微前端大賞
微前端大賞
- 微前端大賞
- 序
- 歷史
- 後端jsp時代
- iframe時代
- 打包技術與SSR(服務端渲染)
- 核心問題
- 通訊,首先要解決的問題
- 訊息匯流排概念
- 鑑權問題
- 汙染問題
- Sandbox
- 通訊,首先要解決的問題
- 小結
- 什麼是微前端:
- 它能做什麼:
- 相關資源
序
什麼是微前端?微前端解決了什麼問題?
要回答這個問題,我們首先要解決的是:什麼是“微”。大家可能已經聽說過微服務的概念, 微服務是後端服務的一種架構模式,它想解決的問題是可用性問題、擴充套件性問題、耦合度問題,進而演變出“服務治理”,"服務發現"等等技術。例如:
- 通過熔斷、限流等機制保證高可用;
- 微服務之間呼叫的負載均衡;
- 分散式事務(2PC、3PC、TCC、LCN等);
- 服務呼叫鏈跟蹤
- 配置中心
- 服務自動發現等等。
1、微服務的“微”字在於 單一職責
一個微服務應該都是單一職責的,這才是“微”的體現,一個微服務解決一個業務問題(注意是一個業務問題而不是一個介面)。
2、還有一個面向服務
將自己的業務能力封裝並對外提供服務,這是繼承SOA的核心思想,一個微服務本身也可能使用到其它微服務的能力
這兩個基礎的能力構成了微服務整個的架構體系,是圍繞服務、圍繞一個個單一的職責體系的,它將一個、多個不同業務體系內的服務連線起來合併成一個大的業務模組,再分而治之,對每個服務做相應的技術、業務處理,合併成了一整個面向服務的業務。當服務發生故障,熔斷機制產生作用,兜底服務馬上啟用,然後呼叫告警服務,將資訊通知給通知服務,接著通知服務負責提醒對應的人員檢視並解決問題。
“微”是分治的意思,那微前端是什麼呢?
歷史
後端jsp時代
JSP時代沒有太多的懸念,我依稀還記得那個年代,當我clone下後端爸爸的程式碼,笨拙的在windows電腦上按照csdn的步驟安裝java的jdk,開啟百度搜索“JRE和JDK的區別是什麼,我有沒有裝錯”...一言難盡。總之那個年代,我們前端的程式碼大多數必須經過後端同學在jsp裡面的標籤處理才可以在線上使用這個時候拆分、分治的工作都集中在js,會分為很多套不同的js程式碼,在script中依次引入操作的。
iframe時代
漸漸的ajax、jquery、require.js的出現打破了前端生態的模式,ajax使前後端分離,jquery使前端變得更加容易編寫,而AMD的模組規範以及require.js的出現讓前端從此變得不一樣了,前端進入了模組化的時代。
require.js是遵循AMD協議的一個前端模組化庫
最早的時候,所有Javascript程式碼都寫在一個檔案裡面,只要載入這一個檔案就夠了。後來,程式碼越來越多,一個檔案不夠了,必須分成多個檔案,依次載入。下面的網頁程式碼,相信很多人都見過。
<script src="1.js"></script>
<script src="2.js"></script>
<script src="3.js"></script>
requireJS的寫法:
模組程式碼:
// main.js
require(['moduleA', 'moduleB', 'moduleC',function (moduleA, moduleB, moduleC){
// some code here
});
requireJS可以通過我們現在熟悉的request(),類似的寫法去引入一個模組,在這個時候,它的理念跟iframe相結合,就有了第一個“微前端”的架構模式,當然這個時候的微前端並不很“微”。
通過一張阿里雲的控制檯的圖來解釋這套架構的模式:

主應用負責框架、通訊、路由、資源分配。
子應用負責實現業務。
兩者之間通過一套特定的sdk進行互動。
已經非常接近微服務的整體概念了。 通過主框架解決共性問題,拆分各個不同的微模組、微應用解決各個單一職責的問題,這個時候每個應用是面向應用的,即應用本身只對應用本身負責,它有很多特性:
1、技術棧無關,遵循同一套通訊機制即可
2、應用解偶,團隊之間通過主框架基座進行互動
3、熱更新插拔,不需要全部更新主框架,只需要更新對應的應用即可
4、可動態降級熔斷
等等特性,可以說這一時期的前端已經進入了微前端時代。當然不是所有的應用都適用於這一個龐大的開發模式,畢竟阿里雲幾十上百個不同的應用模組是需要龐大的業務支撐的。
打包技術與SSR(服務端渲染)
然後gulp出現了,webpack出現了,angular、vue、react單頁應用都出現了。
但問題來了,我們知道我們一個單頁應用裡資源是很重的。首頁的載入速度需要很大的代價去優化它。這個時候iframe會帶來比較嚴重的體驗問題。
Single-spa出現了。
一個用於前端微服務化的JavaScript前端解決方案
同樣的技術棧無關,在同一個頁面中使用多種技術框架(React, Vue, AngularJS, Angular, Ember等任意技術框架),並且不需要重新整理頁面.
也同樣無需重構現有程式碼,使用新的技術框架編寫程式碼,現有專案中的程式碼無需重構.
更好的資源控制,每個獨立模組的程式碼可做到按需載入,不浪費額外資源.
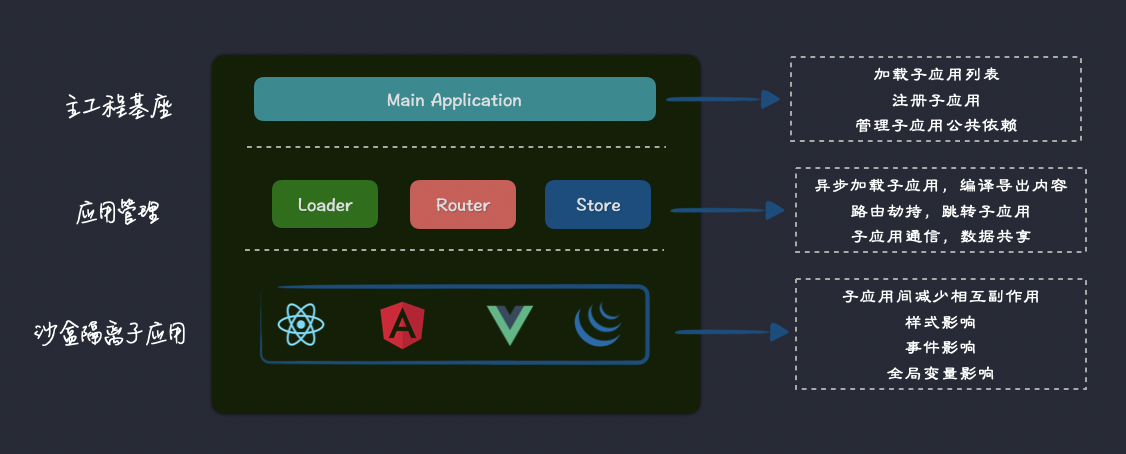
每個獨立模組可獨立執行. 大致是這樣的:

讓我們再去盜幾張別人的圖:(圖片來自網路,侵權通刪)

Loader:
Loader是核心模組的載入器,可以通過loader來進行子應用的載入,目前的微前端方案設計裡面一般有兩種模式。
第一種是非侵入式(iframe模式),通過載入對應子應用的 index.html 檔案,再通過對首頁html檔案進行解析,獲取到子應用的js檔案和css檔案,進行載入。
另一種是子應用打包成一個js檔案,按照規範的匯出格式,主應用只加載 index.js 檔案。獲取到對應的render和destroy方法。
External:
在SPA微前端中有一個需要解決的問題就是,子應用間的公共依賴,我們如何抽離專案間的公共依賴呢,由於我們將一個應用拆分成了多個子應用,那子應用之間的依賴如何複用。如果瞭解commonJS的同學應該知道,commonJS具備載入模組快取能力,載入過的模組會將其快取起來,那麼是不是我們可以將子模組以commonJS的規範進行打包。在載入子模組時,提供全域性的exports和require方法,將子應用匯出的exports進行收集,在require時載入我們配置的external資源。
核心問題
通訊,首先要解決的問題
訊息匯流排概念
訊息匯流排。簡單理解就是一個訊息收發中心,眾多應用可以連線到總線上,應用可以往訊息中心傳送或接收資訊(通過訂閱監聽或主動推拉)。比如:應用A傳送一條訊息到總線上,匯流排判斷應該送給應用B,應用B可以接收到資訊(應用B訂閱或拉取到了應用A的訊息),這樣的話,訊息匯流排就充當一箇中間者的角色,使得應用A和應用B解偶了,很方便。
在前端可使用的技術大致有:
1、通過window互動
需要注意的是domain域名的設定,比較複雜,維護成本高,不可控性高。
2、通過socket,主應用和子應用連線socket,通過服務端實現通訊,一般沒有人這麼用,比較複雜, 成本高。
3、通過url進行簡單的互動,大多應用採用的是由路由引數進行互動的,實現簡單且體驗較好。
4、localstorage等儲存媒介。
鑑權問題
微前端怎麼樣在各個模組之間統一許可權體系?這個問題前端解決的難度不低,玩的不好容易崩潰。
一般情況下由後臺爸爸,通過cookie識別,從後臺介面帶出對應的許可權資料在前端進行二次判斷。
汙染問題
1、全域性環境汙染
2、事件汙染
3、style汙染
4、定時器汙染
5、localstorage汙染
解決全域性環境汙染和style汙染
通常採用,快照模式和代理劫持,
在新的api中還可以採用shadowbox
Sandbox
有一個核心的模組是沙盒,由於多個子應用會反覆的展示在同一個容器內,子應用中會造成對當前環境的副作用,例如:全域性樣式、全域性變數、監聽事件、定時器等。沙盒在這裡主要是為執行中的程式提供隔離環境,避免應用之間相互影響。
在應用的執行環境中做資源隔離,監聽應用的生命週期進行清理、載入操作。
小結
什麼是微前端:
微前端(Micro-Frontends)是一種類似於微服務的架構,它將微服務的理念應用於瀏覽器端,即將 Web 應用由單一的單體應用轉變為多個小型前端應用聚合為一的應用。各個前端應用還可以獨立執行、獨立開發、獨立部署。微前端不是單純的前端框架或者工具,而是一套架構體系,這個概念最早在2016年底被提出,可以參考在Google上搜索Micro-Frontends, 排名靠前的https://micro-frontends.org的部落格文章,提出了早期的微前端模型。
它能做什麼:
1、拆分和細化
2、整合歷史系統
3、獨立構建釋出
4、治理、熔斷、降級
等
相關資源
https://www.jianshu.com/p/c0f4b837dbea
https://zhuanlan.zhihu.com/p/162726399
https://zhuanlan.zhihu.com/p/141530392
下期我們可以具體實踐實踐,自己動手搭建一個基於singleSpa的微前端框架,敬請期待
&n
