Vue3實戰系列:Vue3.0 + Vant3.0 搭建種子專案
阿新 • • 發佈:2020-10-26
最近在用 Vue3 寫一個開源的商城專案,開源後讓大家也可以用現成的 Vue3 大型商城專案原始碼來練練手,目前處於開發階段,過程中用到了 Vant3.0,於是就整理了這篇文章來講一下如何使用 Vue3.0 + Vant 3.0 搭建種子專案。
前文回顧:[《Vue3 來了,Vue3 開源商城專案重構計劃正式啟動!》](https://juejin.im/post/6884991023811215374)
[](https://github.com/newbee-ltd/newbee-mall-vue3-app)
眾所周知,Vue 3.0 釋出已經有小一個月的時間了,但是市面上能作出快速相應的 Vue UI 元件庫並不多,就我目前所知的有 [Ant Design of Vue](https://2x.antdv.com/docs/vue/introduce-cn/)、[Vant](https://vant-contrib.gitee.io/vant/next/#/zh-CN/home),這倆元件庫遷移的是比較完善的,可能會有一些小遺漏,但是不影響大局,你可以去他們的 Github 倉庫提 Issue。
接下來我將帶大家手動搭建一個帶有元件庫 Vant、最新路由 `Vue-Router 4.0`、最新狀態管理外掛 `Vuex 4.0` 的一個 `Vue 3.0` 種子專案。
## 建立專案
建立專案有三種形式
- Vue-Cli
- Vite
- Webpack
本文將採用 `Vite` 建立專案,畢竟人家尤大辛辛苦苦寫的一個打包工具,在非生產環境下,我們儘量去把玩最新的東西(不學是不可能的)。
我們按照官方文件給的教程來初始化專案,這裡安利一個國內加速版的[中文文件](https://vue3js.cn/docs/zh/),官方給的中文版網址貌似是部署在國外的伺服器,國內開啟非常非常慢,十分影響學習。
使用 `NPM`:
```bash
$ npm init vite-app vant-v3
$ cd vant-v3
$ npm install
$ npm run dev
```
使用 `yarn`:
```bash
$ yarn create vite-app vant-v3
$ cd vant-v3
$ yarn
$ yarn dev
```
> 個人比較喜歡使用 yarn,因為比較快,喜歡 npm 的同學,建議新增淘寶映象,用 cnpm 安裝,同樣也很快。
完成上述操作的過程中,我個人感覺就是非常快。
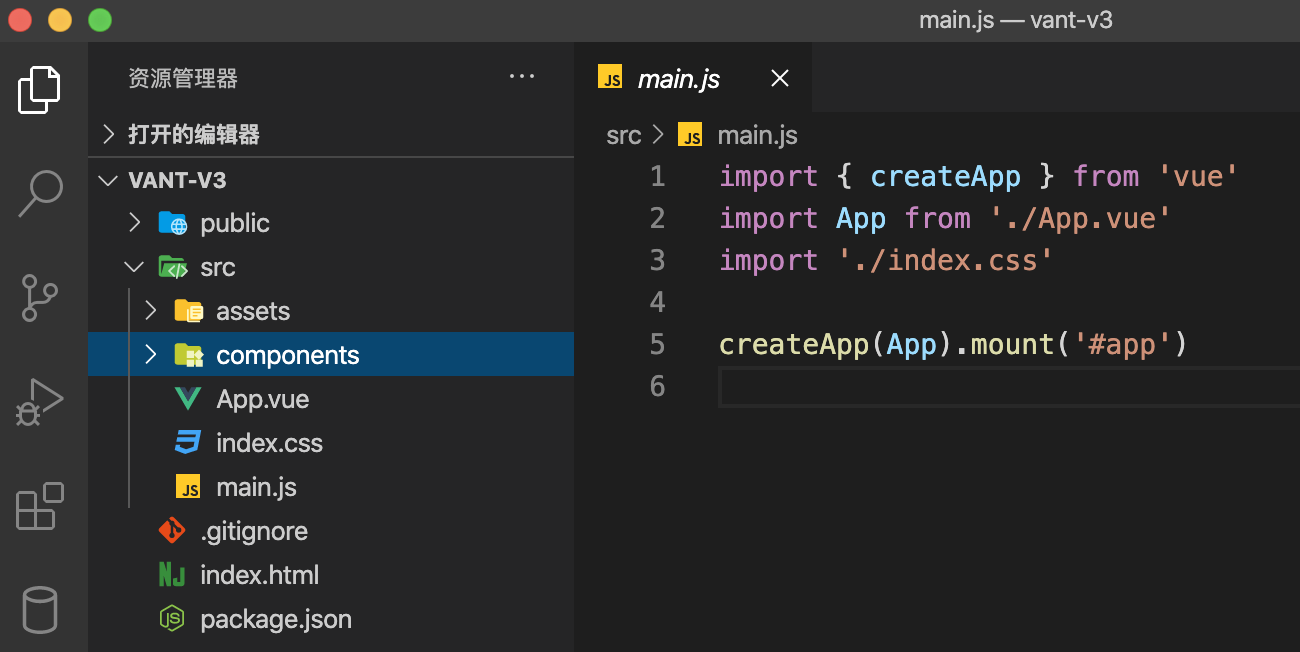
初始化專案目錄如下所示:

細心和不細心的同學,都會發現入口檔案好像變了。
沒錯,確實變了,V2 是初始化例項的形式,而 V3 是通過函式式風格。
```javascript
// Vue2.0
new Vue({
render: h => h(App)
}).$mount('#app')
// Vue3.0
import { createApp } from 'vue'
createApp(App).mount('#app')
```
## 新增路由 Vue-Router 4.0
尤大在釋出正式版 `Vue 3.0` 後說過,周邊外掛還沒有很好的適配更新。
確實,截止目前為止 `Vue-Router 4.0` 還是 `beta.13`,也就是說盡量不要在生產環境下使用 `beta` 版本的外掛,或多或少還存在一些未知的小問題沒有解決。
但是咱們平時玩耍自己的專案完全可以先睹為快,接下來我們安裝一下路由外掛。
```bash
yarn add vue-router@next
```
和 V2 一樣,我們同樣需要在 `src` 目錄下新建 `router` 資料夾,新增 `index.js` 檔案。
程式碼如下:
```javascript
// src/router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../views/Home.vue'
// createRouter 建立路由例項
const router = createRouter({
history: createWebHashHistory(), // hash模式:createWebHashHistory,history模式:createWebHistory
routes: [
{
path: '/',
component: Home
}
]
})
// 丟擲路由例項, 在 main.js 中引用
export default router
```
我們再新建一個 `src/views/Home.vue` 讓 `/` 路徑能渲染出內容:
```html
我是十四
大號按鈕 大號按鈕
```

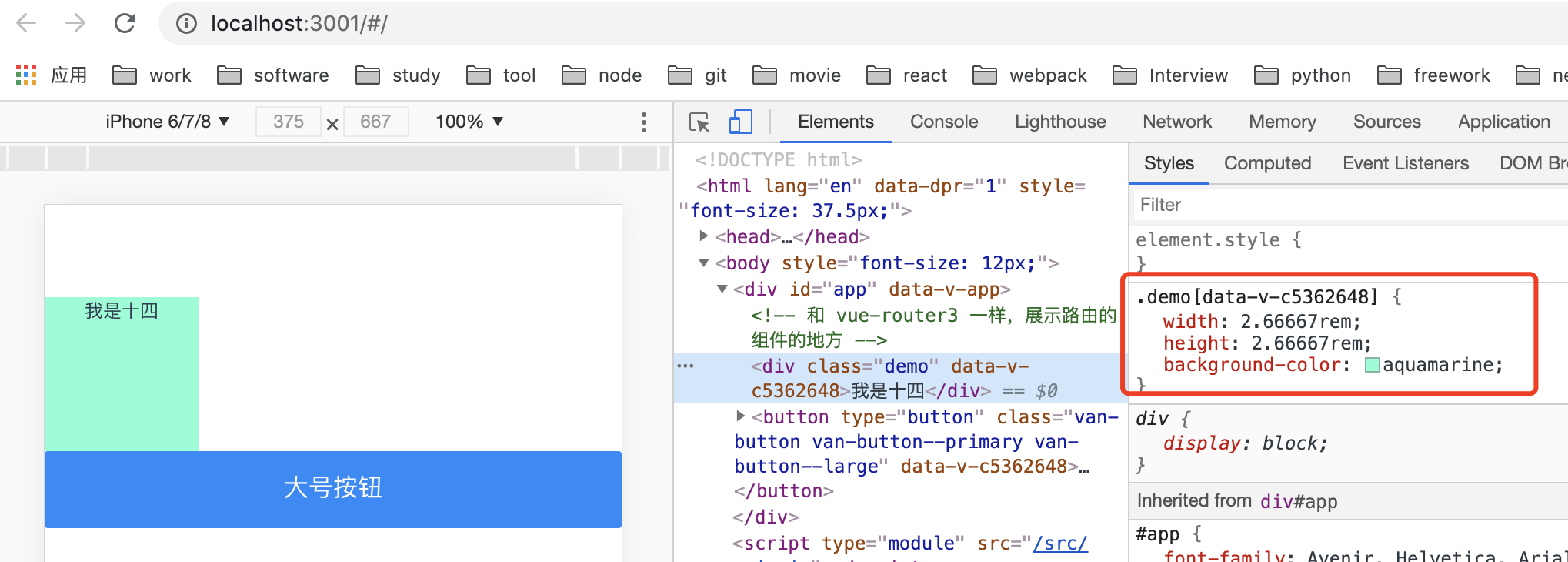
如若是上圖所示,說明配置已經生效了。
這裡還有一個需要注意的小知識點:**不需要 px 轉 rem 的情況,可以使用大寫的 PX 作為單位。**
編譯時不會將其轉化為 rem 單位,也可以通過 `selectorBlackList` 屬性宣告的 `.norem` 字首的 class 類名,同樣也不會被轉化。
## 結尾
以上是搭建 Vue3.0 + Vant3.0 + Vue-Router4.0 移動端種子專案的內容,原始碼已經開源到 GitHub [vue3-examples](https://github.com/newbee-ltd/vue3-examples)倉庫中,倉庫地址:[https://github.com/newbee-ltd/vue3-examples](https://github.com/newbee-ltd/vue3-examples),此倉庫將不定期更新各種 Vue3.0 相關的知識及各種整合 Demo 及 Vue3 使用小技巧,大家可以關注一下,有什麼建議也歡迎大家給我留言。
[](https://github.com/newbee-ltd/vue3-examples)
