使用Azure靜態Web應用部署Blazor Webassembly應用
阿新 • • 發佈:2020-11-02
上一次演示瞭如何使用Azure靜態web應用部署VUE前端專案([使用 Azure靜態web應用+Github全自動部署VUE站點](https://www.cnblogs.com/kklldog/p/azure-static-webapp-vue.html))。我們知道靜態web應用支援VUE,react,angular等專案的部署。除了支援這些常見前端框架,靜態web應用同樣支援微軟推出的最新的前端框架Blazor Webassembly。今天就來演示下如何通過靜態web應用部署Blazor專案。
## 新建blazor專案
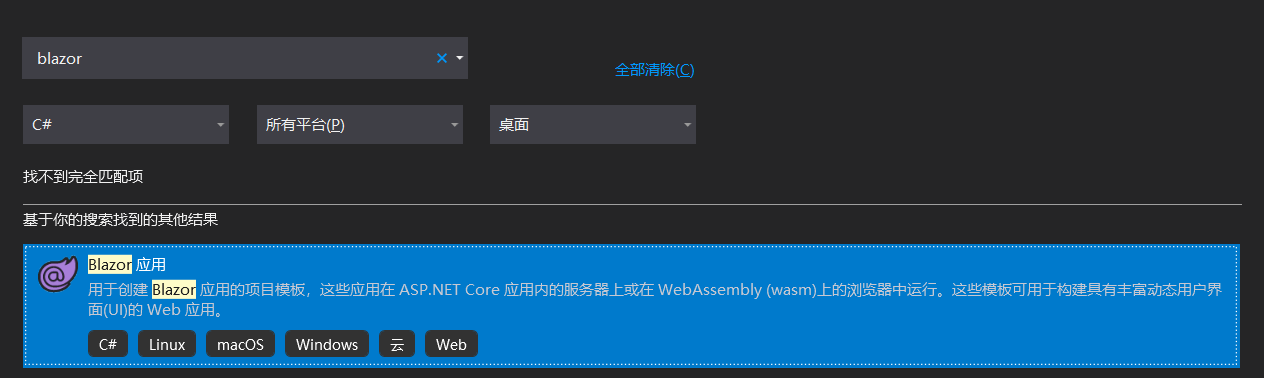
使用VS新建一個blazor專案,因為是演示專案所以啥都不用改。

專案名稱:WebStaticAppp_Blazor,完成新建。

## 新建github倉庫
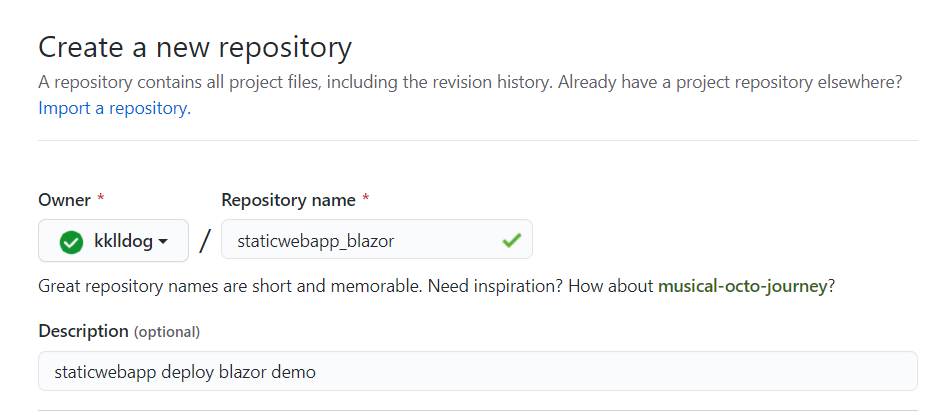
我們把程式碼存放在github上,所以需要新建一個空repository。倉庫名稱命名為staticwebapp_balzor。

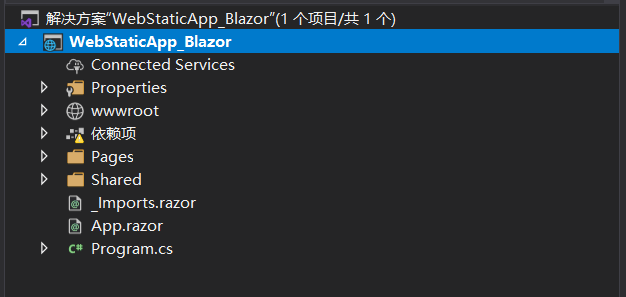
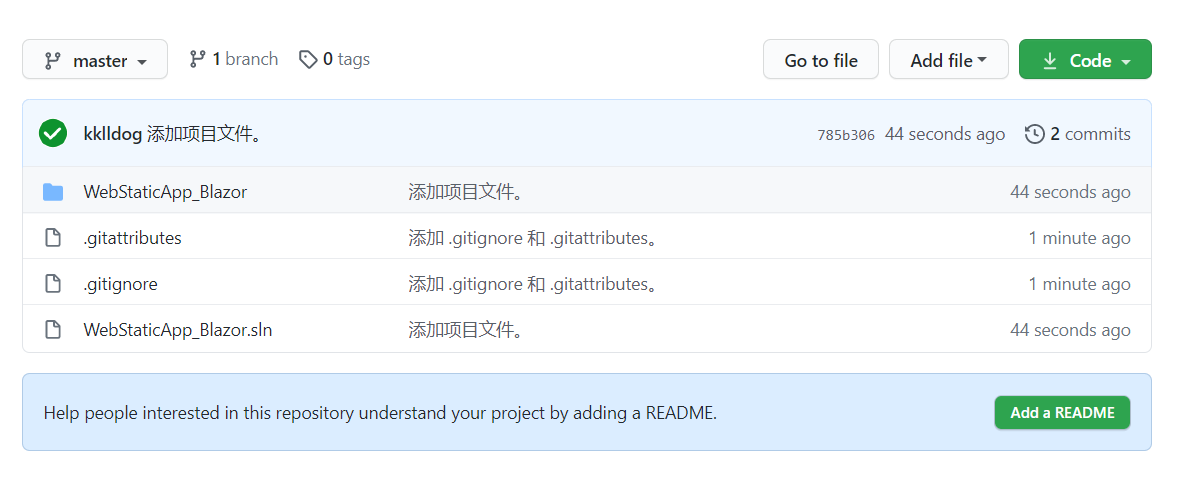
回到上面建立的blazor專案,把程式碼推送到github倉庫。推送成功後目錄結構如下:

## 新建靜態web應用
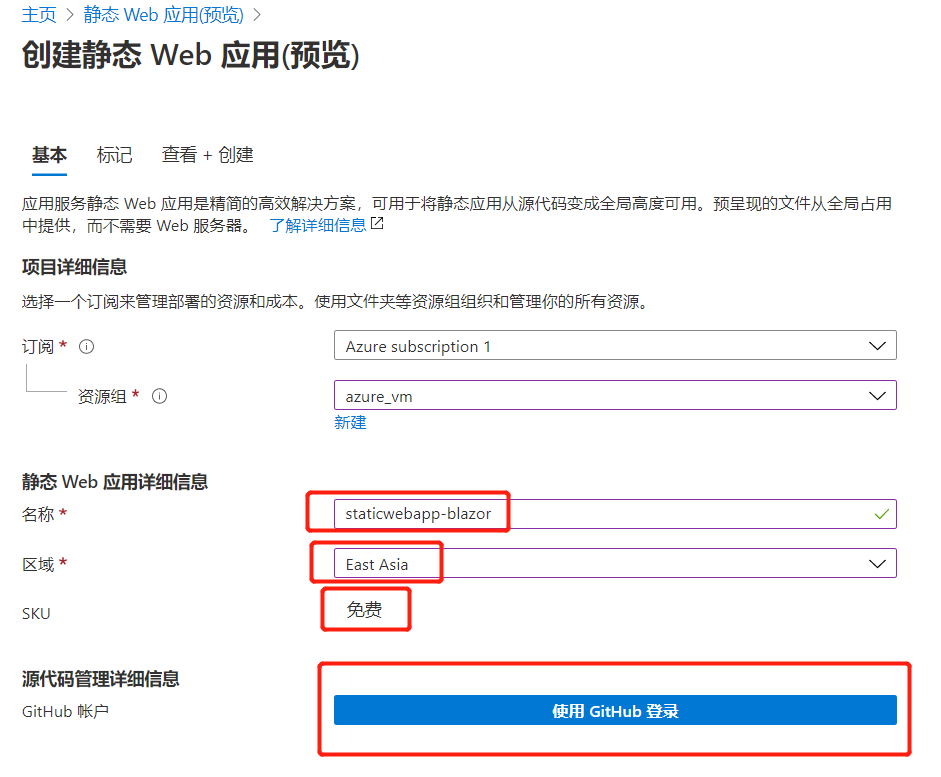
在azure portal找到靜態web應用(預覽),點選建立彈出建立資源介面:

名稱:staticwebapp-blazor
區域:選個離你近的
SKU:免費
### 登入Github賬號
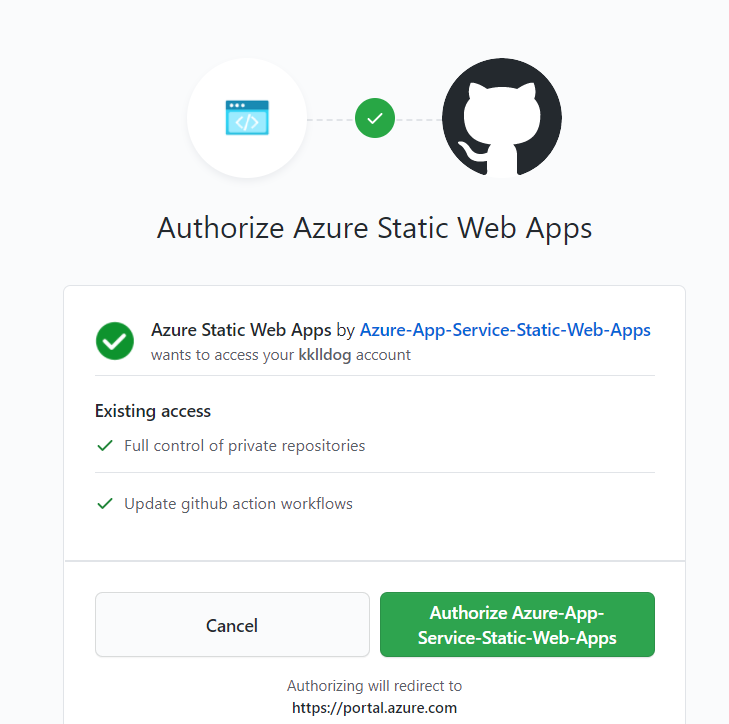
在原始碼管理資訊介面點選“使用Github登入”,彈出Github授權頁面,確認授權。

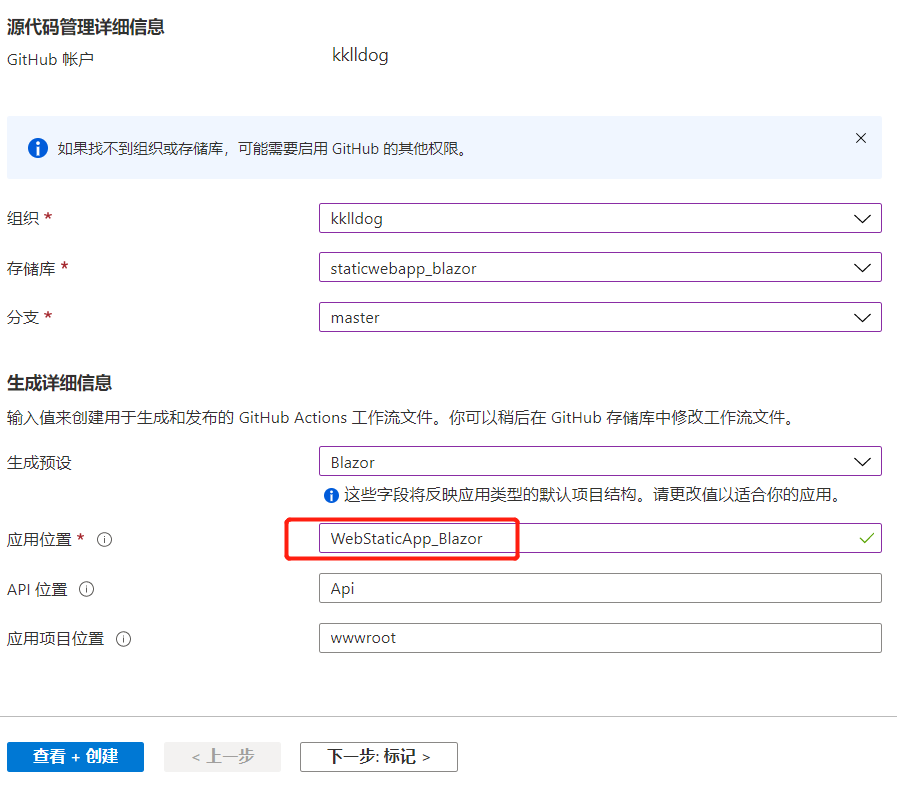
授權成功後就可以選擇剛才建立的倉庫。
儲存庫:staticwebapp_blazor。
分支:master。
生成預設;Blazor。
應用位置:WebStaticApp_Blazor。
API位置:預設。因為我們沒有部署api,所以預設不用管他。
應用專案位置:wwwroot。
最後點選檢視建立。等待建立資源,過一會portal會提示資源建立成功。

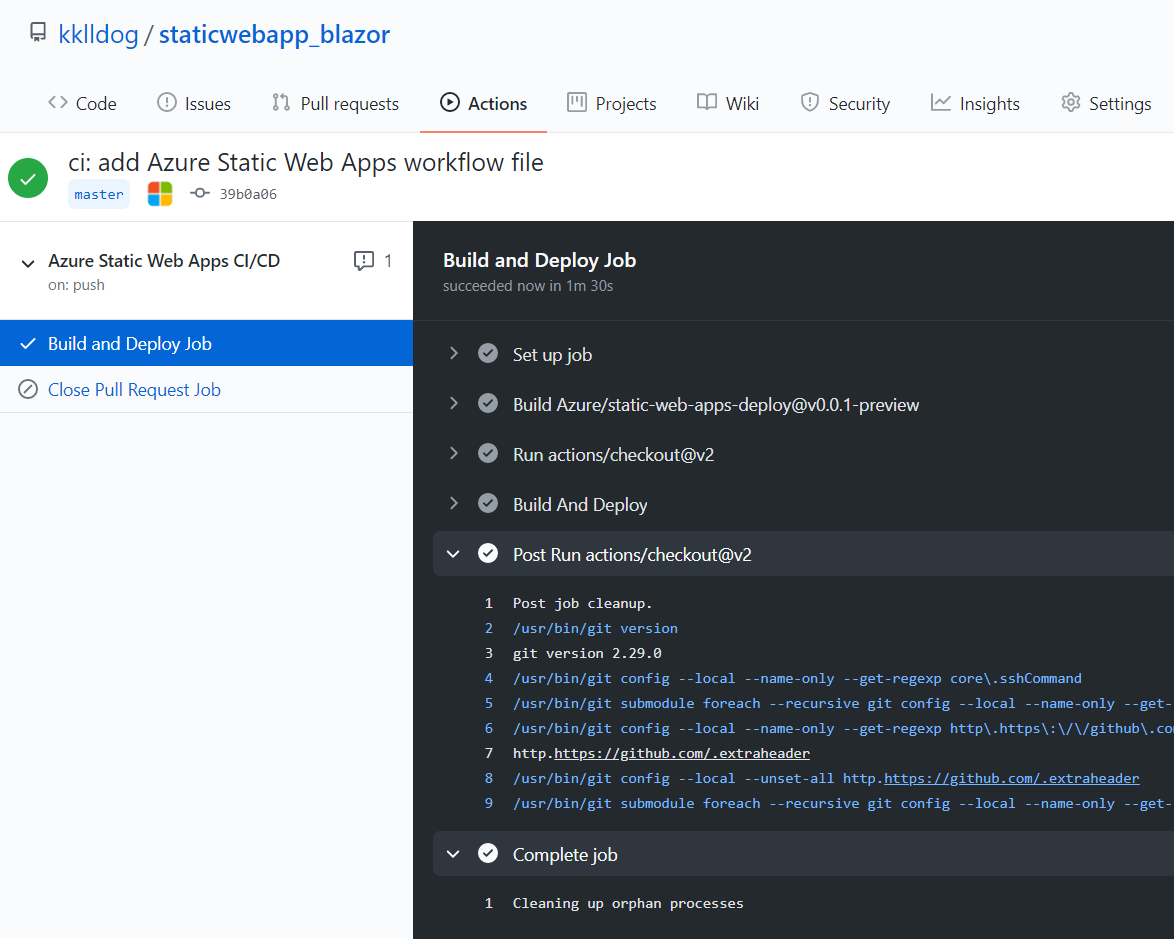
資源建立成功後,我們開啟github上的專案,點選Actions,可以看到Azure Static Web App CI/CD這個job正在執行。等到這個job提示綠色對勾的時候就表示執行成功了。

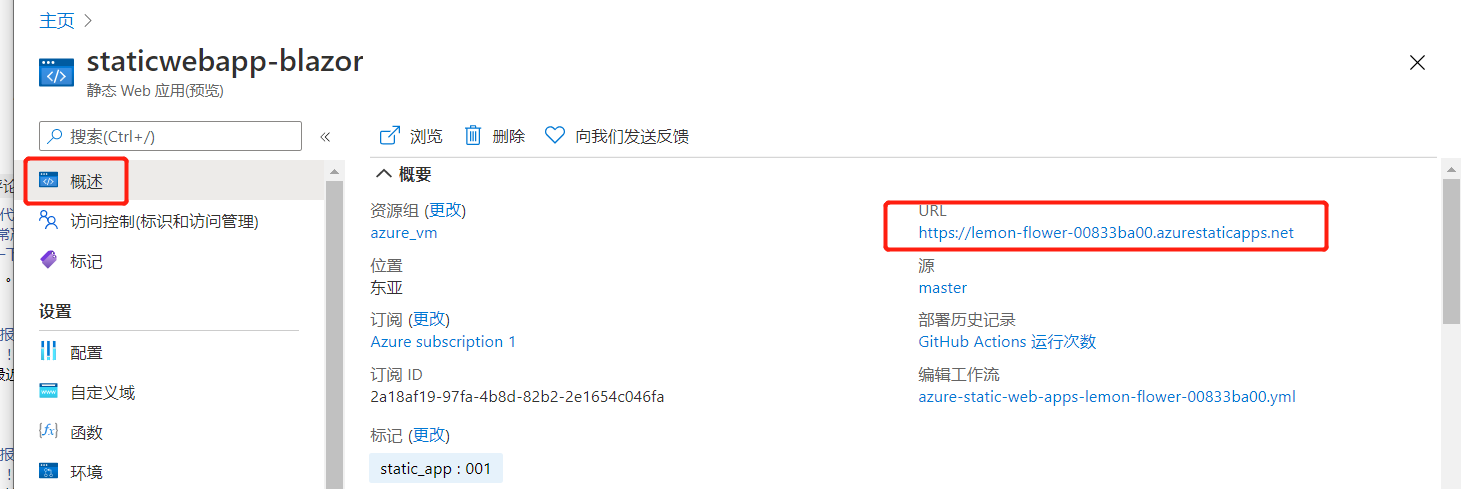
返回portal檢視剛新建的靜態web應用,點選概述,檢視URL。

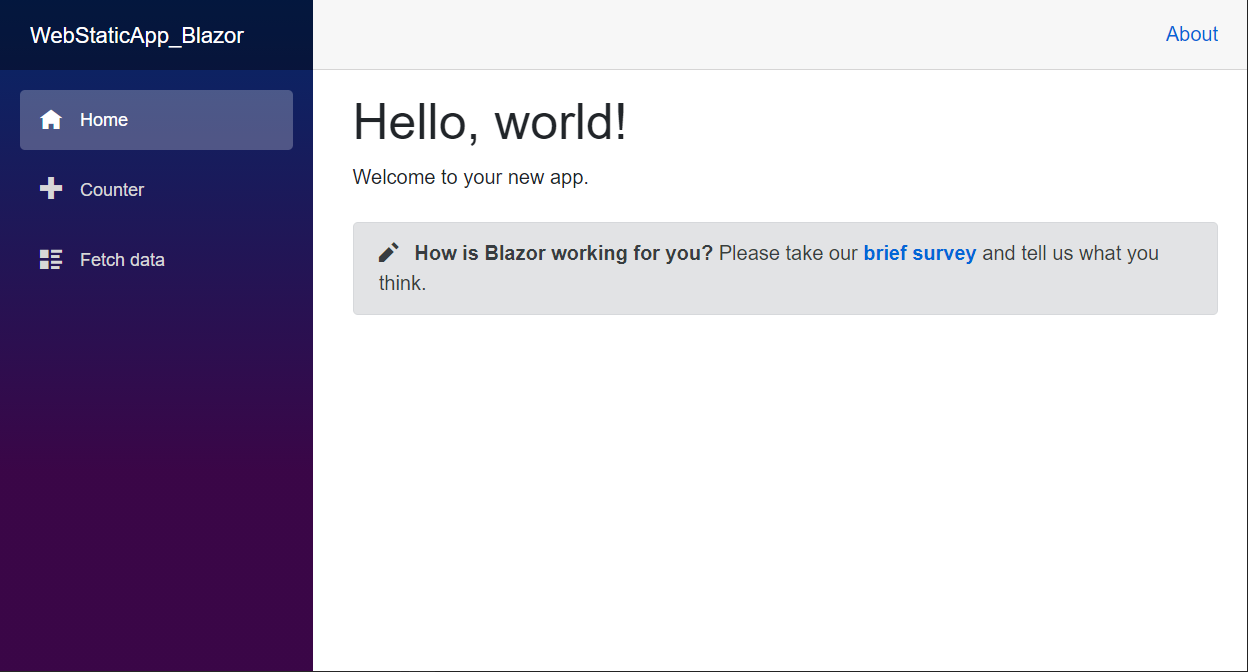
把URL貼到瀏覽器裡訪問一下,熟悉的Blazor預設專案首頁顯示出來了。

我們把首頁修改一下:然後推送到倉庫。
```
@page "/"
