eruda --save
或者
cnpm install eruda --save
或者
yarn add eruda --save
然後在index.html頁面中載入指令碼:
```
JS 檔案對於移動端來說略重(gzip 後大概 100kb)。建議通過 url 引數來控制是否載入偵錯程式,比如:
```
;(function () {
var src = '//cdn.jsdelivr.net/npm/eruda';
if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
document.write('eruda.init(); ');
})();
```
初始化時可以傳入配置:
- container: 用於外掛初始化的 Dom 元素,如果不設定,預設建立 div 作為容器直接置於 html 根結點下面。
- tool:指定要初始化哪些面板,預設載入所有。
```
let el = document.createElement('div');
document.body.appendChild(el);
eruda.init({
container: el,
tool: ['console', 'elements'],
useShadowDom: true
});
```
## vConsole
### vConsole介紹
vConsole是一款由微信公眾平臺前端團隊打造的前端除錯面板,專治手機端看log難題。
雙手附上線上體驗地址:
請在手機上開啟連結:http://wechatfe.github.io/vconsole/demo.html
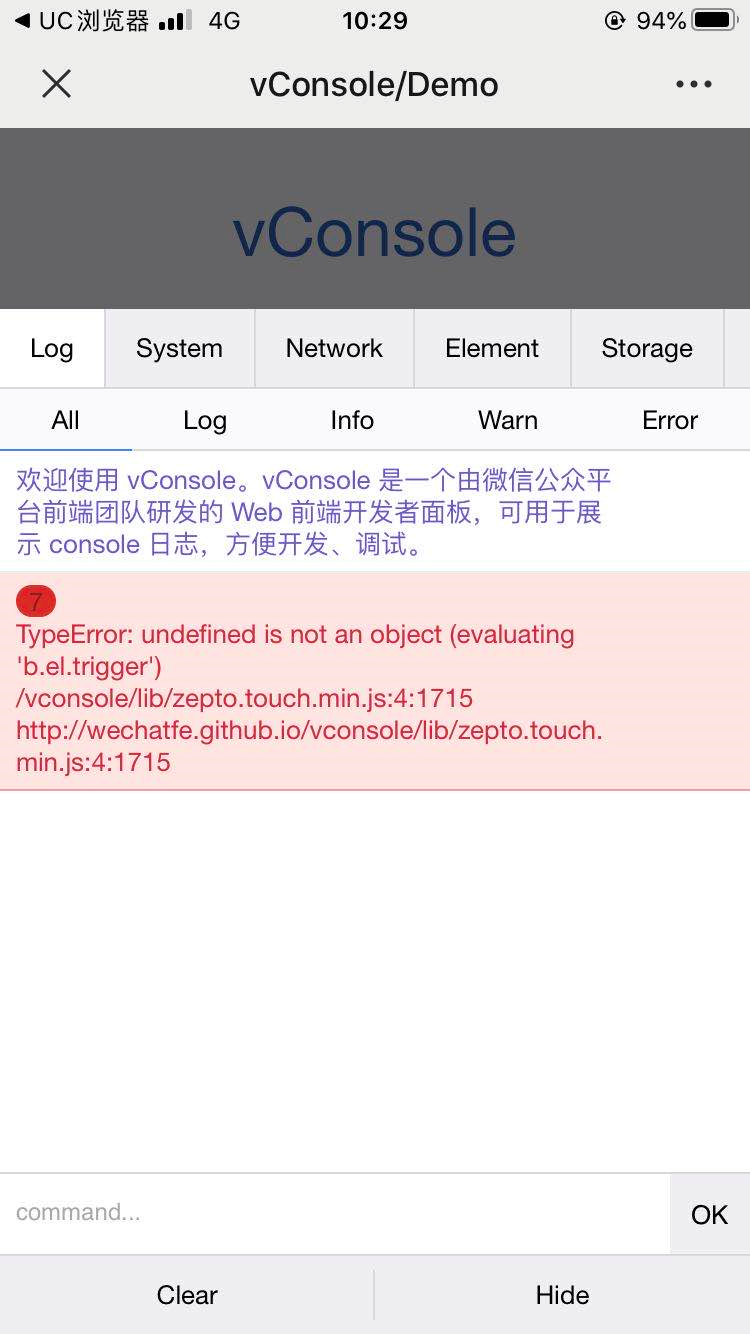
目前vConsole自帶有5個面板,預設為“日誌”面板,負責展示log。預設情況下,vConsole的面板是隱藏起來的。我們可以點選右下角的“面板”懸浮按鈕來顯示vConsole面板。
#### 日誌面板

第一個是日誌面板主要就是我們列印顯示的一些資料,細心的同學可能會發現上方的log控制檯上有四種類型的日誌。與電腦端的Developer Tools一樣,開發者可以通過呼叫不同的方法來打出不同的顏色,以便快速區分日誌型別:
```
console.log('foo'); // 白底黑字
console.info('bar'); // 白底紫字
console.warn('foo'); // 黃底黃字
console.error('bar'); // 紅底紅字
```
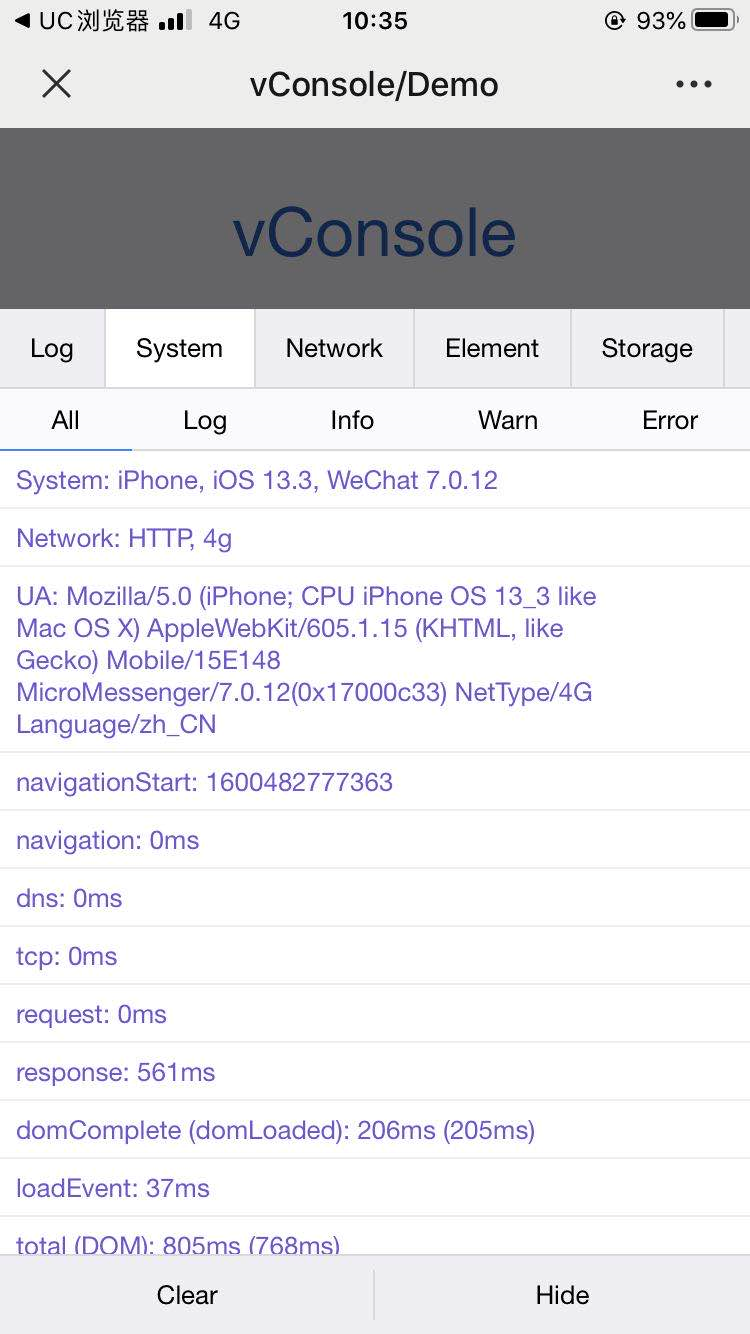
#### “系統”面板

第二個是“系統”面板,vConsole會自動將一些基礎資訊(如系統版本)打印出來,方便開發者定位問題。若頁面是在微信內建瀏覽器中開啟的,vConsole還會打印出微信版本號、當前網路型別等額外資訊。
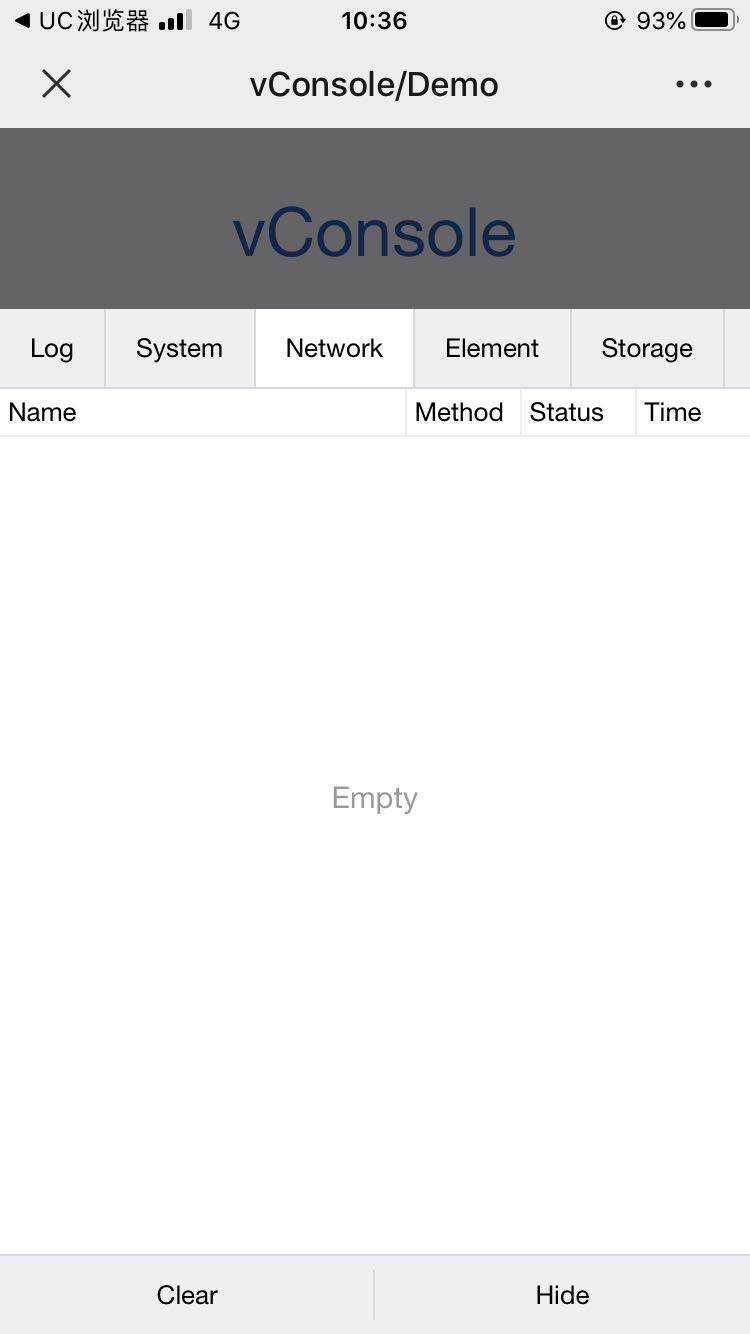
#### Network面板

第三個是Network面板,所有 XMLHttpRequest 請求都會被顯示到 Network tab 中。
若不希望一個請求顯示在面板中,可新增屬性 _noVConsole = true 到 XHR 物件中:
```
var xhr = new XMLHttpRequest();
xhr._noVConsole = true; // 不會顯示到 tab 中
xhr.open("GET", 'http://example.com/');
xhr.send();
```
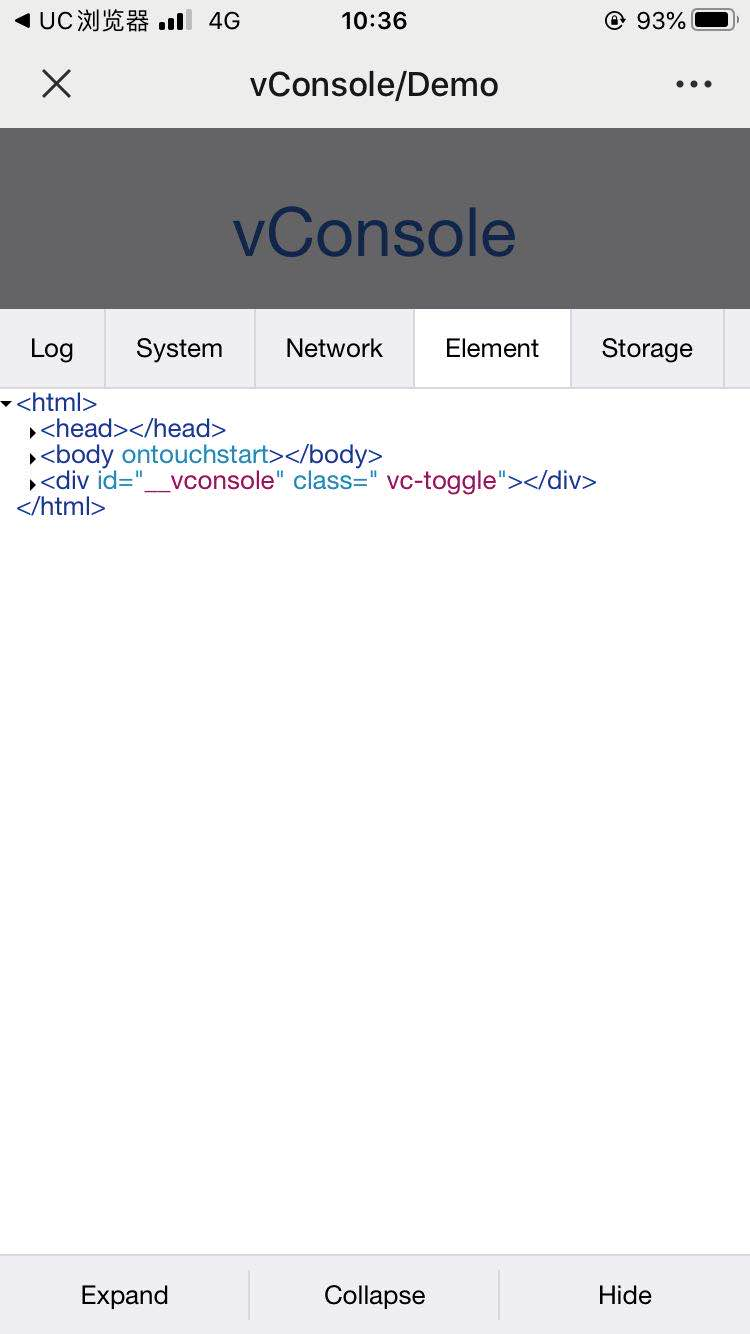
#### Element面板

第四個是Element面板,可以檢視頁面的dom結構。
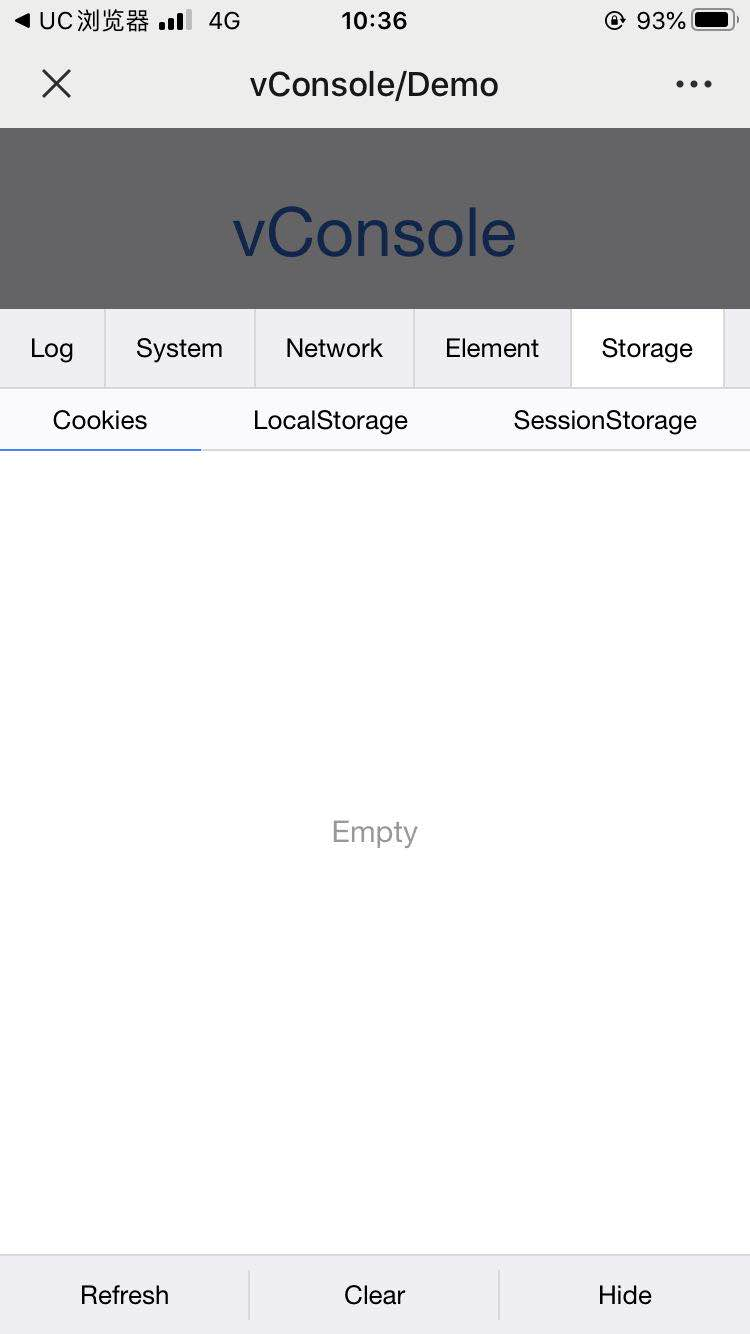
#### Storage面板

第五個是Storage面板,可以檢視本地儲存的資料,包括Cookies、localStorage及sessionStorage。
注意點:
>
