跟我一起學.NetCore之Swagger讓前後端不再煩惱及介面自定義
阿新 • • 發佈:2020-09-28
**前言**
隨著前後端分離開發模式的流行,介面對接、聯調成為常事,前端同事會經常問:我需要調哪個介面?這個介面資料格式是啥?條件都傳啥? 對於一些緊急介面可能會採取溝通對接,然後補文件,其他的都會回一句:看文件。 那難道要一邊開發一邊寫文件嗎?早些年是這樣的,但對於後端同事就很不自在了,程式碼敲的正起勁,突然又要去寫文件(不然前端同事會時刻催或是來溝通),這樣效率顯然不是很高。而Swagger就能很舒服的解決問題(當然也有其他方式,挑一個比較火的),用Swagger大概會有以下好處:
- 良好的視覺化介面,線上檢視即可(可自定義);
- 前後端對接方便,避免邊擼程式碼邊寫文件;
- 可以直接進行API執行,提高自測效率;
- 文件生成方便,結合第三方API介面管理平臺(YApi等)輕鬆生成文件(軟體檔案備案需要好多文件的)。不寫文件,更多時間擼程式碼~~~
**正文**
直接上案例演示,老規矩,還是熟悉的WebApi專案:

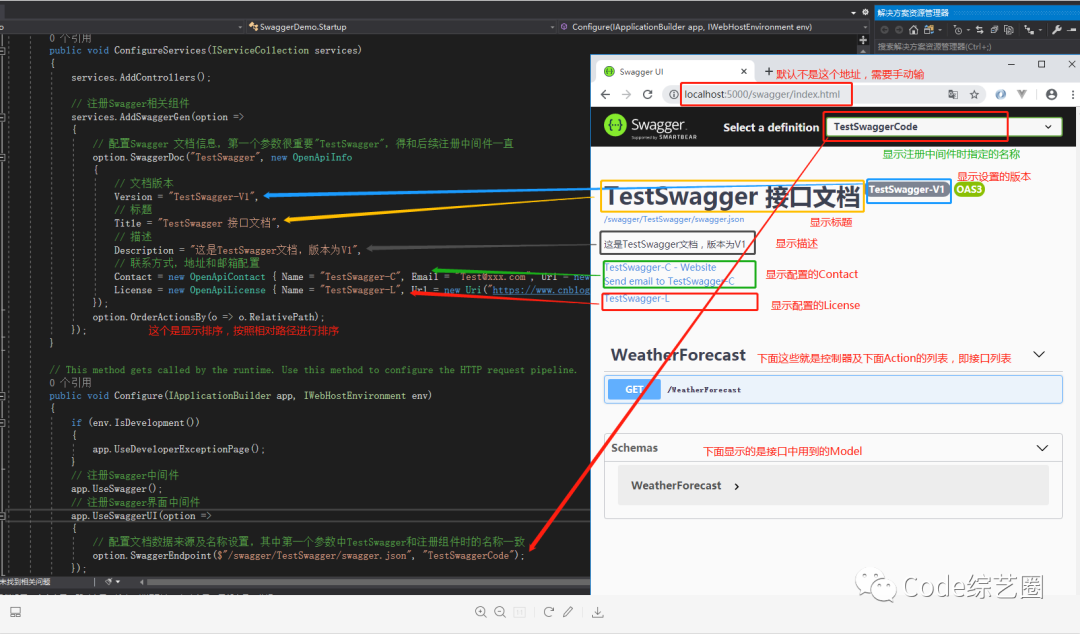
執行演示:

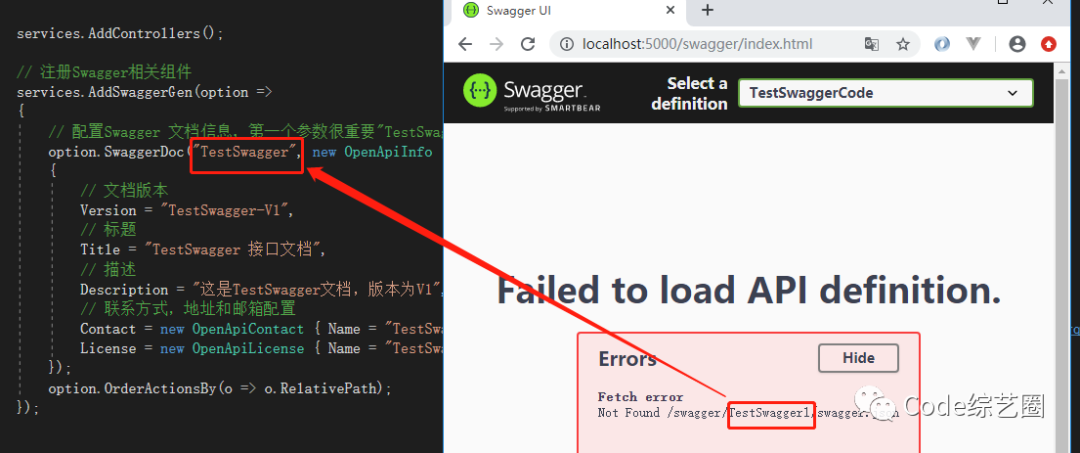
如果註冊元件時設定的名稱和註冊中介軟體時設定的json地址中的名稱不一樣,就會報以下錯誤:

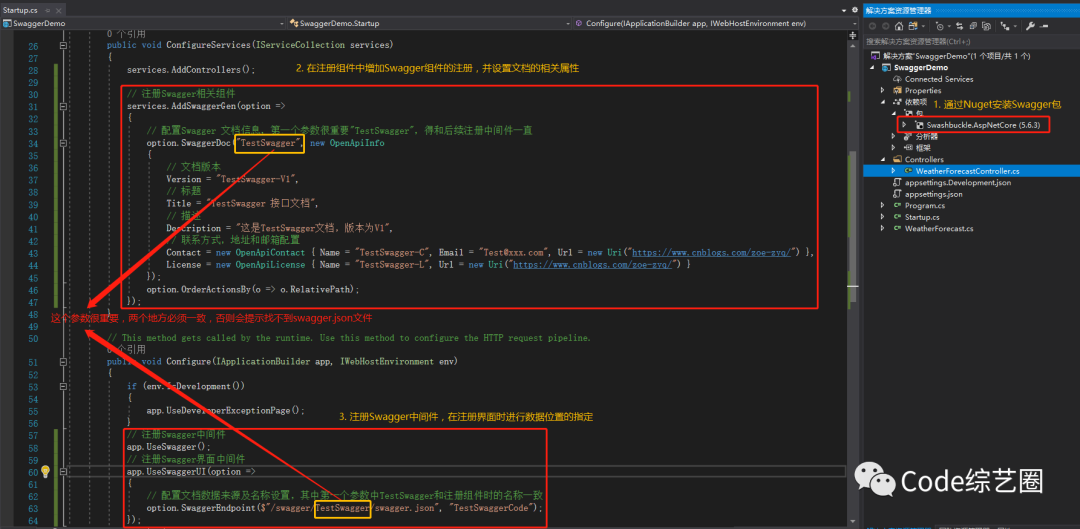
輕鬆三步走完成Swagger的整合:安裝包->註冊元件->註冊中介軟體;
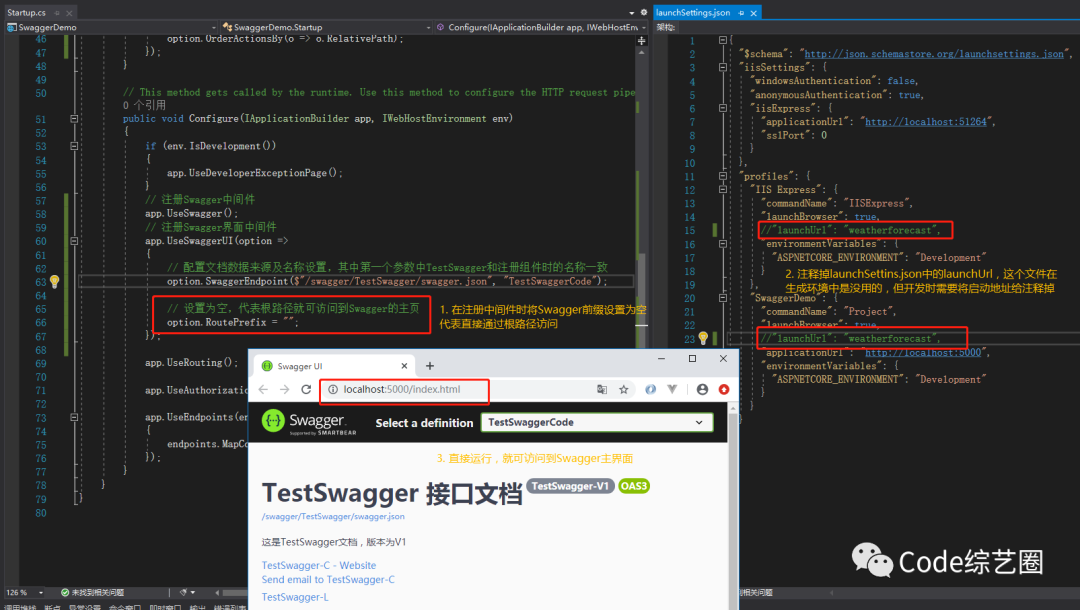
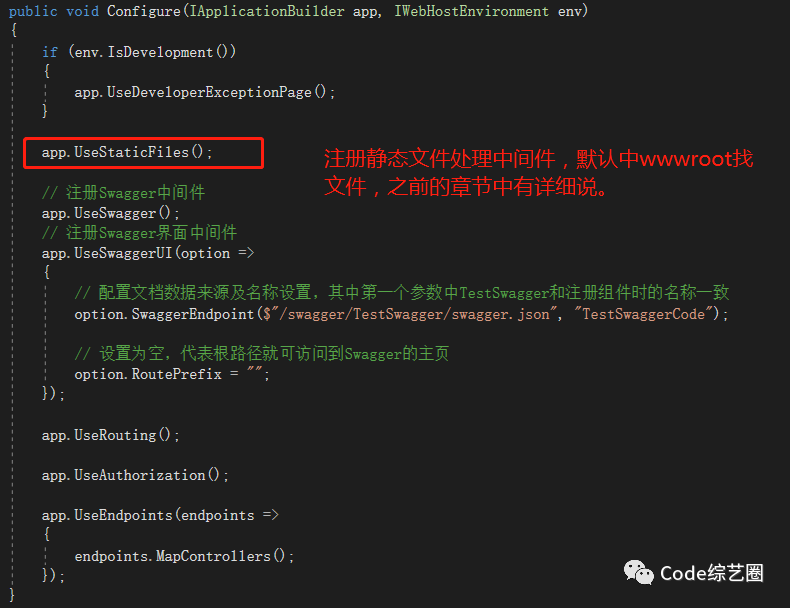
但是執行起來的時候還需要手動輸入Url地址,不太友好,希望執行起來就直接是Swagger的頁面,如下優化一下程式碼:

這樣就完事了嗎? 當然沒有,這樣前端同事還得時刻找你問:我要用哪個介面?介面引數的欄位都是啥意思?因為介面列表雖然展示出來了,但是不知道介面功能,傳入的條件引數欄位分別代表什麼意思。
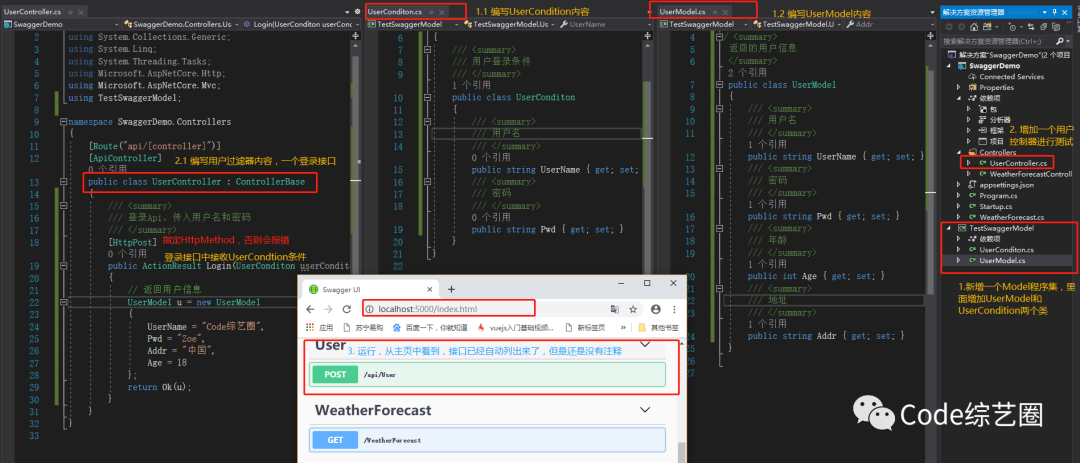
來,加個註釋解決煩惱:

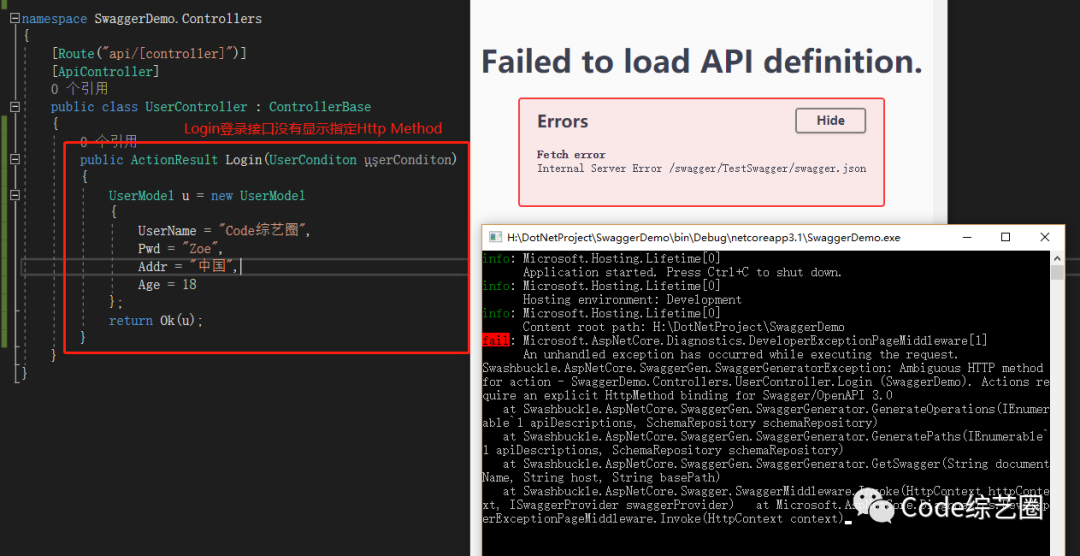
新加的使用者介面已經自動列出來了,但是我們在程式碼中已經註釋,Swagger介面還是沒有顯示,那是因為還沒有指定Swagger的註釋來源呢。這裡先注意一個問題,如果Action不顯示指定HttpMethod(如:HttpGet、HttpPost等),Swagger會報錯,如下:

來,我們的註釋還沒顯示出來呢,繼續往下看看↓↓↓
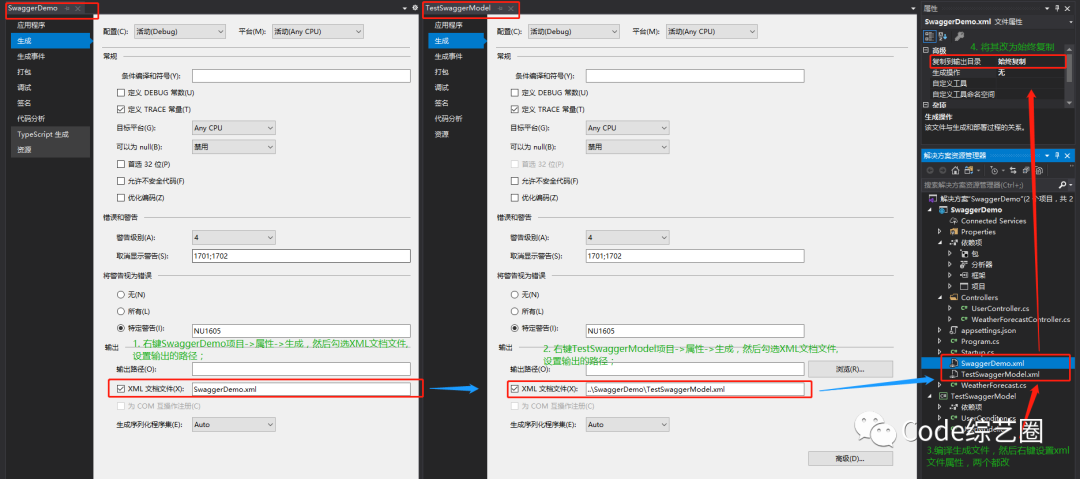
1. 先針對API專案和Model專案配置生成專案對應的xml檔案;

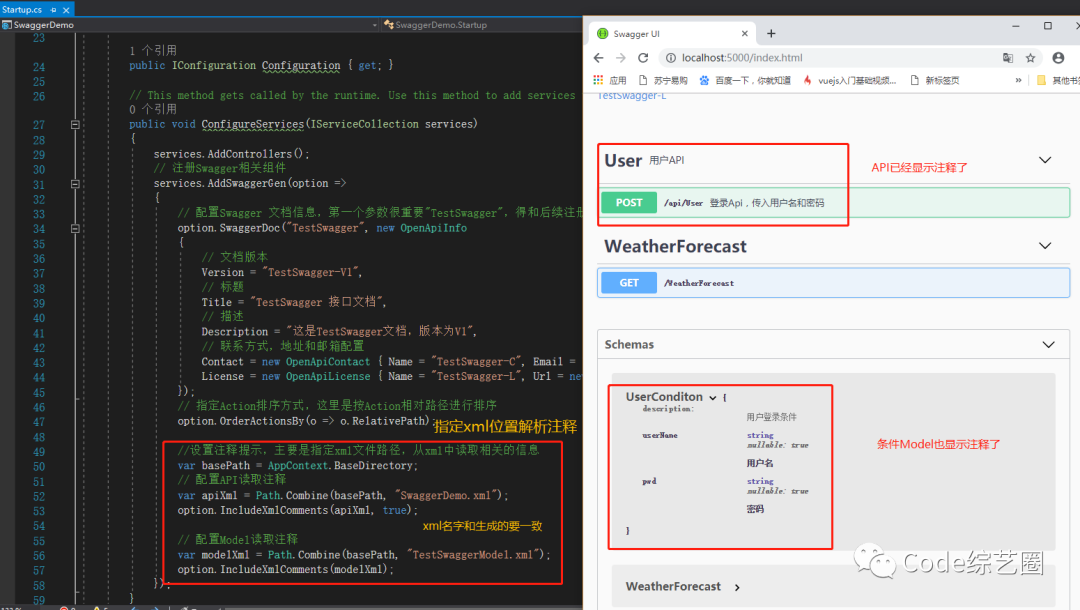
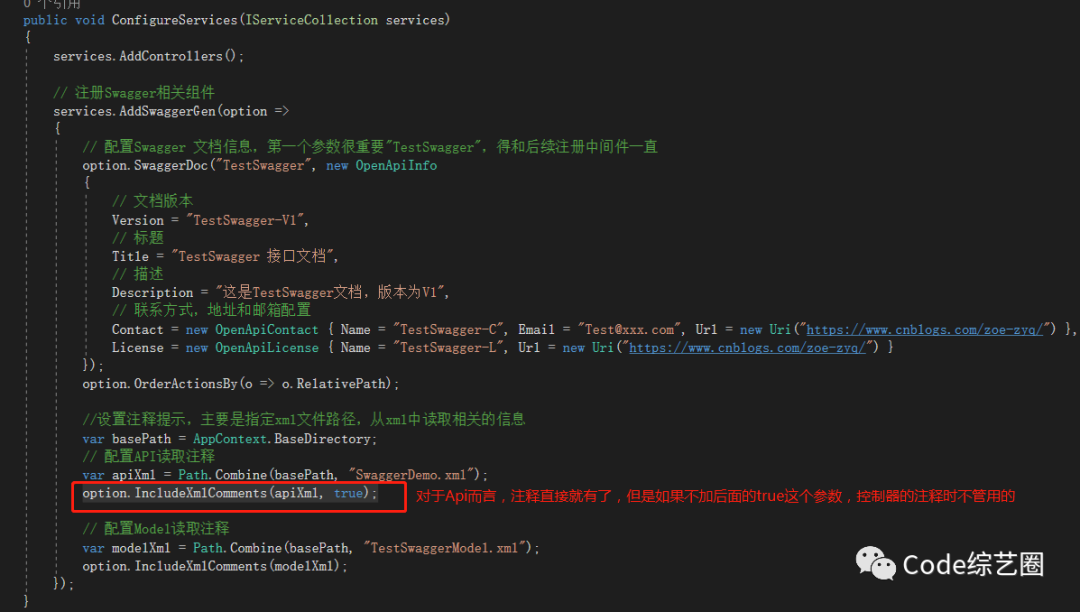
2. 增加程式碼,分別指定配置檔案解析註釋,然後執行演示;

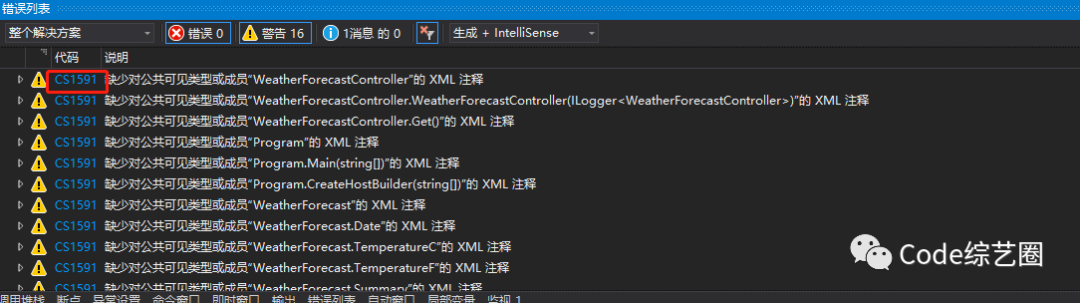
這樣就已經完成在Swagger線上文件中新增文字說明了,解決前後端對接的麻煩事。但是在編譯執行的時候,會出現很多警告,提示沒有註釋(CS1591):

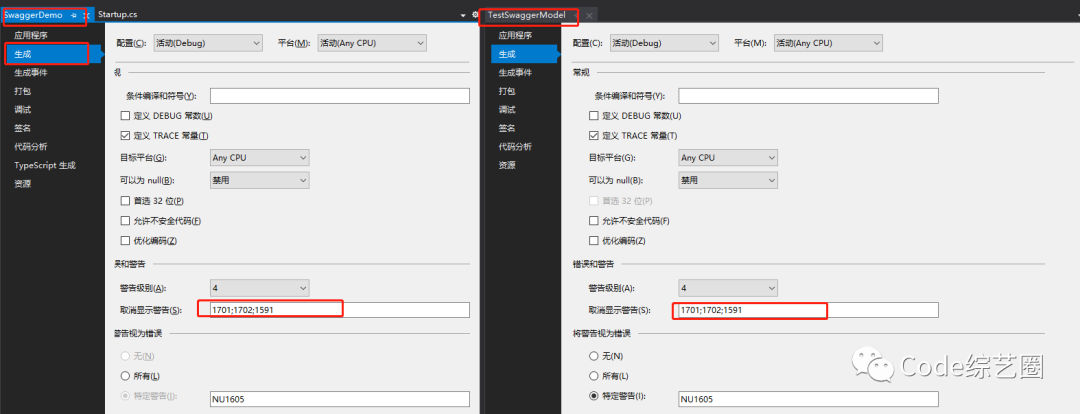
這是因為生成xml檔案要求都需要註釋導致,作為程式設計師的潔癖,當然不允許這種情況發生,小紅框標識提示程式碼為1591,我們在專案右鍵->屬性->生成介面中增加該程式碼即可,如下:

再編譯執行一下,是不是警告沒了,整潔就是舒服~~~~~
這裡有個小細節,在配置xml讀取註釋時,如果不使用第二個引數,預設控制器的註釋是不管用的,這裡就不執行演示了,程式碼說明如下:

Swagger的整合使用差不多了,後續會在認證的時候做擴充套件。
對於Swagger的頁面,開發已經是絕對能滿足了,但總有一些審美比較嚴格,或是有一些頁面定製化的需求,所以自定義頁面就避免不了;小夥伴會發現,專案中只是安裝了Swagger的包,沒有對應的靜態檔案,那是怎麼訪問的呢?嗖的一下,靈光一閃,小夥伴一定想到之前檔案系統中說到的嵌入檔案(編譯到程式集中的檔案),預設情況下,Swagger的相關檔案都是嵌入檔案,所以在專案中看不到。自定義頁面有三種方式:
- Swagger的頁面是前後端分離的,可直接下載下來擴充套件;
- 直接寫一個主頁頁面,然後注入相關JS,最後將其改為嵌入檔案,顯示指定載入頁面;
- 通過Swagger預設提供的API,注入相關的Js檔案進行頁面自定義;
相對來說,第一種比較清晰,而且程式碼與後端程式碼沒有啥關係,所以這裡就以第一種為例進行演示,其餘兩種留給小夥伴探索探索。
大概步驟:
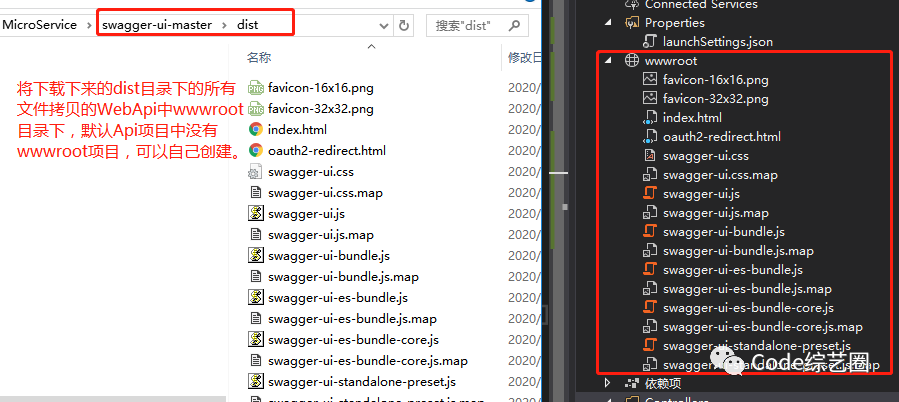
1. 先下載Swagger前後端專案檔案(下載地址:https://github.com/swagger-api/swagger-ui/);
2. 將下載下來的dist中檔案拷貝到WebApi中的wwwroot目錄;

3. WebApi開啟靜態檔案處理能力,即註冊靜態檔案中介軟體;

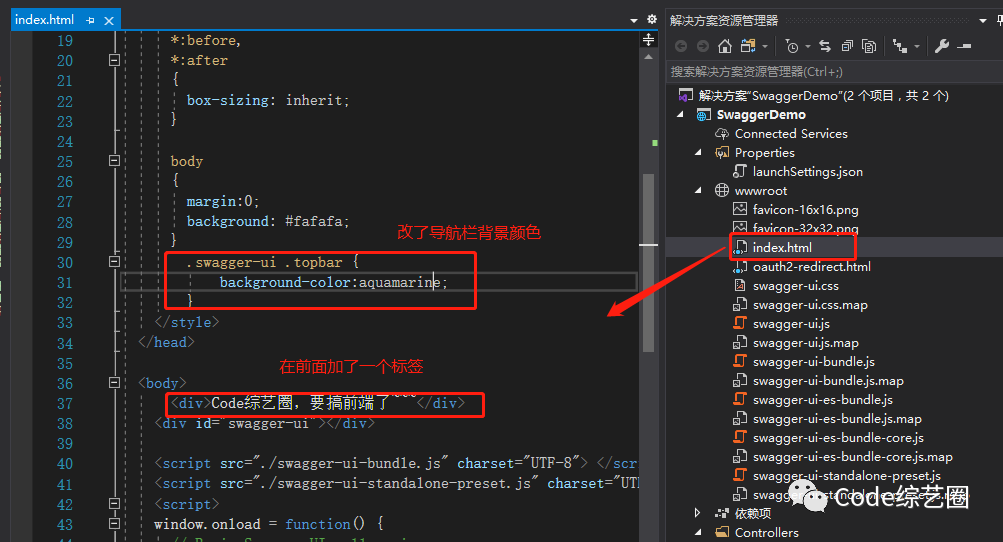
4. 修改靜態檔案(檔案在本地,想怎麼搞就怎麼搞);

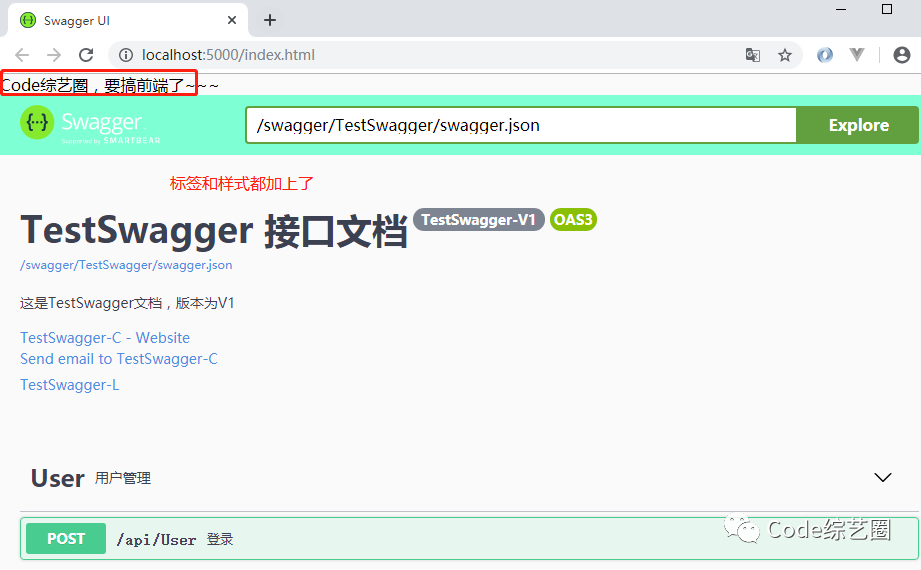
5. 執行看效果:

這裡只是提供思路,樣式不好看別說我(小夥伴不會說,對不對),美化只是時間問題嘛,自定義介面就是這麼簡單。
補充兩個小技巧:
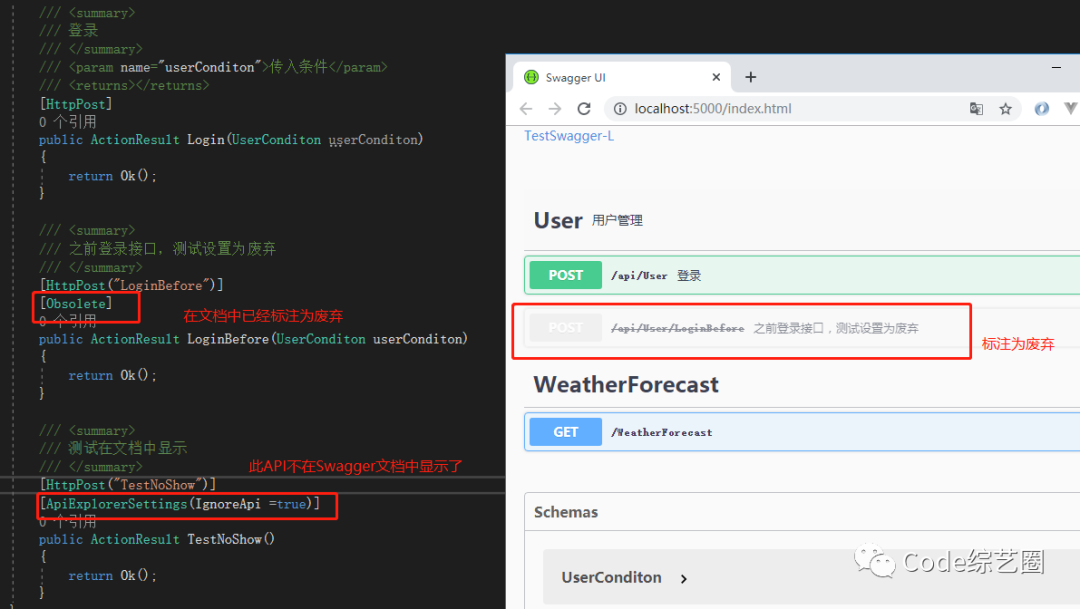
- 通常有一些介面已經過時,但有不能馬上廢棄,可以給一個提示;加[Obsolete]特性代表其已經廢棄,但還可以用,有一個替換的過渡期。
- 有時候有些介面不想顯示在Swagger文件中,可以加[ApiExplorerSettings(IgnoreApi = true)]

**總結**
看到這篇小夥伴可能會好奇,這麼簡單的整合,為什麼要長篇大論的說那麼多。其實我是站在我之前學習的角度,想讓每個用法都清楚的表達出來,在使用的時候也知道為什麼會這樣,所以後續的文章會循序漸進,不會一下跳到Docker部署,閘道器使用之類的主題,如果沒有學過Docker,看著文件也很懵,就算照著案例做出來,收穫也不是很大;別急,該說的都會一一到來,同時我也會不斷學習,爭取分享更多技術知識。下一節說說Jwt認證整合使用。
一個被程式搞醜的帥小夥,關注"Code綜藝圈",識別關注跟我一起學~~~

擼文不易,莫要白瞟,三連走起~~~~
