前端開發快速入門
阿新 • • 發佈:2020-10-22
### 一、瞭解前端技術棧
#### 1. react:前端開發語言(著重學習)
- React是用於構建使用者介面的JavaScript框架,用於構建高效、快速的使用者介面。React 中一切都是元件。
- 虛擬dom
#### 2. webpack:前端打包工具
- 一個開源的前端打包工具,將你的js、css、img、svg以更優的方式進行解析載入,配置靈活,功能強大
#### 3. ant-design:商戶側前端使用的UI元件庫(著重使用)
- 是基於 Ant Design 設計體系的 React UI 元件庫,主要用於研發企業級中後臺產品
#### 4. dva:react非同步請求以及redux全域性資料流
- dva 首先是一個基於 redux 和 redux-saga的資料流方案
- 易學易用,僅有 6 個 api,對 redux 使用者尤其友好
#### 5. es6:JavaScript語言的下一代標準
- es5語言的升級,提供更加強大的語法糖,開發更加便捷,不但能減少程式碼量,還能解決原來沒有完善的問題
- 目前ES6也是使用最多的javaScript語言標準
#### 6.axios:一個基於 promise 的 HTTP 庫,可以用在瀏覽器和 node.js 中
- 從瀏覽器中建立 XMLHttpRequests
- 從 node.js 建立 http 請求
- 支援 Promise API
- 攔截請求和響應
- 轉換請求資料和響應資料
- 取消請求
- 自動轉換 JSON 資料
- 客戶端支援防禦 XSRF

### 二、專案結構理解

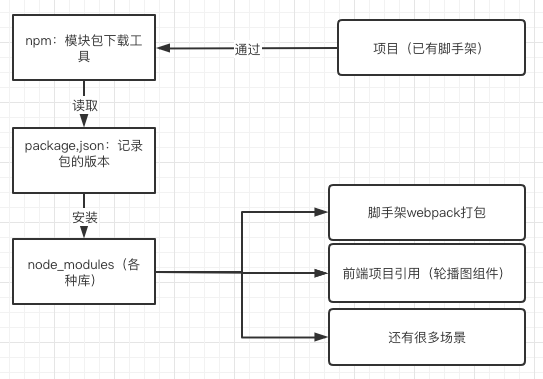
#### 1. node_modules:前端元件庫管理包
- 安裝node後用來存放用包管理工具下載安裝的包的資料夾,例如react、webpack、輪播圖外掛等各種庫,以便專案使用,類似後端的nuget
#### 2. package.json:專案元件庫版本管理檔案(如果我們用自己開發的元件庫,也是npm元件庫的讀取檔案)
- 1.管理node_modules元件庫版本的配置檔案(常用)
- 2.當你開發自己的元件庫,它也是作為元件庫的版本管理配置檔案(元件庫開發)
#### 3. .babellrc:es6語法解析
- 下一代Javascript的標準,瀏覽器因版本的不同對此會有相容性問題
- .babelrc是Babel的配置檔案,放在專案根目錄下,結合webpack使用
#### 4. webpack配置檔案
開發環境和生產環境打包希望看到的效果肯定不一樣,比如生產環境需要壓縮程式碼,去除註釋,開發環境需要熱更新,不壓縮程式碼,所以需要存在一套開發環境版本和一套生產環境版本
- webpack.config.common.js:webpack公用檔案
- webpack.config.dev.js:webpack開發環境檔案
- webpack.config.prod.js:webpack生產環境檔案
#### node_modules和package.json

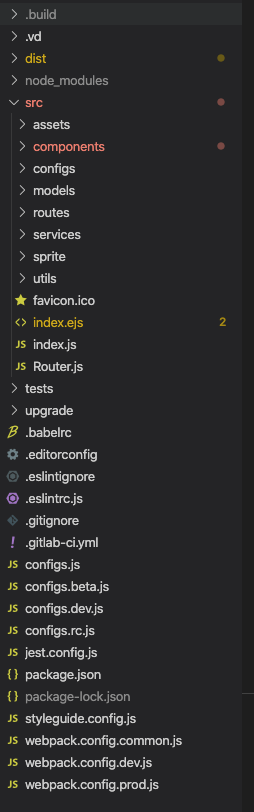
#### 7. src:原始碼目錄components、configs、models、services、utils、index.ejs、index.js、Router.js
### 三、src原始碼目錄講解
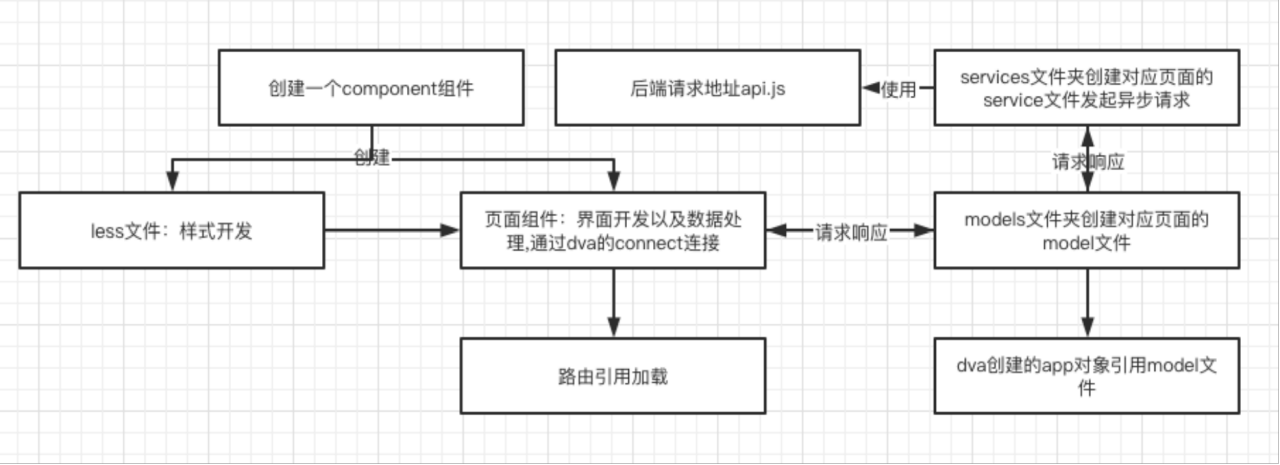
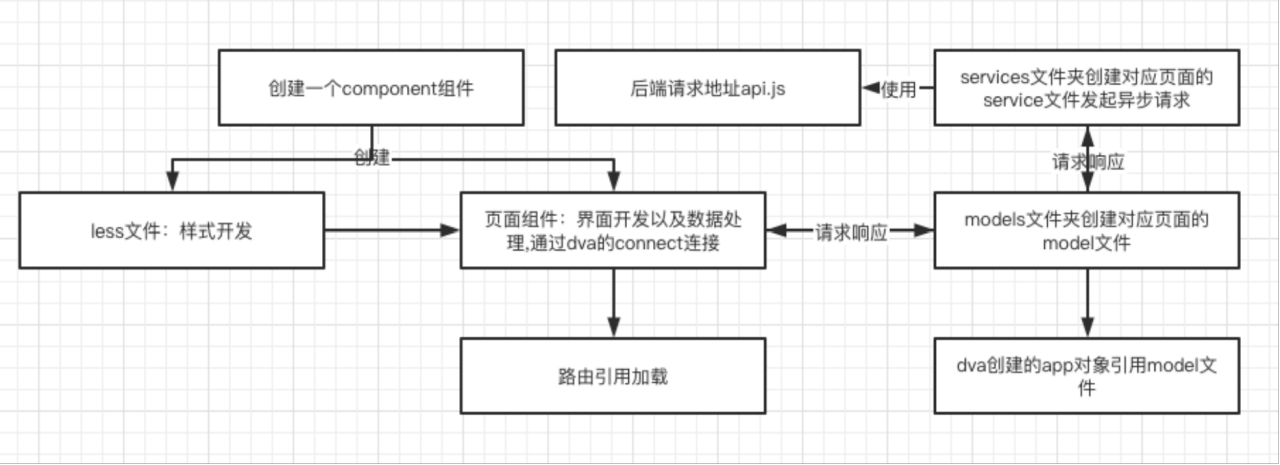
開發一個頁面的流程:
1. components資料夾新建js元件、less樣式,進行前端靜態頁開發並連線dva
2. router.js路由檔案引入頁面元件,並放置到路由上
3. models資料夾寫入models檔案
4. services資料夾寫入services檔案
5. index.js註冊對應的models檔案或者在路由註冊
6. 前後端介面開發聯調

#### 3.1 component
功能:存放開發的業務元件
包含:
1. js
2. less
3. imgs
##### jsx頁面結構介紹
```
import React from 'react'; // 引用react元件
// import './less/test.less';
const param = 1; // 定義常量
// 名稱必須大寫
class Test extends React.Component {
constructor(props) {
super(props);
// 定義state,在頁面或者傳遞資料使用
this.state = {
num: 1,
};
}
// 定義事件
clickFunc = () => {
let { num } = this.state;
num++;
this.setState({
num
});
}
render() {
// 獲取state
const { num } = this.state;
return (
{/*渲染元素*/}
{num}
{/*點選修改元素*/}
)
}
}
export default Test
```
##### less樣式檔案介紹
```
// 設定樣式
.content{
// 可設定巢狀樣式
.count{
}
}
```
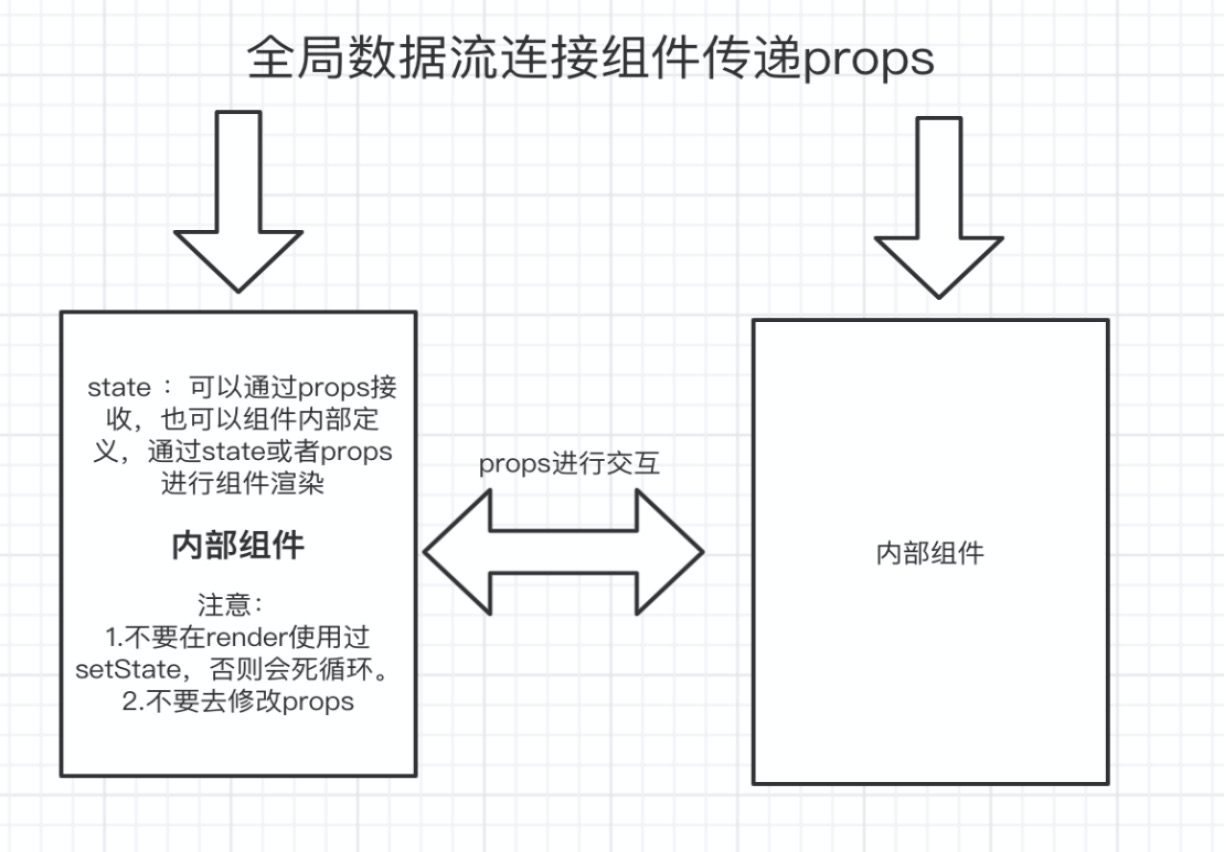
#### 資料講解
1.state:內部定義,它只是用來控制這個元件本身自己的狀態,頁面渲染通過setState進行完成。
2.setState:
- 當我們呼叫這個函式的時候,React.js 會更新元件的狀態 state ,並且重新呼叫 render 方法,然後再把 render 方法所渲染的最新的內容顯示到頁面上
- React.js為了批次與效能並不會馬上修改state。而是把這個物件放到一個更新佇列裡面,稍後才會從隊列當中把新的狀態提取出來合併到 state 當中,然後再觸發元件更新。
3.props:外部傳入,包括父子元件之間的通訊,全域性資料流的傳遞
- 父子元件之間的通訊
- 全域性資料流的傳遞(dva)

#### 3.2 models
定義每個頁面互動的名稱空間以及dispatch發起的行為方法和資料的處理
```
import * as lightMemberRightsManage from '../services/lightMemberRightsManage';
export default {
//表示對於整個應用不同的名稱空間,以便通過this.props.lightMemberRightsManage,規範保證名稱空間和當前頁面js名稱相同
namespace: 'lightMemberRightsManage',
state: {}, // 表示當前的example中的state狀態,這裡可以給初始值
effects: {
*lightMemberRightsManageGetList({ payload, callback }, { call, put }) {
const testRes = yield call(lightMemberRightsManage.lightMemberRightsManageGetList, payload);
//這裡的put表示儲存在當前名稱空間lightMemberRightsManage中,通過success方法存在當前state中
yield put({
type: 'success',
payload: {
lightMemberRightsManageGetListResult: testRes
}
});
// 回撥函式
callback && callback(testRes);
// 可以promise.then使用
return testRes;
}
},
//用來儲存更新state值 上面的put方法呼叫這裡的方法
reducers: {
success(state, { payload }) {
return {
...state,
...payload
}
}
}
}
```
#### 3.3 services
```
// 非同步請求的中轉檔案
import axios from '../utils/axios';
// 請求地址的檔案
import Api from '../configs/api';
export function lightMemberRightsManageGetList(params) {
return axios.get(configs.host.test + Api.lightMemberRightsManageGetList, { 'params': params });
}
```
#### 3.4 untils工具庫
定義自己寫的工具庫,例如非同步請求axios、資料擷取的公用函式js
#### 3.5 index.js
1. 專案入口js檔案
2. 引用全域性樣式
3. 引用models檔案connect連線元件
4. 引用路由
#### 3.6 index.ejs
1. 單頁應用入口html檔案
### 3.7 router.js
頁面路由
```
import React from 'react';
import PropTypes from 'prop-types';
import {
Switch,
Route,
routerRedux,
} from 'dva/router';
import dynamic from 'dva/dynamic';
const { ConnectedRouter } = routerRedux;
const RouterWrapper = ({ history, app }) =>
// 載入路由
};
```
### 四、頁面開發流程

- 1.通過vscode外掛生成頁面元件、models、services
- 2.路由註冊對應頁面
- 3.index.js引用對應的頁面models
- 4.models,services進行細微調整
- 5.api介面地址調整對應後端介面地址
### 五、實戰:使用腳手架開發商戶側專案
```
// 全域性安裝fl-hscli,生成商戶側腳手架的命令(目前寫入的是mall商戶側)
npm i fl-hscli -g
// 進入想要建立專案的資料夾建立專案(projectName是你的專案名稱)
create-react-app-fl projectName
// package.json中fl-pro、fulu-method是公司內部元件庫,安裝模組包之前,先安裝公內部元件,不然會報錯
npm --registry http://10.0.1.244:8081/repository/npm-group/ install [email protected] --save
// 安裝成功後,執行安裝模組包的命令,因為package.json模組非常多,可以使用淘寶映象進行安裝,安裝速度快
npm i
cnpm i(需要先安裝淘寶映象)
// 安裝成功後,啟動專案
npm start
```
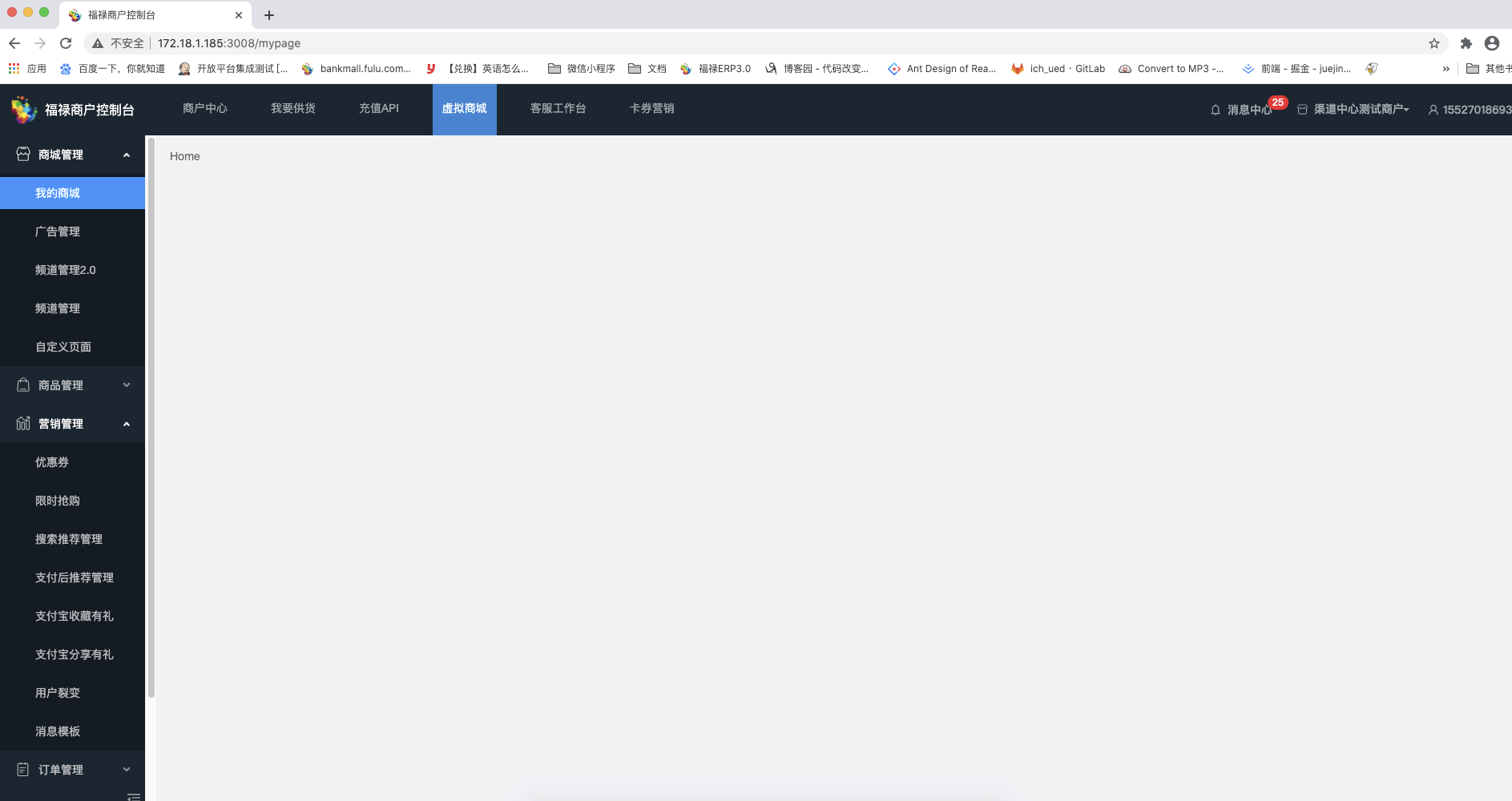
### 六、商戶側顯示效果

#### 注意
- 安裝nodejs,才可使用npm命令
- cnpm安裝:npm install -g cnpm --registry=https://registry.npm.taobao.org
- 開發者執行的商戶側地址都需要在福祿管家配置回撥地址,否則頁面打不開,開發環境訪問使用自己開啟的域名(例如:http://192.168.0.105:3008)/?MerchantId=商戶id(bcc1adce-927a-4c0b-88c0-c446a0435b98 )進行訪問
### 七、模組包下載工具
#### npm
- npm是node官方的包管理器,如果沒有鎖定版本,通常會直接下載package.json中版本庫裡最高版本
- 下載速度慢,可能因為網路原因無法使用npm下載,或者是國外的庫無法進行下載
#### cnpm
- cnpm是個中國版的npm,是淘寶定製的 cnpm,下載速度極快
- 每隔10分鐘去重新整理npm庫同步到cnpm
- 不會讀取package.lock.json
#### yarn
- 斷點續傳,鎖定版本,不過npm5更新之後,兩者都沒有明顯的優劣勢
後續會做更加詳細的講解
### 如何提高開發效率
#### js
- 公用模組進行提取
1. 程式碼片段
2. vscode外掛
3. 封裝繼承
4. npm命令列進行專案程式碼匯入
#### css
- 規範的間距、顏色、字型大小、行高、居中、浮動
#### 開發規範
- 1.按照目前的目錄結構進行開發
- 2.頁面的檔案命名具有語義化,對應使用的檔名與其保持一致,元件命名首字母需要大寫,其餘命名需要使用駝峰命名
##### 好處
- 1.目錄結構清晰,根據頁面來查詢問題更加輕鬆便捷
- 2.同事接手也更簡單易懂,上手更快
### 開發注意事項
- 如果引用的元件或者函式不支援按需載入,引用的話,會把所有功能都打包進來
- less檔案在生產環境會被打包在一起,所以每個頁面的less檔案最外層樣式必須唯一,不然會互相影響
- setState會渲染頁面,所以不要在render(渲染頁面的函式)裡使用setState,不然就會死迴圈,不要使用this.state賦值(不會重新渲染)
- 不要直接給props賦值
- 後續會一直迭代...
福祿ICH·ERP專案部
福小松
