【Flutter 混合開發】嵌入原生View-Android
阿新 • • 發佈:2020-10-14

> Flutter 混合開發系列 包含如下:
> - **嵌入原生View-Android**
> - 嵌入原生View-IOS
> - 與原生通訊-MethodChannel
> - 與原生通訊-BasicMessageChannel
> - 與原生通訊-EventChannel
> - 新增 Flutter 到 Android Activity
> - 新增 Flutter 到 Android Fragment
> - 新增 Flutter 到 iOS
>
> 每個工作日分享一篇,歡迎關注、點贊及轉發。
### AndroidView
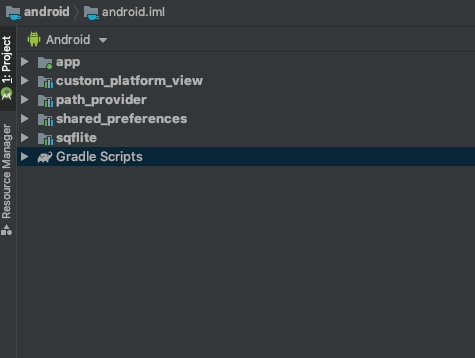
建議使用 Android Studio 進行開發,在 Android Studio 左側 project tab下選中 android 目錄下任意一個檔案,右上角會出現 **Open for Editing in Android Studio** ,

點選即可開啟,開啟後 project tab 並不是一個 Android 專案,而是專案中所有 Android 專案,包含第三方:

app 目錄是當前專案的 android 目錄,其他則是第三方的 android 目錄。
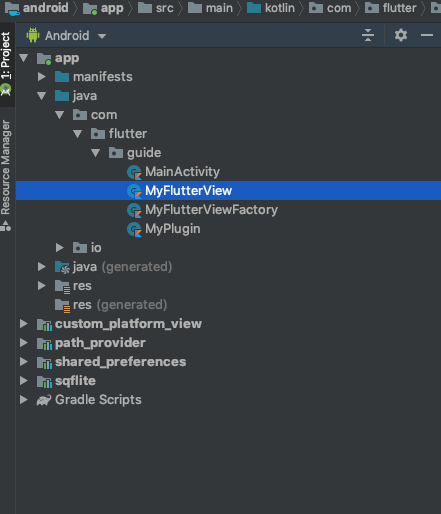
在**App** 專案的 **java/包名** 目錄下建立嵌入 Flutter 中的 Android View,此 View 繼承 **PlatformView** :
```dart
class MyFlutterView(context: Context) : PlatformView {
override fun getView(): View {
TODO("Not yet implemented")
}
override fun dispose() {
TODO("Not yet implemented")
}
}
```
- **getView** :返回要嵌入 Flutter 層次結構的Android View
- **dispose**:釋放此View時呼叫,此方法呼叫後 View 不可用,此方法需要清除所有物件引用,否則會造成記憶體洩漏。

返回一個簡單的 **TextView** :
```dart
class MyFlutterView(context: Context, messenger: BinaryMessenger, viewId: Int, a
