Vue 計算屬性與方法
阿新 • • 發佈:2020-11-20
computed
基本使用
如果資料需要有複雜的計算,則可以在Vue例項中定義計算屬性,再交由mustache進行渲染。
- computed內部其實是通過getttr實現的,所以不用加括號即可完成其下方法的呼叫
- computed物件內部的方法如果想呼叫同一Vue例項下的方法或者屬性,可使用this進行呼叫,Vue內部會通過代理器進行查詢
如下所示,我們需要計算書籍的總價格:
<div id="app"> 書籍的總價格是:{{totalPrice}} </div> <script src="./vue.js"></script> <script> const app = new Vue({ el: "#app", data: { books: { "Vue實戰": 128, "JavaScrip入門": 99, "HTML5初識": 87, "CSS3": 68, } }, computed: { totalPrice() { return Object.values(this.books).reduce((pre, cur) => { return pre + cur; }, 0) } } }) </script>
計算特性
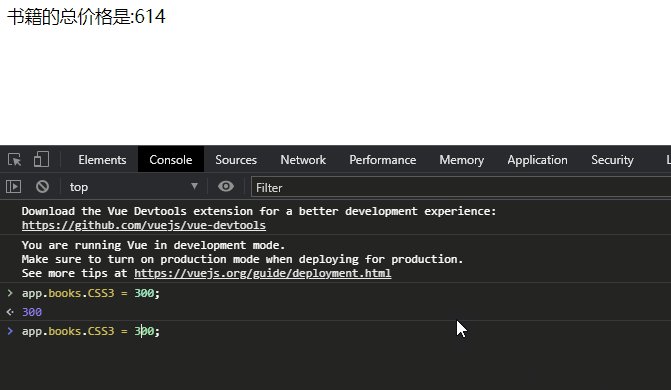
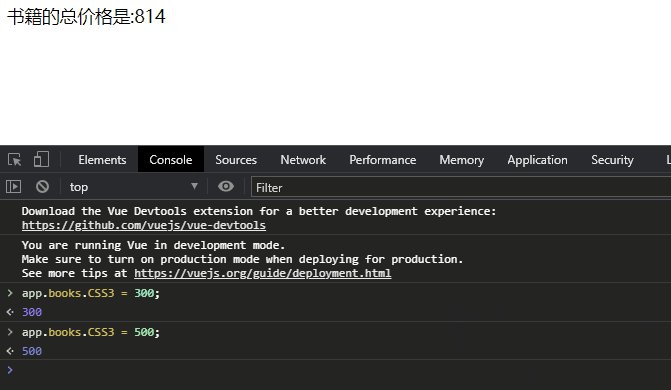
如果修改了資料來源,那麼計算屬性會重新進行計算,如下所示,書籍總價本來為382,當我們修改其中任意一本書的價格後,書籍總價格也將發生改變:

methods
基本使用
methods中定義的方法通常都是搭配事件監聽做回撥的,雖然我們也可以讓它計算書籍的總價格,但這並不是一個明智的選擇:
- methods下所定義的方法必須加括號才能完成呼叫
- methods物件內部的方法如果想呼叫同一Vue例項下的方法或者屬性,可使用this進行呼叫,Vue內部會通過代理器進行查詢
如下例項,用methods也可以完成書籍總價格的計算,同時它也用於computed

<body> <div id="app"> 書籍的總價格是:{{totalPrice()}} </div> <script src="./vue.js"></script> <script> const app = new Vue({ el: "#app", data: { books: { "Vue實戰": 128, "JavaScrip入門": 99, "HTML5初識": 87, "CSS3": 68, } }, computed: { }, methods:{ totalPrice() { return Object.values(this.books).reduce((pre, cur) => { return pre + cur; }, 0) } } }) </script> </body>
差異區別
快取特性
computed具有快取特性,即多次呼叫只會呼叫一次,只有當資料來源發生改變時才會自行呼叫一次。
而methods沒有快取特性,呼叫幾次就執行幾次,並且當資料來源發生改變時也會自動呼叫之前的次數。

<body>
<div id="app">
{{computedAdd}}
{{computedAdd}}
{{computedAdd}}
<hr>
{{methodsAdd()}}
{{methodsAdd()}}
{{methodsAdd()}}
<button type="button">檢視各執行幾次</button>
</div>
<script src="./vue.js"></script>
<script>
let computedCount = 0;
let methodsCount = 0;
const app = new Vue({
el: "#app",
data: {
num1: 100,
num2: 200,
},
computed: {
computedAdd() {
computedCount++;
return this.num1 + this.num2;
}
},
methods: {
methodsAdd() {
methodsCount++;
return this.num1 + this.num2;
}
}
})
document.querySelector("button").addEventListener("click", () => {
console.log(`computed呼叫了${computedCount}次`);
console.log(`methods呼叫了${methodsCount}次`);
},)
</script>
</body>
使用建議
計算屬性,故名思意,當多個屬性通過大量計算才能得到結果時當使用計算屬性,因為它具有快取特性呼叫次數較少所以效能比使用methods要高。
你只能呼叫一次計算屬性,剩下的都是被動呼叫。
方法則是與事件做對應的,所以不應該使用方法來執行對屬性的計算,方法具有主動呼叫的特性,你可以多次進行主動呼叫,當然它也可以自動呼叫。
